Статья была полезной?
Форма захвата является одним из самых важных блоков конструктора. Именно с помощью формы пользователи регистрируются в вашем проекте, подписываются на рассылки, создают заказы.

Как добавить форму на страницу
Добавить форму на страницу могут:
- владелец аккаунта,
- администратор,
- сотрудник с выданным правом «Может управлять CMS».
Для этого:
- Перейдите в режим редактирования страницы и нажмите на «+» или «Все блоки».

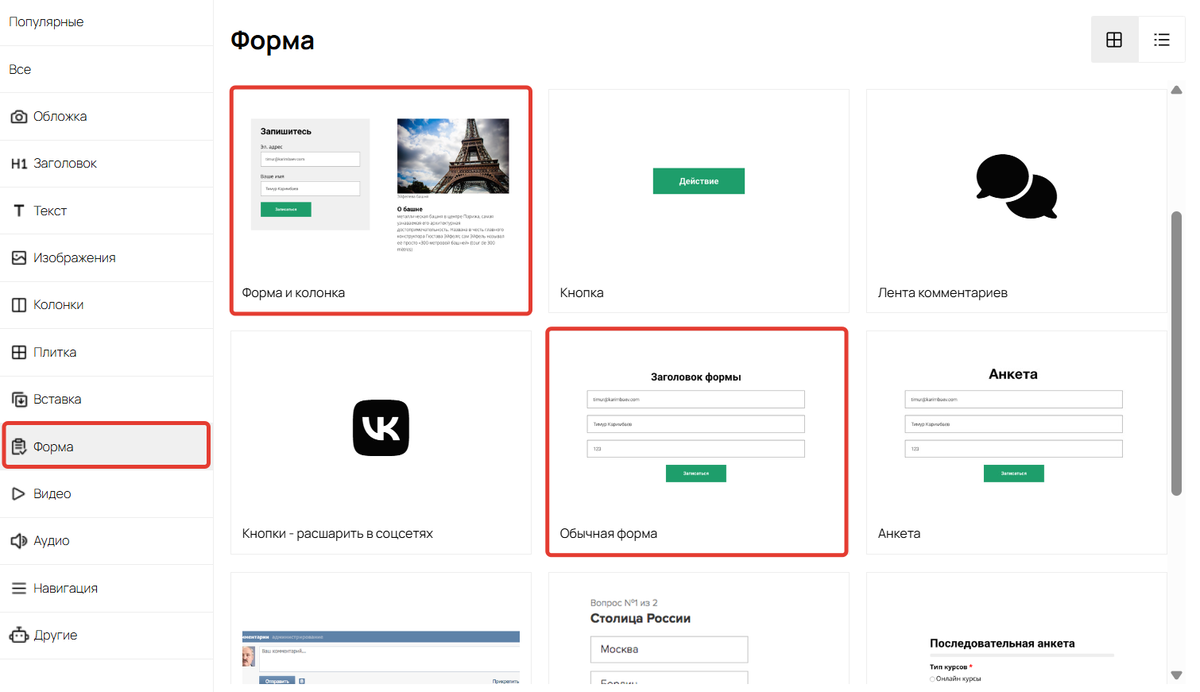
- В разделе «Форма» выберите один из блоков:
- «Обычная форма»,
- «Форма и колонка».

Обратите внимание
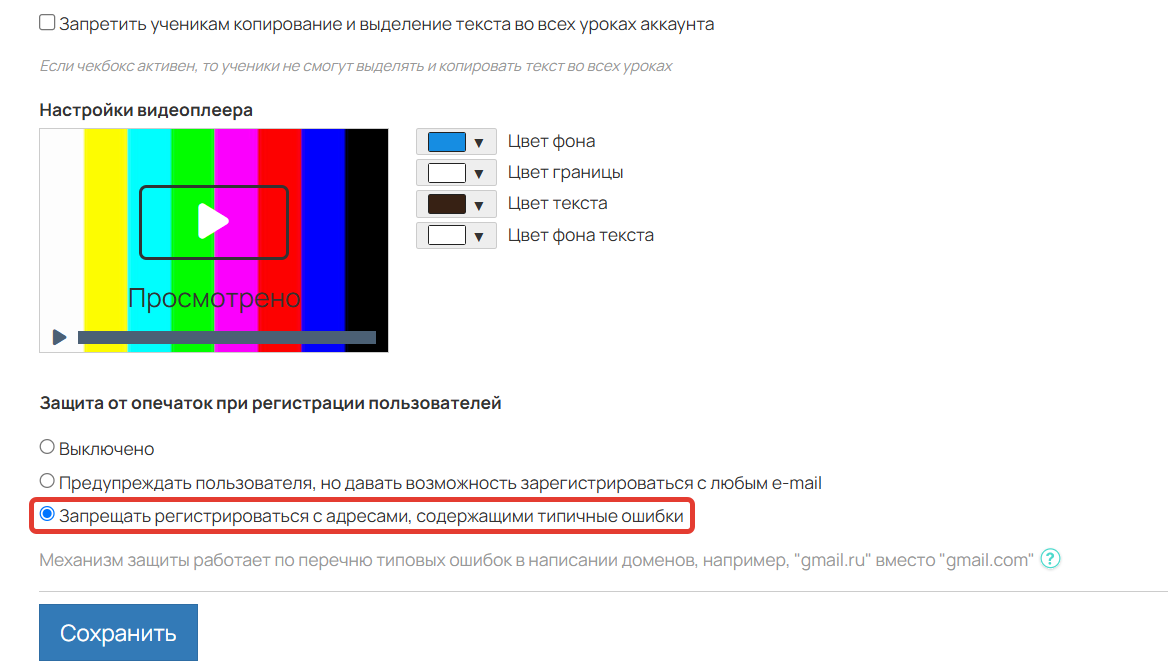
По умолчанию в формах включена защита от опечаток в email-адресах. Пользователь будет видеть предупреждение об ошибке, но сможет зарегистрироваться.
Если вы хотите выключить возможность регистрации с некорректными адресами, выберите соответствующий вариант в настройках аккаунта.
Подробнее в статье «Общие настройки аккаунта».

