Статья была полезной?
Темы — это инструмент, который позволяет в одном месте задать настройки для кастомного оформления страниц. Темы позволяют:
- стилизовать элементы страниц с помощью CSS;
- применить JavaScript код;
- использовать шрифты из коллекции Google Fonts.
Данный инструмент будет полезен прежде всего тем, кто имеет опыт работы с CSS и JavaScript, а также активно использует их при оформлении большого числа страниц. Все необходимые настройки и применение кода можно выполнить в одном месте — в теме.
Используйте созданную тему, чтобы оформить:
- страницы CMS, размещенные в папке;
- отдельные
тренинги и подтренинги ; - внутренние страницы аккаунта.
В статье:
Как создать тему
Создать тему могут:
- владелец аккаунта,
- сотрудник с набором прав:
- администратор с правом «Может управлять настройками сайта».
Для этого:
- Перейдите в раздел «Сайт» — «Страницы».
- Выберите «Темы» в выпадающем меню «Дерево сайта».

Раздел «Сайт» — «Страницы»

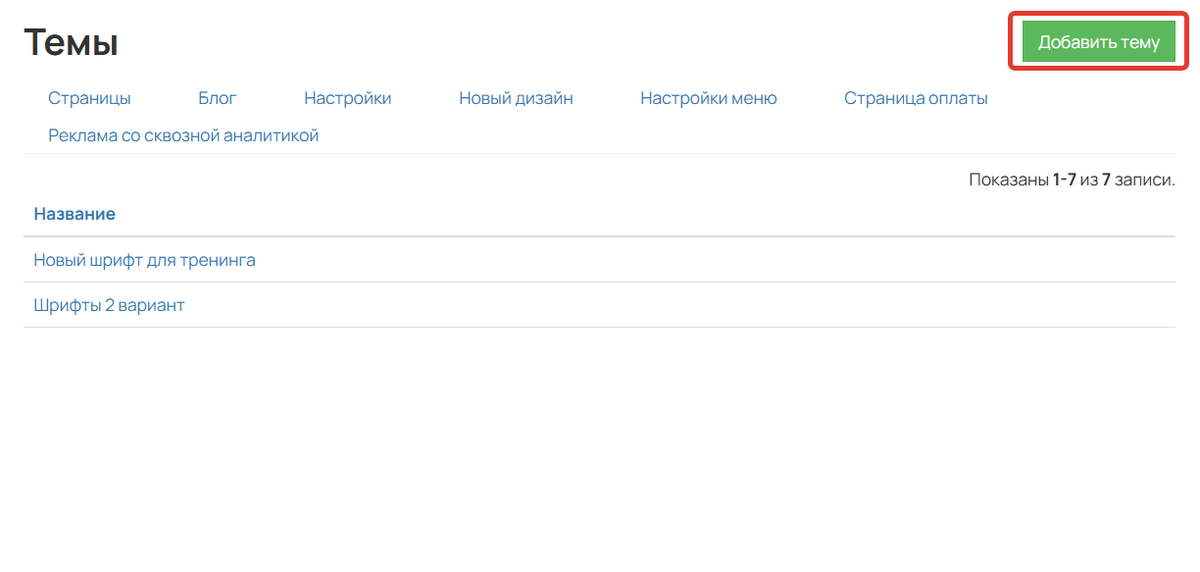
Темы
- Нажмите «Добавить тему».

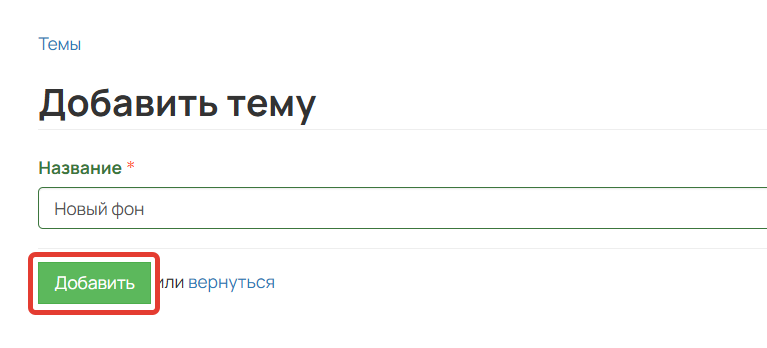
- Укажите название темы и нажмите «Добавить».

Как настроить тему
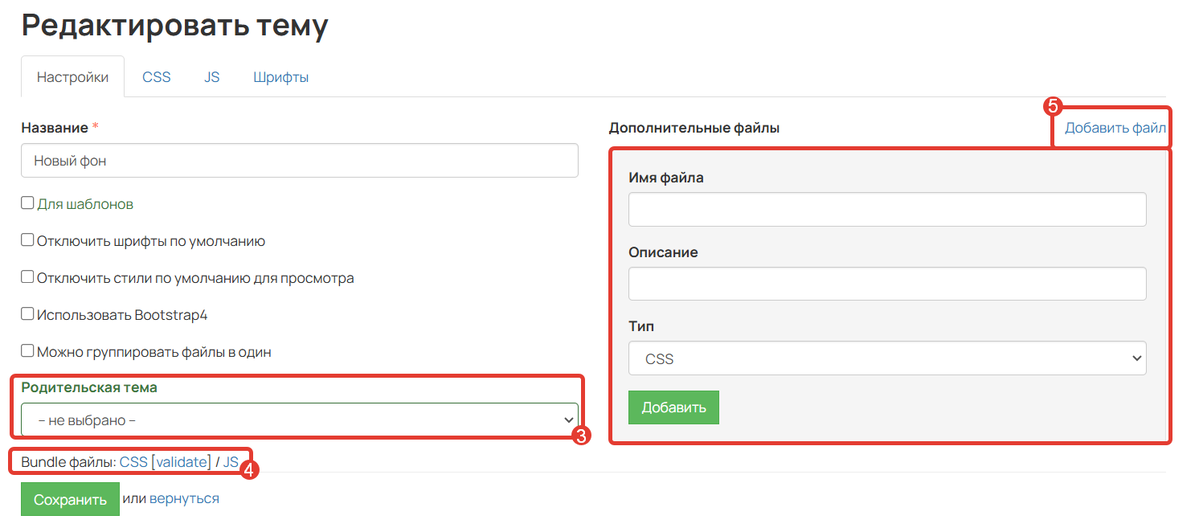
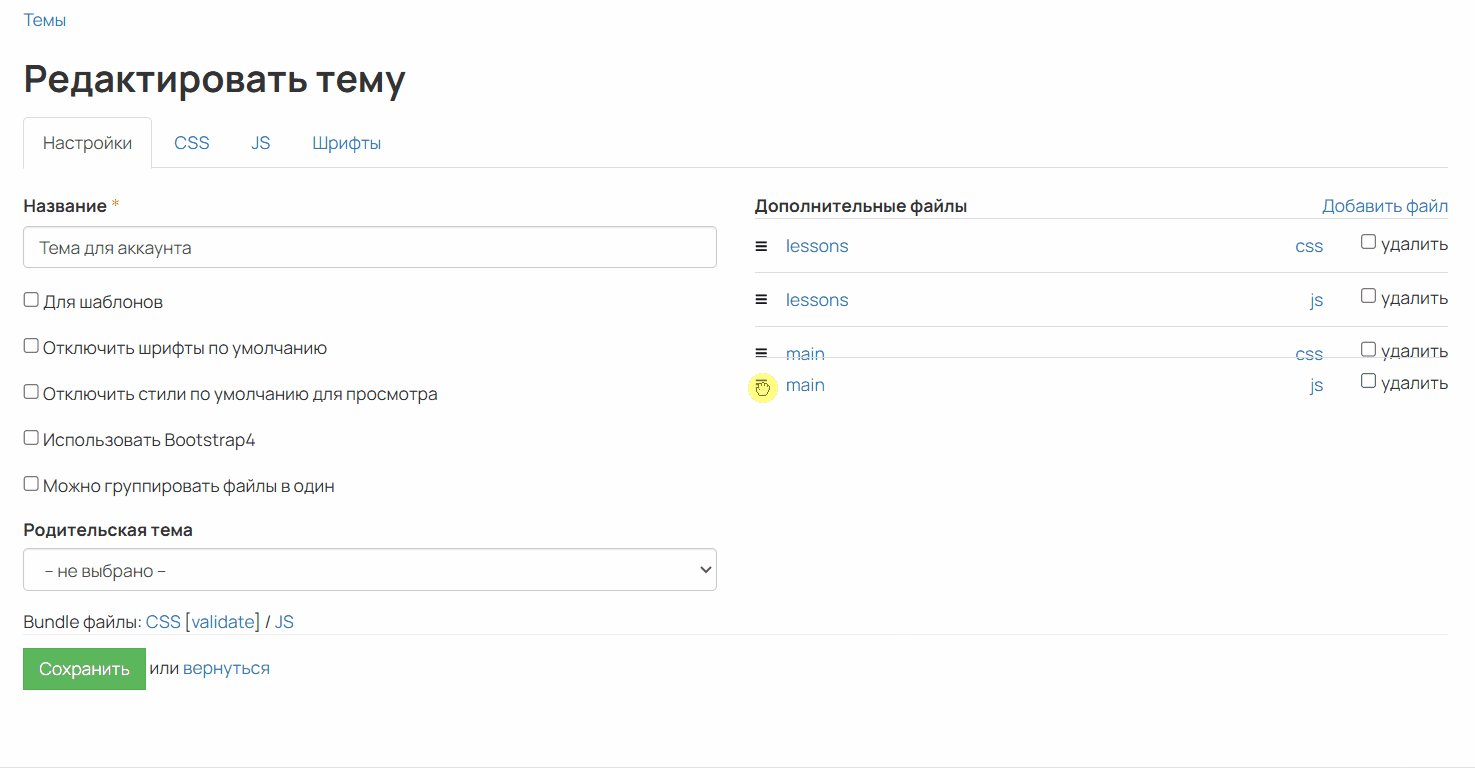
На вкладке «Настройки» вы можете:
- Изменить название темы.
- Включить/отключить дополнительные опции:
- «Для шаблонов» — включите эту опцию для корректной работы темы, если в настройках страниц с вашей темой включена опция «Является шаблоном».
- «Отключить шрифты по умолчанию» — позволяет не подключать стандартные шрифты к странице. Используется при кастомной верстке для оптимизации страниц.
- «Отключить стили по умолчанию для просмотра» — позволяет не подключать к странице стандартный файл стилей superlite-block.css. Используется при кастомной верстке для оптимизации страниц.
- «Использовать Bootstrap4» — для случаев, если на страницах есть специфичная верстка, требующая Bootstrap4, а не Bootstrap3, который используется по умолчанию. Это позволяет, например, добавить больше гибкости для управления адаптивностью. Если вы используете стандартные блоки или стандартные коды CSS и HTML, которые не требуют подключения каких-либо плагинов и фреймворков, то включение данной опции не требуется.
- «Можно группировать файлы в один» — техническая опция, при включении которой будет выполняться «склеивание» JS- и CSS-кода, добавленного в соответствующих вкладках и в дополнительных файлах темы. Можно включить данную опцию, если в теме применяется много кода, разделенного на множество дополнительных файлов. Это позволит улучшить производительность в браузере, чтобы страницы с темой или отдельные их элементы загружались быстрее.

