Статья была полезной?
В форме на GetCourse вы можете добавить видео для просмотра.
Разместить видео в форме на странице могут:
- владелец аккаунта,
- администратор,
- сотрудник с правом «может управлять cms».
В статье рассмотрим, как:
Размещение видео из файлового хранилища аккаунта или с вашего устройства
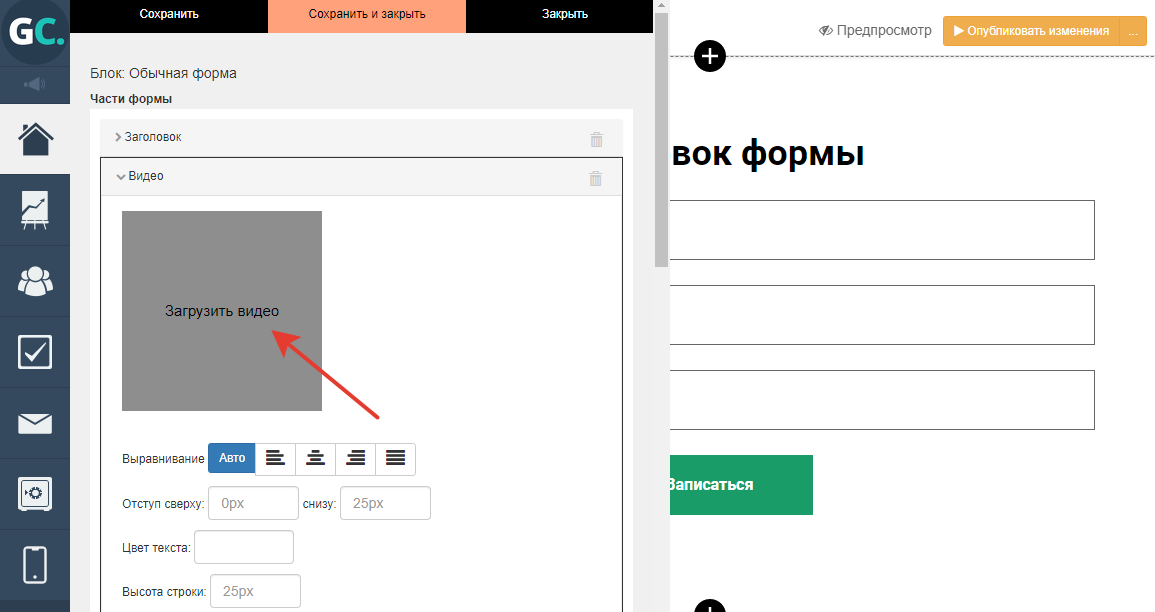
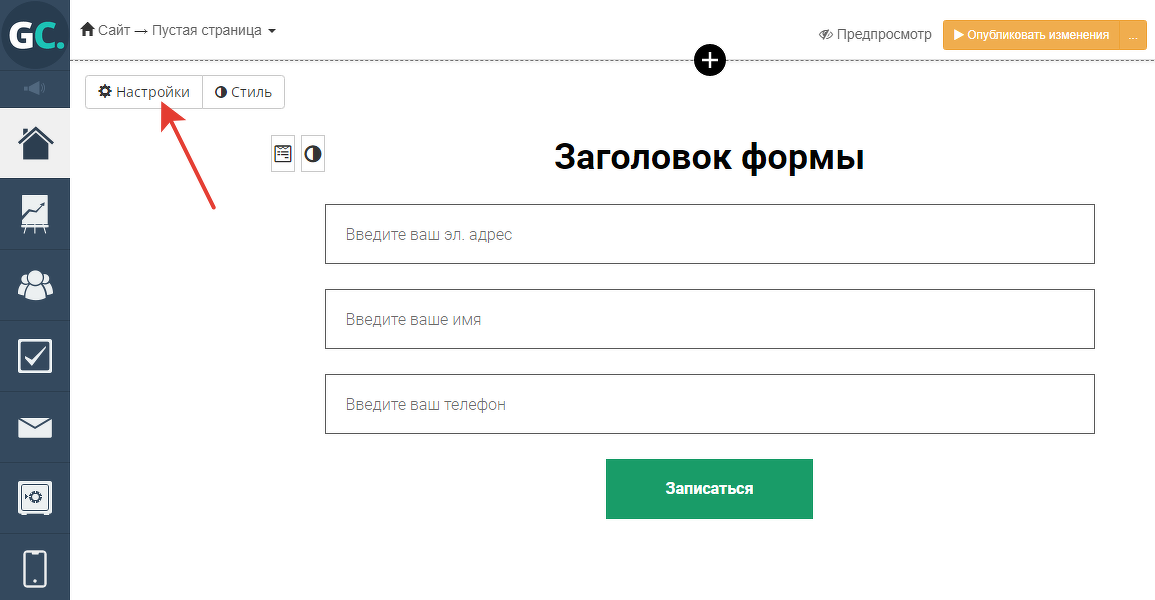
Чтобы разместить в форме видео из файлового хранилища аккаунта или с вашего устройства, перейдите в настройки формы и добавьте элемент «Видео»:
Нажмите «Загрузить видео» внутри добавленного блока:

