Статья была полезной?
Обратите внимание!
Данная статья не заменяет базовых знаний о CSS. Но даёт представление о том, как можно применять CSS в конструкторе страниц.
1. Добавление класса
Чтобы добавить собственную стилизацию элементу, ему нужно добавить класс.
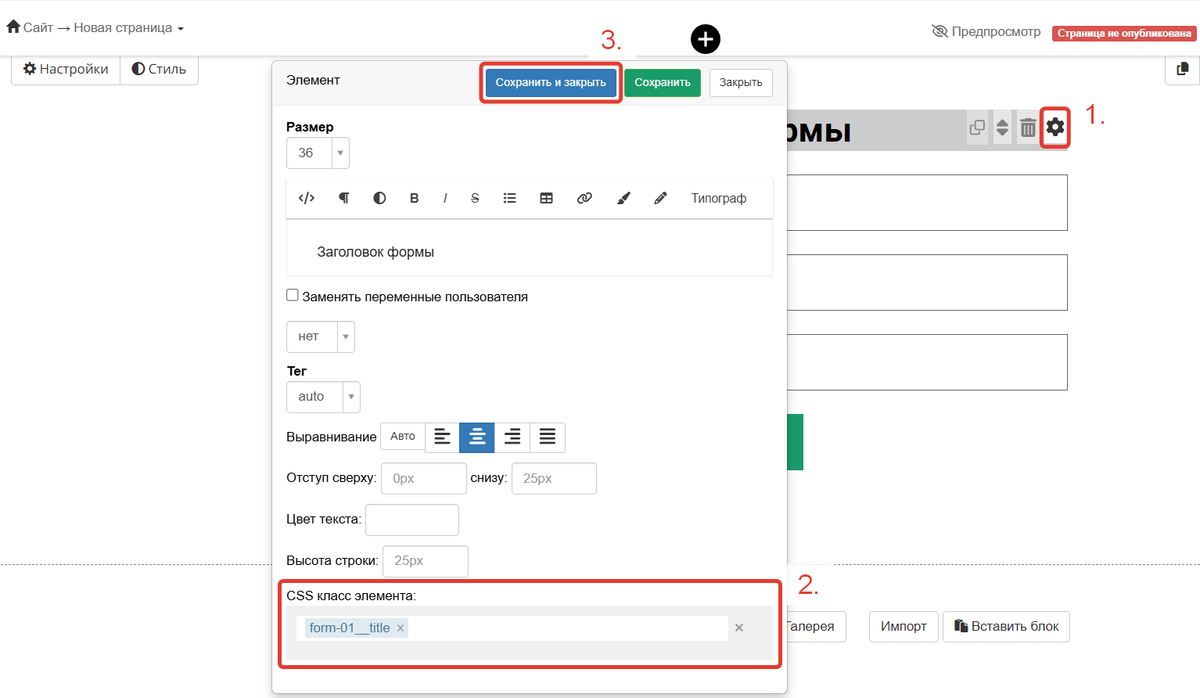
- Чтобы добавить класс, наведите на нужный элемент и нажмите на шестерёнку.
- Введите в поле «Теги» смысловой класс на английском языке, например, form-01__title, form-01__text, form-01__btn и т. д.
- Сохраните настройки.

