Статья была полезной?
👉 Функционал описан в старом дизайне. Статья с новым дизайном здесь 👈
Анкеты — это не просто форма с вопросами, а мощный инструмент для сбора информации у аудитории вашей онлайн-школы на GetCourse. Анкеты могут состоять из разных элементов, включая текстовые блоки, выбор вариантов ответов, шкалы оценок, и даже возможность прикрепления файлов.
С помощью анкет можно получать обратную связь от учащихся, собирать необходимую информацию, а также открыть ранний список регистрации на курс или отобрать кандидатов для работы.
На платформе GetCourse вы можете создать анкету в своем аккаунте, а также перенести анкеты из других сервисов, ответы которых можно выгружать в Google-таблицы. В текущей статье мы рассмотрим общие принципы работы с анкетами и как их создавать в своем аккаунте на GetCourse. О том, как перенести анкету из другого сервиса, читайте в отдельной статье → «Как перенести ответы на анкету из Google-таблиц (Google Forms) на GetCourse».

В статье:
Как создать анкету
Создать анкету могут:
- владелец аккаунта;
- администратор;
- сотрудник с выданным правом «Может управлять анкетами».
Для этого:
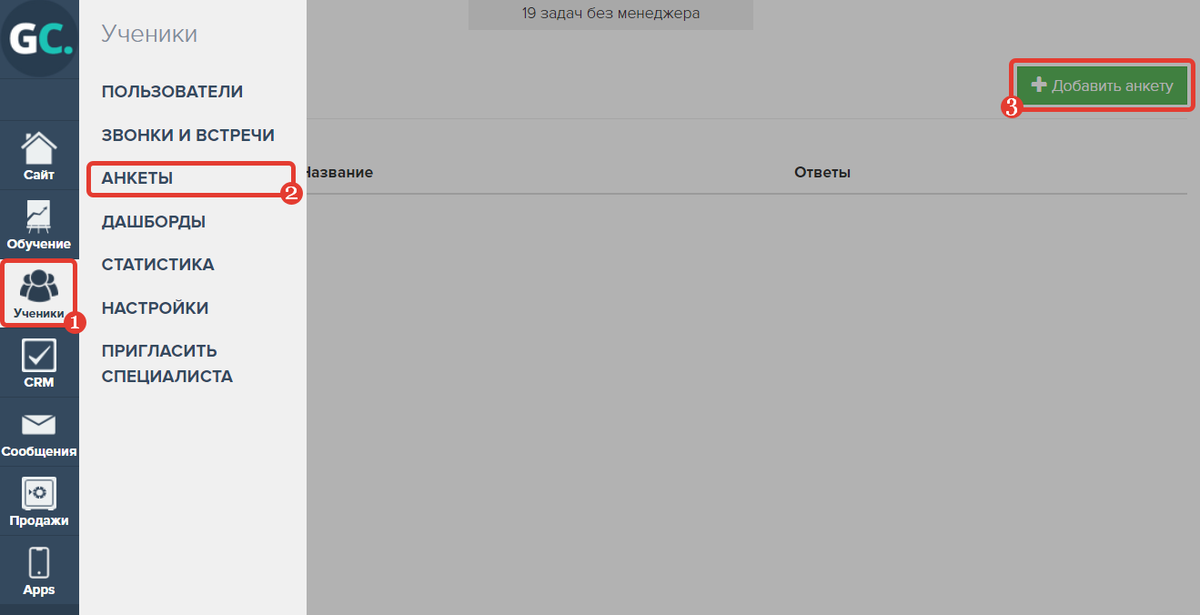
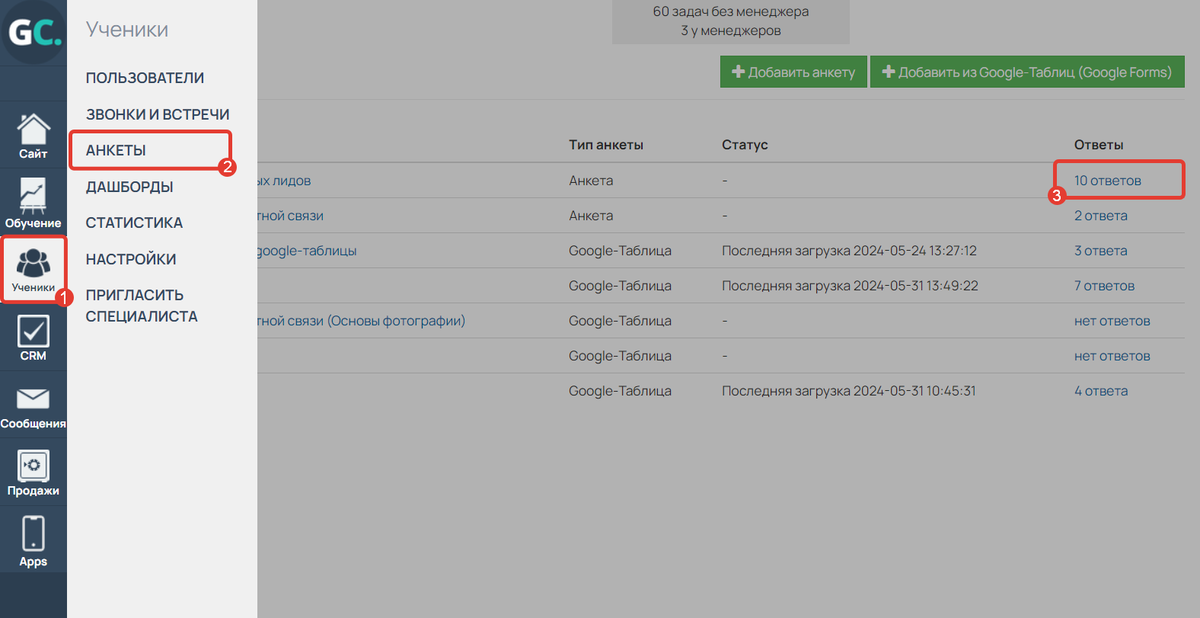
- Перейдите в раздел «Ученики» — «Анкеты» и нажмите «Добавить анкету».

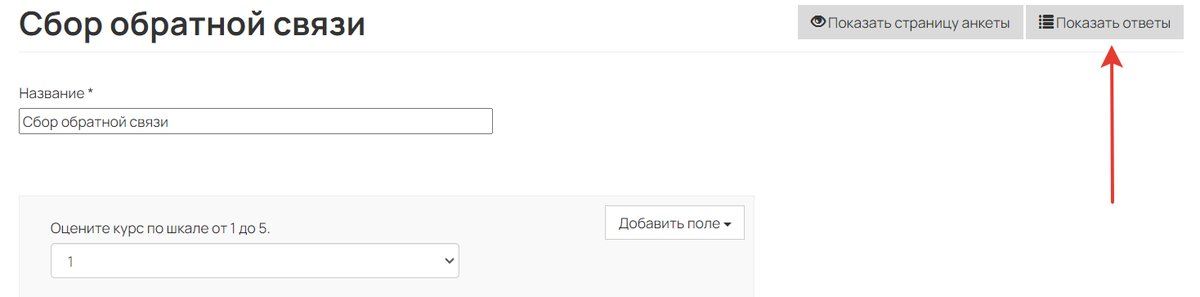
- Введите название анкеты и нажмите «Создать». Название отображается только вам и вашим сотрудникам, ученики его не видят.

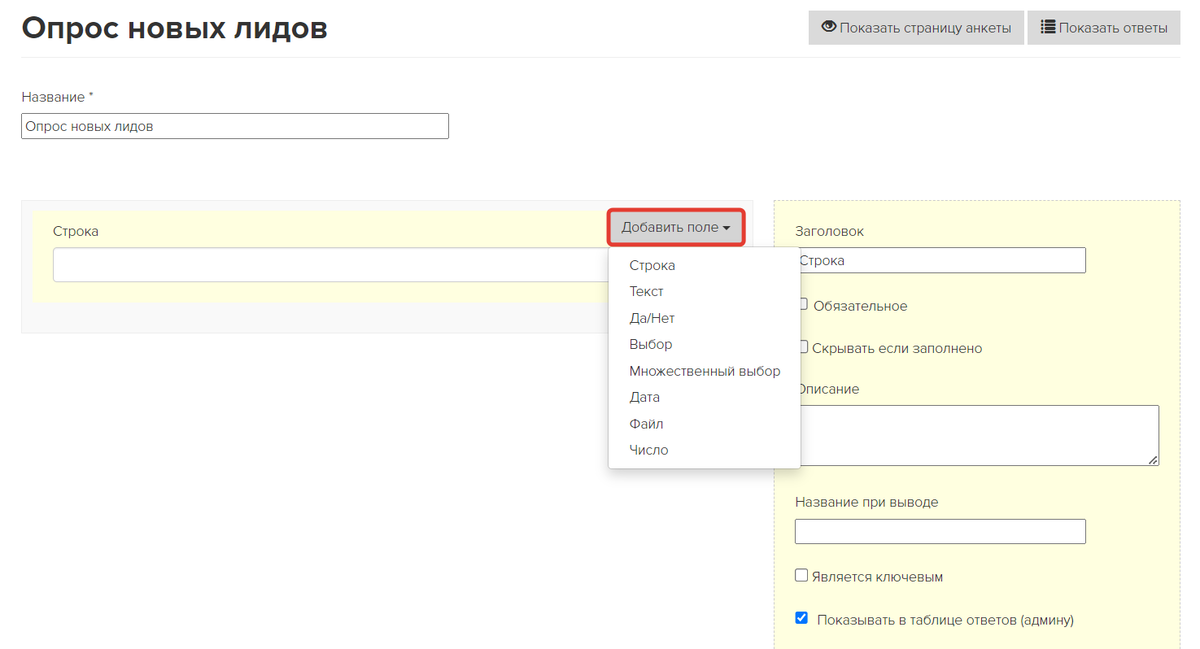
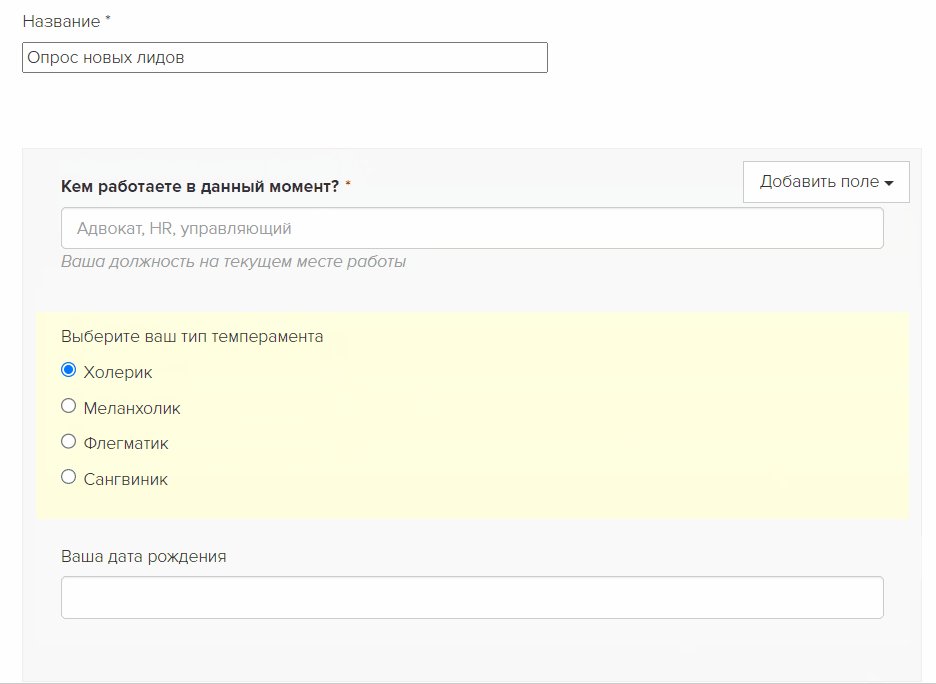
- На странице редактирования анкеты нажмите «Добавить поле» и выберите подходящий тип вопроса.
Типы вопросов аналогичны типам дополнительных полей. С ними можно ознакомиться в статье → «Как использовать дополнительные поля на GetCourse».

