Статья была полезной?
Стандартный блок — это базовый блок в конструкторе страниц GetCourse. В зависимости от ваших задач блок может состоять из различных элементов: текста, изображения, кнопки и т. д.
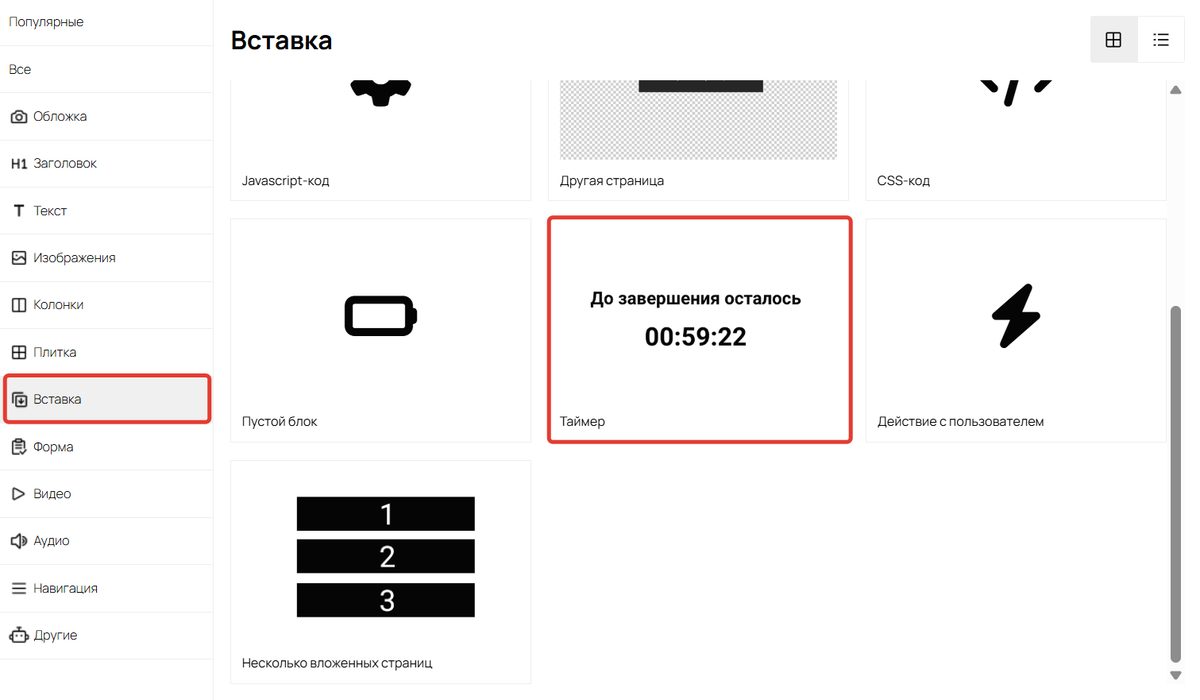
Стандартный блок можно добавить на страницу, если выбрать любой из следующих блоков в разделе «Текст».