- Задать родительскую тему, настройки которой будут применены в данной (дочерней) теме. Это позволит, например, избежать переноса кода из одной темы в другую вручную.
- Перейти к Bundle файлам, в которых можно посмотреть весь применяемый в теме CSS/JS-код, не заходя в дополнительные файлы и вкладки темы. Здесь же можно перейти к валидатору CSS-кода (сервису проверки CSS от W3C).
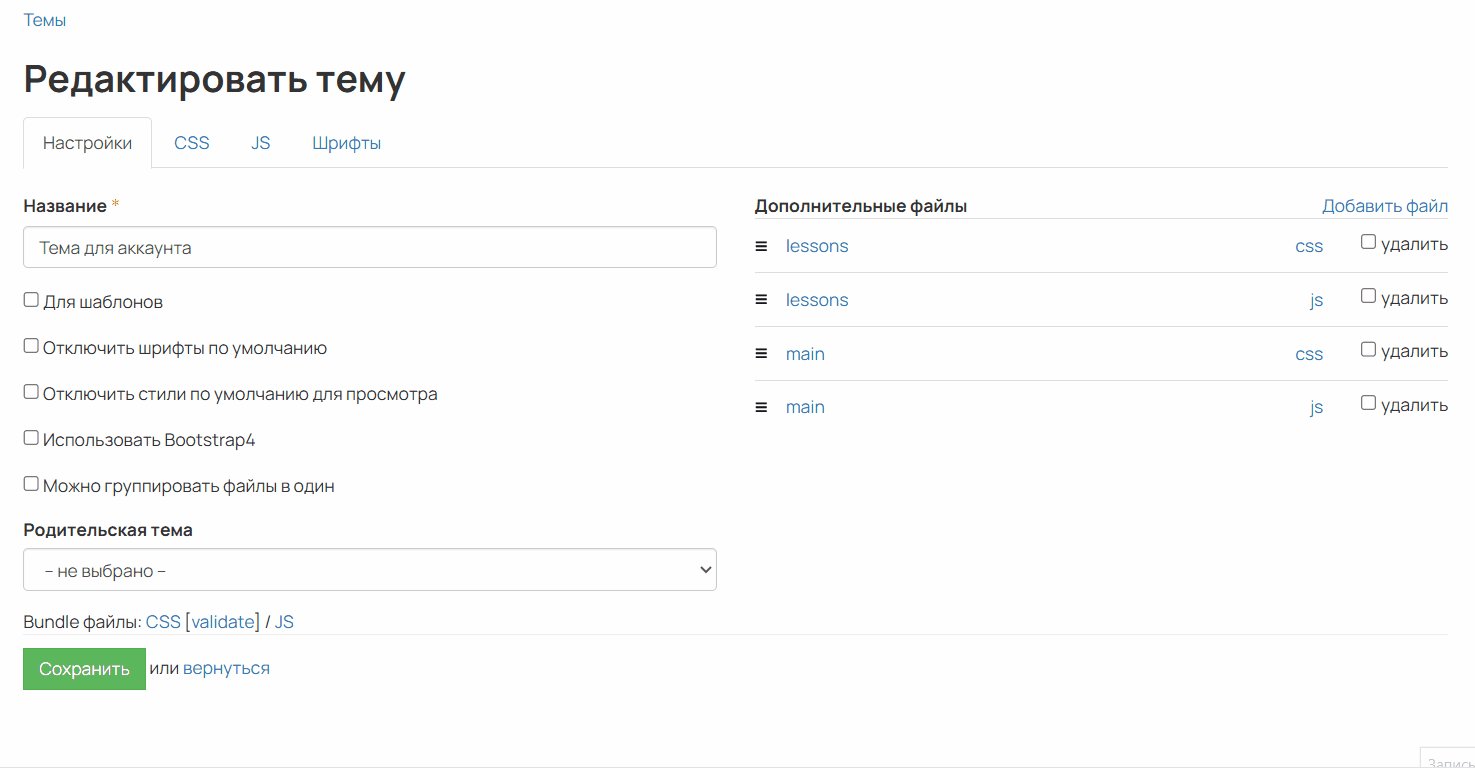
- Добавить дополнительные CSS/JS-файлы. В настройках файлов можно указать CSS/JS-код, который будет применяться совместно с кодом, добавленным на вкладках CSS и JS.
Это может быть полезно в случае, если необходимо структурировать код для удобной работы с ним. Например, в одном CSS-файле можно добавить код для изменения стиля шрифта страницы, а в другом — стиля блоков.

