Статья была полезной?
Чтобы настроить собственный вид тренинга или списка тренингов, используйте возможности конструктора на Getcourse и меняйте оформление блоков.
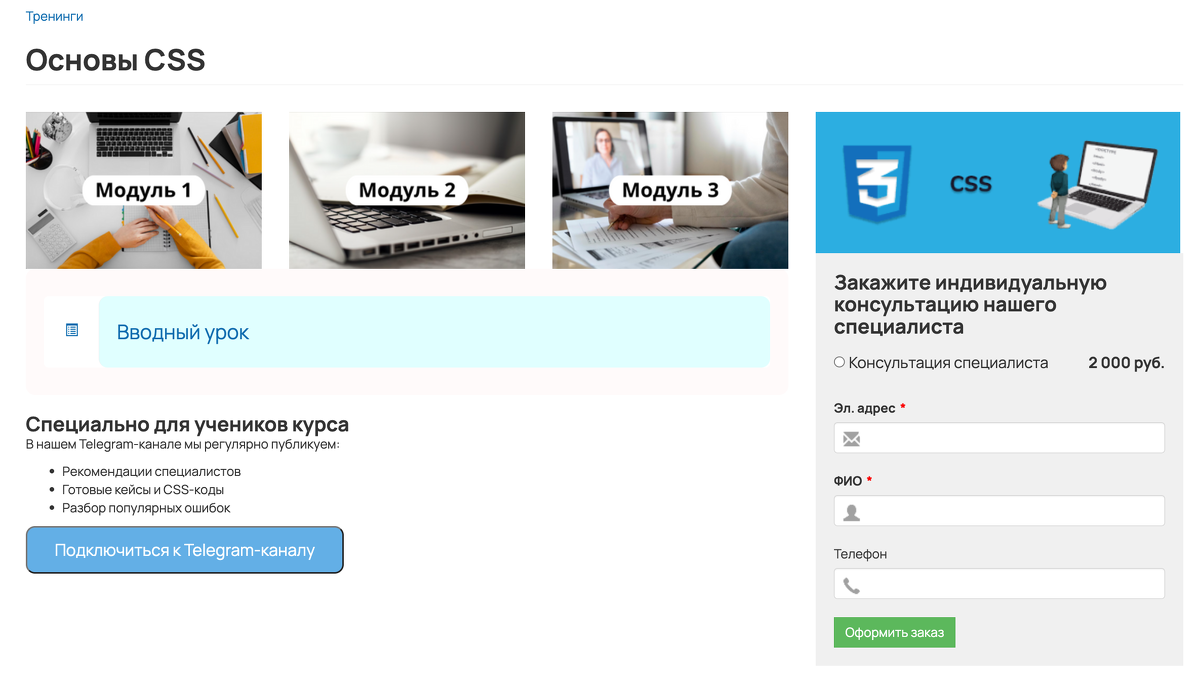
Например, вы можете настроить отображение тренингов или модулей в виде плитки изображений, чтобы при клике на определенное изображение ученик переходил в тренинг или модуль. Дополнительно можно добавить формы продажи или кнопки, чтобы ученики сразу видели возможность продлить доступ или записаться на вебинар/консультацию.

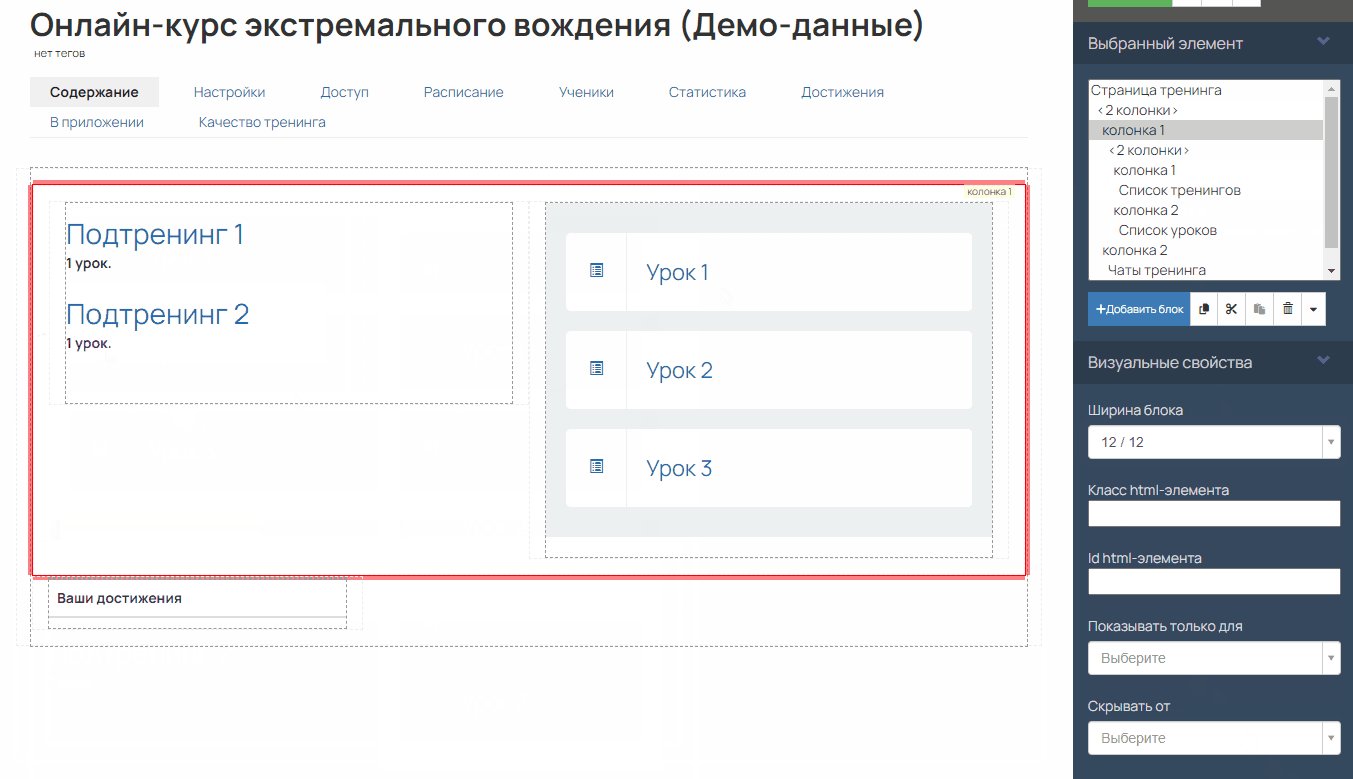
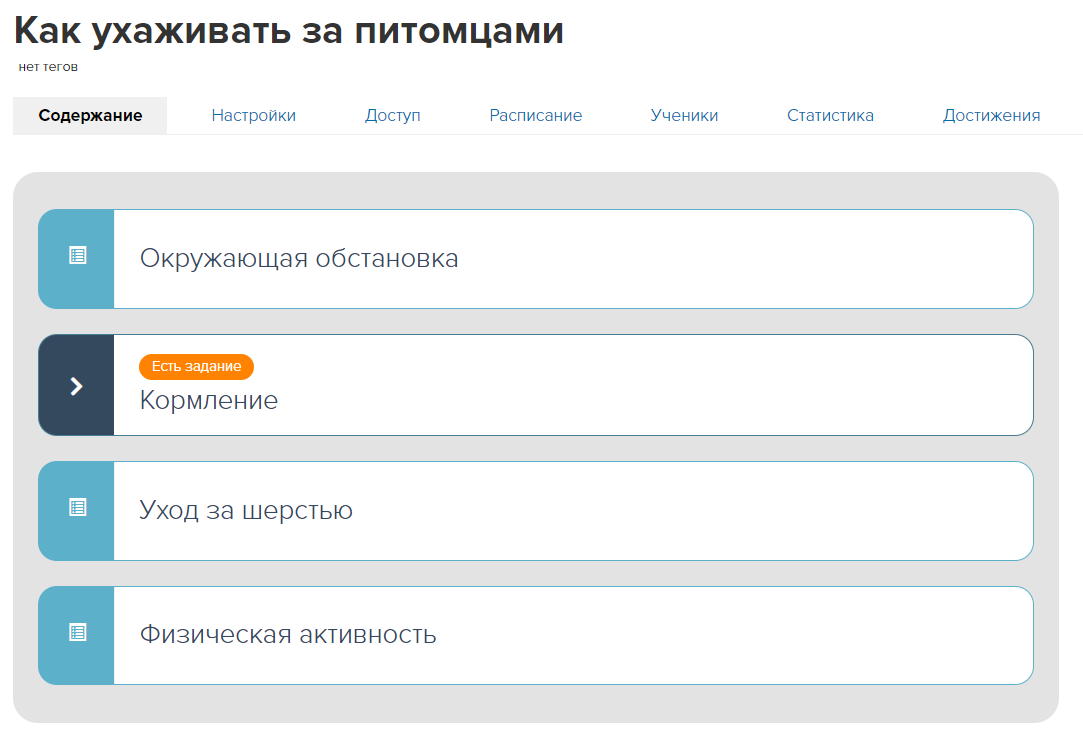
Пример оформленной страницы тренинга
В статье:
- Как перейти к настройкам вида тренинга или списка тренингов
- Как добавить дополнительные блоки
- Как изменить порядок блоков или переместить подтренинг в списке с уроками
- Как изменить оформление блоков
- Как настроить отображение блоков
- Как настройки вида отображаются в мобильном приложении
- Как сбросить вид страницы до первоначального состояния
- Пример оформления тренинга в виде плитки изображений
Как перейти к настройкам вида тренинга или списка тренингов
Перейти к настройкам вида и вносить в них изменения могут:
- владелец аккаунта,
- администратор.
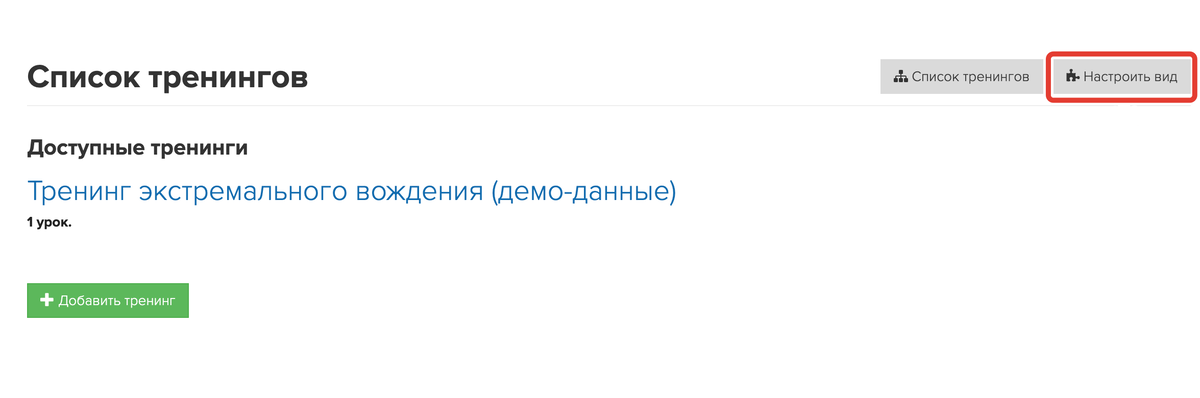
Для этого откройте список тренингов или нужный тренинг и нажмите «Настроить вид» (для тренинга «Действия — Настроить вид»).