Запрет на регистрацию с некорректными адресами
Из чего состоит форма
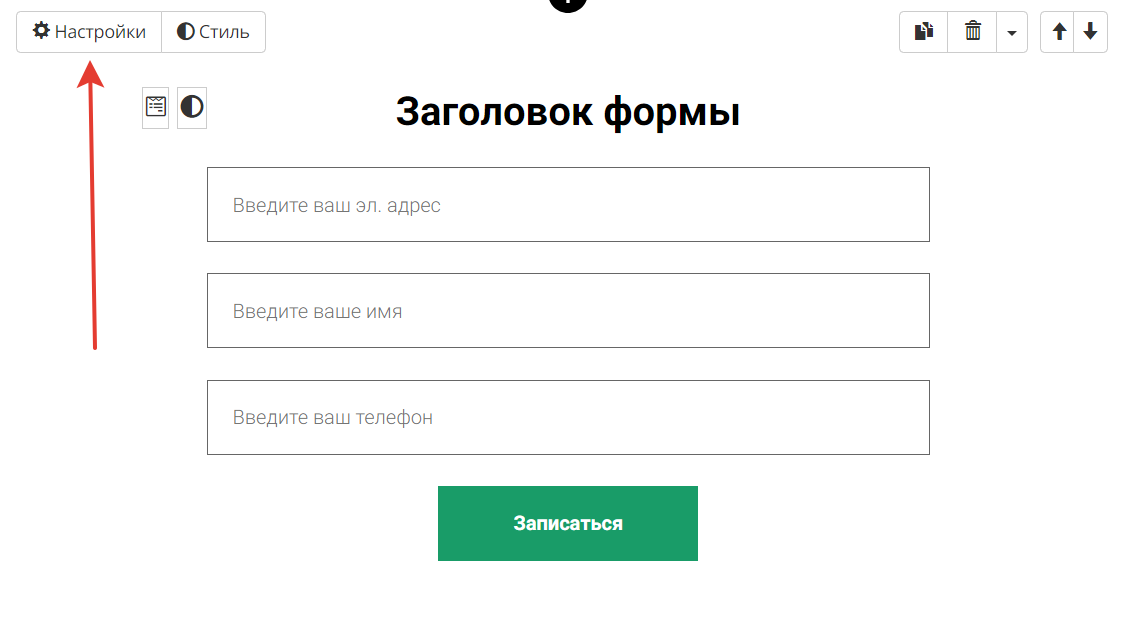
По умолчанию в форме есть заголовок, поля для заполнения и кнопка «Записаться». Этого достаточно для регистрации пользователей.
Чтобы изменить настройки и вид формы, с левой стороны нажмите на «Настройки».

В настройках любая форма делится на:

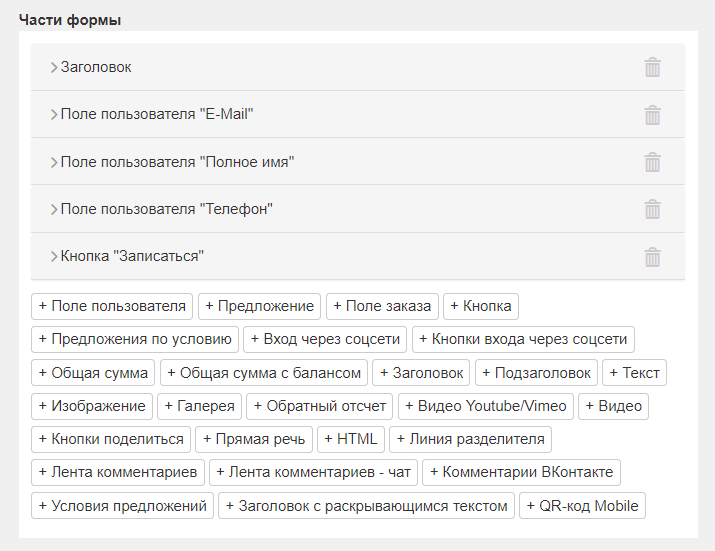
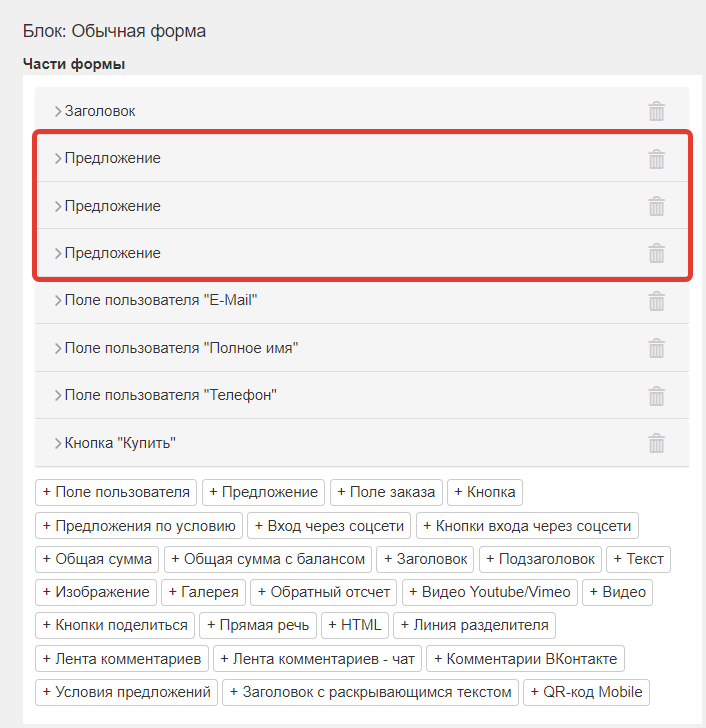
Части формы
Части формы — это элементы, которые пользователи увидят на форме (заголовок, поля для заполнения, кнопка и т.д.).
В частях формы можно добавить:

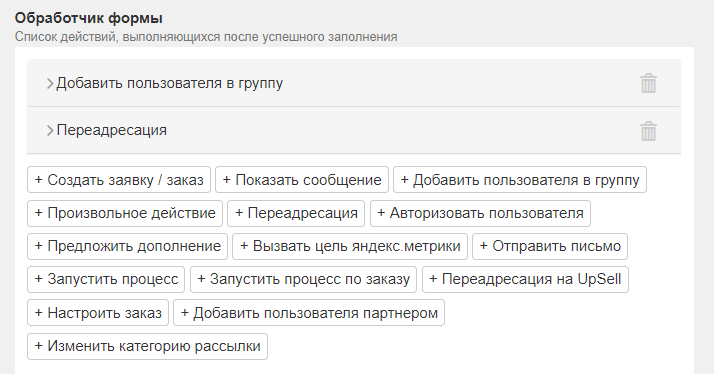
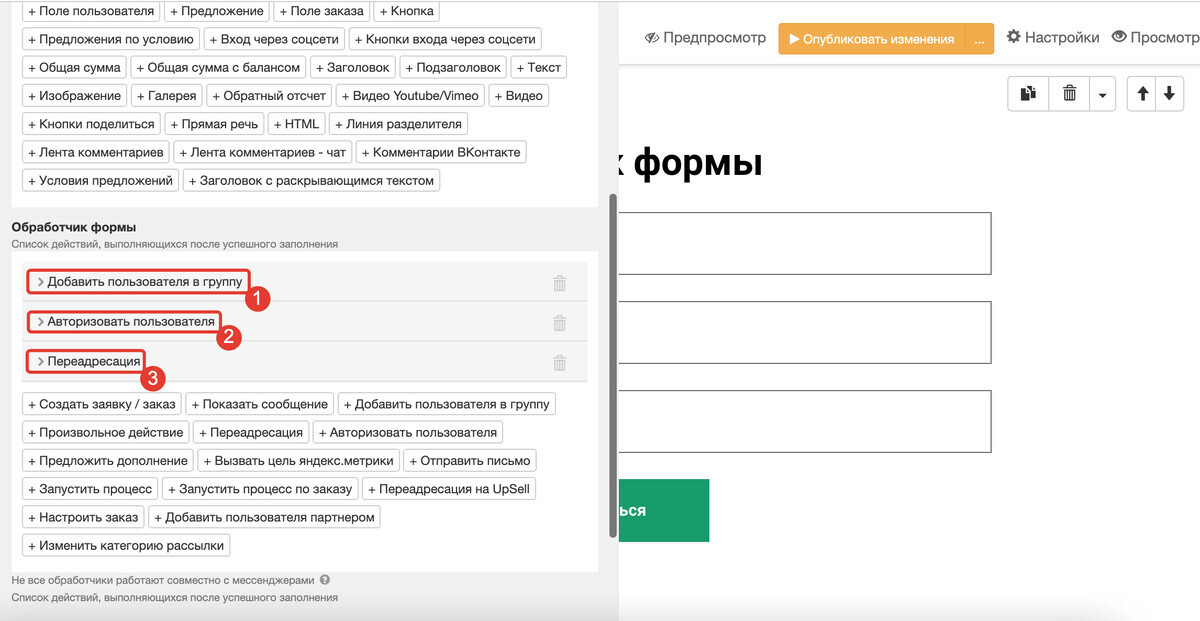
Обработчик формы
Обработчик формы — это настраиваемый список действий, который происходит с пользователем после того, как он заполнит форму и нажмет на кнопку (создание заказа, отправка письма, переадресация и т.д.)
В обработчике формы можно добавить следующие действия:
- создать заявку/заказ;
- показать сообщение;
- добавить пользователя в группу;
- переадресация;
- авторизовать пользователя;
- предложить дополнение;
- отправить письмо;
- запустить процесс по пользователю или заказу;
- переадресовать на Upsell;
- настроить заказ;
- добавить пользователя партнером;
- изменить категорию рассылки;
- произвольное действие.