Нажмите «Загрузить видео»
Чтобы загрузить видео с вашего устройства:
- Используйте кнопку «+ Добавить видео».
- Выберите нужный файл с компьютера.
- Нажмите на добавленный файл, чтобы вставить его в урок.
Загружаемый файл должен иметь:
- размер не более 6Гб;
- формат — .mp4.
Чтобы добавить видео из файлового хранилища вашего аккаунта:
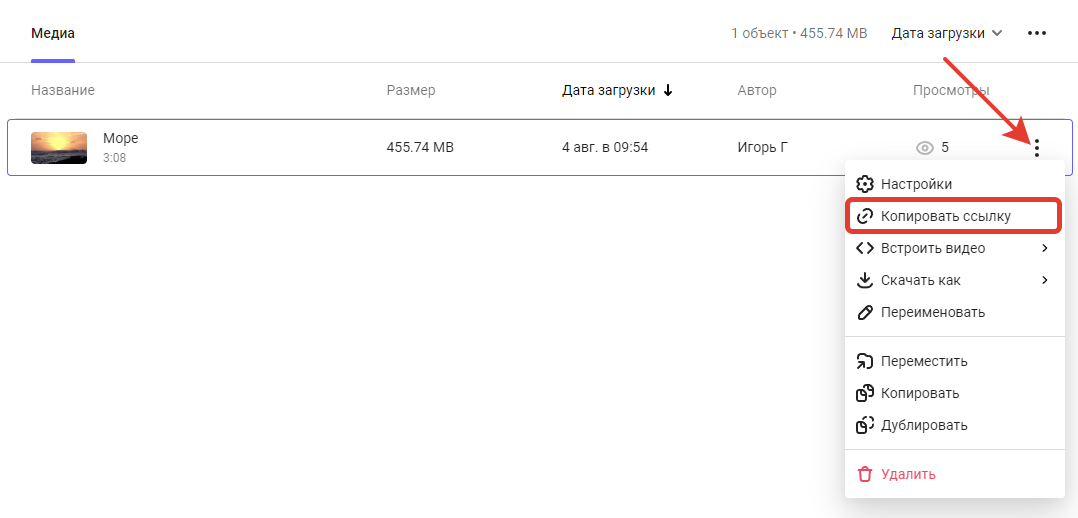
- Скопируйте ID видео из раздела «Профиль» — «Файловое хранилище»;
- Нажмите «Добавить по ID» в блоке «Видео»;
- Вставьте скопированный ID видеофайла.
Встраивание видео с Youtube
Чтобы встроить в форму видео из Youtube:
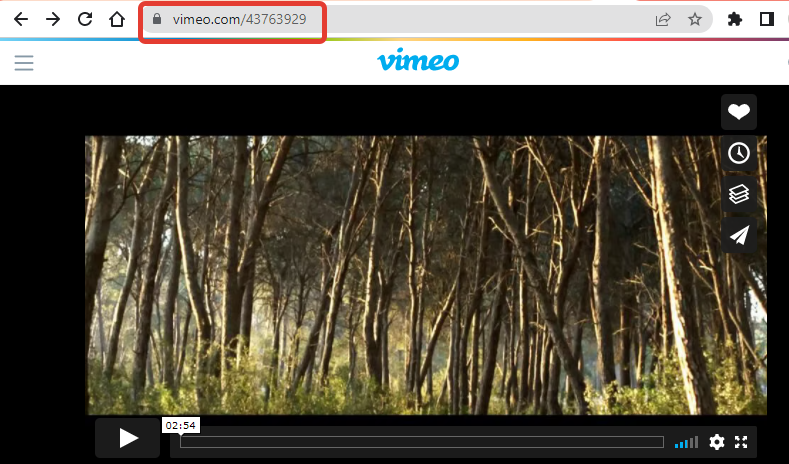
- Скопируйте ссылку на видео из адресной строки браузера.
Обратите внимание: короткая ссылка, получаемая по кнопке Поделиться, не подходит для вставки видео.

Копирование ссылки из адресной строки
- Перейдите в настройки формы.
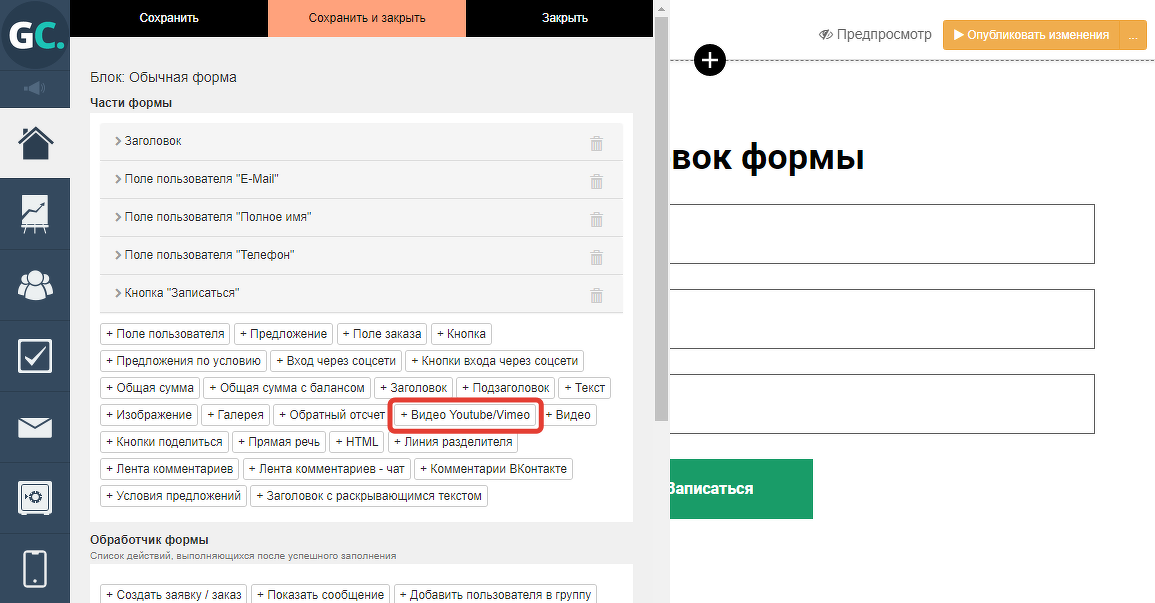
- Добавьте элемент «Видео Youtube/Vimeo».
- Вставьте скопированную ссылку в соответствующую строку.
- При необходимости включите автоматическое воспроизведение видео для пользователя, проставив галочку в поле «Автовоспроизведение».
- Сохраните изменения.
Встраивание видео с Vimeo
Чтобы встроить в форму видео из Vimeo:
- Скопируйте ссылку на видео из адресной строки браузера.