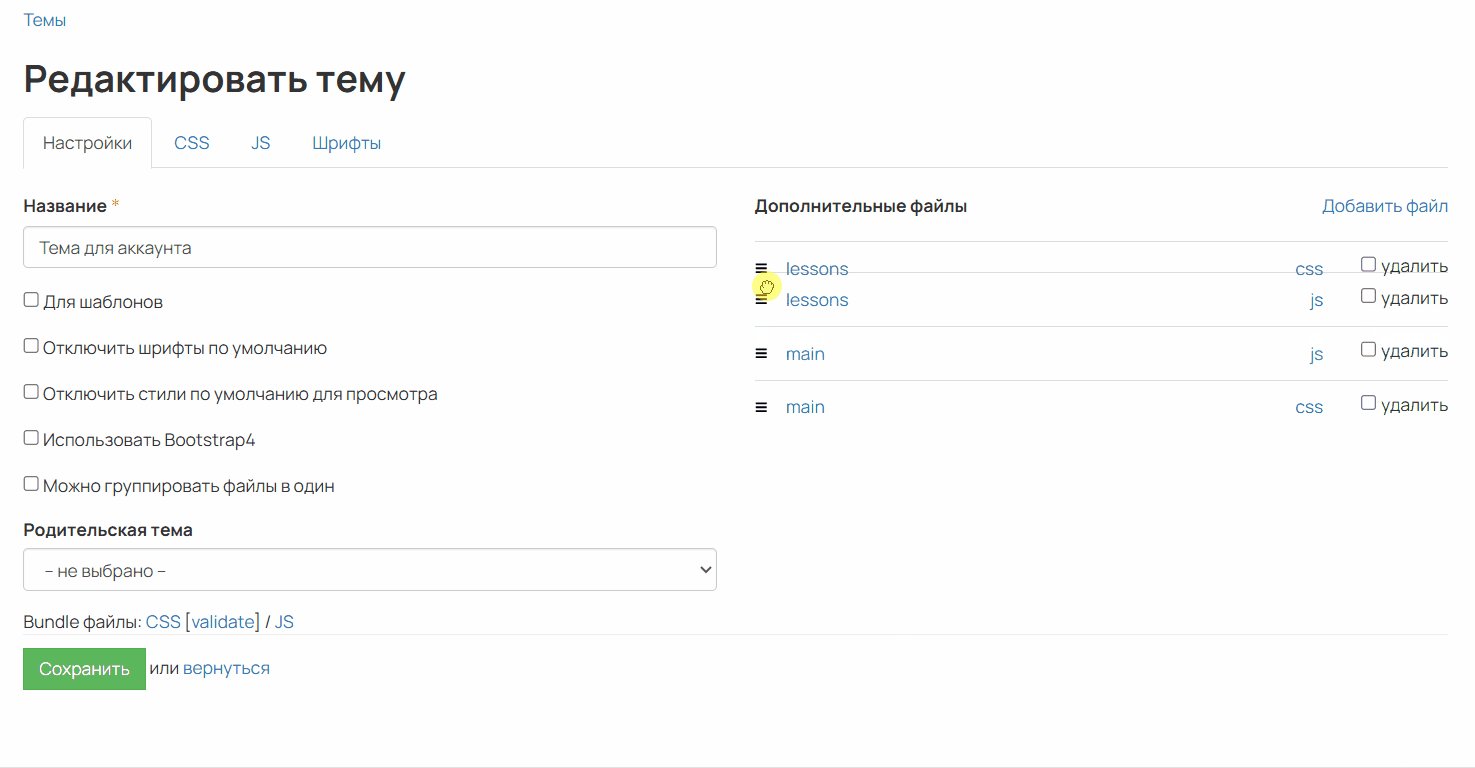
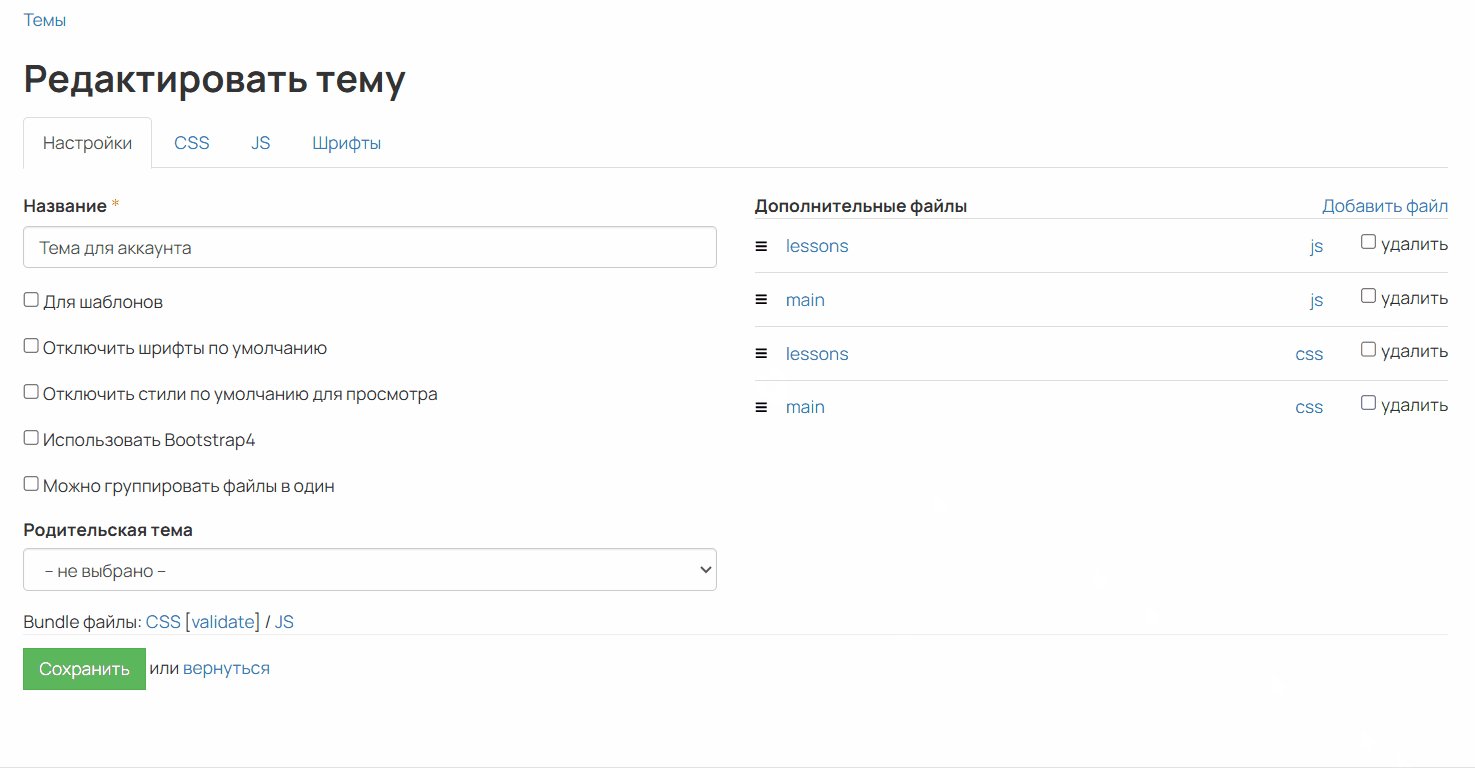
Чтобы изменить порядок выполнения кода, добавленные файлы можно перемещать. Для этого захватите файл левой кнопкой мыши и переместите в нужное место списка.

На вкладках «CSS» и «JS» вы можете добавить собственный код. Он будет распространяться на все страницы с данной темой.
Обратите внимание
- CSS-код нужно добавлять без тегов
<style>...</style> - JS-код нужно добавлять без тегов
<script>...</script> - Лимит на количество HTML-символов для каждой вкладки — 65535. Если ваш код превышает данный лимит, добавьте часть кода в файл и загрузите его через опцию [Добавить файл].