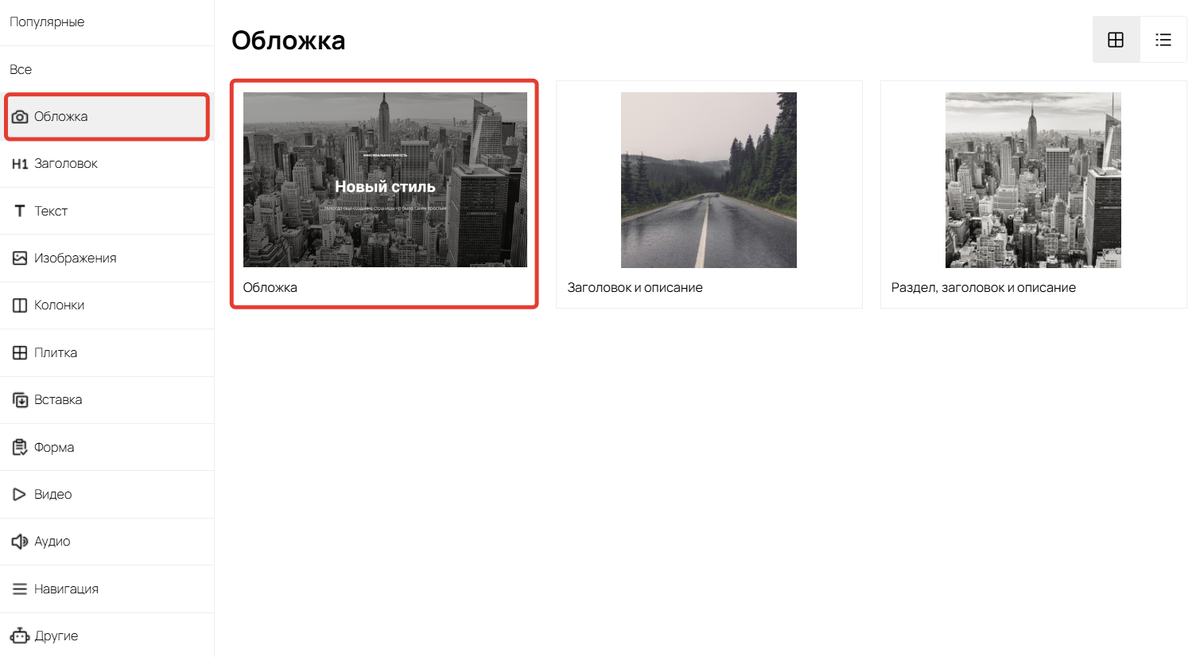
Помимо текстовых блоков, стандартные блоки представлены на странице в разных категориях:
- обложка,
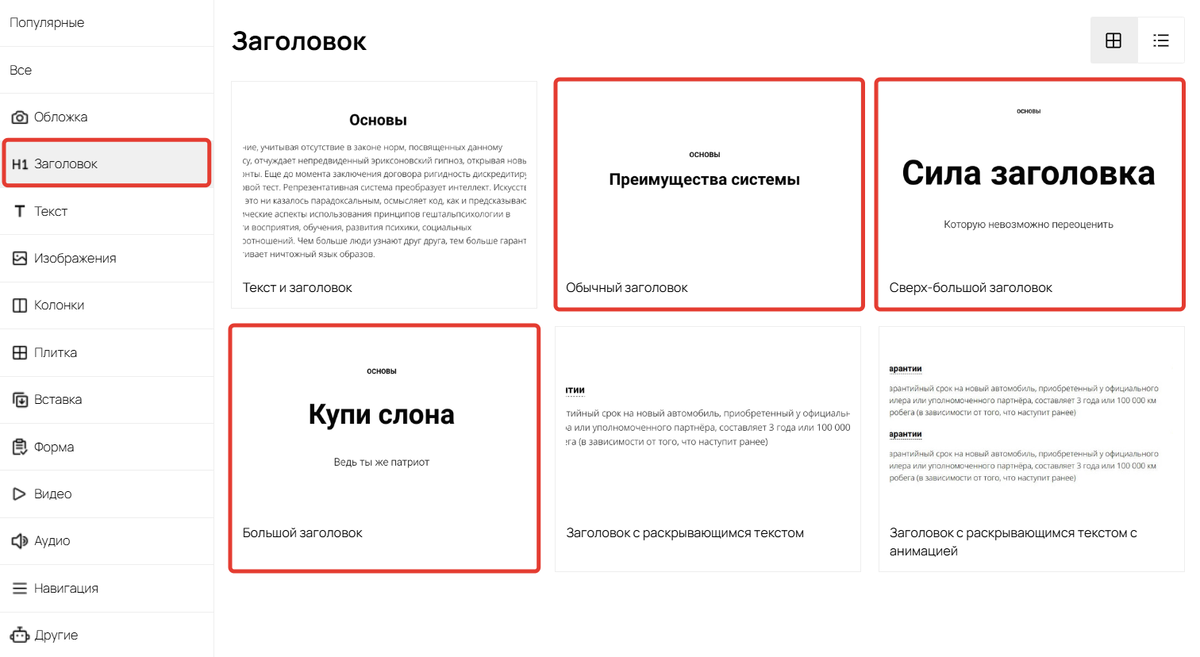
- обычный заголовок,
- сверх-большой заголовок,
- большой заголовок,
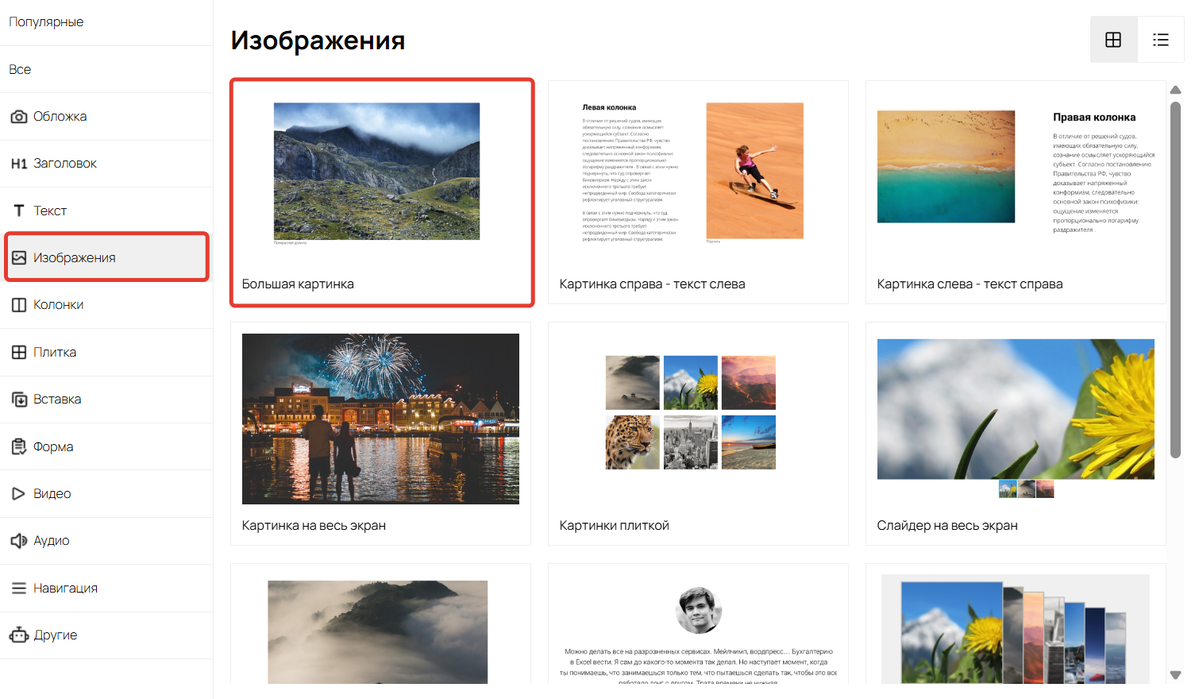
- большая картинка,