2. Создание блока стилей
Чтобы добавить блок стилей, нужно:
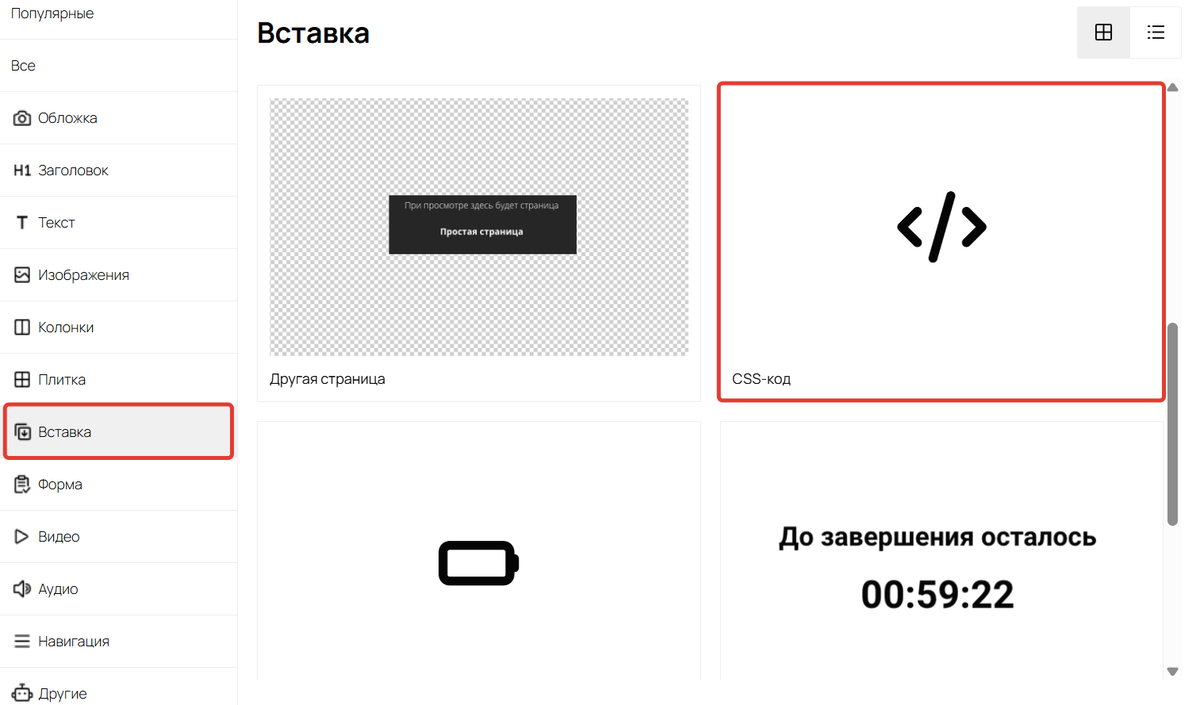
- Зайти в список создаваемых элементов.
- Выбрать пункт меню «Вставка».
- Выбрать блок «CSS-код».

3. Список возможных селекторов
В нашем примере использовался следующий список классов:
- form-01__title — для заголовка
- form-01__text — для текста под заголовком
- form-01__input — для полей
- form-01__btn — для кнопок
Это не значит, что вы должны делать точно так же, это лишь название элемента. Название классов вы можете выбрать сами, но это ещё не всё.