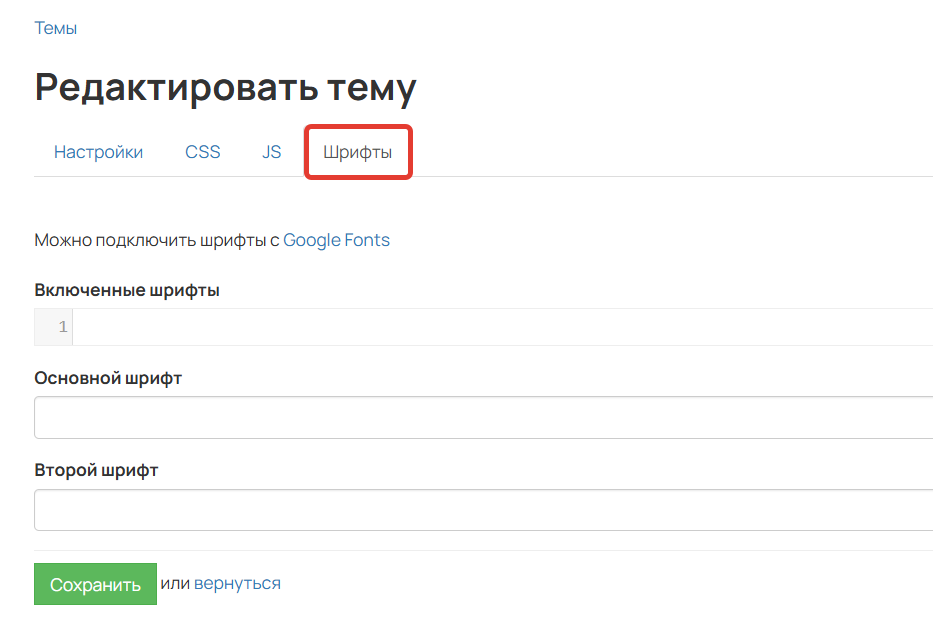
На вкладке «Шрифты» вы можете добавить шрифты из коллекции Google Fonts. Они применятся только к страницам сайта, для которых указана тема.
Как изменить шрифт с помощью темы, рассмотрим в разделе ниже [перейти ↓].

Как применить тему
Рассмотрим, как применить созданную тему:
Как применить тему ко всему аккаунту
Применить тему оформления ко всему аккаунту может:
- владелец аккаунта,
- администратор с правом «Может настраивать аккаунт».
Для этого:
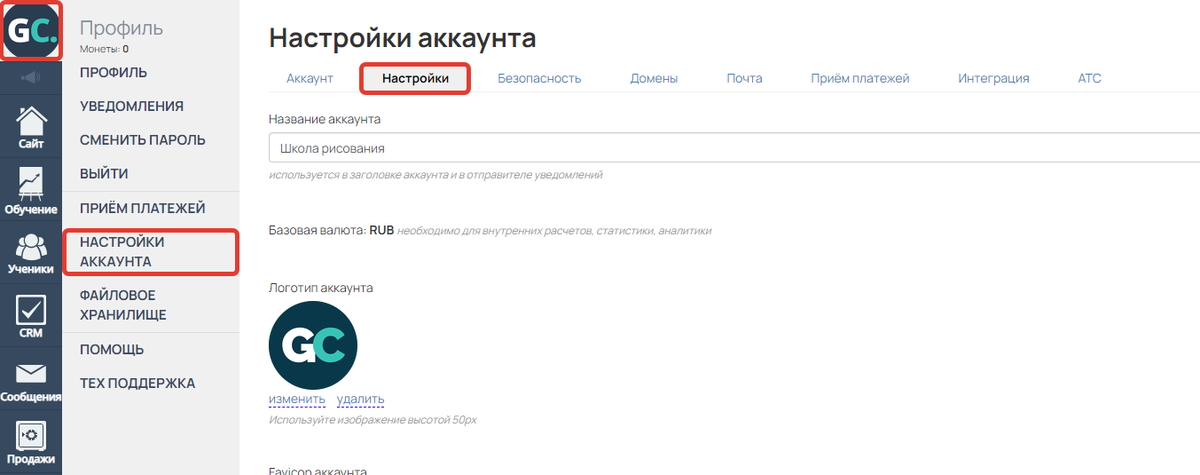
- Перейдите в раздел «Профиль» — «Настройки аккаунта» — «Настройки».

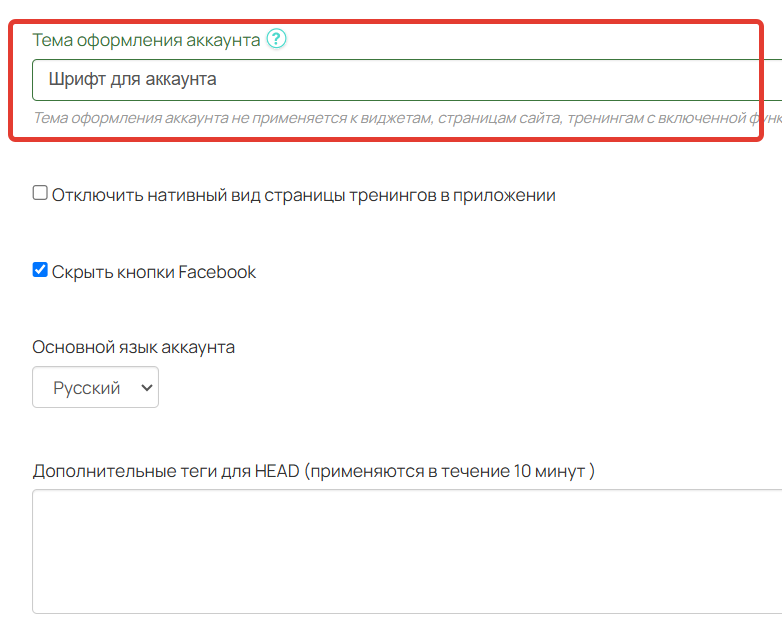
- Выберите созданную тему в настройках параметра «Тема оформления аккаунта».

- Сохраните изменения в конце страницы.

После сохранения изменений тема применится к большинству внутренних страниц аккаунта, включая страницы тренингов и уроков.

Пример тренинга с темой, примененной в настройках аккаунта
Обратите внимание
В целях безопасности сторонний код не применяется к некоторым системным страницам. Со списком страниц-исключений можно ознакомиться в статье → «Общие настройки аккаунта».
Также темы из настроек аккаунта не применяются к:
- страницам сайта (тему можно применить отдельно для папки страниц, об этом ниже ↓);
- тренингам, в которых включена опция «Не наследовать тему оформления аккаунта»;
- страницам блога;
- конструктору рассылок;
- виджетам.
Как применить тему к страницам сайта
Чтобы применить тему к страницам сайта, их нужно добавить в папку. О том, как создать папку и добавить в нее страницы, рассказали в статье → «Папки для страниц сайта».
Применить тему к папке страниц могут:
- владелец аккаунта,
- администратор,
- сотрудник с выданным правом «Может управлять CMS».
Для этого:
- Перейдите в раздел «Сайт» — «Страницы» и выберите созданную вами папку в списке слева.
- Нажмите на значок гайки, чтобы перейти к редактированию.