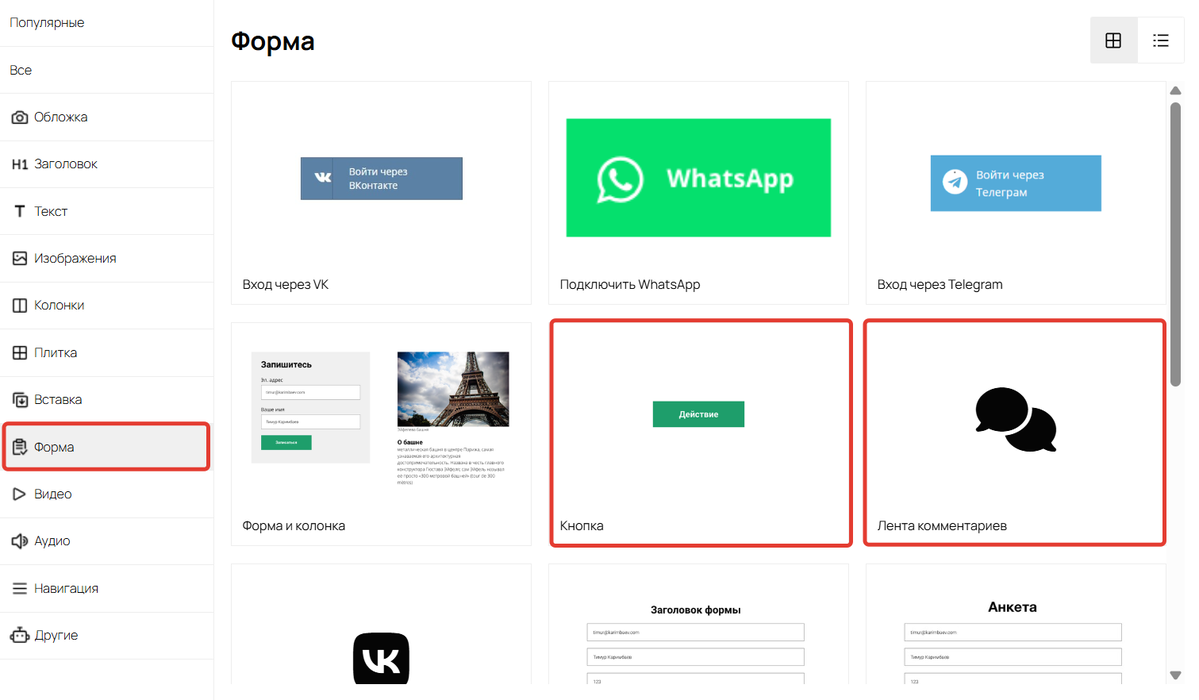
- кнопка,
- таймер,
- лента комментариев Вконтакте,
- лента комментариев Facebook (* принадлежит компании Meta, признанной экстремистской организацией и запрещенной в Российской Федерации)





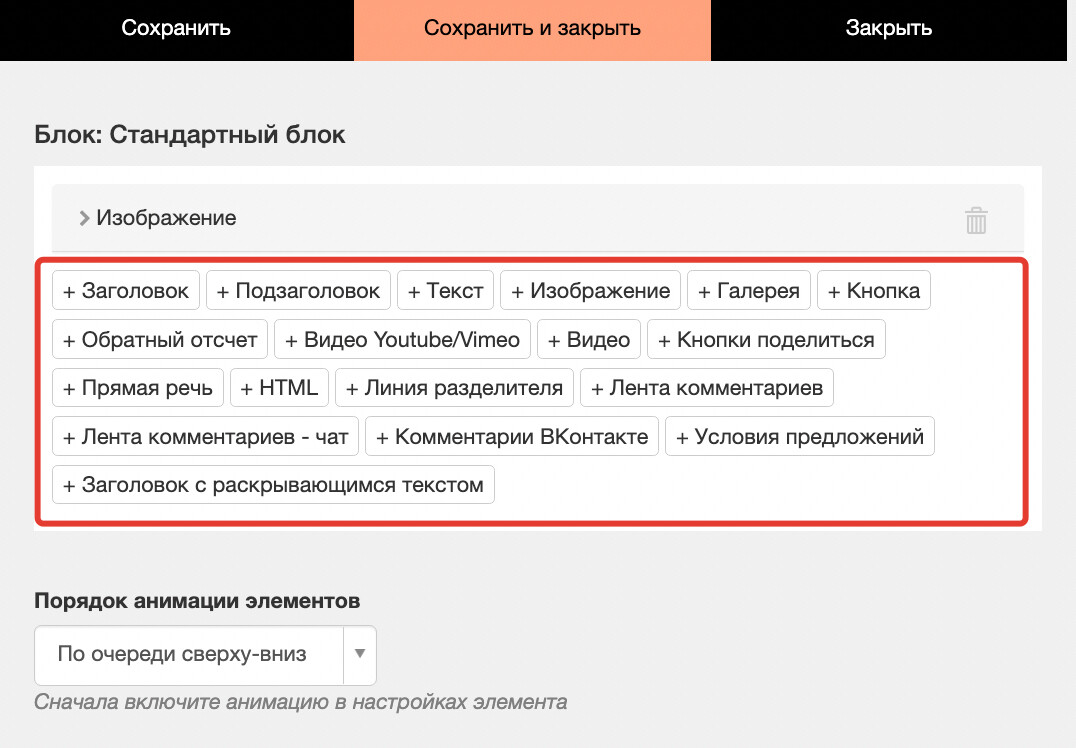
Любой из этих блоков можно наполнить нужным контентом, в настройках блока убирая и добавляя элементы:
- Заголовок
- Текст
- Изображение и т. д.

Настроить внешний вид блока можно на вкладке «Стиль»:

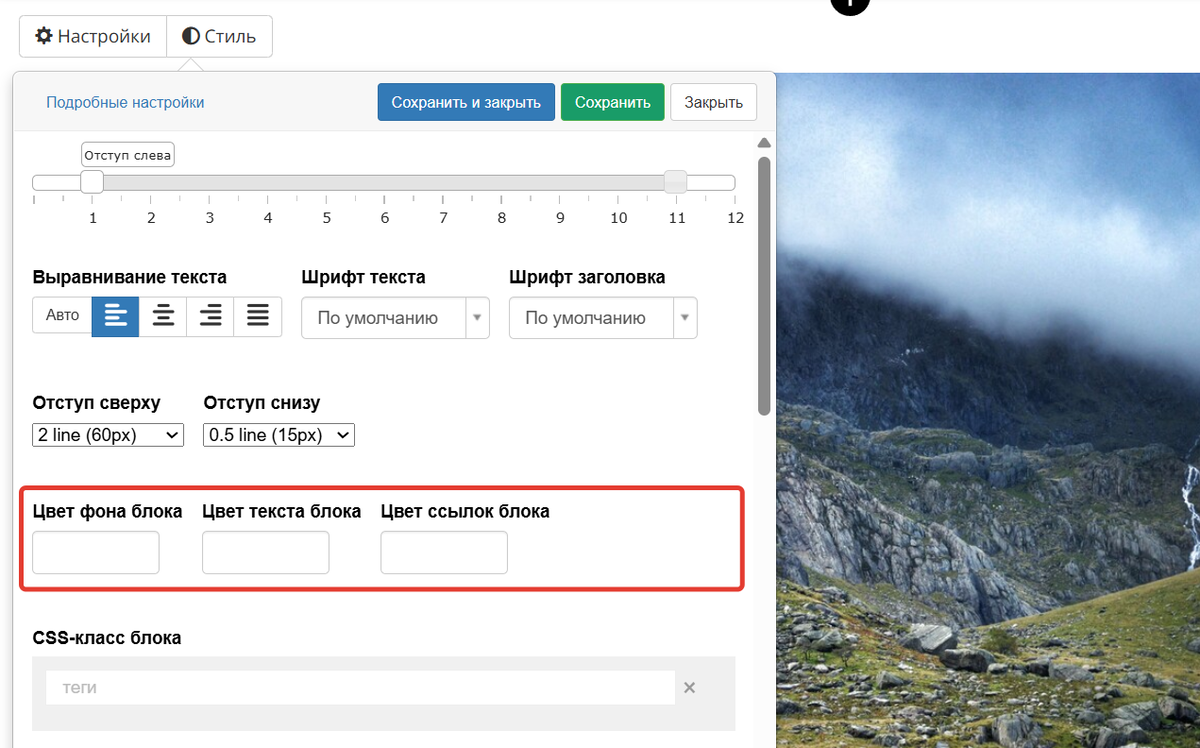
Отступы слева и справа:
Экран по ширине условно поделён на 12 равных частей, и отступы позволяют выбрать область экрана, в которой будет располагаться текст.