«Настроить вид» для списка тренингов

«Действия — Настроить вид» для тренинга
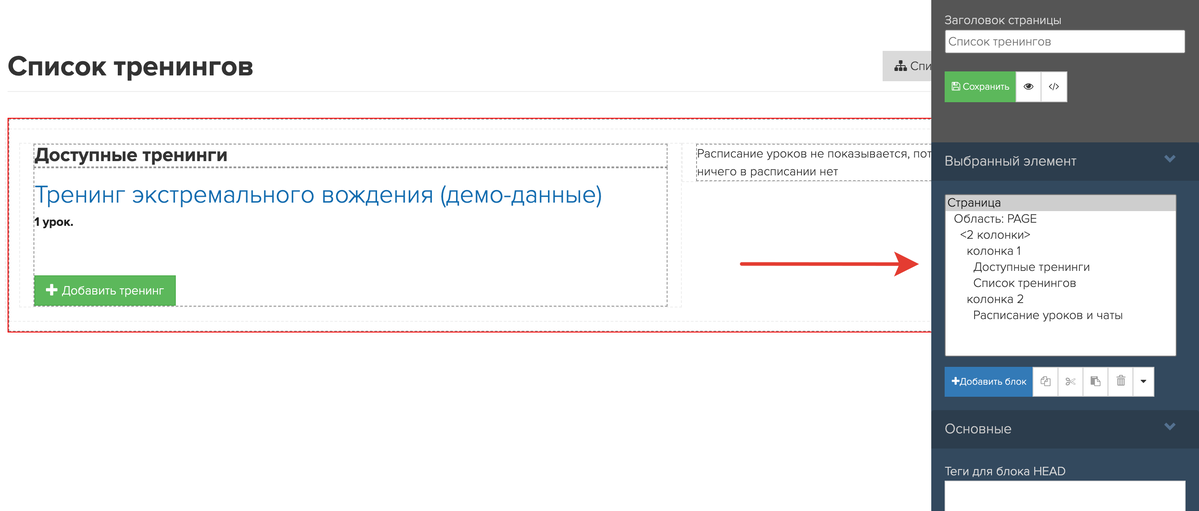
В настройках вида вам откроется меню «старого» конструктора.
Слева размещены блоки страницы, а справа элементы конструктора, которые позволяют добавлять новые блоки и изменять текущие.

Меню конструктора
Как добавить дополнительные блоки
По умолчанию на странице в разделе «Обучение — Тренинги» расположен список всех тренингов аккаунта. При переходе к определенному тренингу открывается список уроков и подтренингов (при их наличии).
Чтобы дополнить эти страницы, можно добавить на них собственные блоки, например, чтобы показать фотографии преподавателей, разместить формы допродажи, кнопки и т.д.
Для этого в настройках вида:
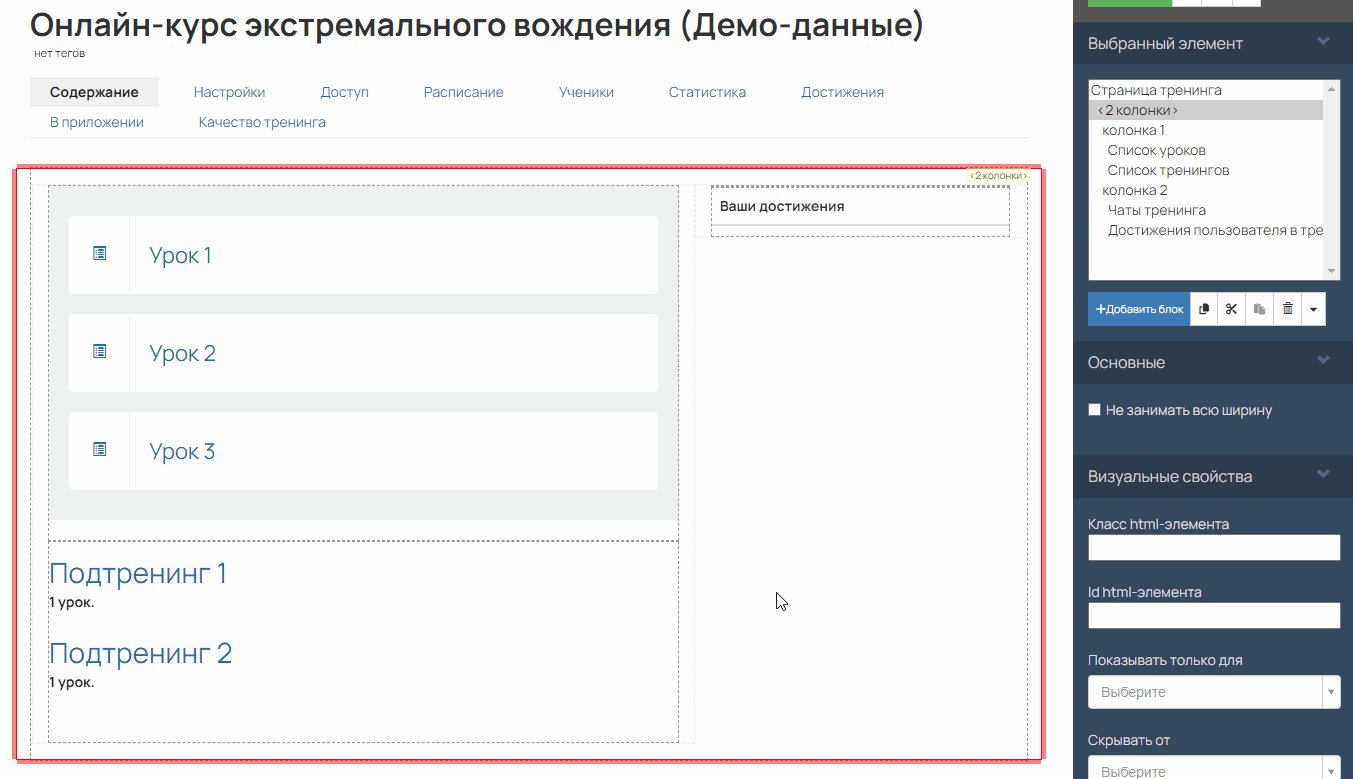
- Выберите блок, под который хотите добавить новый элемент, — блок подсветится красным контуром.

Выбор места на странице
- Нажмите кнопку «Добавить блок».

Кнопка «Добавить блок»
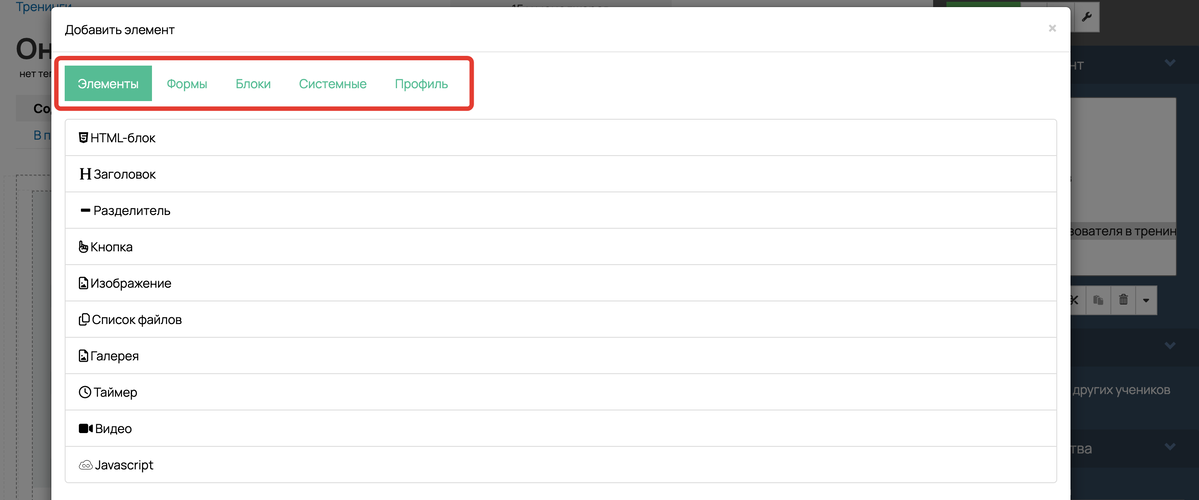
- Выберите нужную вкладку со списком блоков: «Элементы», «Формы», «Секции», «Блоки», «Системные», «Профиль».

Выберите вкладку со списком блоков
- Выберите нужный блок из списка на вкладке и добавьте его двойным кликом.

Выбор и добавление блока
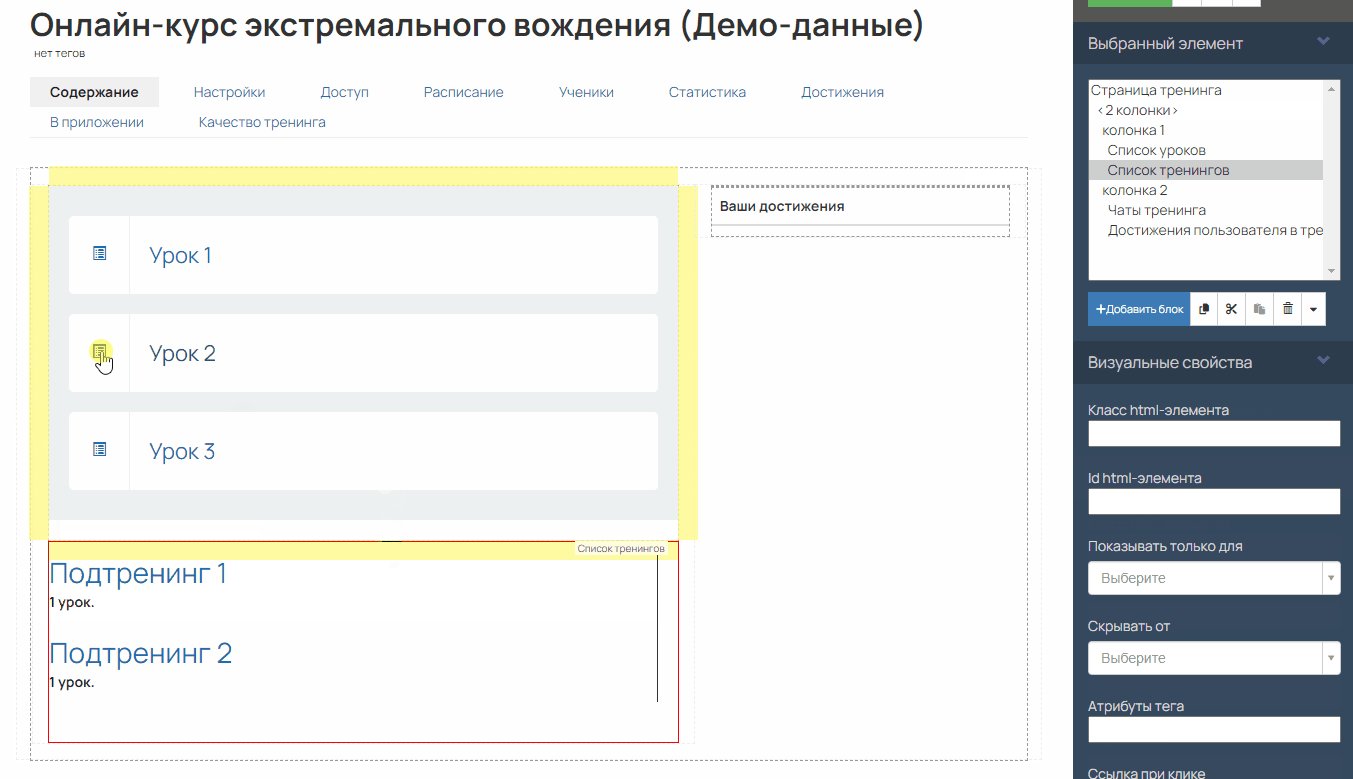
Если блок потребуется переместить, зажмите его левой кнопкой мыши и перетяните в нужное место.
При перемещении стороны других блоков подсвечиваются желтым, чтобы обозначить, куда можно переместить выбранный блок. Если сторона другого блока горит оранжевым, это значит, что после того, как вы отпустите левую кнопку мыши, блок будет перемещен на данное место.