Копирование ссылки из адресной строки
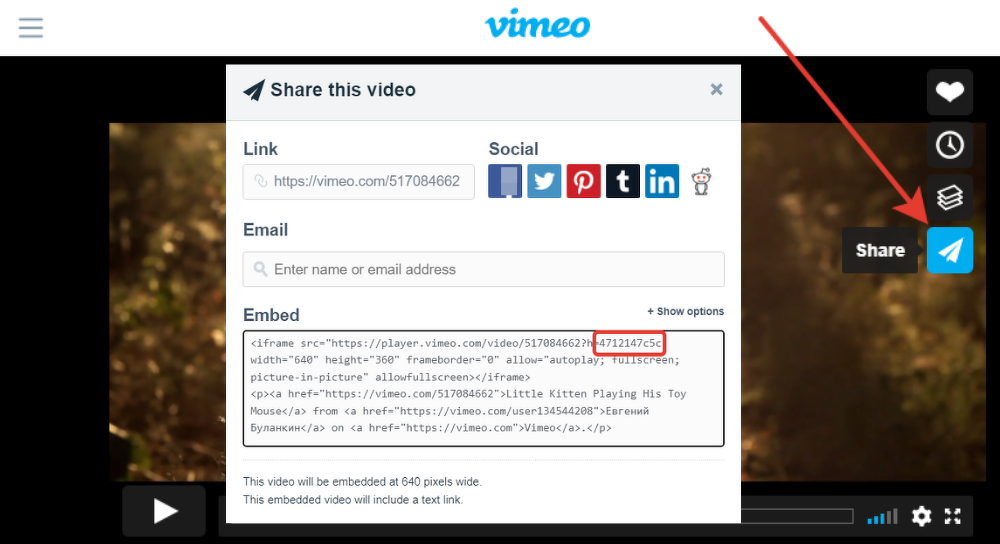
- Кликните по кнопке Share на стороне Vimeo и скопируйте приватный hash атрибут из кода.

Приватный hash атрибут
- Перейдите в настройки формы.
- Добавьте элемент «Видео Youtube/Vimeo».
- Вставьте скопированные ссылку и атрибут hash.
- Сохраните изменения.
Обратите внимание: если скопированная из адресной строки ссылка на видео изначально содержит hash атрибут и имеет вид https://vimeo.com/#########/xxxxxxxxxx, то вставьте в блок «Видео с Youtube/Vimeo/RuTube/Kinescope/VK» только ссылку. Атрибут добавлять не нужно.
Встраивание видео с RuTube
Чтобы встроить видео с RuTube:
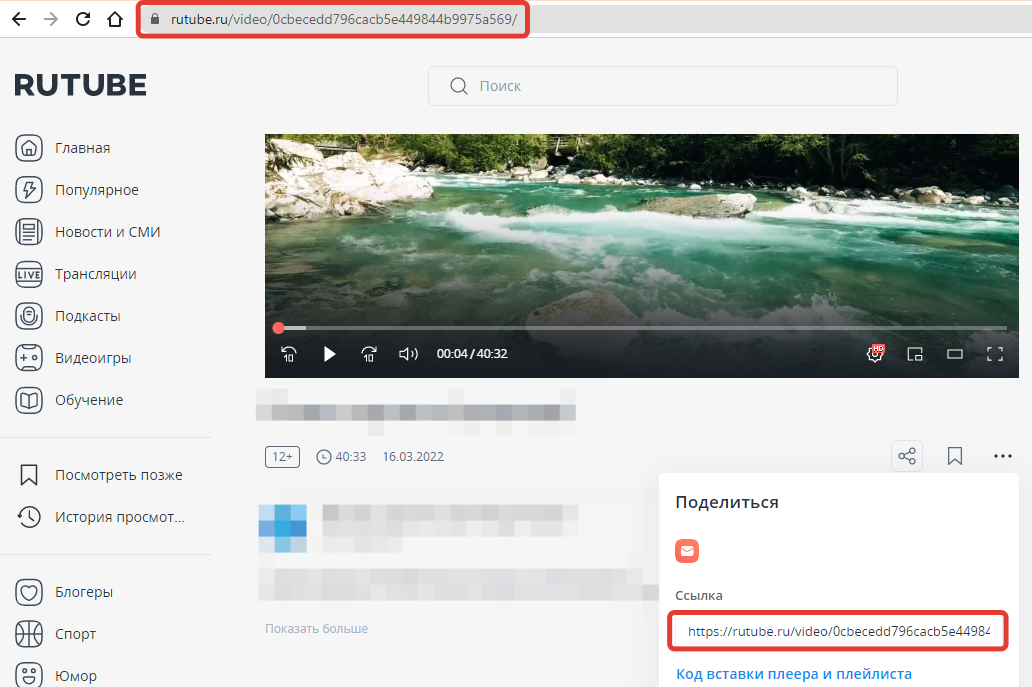
- Скопируйте ссылку из адресной строки браузера или по кнопке «Поделиться».

