Статья была полезной?
Таймер — это блок с обратным отсчетом времени, который устанавливается на сайте, в форме или уроке. Таймер может быть видимым или скрытым, а также настроенным персонально для каждого посетителя или единым для всех.
Используйте таймер, например, чтобы задать в форме обратный отсчет времени действия предложения или скидки, настроить тающую скидку, показать всплывающую форму или ограничить время для ответа в уроке.
Важно! Не используйте таймер в виджетах. Из-за ужесточения браузерами политики по межсайтовому взаимодействию корректная работа этого функционала в виджетах не гарантируется.
В статье:
Как добавить таймер
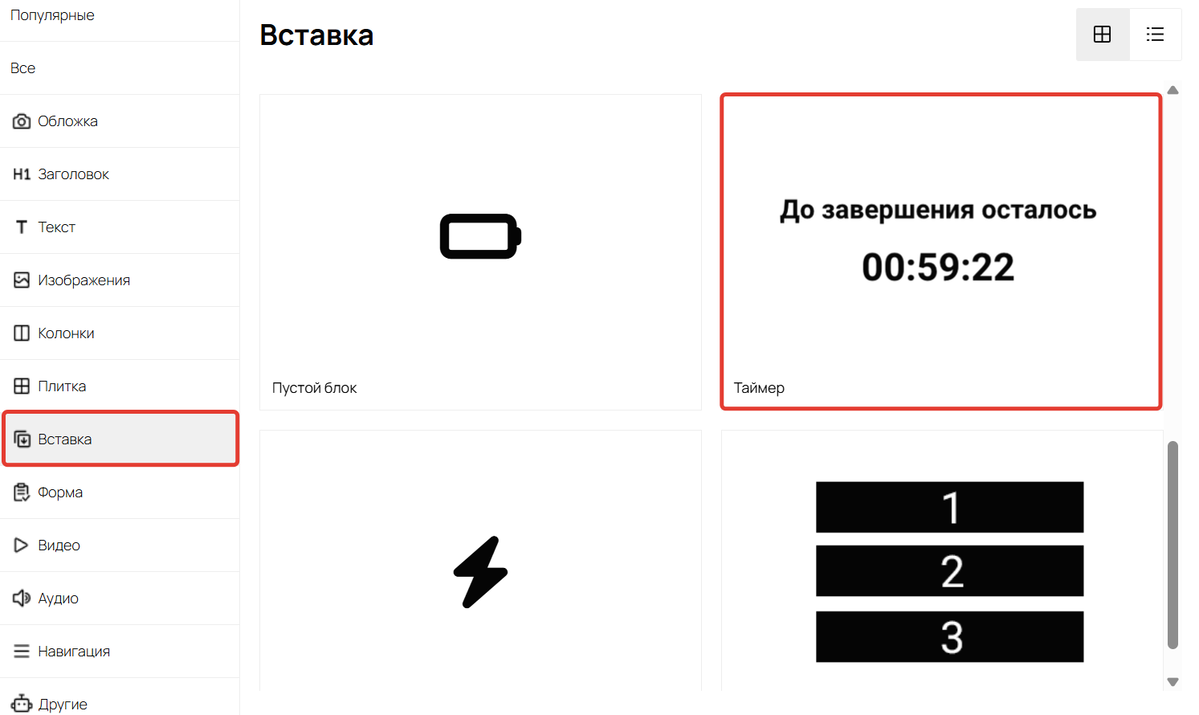
Чтобы добавить таймер отдельным блоком на странице или в уроке, перейдите на вкладку «Вставка» и выберите блок «Таймер».