Рассмотрим примеры использования селекторов, к которым нужно обращаться, когда вы хотите изменить стилевые свойства у элемента:
1) Для заголовка
.ваш-класс-заголовка .f-header > p {
text-decoration: underline;
}
2) Для текста
.ваш-класс-текста .f-text > p { color: blue;
text-decoration: line-through;
}
3) Для поля
.ваш-класс-поля .field-content > input {
border-color: red;
}
4) Для заголовка рядом с полем
.ваш-класс-поля .field-content > .field-label {
color: green;
border: 1px solid blue;
}
5) Для кнопки
.ваш-класс-кнопки > button.f-btn {
text-transform: uppercase;
border-radius: 30px;
transition: all .3s;
}
6) Для кнопки при наведении
.ваш-класс-кнопки > button.f-btn:hover {
border-radius: 20px;
}
7) Для кнопки при нажатии на кнопку
.ваш-класс-кнопки > button.f-btn:active {
border-radius: 10px;
}
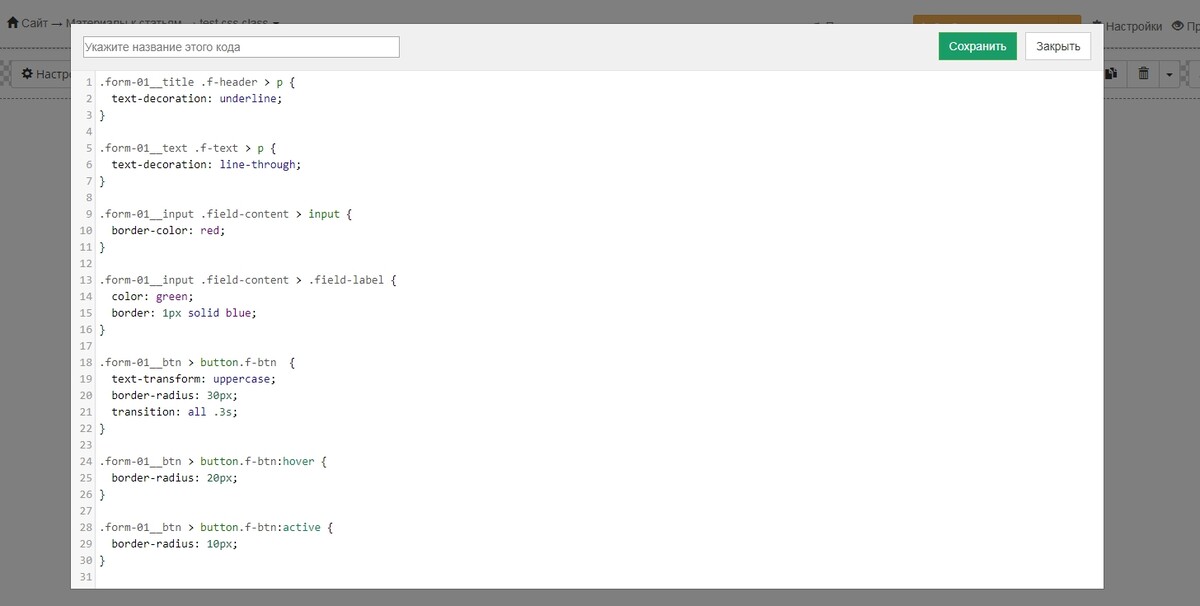
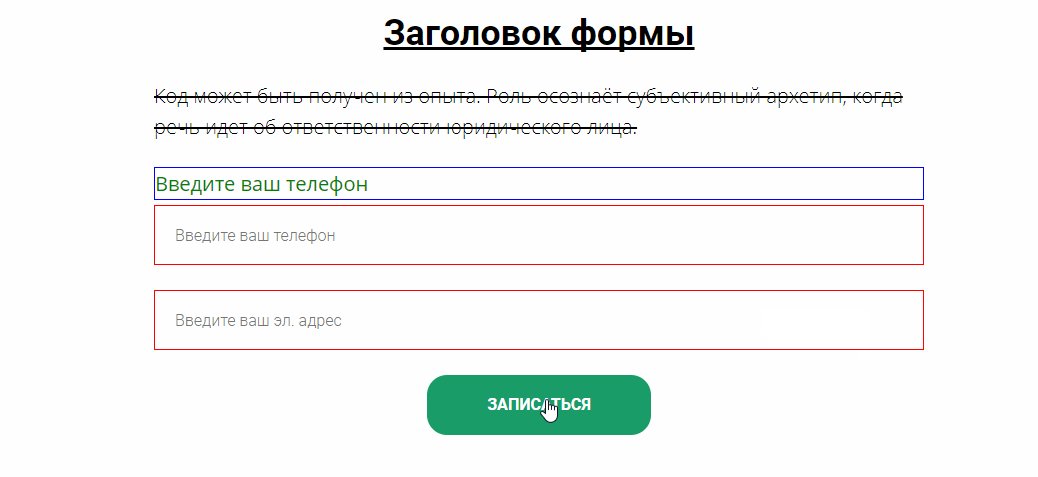
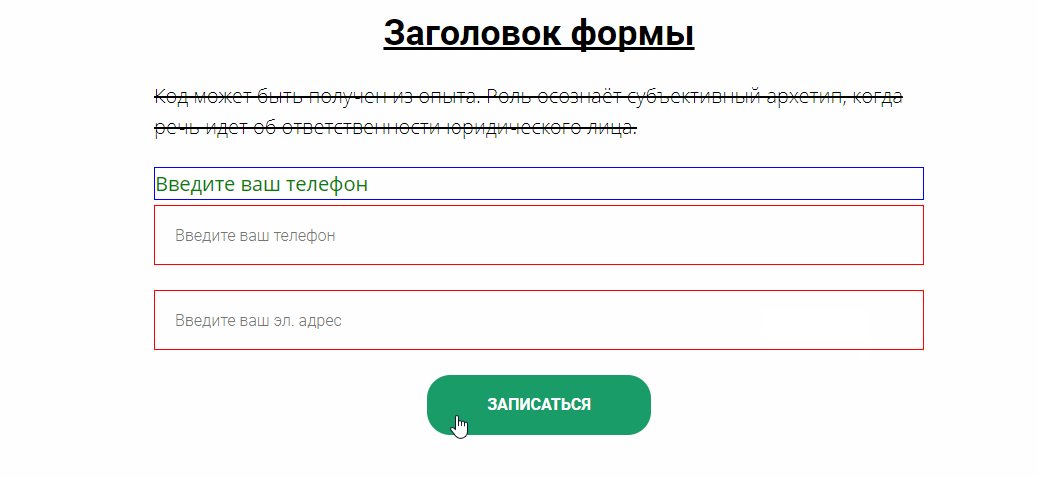
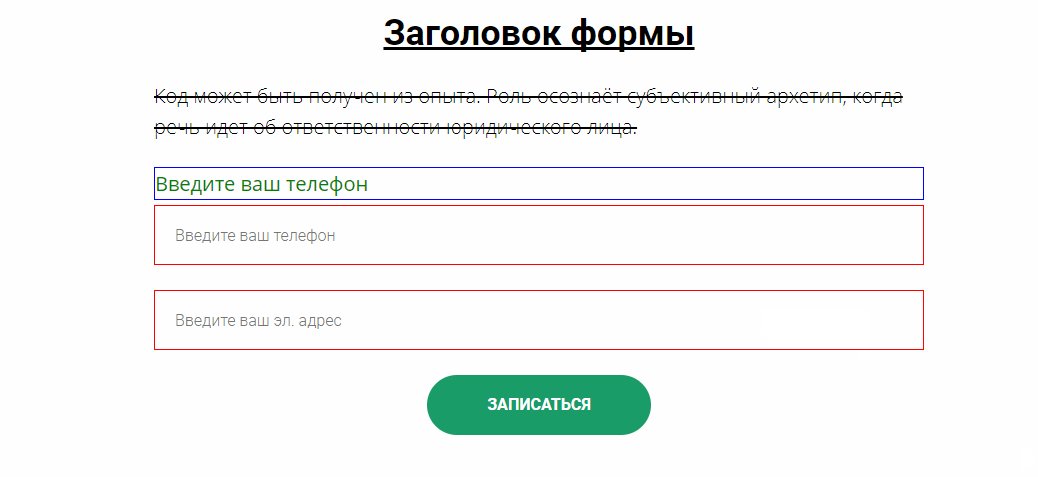
Рассмотрим пример использования кода:

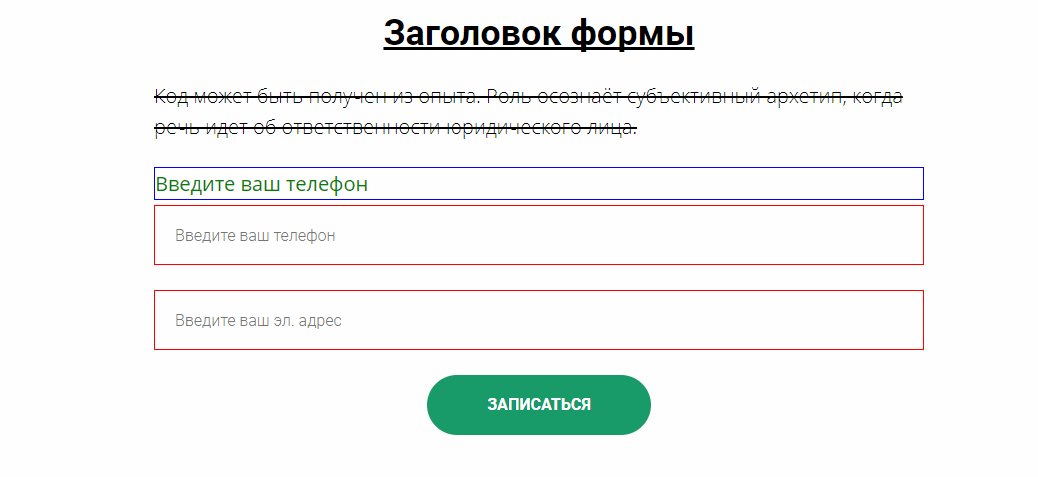
Результат применения описанного кода:


авторизуйтесь
Напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылкой на страницу, а также поясняющим скриншотом, как должна выглядеть необходимая кнопка.