Копирование ссылки из адресной строки
Важно!
При копировании ссылки на приватное видео (в параметрах доступа выбрано значение «только по ссылке») убедитесь, что ссылка содержит ключ доступа. При необходимости добавьте ключ вручную после ID видео.
Ключ доступа начинается с «?p=», например:
- если ссылка на видео
<a href="https://rutube.ru/video/private/a4caaf186319fcfbeee54a5ce240fbf3/?p=s_d3NGtIS2obS2Z4bFketA">https://rutube.ru/video/private/a4caaf186319fcfbeee54a5ce240fbf3/?p=s_d3NGtIS2obS2Z4bFketA</a> - то ключ доступа это
«?p=s_d3NGtIS2obS2Z4bFketA»
Подробнее о том, как встроить приватное видео, читайте в → «FAQ: Встраивание видео с RUTUBE».
- Перейдите в настройки формы.
- Добавьте элемент «Видео Youtube/Vimeo».
- Вставьте скопированные ссылку.
- Сохраните изменения.
Обратите внимание:
- Автовоспроизведение видео не поддерживается.
- Встраиваемый видеоплеер RuTube не работает в Google Chrome в режиме «Инкогнито». Чтобы проверить, как добавленное видео отображается на странице сайта, используйте обычный режим браузера.
Встраивание видео с Kinescope
Чтобы добавить видео с Kinescope в урок или на страницу сайта:
- Скопируйте ссылку на видео из личного кабинета Kinescope.

Копирование ссылки на видео
- Перейдите в настройки формы.

Настройки формы
- Добавьте элемент «Видео Youtube/Vimeo».

Видео с YouTube/Vimeo
- Вставьте скопированную ссылку.
- Сохраните изменения.