Выравнивание текста:
Можно выровнять текст по левому краю, по центру, по правому краю или по ширине.
Можно задать отступы сверху и снизу, выбрать цвета для фона и текста.
Также можно выбрать обложку для текста (как и для любого другого блока), сделать её статичной или прокручивающейся, добавить фоновое видео.
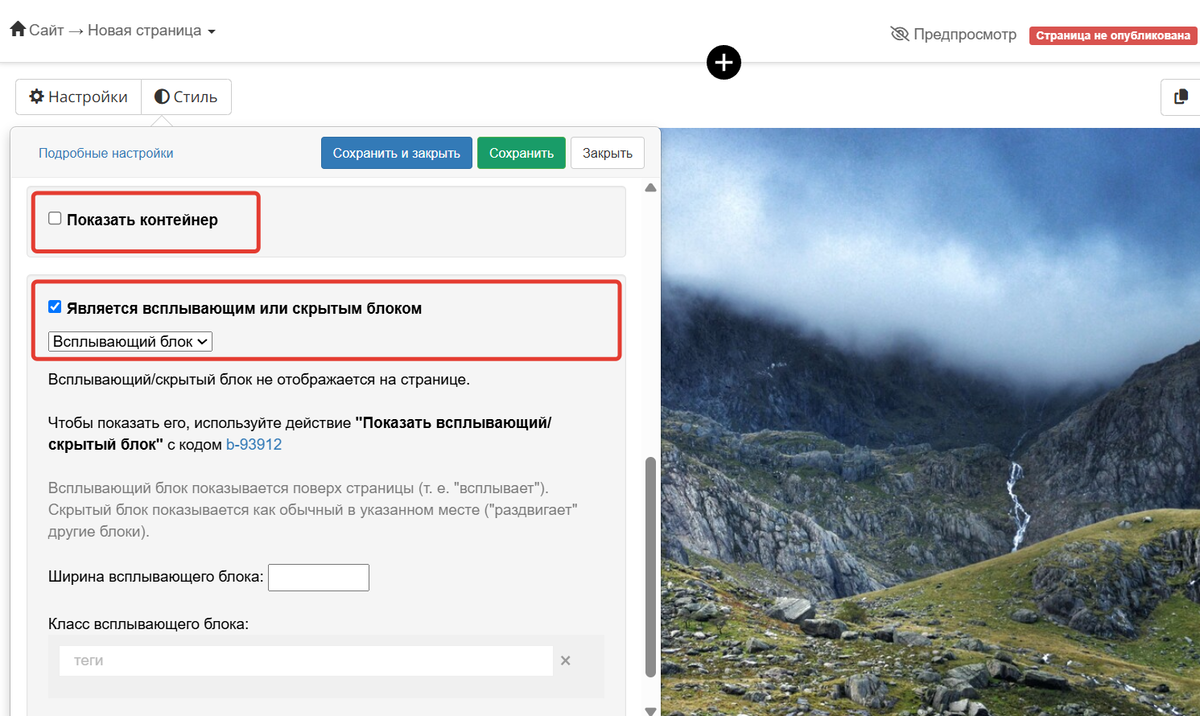
Контейнер:
Если поставить галочку «Показать контейнер», то вокруг текста автоматически появится обрамление с отступами. Контейнеру можно задать настройки, выставить границы и выбрать для них стиль, изменить отступы внутри контейнера.
Расширенное управление параметрами блока доступно по кнопке «Подробные настройки», желающие могут настроить стили с помощью CSS.
Всплывающий блок/скрытый:
Если поставить галочку в поле «Является всплывающим или скрытым блоком», этот элемент будет появляться на лендинге при клике на кнопку.

Также вы можете установить цвет фона блока, цвет текста блока или задать цвет ссылок для конкретного блока.