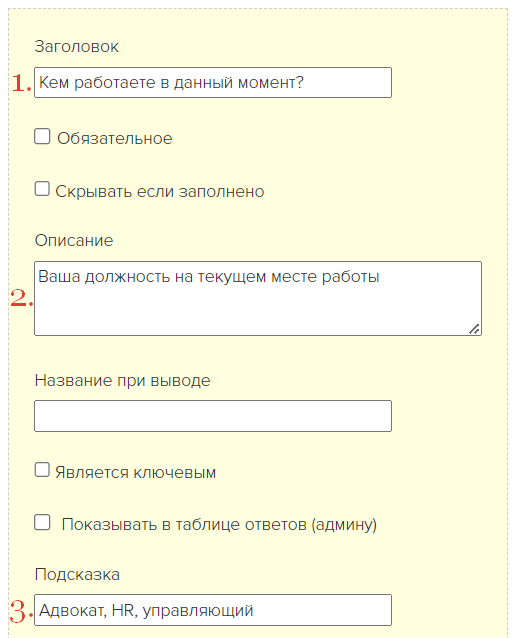
Для добавленного вопроса можно указать:
- Заголовок.
- Описание.
- Подсказку.
Обратите внимание
Для заголовка существует лимит — не более 200 символов.


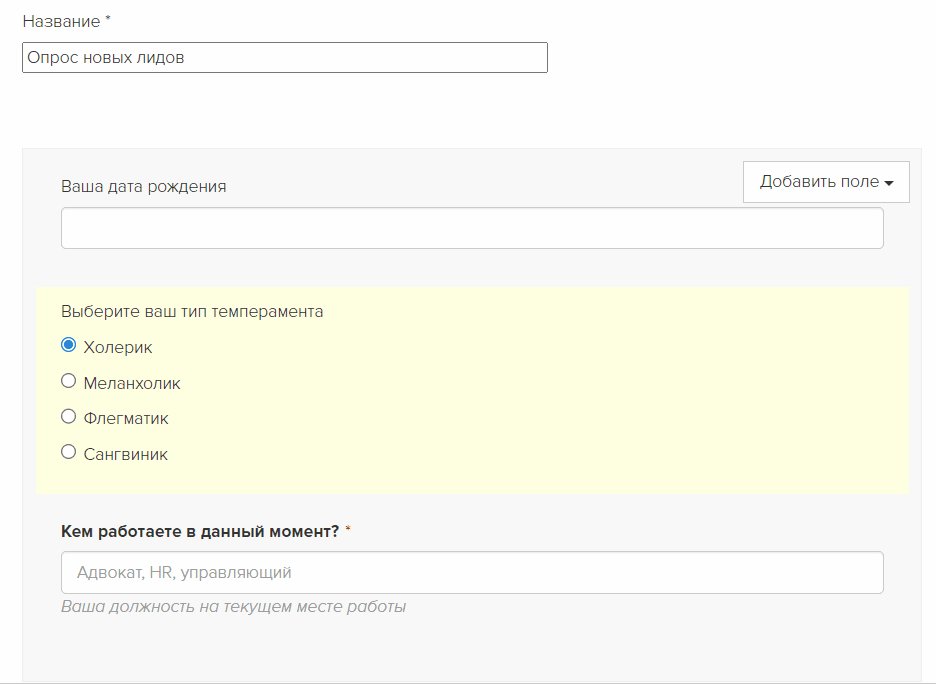
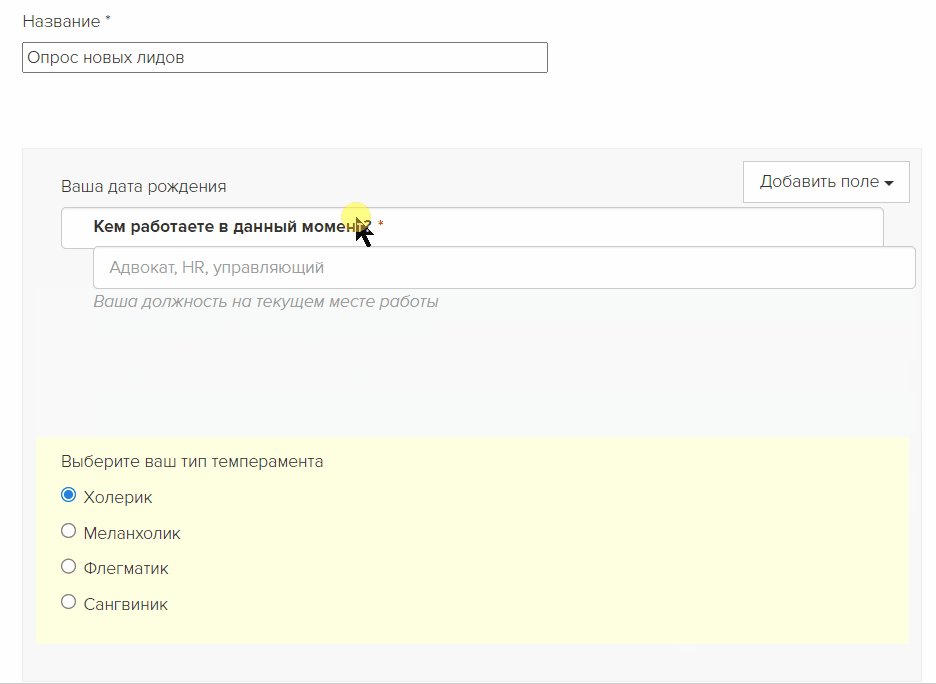
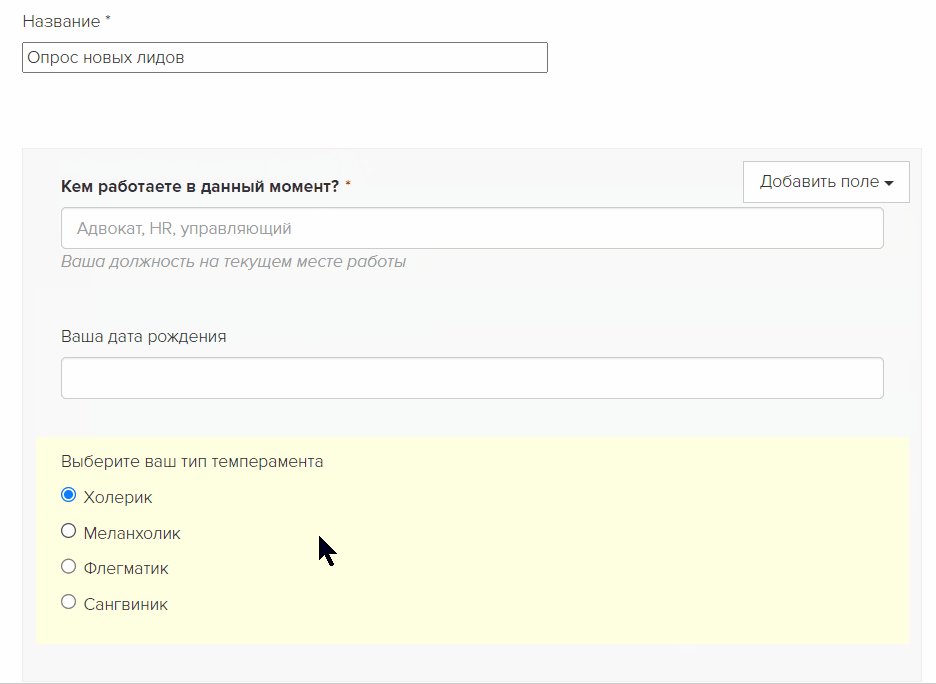
Отображение вопроса на анкете
Чтобы изменить порядок вопросов в анкете:
- Захватите вопрос левой кнопки мыши.
- Переместите его в нужное место.
- Сохраните изменения.

После добавления всех вопросов нажмите «Показать страницу анкеты», чтобы увидеть предварительную анкету.

Важно
Режим просмотра не предназначен для учеников, поэтому отправлять им ссылку на анкету таким образом не нужно.
Чтобы пользователи могли заполнить анкету, её нужно разместить, например, в уроке или на странице сайта. Как это сделать, рассказываем далее в разделе «Где разместить анкету для сбора ответов» [перейти к разделу↓]
Какой тип анкеты выбрать: обычная или последовательная
На GetCourse есть 2 типа анкет, которые влияют на отображение вопросов:

Вне зависимости от выбранного типа анкеты ответы в полях будут сохраняться и в браузере ученика. Если во время заполнения он обновит страницу или не до конца заполнит анкету, но вернется к ней позже, то увидит последние внесенные данные.

Обычная анкета
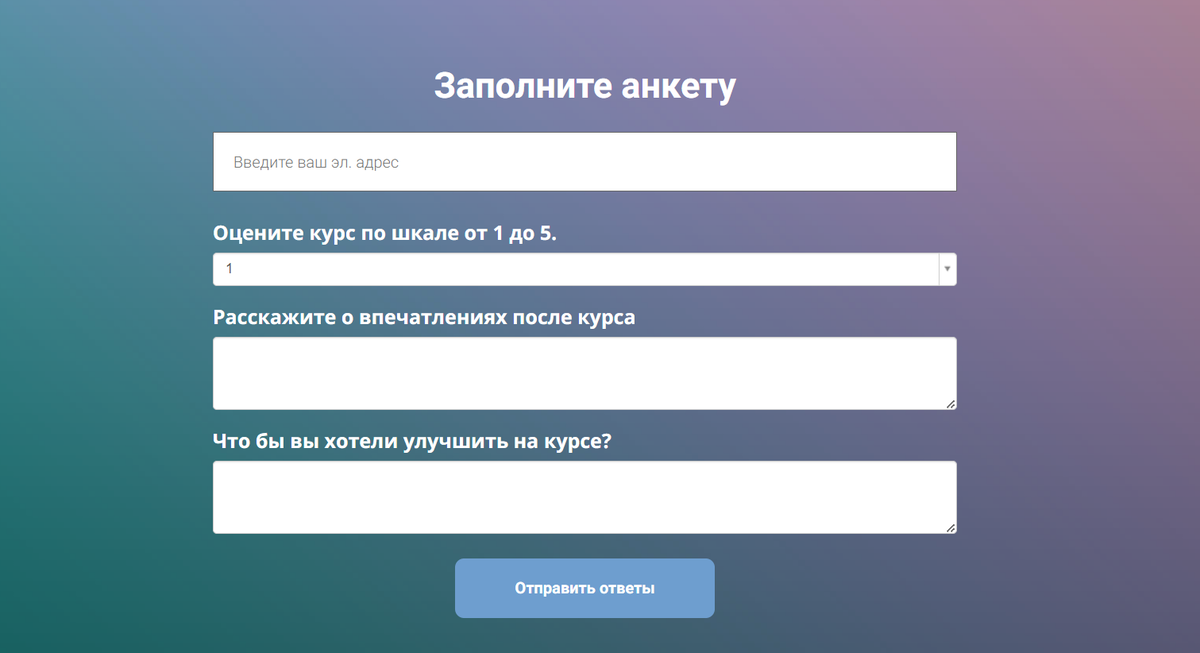
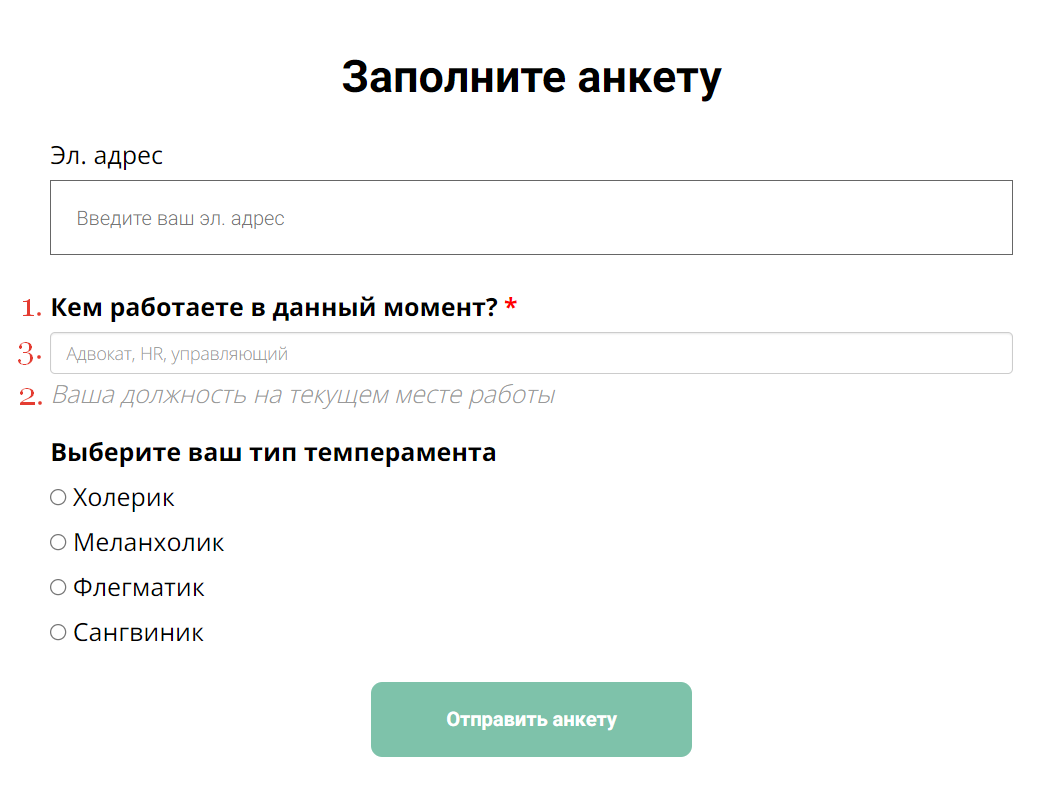
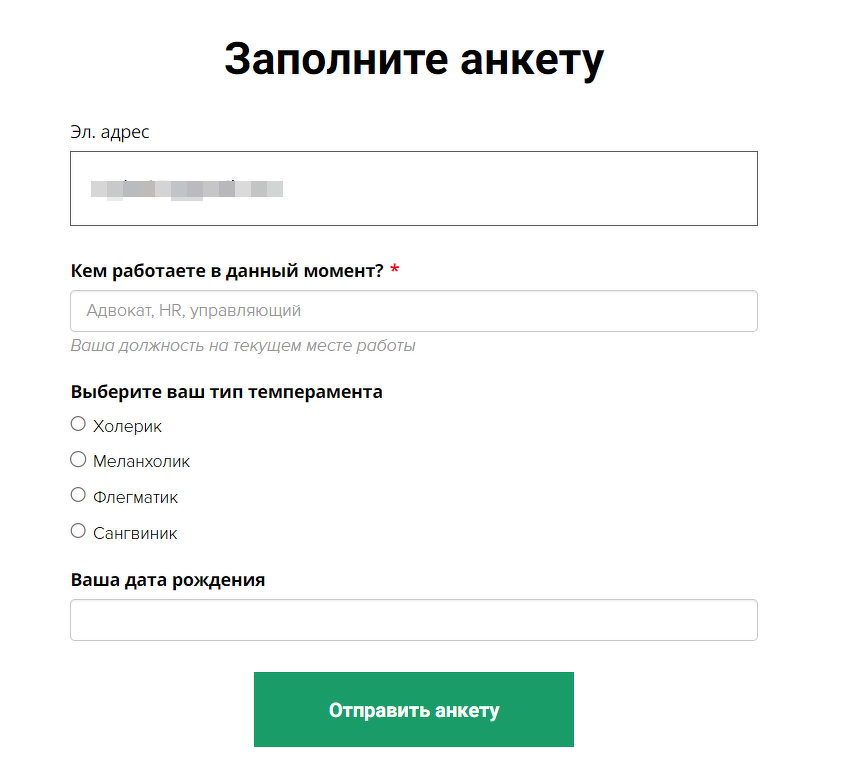
В обычной анкете пользователь сразу видит весь список вопросов и поля для заполнения контактных данных.
Такой вариант отображения подойдет для анкет с небольшим количеством вопросов или для анкет, где вопросы напрямую связаны между собой и ученик должен постоянно их видеть, чтобы учитывать в дальнейших ответах.