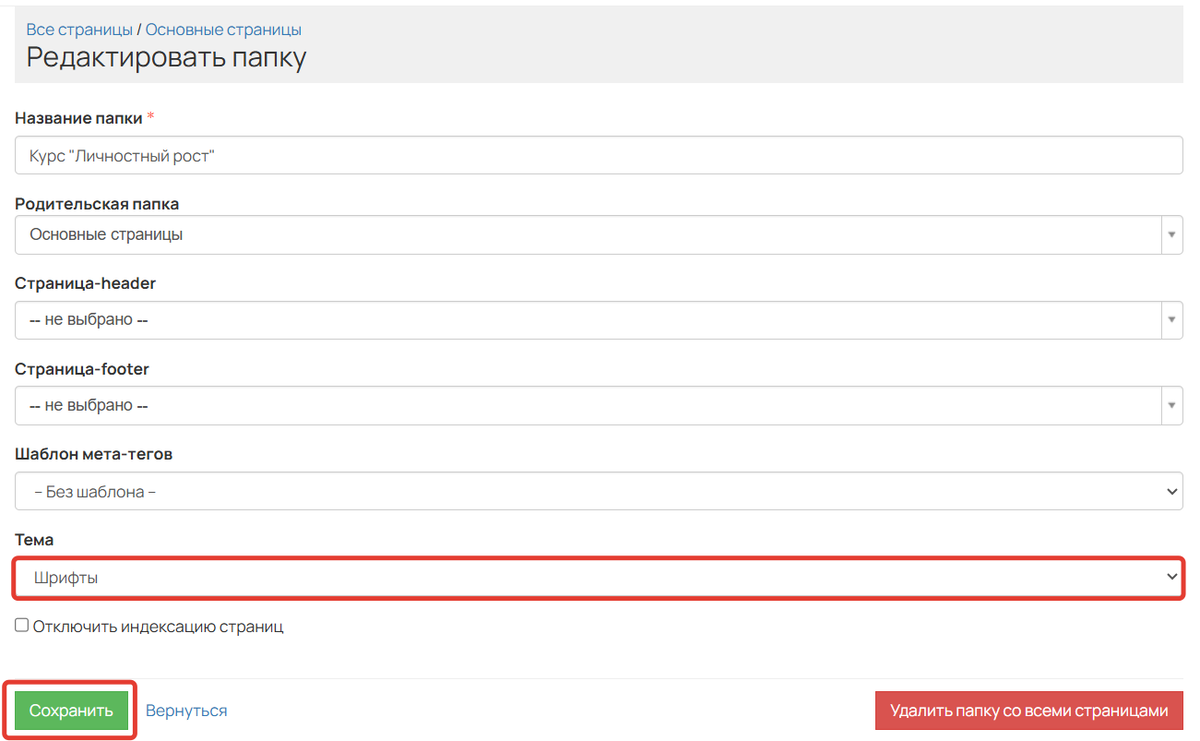
- Укажите созданную тему и сохраните изменения.

Как применить тему к тренингу
По умолчанию к тренингам применяется общая тема аккаунта, но при необходимости вы можете указать отдельную тему в тренинге.
Применить тему к тренингу могут:
- владелец аккаунта;
- администратор;
- сотрудник, который назначен основным или дополнительным преподавателем в тренинге.
Для этого:
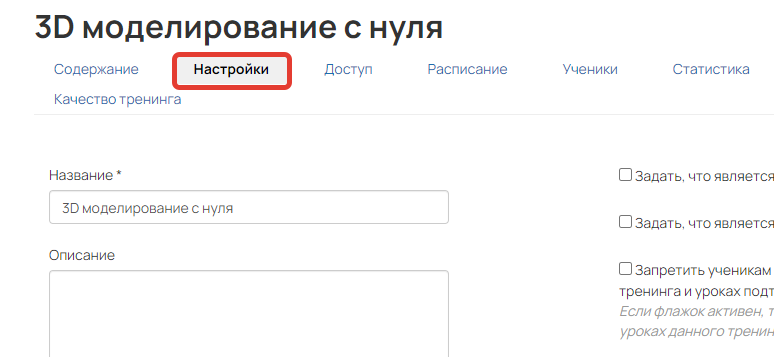
- Откройте тренинг и перейдите на вкладку «Настройки».

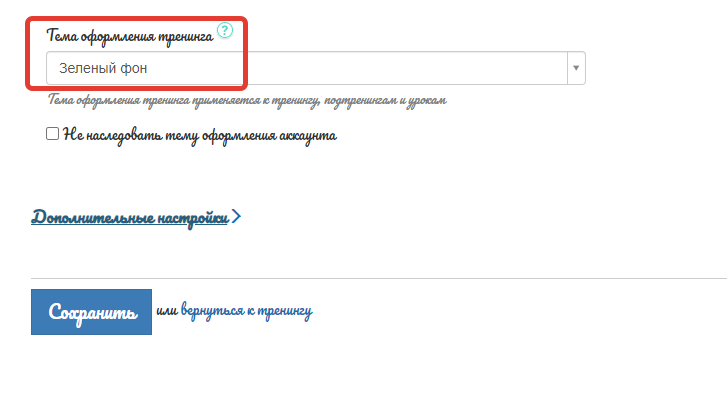
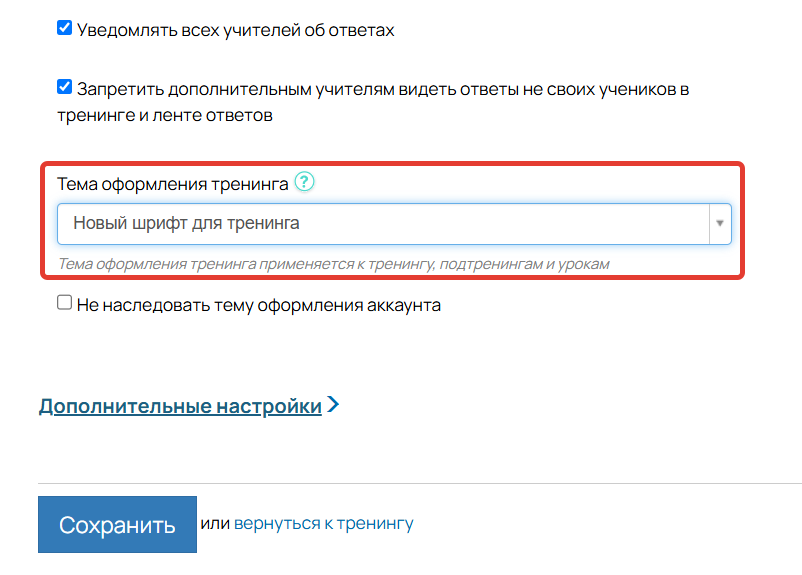
- Выберите тему в настройках параметра «Тема оформления тренинга».
- Сохраните изменения.

После сохранения изменений тема применится к следующим страницам:
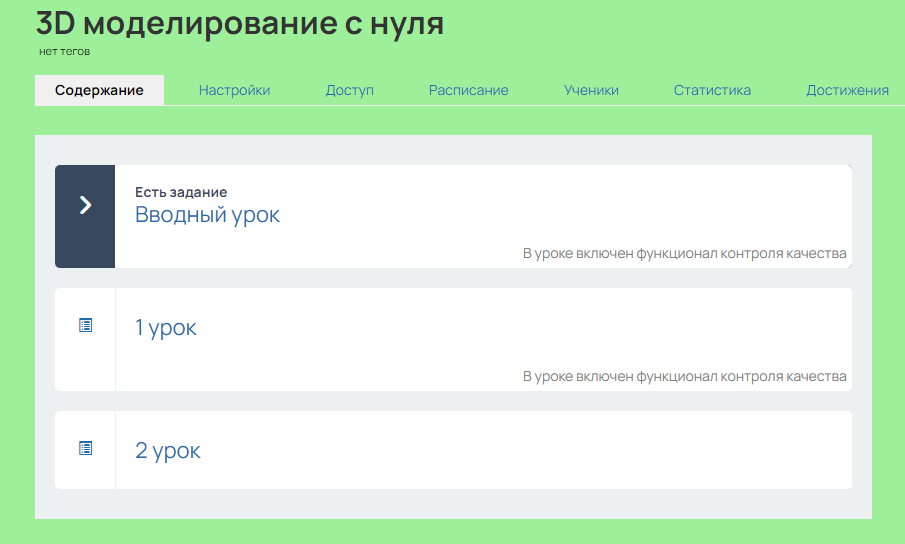
- вкладка «Содержание» тренинга и подтренингов;
- страницы уроков в режиме просмотра и редактирования.

