Статья была полезной?
Рассылки — это заранее подготовленные сообщения, которые отправляются определенным сегментам пользователей из вашей базы в разные каналы коммуникации: электронная почта, смс, соц.сети и мессенджеры.
Модуль рассылок на GetCourse позволяет отправлять письма:
- массово по сегментам пользователей, например, с напоминанием о вебинаре или анонсом нового курса;
- автоматически после заполнения формы на сайте, например, письмо с подарком за регистрацию или для подтверждения почты;
- автоматически из процесса при выполнении пользователем каких-либо триггерных действий, например, письмо с просьбой завершить покупку или написать отзыв после завершения курса;
- индивидуально отдельным пользователям, например, письмо со спец.предложением на покупку курса, и т.д.
В статье рассмотрим основные шаги для создания, настройки и запуска рассылок.
Как создать рассылку
Создать и настроить рассылку могут:
- владелец аккаунта,
- администратор,
- сотрудник с правом «Может управлять рассылками».
Для этого:
- Перейдите в раздел «Сообщения» — «Рассылки».
- Нажмите «Создать рассылку».

Как создать рассылку
Откроется страница с основными параметрами рассылки:

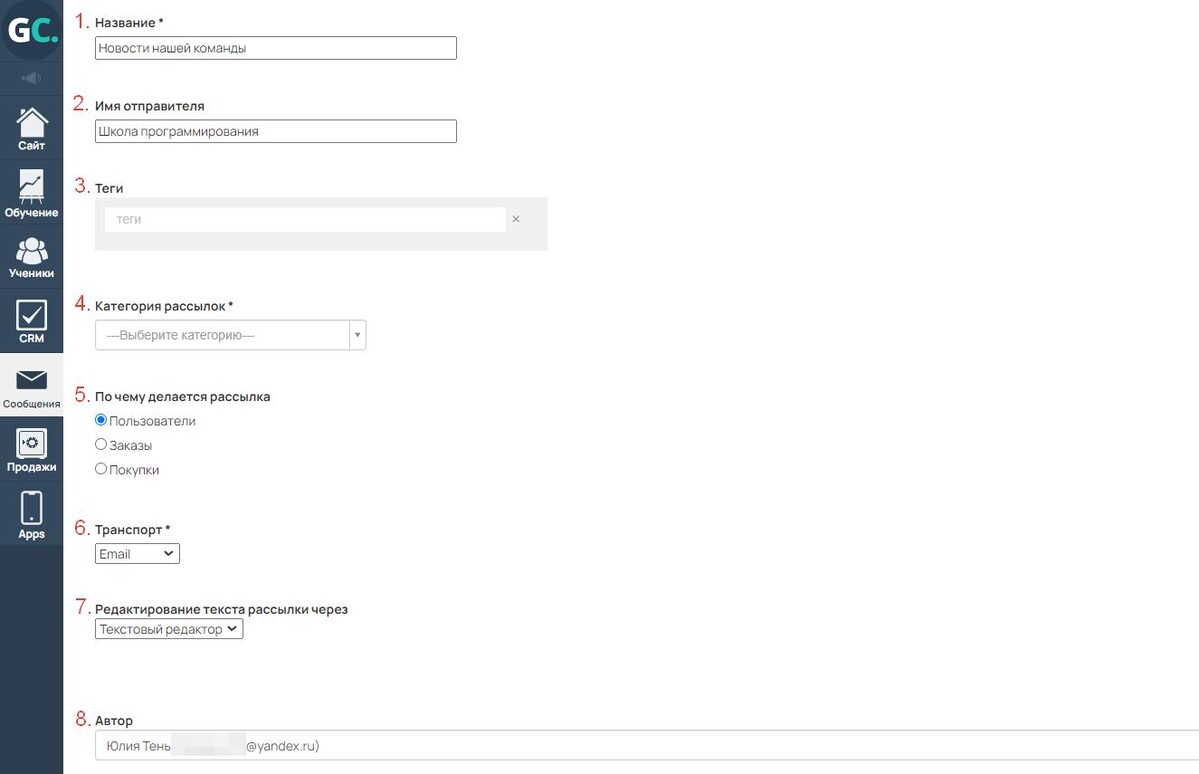
Параметры при создании рассылки
- Название — название рассылки, которое будет отображаться только сотрудникам аккаунта в списке рассылок.
- Имя отправителя — отображается получателям рассылки в почтовом сервисе. По умолчанию в имени отправителя используется название аккаунта, указанное в его настройках. При необходимости имя отправителя можно изменить в отдельной рассылке. Подробнее в статье → «Как настроить имя отправителя и обратный адрес в рассылках».
- Теги — ярлыки с ключевыми словами или фразами, которые помогут отфильтровать рассылки в общем списке. Подробнее о тегах в статье → «Как использовать теги на GetCourse».
- Категория рассылок — позволяет добавить письмо в одну из категорий рассылок по умолчанию или в собственные категории. Подробнее читайте в статье → «Категории рассылок».
- По чему делается рассылка — позволяет выбрать объект рассылки в зависимости от вашей задачи. Можно создать рассылку по пользователям, заказам или покупкам. Условия отправки в них будут отличаться. Например, если нужно отправлять рассылку при оформлении заказа со ссылкой на оплату, то объектом рассылки должны быть «Заказы». А если необходимо отправлять информационную рассылку при регистрации пользователя, объектом должны быть «Пользователи».
- Транспорт — позволяет выбрать, через какой канал связи пользователь получит рассылку: Email, SMS, Telegram, VKontakte, WhatsApp, Viber.
- Редактирование текста рассылки через — позволяет выбрать редактор для содержимого письма: упрощенный «Текстовый редактор» или блочный конструктор «Шаблоны».
- Автор — имя и электронный адрес сотрудника, который создал рассылку. При необходимости его можно изменить. Отображается только внутри аккаунта в списке рассылок для удобства навигации.
После заполнения параметров нажмите «Создать рассылку» в конце страницы.

