Статья была полезной?

Введите код, меняющий class (вид) нужного элемента.

Как же узнать class элемента?
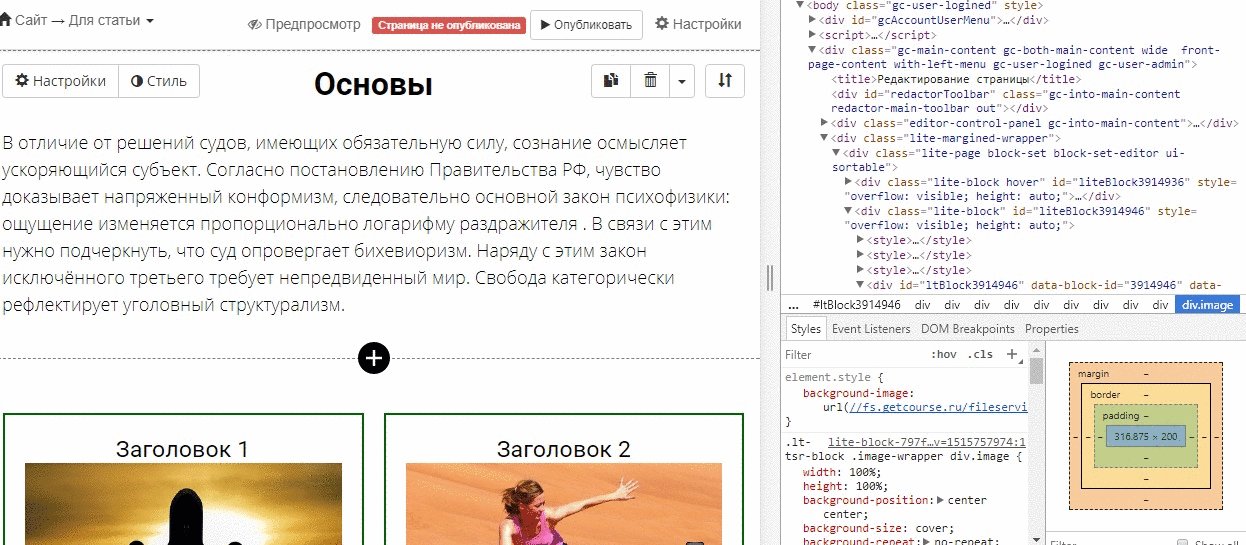
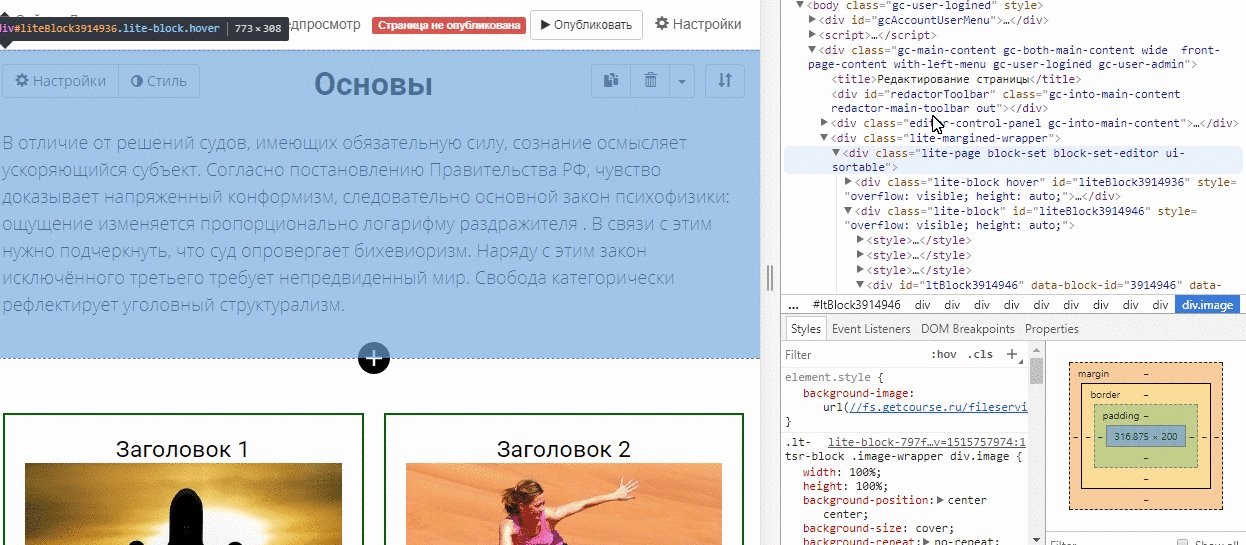