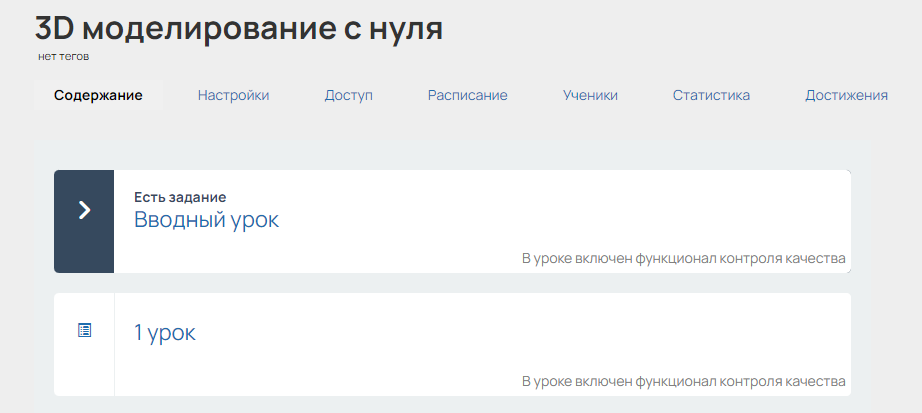
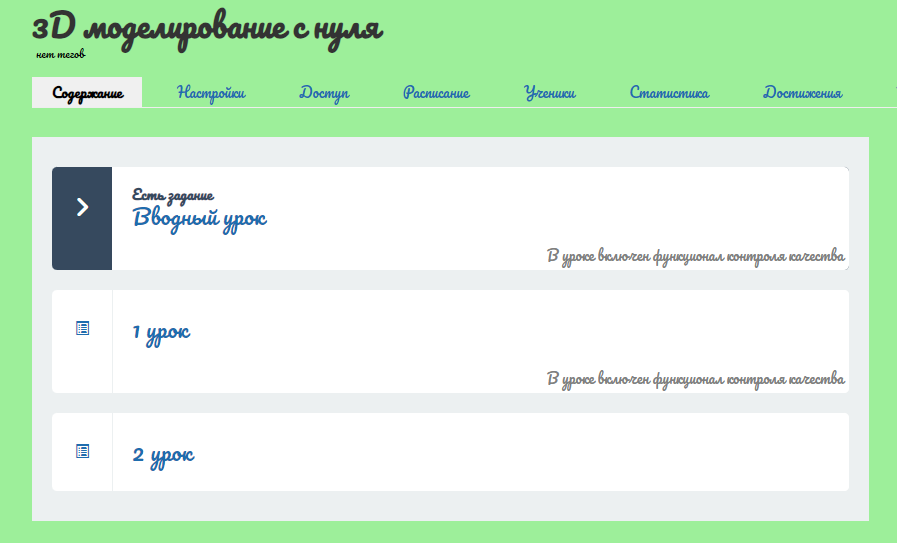
Содержание тренинга

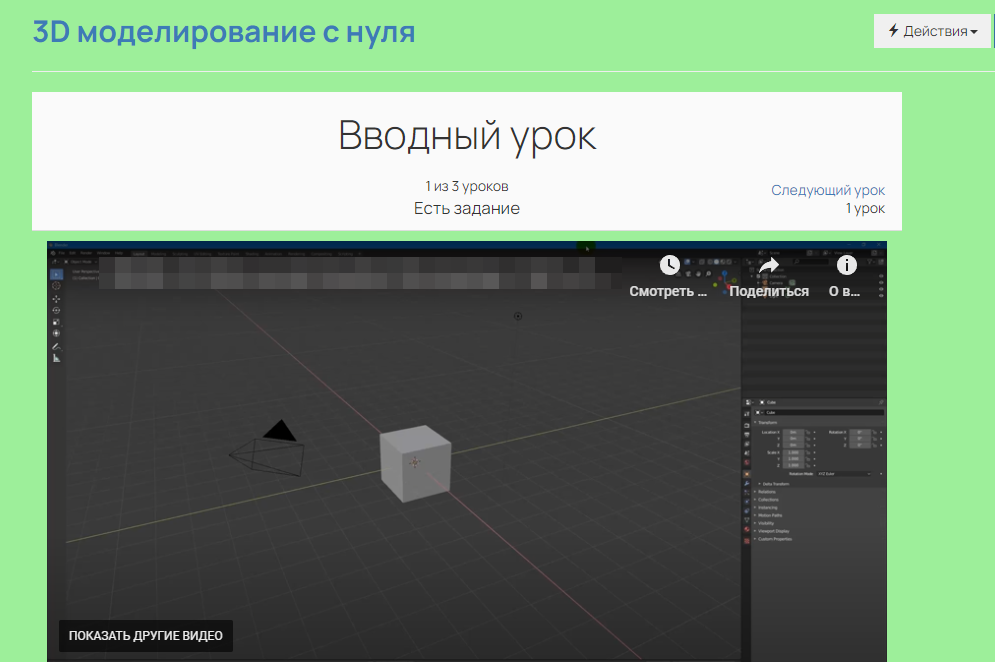
Просмотр урока
Наследование параметров темы
Для одного тренинга могут применяться две темы:
- общая тема аккаунта;
- собственная тема или тема из родительского тренинга.
Важно
Если в темах прописаны разные параметры, они будут применяться одновременно.
Для примера создадим 2 темы и применим их для разных объектов:
- Тема для изменения шрифтов в настройках аккаунта.
- Тема для изменения цвета фона в настройках тренинга.

Тема в настройках аккаунта

Тема в настройках тренинга
В результате на странице тренинга изменятся шрифты и фон страницы станет зеленым.

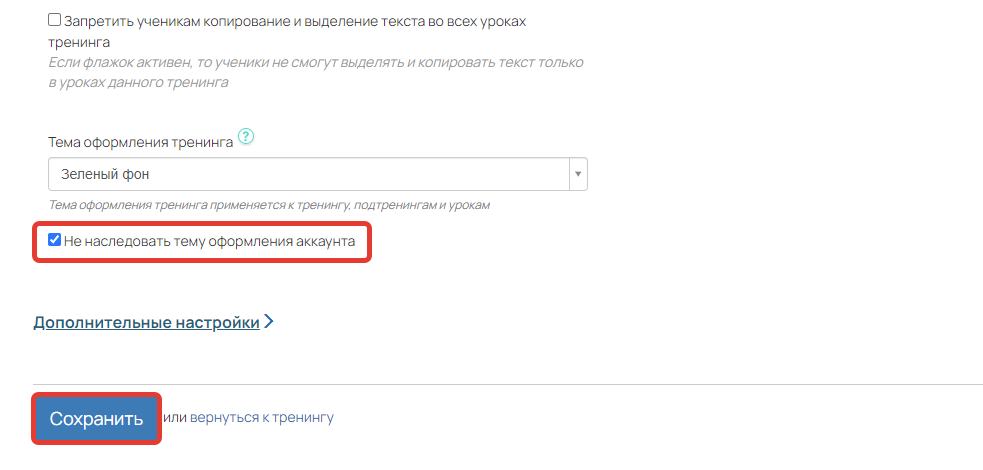
Если вы не хотите, чтобы тема оформления аккаунта применялась к тренингу, включите опцию «Не наследовать тему оформления аккаунта» в настройках тренинга.

Опция «Не наследовать тему оформления аккаунта»
При использовании данной опции тренинг из предыдущего примера будет использовать стандартные шрифты, так как изменение шрифтов было прописано в теме аккаунта.

Шрифты из темы в настройках аккаунта выключены для тренинга
Важно
Если темы аккаунта и тренинга содержат одинаковые параметры с разными значениями, применяться будут те значения, которые выбраны в теме тренинга.
Как изменить шрифт с помощью темы
С помощью темы вы можете использовать шрифты из коллекции Google Fonts. Настройка будет зависеть от того, к каким страницам вы хотите применить выбранный шрифт:
Обратите внимание
Данный способ изменения шрифта не является рекомендованным. Шрифты берутся со стороннего сервиса, стабильную работу которого мы не гарантируем.
О наиболее надежном способе применения собственных шрифтов читайте в статье → «Как применить собственный шрифт в аккаунте GetCourse».
Изменение шрифта во всем аккаунте/в тренинге
- Перейдите в Google Fonts и выберите подходящий шрифт.
- Нажмите «Get font».
Обратите внимание
Если ваш аккаунт на русском языке, шрифт должен поддерживать кириллицу. Если аккаунт на английском, то латиницу.