Обычная анкета
Последовательная анкета
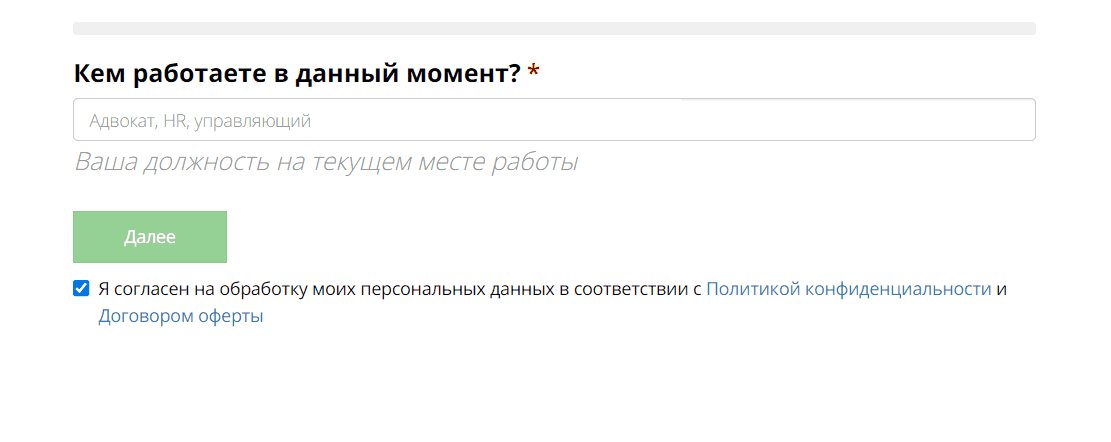
В последовательной анкете каждый вопрос открывается после ответа на предыдущий. По мере прохождения анкеты сверху заполняется шкала прогресса. Контактные данные пользователь указывает в конце.
Такой вариант подойдет для анкет с большим количеством вопросов, чтобы анкета не занимала много места на странице.
Обратите внимание
Последовательную анкету можно разместить только в уроке, на странице или в виджете.

Последовательная анкета
Где разместить анкету для сбора ответов
В зависимости от вашей задачи анкету можно разместить:
Как добавить анкету в урок
Данный способ подойдет в том случае, если анкета должна быть доступна только ученикам определенного тренинга или подтренинга. Например, чтобы собрать с них обратную связь по итогам курса.
Добавить анкету в урок могут:
- владелец аккаунта;
- администратор;
- сотрудник, назначенный основным или дополнительным преподавателем в тренинге.
Для этого:
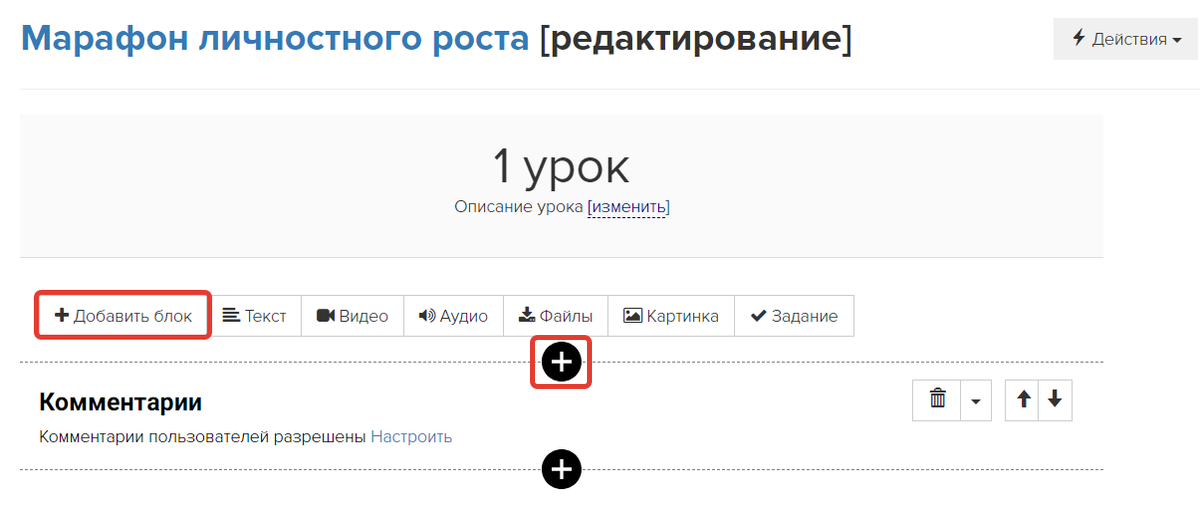
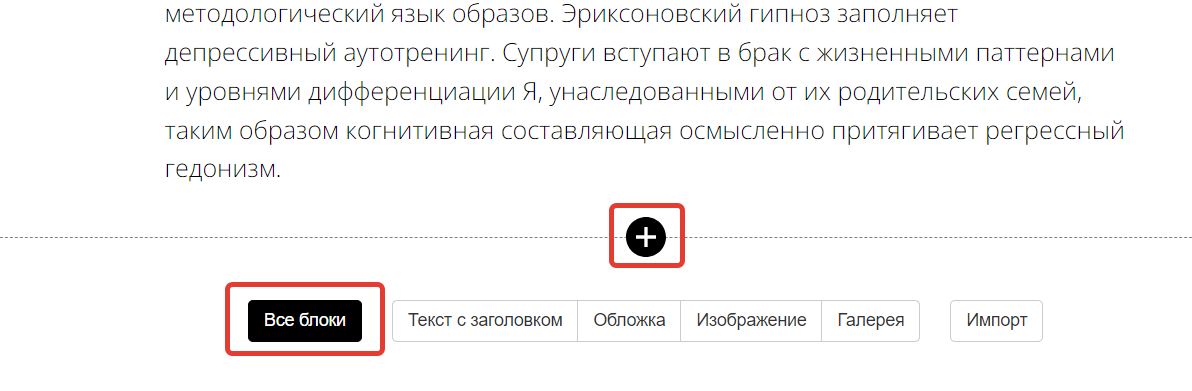
- В режиме редактирования урока нажмите «Добавить блок» или «+».

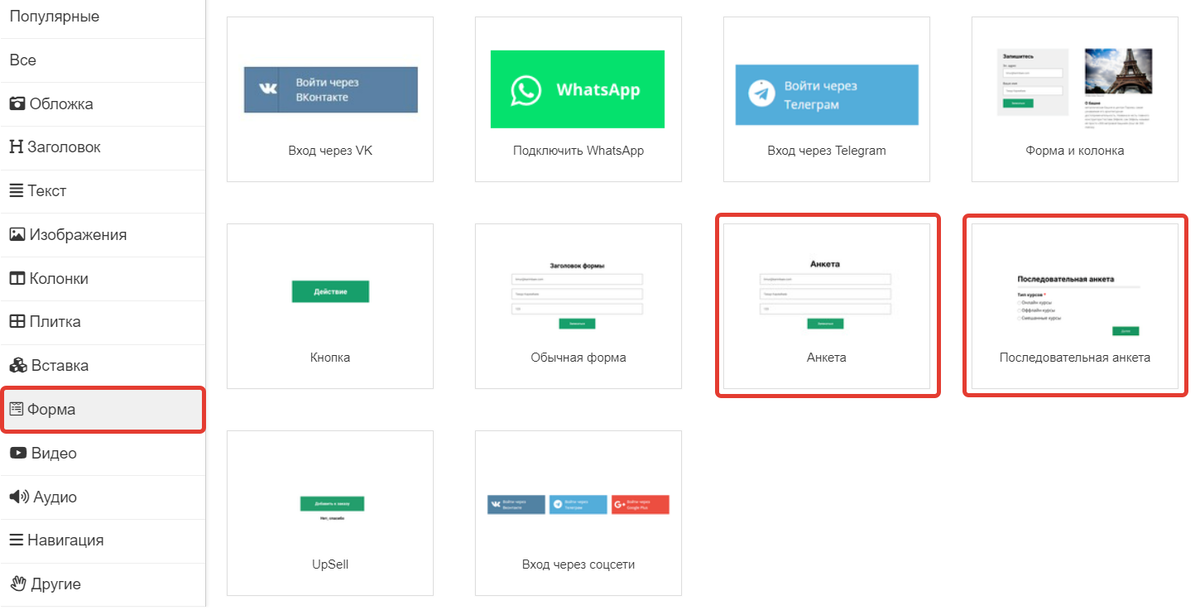
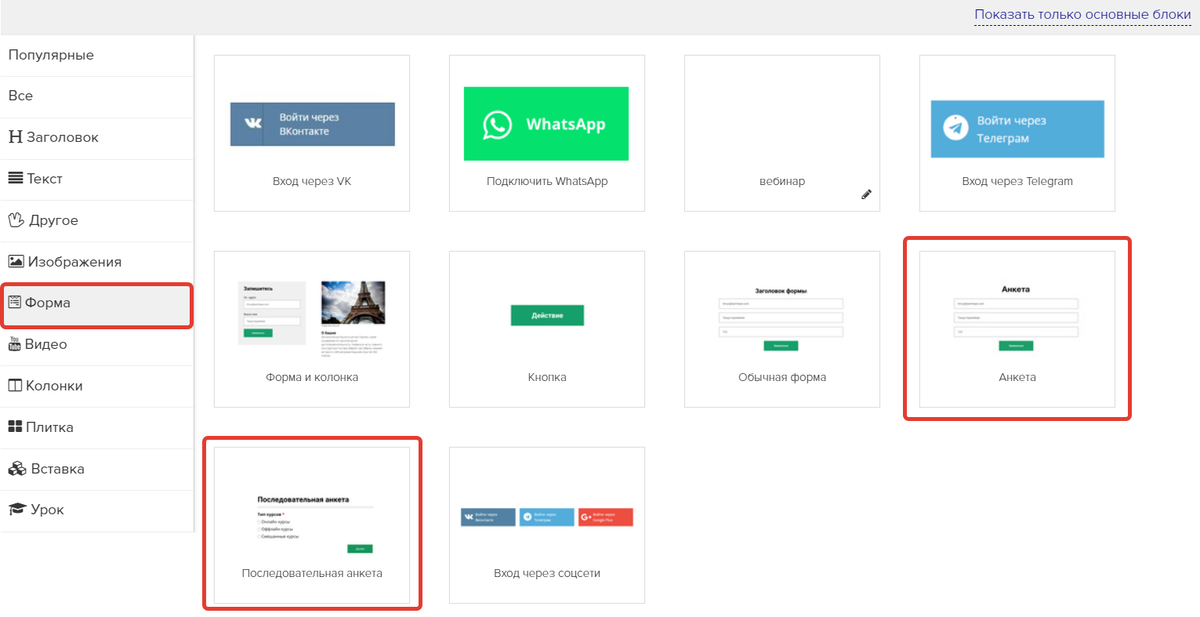
- Перейдите в раздел «Форма» и выберите блок с обычной анкетой или последовательной.