Создание рассылки
Основные настройки рассылки
Следующим шагом при создании рассылки является настройка самого письма. На данном этапе вы решаете, как оно будет выглядеть, кому и когда будет уходить.
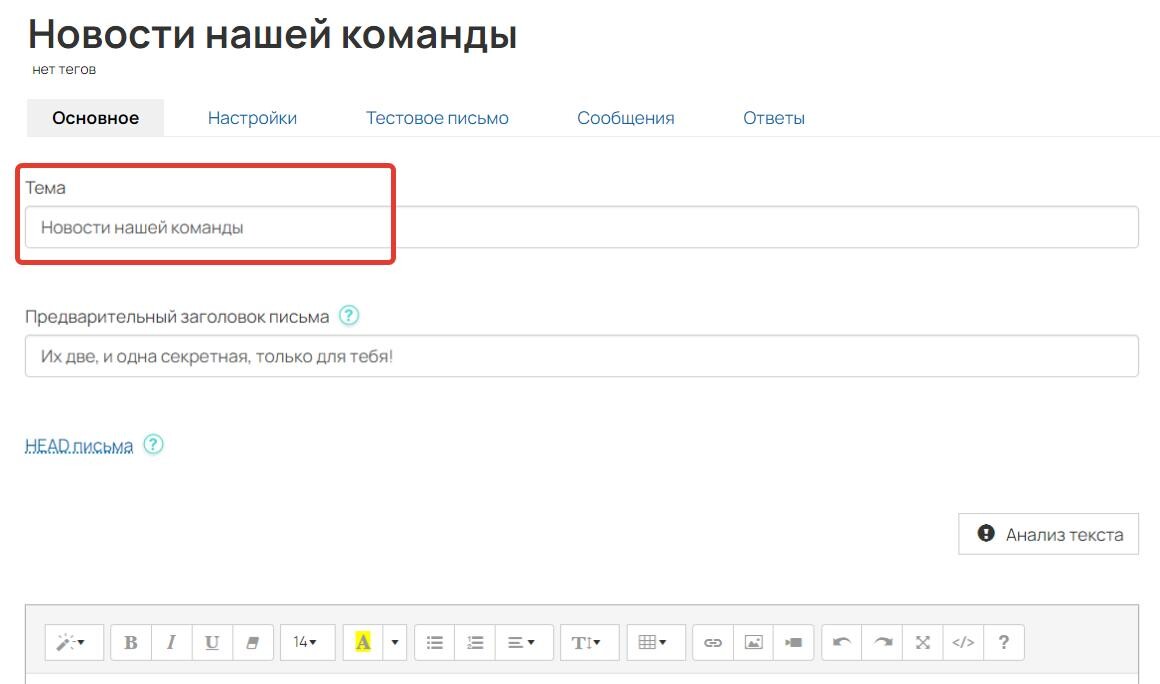
Тема
Часть письма, которую пользователь видит в первую очередь в почтовом сервисе, т.к. она обычно выделяется жирным шрифтом. Вы можете прописать такую тему письма, которая побудит получателя скорее открыть и прочитать сообщение.


Предварительный заголовок письма (прехедер)
Предварительный заголовок позволяет донести дополнительную информацию до пользователя, привлечь его внимание и мотивировать его на открытие письма.
Поле необязательно к заполнению.

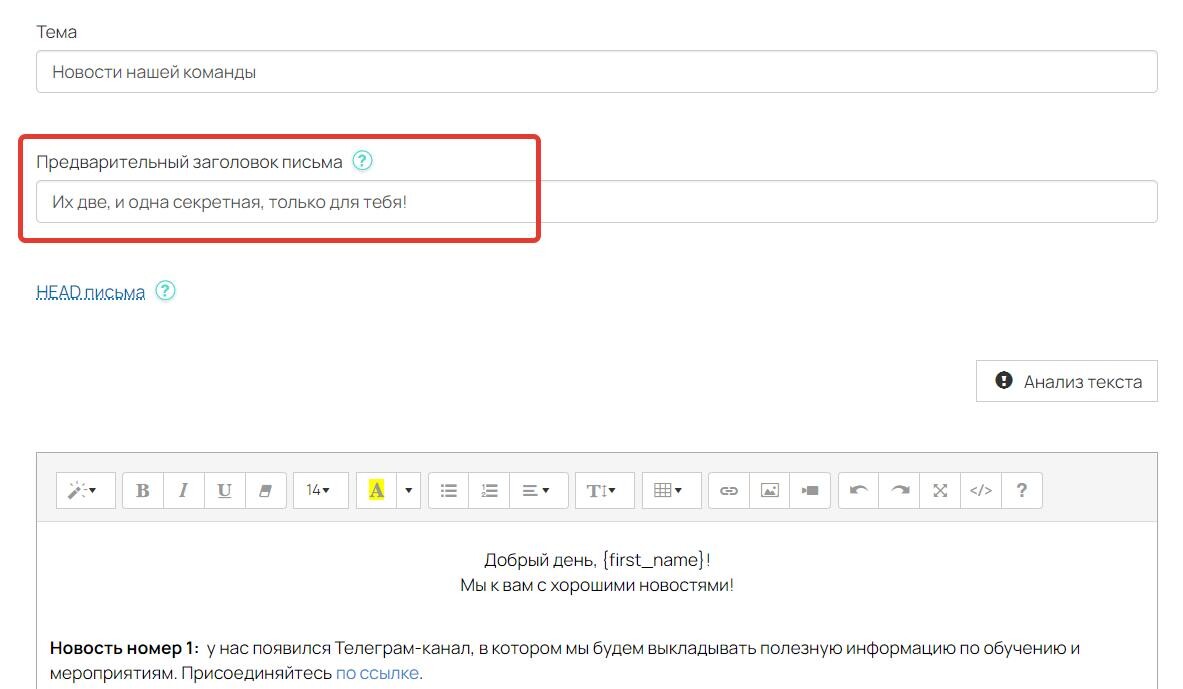
Поле прехедера
Вы можете прописать в это поле текст, который при предпросмотре письма будет отображаться сразу после темы.
Внутри самого письма текст прехедера для читателя не отображается.
Обратите внимание
Максимальное количество символов для прехедера — 160.