Ссылка на видео
Видеоплеер от Kinescope позволяет:
- задать настройки доступа к видео;
- выбрать домен, по которому будет отображаться видео;
- проанализировать поведение зрителей, динамику просмотров и популярность видео;
- настроить отображение водяных знаков.
Данные возможности подробно описаны в статье → «Где хранить видеофайлы».
Встраивание видео из VK
Чтобы добавить видео из VK в форму на GetCourse:
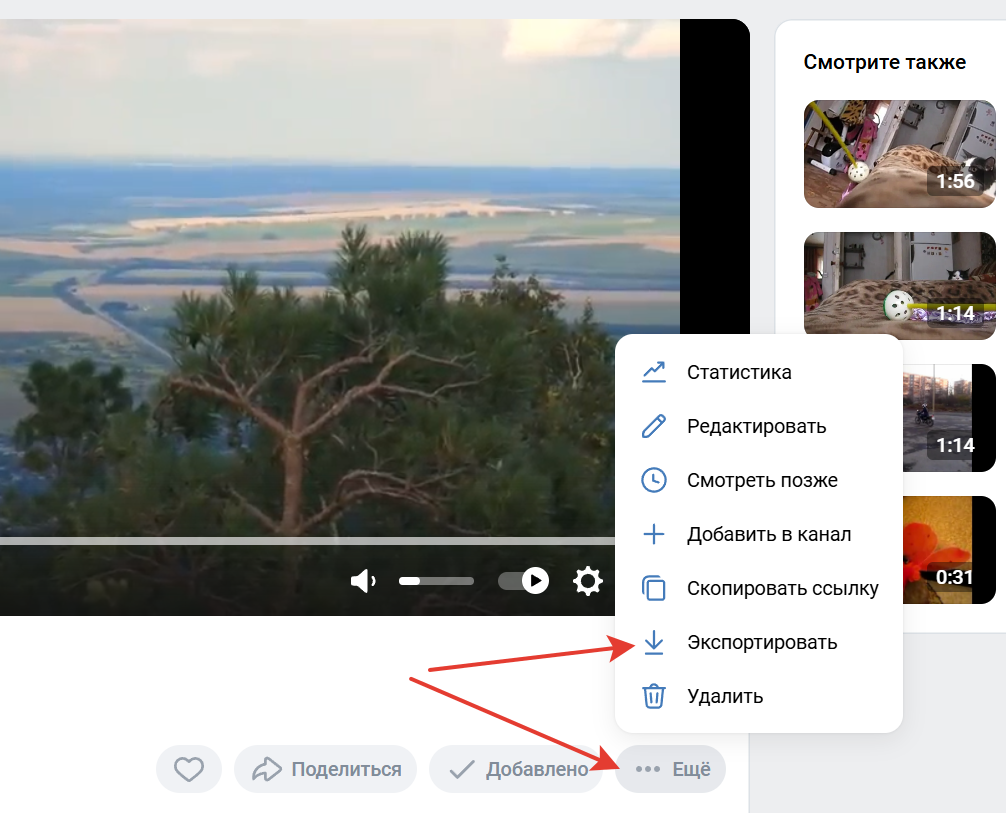
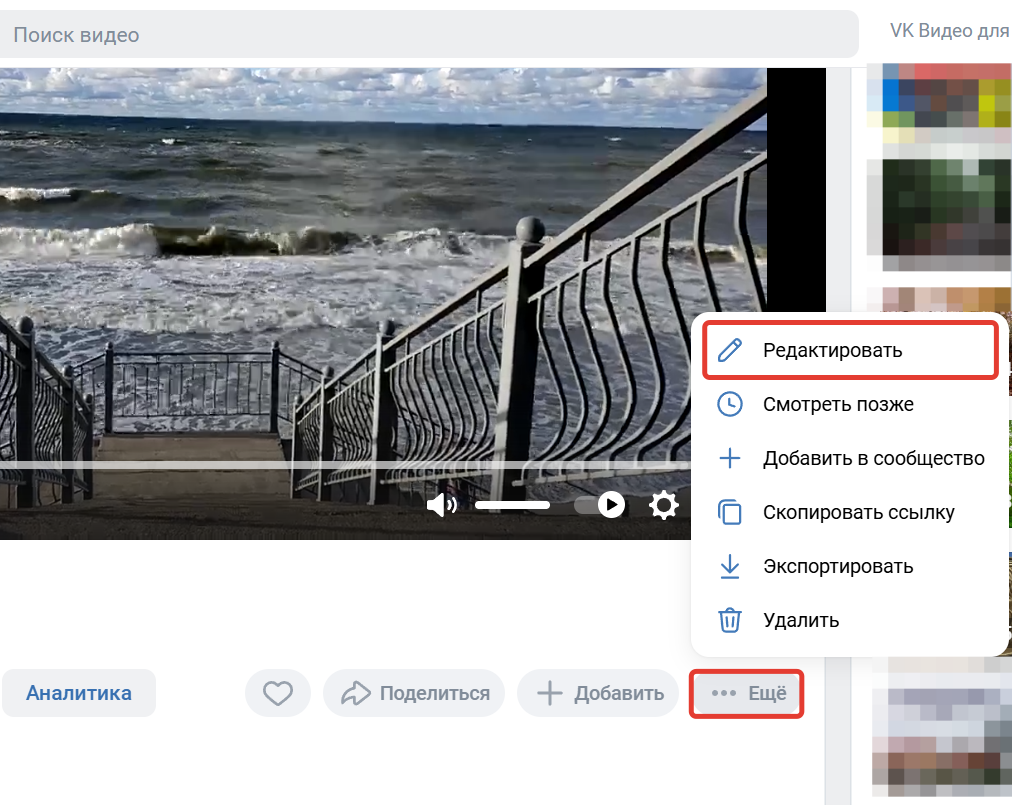
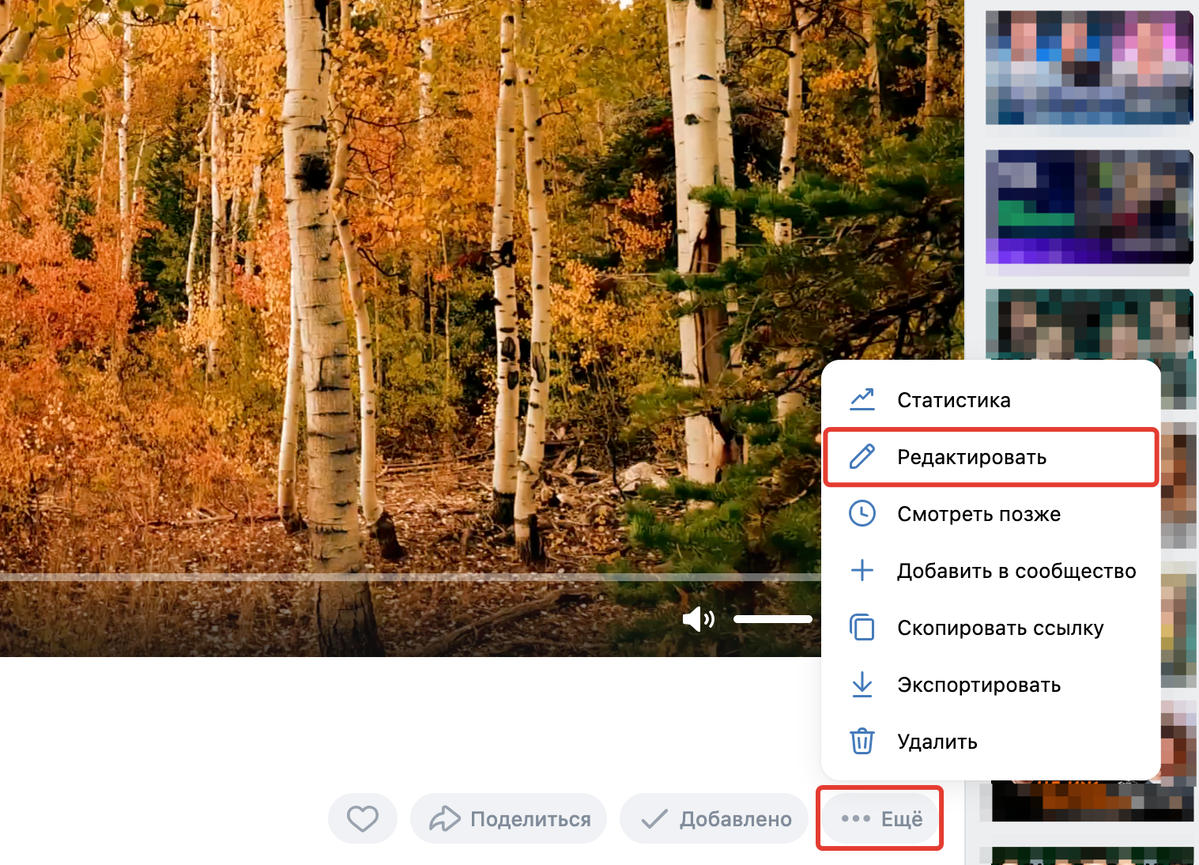
- Откройте видео и нажмите «Еще» — «Экспортировать».
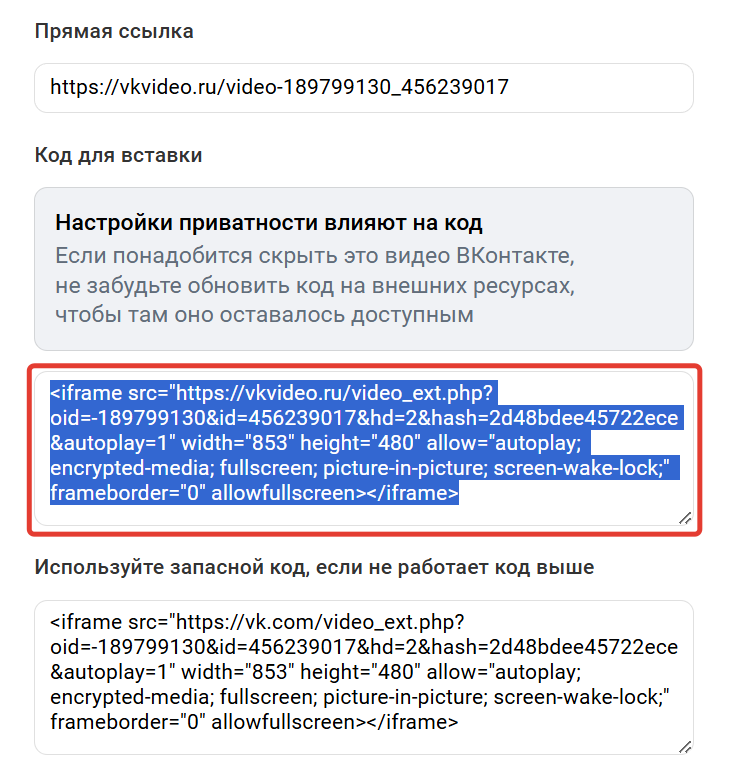
- Скопируйте код из поля «Код для вставки».