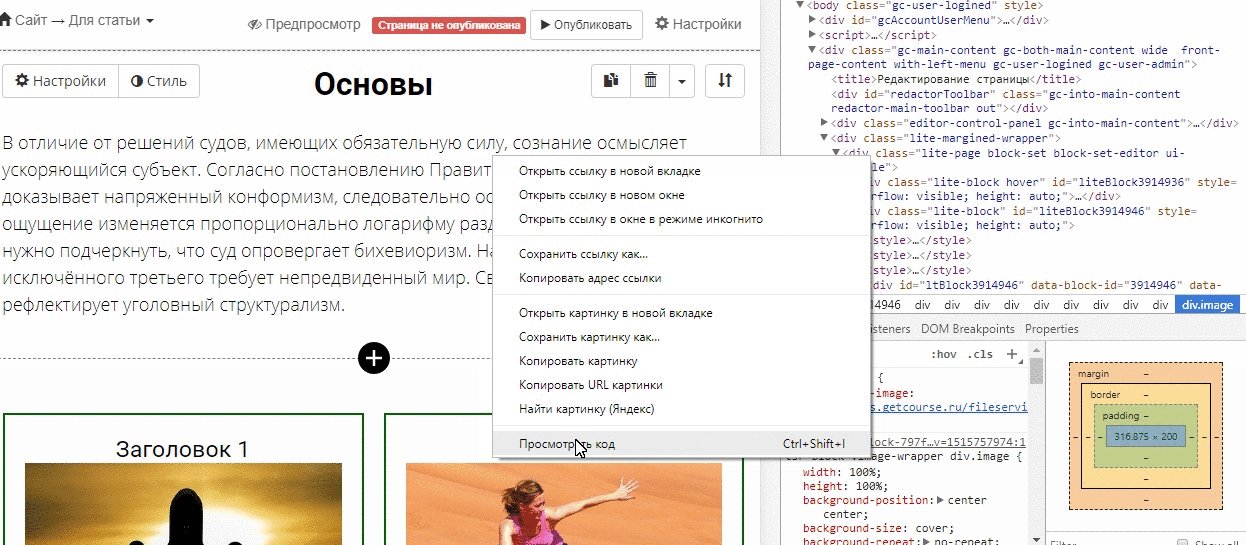
Кликаем правой кнопкой мышки по странице и в открывшемся меню выбираем пункт «Посмотреть код» (в зависимости от версии браузера этот пункт может называться немного по-другому).