Перенос блока
Рассмотрим основные блоки конструктора:

Вкладка «Элементы»

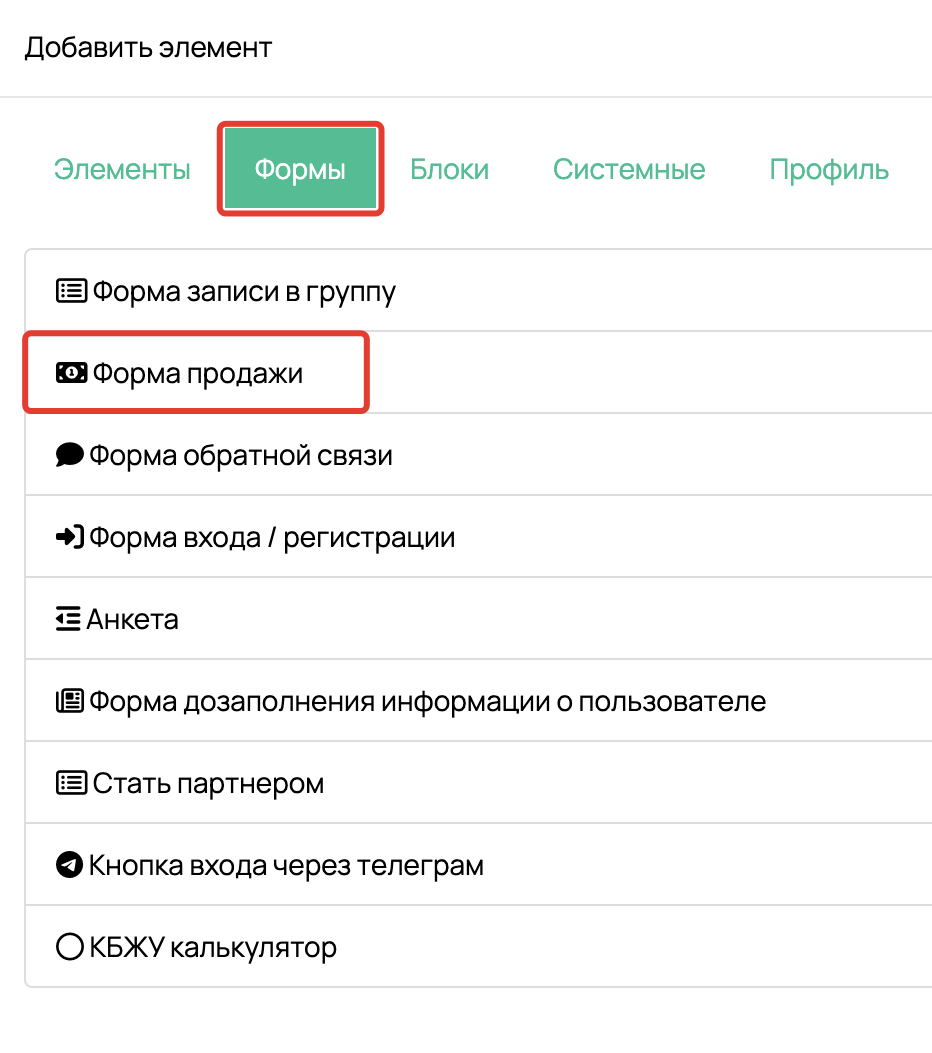
Вкладка «Формы»
HTML-блок
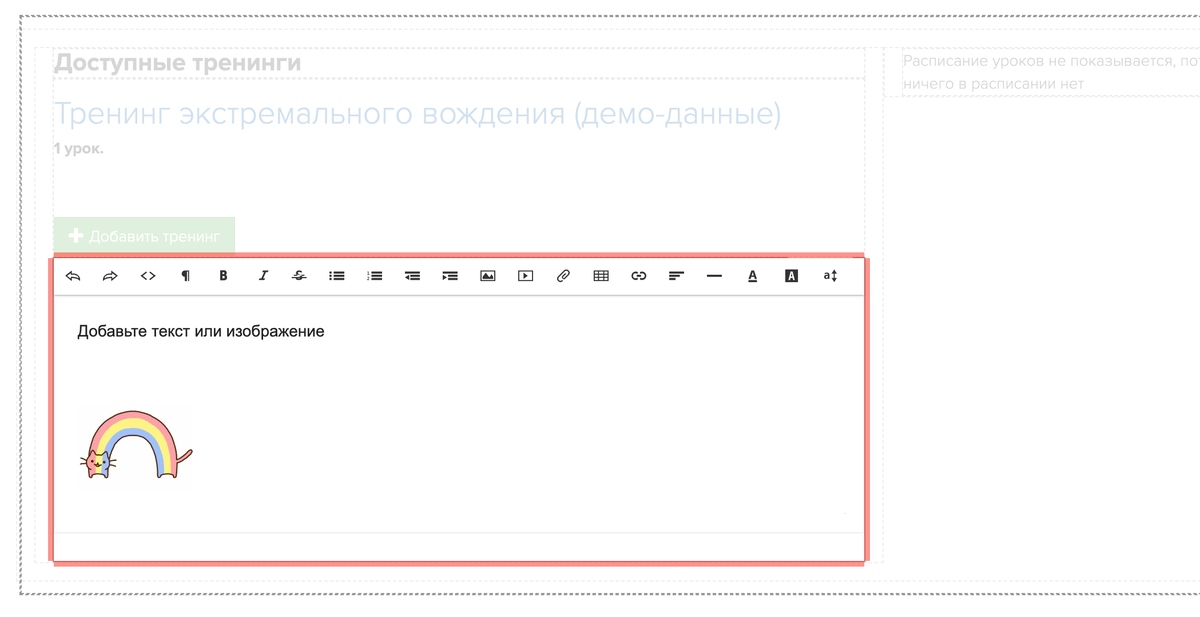
HTML-блок можно использовать для размещения кода, текста, изображений, ссылок или других элементов. Для открытия редактора кликните на блок дважды.

HTML-блок
Изображения
Изображения можно использовать для размещения расписания, анонсов мероприятия, графика обучения, фото работ и т.д.
Для этого используйте блоки:
- «Изображение» — позволяет добавить одну картинку;
- «Галерея» — позволяет добавить несколько картинок.
Блок «Изображение». Загрузите картинку, нажав кнопку «Изменить» в поле «Файл». Чтобы добавить подпись используйте поле «Подпись».

Блок «Изображение»
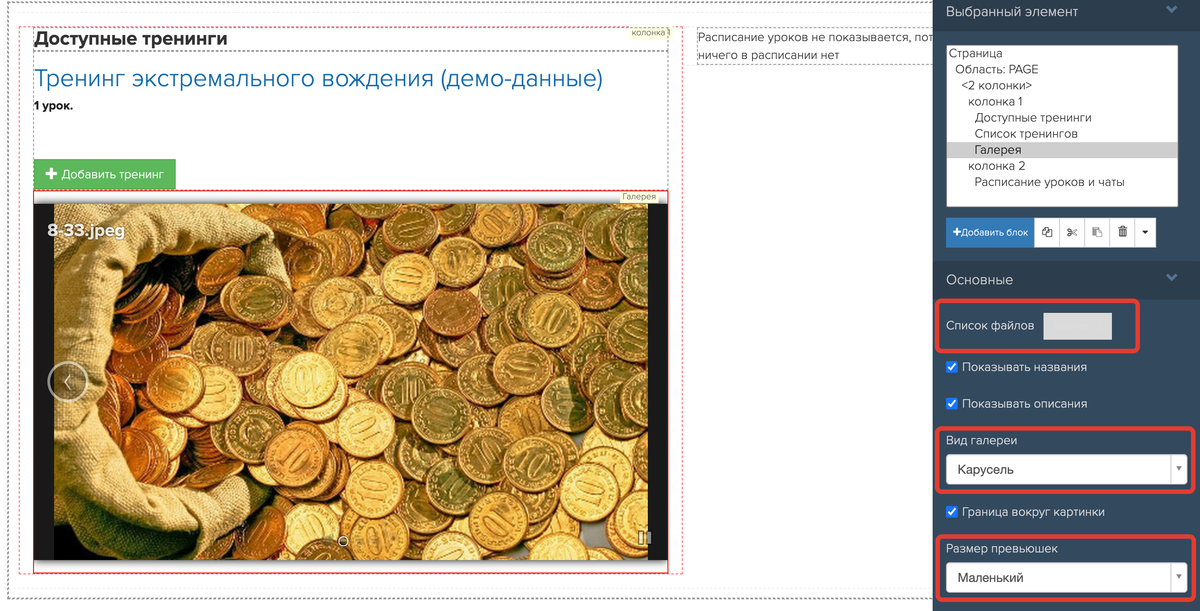
Блок «Галерея». Нажмите на поле «Список файлов» и загрузите изображения по кнопке «Загрузить файлы».
Используйте поля «Вид галереи» и «Размер превьюшек», чтобы настроить отображение изображений на странице.

Блок «Галерея»
Видео
С помощью блока «Видео» можно добавить видеоролик с Vimeo или с вашего канала на YouTube.
Для этого в настройках блока «Видео»:
- Выберите источник видео в списке.

Выберите источник видео
- Откройте видео на сайте источника и скопируйте из адресной строки идентификационный номер.

Скопируйте идентификационный номер видео из адресной строки
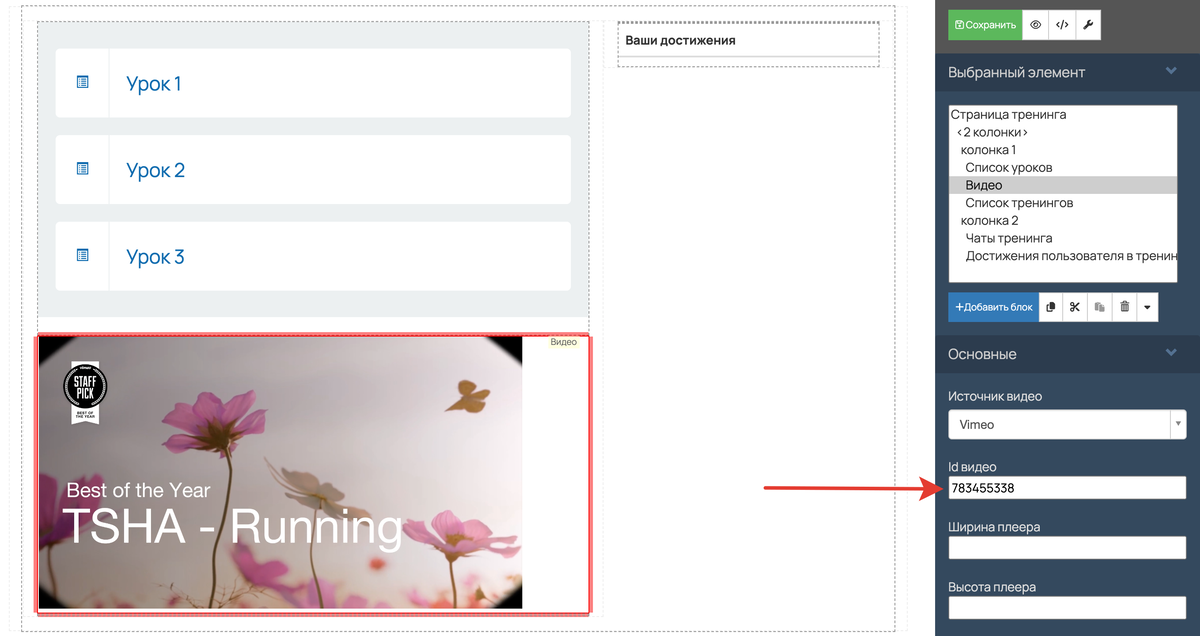
- Вставьте скопированный номер в поле «ID видео».