Отображение прехедера в почтовом ящике подписчика

В письме прехедер не отображается
Редактор письма
Здесь вы можете создавать и редактировать содержимое письма: добавлять текст, изображения, ссылки и т.д.
Существует два способа редактирования содержимого письма:
- текстовый редактор для быстрого создания простых писем;
- шаблонный редактор для создания писем с более сложным визуальным наполнением (колонки, кнопки и т.д.).

Редактор письма
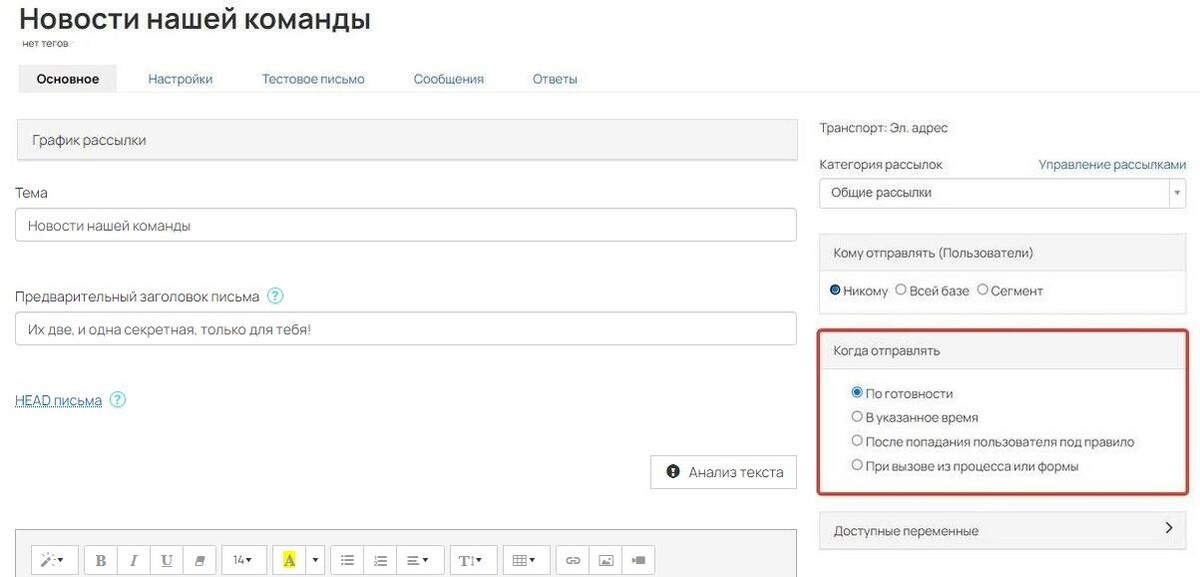
Поля «Кому отправлять» и «Когда отправлять»
С помощью этих настроек вы можете задать условия, по которым будет отправлено письмо, а также решить, будет ли это одноразовая рассылка или постоянно действующая.
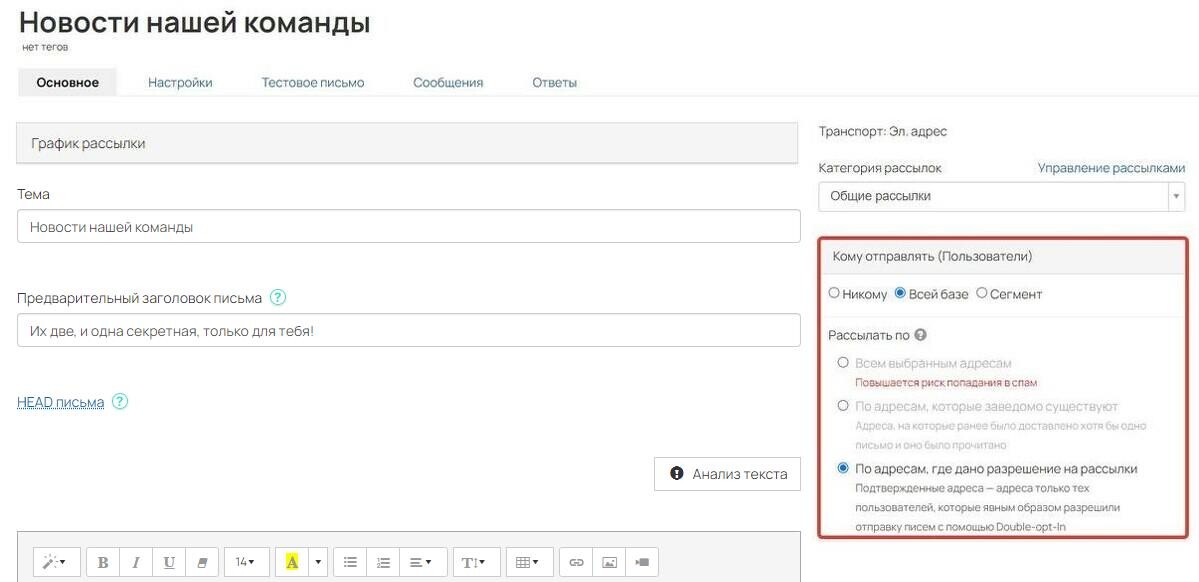
В поле «Кому отправлять» выберите тех, кому отправить письмо. Сегмент составляется в зависимости от того, какой объект рассылки был выбран при ее создании: пользователи, заказы или покупки.
Подробности читайте в отдельной статье → «Кому уходит рассылка».

Кому отправлять
В поле «Когда отправлять» выберите, в какое время уйдет рассылка, например, сразу после запуска или в указанное время. Также рассылку можно сделать автоматической, т.е. постоянно действующей. Подробнее читайте в статье → «Когда уходит рассылка».
Обратите внимание
Время указывается московское (UTC +3).