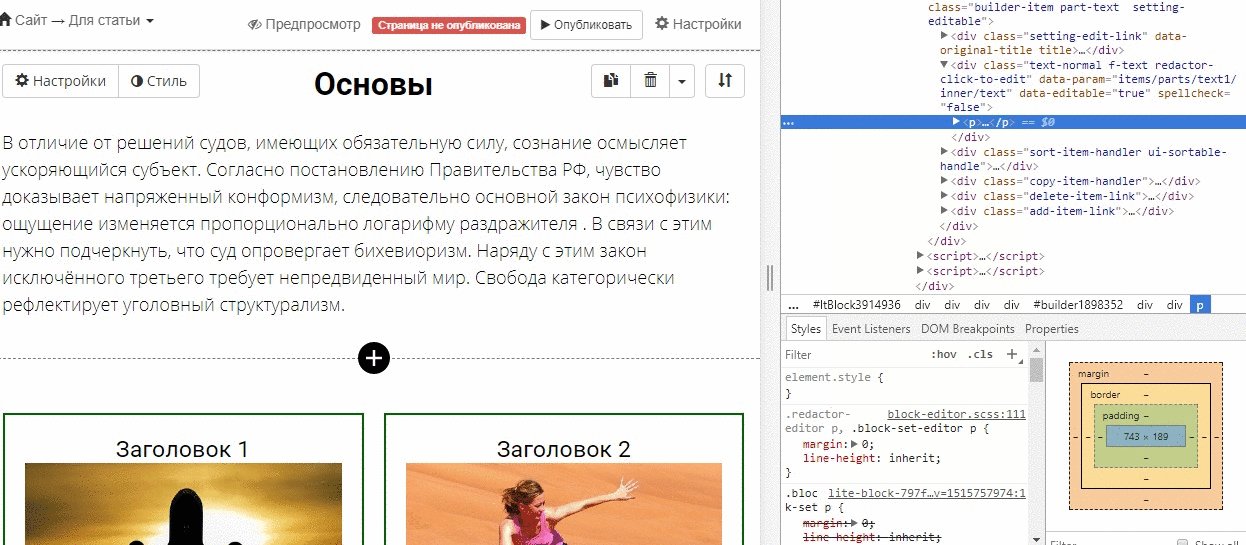
После этого у вас на экране появится горизонтальная панель, в которой будет отображаться код страницы. Если вы будете наводить курсор мышки на разные участки этого кода, то у вас на странице будут подсвечиваться элементы, которые соответствуют данному коду. Таким образом, водя курсором мышки по коду и подсвечивая элементы, можно вычислить нужный участок кода и скопировать название класса.
Также можно кликнуть на нужный блок на странице и выбрать «Просмотреть код».

Разберем пару примеров?