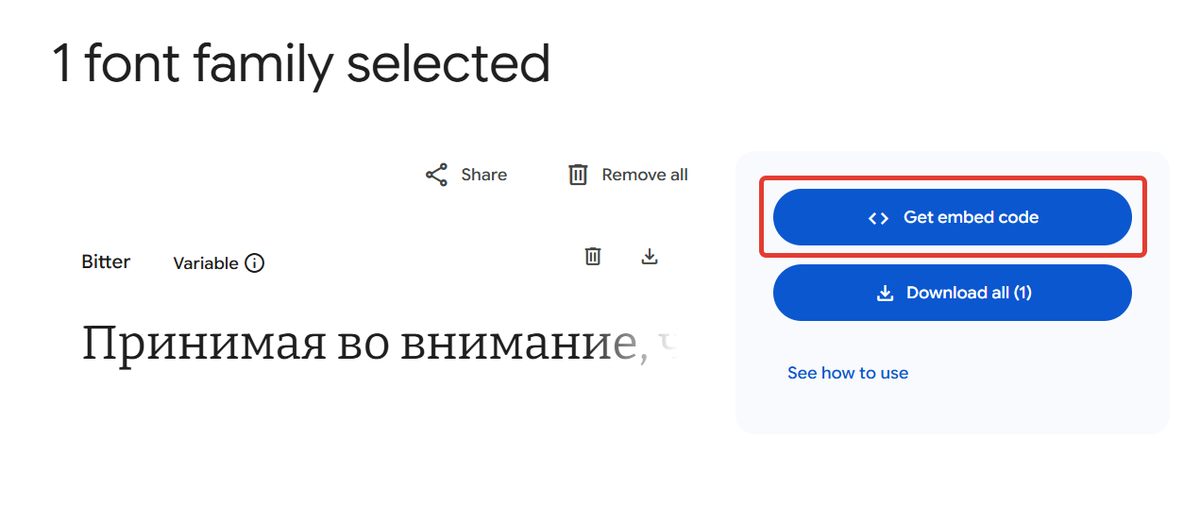
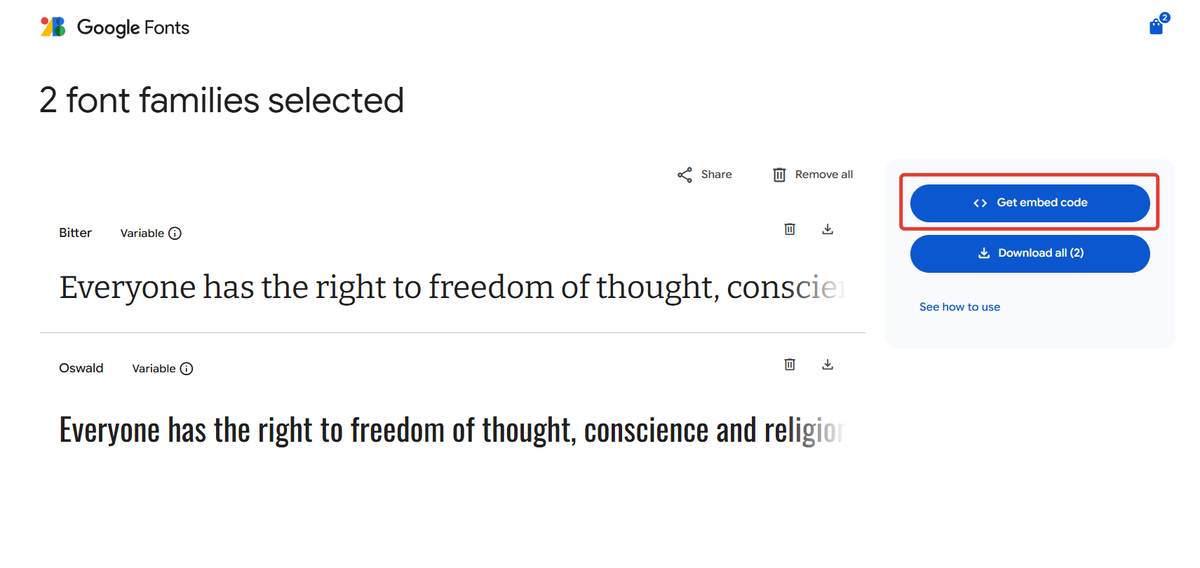
- Нажмите «Get embed code».

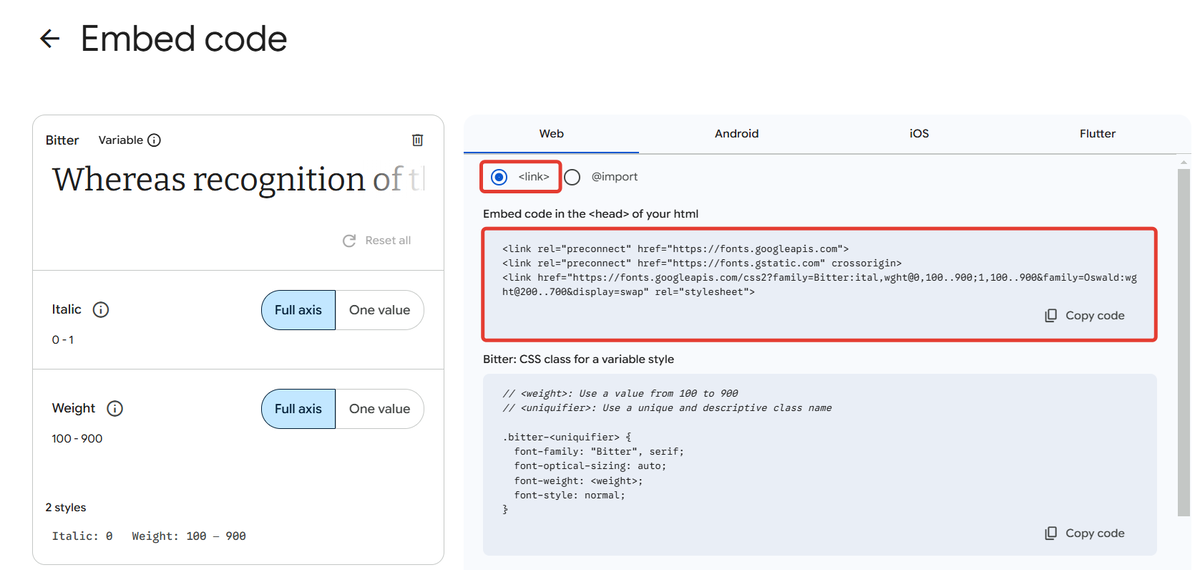
- Переключитесь на вариант @import.
- Скопируйте код.

- Откройте тему на GetCourse и перейдите на вкладку «CSS».
- Вставьте скопированный код без тегов
<style>...</style>.

Вставьте код на вкладке «CSS»
- Добавьте элементы, к которым нужно применить шрифт. Если его нужно применить к любым элементам, используйте код ниже:
html, body, * {
font-family: 'Bitter', sans-serif;
}
- Напротив
font-familyукажите название своего шрифта из кода, скопированного в Google fonts. - Сохраните настройки.

Примените тему в настройках аккаунта или в настройках тренинга. Об этом рассказывали в разделе выше [перейти ↑].


Тема в настройках тренинга
Готово! Теперь страницы аккаунта/тренинга будут отображаться с новым шрифтом.