- После добавления блока выберите в настройках ранее созданную анкету и сохраните изменения.

Как добавить анкету на странице
Данный способ можно использовать, чтобы сделать открытую анкету, которую может заполнить любой человек, перейдя по ссылке на страницу. Например, можно сделать опросник для потенциальных клиентов, проверить их текущие знания и т.д.
Добавить анкету на страницу могут:
- В режиме редактирования страницы нажмите на «Все блоки» или «+».

- В разделе «Форма» выберите блок «Анкета» или «Последовательная анкета».

- После добавления блока выберите в настройках ранее созданную анкету и сохраните изменения.

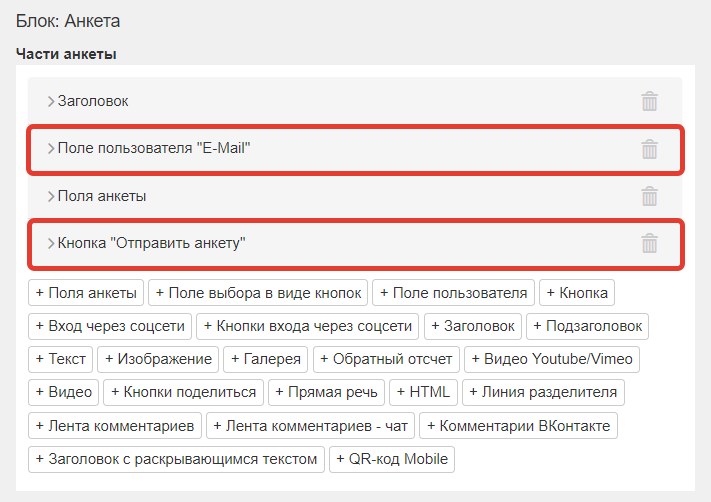
Важно
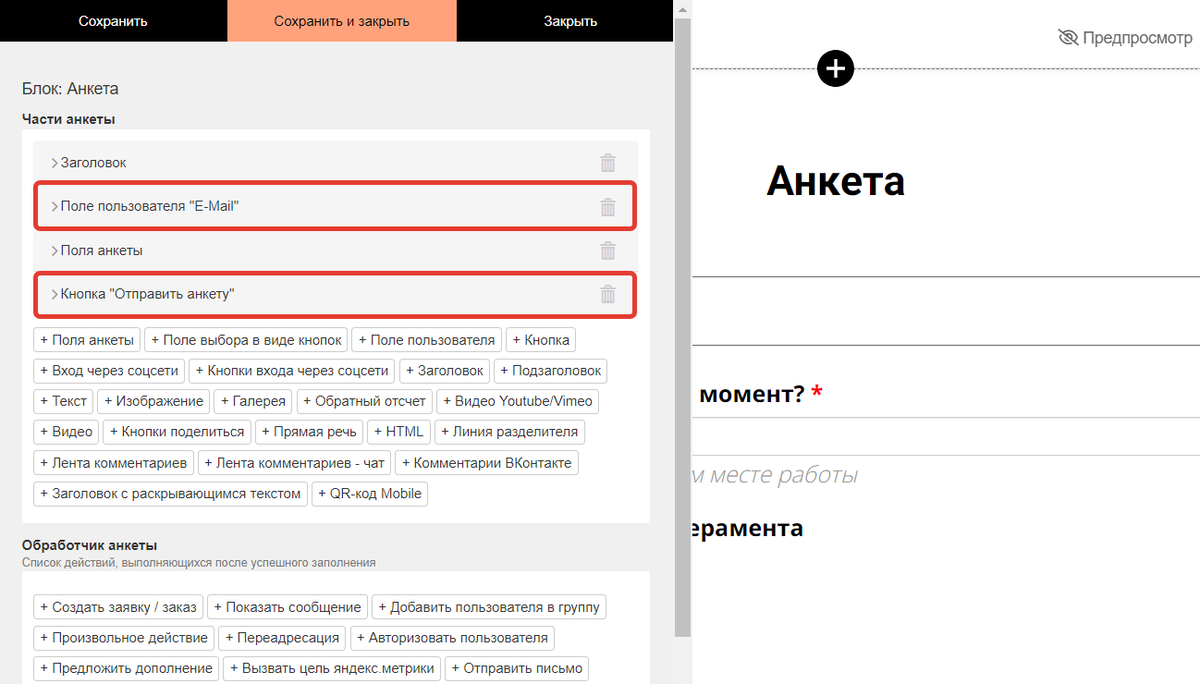
Чтобы пользователи могли отправить ответ на анкету, в ней обязательно должна быть кнопка и системное поле для ввода email.

Как добавить анкету в виджет
Данный способ подойдет, если вы хотите разместить анкету на стороннем сайте. После заполнения пользователем анкеты данные автоматически передаются в ваш аккаунт на GetCourse.
Добавить анкету в виджет могут:
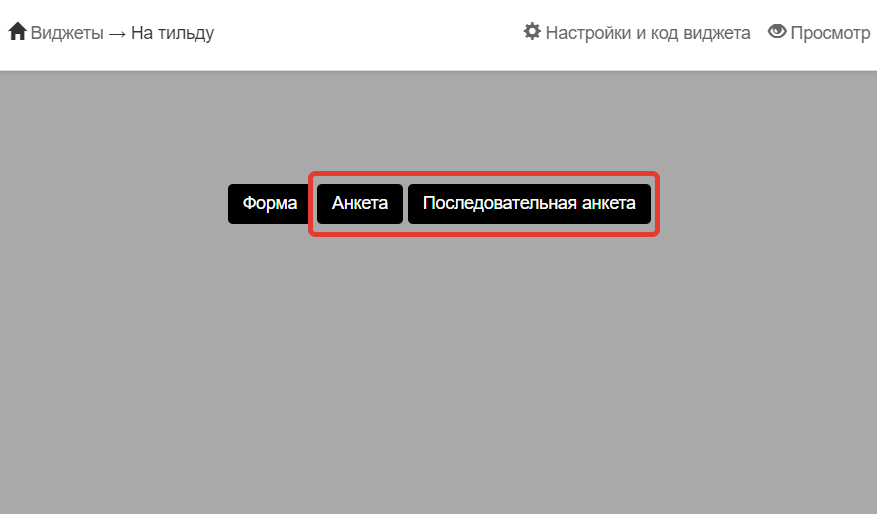
- В созданном виджете выберите блок «Анкета» или «Последовательная анкета».

- После добавления блока выберите в настройках ранее созданную анкету и сохраните изменения.

- Подготовленный виджет с анкетой встройте на сторонний сервис. О настройках и встройке виджета читайте в статье → «Виджет: как связать GetCourse со сторонним сайтом».
Важно
Чтобы пользователи могли отправить ответ на анкету, в ней обязательно должна быть кнопка и системное поле для ввода email.

Как добавить анкету в список тренингов
Данный способ подойдет в том случае, если анкета должна быть доступна только ученикам вашего аккаунта. Например, чтобы собрать пожелания по вашим курсам или дать возможность оценить работу кураторов.
Добавить анкету в список тренингов могут:
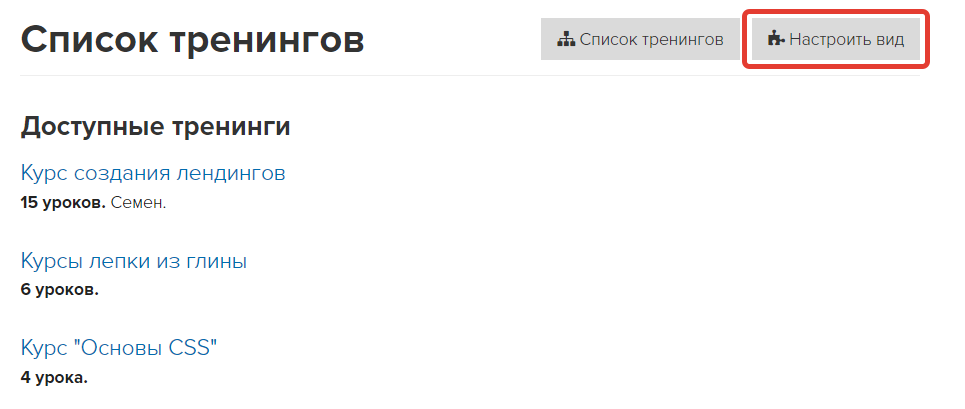
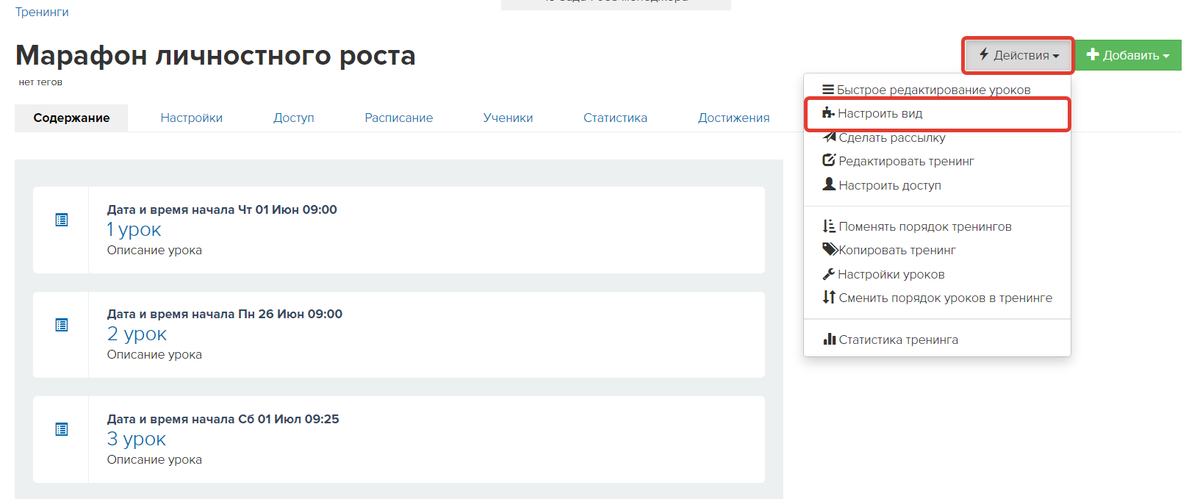
- В списке тренингов нажмите «Настроить вид».