Укажите ID видео в настройках блока
Кнопка
Если необходимо разместить в тренинге ссылку, например, на подключение к Telegram-боту или страницу продажи вебинара, используйте блок «Кнопка».
Надпись на кнопке настраивается в поле «Содержание». Ссылку для перехода поместите в блок «Ссылка при клике». О том, как изменить цвет и размер кнопки, читайте дальше в статье [ перейти к разделу ▼ ].
Обратите внимание
Переход по ссылке осуществляется в текущем окне браузера.

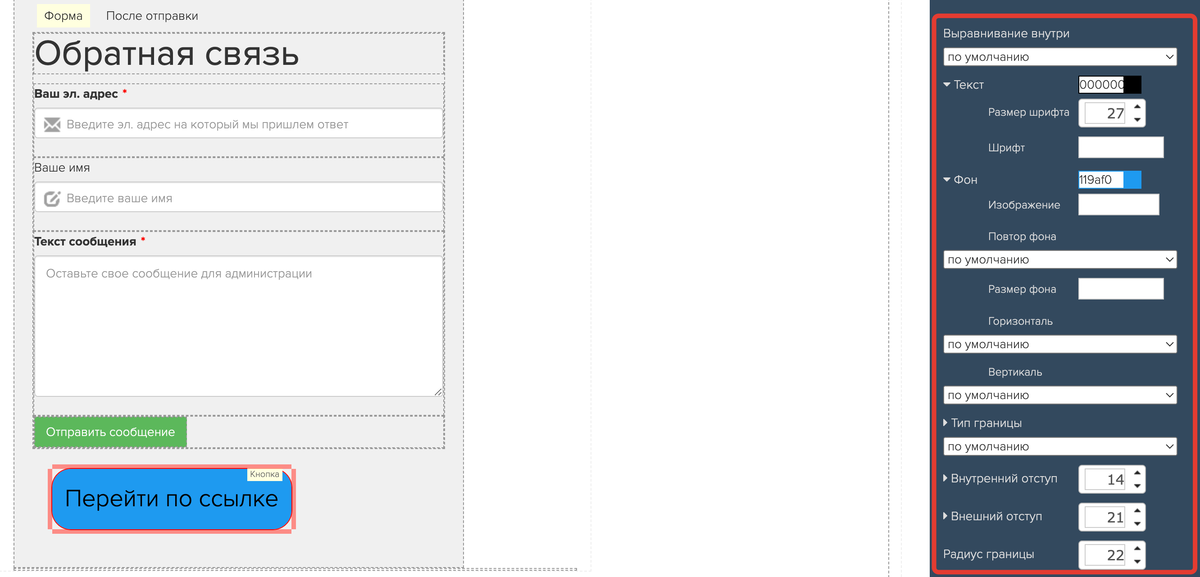
Блок «Кнопка»
Форма продажи
Чтобы ученики могли приобрести дополнительную услугу, продлить доступ, повысить тариф или, например, купить обучение в другом тренинге, разместите на странице блок «Форма продажи».
Для выбора предложения кликните на соответствующее поле на самой форме. Далее в правом меню нажмите кнопку «Не выбрано» и укажите предложение из списка.
Также в настройках самого блока можно установить действия после заполнения формы: адрес для редиректа или добавление пользователей в определенную группу.
Подробнее читайте в статье → «Как разместить форму продажи в тренинге или уроке на GetCourse».

Блок «Форма продажи»
Как изменить порядок блоков или переместить подтренинг в списке с уроками
Любой блок, включая стандартные списки тренингов и подтренингов, можно переместить в рамках рабочей области.
Для перемещения блока зажмите его левой кнопкой мыши и перетяните в нужное место.
При перемещении стороны других блоков подсвечиваются желтым, чтобы обозначить, куда можно переместить выбранный блок. Если сторона другого блока горит оранжевым, это значит, что после того как вы отпустите левую кнопку мыши, блок будет перемещен на данное место.
Переместить блоки можно:
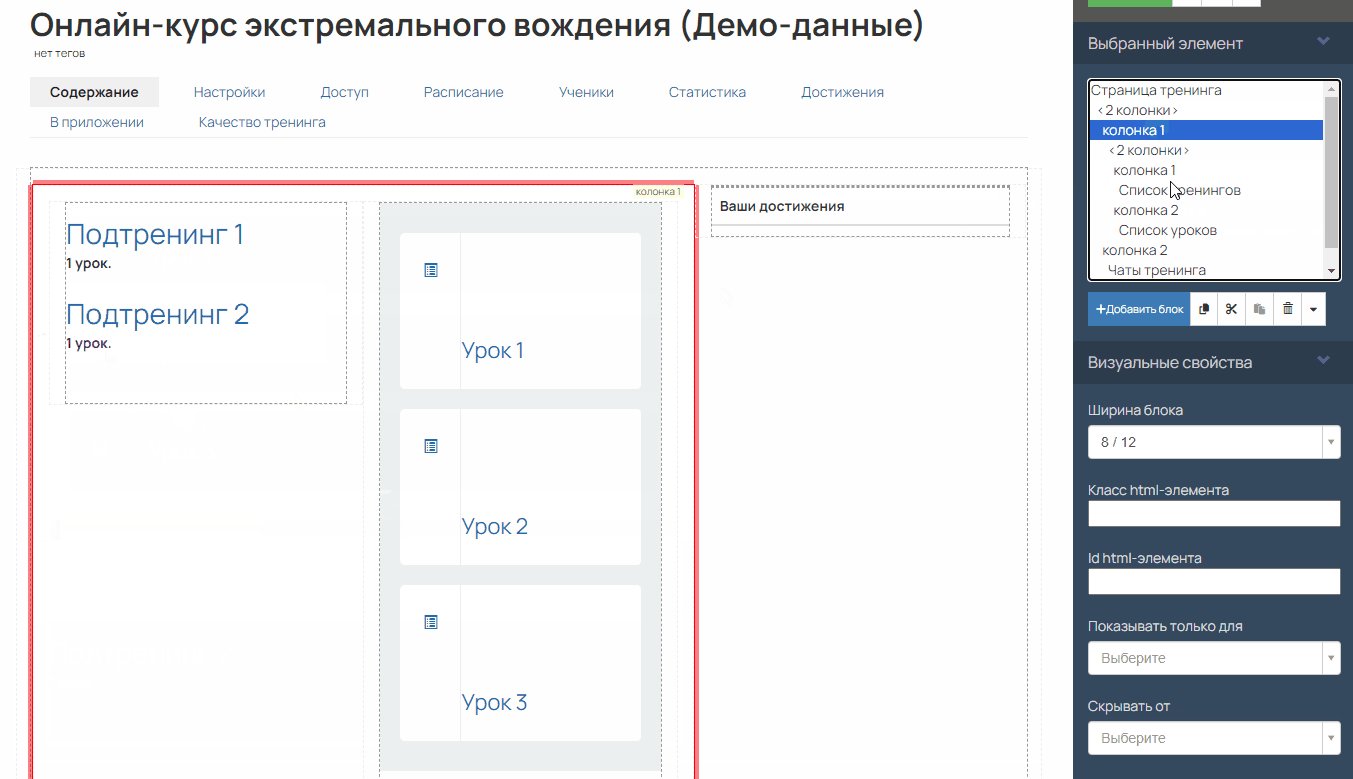
- В вертикальном направлении, изменяя порядок в текущей колонке.

- В горизонтальном направлении, создавая новые колонки.

Как изменить оформление блоков
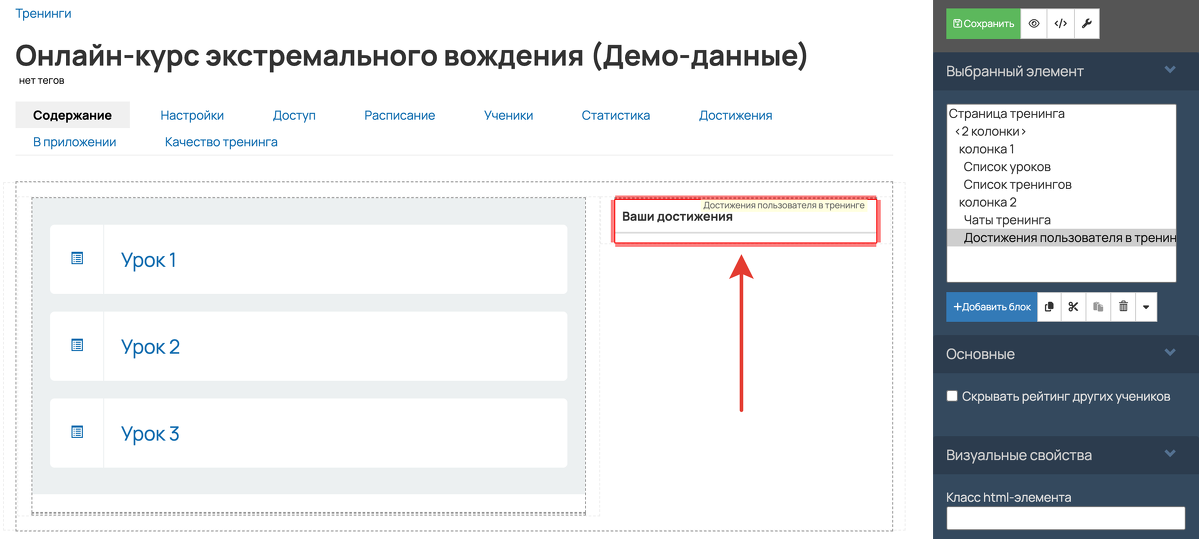
Для каждого блока в меню справа есть возможность настроить его внешний вид: задать цвет текста, указать отступы и выравнивание блоков или добавить ссылку при клике.

Настройки оформления блока
Некоторые блоки содержат несколько элементов (например, «Форма продажи»). При клике на выбранный элемент можно отдельно изменить его оформление.

Настройки элементов блока
Использование стороннего кода
Обратите внимание
Для данных настроек необходимы базовые знания языка программирования CSS или JavaScript.
Если возможностей системного конструктора недостаточно, используйте CSS или JavaScript. Это позволит настроить более сложную верстку или собственный дизайн.
Чтобы добавить CSS-код на страницу:
- Нажмите кнопку
</>в правом верхнем углу. - В открывшееся поле добавьте CSS-код.
- Сохраните изменения.