Когда отправлять
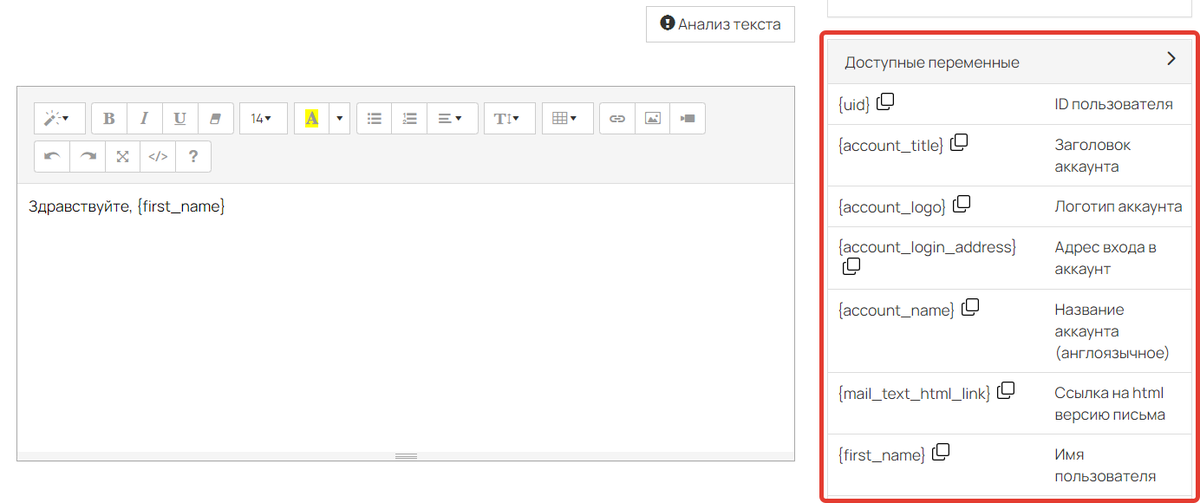
Доступные переменные
В блоке отображаются доступные для использования в тексте письма переменные. Их список зависит от объекта рассылки (пользователи, заказы или покупки). При нажатии на значок ![]() возле определенной переменной ее можно быстро скопировать.
возле определенной переменной ее можно быстро скопировать.
Переменные нужны для того, чтобы:
- быстро подставлять информацию, например, адрес для входа в аккаунт;
- персонифицировать письмо, например, подставлять имя получателя (каждый получатель увидит свое имя в письме).
Подробнее о переменных вы можете прочитать в статье → «Переменные в рассылках и на страницах сайта».

Доступные переменные
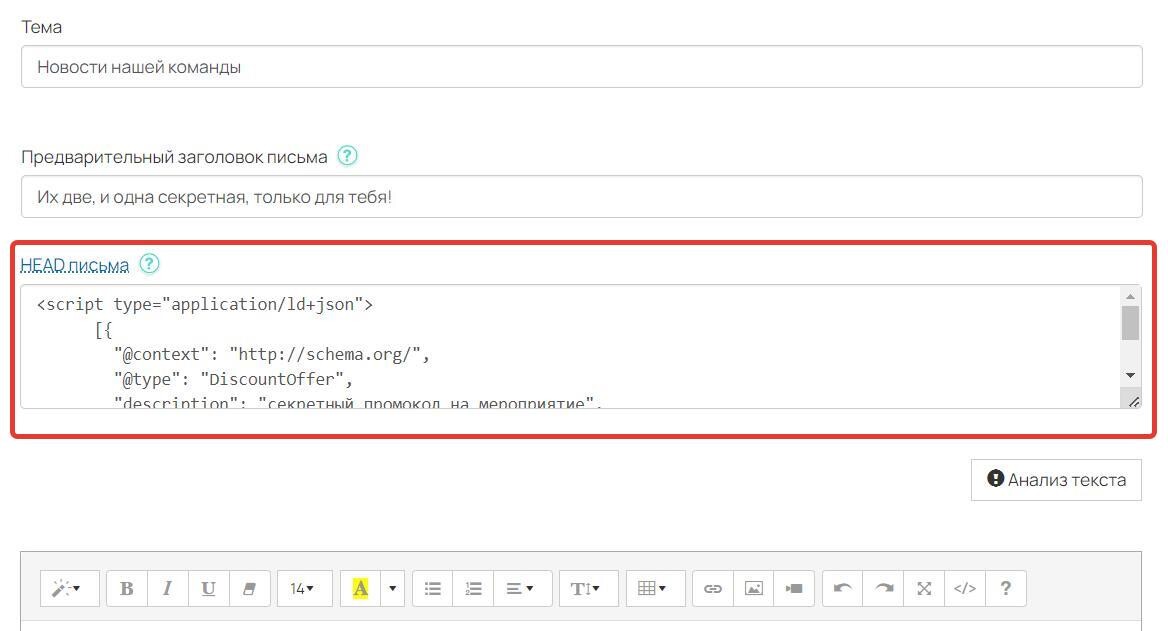
HEAD письма
Поле необязательно к заполнению. Оно предназначено для кода, который должен быть прописан в Head письма. Это может быть полезно, если, например, вы генерируете код письма в сторонних сервисах или хотите кастомизировать свое письмо с помощью кода сразу на Геткурсе.
Обратите внимание
Сюда вы можете внести только:
- мета-теги;
- css-код (например, медиа-запросы).