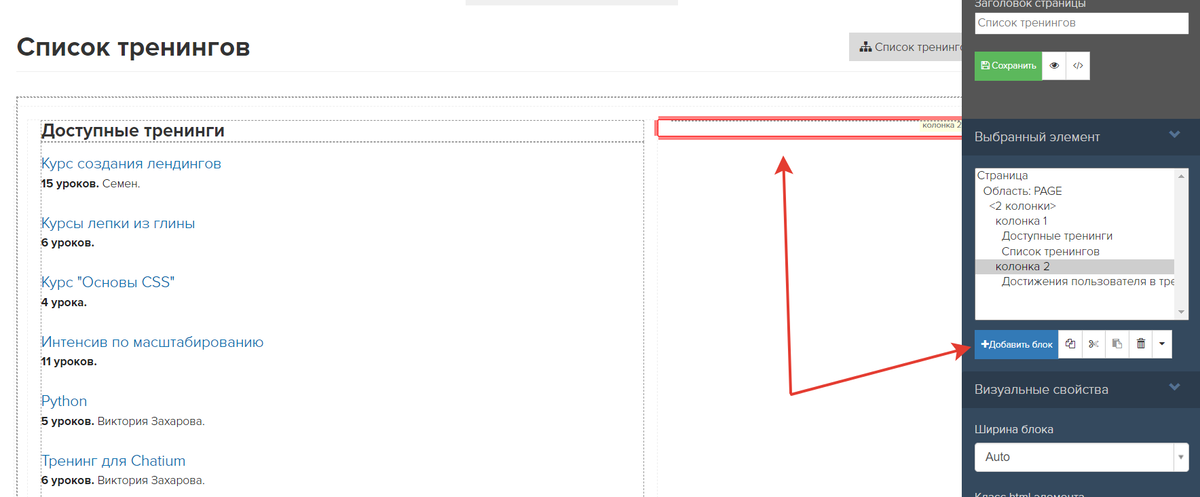
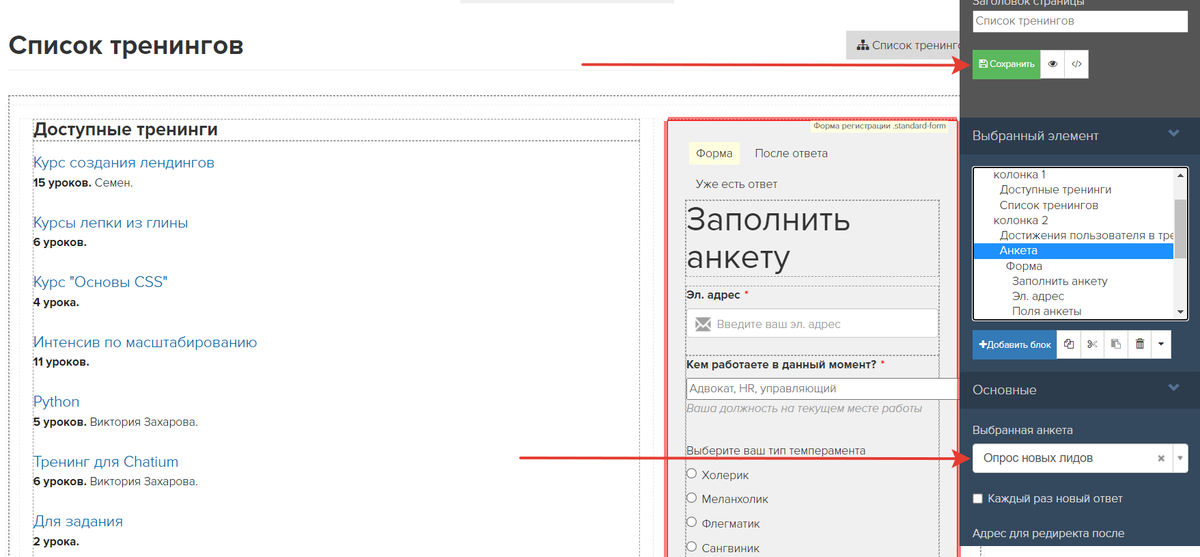
- Кликните на область, куда хотите добавить анкету, и нажмите «Добавить блок».

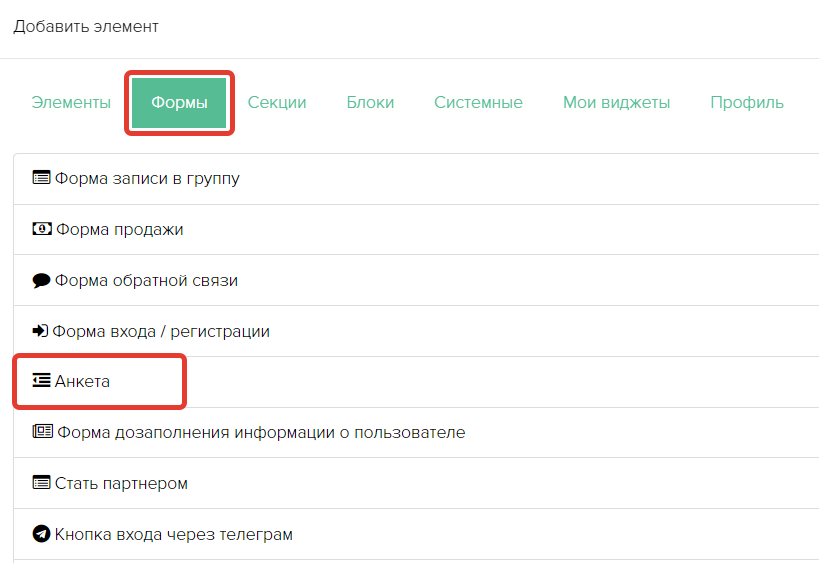
- В разделе «Формы» выберите блок «Анкета».

Блок «Анкета»
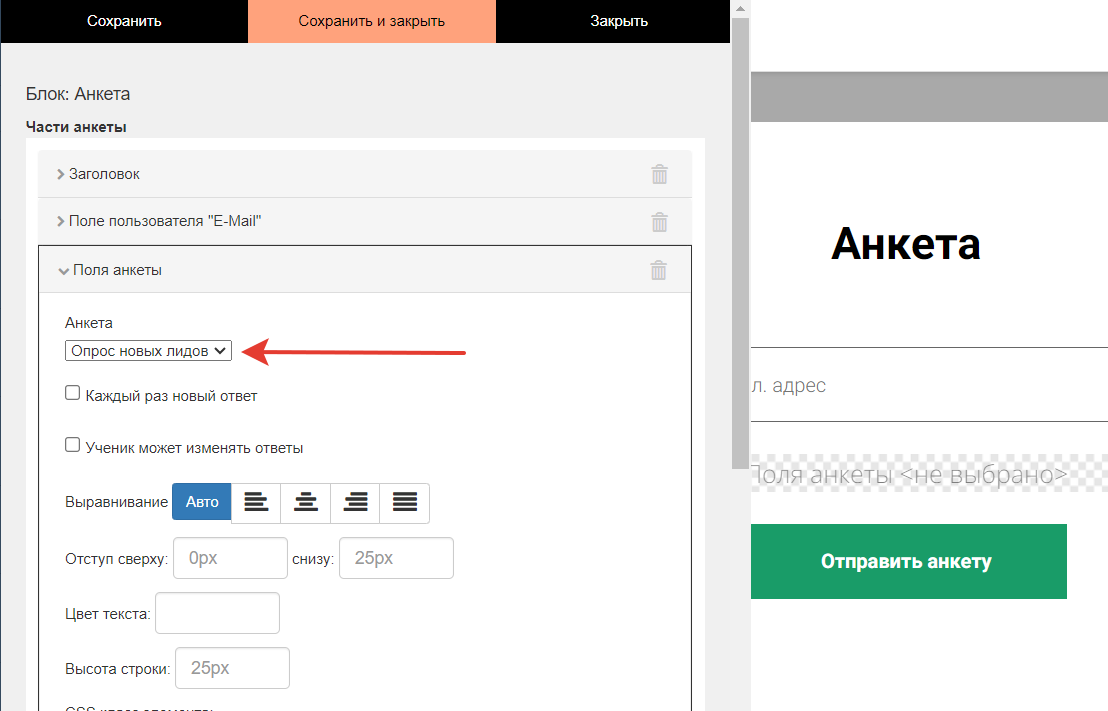
- В настройках справа укажите ранее созданную анкету и сохраните настройки.

Аналогичным образом можно добавить анкету в список уроков тренинга.

Как дать возможность заполнить анкету несколько раз
По умолчанию ученики могут заполнить анкету только один раз. При последующих переходах к анкете им отображается информация, что ответ уже сохранен.

Чтобы дать возможность ответить заново, перейдите к блоку с анкетой и в настройках включите одну из опций:
- Каждый раз новый ответ — каждый раз, как ученик будет переходить к анкете, он сможет оставить новые ответы.
- Ученик может изменять ответы — при последующих переходах к анкете ученик будет видеть свои последние ответы, сможет изменить их и отправить заново.

В обоих случаях все варианты ответов фиксируются в аккаунте.

Где увидеть ответы на анкету
Просмотреть ответы на анкету можно:
Ответы на анкету в карточке пользователя
Просмотреть ответы в карточке пользователя могут:
- владелец аккаунта,
- сотрудник и администратор с любым из прав:
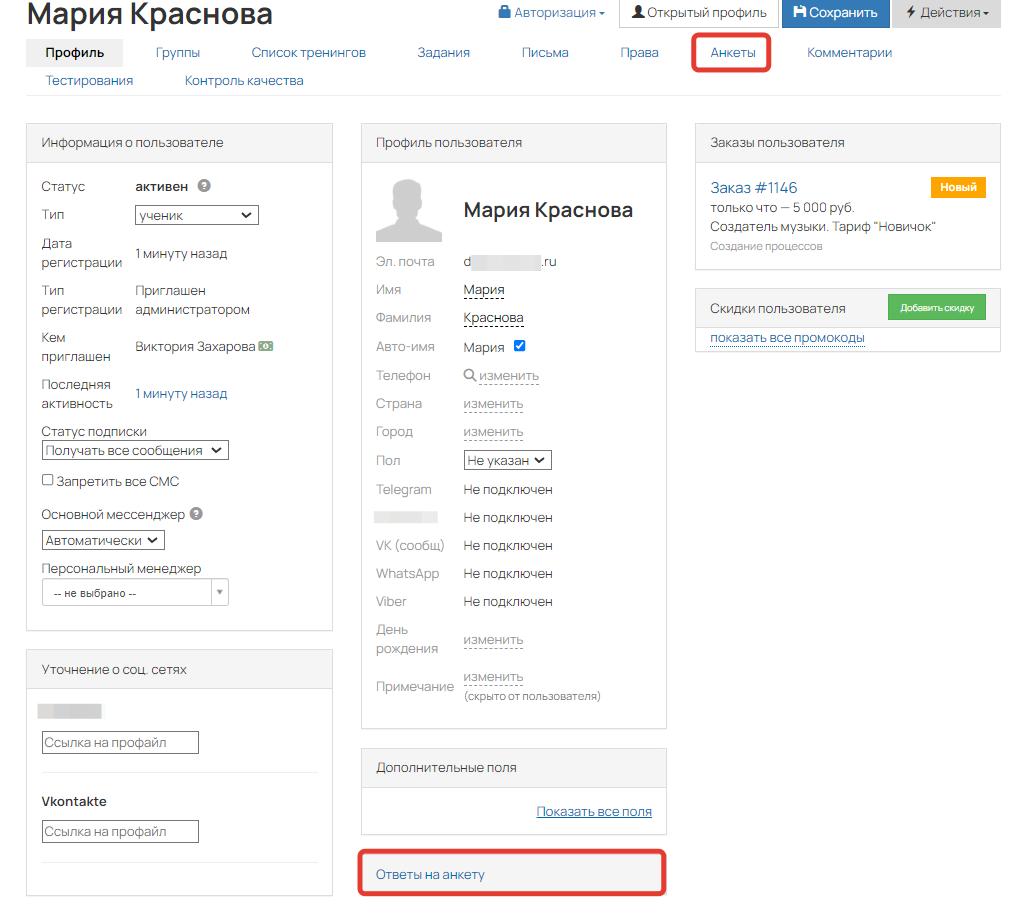
Для просмотра в профиле нужного пользователя нажмите на вкладку «Анкеты» или «Ответы на анкету».