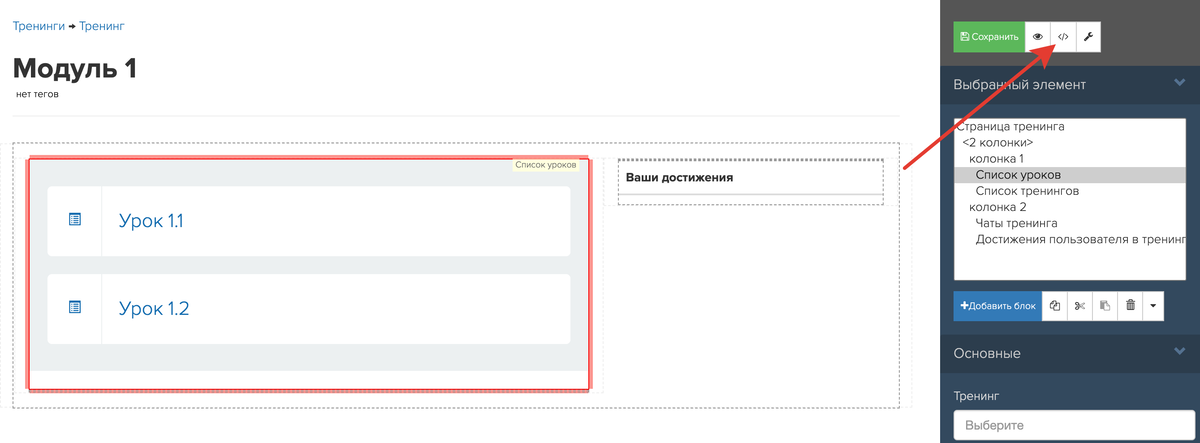
Переход в окно добавления CSS-кода
Для добавления JavaScript-кода:
- Добавьте на страницу блок «Javascript».

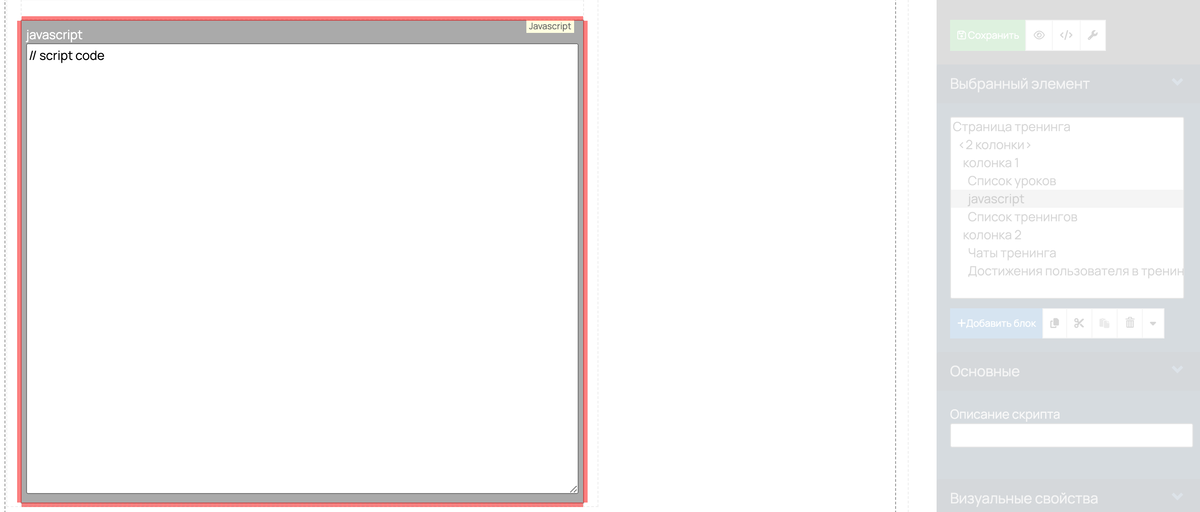
Блок «Javascript»
- Кликните дважды на блок и добавьте код в раскрывшемся окне.

Добавьте JS-код в окно
- Для закрытия окна с кодом кликните мышью в другом месте.
- Сохраните изменения
Примеры оформления с помощью CSS-кода
Изменение цвета:
Чтобы изменить цвет определенного элемента, добавьте следующий код:
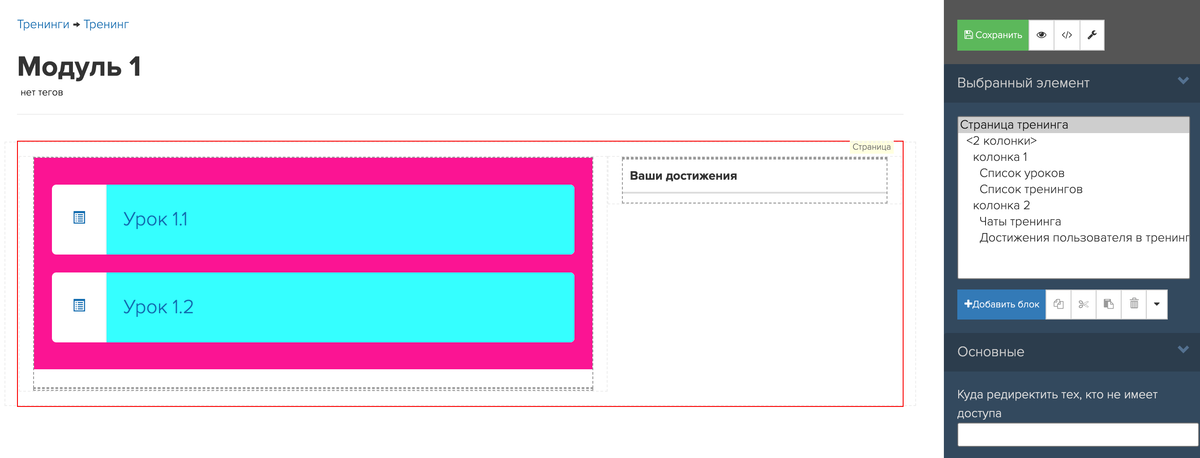
- для блоков уроков
.lesson-list li .info {
background: #00FFFF;
}
- для фона блока «Список уроков»
.lesson-list {
background-color:#00FFFF;
}
где #00FFFF — это HEX-код цвета. Для поиска кода можно использовать сторонние сервисы, например, → get-color.

Изменение фона блоков с уроками
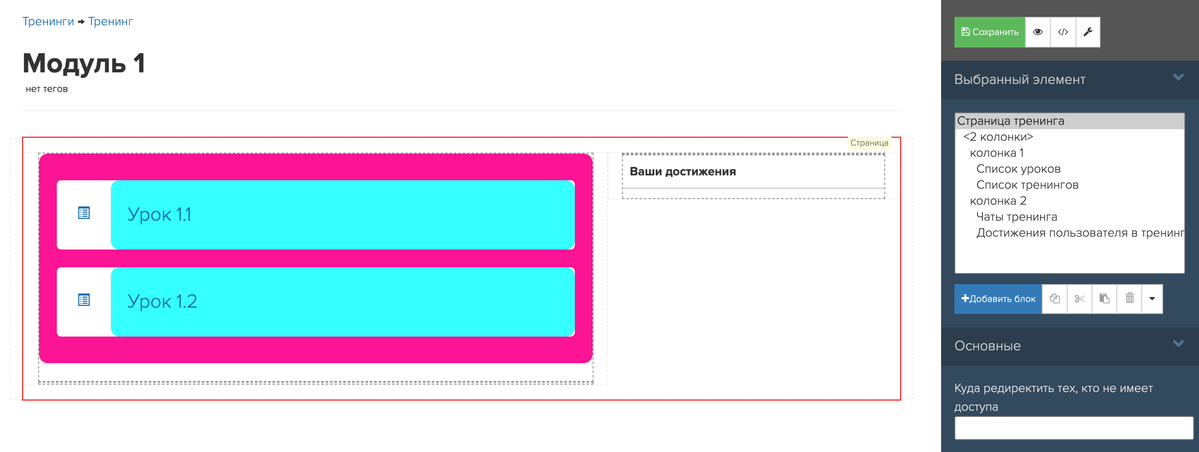
Скругление углов:
Чтобы скруглить углы контейнера, добавьте следующий код:
- для блоков уроков
.lesson-list li .info {border-radius: 10px;}
- для блока «Список уроков»
.lesson-list {border-radius: 10px;}
где «10px» — интенсивность скругления.

Скругление углов блоков с уроками
Превышение допустимого лимита символов
При редактировании вида отдельного тренинга внесенные изменения не сохранятся, если объем используемых символов на странице превысит допустимый лимит. В лимите учитываются:
- блоки, добавленные на страницу тренинга;
- содержание в блоках (текст, собственный код, изображения и т.д.);
- настройки тренинга (начало и завершение тренинга, дополнительные учителя, расписание и т.д.).
В каждом отдельном случае лимит уникален, так как зависит от типа используемых блоков и других факторов.
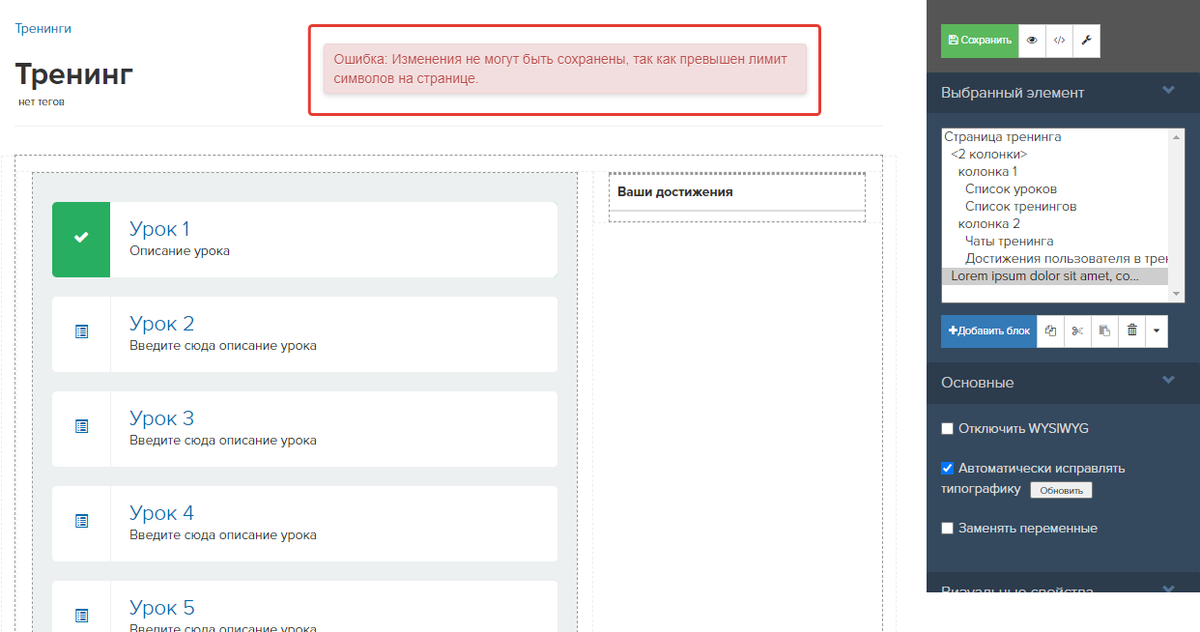
Если лимит превышен, то при попытке сохранить изменения вы увидите предупреждение:

Ошибка превышения лимита символов
Чтобы убрать предупреждение и сохранить изменения, сократите количество символов или блоков на странице:
- Если на странице требуется разместить блок с текстовой информацией, замените его на изображение с этим текстом. Так блок будет занимать меньше места.
- Добавляйте новые элементы на страницу тренинга постепенно и сохраняйте промежуточные настройки. Это позволит опытным путем определить предельно допустимое количество информации на странице.
- Чтобы создать сложный дизайн, используйте вместо страницы тренинга страницу сайта со списком уроков и ссылками на подтренинги. Добавьте другие необходимые элементы: кнопки, изображения, которые могут выступать в роли «баннеров», ведущих на страницу продажи смежных курсов. Количество блоков на страницах сайта не лимитируется.
Как настроить отображение блоков
По умолчанию блоки, размещенные на странице, видны всем пользователям. Вы можете настроить видимость элементов только для определенной категории пользователей, например, чтобы отобразить форму продажи VIP-тарифа только для учеников стандартного тарифа.
Чтобы настроить видимость блока:
- Подготовьте сегмент пользователей, для которых нужно скрыть или отобразить блок.
- Перейдите в настройки вида и нажмите на нужный блок.
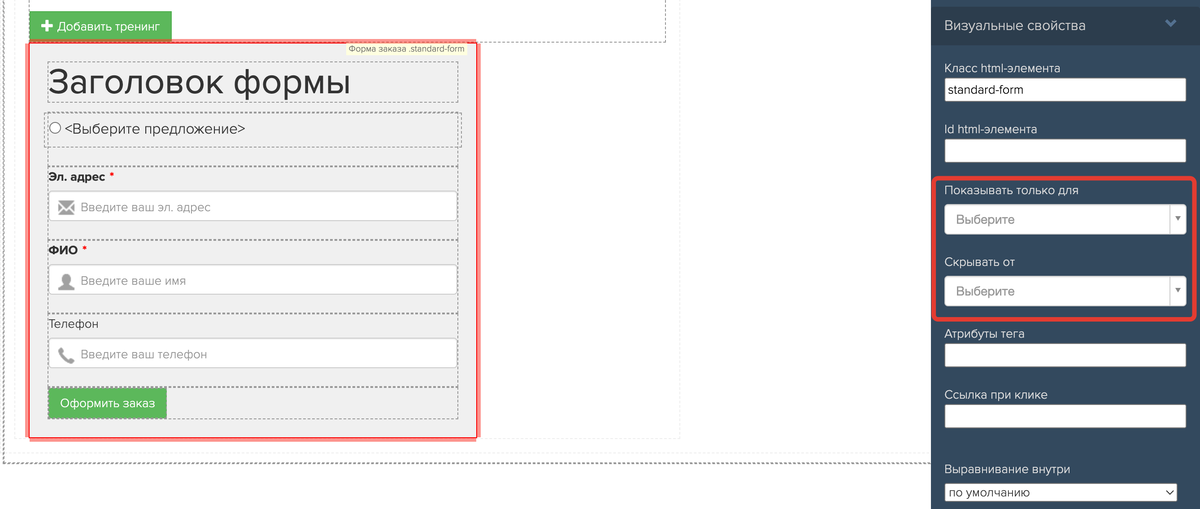
- Выберите подготовленный сегмент в поле «Показывать только для» или «Скрывать от» в меню конструктора.
- Сохраните настройки.
Подробнее читайте в статье → «Настройка видимости блоков на странице».

Настройка видимости блоков
Как настройки вида тренинга отображаются в мобильном приложении
По умолчанию собственные настройки вида тренинга не будут отображаться в мобильном приложении GetCourse. Страницы тренингов там имеют оптимизированный вид.

Тренинг в браузере

Тренинг в приложении
Чтобы в приложении отображались стили и настройки вида, доступные в браузере, выключите опции нативного вида. Подробнее в статье → «Мобильное приложение GetCourse».
Как сбросить вид страницы до первоначального состояния
Если вы хотите сбросить все изменения на странице и вернуться к исходному виду тренинга, нажмите «Сбросить все настройки страницы» внизу конструктора.

Сброс вида страницы к первоначальному
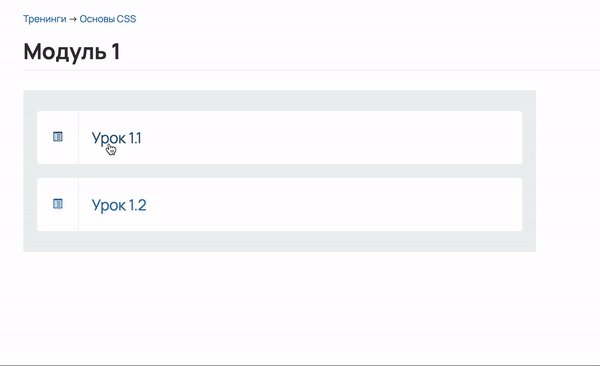
Пример оформления тренинга в виде плитки изображений
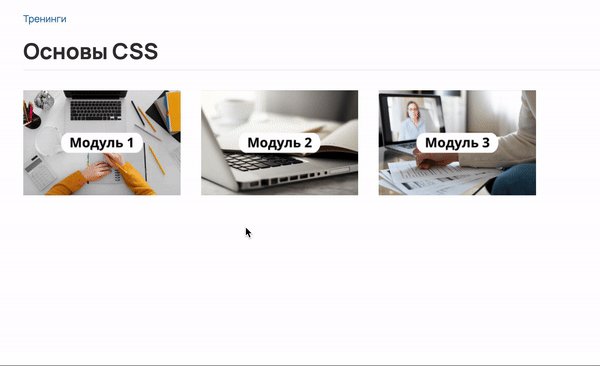
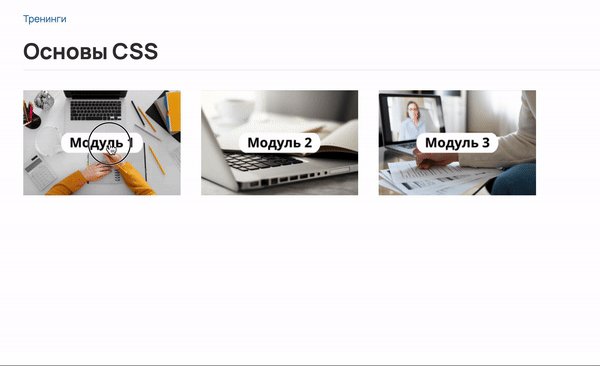
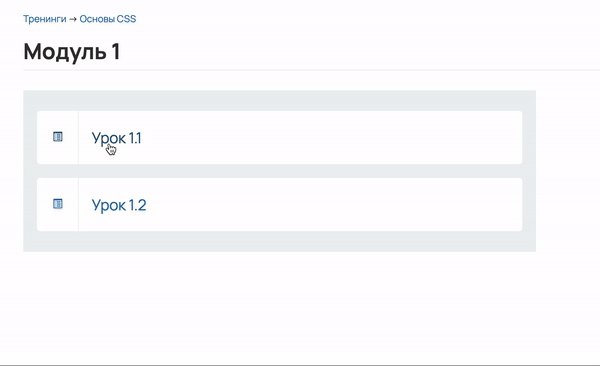
Один из вариантов настройки тренинга — отображение подтренингов в виде плитки, то есть в виде картинок-превью. При клике на изображение осуществляется переход к соответствующему подтренингу.
Аналогичным образом можно настроить весь список тренингов.

Отображение подтренингов в виде плитки
В видео ниже пошагово разбираем настройку списка тренингов в виде плитки ↓
Для настройки отображения списка тренингов плиткой заранее подготовьте картинки-превью. Рекомендуем использовать изображения с одинаковыми пропорциями. Далее:
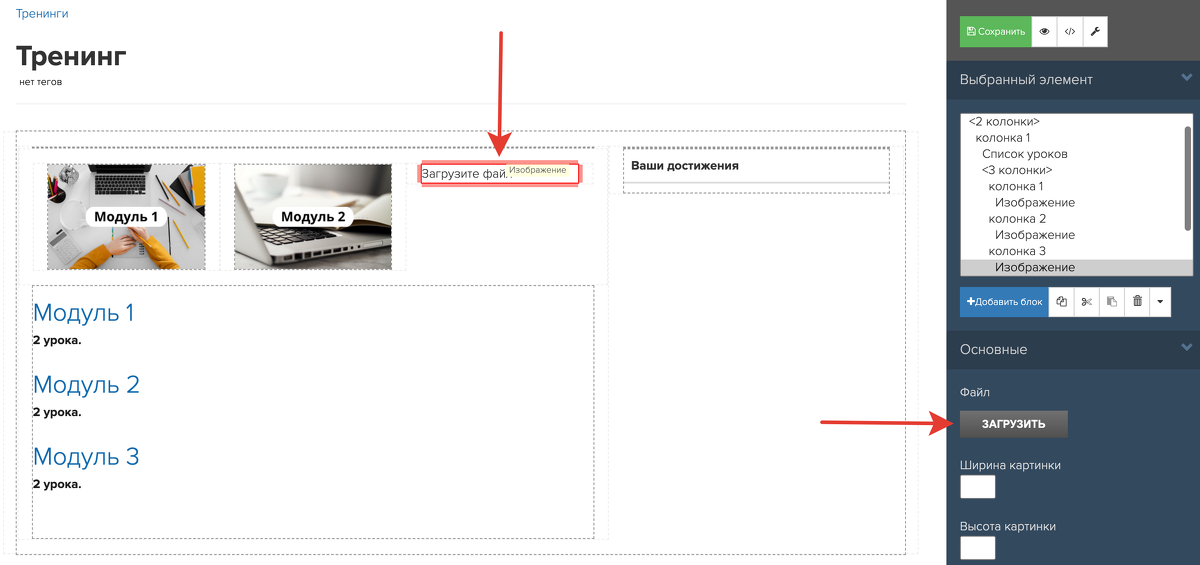
Шаг 1. Добавьте изображения:
- Перейдите в настройки страницы и добавьте нужное количество блоков «Изображение».
- Перетаскивая блоки мышкой, расположите их в виде плитки.

Расположение блоков с изображениями в виде плитки
- Загрузите изображение в каждый блок.

Загрузка изображений
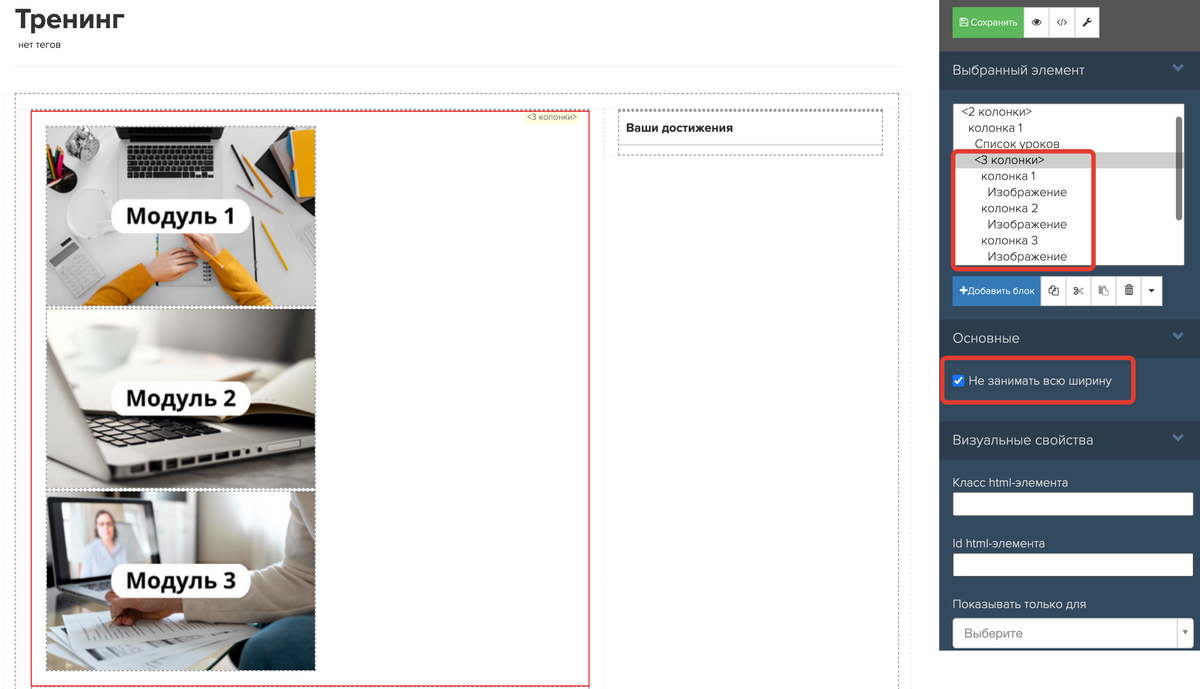
Шаг 2. Сделайте плитку статичной (чтобы плитка не растягивалась под размер экрана пользователя).
- Выберите блок со всеми изображениями (в нашем примере это блок <3 колонки>).
- Включите опцию «Не занимать всю ширину».