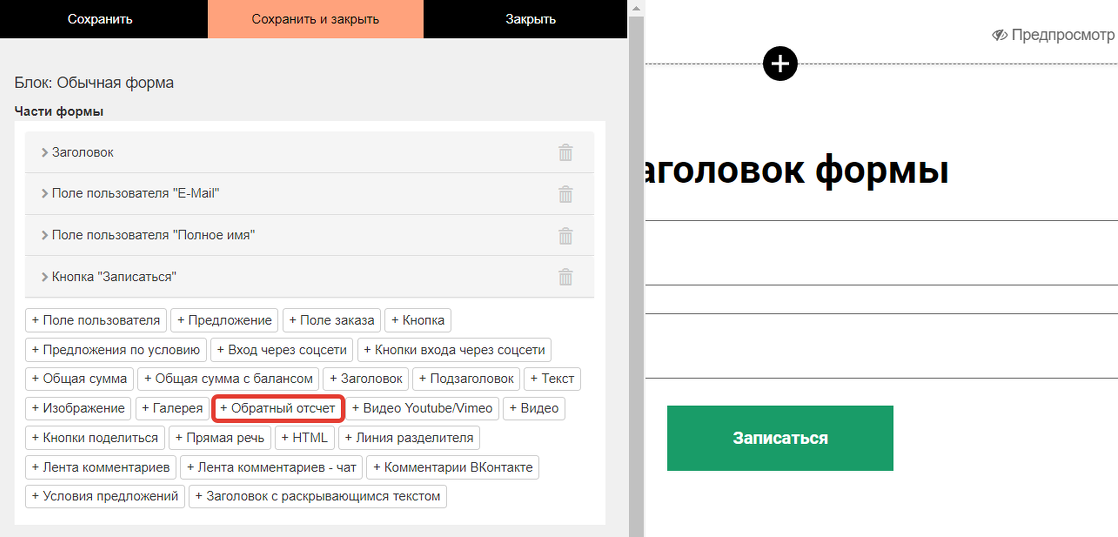
Чтобы добавить таймер в форму, перейдите в настройки формы и добавьте элемент «Обратный отсчет».

Типы таймера
Типы таймера определяют, для кого и каким образом будет отсчитываться время. Доступно 3 типа:
1. ДОСТИЖЕНИЕ ВРЕМЕНИ (ОДНО ДЛЯ ВСЕХ)
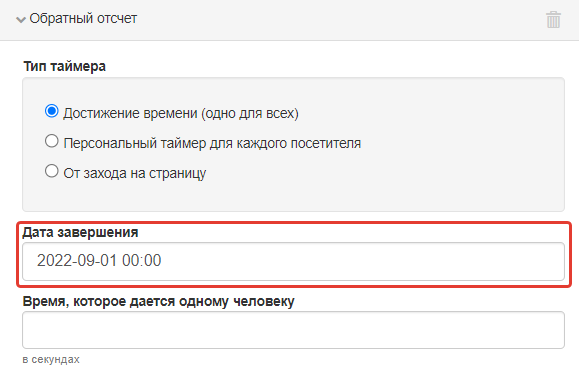
Укажите дату и время в будущем, чтобы таймер начал обратный отсчет для всех посетителей страницы.
Обратите внимание: время указывается московское.

Таймер с типом «Достижение времени (одно для всех)»
До Нового Года осталось
2. Персональный таймер для каждого посетителя
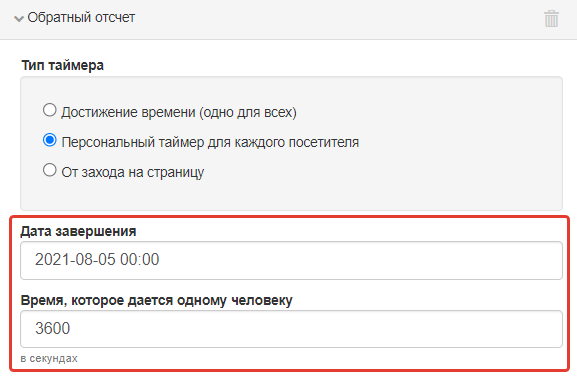
Укажите время, которое дается одному человеку по таймеру.
Время персонального таймера привязывается к посещению. То есть если пользователь перейдет на другую страницу, а потом вернется обратно, то увидит, что таймер не остановился и время продолжает отсчитываться.
Важно! При создании персонального таймера поле «Дата завершения» должно быть заполнено. Выбранная дата значения не имеет, но она необходима для корректной работы таймера. Если оставить данное поле пустым, отсчет времени в таймере не отобразится.

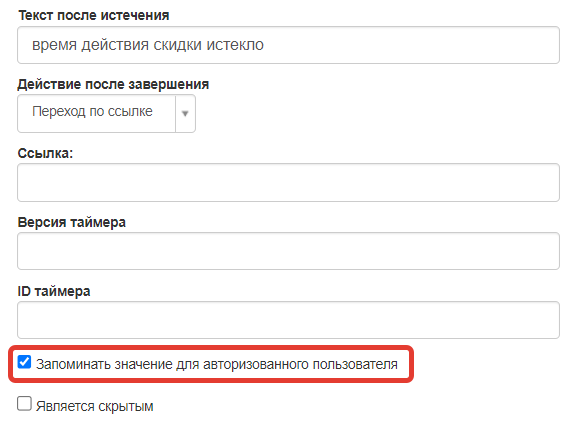
Дополнительно в персональном таймере можно включить опцию «Запоминать значение для авторизованного пользователя».