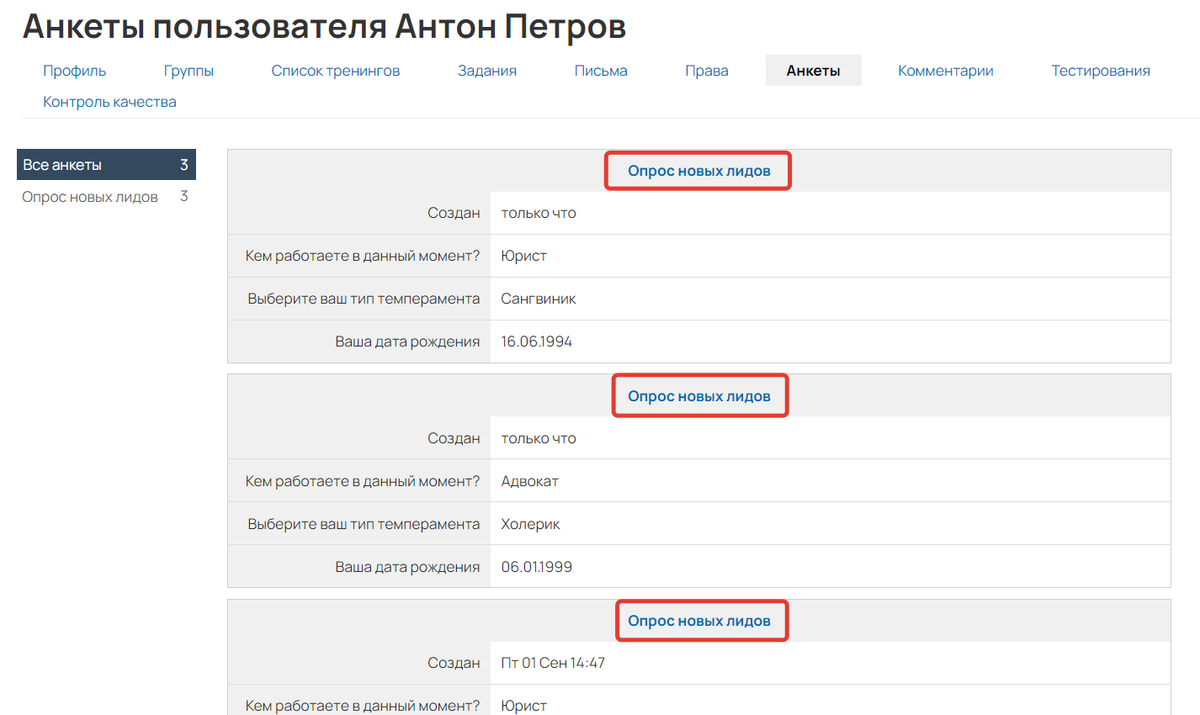
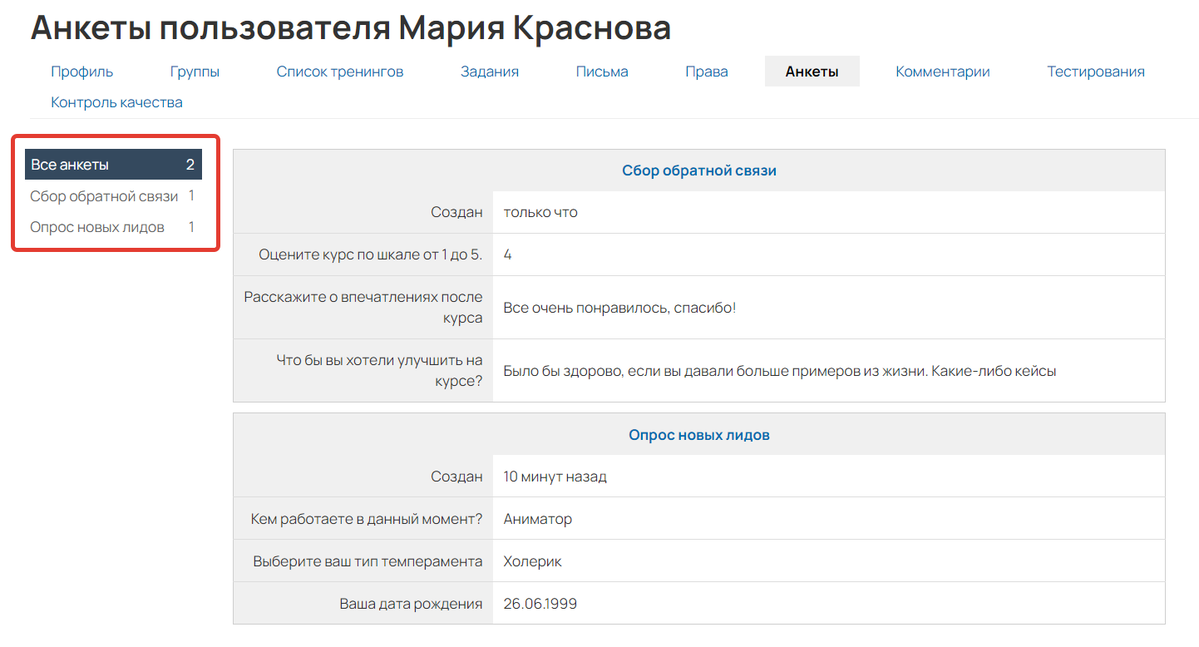
В разделе отображаются ответы на все анкеты, которые заполнял ученик.
С левой стороны между ними можно переключаться.

Ответы на анкету в её настройках
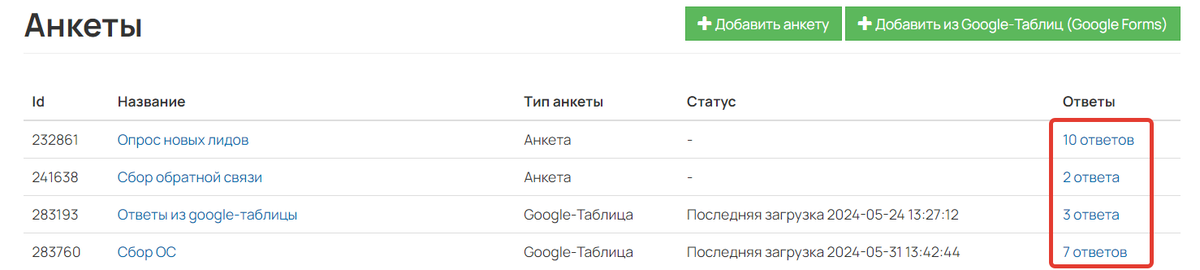
Чтобы просмотреть все ответы пользователей на определенную анкету, нажмите на количество ответов на нее в общем списке или на кнопку «Показать ответы» внутри анкеты.

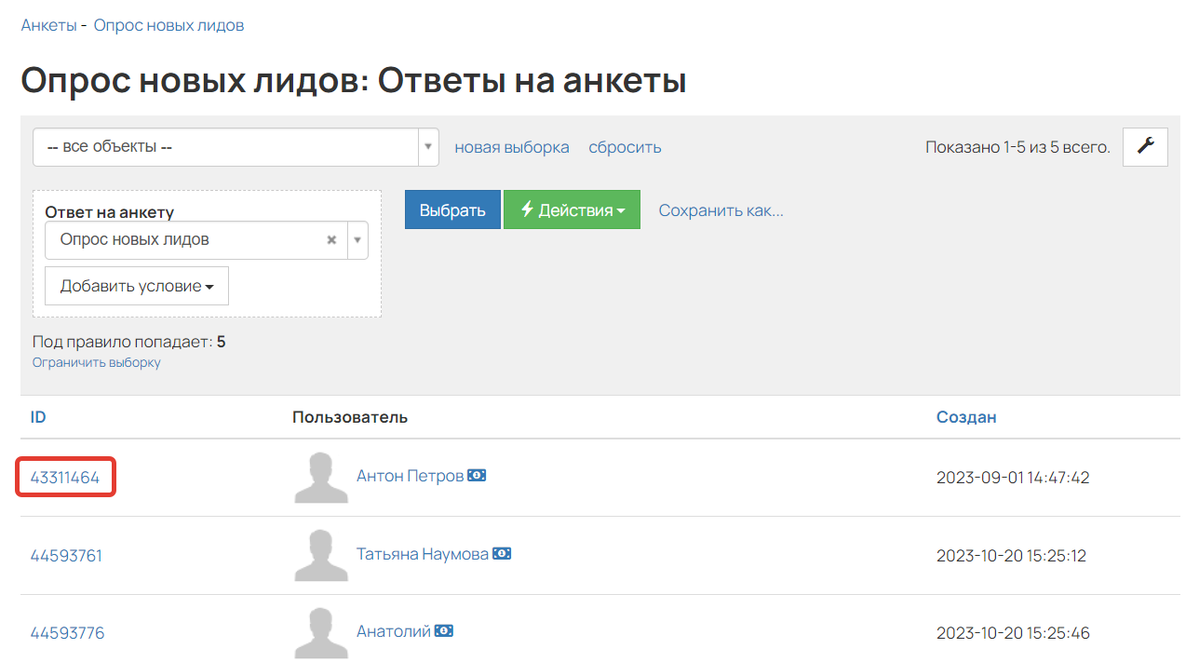
Как перейти к ответам из общего списка

На странице отображаются ID-номера ответов, имена пользователей и даты ответов.
Чтобы просмотреть ответы пользователя, нажмите на ID-номер.

Как выгрузить ответы в файл
Выгружать ответы на анкету могут:
- владелец аккаунта;
- администратор с набором прав:
- сотрудник с набором прав:
Для этого:
- В разделе «Ученики» — «Анкеты» кликните по количеству ответов возле нужной анкеты.

Как перейти к ответам на анкету
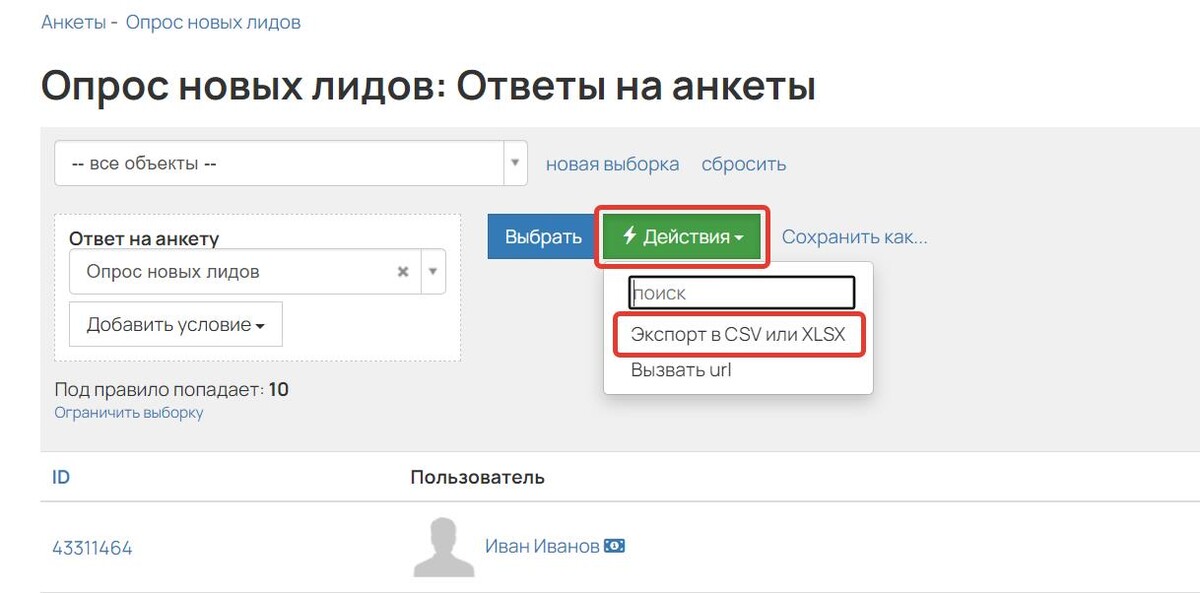
- Нажмите кнопку «Действия» и выберите «Экспорт в CSV или XLSX».

- На открывшейся странице укажите имя файла и выберите формат скачивания:
- Файл в формате «CSV». В данном случае файл будет выгружаться в формате .CSV с кодировкой UTF-8. Подробнее читайте в статье → «Как работать с файлами .CSV?»
- Файл в формате XLSX. Такой файл открывается в Excel без дополнительных преобразований.

- Нажмите «Запустить» и дождитесь, пока сформируется файл для скачивания в таблице ниже.
- Для выгрузки нажмите «Скачать».