- В коде для вставки обязательно должен содержаться параметр hash:

- Если его нет:
- зайдите в настройки «Еще» — «Редактировать»,
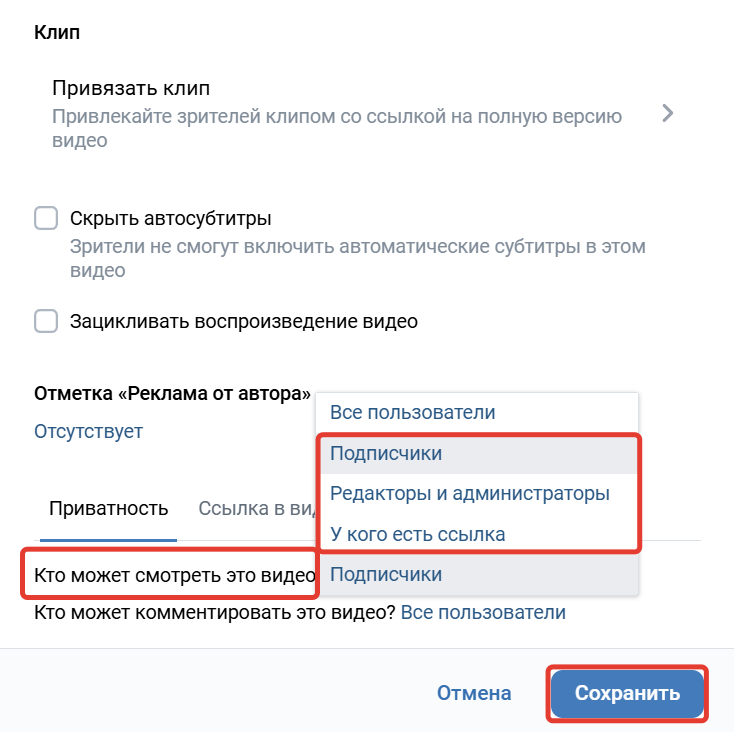
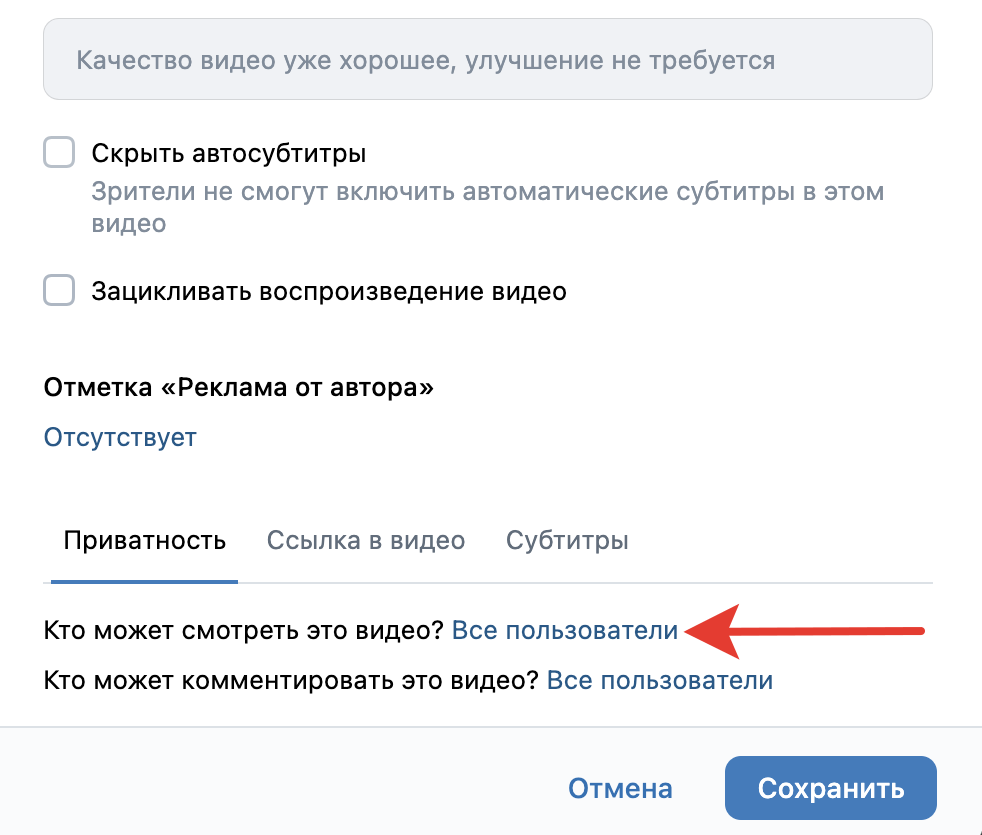
- измените настройку «Кто может смотреть это видео?» на любой вариант кроме «Все пользователи» и сохраните,
- скопируйте код для вставки (параметр hash будет добавлен в код),
- верните настройку «Кто может смотреть это видео?» на «Все пользователи» и сохраните.