Порядок обработчиков в форме
Действия, настроенные в форме, выполняются не одновременно, а в том порядке, в котором они добавлены в обработчике формы.
Чтобы настроить нужную последовательность, перетаскивайте добавленные действия мышкой, выстроив их в том порядке, в котором они должны выполняться. Важно, чтобы порядок выполнения был логичным и последовательным, иначе система может не успеть выполнить нужные действия.
Пример
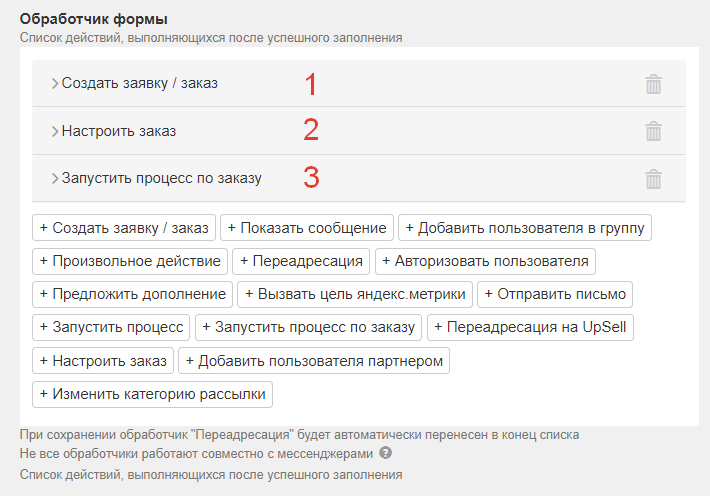
Вы хотите создавать на пользователя заказ с определенными настройками и запускать по нему процесс. В этом случае порядок должен быть такой:
- Создать заявку/заказ.
- Настроить заказ.
- Запустить процесс по заказу.
Так система успеет создать заказ, учесть доп.настройки в обработчике «Настроить заказ», а затем запустить процесс по созданному заказу. Если поменять порядок и, например, поставить запуск процесса по заказу на первое место, то он не запустится, т.к. заказ еще не создан.

Обратите внимание
Если вы используете действие «Переадресация», то после сохранения настроек оно автоматически перенесется в конец списка обработчиков. Это необходимо для того, чтобы остальные действия, например, отправка письма или добавление в группу, успели выполниться до переадресации.
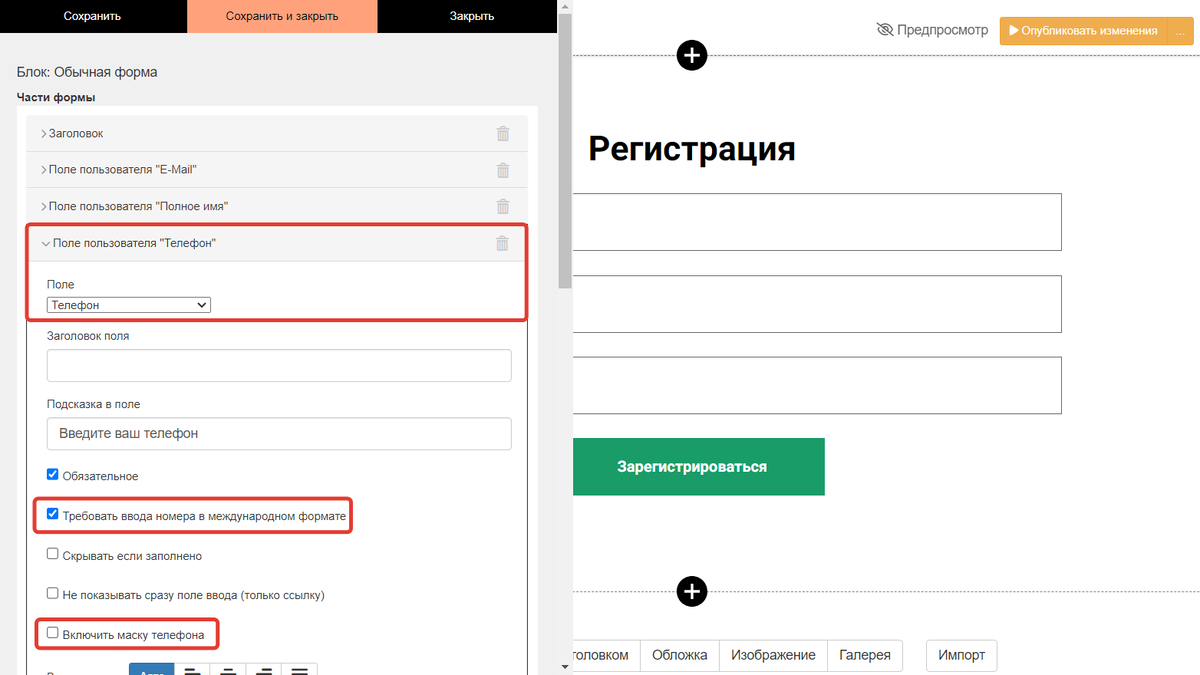
Настройки поля «Телефон» в форме
В настройках поля «Телефон» есть дополнительные опции для ввода номера телефона:

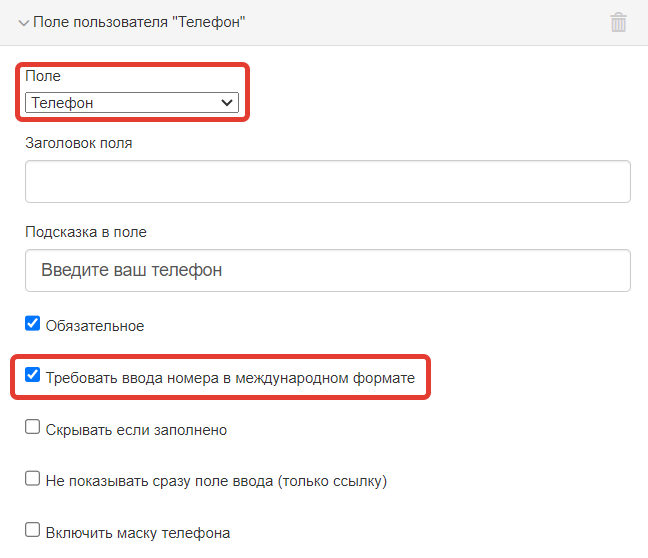
Требование ввода номера в международном формате
При включении опции введенный пользователем номер телефона должен будет соответствовать следующим правилам:
- перед номером должен быть указан знак «плюс» (+);
- номер телефона должен содержать от 10 до 15 цифр.
Если эти правила не будут выполнены, отправить форму не получится и пользователь увидит соответствующее сообщение.

Требование ввода номера в
международном формате

Пользователь ввел номер телефона в неправильном формате
Рекомендация
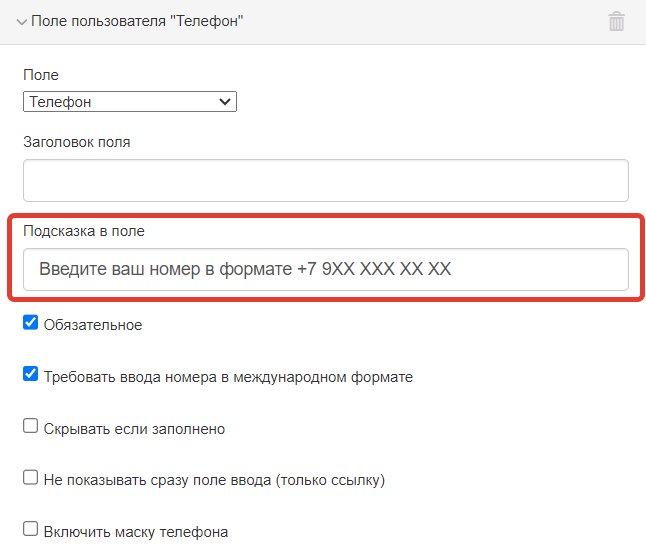
Чтобы пользователи видели пример правильно введенного номера, добавьте в поле подсказку с необходимым форматом номера телефона.

Подсказка в поле

Отображение подсказки в форме
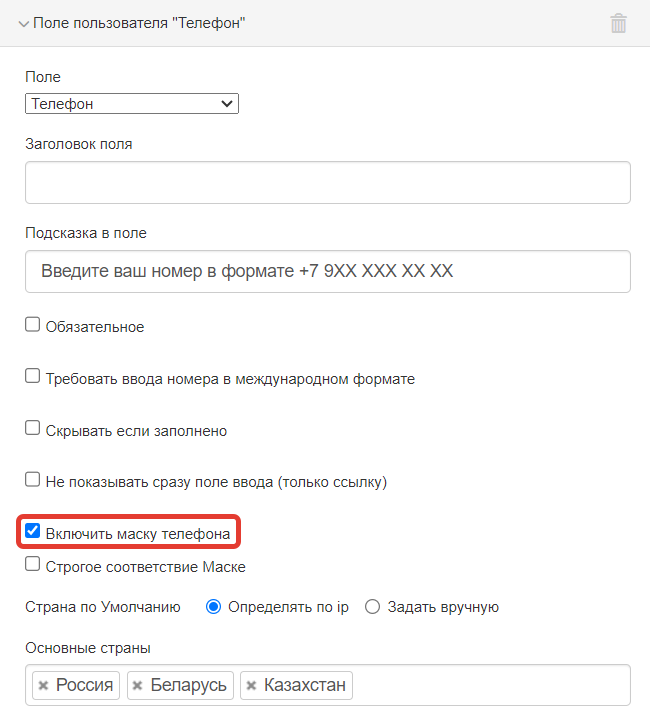
Включение маски телефона
При включении данной опции пользователи будут видеть на форме маску и код страны:

Опция включения маски

Отображение маски на форме
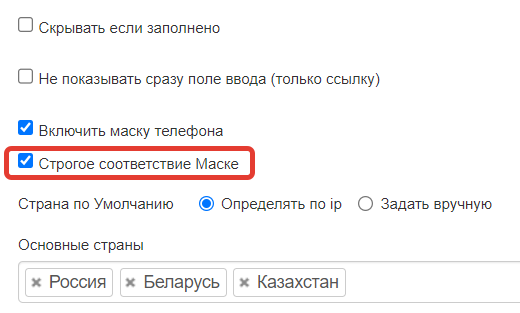
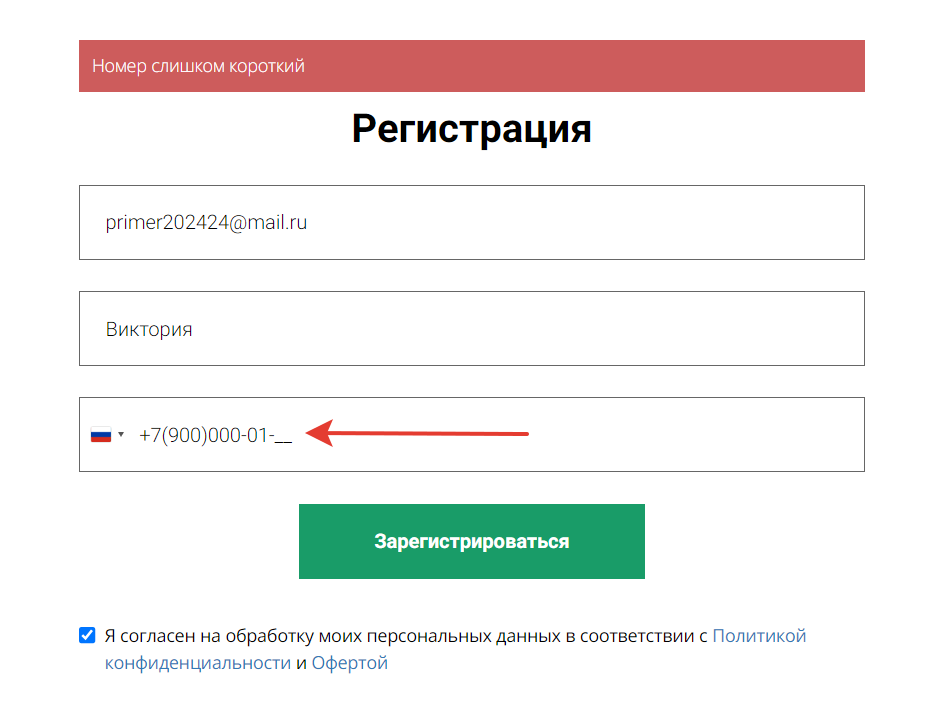
Дополнительно можно включить опцию «Строгое соответствие Маске», чтобы снизить количество ошибок при вводе номера телефона.
В таком случае пользователям необходимо ввести ровно то количество цифр, которое предлагает маска. В ином случае отправить форму не получится.