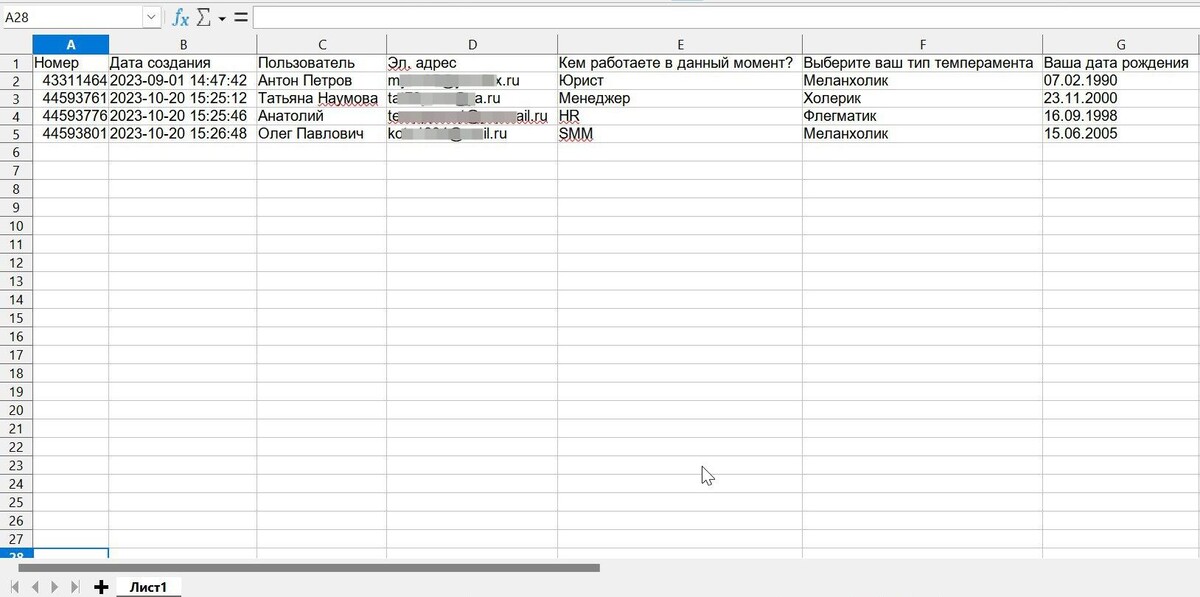
В файле отображаются:
- ID-номер ответа на анкету,
- дата создания ответа,
- пользователь,
- эл.адрес,
- ответы на вопросы.

Как использовать ответы на анкету в работе
Чтобы учесть в работе ответы на анкету, используйте условие по пользователям «Имеет ответ на анкету». Условие можно использовать:
- в дашбордах, чтобы проанализировать конверсию;
- процессах, чтобы разветвлять их в зависимости от ответов пользователей;
- рассылках, чтобы отправлять разные письма в зависимости от ответов;
- разделе «Пользователи», чтобы просмотреть список учеников, которые отвечали на анкету или дали определенный ответ на вопрос.

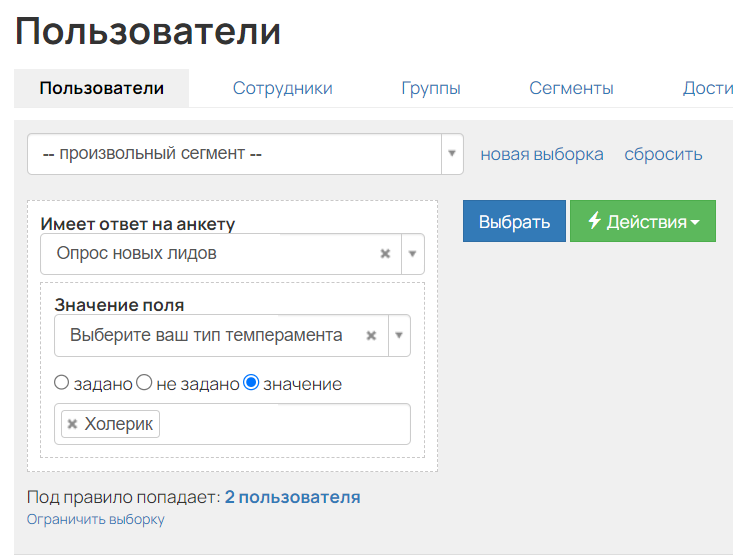
Условие «Имеет ответ на анкету» в разделе «Пользователи»

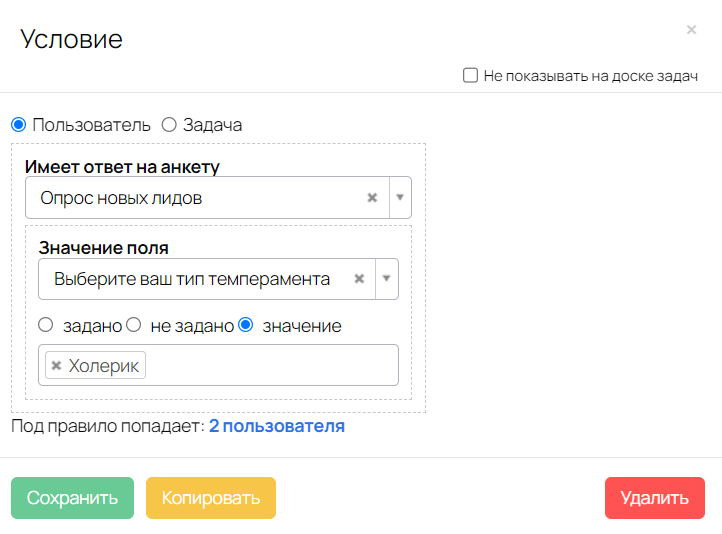
Условие «Имеет ответ на анкету» в процессе
Как показать ученику его ответы
Чтобы ученик мог ознакомиться со своими ответами или, например, сравнить их с правильными:
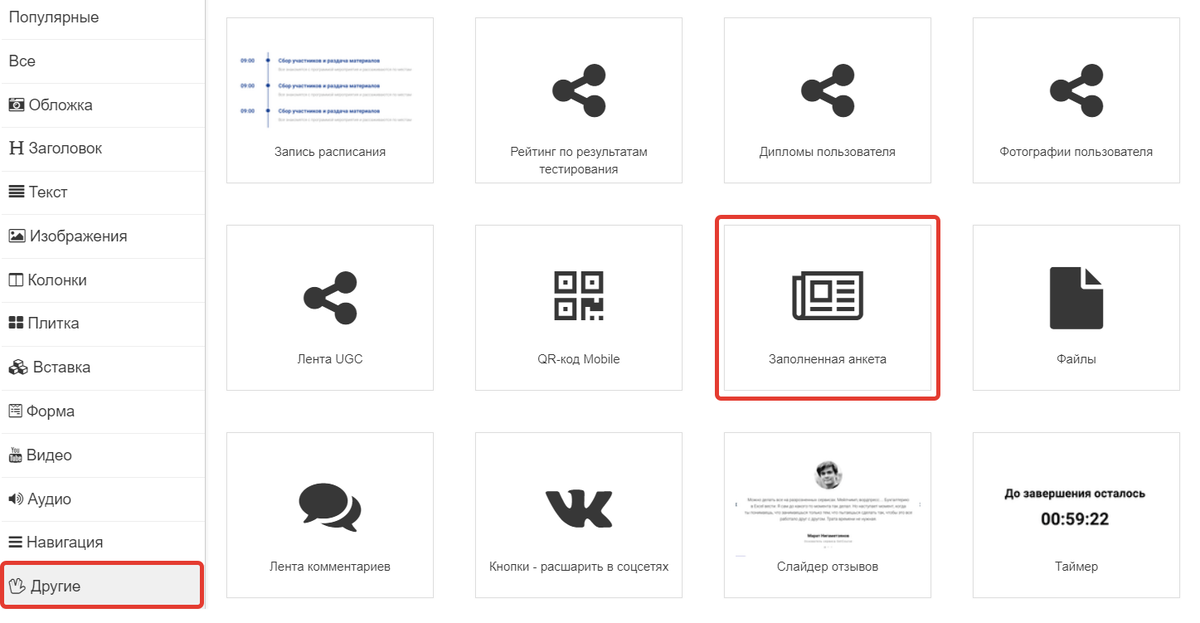
- Добавьте в урок или на страницу блок «Заполненная анкета» из раздела «Другие».

Блок «Заполненная анкета»
- Выберите нужную анкету в настройках.

- Сохраните изменения и отправьте ссылку на этот урок или страницу ученику.
Пример отображения для ученика:


Отображение заполненной анкеты
Обратите внимание
Если пользователь заполнил анкету, выбранную в настройках блока, несколько раз, на странице будет выведен последний результат заполнения.
Если пользователь не заполнял анкету, поле этого блока будет пустым.
Помимо анкет вы можете размещать на страницах аккаунта тестирования. Подробнее читайте в следующей статье → «Тестирования».