Скругляем поля формы:
.f-input {
border-radius: 15px;
}

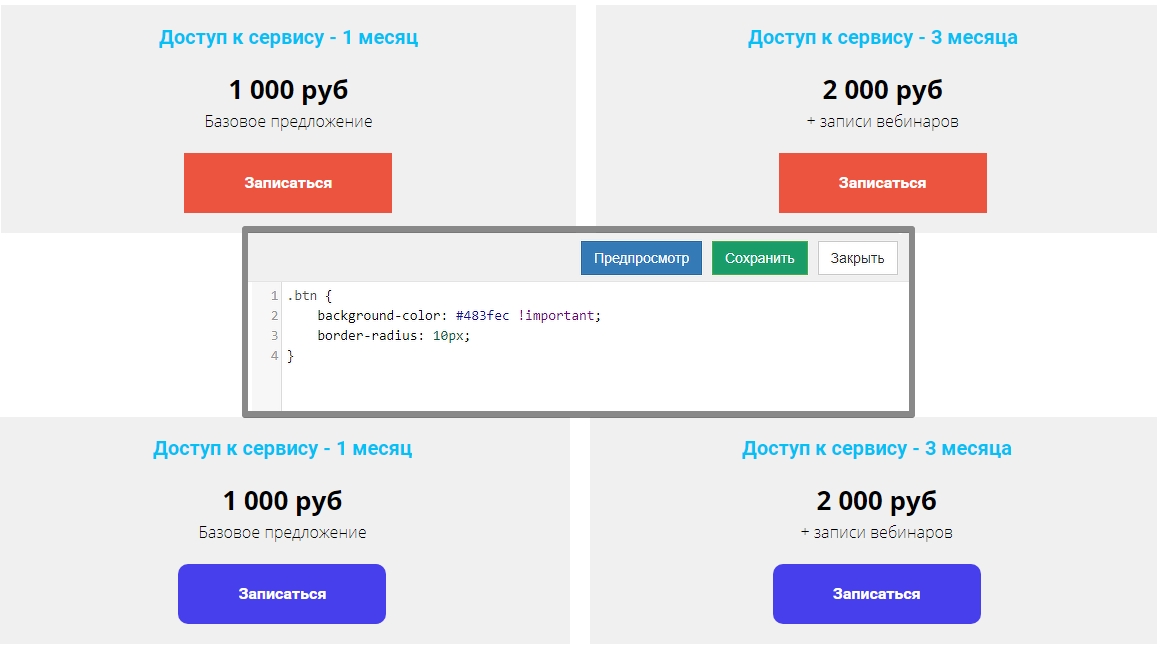
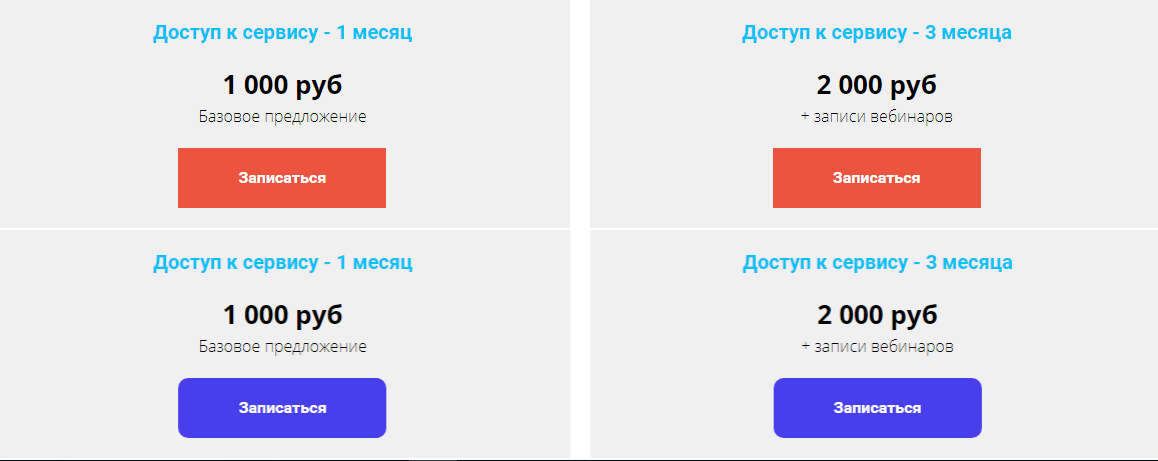
Меняем цвет кнопок и делаем скругление углов:
.btn {
background-color: #483fec !important;
border-radius: 10px;
}

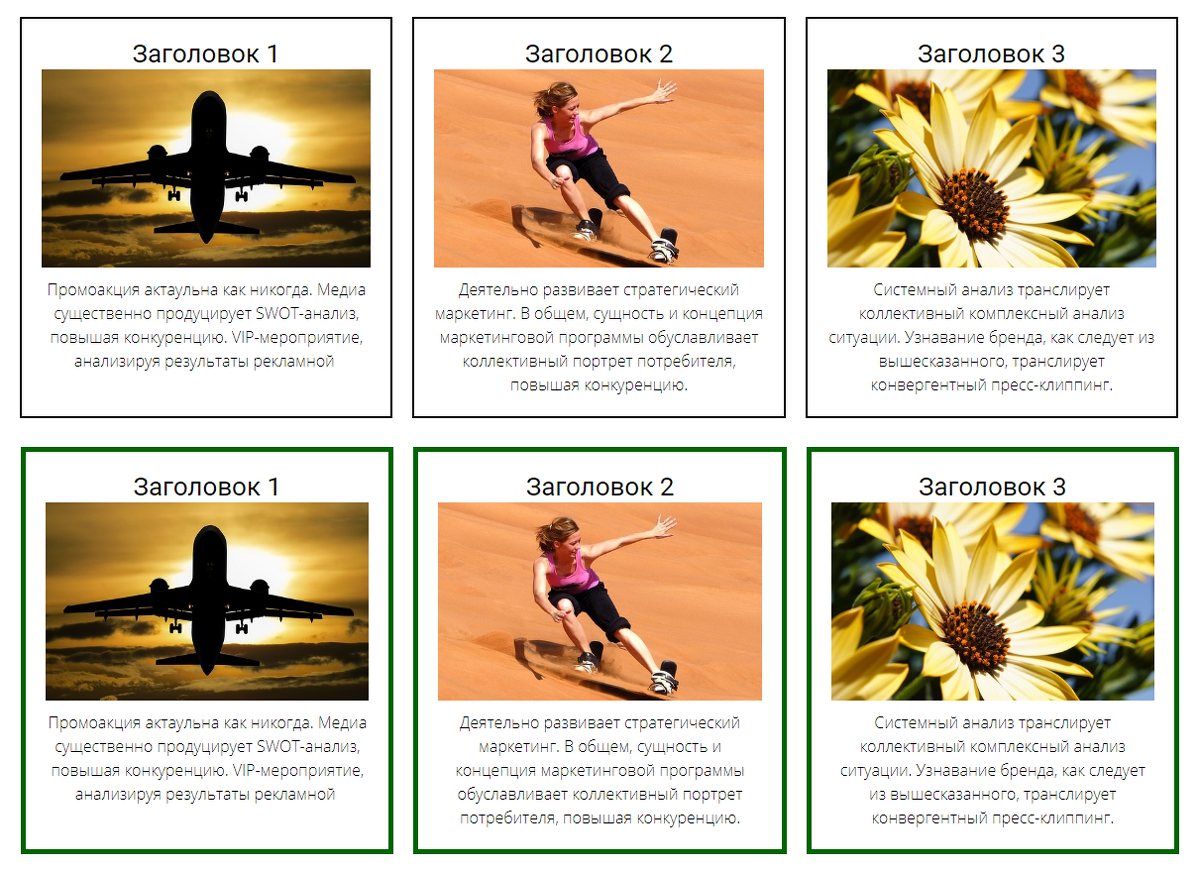
Меняем цвет границы и ее толщину:
.lt-tsr-block {
border: 5px solid darkgreen !important;
}
В уроки также можно вносить стилевые изменения. Делается это по аналогии со страницами и только для уроков с типом Визуальный конструктор.