Строгое соответствие Маске

Пользователь ввел недостаточное количество цифр
Страна, маску которой пользователи видят на форме, зависит от их IP-адреса.
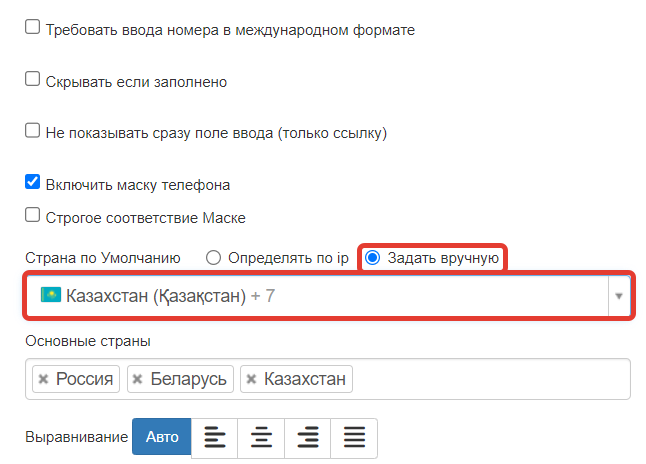
Если вы хотите, чтобы по умолчанию отображалась определенная страна:
- в настройках опции переключитесь на вариант «Задать вручную»;
- укажите желаемую страну.

Вручную заданная страна

Отображение маски выбранной страны
При необходимости настройте список основных стран. Они будут отображаться наверху списка. По умолчанию заданы: Россия, Беларусь, Казахстан.

Основные страны

Отображение основных стран в списке
Настройки доски заказов в форме
Если вы используете функционал доски продаж, то все заказы, созданные через формы, будут автоматически попадать в первый этап доски по умолчанию.

Чтобы упростить менеджерам обработку заказов, настройте, на какую доску и этап будут попадать заказы, созданные через определенную форму.
Для этого:
- Перейдите в настройки формы.
- Добавьте обработчик «Создать заявку/заказ».
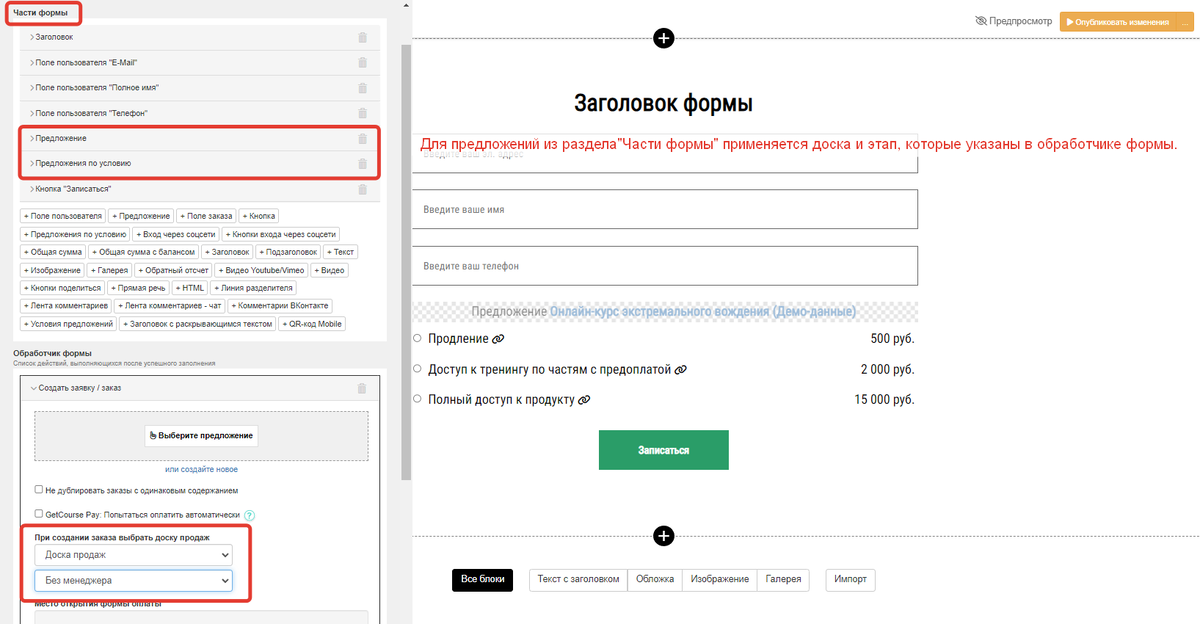
- Укажите доску и этап.
- Сохраните настройки.

Обратите внимание
При добавлении предложений только с помощью блоков «Предложение» и «Предложения по условию» в разделе «Части формы» у вас не будет возможности для выбора этапа на доске заказов.
Чтобы выбрать этап доски заказов, используйте дополнительно действие «Создать заявку/заказ». В этом случае настройки из обработчика формы будут применяться для всех предложений в разделе «Части формы».
Если предложения указаны и в разделе «Части формы» и в обработчике формы, действие в обработчике не будет формировать заказ. Поэтому мы рекомендуем не выбирать предложение в обработчике, а указывать только доску и этап.

Настройки этапа, описанные выше, в некоторых случаях будут игнорироваться, если на доске настроен глобальный триггер. Например:
- если глобальный триггер настроен на доске для заказов со статусом «Новый» и в форме будут создаваться платные заказы с этим статусом — заказ будет попадать в этап согласно глобальному триггеру, а не настройке формы;
- если глобальный триггер настроен на доске для заказов со статусом «Завершен» и в форме будут создаваться бесплатные заказы с этим статусом — заказ также будет попадать в этап согласно глобальному триггеру, а не настройке формы.
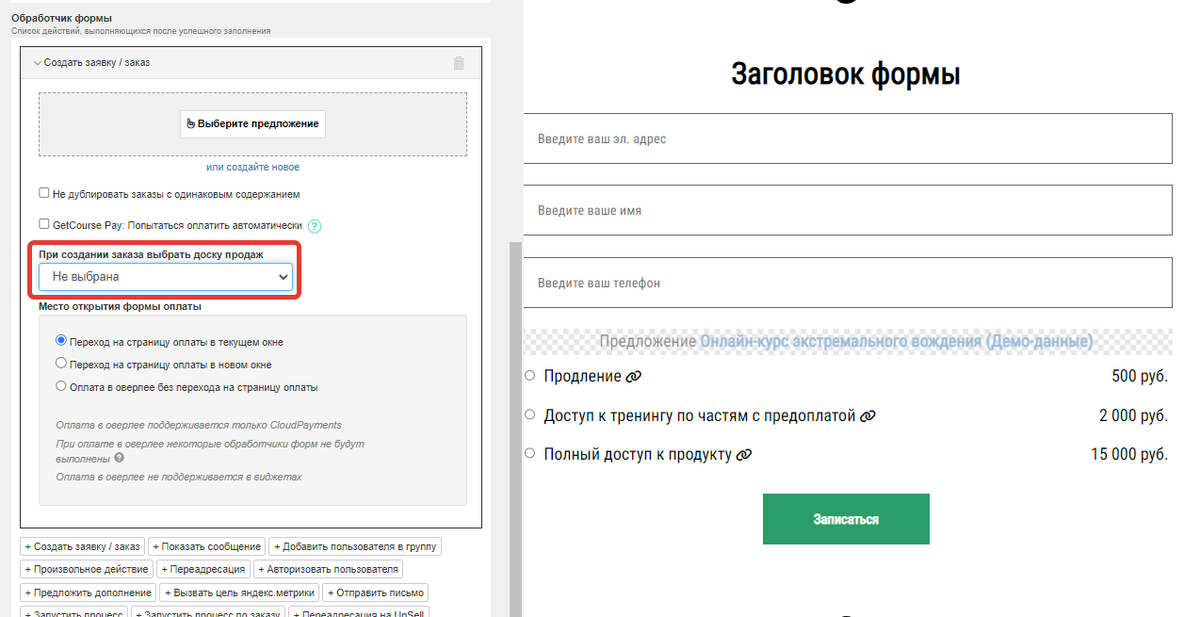
Чтобы заказы вообще не попадали на доску заказов, используйте параметр «Не выбрана» в настройках обработчика.