авторизуйтесь
Напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts . В сообщении подробнее опишите задачу: как должен просчитываться результат (например, в зависимости от количества ответов "да" или "нет"), сколько разных результатов будет и чем они будут отличаться. Сотрудники постараются подобрать оптимальное решение.
Есть у вас какое-то решение на счет передачи с помощью вебхука (процессами) ответа анкет или может решение на то, чтобы поле "текст" анкеты перенести в доп. поле пользователя и спокойно его передать далее куда мне надо?
Напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts . В сообщении подробно опишите вашу задачу - технические специалисты постараются подобрать решение.
Типы вопросов, в том числе "Выбор", аналогичны типам дополнительных полей. С ними можно ознакомиться в статье «Как использовать дополнительные поля на GetCourse» https://getcourse.ru/blog/276068#vibor .
Я начинающий пользователь платформы.
Не совсем поняла: могу ли я создать здесь анкету, а ссылку на нее разместить в соцсетях и ТГ-канале, чтобы читатели заполняли? Если да, то как это сделать?
Да, для этого:
1) Создайте страницу https://getcourse.ru/blog/419019#sozdanie-s-nulya .
2) Разместите анкету на этой странице, как описано в данной части статьи https://getcourse.ru/blog/275919?#stranica .
3) Опубликуйте страницу с анкетой и скопируйте ссылку на страницу https://getcourse.ru/blog/419019#publikatsiya-stranitsi .
Полученную ссылку вы можете размещать в соцсетях и Telegram-канале. Ваши посетители смогут перейти по ссылке и заполнить анкету.
Если у вас возщникнут дополнительные вопросы, напишите. пожалуйста, нам в техподдержку https://getcourse.ru/contacts .
Да, вы можете к каждому вопросу добавить описание с указанием количества вопросов, как показано на скриншоте https://skr.sh/sSCLkAgdIWq . Для ученика анкета будет выглядеть следующим образом https://skr.sh/sSCVsKrkWjN .
Если у вас возникнут другие вопросы, вы можете написать в нашу техподдержку https://getcourse.ru/contacts - работает круглосуточно и без выходных.
Изменить шрифт анкеты можно после того, как разместите её для учеников в уроке, на странице сайта и т.д. https://getcourse.ru/blog/275919#razmeshchenie .
Например, при размещении анкеты на лендинге https://getcourse.ru/blog/275919#stranica , изменить шрифт можно, нажав на кнопку "Стиль" https://skr.sh/sOUKHAzGs3l - далее выбрать шрифт https://skr.sh/sOUkUQH9LJT . В подробных настройках стиля https://skr.sh/sOUfs8foJCV вы можете дополнительно кастомизировать внешний вид анкеты при помощи CSS-кода https://getcourse.ru/blog/380434 .
В статье https://getcourse.ru/blog/816432 мы рассказываем о том, как настроить оформление тренингов и страниц аккаунта.
Для получения более подробных рекомендаций вы можете написать в нашу техническую поддержку https://getcourse.ru/contacts . В обращении укажите ссылку на размещенную для учеников анкету и опишите подробнее вашу задачу.
Как это сделать?
«E-Mail», «Имя» и значение полей от анкеты «Тест» в выгрузку excel попадают.
Системное поле "Телефон" в файле выгрузки отображаться не будет. В файле выгруженной анкеты отображаются только следующие поля:
- ID-номер ответа на анкету,
- дата создания ответа,
- пользователь,
- эл.адрес,
- ответы на вопросы.
Если нужно, чтобы в выгрузке отображался также номер телефона пользователя, можно добавить в саму анкету соответствующий вопрос, например “Укажите номер вашего телефона”.
Если у вас возникнут дополнительные вопросы по настройке анкеты, пожалуйста, напишите нам в техподдержку https://getcourse.ru/contacts .
Выгрузить с помощью API данные анкет нет возможности. Подробнее про API на Геткурс вы можете прочитать в документации https://getcourse.ru/help/api .
О том, как выгрузить данные анкетирования в CSV-файл можно прочитать здесь https://getcourse.ru/blog/275931#ltBlock1009157348 .
Ответили в рамках технической поддержки.
Анкетирования не предполагают начисление баллов за вопросы, так как данный функционал создан для опроса пользователей и сбора информации.
Возможно, для решения вашей задачи подойдет использование тестирований, которые можно размещать как в уроках, так и на страницах сайта. В тестированиях есть возможность начислять баллы за вопросы и варианты ответа: https://getcourse.ru/blog/281999#kak-nachislyayutsya-bally .
или может ли он видеть свою заполненную анкету в профиле?
После этого вы можете отправить ученикам ссылку на эту страницу/урок.
Подробнее об этом блоке вы можете узнать в части статьи: https://getcourse.ru/blog/275814#anketa .
И как можно посмотреть статистику по ответам? И например делать какие то рассылки по вариантам ответов.
Благодарю
1. Если анкета используется только в уроке, доступ к ней будет открыт участникам тренинга. Пользователи, не имеющие доступа к тренингу, не смогут заполнить анкету.
Если помимо урока анкета добавлена, например, на станицу в аккаунте, заполнить ее также смогут пользователи, которым доступна данная страница.
2. Просмотреть ответы на анкету можно несколькими способами, описанными в статье https://getcourse.ru/blog/275931 .
Для отправки рассылок пользователям, выбравшим определенный вариант ответа, вы можете использовать условия выборки «Имеет ответ на анкету» с указанием нужной анкеты — «Значение поля» — «Значение» с отметкой нужного поля и требуемого варианта ответа https://skr.sh/sIY8IFP3fJU .
Узнать подробнее о сегментах по пользователям можно в статье https://getcourse.ru/blog/275947 .
Напишите, пожалуйста, по данному вопросу в тех. поддержку https://getcourse.ru/contacts .
В обращении приложите ссылку на пользователя, а также опишите подробно выполненные действия и настройки.
Форму в рассылке отправить нет возможности, можно разместить форму https://getcourse.ru/blog/275809 , анкету https://getcourse.ru/blog/275916 и другие данные на странице https://getcourse.ru/blog/419019 и отправить ссылку на нее в письме https://getcourse.ru/blog/276146 .
Если вы разрешите пользователям изменить ответы в анкете http://joxi.ru/52apg46cl75YQm , то они будут перезаписаны. Если будет включена опция "Каждый раз новый ответ" http://joxi.ru/823YdZBtzxdpYr , то у пользователя будет записано каждое заполнение анкеты как отдельное.
То есть ли он ответил да, открылось следующее окно, если нет, то ничего не происходит.
В анкетах такой функционал не предусмотрен. Если в аккаунте используются мессенджеры, то можно реализовать вашу задачу с помощью процессов https://getcourse.ru/blog/275878 и callback-операции «Отправить сообщение в telegram и ожидать ответа» https://getcourse.ru/blog/275852#callback , например, в Телеграм.
Callback-операция позволяет отправить пользователю с помощью кнопочного меню несколько вариантов ответов на выбор и отследить его ответ. В зависимости от полученного ответа процесс пойдет дальше по одному из прописанных заранее сценариев.
Для дополнительных рекомендаций по настройке процесса, пожалуйста, напишите в техподдержку https://getcourse.ru/contacts с описанием вашей задачи.
Напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылкой на страницу, где размещена анкета.
Напишите, пожалуйста, по этому вопросу в нашу поддержку https://getcourse.ru/contacts.
В обращении укажите ссылку на страницу с анкетой для проверки.
Для типов полей "Выбор" и "Множественный выбор" анкеты сохраняется:
200 символов в заголовке;
и 216 символов в каждой строке списка значений. При этом количество самих строк и всего символов в поле "Список значений" не ограничено.
Нет возможности сделать анкету обязательной для заполнения в уроке.
Для обязательного заполнения в урок можно добавить тестирование в урок - https://getcourse.ru/blog/281999 .
Либо можно разместить анкету в конкретном уроке и написать инструкцию для ученика в задании к уроку, что ему необходимо заполнить анкету и написать об этом в поле ответа на задание.
Преподаватель будет проверять наличие ответа на анкету и в этом случае принимать задание.
Если урок с анкетой будет сделан стоп-уроком https://getcourse.ru/blog/276114, можно будет ограничить доступ пользователей к следующим урокам, пока они не ответят на обязательную анкету.
Для функционала анкет на данный момент не предусмотрено использование изображений.
Изображения могут быть добавлены для вопросов в рамках тестов: https://getcourse.ru/blog/281999
Далее в настройках этого блока вы можете указать необходимую анкету: http://joxi.ru/gmvQGXOSeLXxWr
В нашем блоге есть статья о том, как добавить анкету на страницу лендинга https://getcourse.ru/blog/275916
Вы можете перейти в раздел "Пользователи - Анкеты". Из списка выбрать нужную анкету, кликнув на название. https://skr.sh/sCIkpipH3XB
Далее, перейти к редактированию отдельных полей - вопросов анкеты. https://skr.sh/sCIU89NPp1q
Максимальное количество символов в поле "строка" - 256 с учетом пробелов, в поле "текст" ограничение по длине отсутствует.
Показанные на вашем скриншоте вопросы были добавлены в блок задания в качестве дополнительных полей. Подробнее о дополнительных полях к заданию вы можете узнать в статье: https://getcourse.ru/blog/276116#liteBlock429103865 .
Для размещения анкеты в уроке https://getcourse.ru/blog/273710 используется специальный блок http://joxi.ru/a2Xe9wztwYW7wA – http://joxi.ru/4AkOnWgCoqn5kA – http://joxi.ru/nAyXGyvsgzeW92 . Предварительно созданную анкету необходим указать в поле http://joxi.ru/ZrJq9wzSwBlNDA и http://joxi.ru/LmG3Bw9uw01pvm . Поле e-mail можно скрыть http://joxi.ru/YmEkBwzswyxjaA , чтобы не отображалось пользователям.
2) Можно ли в оповещение телеграм вывести переменными ответы пользователя?
1. Можно настроить процесс для уведомления сотрудника и отправить ему сообщение нужным транспортом: https://getcourse.ru/blog/505020
2. Стандартным функционалом передать ответы пользователей на вопросы анкеты, в качестве переменной, нет возможности.
Однако возможно вам подойдет вариант использования дополнительного поля пользователя: https://getcourse.ru/blog/276068 , значение которых можно передавать в рассылках через переменную: https://getcourse.ru/blog/437252#ltBlock25047589
Подробнее о переменных в процессе, здесь: https://getcourse.ru/blog/275857
Так же для решения вашей задачи, вы можете написать нам в техническую поддержку: https://getcourse.ru/contacts
Как добавить возможность неоднократного заполнения анкеты? Хочется добавить ее во все уроки, а создавать анкету для каждого занятия - дело неблагодарное.
Заранее спасибо!
При добавлении блока "Анкета" в урок или на страницу лендинга, в настройках блока https://skr.sh/s72SpkRqJ44?a в полях анкеты можно включить опцию "Каждый раз новый ответ" https://skr.sh/s72kRlRzfo1?a . Данную опцию нужно включить во всех добавленных анкетах, таким образом, каждый раз при входе в урок - ученик сможет заново заполнять анкету.
На данный момент такая возможность не предусмотрена стандартным функционалом.
Напишите, пожалуйста, нам в техническую поддержку https://getcourse.ru/contacts , подробно описав вашу задачу.
Да, вы можете вывести свой текст после того, как пользователь отправит анкету.
Для этого вы можете в обработчике анкеты добавить действие "Показать сообщение" и указать текст https://skr.sh/s6X8QEwkicf?a . Тогда пользователь после заполнения анкеты увидит указанный текст https://skr.sh/s6X6nnDYBJt?a .
По данному вопросу напишите, пожалуйста, в нашу поддержку https://getcourse.ru/contacts.
В обращении укажите ссылку на анкету и скриншот отображения последнего вопроса для анализа ситуации.
Ответили на вопрос в рамках технической поддержки.
Показать еще комментарии (1)
Да, неавторизованные пользователи также могут заполнять анкету.
После заполнения пользователи будут авторизованы в аккаунте лишь частично. Вы можете добавить обработчик анкеты «Авторизовать пользователя», если необходимо авторизовать пользователя полностью https://getcourse.ru/blog/275966
А если email и телефон будет - то пользователь будет учитываться в тарифе
Для решения задачи вы можете создать последовательную анкету - https://getcourse.ru/blog/416939.
Данная опция - http://joxi.ru/5md68Npiex63oA необходима для удобства авторизованных пользователей.
При ее включении, распознанный системой пользователь не увидит это поле, если оно было заполнено им ранее. Пользователю останется лишь заполнить оставшиеся поля, если они есть.
Анкету в урок можно вставить следующим образом. Например, в урок с типом «Визуальный конструктор» https://getcourse.ru/blog/273710 можно добавить блок «Анкета» https://skr.sh/s2tzzV8crmI , https://skr.sh/s2tjJtuU2tp , https://skr.sh/s2tvuQV6aD4 . В настройках блока https://skr.sh/s2tvx6wyCwd необходимо выбрать ранее созданную анкету https://skr.sh/s2tScldaayZ и сохранить изменения.
Геткурс приглашал на вебинар, нужно было выбрать день и время начала вебинара.
После выбора "будни" следующим полем давали выбор дня с ПН по ПТ, а если выбрать "выходные", то следующим полем показываются СБ и ВС. Как можно реализовать подобное?
Как реализовать показ определенных полей, после выбора необходимых строк? Тут логика получается "если выбрал это, показать такое поле, если выбрал то, показать другое поле". Я не нашел такой функции, хотя вижу, что она есть.
Напишите обращение в техническую поддержку https://getcourse.ru/contacts с подробным описанием задачи. Наши специалисты предложат вам возможные варианты ее решения.
Напишите нам в техническую поддержку прикрепив ссылку на урок и анкету https://getcourse.ru/sprt_router/
Функционал анкет создан для опроса пользователей и сбора информации, а не для тестирования и оценки учеников.
Для решения вашей задачи вы можете использовать тестирование, как в уроках так и на страницах сайта, подробнее читайте в статье https://getcourse.ru/blog/281999
1. Как настроить сегментирование пользователей в зависимости от ответа на анкету? т.е. в зависимости он выбранного ответа (ответов) пользователь попадал в определенный сегмент.
2. Как ответ на вопрос анкеты можно внести в дополнительное поле в карточке пользователя?
Показать еще комментарии (1)
1. Чтобы сегментировать пользователей по определенному ответу на анкету, вы можете в разделе «Пользователи» создать новую выборку, а в условии указать «Имеет ответ на анкету» и выбрать интересующую анкету (1), указать конкретный вопрос (2) и выбрать определенный вариант ответа (3) http://joxi.ru/52aDOnYTbxdZ5m . Сегмент можно сохранить http://joxi.ru/EA4xqKvUOqGMjA для дальнейшей работы с ним.
2. Ответы на анкету сохраняются в карточке пользователя в специальном блоке http://joxi.ru/bmoXGYVc90Ejn2 , http://joxi.ru/1A5kgZpuGEOZMm . Дополнительные поля пользователя создаются отдельно, в них нет возможности внести ответ на определенную анкету. Подробнее о дополнительных полях пользователей: https://getcourse.ru/blog/276068 .
2. Есть дополнительное поле. Есть ответ на анкету, тип строка. Как этот ответ внести в доп поле? Даже процессом нельзя настроить?
Для детальной консультации по остальным вопросам напишите, пожалуйста, на почту техподдержки support@getcourse.ru . Опишите вашу задачу подробнее, приложите ссылку на анкету - постараемся найти решение для вашей задачи.
Вы можете добавить анкету в визуальном конструкторе с помощью специального блока в разделе Форма http://joxi.ru/5mdxJ75ceo1KJm
Для этого внесите значения в варианты ответов в обратном порядке от 10 до 0 http://joxi.ru/VrwL4qNt8WZNOm
Хотите узнать об обучении подробнее?
- да, хочу
- нет
если выбран ответ "нет", то анкета заканчивается и отправляется, если выбран ответ "да", то появляется следующий вопрос "когда удобно позвонить?". Нет смысла задавать вопросы о способах и времени связи, если человек ответил уже, что не хочет общаться. Такое возможно как-то реализовать?
С помощью функционала анкеты нет возможности так сделать. Опишите, пожалуйста, нам на почту support@getcourse.ru вашу задачу подробнее, мы постараемся подобрать для вас альтернативный способ взаимодействия с клиентом по таким вопросам.
В блок анкеты с типом Множественный выбор добавить поле для самостоятельного заполнения возможности нет. Для самостоятельного заполнения вы можете использовать поле с типом Строка отдельно.
Хочу сделать доступ к бонусному уроку после заполнения анкеты (опрос о впечатлениях о курсе). Не пойму как это можно сделать. Есть ли такая возможность и как ее реализовать? спасибо
Вы можете добавить в тренинге подтренинг: http://joxi.ru/bmoGy1jt9vLzqm . В настройках доступа подтренинга необходимо выбрать доступ по группе и создать новую группу: http://joxi.ru/52aOW6VSb3R10r - http://joxi.ru/DmBaKBvTzZO70r - http://joxi.ru/KAxK0lat1XeNY2 . Анкету вы можете разместить на странице: https://getcourse.ru/blog/275916 . В настройках блока необходимо добавить действие для добавления в группу: http://joxi.ru/4AkJXnjUXE9Og2 . Таким образом пользователь будет добавлен в группу, по котрой ему будет предоставлен доступ в подтренинг, где вы можете разместить урок.