В таком случае таймер продолжит отсчет для авторизованного пользователя, даже если он сменит браузер или устройство.

Таймер с типом «Персональный для каждого посетителя»
Вы обновляете страницу, а ваши 10 минут продолжают таять
3. От захода на страницу
Укажите время, которое дается одному человеку, чтобы таймер возвращался к исходному варианту при каждом обновлении страницы.

Таймер с типом «От захода на страницу»
После обновления страницы начнёт отсчёт заново
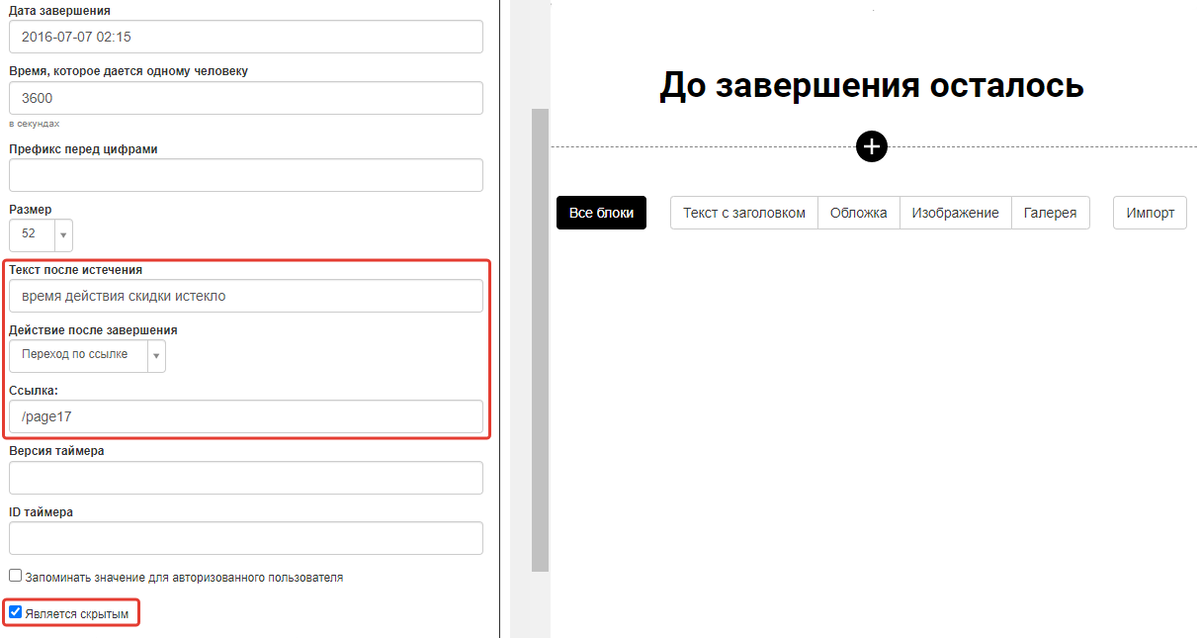
Дополнительные опции в настройках таймера
Дополнительно в настройках таймера вы можете:
- установить текст, который отобразится после истечения времени;
- задать действие, которое выполнится после завершения таймера;
- сделать таймер скрытым, чтобы время обратного отсчета не показывалось на странице.


авторизуйтесь
Напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts - технические специалисты вам помогут. В сообщении приложите ссылку на страницу.
Такая возможность есть для персонального таймера - укажите в настройках каждого из таймеров одинаковый ID https://disk.yandex.ru/i/kLvQvr0gEZ940g . Он должен начинаться с нуля.
Если у вас появятся вопросы по настройкам, напишите нам в техподдержку https://getcourse.ru/contacts - технические специалисты вам помогут.
Блок "Таймер" не предназначен для использования в виджетах. Для корректной работы виджета мы рекомендуем использовать только блоки из стандартного списка https://skr.sh/sMl905cgjqP , https://skr.sh/sMlCVuC0R4J .