Опция «Не занимать всю ширину»
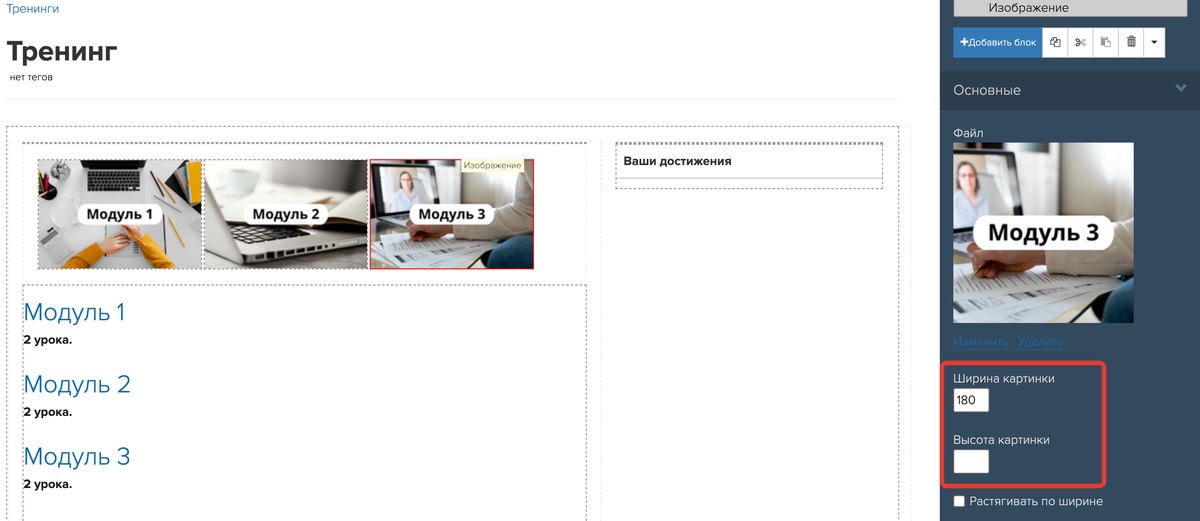
- Для каждого блока с изображением в полях «Ширина» или «Высота» укажите нужные размеры.

Ширина и высота картинки
Шаг 3. Сделайте изображения кликабельными
- На отдельной вкладке откройте тренинг и скопируйте ссылку на него из адресной строки браузера.

Копирование ссылки из адресной строки
- В режиме редактирования списка тренингов выберите соответствующий блок с изображением и вставьте ссылку в поле «Ссылка».

Вставьте ссылку в поле «Ссылка»
- По аналогии добавьте ссылки на тренинг для остальных картинок.
- Не забудьте сохранить настройки.
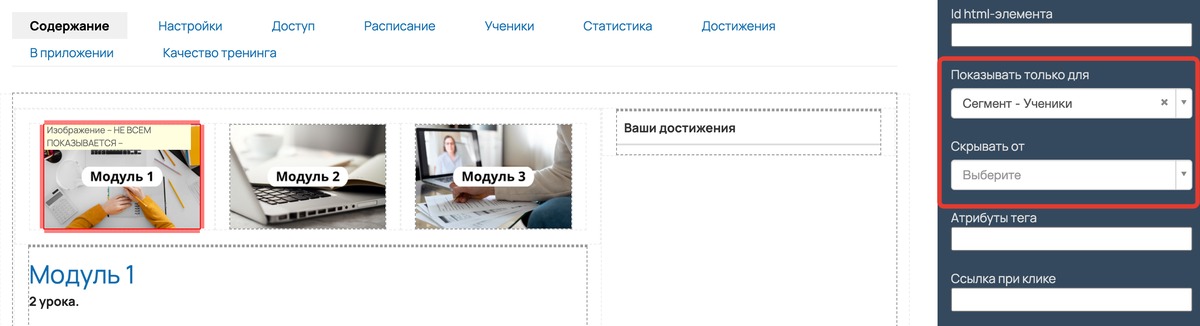
Шаг 4. Настройте видимость блоков
Если у пользователя нет доступа к тренингу, то при клике на изображение он будет видеть страницу с предупреждением.
Вы можете использовать настройки видимости блоков и установить видимость самих изображений для сегмента пользователей, имеющих доступ к тренингу.

Настройка видимости блоков для сегмента
Рекомендация
Не скрывайте изображения от администраторов аккаунта. Для этого в сегмент пользователей, имеющих доступ к тренингу, через логический оператор «ИЛИ» добавьте условие «Тип — Администратор».
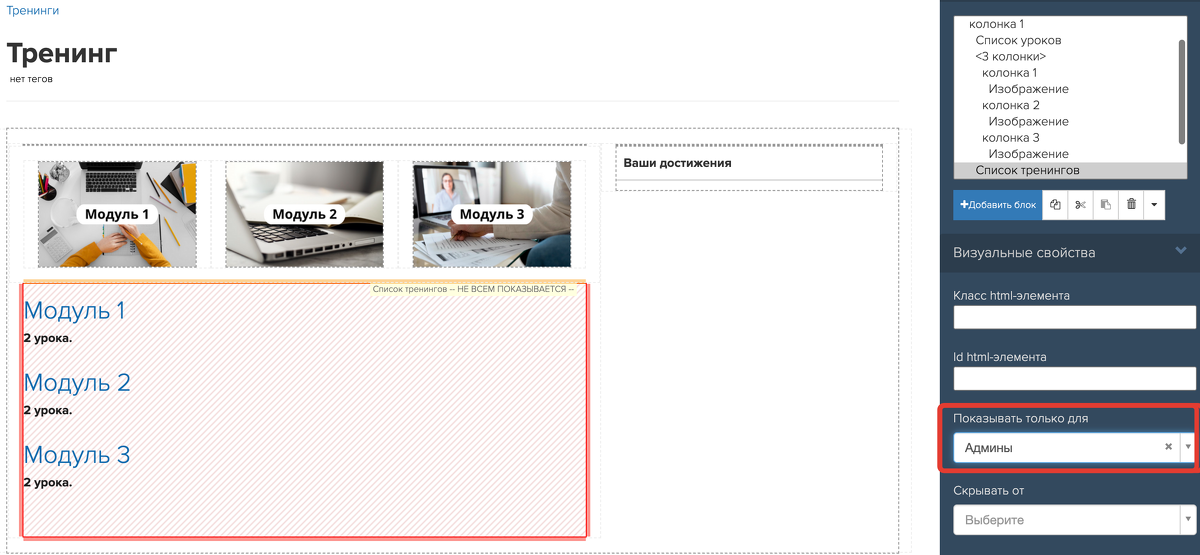
Шаг 5. Скройте системный список тренингов
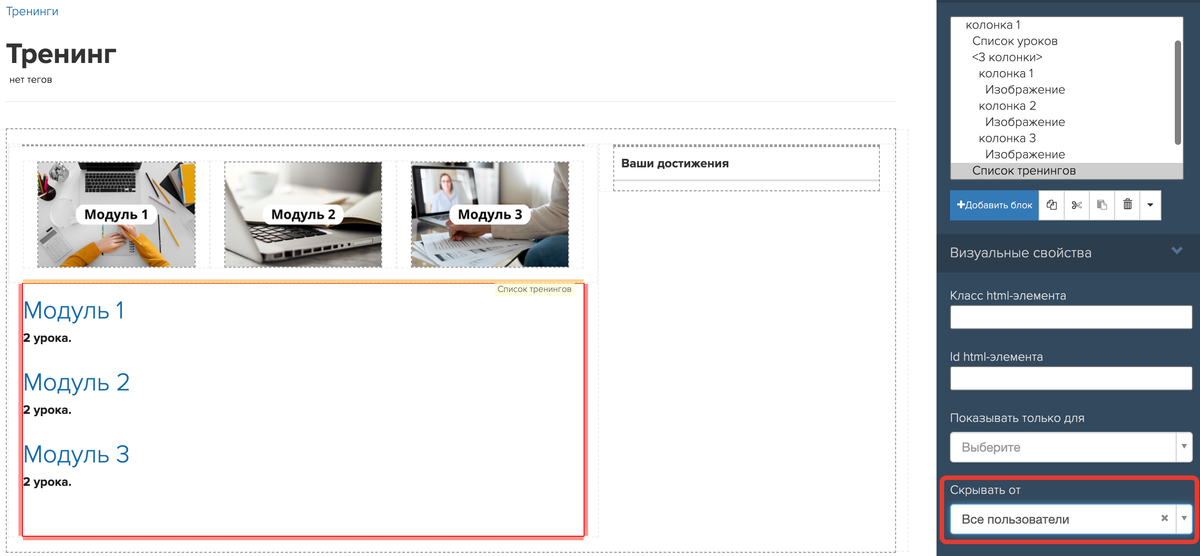
Если для всех тренингов настроены изображения со ссылками, то блок «Список тренингов» можно скрыть от всех пользователей или оставить видимым для администраторов:
- чтобы блок был доступен только администраторам, в поле «Показывать только для» выберите «Админы»;
- чтобы скрыть блок ото всех, в поле «Скрывать от» выберите «Все пользователи».

Показывать блок только администраторам

Скрыть блок от всех пользователей
Готово! Теперь ученики вместо системного вида модулей будут видеть ваши изображения, при клике на которые смогут перейти в нужный модуль.
В следующей статье разбираемся, что такое темы и как их использовать для единого оформления аккаунта → «Темы: как изменить оформление тренингов или страниц аккаунта».