Обратите внимание
В целях безопасности сторонний код не применяется к некоторым системным страницам. Со списком страниц-исключений можно ознакомиться в статье → «Общие настройки аккаунта».
Также темы из настроек аккаунта не применяются к:
- страницам сайта (о том, как настроить шрифт в теме для страниц, рассказали ниже ↓);
- тренингам, в которых включена опция «Не наследовать тему оформления аккаунта»;
- страницам блога;
- конструктору рассылок;
- виджетам.
Изменение шрифта на страницах сайта
- Перейдите в Google Fonts и выберите подходящий шрифт.
- Нажмите «Get font».
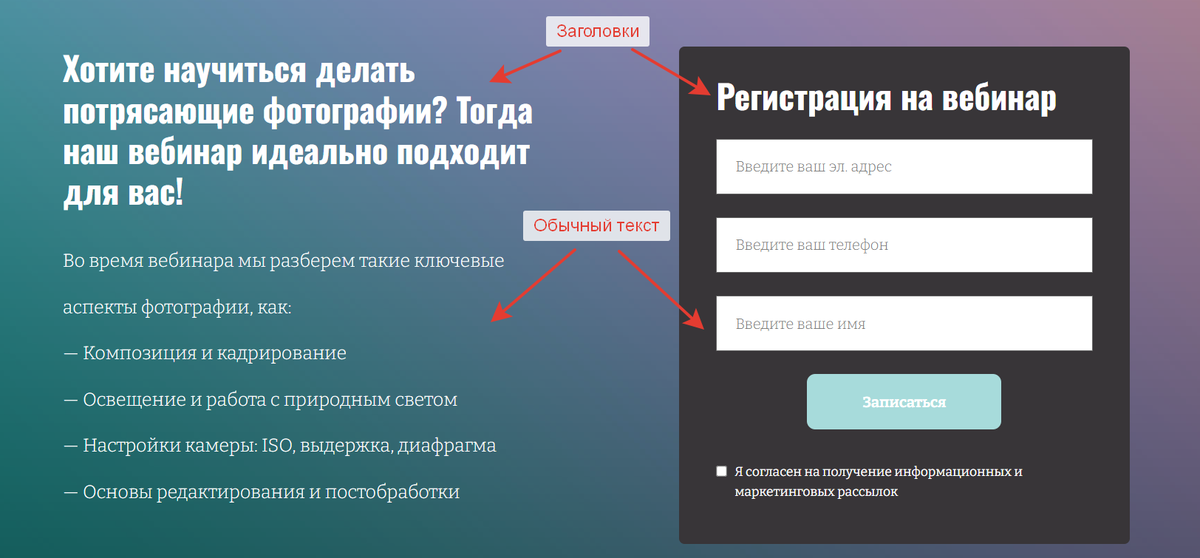
Если вы хотите использовать разные шрифты для заголовков и основного текста, то найдите второй шрифт и также добавьте его в корзину, нажав на «Get font».
Обратите внимание
Шрифт должен поддерживать кириллицу, если ваш аккаунт на русском языке, или латиницу, если аккаунт на английском языке.

Нажмите «Get font»
- Нажмите «Get embed code».

- Скопируйте код на вкладке
<link>.

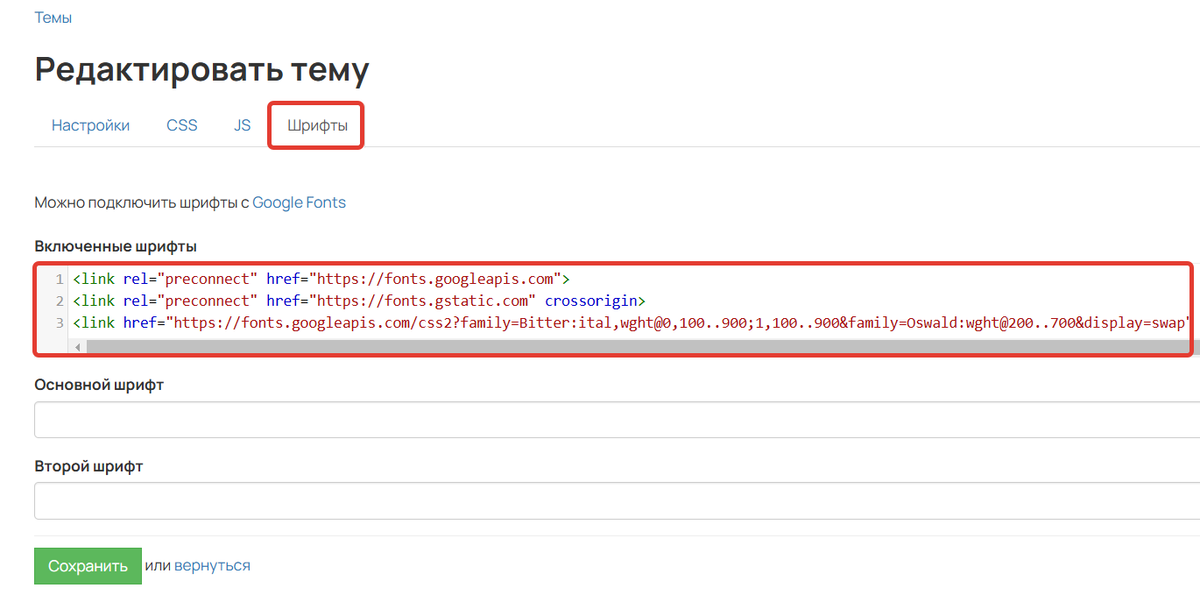
- Откройте тему на GetCourse и перейдите на вкладку «Шрифты».
- Вставьте скопированный код.

- В поле «Основной шрифт» укажите название шрифта из Google fonts, который нужно применить к основному тексту.
- В поле «Второй шрифт» укажите название шрифта из Google fonts, который нужно применить к заголовкам.
Если вы добавляли только один шрифт, то укажите его название в обоих полях.
- Сохраните настройки.

- Примените тему к папке с вашими страницами. Об этом рассказывали в разделе выше [перейти ↑].

Тема для папки страниц
Готово! Теперь на страницах из папки будут использоваться шрифты, выбранные в Google fonts.

О других способах изменения шрифтов читайте в статьях:
- Как применить собственный шрифт в аккаунте GetCourse — в ней описан процесс подключения собственных произвольных шрифтов, которые вы, например, нашли и скачали в интернете.
- Как использовать системные шрифты на сайте и в блоге — в статье вы узнаете, как системные шрифты можно применять к страницам, записям блога или к отдельным блокам.

авторизуйтесь
В выпадающем списке только вариант: Не выбрана...
Для начала вам необходимо создать тему.
Если у вас появятся вопросы по работе с темами, пожалуйста, напишите нам в техподдержку https://getcourse.ru/contacts .
В качестве примера использовался шрифт Pacifico .
Благодарим за обратную связь!
Для написания кода вы можете обратиться к сторонним профильным специалистам. Также вы можете воспользоваться услугой наших штатных специалистов, подробнее можно прочитать на этой странице https://getcourse.ru/offer/page_layout .
В уроках типа “Визуальный конструктор” вы можете изменить цвет шрифта текста следующим образом:
1) Зайдите в настройки блока с текстом https://skr.sh/sNuahiwQkJS .
2) Выделите мышкой текст, выберите инструмент изменения цвета шрифта и установите нужный цвет https://skr.sh/sNuuNl9xAr1 .
3) Сохраните изменения https://skr.sh/sNuVe42671g .
В других текстовых блоках (например, в заголовке или подзаголовке) цвет можно поменять аналогичным способом https://skr.sh/sNuHvkcMpRe .
Для более глобальных изменений необходимо использовать CSS-код https://getcourse.ru/blog/380434 , который затем можно применять с помощью тем, описанных в данной статье, к нужным вам местам в аккаунте (тренингам, папке со страницами и др.).
Если я не так поняла вашу задачу, пожалуйста, напишите нам в техподдержку https://getcourse.ru/contacts . В обращении опишите подробно, где именно необходимо изменить цвет шрифта.
Напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылкой тренинг.
Если мой ответ вам не подходит, опишите, пожалуйста, вашу задачу более подробно нам в техническую поддержку https://getcourse.ru/contacts
Показать еще комментарии (3)
А ещё круче - в настройках тренинга указывать, какая тема должна применяться для оформления всех уроков этого тренинга. Сейчас, насколько я вижу, такой возможности нет? Только с папками страниц?
И возможность использовать CSS на страницах "Профиль" и "Сменить пароль" ещё не сделали?😊
Верно, тему можно применить к папке страниц сайта, созданного в аккаунте GetCourse.
В целях безопасности аккаунта и личных кабинетов пользователей на странице "Профиль" нет возможности добавить какой-либо код или применить тему, то есть изменить оформление этой страницы не получится.
Учитывая, что чисто технически ничто не мешает мне создать на любой странице любого раздела форму с запросом у пользователя любой информации.😊
На данный момент не предусмотрено использование какого-либо дополнительного кода на странице личного профиля. При этом, не учитывается какого вида будет этот код, например CSS или JS.
Тем более что CSS на безопасность никак не повлиял бы.😊