Штатных средств для отображения таймера в рассылках на данный момент не предусмотрено.
Однако для решения задачи вы можете использовать онлайн-сервисы, генерирующие код таймера, например, https://www.sendtric.com , https://megatimer.ru или другие. Сгенерированный код можно вставить в рассылку в режиме просмотра html кода: https://skr.sh/sJLNVCY9EF3?a . В результате в письме будет отображаться таймер: https://skr.sh/sJLzjTN2tLW?a .
Таймер добавляется на страницу или в урок с помощью соответствующего блока https://skr.sh/sHwOCUgONTW . Также добавить таймер можно, открыв настройки стандартного блока https://skr.sh/sHwu2Awj23B и нажав «Обратный отсчет» https://skr.sh/sHwcA5FO4mu .
При этом наличие формы на странице не влияет на корректность работы таймера.
Для детального анализа ситуации и наиболее точных рекомендаций отправьте, пожалуйста, подробное описание задачи в техподдержку https://getcourse.ru/contacts . К обращению необходимо приложить ссылку или урок, в который планируется добавить таймер.
Вы можете не включать опцию «Показывать ученику результаты тестирования» в тесте https://getcourse.ru/blog/281999#ltBlock1132623678 , тогда пользователь не сможет перейти на страницу с результатами после окончания теста, однако возможность перейти в раздел «Тестирования» останется.
Для дополнительных рекомендаций по настройке викторины с помощью тестирования, пожалуйста, напишите в техподдержку https://getcourse.ru/contacts с подробным описанием задачи.
Напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылкой на предложение и описанием того, как должен работать таймер.
Дата завершения указана в прошлом http://joxi.ru/l2Zq4B9cldM43m , попробуйте указать датой завершения день, который еще не наступил.
Если у вас появятся дополнительные вопросы по настройке таймера, напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылкой на страницу.
Напишите, пожалуйста, по этому вопросу в нашу поддержку https://getcourse.ru/contacts.
В обращении укажите ссылку на страницу, на которой установлен таймер.
Напишите, пожалуйста, по этому вопросу в нашу поддержку https://getcourse.ru/contacts.
В обращении укажите, для чего необходимо выполнить данное действие.
Можно ли настроить отсчет таймера от действия конкретного (при нажатии на кнопку на странице открывается таймер и отсчет), а не отсчет от момента захода на страницу?
На данный момент для стандартного функционала таймера такая возможность не предусмотрена.
Пожалуйста, направьте запрос с подробным описанием задачи в службу поддержки: https://getcourse.ru/contacts
Пошагово опишите действия, которые предполагается выполнять для пользователя. При наличии возможности мы предложим альтернативный вариант решения.
Могу предложить вам решение с использованием javascript-кода после завершения времени таймера. То есть, вы можете выбрать в селекторе настройки "Действие после завершения" значение "Вызов Javascript", а в поле ниже указать сам код, который будет обновлять страницу: http://joxi.ru/12MJ0R4tglGGwA
Такой код вы можете найти, например в свободном доступе в интернете или уточнить у профильных специалистов в данной области.
Пожалуйста, напишите в техподдержку по контактам, указанным на странице https://getcourse.ru/contacts с приложением поясняющего скриншота и ссылки на страницу, где размещен таймер, для более детального анализа и рекомендаций.
Пожалуйста, напишите в техподдержку по контактам, указанным на странице https://getcourse.ru/contacts с приложением ссылки на страницу, где расположен таймер, для более детального анализа и рекомендаций.
Эти настройки на данный момент не используются в блоке.
Знаю, что такая возможность есть, но не знаю, где конкретно найти информацию по этой части.
Подобного таймера для заданий в уроках не предусмотрено.
Но можно поступить следующим образом:
- Создать страницу https://getcourse.ru/blog/419019
- добавить на нее тестирование: https://getcourse.ru/blog/281999#na-stranice
- добавить «Таймер», тип таймера «Персональный таймер для каждого посетителя».
- Действие после завершения - «Переход по ссылке» (Указать необходимую ссылку, как пример – страницу с выбором урока)
При таком варианте – это не будет являться ответом на домашнее задание, а будет выполняемый тест. Если пользователь не успеет выполнить тест, то после окончания таймера, он будет отправлен на указанную страницу.