Важно! Не используйте опцию «Добавить обложку», а также «Картинку фона» внутри опции «Показать контейнер» в настройках стиля в виджетах. Из-за ужесточения браузерами политики по межсайтовому взаимодействию корректная работа этого функционала в виджетах не гарантируется.

Каждый элемент стандартного блока можно дополнительно настроить, задать индивидуальные отступы, выравнивание и другие настройки.
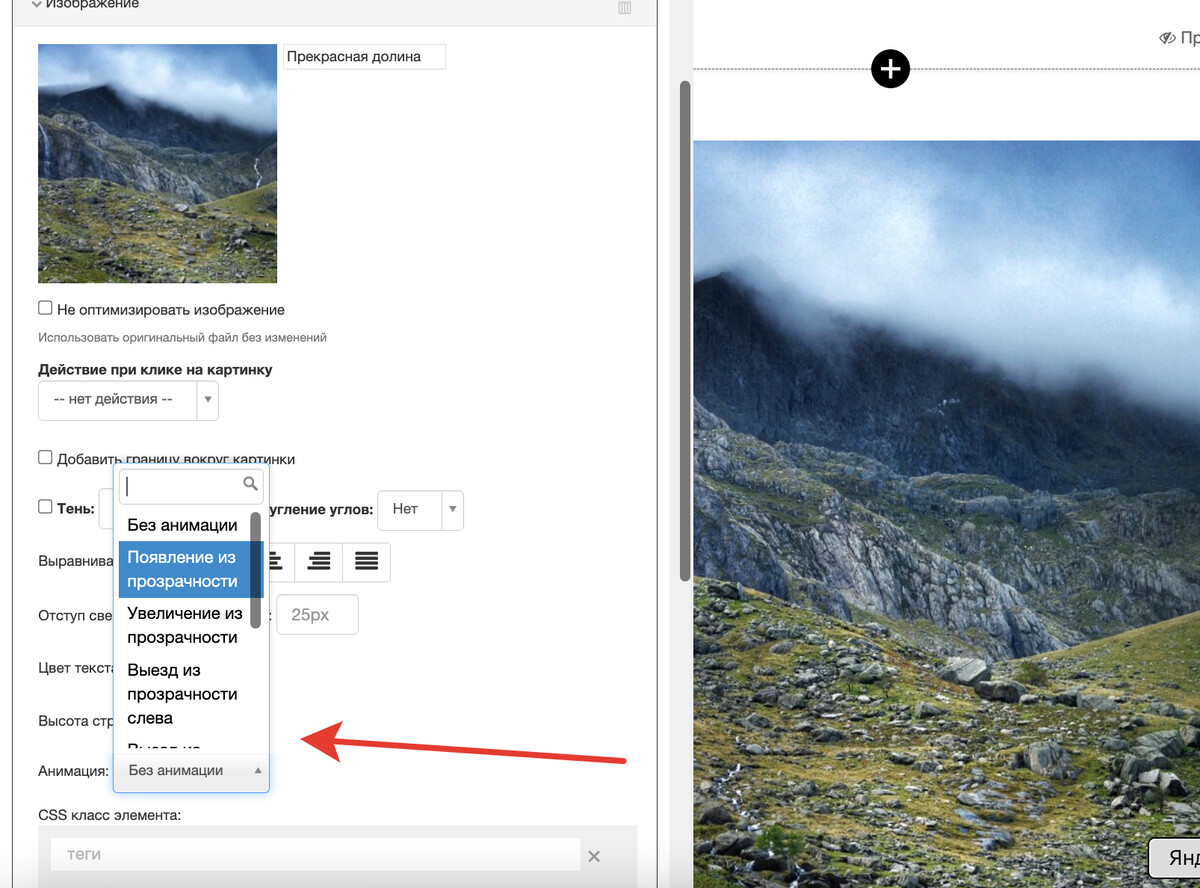
Для каждого элемента в стандартном блоке можно настроить визуальное отображение с помощью анимации.
Можно выбрать один из нескольких доступных вариантов анимации:
- «Появление из прозрачности»,
- «Увеличение из прозрачности»,
- «Выезд из прозрачности слева» и т. д.