Если изменилась доска или этап
Если вы указали доску заказов и этап в обработчике формы, данные настройки сохраняются и не изменяются при изменении доски по умолчанию.
Настройки доски по умолчанию будут применяться в форме при выполнении следующих условий:
- действие «Создать заявку/заказ» было добавлено в обработчик до создания первой доски заказов;
- после создания первой доски настройки формы не сохранялись.
Если этап из настроек формы был удален
При удалении этапа, который был указан в форме, заказы будут попадать на первый этап доски по умолчанию до следующего сохранения настроек.
При сохранении настроек формы доска и этап будут закреплены.
Как создать всплывающую или скрытую форму
Конструктор страниц GetCourse позволяет настроить всплывающий или скрытый блок. Он будет появляться на лендинге при клике на кнопку.

Пример всплывающей формы

Пример скрытой формы
Для настройки:
- Добавьте форму на страницу и подготовьте её вид.
- Перейдите в настройки стиля формы.

- Включите опцию «Является всплывающим или скрытым блоком».
- Выберите тип блока:
- всплывающий — при нажатии на выбранную кнопку блок будет появляться в виде всплывающего окна.
- скрытый — при нажатии на выбранную кнопку блок появится в том же месте страницы, где был добавлен в конструкторе.

- Скопируйте код блока с всплывающей формой.
- Нажмите «Сохранить и закрыть».

Если вы не меняли стандартный фон формы, он станет шахматным. Это означает, что форма является скрытой или всплывающей.

Теперь необходимо привязать форму к кнопке, чтобы та появлялась при нажатии на кнопку. Для этого:
- Добавьте кнопку на страницу и настройте её отображение.
- Перейдите в настройки кнопки.
- Выберите в качестве действия при клике вариант «Показать всплывающий или скрытый блок».
- Вставьте код блока, скопированный в настройках формы.
- Сохраните настройки и опубликуйте изменения. Теперь форма будет появляться при нажатии на настроенную кнопку.

Настройки кнопки

Код блока в настройках формы
Обратите внимание
Кнопка и всплывающая/скрытая форма должны находиться на одной странице. Вызвать форму, находящуюся на другой странице, не получится.
Как протестировать работу формы
После создания формы регистрации или заказа обязательно протестируйте её работу:
- как отображается форма для авторизованных и новых пользователей;
- выполняются ли действия, заданные в обработчике.
Подробнее о том, как протестировать форму, вы узнаете из этого видео:
Примеры настроенных форм
Форма для записи на вебинар
Чтобы пользователи могли зарегистрироваться на вебинар в уроке, используйте следующие настройки формы:
- Добавление в группу вебинара для дальнейшей работы с пользователем (рассылки, доступ к тренингу, автоворонки и т.д.).
- Авторизация пользователя для того, чтобы в следующем действии он мог увидеть вебинар на платформе внутри тренинга.
- Переадресация пользователя на урок с вебинаром.

Форма продажи разных пакетов одного продукта
Рассмотрим пример настройки формы с возможностью выбора разных пакетов одного продукта:
- В частях формы выберите элемент «Предложение».
- Кликните по кнопке «Выберите предложение» и выберите нужное вам заранее созданное предложение. Выбирается двойным щелчком мыши по месту рядом с названием предложения.
- Поставьте галочку в пункте «Показывать», чтобы предложение было видно на форме и у пользователя была возможность выбрать одно из нескольких.

Аналогичным способом добавьте несколько элементов «Предложение» и в каждом укажите разные тарифы.
В результате получаем такую форму:

В форме несколько предложений

Отображение формы
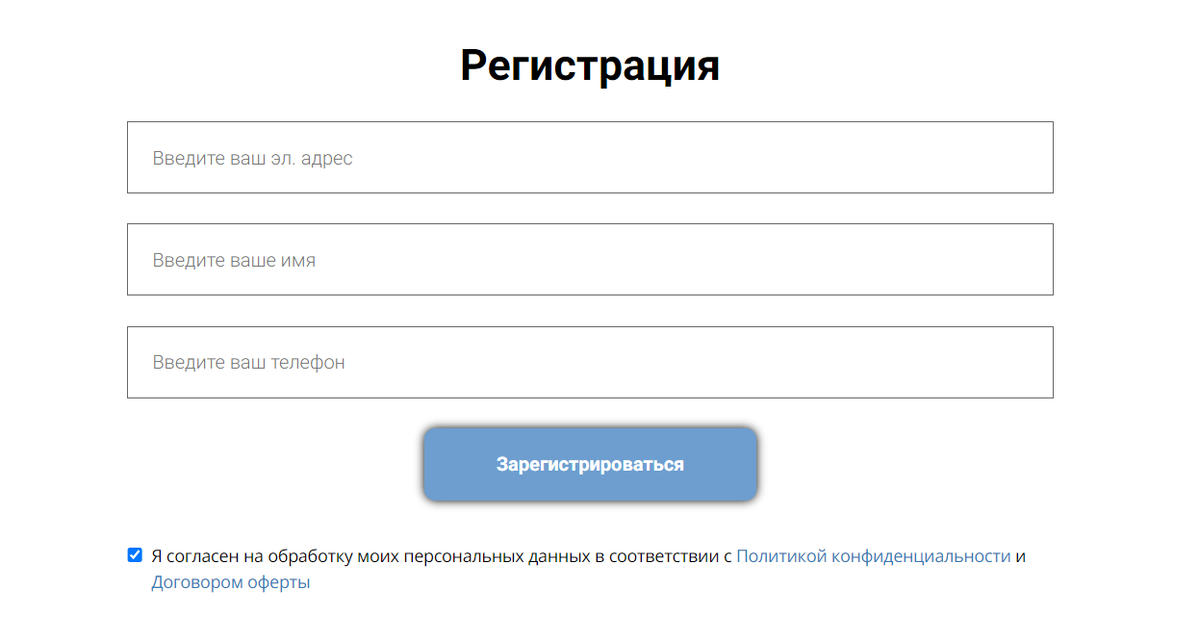
В следующей статье разберем, как в форме настроить опцию согласия с офертой/политикой конфиденциальности → «Как добавить во все формы подтверждение согласия с офертой или с условиями обработки персональных данных».