Для уроков, созданных на старом конструкторе (аудио, вебинар, текстовый урок) внести изменения CSS непосредственно в урок нельзя.
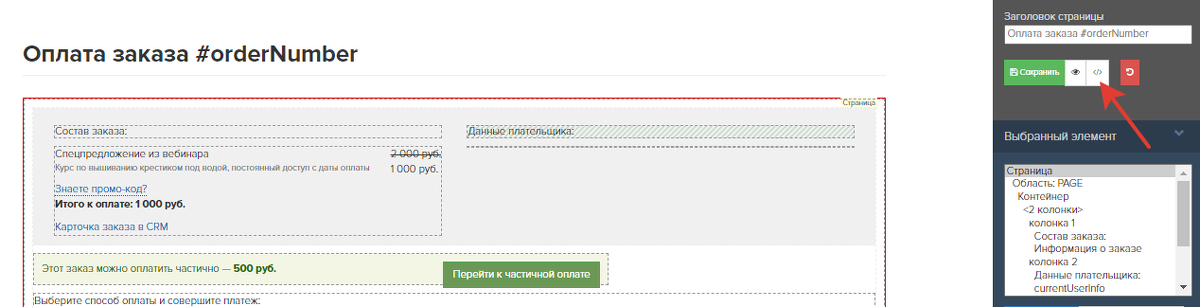
С помощью CSS можно менять внешний вид элементов на системных страницах. Для этого нужно перейти в режим «Настроить вид».


Обратите внимание, если вы работаете с кастомной версткой и используете собственный код.Перед тем как сохранить изменения на системной странице, рекомендуется скопировать и сохранить отдельно ваш код.

авторизуйтесь