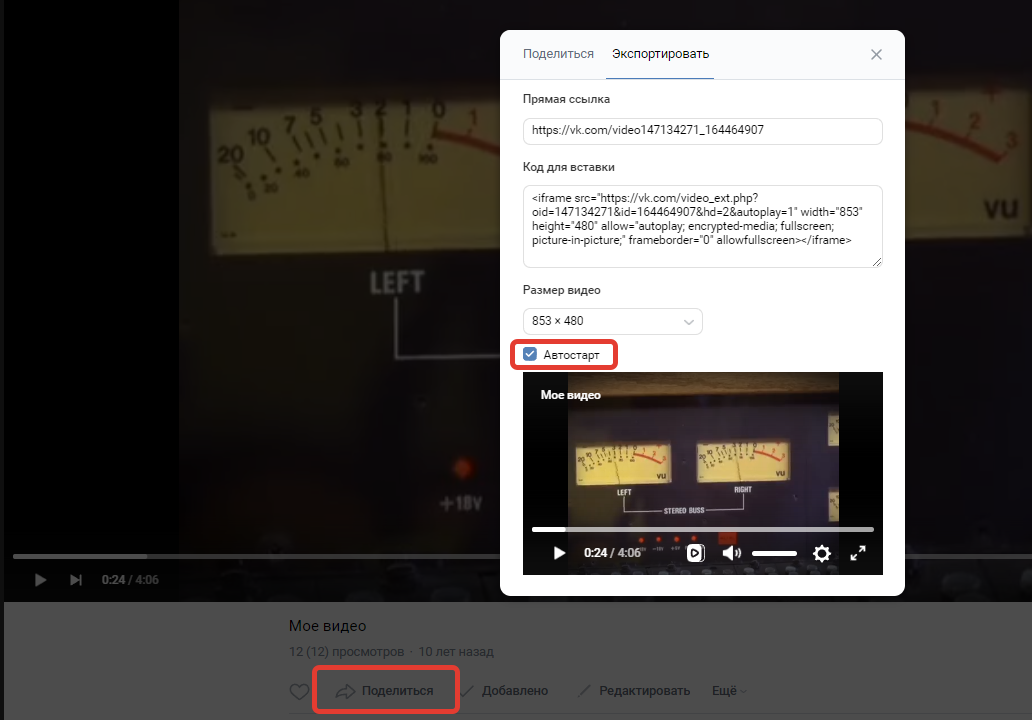
Обратите внимание: при включении функции «Автостарт» видео у зрителя будет запускаться без звука.

Функция «Автостарт»
- Перейдите в аккаунт на GetCourse и зайдите в настройки формы.
- Добавьте элемент «Видео YouTube/Vimeo» и вставьте в него скопированный код.
- Сохраните настройки.
Что делать, если зрители не могут посмотреть загруженное из ВКонтакте видео
При добавлении видео на страницу или в урок пользователи могут видеть следующие ошибки:
- «Необходимо авторизоваться»,
- «Видеофайл не найден»,
- «Это видео скрыто настройками приватности и недоступно для просмотра».
Причина ошибки в том, что на доступ зрителей к видео через VK Видео влияют несколько настроек приватности:
1. Настройки видео на стороне VK Видео.
Настройки видео указываются при загрузке, а также регулируются при редактировании. Для проверки настроек:
- Откройте видео, нажмите кнопку «... Еще» и выберите «Редактировать».
- Для отображения видео в настройке «Кто может смотреть это видео?» должно быть установлено значение «Все пользователи».