авторизуйтесь
В редизайне данный функционал недоступен. Изменить внешний вид страниц можно другим способом https://getcourse.ru/blog/1121194#IDE .
Если у вас появятся вопросы, напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts .
Ссылку на загруженное изображение вы можете получить в файловом хранилище аккаунта: https://disk.yandex.ru/i/zMek1u2OEWJu7g , https://disk.yandex.ru/i/BcmxLRMahEdcIw , https://disk.yandex.ru/i/p4trua3CAz-rCA .
Если у вас останутся вопросы, напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts .
Здравствуйте, можно мне тоже ответить на данный вопрос)
Напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts . В сообщении подробно опишите вашу задачу.
Ответили в рамках техподдержки.
Вам необходимо отключить нативный вид, подробнее этот способ описан в статье https://getcourse.ru/blog/748405#verstka .
Для стилизации уроков с помощью стороннего кода вы можете привлечь специалистов-верстальщиков от GetCourse https://getcourse.ru/offer/page_layout либо подрядчиков https://getcourse.ru/do .
Если у вас возникла сложность с функционалом нашего стандартного редактора страниц, напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts .
Ответили в рамках техподдержки.
Напишите, пожалуйста. нам в техподдержку https://getcourse.ru/contacts . В обращении приложите ссылку на аккаунт, о котором идет речь, а также уточните, где именно прописан код.
Плиточное отображение подтренингов в тренинге делается по аналогичной схеме:
1) Перейдите в настройки вида в тренинге по кнопке “Действия” - “Настроить вид” https://skr.sh/sNqUD1AmVD4 .
2) По кнопке “Добавить блок” https://skr.sh/sNqRd5HFypb добавьте нужное количество блоков с изображениями https://skr.sh/sNqlRrqXnW4 .
3) Если вам нужно отображать на странице только плитку из изображений, выберите блок “2 колонки” https://skr.sh/sNqWZr87upd и настройте его видимость, например, только для администраторов https://skr.sh/sNqA94Gvvjq . Если нужно скрыть только уроки/подтренинги, проделайте то же для блока “колонка 1” https://skr.sh/sNqik9YIBdQ .
4) Расположите блоки в нужном порядке, настройте ссылки для перехода для каждого изображения https://skr.sh/sNqw3iZWNty и сохраните изменения https://skr.sh/sNqit7FA6tY .
В итоге список подтренингов отображаться не будет. Вместо него будут изображения, при клике на которые будет происходить переход внутрь подтренингов https://skr.sh/sNq2XuMiHAs .
Если у вас возникнут дополнительные вопросы или я неверно поняла ваш вопрос, пожалуйста, напишите нам в техподдержку https://getcourse.ru/contacts . В сообщении приложите ссылку на тренинг, о котором идет речь, а также опишите подробно вашу задачу.
Чтобы разделить курсы по папкам, вы можете использовать подтренинги https://getcourse.ru/blog/276091 . Для этого сперва создайте тренинги с названиями "Тренинги для детей", "Тренинги для взрослых" и т.д. А внутри каждого тренинга добавьте подтренинги нужной тематики. Пример: https://disk.yandex.ru/i/tse6ZvYA5fMN_w - https://disk.yandex.ru/i/PZjlHNAWfmNRyg - https://disk.yandex.ru/i/hwRwAzm_p6bz0w .
Отмечу, что для подтренингов можно аналогично выстраивать разные доступы https://getcourse.ru/blog/276092 .
Если ваша задача заключается в другом, то напишите, пожалуйста, в нашу поддержку по ссылке https://getcourse.ru/contacts и распишите вашу задачу подробнее.
Ответили вам через техподдержку.
По данному вопросу напишите нам, пожалуйста, в техническую поддержку https://getcourse.ru/contacts и приложите макет желаемого отображения страницы со списком уроков и ссылку на эту страницу.
Настроить открытие ссылки при нажатии на элемент https://skr.sh/sKPpHZL3QRK в новом окне нет возможности. Переход по ссылке осуществляется в текущем окне браузера.
Ответили вам через техподдержку 😊
Да, вы можете настроить отображение вида подтренинга плиткой по данной инструкции. При этом для перехода в режим редактирования подтренинга необходимо нажать «Действия» — «Настроить вид» https://skr.sh/sJqb8KTfulR .
Для наиболее точных рекомендаций напишите, пожалуйста, по данному вопросу в техподдержку https://getcourse.ru/contacts . К обращению необходимо приложить поясняющий скриншот желаемого внешнего вида, а также ссылку на подтренинг.
Показать еще комментарии (1)
К «старому» относится конструктор системных страниц.
А к «новому» - визуальный конструктор в уроках https://getcourse.ru/blog/273710 , конструктор страниц сайта https://getcourse.ru/blog/275798 , а также конструктор в шаблонах писем https://getcourse.ru/blog/275941 .
Для добавления виджета продления доступа в тренинг вы можете нажать «Действия» — «Настроить вид» https://skr.sh/sHUACFEBwIQ , затем выбрать нужную область и нажать «Добавить блок» https://skr.sh/sHUYGhUDzGk — «Системные» — «Блок продления купленного продукта» https://skr.sh/sHUcxClto1b .
В блоке необходимо выбрать нужный продукт и сохранить изменения https://skr.sh/sHUeouIn7a0 .
Если в продукте пользователям доступна возможность продлевать покупку самостоятельно https://skr.sh/sHUlBrxEcfz , ученики смогут переходить к продлению доступа из тренинга https://skr.sh/sHUzEx3VlyU .
Подробнее о настройках продления можно узнать в статье https://getcourse.ru/blog/276172 .
Переход по ссылке, установленной в настройках https://prnt.sc/A4qWp9Q2P2Tx , будет осуществляться в этом же окне браузера. Настроить переадресацию на открытие страницы в новом окне на данный момент нет возможности.
Ответили в рамках технической поддержки.
Настройки вида тренинга не будут отличаться в мобильной версии браузера, от десктопной версии.
По умолчанию в приложении вид не меняется. Если в настройках тренинга на вкладке "В приложении" активировать опцию "Не приводить список к нативному виду" http://joxi.ru/p27e9PbiLOjRxr , вид страницы тренинга в приложении будет аналогичным виду в браузере.
В тренинге есть уроки, которые спрятаны настройками видимости для определенных групп. Но , в эти уроки все равно можно зайти, т.к. они видны в Актуальных событиях.
Можно также полностью скрыть блок «Актуальные события» со страницы тренингов. Для этого в режиме настройки вида страницы тренингов http://joxi.ru/L21Mv58tw77QG2 нужно настроить видимость данного блока — скрыть его от учеников или оставить видимым только администраторам: http://joxi.ru/Q2KOVgyIOVV1B2 или http://joxi.ru/8230bWJizNNdPA . После этого нужно сохранить изменения на странице, чтобы они вступили в силу http://joxi.ru/MAjWGdNTd6698r
В качестве альтернативного решения вы можете вручную прописать расписание, не включая в него уроки определенного тренинга, в режиме настройки вида страницы тренингов, например, при помощи текстового http://joxi.ru/1A5jyLgC4lG4qr или HTML-блока http://joxi.ru/82QyDjgc80y442 .
Решили вопрос в рамках технической поддержки.
Ответили в рамках технической поддержки.
Напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылкой на ваш аккаунт и поясняющим скриншотом.
Для анализа ситуации с кнопкой, пожалуйста, напишите в техподдержку https://getcourse.ru/contacts со ссылкой на страницу тренингов.
https://irofes.ru/pl/notifications/settings/telegram-settings
На данный момент блок «Кнопка входа через Telegram» на системных страницах неактуален, поэтому вы видите информацию о том, что необходимо настроить бот.
Вы можете добавить в тренинге отдельную кнопку с переходом к подключению telegram по короткой ссылке https://getcourse.ru/blog/302907 , как это сделано сейчас.
Страницу тренингов видят только авторизованные пользователи, т.е. после перехода к подключению telegram по короткой ссылке в данном случае авторизация запрошена не будет.
Напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылкой на страницу, блоки которой вы хотите перенести.
Ответили на вопрос в рамках техподдержки.
Добавить блог - формы - форма продажи ( выделяется как скопировать) и все...пробовала по разному, подскажите....Письмо отправила..
Напишите, пожалуйста, по этому вопросу в нашу техподдержку https://getcourse.ru/contacts . В обращении приложение ссылку на тренинг и скриншот отображения тренинга на телефоне.
Пожалуйста, направьте запрос в службу поддержки: https://getcourse.ru/contacts
Укажите ссылку на страницу, где выполняются настройки. Приложите поясняющие скриншоты или запись экрана с демонстрацией выполняемых действий.
Для проверки ситуации, пожалуйста, направьте запрос в службу поддержки: https://getcourse.ru/contacts
Детально опишите ситуацию и укажите ссылку на тренинг/страницу тренингов, где выполняются настройки.
Показать еще комментарии (1)
Отображение уроков в приложении Chatium возможно в оптимизированном (нативном) и неоптимизированном виде. В оптимизированном виде отображаются уроки, в которых используются только простые элементы: текст, видео, изображение, заголовки.
Вы можете сделать кастомный дизайн урока с помощью html. Такой урок будет отображаться в неоптимизированном виде, то есть так же, как в браузере.
Как сделать, чтобы при клике на кнопку ссылка открывалась в новом окне?
В настройках кнопки, которая добавлена в урок или на страницу, можно указать действие при лике "Открыть ссылку в новом окне" https://skr.sh/sBB4cwPwztm .
Но как сделать разное количество колонок на десктопе и на мобилах? А то две колонки на десктопе – слишком узко, а три колонки на мобиле – слишком мелко.
По поводу вашего вопроса о количестве колонок на мобильных экранах: в редакторе страниц прошлой версии нет возможности штатными средствами настроить различное отображение колонок для экранов разной ширины. Однако это можно попробовать сделать с помощью css-кода https://getcourse.ru/blog/389246#2
Такой код можно добавить по кнопке css-styles редактора страниц - http://joxi.ru/DrlJkWltGR6yP2
Если у вас возникнут дополнительные вопросы, по отображению колонок в вашем тренинге, напишите нам, пожалуйста, в техническую поддержку https://getcourse.ru/contacts, прислав ссылку на страницу тренинга
Пожалуйста, напишите нам в техническую поддержку: https://getcourse.ru/contacts . Приложите ссылку на аккаунт и скриншот воспроизведения ситуации.
Для возможности детальной консультации, пожалуйста, направьте запрос в службу поддержки: https://getcourse.ru/contacts
В редакторе страницы тренинга вы можете добавить ссылку /teach/control/stream в поле "Ссылка" - http://joxi.ru/ZrJ7gK4hbNxWPm - и сохранить изменения. Теперь при нажатии на изображение, пользователя будет перенаправлять на страницу списка тренингов, доступных ему.
Напишите, пожалуйста, по этому вопросу в нашу поддержку https://getcourse.ru/contacts .
В обращении укажите, какие именно изменения вы вносите и на каких страницах аккаунта.
Напишите, пожалуйста, к нам в поддержку https://getcourse.ru/contacts . В обращении приложите ссылку на пример вашего тренинга и опишите ситуацию. Профильные специалисты проанализируют выполненные настройки и дадут рекомендации касательно данного поведения элементов на странице.
Для возвращения вида страницы тренингов к стандартному виду можно использовать соответствующую кнопку https://skr.sh/s8KsWQYCggN
Ответили вам в рамках техподдержки.
Ответили вам в рамках техподдержки.
А в статье есть информация о том, что существует лимит данных для добавления?
я перенастраивала вид тренинга, и в какой то момент после сохранения и обновления страницы все уроки пропали
Поддержка решает вопрос очень медленно
Ответили вам в рамках технической поддержки.
Изменить цвет бокового меню на системных страницах аккаунта можно с помощью сss. Напишите нам в поддержку https://getcourse.ru/contacts и мы поможем внести необходимые вам изменения. В обращении приложите ссылку на аккаунт и опишите, какого цвета боковое меню вы хотите сделать.
Рекомендуемый размер загружаемого изображения для превью урока— 180*120 пикселей.
Однако можно использовать изображения и большего размера, главное сохранить соотношение сторон (3:2), иначе изображение может выглядеть обрезанным.