На текущий момент такой возможности не предусмотрено.
Напишите, пожалуйста, нам в поддержку https://getcourse.ru/contacts с подробным описанием вашей задачи - возможно мы сможем предложить вам альтернативные варианты решения.
автовебинар каждый день в одно и то же время
Показать еще комментарии (2)
Ответ будет дан в рамках техподдержки.
Не совсем понятна ваша задача, опишите, пожалуйста, её подробнее при обращении в поддержку https://getcourse.ru/contacts
Видимость блоков можно настраивать по времени или по сегментам. Для решения задачи можно добавлять пользователя в группу и скрыть отображение определенного блока для данной группы. Подробнее о настройке видимости блоков читайте в статье https://getcourse.ru/blog/275831
Хотим настроить таймер на 3 дня с первого захода на страницу. Оформила "Таймер с типом "Персональный для каждого посетителя"", поставила 3 дня, при заходе на страницу таймер пошел, но когда вышла из системы и снова зашла через 10 часов, он сбросился и пошел заново. Есть ли какая-то реализация, чтобы он продолжал идти, даже если человек ушел со страницы и зашел через сутки?
Полная идея - доступ к подтренингу открывается на 3 дня с момента покупки (то есть конкретной даты завершения нет, у каждого посетителя своя), и хотим сделать таймер, чтобы видел, когда доступ закроется у него.
Обратитесь, пожалуйста, с этим вопросов в техподдержку https://getcourse.ru/blog/276211.
Напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts, приложив ссылку на вебинар и страницу до начала. В качестве общей рекомендации могу предложить использовать переменную {webinar_start_time}, о которой можно прочитать в статье https://getcourse.ru/blog/596430#ltBlock362593048
Для детальных рекомендаций предлагаем уточнить вашу задачу подробнее, обратившись в техподдержку https://getcourse.ru/contacts.
Ответили вам в рамках технической поддержки.
Системный таймер имеет только один интерфейс, параметры которого можно настроить на соответствующей вкладке http://joxi.ru/zAN1yM4f6v1XW2. Более широко внешний вид элементов можно менять при помощи CSS-стилей http://joxi.ru/Y2Lxyl4TQ7xdw2. Подробнее в статье: https://getcourse.ru/blog/380434.
Также вы можете разместить на странице сторонний код при помощи вставки http://joxi.ru/BA0wMQOTPM1vx2. За написанием кода таймера вы можете обратиться к профильным специалистам или воспользоваться материалами в свободном доступе. Пример использования: http://joxi.ru/52aK8XySbElZ1r.
Подробнее о вставке в статье: https://getcourse.ru/blog/275808
При создании персонального таймера время обратного отсчета указывается в данном поле http://prntscr.com/q1t4dw
Если у вас есть пожелание по изменению работы функционала системы, пожалуйста, опишите его более подробно, чтобы мы могли передать его разработчикам.
Такая возможность отсутствует.
Помогите. спасибо
Данный блок нельзя разместить непосредственно на странице автовебинара. Его можно добавить на страницы, созданные в разделе Сайт - Страницы. Данную страницу можно указать, к примеру, как страницу Перед началом вебинара http://joxi.ru/5mdy9RGH3GN4J2. Тогда до начала вебинара пользователям будет показана выбранная страница с таймером.
Установка таймера без даты не предусмотрено системой.
Штатных средств для данной задачи не предусмотрено.
Видимость блока можно задать только в назначенное время http://prntscr.com/n9pof0
Уточните, пожалуйста, что вы подразумеваете под "перехватить"?
Таймер генерирует любые события, которые прописаны с помощью JS-кода в настройках таймера: http://joxi.ru/V2Vp95XixwxwYr
Эти настройки сейчас не используются. Без указания этих настроек таймер будет выполнять свою функцию.
Автоматически вывести количество мест на курсе можно, если вывести на страницу информацию о предложении, которое привязано к потоку. Именно в настройках потока вы можете задать количество мест, которое осталось на курсе: http://getcourse.ru/blog/275847
В таком случае рядом с таймером вы можете вывести блок "Обычная форма" с одной частью - "Предложение". В этом случае блок будет выглядеть так: http://joxi.ru/BA0OE6ZUJZGPJ2
Скрыть название предложения, его стоимость и название потока вы можете с помощью CSS-кода.
На платформе используется московское время.