Переход к редактированию настроек видео

Кто может смотреть это видео
2. Настройки в профиле владельца страницы, на которую загружено видео.
Для проверки настроек:
- Перейдите в профиль во ВКонтакте.
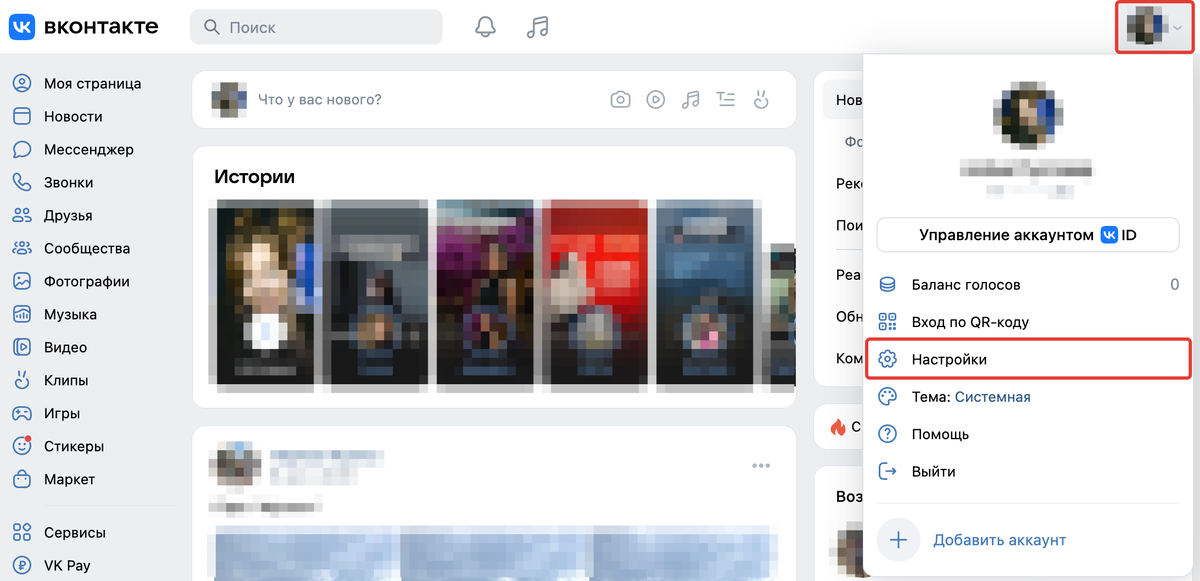
- Нажмите на аватар в правом верхнем углу и выберите пункт «Настройки».

Настройки страницы ВКонтакте
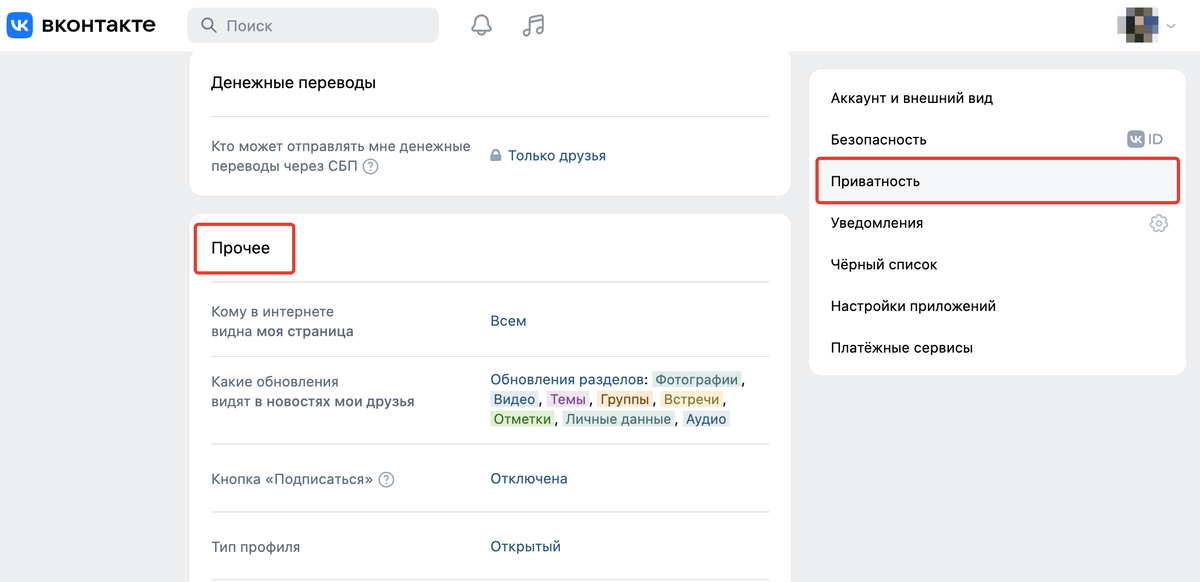
- Откройте вкладку «Приватность».
- В пункте «Кто видит список моих видеозаписей» должно быть выставлено «Все пользователи».

Кто видит список моих видеозаписей
- Пролистайте страницу ниже до блока «Прочее».
- В пункте «Кому в интернете видна моя страница» должно быть выставлено значение «Всем».

Кому в интернете видна моя страница
Если вы еще не решили, какой способ хранения видео выбрать, ознакомьтесь со статьей → «Где хранить видеофайлы».

авторизуйтесь
Если ставить флажок на видео "показывать автоматически", то видео стартует сразу в момент отображения всего сайта, что неправильно (
Как сделать такую настройку ?
Показать еще комментарии (3)
http://shkolarazvitiyaifrilansa.getcourse.ru/pl/cms/page/view?id=135614&isPreview=1
Автовоспроизведение срабатывает сразу, поэтому вы можете его отключить, чтобы пользователь сам запускал видео.