HEAD письма
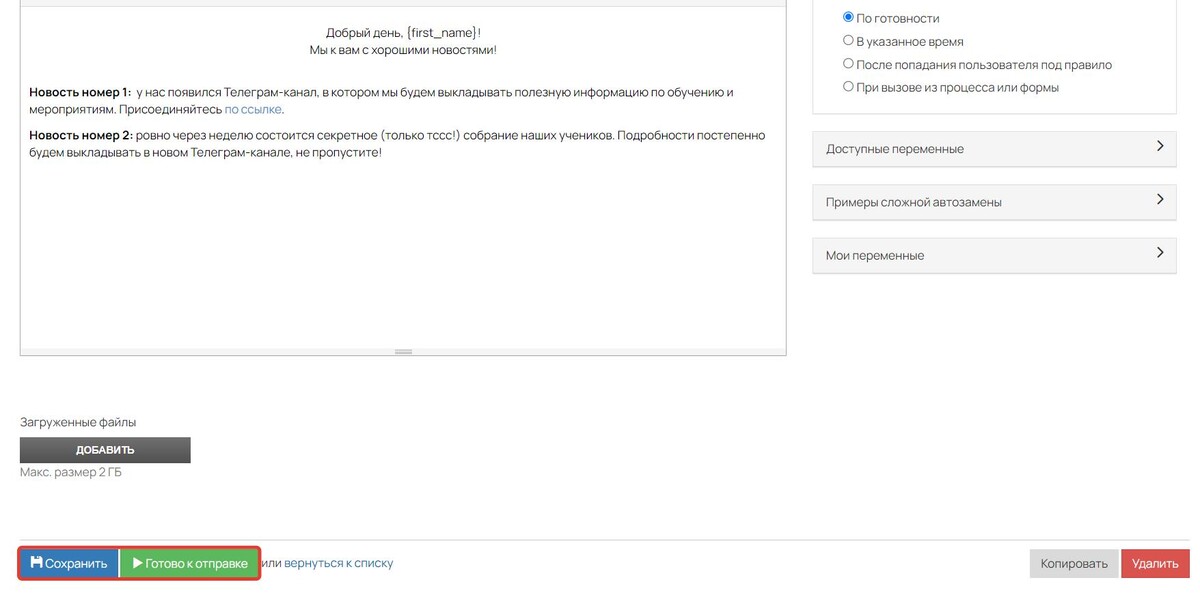
Как запустить рассылку
Промежуточные этапы редактирования рассылки рекомендуем сохранять по кнопке «Сохранить» в левом нижнем углу экрана. Как только рассылка будет отредактирована, нажмите «Готово к отправке» для ее запуска.

Как запустить рассылку
После запуска рассылки в блоке «Результаты выборки» вы можете посмотреть дату и время последнего запуска.
Обратите внимание
При новых запусках обновление этой информации занимает до 5 минут.

Время последнего запуска
Отправка сообщений из формы, процесса или по кнопке «Действия»
Кроме отправки по сегменту пользователей или других объектов вы можете также отправлять сообщения из процесса, формы или по кнопке «Действия», т.е. при выполнении определенного события.
Для этого выставьте правильные настройки внутри рассылки:
- «Кому отправлять» — «Никому»,
- «Когда отправлять» — «При вызове из процесса или формы»,
- статус рассылки — «Черновик» (т.е. рассылка не запущена).

Настройки для отправки из формы, процесса или по кнопке «Действия»
Обратите внимание
Шаблоны и последовательности рассылок недоступны для выбора на отправку из формы, процесса или по кнопке «Действия».
Подробнее о настройке последовательности рассылок читайте в следующей статье → «Последовательности рассылок».
Как изменить транспорт в созданной рассылке
Чтобы изменить транспорт, рассылку необходимо копировать.
Для этого:
- Откройте рассылку.
- Спуститесь в конец страницы.
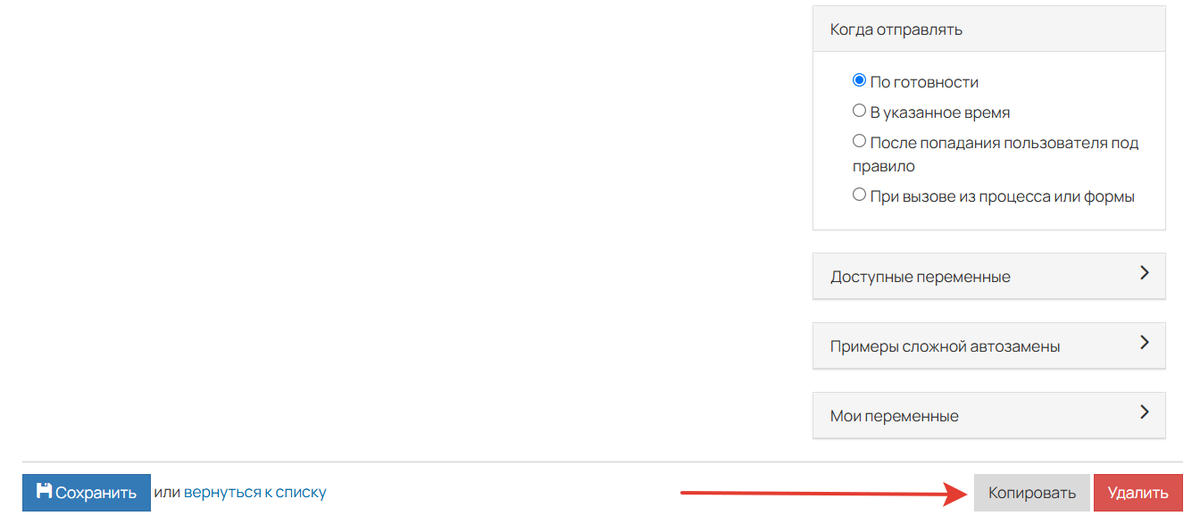
- Нажмите «Копировать».

Кнопка «Копировать»
- Укажите название для копии и транспорт, через который она будет отправляться.
- Нажмите «Копировать рассылку».