авторизуйтесь
Напишите, пожалуйста, вашу задачу подробнее в нашу техподдержку https://getcourse.ru/contacts . В сообщении уточните, о каких формах идет речь.
Напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts . В сообщении уточните, о какой доске заказов идет речь, а также каким образом запущена продажа продукта.
Если возникли вопросы, можно задать их нашей технической поддержке https://getcourse.ru/contacts .
Да, изменить надпись можно. Чтобы прописать свой текст после заполнения формы:
1) Добавьте обработчик формы “Показать сообщение” https://skr.sh/sOADWXjjr3t .
2) Измените текст на нужный https://skr.sh/sOAnFXc0yad .
3) Сохраните и опубликуйте изменения https://skr.sh/sOAh23kROYg .
После заполнения формы будет отображаться введенный вами текст https://skr.sh/sOAJRCqQyMb .
Если у вас возникнут дополнительные вопросы, пожалуйста, напишите нам в техподдержку https://getcourse.ru/contacts .
Для вывода почты пользователя вы можете использовать переменную {email} https://skr.sh/sNGlYzIuTHp . Она будет подставлять электронную почту авторизованного в аккаунте пользователя, просматривающего страницу https://skr.sh/sNG5duuceAK .
Если в форме не будет создаваться заказ, т.е. пользователь будет просто регистрироваться в аккаунте или оставлять какие-либо данные, вам нужно сделать следующее:
1) Создайте две страницы по инструкции https://getcourse.ru/blog/419019 .
2) На первую страницу добавьте форму https://skr.sh/sNG5hJj56Cf .
2) В обработчике формы добавьте действие “Переадресация” https://skr.sh/sNGfSJqgXXr и укажите адрес второй страницы https://skr.sh/sNGVyBRf7fa .
3) Опубликуйте изменения https://skr.sh/sNGWKt6ZCPK .
4) Добавьте на вторую страницу любой текстовый блок https://skr.sh/sNGQjdKNe6Z .
5) В блоке пропишите нужный текст, подставьте переменную {email} и отметьте галочку “Заменять переменные пользователя” https://skr.sh/sNGM5pTfYe9 .
6) Опубликуйте изменения https://skr.sh/sNGQO9PRlCx .
Пользователь, заполнивший форму на первой странице, будет переадресован на вторую страницу, где в тексте увидит свой почтовый адрес.
Если в форме будет создаваться заказ на пользователя, то в данном случае вы можете либо изменить системную страницу после успешной оплаты, либо создать собственную страницу. Подробнее читайте в статье https://getcourse.ru/blog/420694 .
Если у вас останутся вопросы по настройкам, пожалуйста, напишите нам в техподдержку https://getcourse.ru/contacts . В обращении подробно опишите вашу задачу, приложите поясняющие ссылки или скриншоты.
Проблема в том, что часто при нажатии кнопки весь текст теряется, если не был ни разу сохранён. То же самое случается при попытке прикрепить фотографию, тоже по кнопке..
Подскажите пожалуйста , возможно ли как-то сделать автосохранение?.. вместо нажатия ссылки. Форма большая, ссылка в самом низу, неудобно пользоваться.. а иначе рискуешь потерять весь объемный текст..
Понимаю, что это проблема авторов курса, хотела бы просто узнать, есть ли в принципе возможность автосохранения в такой ситуации. Большое спасибо!
По данному вопросу вам прежде всего нужно обратиться в поддержку школы, где вы проходите обучение, так как мы консультируем владельцев/администраторов аккаунтов. Сделать это можно по ссылке вида https://название_школы/cms/system/contact или в ответ на любое сообщение, которое приходило от этой школы. В своем запросе приложите ссылку на урок и по возможности поясняющий скринкаст (запись экрана), где будет видно возникающую сложность. В таком случае администрация школы сможет проанализировать ситуацию и предложить вам решение.
Ответили вам в рамках техподдержки.
Верно понимаю, что речь идет о блоке “Форма продажи” https://skr.sh/sJtoVPTcmgM?a , доступном для размещения на странице тренинга https://skr.sh/sJttSifBZJP?a ?
Настройка вида страницы тренинга осуществляется на старом конструкторе. Добавить в формы, доступные на этом конструкторе, дополнительные поля возможности нет.
Для решения вашей задачи вы можете, например, добавить вместо формы кнопку https://skr.sh/sJtz3Ss3vcv?a со ссылкой на страницу, где будет размещена стандартная настраиваемая форма с нужными полями.
После этого можно добавить данное поле пользователя в форму https://skr.sh/sHzVBEiZpqJ - https://skr.sh/sHzLBvuTJjB .
При возникновении дополнительных вопросов вы можете обратиться в нашу техническую поддержку https://getcourse.ru/contacts . В своем обращении опишите, пожалуйста, вашу задачу подробнее, а также укажите ссылку на вашу страницу с формой.
Поле для ввода промокода https://skr.sh/sHA6sOQR4UO автоматически появляется при переходе на страницу оплаты после нажатия на «Знаете промокод?» https://skr.sh/sHAzKic160E .
Для того чтобы данная возможность отобразилась, в аккаунте необходимо предварительно создать промоакцию https://getcourse.ru/blog/276084 , а также добавить в нее промокод https://getcourse.ru/blog/276083 .
При этом предложение в заказе https://skr.sh/sHAm7b3KKjS должно соответствовать условиям промоакции https://skr.sh/sHACGDtwbGj .
Необходимо создать страницу https://getcourse.ru/blog/419019 , затем на странице https://skr.sh/sGikjb59q4F после добавления формы https://skr.sh/sGiNKo55GAN — https://skr.sh/sGi3hWkWRzH появится возможность ее настраивать https://skr.sh/sGiP5HYanSk .
Возможно, обработчик формы "Добавить в группу" стоит после "Переадресации", подробнее о порядке размещений обработчиков в статье https://getcourse.ru/blog/275870 .
Если обработчики размещены верно, то для анализа ситуации, напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылками на форму и пример пользователя, кто не попал в группу.
Пожалуйста, направьте запрос с подробным описанием задачи в службу поддержки: https://getcourse.ru/contacts
Вы сможете настроить и текст и внешний вид отображаемого сообщения в настройках обработчика.
Или вы можете добавить обработчик "Переадресация", который будет переводить пользователя на другую страницу, сразу после заполнения формы. А уже на той странице вы можете разместить необходимый текст. Подробнее об этом обработчике формы вы можете узнать в нашей статье: https://getcourse.ru/blog/275964
Вы можете сместить форму к нужному вам краю, используя отступы http://joxi.ru/KAg13V0tNjOdym - https://getcourse.ru/blog/529190#liteBlock137740401
Уточните, пожалуйста, что вы имеете в виду под фразой "размер формы"? Какой вид должна принять форма, и размеры каких элементов вы хотели бы изменить? Опишите, пожалуйста, более подробно вашу задачу, приложив поясняющие скриншоты к вашему обращению в техническую поддержку, по контактам https://getcourse.ru/contacts