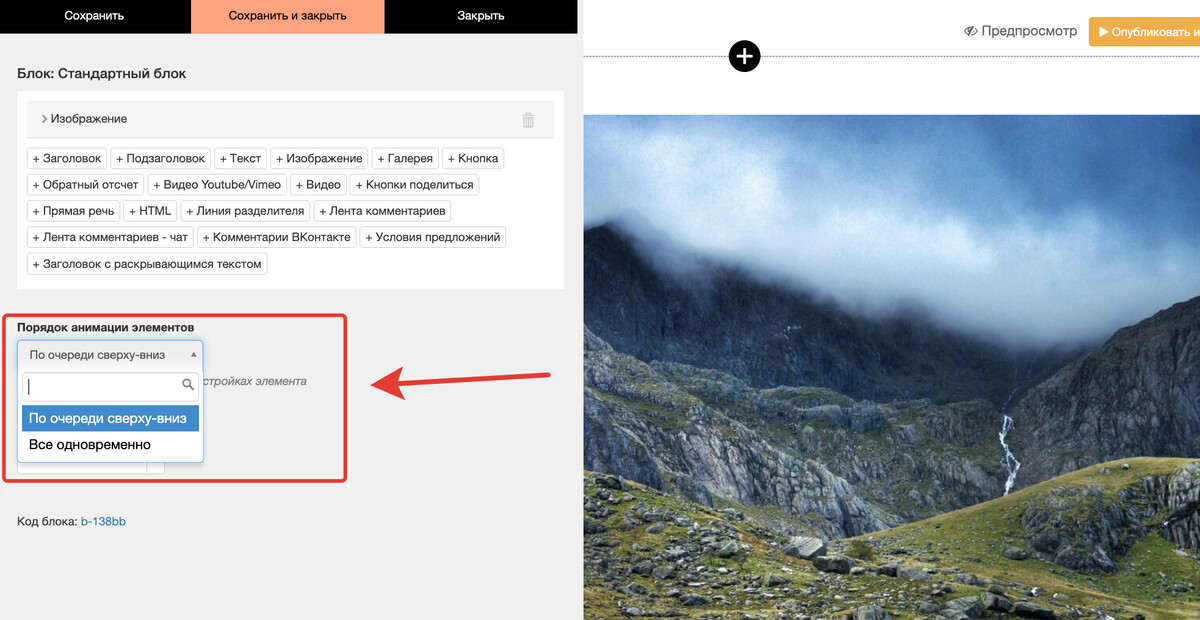
Если анимированных элементов несколько, можно настроить порядок их появления:

Ниже вы можете на конкретных примерах увидеть, как отображается анимация:






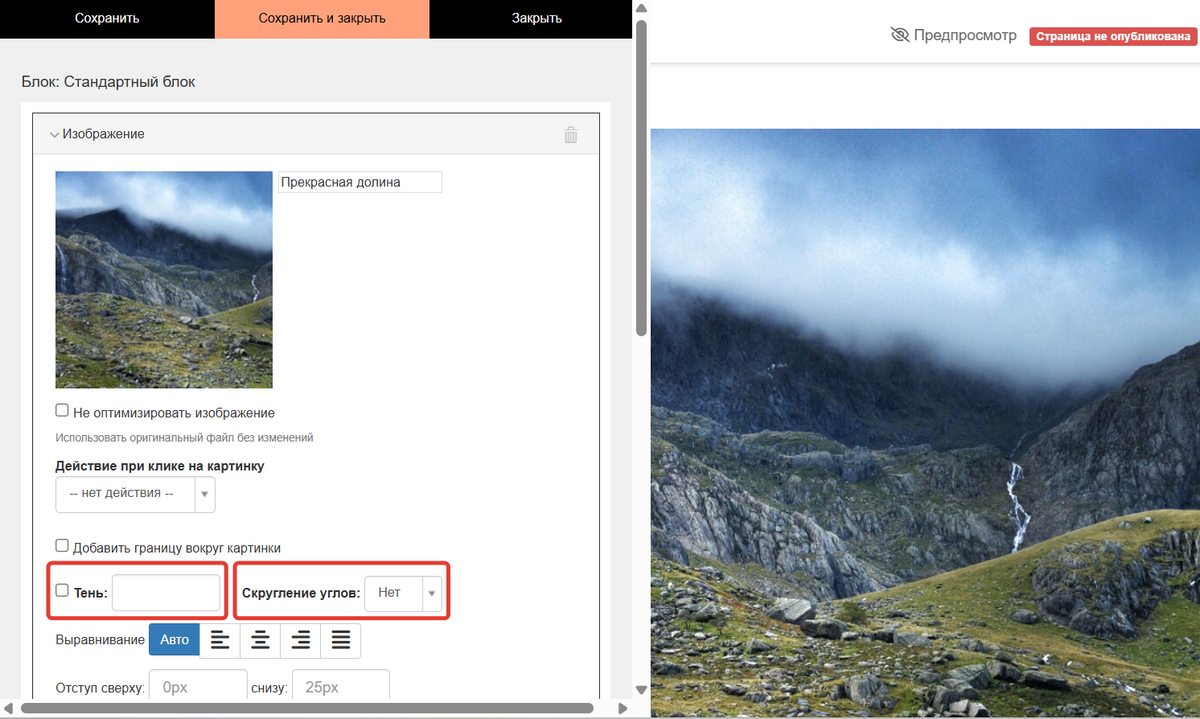
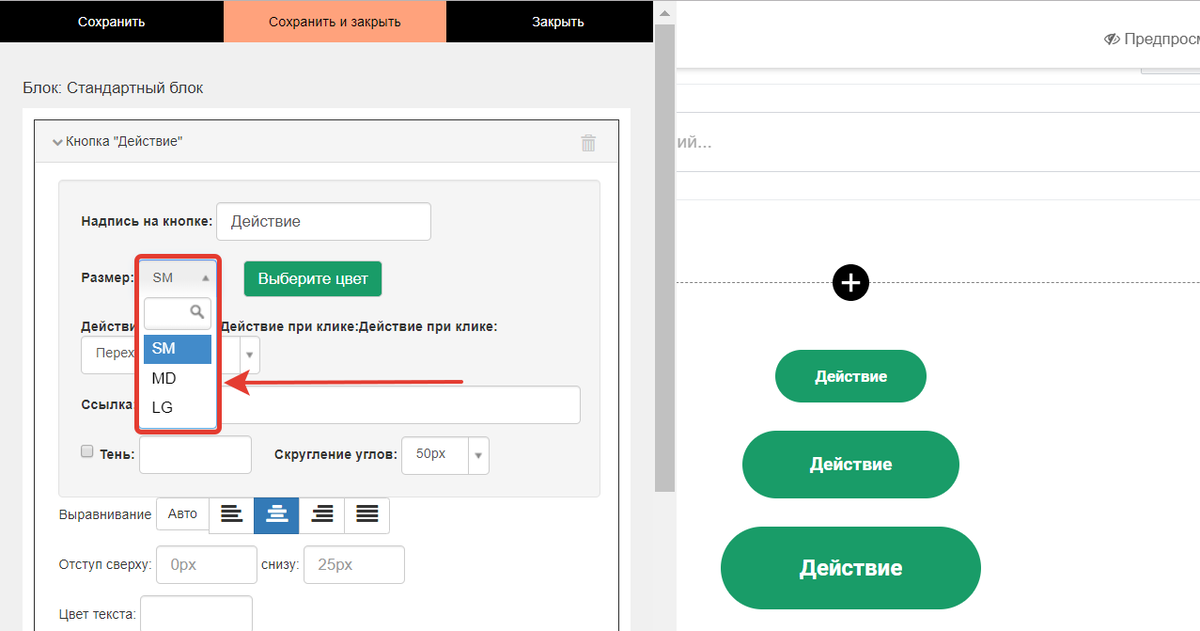
Для кнопок и изображений существует возможность добавить тень и настроить скругление углов.

Для кнопок есть возможность задать размер — small, medium, large.


авторизуйтесь
Чтобы добавить в письмо кнопку, при клике на которую пользователь будет попадать на какую-либо страницу:
1) Выделите нужный текст и нажмите кнопку Link https://skr.sh/sPNzETU4aI2 .
2) Введите адрес страницы https://skr.sh/sPNGk7z6NEo .
3) Отметьте чекбокс "Показать в виде кнопки" и нажмите "Вставить ссылку" https://skr.sh/sPNnbUE9OZH .
4) Текст отобразится в виде кнопки https://skr.sh/sPNwNskY2QQ , которая при клике будет вести на указанный адрес.
Если это решение не подходит под вашу задачу, пожалуйста. напишите нам в техподдержку подробности https://getcourse.ru/contacts .
Также пришлите, пожалуйста, изображение/скриншот с примером блока с рамкой, которую вы хотели бы установить на свой блок.
Напишите нам, пожалуйста, в техническую поддержку по контактам https://getcourse.ru/contacts. Опишите, пожалуйста, какой вы видите анимацию блока. Если есть примеры такой реализации, то пришлите, пожалуйста, ссылки и на такие страницы.
Стандартным блоком являются текстовые блоки. Добавить такой блок на страницу можно, выбрав "Все блоки" http://joxi.ru/DmBEB98tJazVGr и далее в категории "Текст" один из отмеченных блоков http://joxi.ru/82Q79wBIwoyQer. Такой блок и будет стандартным http://joxi.ru/Vm6bBNZF4ljgwm.
В уроке типа "Визуальный конструктор" к списку блоков можно перейти по кнопке "Показать все блоки" http://joxi.ru/52aQ6wgSEobLG2 и далее аналогично к разделу "Текст" http://joxi.ru/KAx5l1BHZl1dVr.
Если ваш вопрос заключается в ином, напишите нам в поддержку, https://getcourse.ru/contacts , приложите ссылку на страницу и опишите решаемую задачу детальнее.
Напишите, пожалуйста, обращение в рамках технической поддержки https://getcourse.ru/contacts. В обращении укажите, пожалуйста, ссылку на страницу лендинга, о которой идет речь.