Обратите внимание
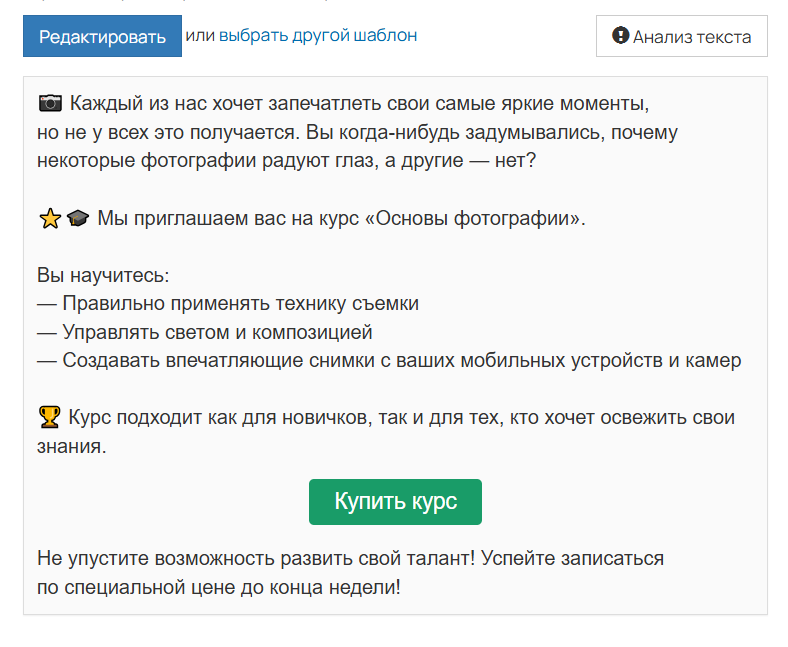
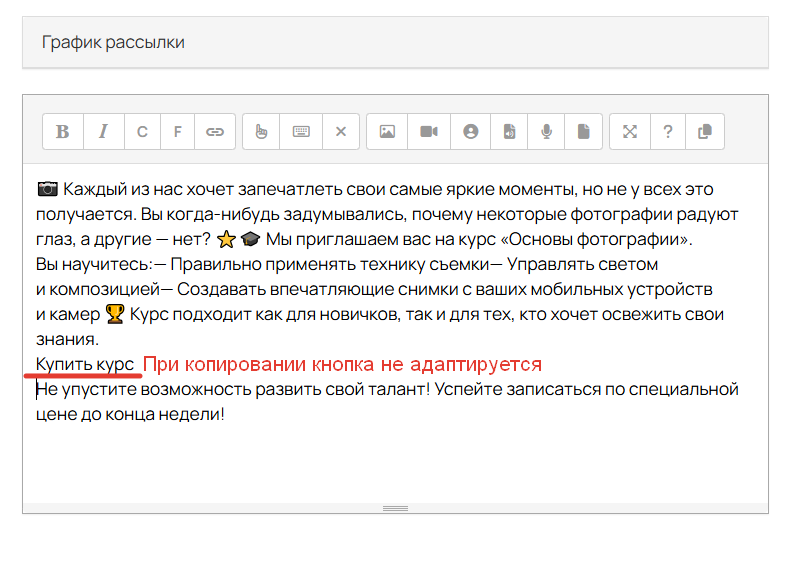
После изменения транспорта копия рассылки может отображаться некорректно. Её необходимо вручную адаптировать под выбранный канал связи и перепроверить отображение кнопок, изображений, файлов и т. д.

Email-рассылка

После внесения изменений сохраните настройки.
Мы также рекомендуем отправить себе тестовое сообщение, чтобы убедиться в корректности отображения письма. Подробнее в статье → «Как отправить тестовое сообщение».

Обратите внимание
При копировании последовательности изменить транспорт нельзя, т. к. он задается для каждого письма отдельно.
Чтобы изменить транспорт определенного письма в последовательности:
- Выберите необходимое письмо из последовательности и кликните на него.
- Прокрутите до конца и нажмите «Копировать» (внизу справа).
- В поле «Транспорт» выберите нужный канал связи.
- Нажмите «Копировать рассылку».
Копия письма с новым транспортом добавится в последовательность.
Примеры готовых рассылок
- Как отправить пользователю ссылку для входа в аккаунт после регистрации
- Как отправить ученику ссылку на тренинг/урок после получения доступа
- Как напомнить пользователям о том, что срок действия их покупки скоро заканчивается
- Как отправить рассылку по неоплаченным заказам
- Как настроить своё письмо для подтверждения email