Подскажите, пожалуйста, как справиться со следующей проблемой:
После заполнения формы заказа с последующим переходом к оплате (тестируем), в дальнейшем невозможно поменять (указать новый) e-mail. При повторном заходе на страницу возможно поменять только имя и телефон (всего три строки в форме).
Данный момент проявляется со всех устройств.
Показать еще комментарии (2)
Вижу, что ответ был дан вам в рамках технической поддержки.
Для этого нужно добавить на страницу один из блоков с типом "Форма": https://skr.sh/s98coxNWrfY - https://skr.sh/s98hL1Q9qD3 и перейти к его настройкам: https://skr.sh/s98jS91HxHA - https://skr.sh/s98rdN3TzW9
Ответили вам в рамках техподдержки.
Вижу, что ответ вам был дан в рамках технической поддержки.
Для детальной консультации, направьте, пожалуйста, ваш вопрос в техническую поддержку: https://getcourse.ru/contacts.
Приложите ссылки на страницы и объекты, а также поясняющие скриншоты. Опишите вашу задачу подробнее.
На страницы сайта в аккаунте GetCourse можно вставить форму из стороннего сервиса с помощью блоков "HTML-код" либо "Javascript-код", данные блоки описаны в статье https://getcourse.ru/blog/275808 .
Обратите внимание, что проверять работу сторонних скриптов всегда рекомендуется на отдельной, тестовой странице.
Если у вас остались дополнительные вопросы, напишите, пожалуйста, в нашу поддержку https://getcourse.ru/contacts.
Ответили вам в рамках техподдержки.
При выборе действия "показать форму" для кнопки будет показана стандартная форма с видом по умолчанию, отредактировать которую стандартными средствами не получится. В качестве альтернативы действию "показать форму" вы можете реализовать всплывающую форму на странице по данной инструкции https://getcourse.ru/blog/293029 . Вид такой формы можно отредактировать стандартным функционалом визуального конструктора.
В настройках стиля вы можете увеличить ширину блока, тогда элементы будут расположены в один ряд: https://skr.sh/s4mOZIdH80Z - https://skr.sh/s4mkgwkPVj2
Для анализа ситуации напишите, пожалуйста, обращение в рамках технической поддержки ttps://getcourse.ru/contacts.
В обращении пришлите, пожалуйста, ссылку на страницу, на которую добавлена форма.
Если поля формы уже заполнены и их не удается изменить, это означает, что в данном устройстве/браузере пользователь уже авторизован в системе и эти данные он ранее вводил. Система его узнала и вводить повторно эти данные нет необходимости. Пользователь может сделать заказ повторно и сделать его в другой форме, однако для этого не нужно вводить данные еще раз. Достаточно будет нажать на кнопку в форме в знак согласия и подтверждения. Заказ будет оформлен на этого же пользователя
Если есть необходимость сделать заказ на пользователя с другим адресом электронной почты, но при этом поля формы уже заполнены, то есть возможность выйти из аккаунта http://joxi.ru/E2pG8ZLFag9knm. Поля формы будут чисты и их можно будет заполнить. После нажатия на кнопку в форме будет создан новый пользователь и на него заказ.
Данный значок http://joxi.ru/BA0ljM4CPnPNgA отображается в режиме редактирования и предназначен для перехода к настройкам предложения.
Такая ситуация появляется в том случае, когда вместо блока "Форма" используется блок "Анкета" http://joxi.ru/82QbX8WCy5evZA. Блок подразумевает создание анкеты и указание ее в специальном поле http://joxi.ru/D2Pln76tkV3VN2. При этом, если поле удалить, то при заполнении формы будет появляться сообщение: "Не найдены настройки анкеты".
Если использование анкеты в форме не нужно, вы можете вместо блока "Анкета" использовать блок "Обычная форма" http://joxi.ru/12MbRkVC0BDRyA
Напишите, пожалуйста, обращение в рамках технической поддержки https://getcourse.ru/contacts.
В обращении пришлите, пожалуйста, ссылку на страницу, где размещены блоки, о которых идет речь. Пришлите, пожалуйста, поясняющие скриншоты.
Ответили вам через техподдержку.
В данном поле указывается адрес страницы, по которой она будет открываться в браузере. Адрес указывается латинскими буквами, например, "page1". Тогда страница будет открываться по адресу https://reshetnik707777.getcourse.ru/page1
Можно, в инструкции https://getcourse.ru/blog/275837 описано как это сделать.
И второй вопрос, как можно настроить письмо подтверждения оплаты, чтобы в нем присутствовала ссылка на аккаунт этого пользователя, чтобы он сразу мог его настроить и заполнить свой профиль до начала тренинга?
1) да, пункт "авторизовать пользователя"
2) Если речь идет о системном уведомлении, то его текст не изменяется https://getcourse.ru/blog/275977
Вы можете создать собственную рассылку https://getcourse.ru/blog/276146 с ссылкой на профиль пользователя, чтобы он мог заполнить необходимые данные.
Если возникают трудности, напишите в тех.поддержку https://getcourse.ru/contacts
Вижу, что вам уже ответили через поддержку.
Яндекс.Деньги не отображается среди способов оплаты для пользователей из Украины в связи с блокировкой Яндекса. Единственный способ, при котором пользователи на территории Украины могут оплатить через Яндекс.Деньги - это переход по ссылке на оплату через VPN-сервисы.
Напишите, пожалуйста, вопрос в тех.поддержку https://getcourse.ru/contacts с приложенной ссылкой на страницу с данной формой.
Ответили в рамках тех.поддержки.
Мы рекомендуем добавлять сторонние скрипты на копию страницы/виджета.
Напишите вопрос в тех.поддержку https://getcourse.ru/contacts
Напишите, пожалуйста, вопрос к нам в тех.поддержку https://getcourse.ru/contacts с приложенными ссылками на объекты.
Дополнительное поле пользователя https://getcourse.ru/blog/276068 можно использовать в рассылках по алгоритму, описанному в статье https://getcourse.ru/blog/437252
Уточните, пожалуйста, с какой целью вы хотите это сделать?
Если у вас есть задача показать пользователям во время вебинара (проводимого в разделе "Вебинары") форму, то сделать это можно с помощью продающего блока: http://getcourse.ru/blog/275928 Ссылку при этом давать не нужно, продающий блок появится прямо на странице вебинара.
Если у вас другая задача, напишите, пожалуйста, в техподдержку: https://getcourse.ru/contacts и опишите подробно, какую задачу вы хотите решить.
Размер кнопки можно увеличить с помощью css https://getcourse.ru/blog/380434, https://getcourse.ru/blog/382759