Разместить 2 кнопки рядом горизонтально в рассылке с помощью текстового редактора можно по кнопке Link с опцией «as Button» https://skr.sh/sBMbThHS8o8 .
Разместить 2 кнопки рядом горизонтально в шаблоне можно с помощью блока «Две колонки» https://skr.sh/sBMANIQj0f9 . В каждой колонке можно добавить свою кнопку https://skr.sh/sBMYbm8GRVV - https://skr.sh/sBMgOKrjbMu и удалить лишнее https://skr.sh/sBMPaE8wYQG .
Пожалуйста, направьте запрос с подробным описанием задачи в службу поддержки: https://getcourse.ru/contacts
Вы можете адресовать ваш вопрос в техподдержку с подробным описанием задачи, что именно вы хотели бы изменить в кнопке. В этом случае мы сможем дать детальные рекомендации.
Как можно вставить свой css файл перед </head> ?
Как можно вставить свой js файл перед </body> ?
Ой как хочется ... )
Показать еще комментарии (2)
управлять подключением js и css скриптов ( в head и перед /body соответственно ), для понимающих "что они делают".
Данное управление сделает CMS GC более полноценной .
На кнопки в админке не всем легко нажимать ... )
Для размещения своего css-кода перед </head> можно использовать поле «Теги в разделе HEAD» в дополнительных настройках страницы http://joxi.ru/a2X0xlDCDZXXM2 http://joxi.ru/KAgnk50CXewwD2.
Для размещения своего Java-script кода перед </body> вы можете использовать поле «Счетчики и прочие скрипты» в настройках аккаунта http://joxi.ru/D2P74gECk1330m http://joxi.ru/bmoNkRdT9oBBJr. Код, размещенный таким образом будет доступен на любой странице сайта, включая системные.
По вашему пожеланию, опишите, пожалуйста, подробно, каким образом вы хотите управлять подключением js и css скриптов? Чем вам не подходит доступный метод размещения скриптов? Что вы подразумеваете под управлением?
А управление js и css :
например у GC :
<link href="/nassets/bd36632a/deps/css/bootstrap-modal.min.css?v=1579442966" rel="stylesheet">
<link href="/nassets/bd36632a/deps/css/bootstrap-table.min.css?v=1579442966" rel="stylesheet">
а мне бы весь bootstrap.min.css
получается bootstrap-3 у Вас есть, а 80% функционала bootstrap = нет.
Я как-нибудь "выкручусь", но лучше чтоб было "по уму"
Вы можете подключить скрипты как в настройках отдельной страницы в поле "Теги в разделе Head" так и для всего аккаунта в поле "Счетчики и прочие скрипты" в настройках аккаунта. Также на самой странице можно использовать HTML, CSS и Javascript-блоки: https://getcourse.ru/blog/275808
Уточните, пожалуйста, чем именно не подходит такой способ добавления скриптов?
Конструктор на платформе обладает достаточно богатым функционалом, но, как и в любой системе, в нем есть некоторые ограничения. Предложенный в статье вариант с добавлением собственных стилей позволяет обойти эти ограничения и стилизовать страницу более гибко. Однако такой способ стилизации не является единственным и обязательным к использованию. В большинстве случаев можно обойтись штатными средствами конструктора.
Если вам не хватает какого-либо функционала в конструкторе, пожалуйста, напишите, какого именно, чтобы мы могли передать ваше пожелание разработчикам.
Напишите нам в техническую поддержку https://getcourse.ru/contacts с более детальным описанием того, что хотите изменить в виджете.