авторизуйтесь
Напишите, пожалуйста, в нашу техподдержку https://getcourse.ru/contacts . В сообщении уточните, о каких уроках идет речь.
Верно, если выбрать вариант отправки рассылки в указанное время, то раньше она не отправится. Подробнее в статье https://getcourse.ru/blog/275962#2 .
Чтобы отправлять рассылку только по тем объектам, которые попадут под правило отправки уже после запуска рассылки, вам нужно ограничить правило дополнительным условием. В зависимости от объекта, по которому отправляется рассылка, а также от вашей задачи это могут быть разные условия.
Например, если рассылка создана по пользователям и ее нужно отправлять только по новым пользователям, которые зарегистрируются после запуска рассылки, добавьте условие “Дата регистрации” и укажите текущую дату (или дату, когда будет запущена рассылка) https://skr.sh/sNLfGigmDaS .
В случае, если рассылка создана по заказам и ее нужно отправлять только по тем заказам, которые будут оплачены после запуска рассылки, добавьте условие “Дата оплаты” и укажите нужную дату https://skr.sh/sNLhgvcbStl .
Если я неверно поняла ваш вопрос или вам нужна помощь с составлением подходящего сегмента, напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts . В сообщении подробно опишите вашу задачу, приложите поясняющие ссылки или скриншоты.
Вашу ситуацию необходимо анализировать. Для этого напишите нам, пожалуйста, в техподдержку https://getcourse.ru/contacts, чтобы профильные специалисты смогли найти причину сложности, с которой вы столкнулись, и предложить варианты решения. В обращении укажите ссылки на рассылку, страницу, где размещена форма, и пример пользователя, который получил письмо не сразу.
хочу отправить лендинг с новым продуктом продуктом
как сделать рассылку с лендингом?
Для решения вашей задачи можно скопировать из адресной строки браузера ссылку на лендинг GetCourse (страница должна быть в режиме просмотра) https://disk.yandex.ru/i/IM8lw2_FIYP4CA, а затем вставить эту ссылку в рассылку https://disk.yandex.ru/i/YCeqtYyH9zrQDg.
Если у вас остались дополнительные вопросы, вы можете написать нам в техподдержку https://getcourse.ru/contacts и подробнее описать вашу задачу.
В рассылках GetCourse нет возможности прикрепить файл к письму. Это сделано намеренно, так как загруженные файлы увеличивают вес письма и негативно влияют на доставляемость.
Чтобы отправить пользователям PDF-файл, загрузите его в файловое хранилище, а затем добавьте в текст письма ссылку на файл. Подробнее об этом читайте в статье https://getcourse.ru/blog/417110 .
Для того чтобы исключить пользователей из сегмента - вы можете использовать логический оператор "НЕ" https://skr.sh/sIymz0aH83d?a .
Например, вы можете добавить нужных пользователей в группу https://getcourse.ru/blog/276065#kak-dobavit-polzovatelej-v-gruppu и в сегмент добавить условие "В группе", указав нужную группу, с логическим оператором "НЕ" https://skr.sh/sIyQIjnEZY3?a .
Также, чтобы, исключить пользователя из сегмента - вы можете использовать условие "ID объектов" https://skr.sh/sIylNghwV2c?a , указав ID нужного пользователя https://skr.sh/sIyascCRPcq?a - https://skr.sh/sIyxwDo4XsT?a и нажав на логический оператор "НЕ" https://skr.sh/sIyFcyRUOHG?a - https://skr.sh/sIyzvAQWJEK?a .
Подробнее о логических операторах в статье нашего блога: https://getcourse.ru/blog/635096 .
Для более подробных рекомендаций именно в вашем случае напишите, пожалуйста, в нашу техподдержку - https://getcourse.ru/contacts .
Вы можете добавить ссылки на мессенджеры в рассылку по инструкции https://getcourse.ru/blog/416202 .
Вы также можете обратиться по данному вопросу в тех. поддержку https://getcourse.ru/contacts , описав подробнее вашу задачу, а также приложив ссылку на рассылку.
Сделали рассылку по пользователям, произвольный сегмент - в группе. Выбрали группу. Все кто регистрируются в форме сразу добавляются в группу. Когда отправлять - сразу после попадания под правило. Запускаю, регистрирую тестового пользователя. В группу добавляет, но рассылка не работает. Подскажите пожалуйста, где ошибка?
вчера 23:20
Показать еще комментарии (2)
Ответили вам в рамках тех. поддержки.
Рассылка была ЗАПУЩЕНА, после этого после регистрации, пользователи попадали в группу, но первое письмо из последовательности не было отправлено
Ответили на ваш вопрос в рамках технической поддержки.
человеку, который оплатил курс?
из личной карточки пользователя http://joxi.ru/vAWQw8MS3xnjEm (если рассылка создана по типу объектов "Пользователи")
из карточки заказа http://joxi.ru/l2ZWDqMCly5DQA (если рассылка создана по заказам)
из карточки покупки http://joxi.ru/nAyWj1QC9dBy0m (если рассылка создана по покупкам)
Ответили в рамках техподдержки.
Подробнее о данных сегментах вы можете узнать в нашей статье: https://getcourse.ru/blog/275949
Вы можете создать рассылку по пользователям, и в пункте "Кому отправлять" указать сегмент пользователей с условием "НЕ В группе" https://skr.sh/sAz3XB9mHxp . Такая рассылка отправится пользователям, которые не состоят в указанных группах.
Либо можно применить условие "НЕ Имеет покупку" и указать продукт https://skr.sh/sAzAmq7FOPb , чтобы рассылка отправилась тем, у кого нет покупки по указанному продукту.
Да, такая возможность есть. Можно создать процесс по заказам с периодической проверкой необходимых условий (заказов). С общей информацией о том, как уведомлять сотрудников при помощи процесса, вы можете узнать в следующей статье нашего блога https://getcourse.ru/blog/505020
Чтобы передавать значения из дополнительных полей заказа, вы можете использовать в процессе (в блоках отправки сообщений) специальные переменные, о которых рассказывается в следующей статье https://getcourse.ru/blog/275857
Для вывода значения дополнительного поля заказа можно использовать данную переменную, лишь заменив часть на название вашего дополнительного поля {object.название_дополнительного_поля}
Также построить корректный процесс вам могут помочь следующие статьи
- зачем нужны процессы https://getcourse.ru/blog/275878,
- типы проверки https://getcourse.ru/blog/275873,
- как использовать разные типы блоков в процессах https://getcourse.ru/blog/275872,
Реализовать подобную задачу можно, если создать автоматическую рассылку с правилом отправки писем "День рождения" - "Сегодня" http://joxi.ru/KAgjzYjHN4yyO2 .
В рассылке с таким правилом будет выполняться автоматическая проверка у каких пользователей день рождения выпадает на текущий день.
Вы можете создать рассылку по заказам http://joxi.ru/L21jEk6FRbnZ0A . В части "кому отправлять" такой рассылки можно указать необходимое предложение, после оплаты которого будет отправляться письмо и что заказ оплачен http://joxi.ru/12MQ9wzSlBnxL2 . В части "когда отправлять" указать "После попадания пользователя под правило" http://joxi.ru/BA04Ex5IMn9KdA .
О том, кому уходит рассылка рассказывается в статье https://getcourse.ru/blog/275963 .
Когда уходит рассылка – в статье https://getcourse.ru/blog/275962 .
Доступные условия по заказам приведены в статье https://getcourse.ru/blog/275949 .
Если ваш вопрос заключается в ином, напишите нам в поддержку https://getcourse.ru/contacts , приложите в обращении ссылки на объекты (предложение, созданную рассылку, какую ссылку отправляете). специалисты проанализируют выполненные настройки в аккаунте и дадут более точные рекомендации.
Да, вы можете настроить параметр завершения тренинга после выполнения урока с тестированием: https://getcourse.ru/blog/276100#ltBlock1671719 и далее настроить автоматическую выдачу диплома тем, кто завершил тренинг: https://getcourse.ru/blog/276077
Если вам необходимо отобрать пользователей, у которых подключен или не подключен telegram в профиле, можно использовать соответствующее условие для выборки по пользователям http://joxi.ru/Y2Lq9wzS758neA . Доступные условия по пользователям приведены в статье https://getcourse.ru/blog/275947 . Если ваша задача заключается в ином, напишите, пожалуйста обращение к нам в поддержку https://getcourse.ru/contacts . В обращении приложите ссылки на вашу страницу регистрации, примеры пользователей и опишите решаемую задачу детальнее. Мы проанализируем информацию и дадим рекомендации касательно конкретно вашего случая.
Об отправке авторизационных ссылок в рассылках рассказывается в статье https://getcourse.ru/blog/482727#autoriz . При добавлении пользователей индивидуально либо массово пользователям можно отправить стартовое письмо http://joxi.ru/RmzgG7ESY4R932, о котором рассказывается в статье https://getcourse.ru/blog/275817 .
Все верно. Подробная информация о том, когда уходит рассылка - https://getcourse.ru/blog/275962. Для более детальной рекомендации по настройке рассылки напишите нам https://getcourse.ru/contacts, с описанием задачи, которую вы решаете.
Вы можете импортировать пользователей в аккаунт списком https://getcourse.ru/blog/276058 После чего пользователи станут доступны для отправки рассылки, при импорте можно также выбрать определенную группу https://getcourse.ru/blog/276058#liteBlock4730152 , в которую будут добавлены пользователи, по данной группе можно, например, сделать сегмент для массовой рассылки.
Если пользователи уже в аккаунте и необходимо отправить рассылку на определенные email пользователей, которых нет возможности отсегментировать по какому-либо условию, то вы можете воспользоваться функционалом добавления нескольких пользователей в разделе "Пользователи" http://joxi.ru/KAgyBxkiXonkBm . После указания списка адресов также необходимо указать уникальную группу и включить опцию "перезаписать данные пользователя при совпадении эл. адресов" таким образом http://joxi.ru/DmBaZQncz0d1Br Существующие пользователи будут добавлены в указанную группу.
"И если завтра люди попадут в этот сегмент то им уже письмо не отправиться? "
Не отправится.
Судя по скриншоту, производится рассылка по объекту "Заказы". Однако условие "В группе" может относиться только к пользователям.
Если вы хотели бы отправлять письма по объекту "Заказы", но только тем пользователям которые находятся в группе, вы можете использовать условие "Принадлежит пользователю" http://joxi.ru/5mdXZ9oHeRQ3Jm → https://getcourse.ru/blog/275949#liteBlock797083578 . А уже в параметрах пользователя применить условие "В группе" http://joxi.ru/4AkNx6QUXP8ow2
Ответили вам в рамках технической поддержки.
Благодарю
Письмо может не отображаться в папке Входящие, однако, статус Доставлено говорит о том, что почтовый сервис получателя успешно принял письмо.
В данном случае письмо могло попасть в папку Спам или другие папки, предусмотренные в почтовом ящике получателя.
О том, что делать в таких ситуациях, вы сможете прочитать в статье https://getcourse.ru/blog/276142
Также рекомендуем проверить настройки почты аккаунта на соответствие инструкции https://getcourse.ru/blog/509622
Напишите, пожалуйста, обращение в техническую поддержку https://getcourse.ru/contacts с подробным описанием ситуации
Напишите, пожалуйста, обращение в техническую поддержку, с подробным описанием вашей задачи: https://getcourse.ru/contacts .
Вы можете создать рассылку по покупкам http://joxi.ru/p270WbjCW6EjZA. Во входном сегменте рассылки вы можете задать условия «Продукт» и «Принадлежит пользователю – Участник тренинга», выбрав нужный урок и статус «Не ответил» http://joxi.ru/gmva8bDcvzBJDr
С такими настройками рассылка будет отправлена пользователям, которые купили определенный продукт, но не ответили на указанный урок.
Подробнее о возможных условиях для формирования сегмента по пользователям https://getcourse.ru/blog/275947 и по покупкам https://getcourse.ru/blog/275952
Направьте, пожалуйста, обращение в нашу техподдержку, приложив ссылку на рассылку: https://getcourse.ru/contacts
Вы можете сделать выборку с указанием нужных групп и дополнительным условием, исключающим одну группу http://joxi.ru/KAxQVpXu1L3Gnr. Чтобы не вводить группы каждый раз вручную, можно объединить их в сегмент http://joxi.ru/GrqqzlKSkKplbr. Тогда вы сможете использовать условие "Находится в сегменте" http://joxi.ru/Rmz6eB5HRZpLZm, для которого также сможете исключить пользователей, состоящих в определенной группе http://joxi.ru/DmBdng4HzB0kDA.
Ответили вам в рамках технической поддержки.
Если нажать "завершить" после того как все адресаты получать это письмо, то правило "при попадании под правило" перестанет действовать и рассылка просто больше не будет ждать новых попадающих под правило и завершиться?
Мне надо было разослать только тем, кто уже сейчас есть в нужном сегменте... и не ждать новых.
Оно уже доставлено всем кому нужно было.
Если нажать кнопку "завершить", то оно перейдет в раздел "черновики и отправленные" и будет в состоянии "завершена"?
Нужно настроить рассылку на людей, которые попадают в группу. Попадают они через регистрацию на сайте. В группе на данный момент уже 70 человек. Создаю рассылку, выбираю нужную группу, дальше - после попадания пользователя под правило и сразу. После запуска светится в тех что оправляются, но количество сообщений пишет - 70. Это нормально? Или оно отправит и тем кто уже в группе?
Напишите, пожалуйста, обращение в техническую поддержку https://getcourse.ru/contacts
В обращении приложите, пожалуйста, ссылку на созданную рассылку для анализа ситуации.
Группировка условий зависит от целевого сегмента. Например, если вы хотели бы выбрать тех пользователей, кто состоит в группе 1 ИЛИ не состоит в группе 2 И не имеют покупки, тогда второе условие нужно выбрать отталкиваясь от второй группы http://joxi.ru/p270YwgHWWlNJA. Если необходимо соблюдение всех трех условий (состоит в группе 1 И не состоит в группе 2 И не имеет покупку курса), вы можете добавлять их через общие условия http://joxi.ru/EA4gYwauOOJvw2
Так вы можете составлять многоуровневые сегменты.
Рады, что получилось самостоятельно разобраться. Если будут вопросы, пишите.
Создание такой рассылки описано в статье - https://getcourse.ru/blog/482727#after.
Рассылку можно вести по сегментам пользователей, используя различные условия.
Для решения вашей задачи подойдёт условие- "В группе".
Подробнее о сегментации пользователей читайте в блоге https://getcourse.ru/blog/275947