Статья была полезной?
👉 Функционал описан в старом дизайне. Статья с новым дизайном здесь 👈
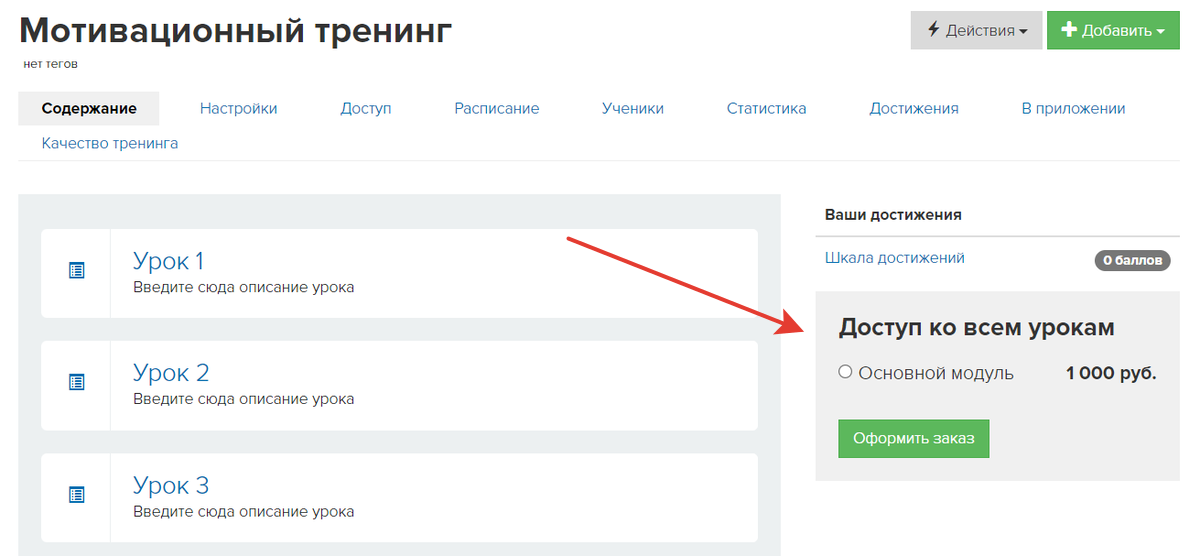
Внутри тренинга или урока можно разместить форму для продажи подтренинга, другого курса или продукта, чтобы пользователи могли быстро оформить и оплатить заказ.
Используйте такую возможность, если вы:
- продаете полный доступ к тренингу из урока на тест-драйв или промоурока;
- реализуете последовательный доступ к модулям — в конце каждого подтренинга размещаете форму для покупки следующего;
- в начале курса предлагаете перейти на более дорогой тариф, используя покрывающее предложение;
- рекомендуете тем, кто уже прошел тренинг, приобрести другие свои курсы.
В статье:

Как встроить форму заказа в тренинг
Добавить форму заказа в тренинг могут:
- владелец;
- администратор.
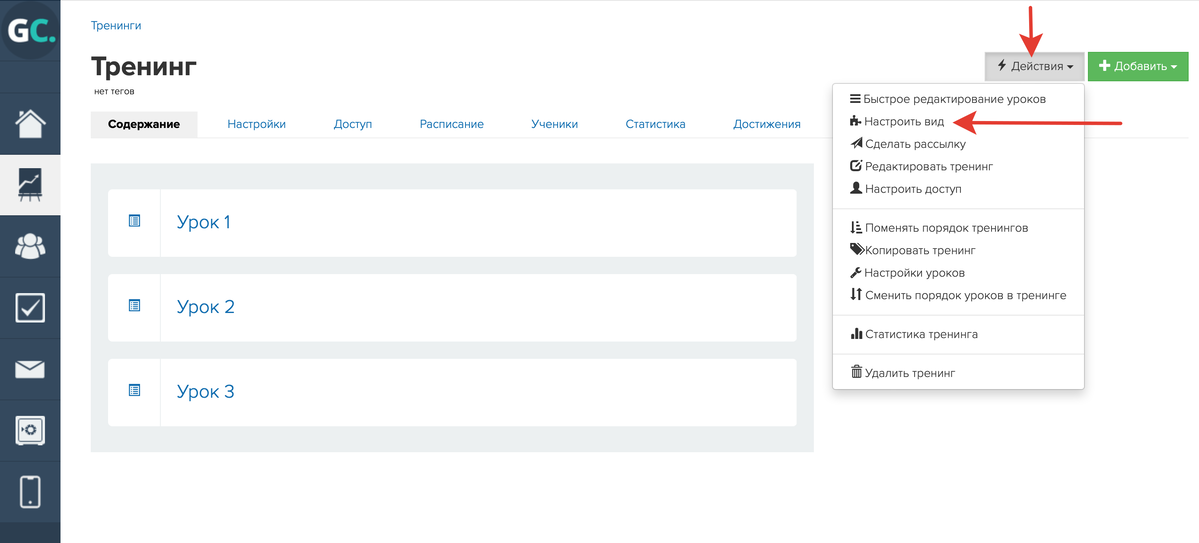
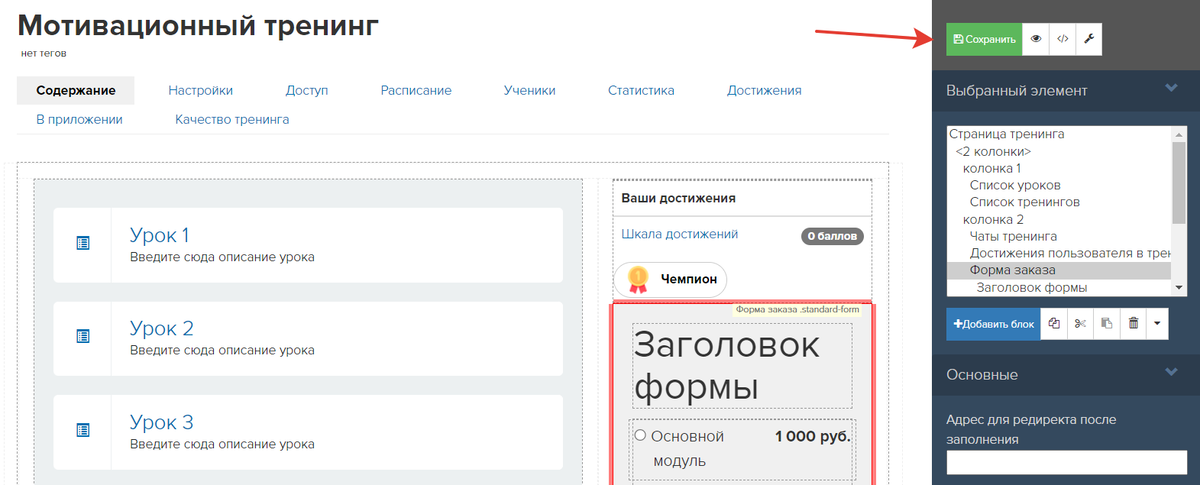
Войдите в тренинг и нажмите кнопку «Действия» — «Настроить вид»:

Выберите место на странице, куда хотите добавить форму, и нажмите «Добавить блок»:

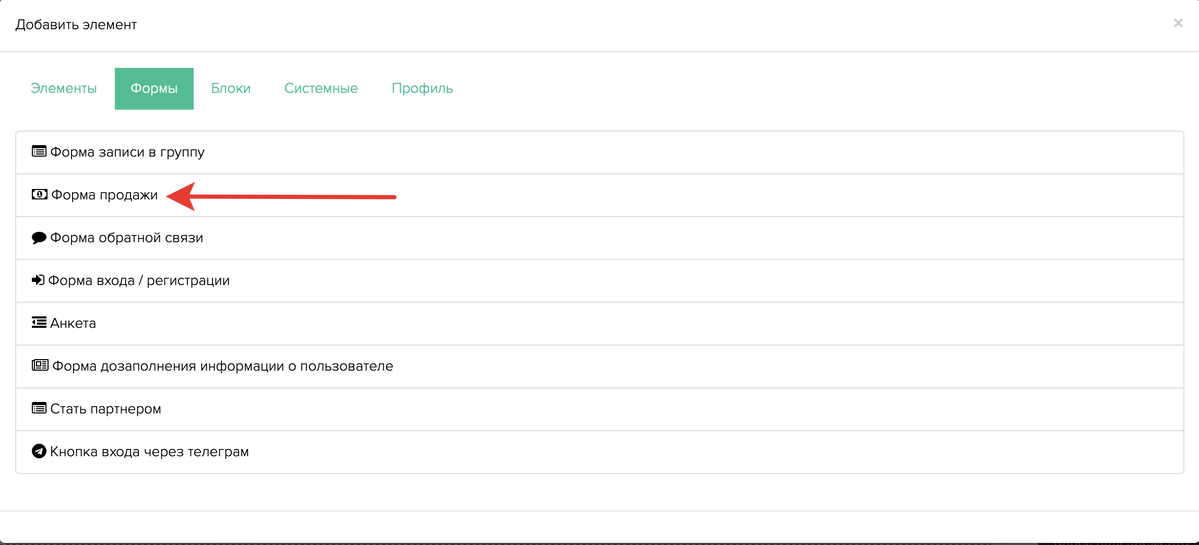
Добавьте блок «Формы» — «Форма продажи»:

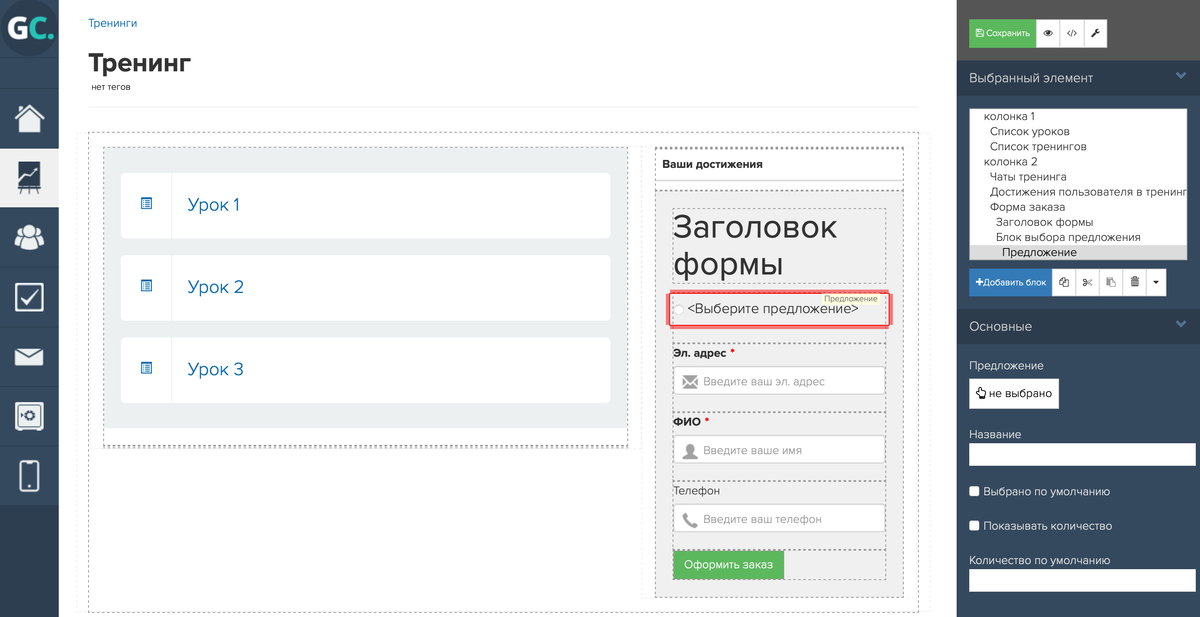
В настройках формы вы сможете изменить заголовок, внешний вид, описание полей и кнопки, добавить предложение:

Также можно настроить видимость формы для определенного сегмента пользователей, цвет текста, фон и другие настройки отображения:

Обратите внимание: настройки вида тренингов, включая добавленную форму, не отображаются в мобильном приложении GetCourse. В качестве альтернативного решения форму можно разместить внутри урока.
Подробнее о настройке вида страниц через старый конструктор читайте в статье.
Как встроить форму заказа в урок
Форму заказа можно встроить в урок типа «Визуальный конструктор» и «Видеоурок». Она будет отображаться как в браузерной версии, так и в мобильном приложении.
Добавить форму в урок могут:
- владелец аккаунта,
- администратор,
- сотрудник-преподаватель.
Таким образом, можно предлагать ученикам пройти следующую ступень курса, получить дополнительные материалы, ускоренную проверку, консультацию с наставником или просто продлить доступ к тренингу, если его срок ограничен.
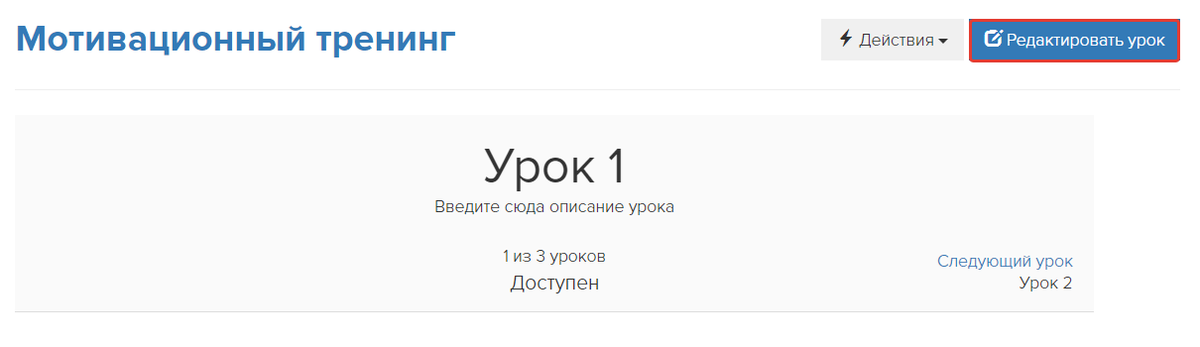
Для этого войдите в урок и перейдите в режим редактирования:

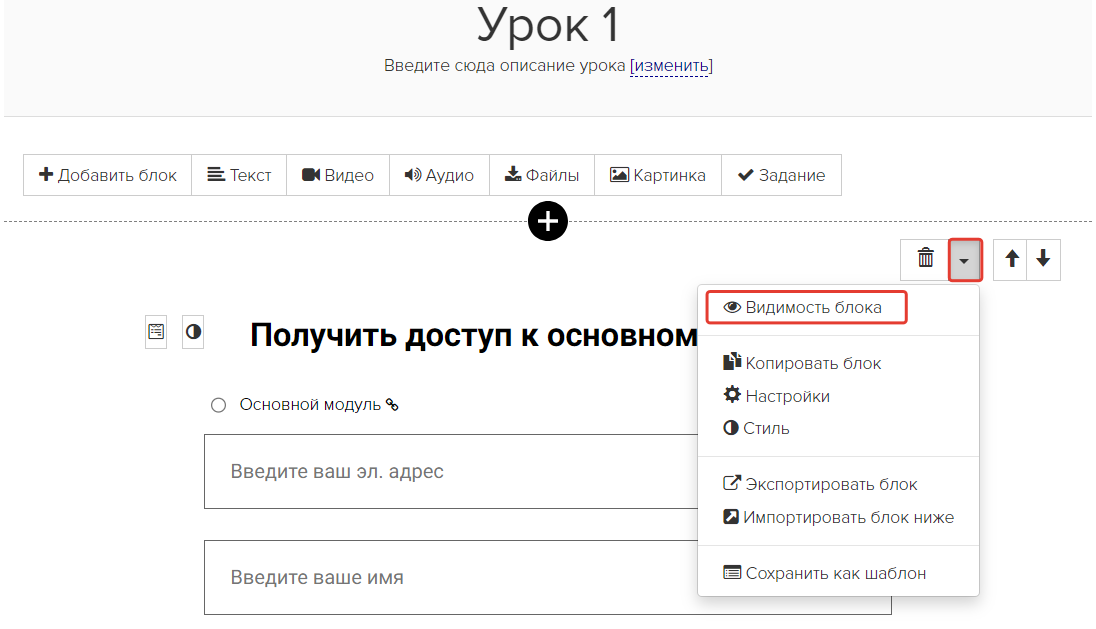
Нажмите кнопку «Добавить блок»:

В открывшемся окне в правом верхнем углу нажмите на «Показать все блоки»:

Выберите блок «Обычная форма» из раздела «Форма»:

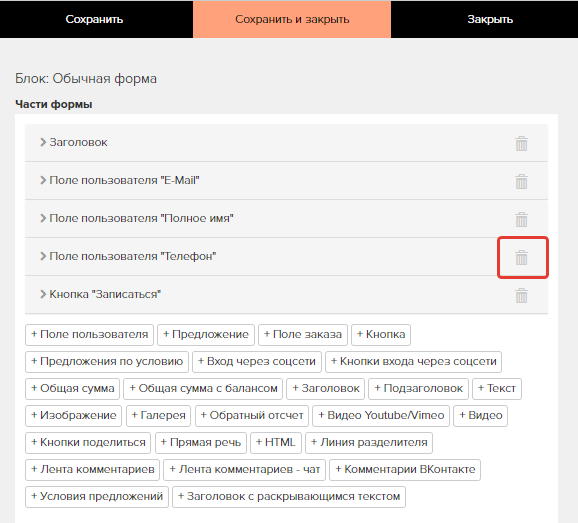
Для перехода в настройки формы, нажмите на кнопку со стрелкой справа от корзины (1) и выберите «Настройки» (2).

Чтобы добавить новое поле в форму, нажмите на него.

Чтобы удалить поле, кликните на значок корзины.

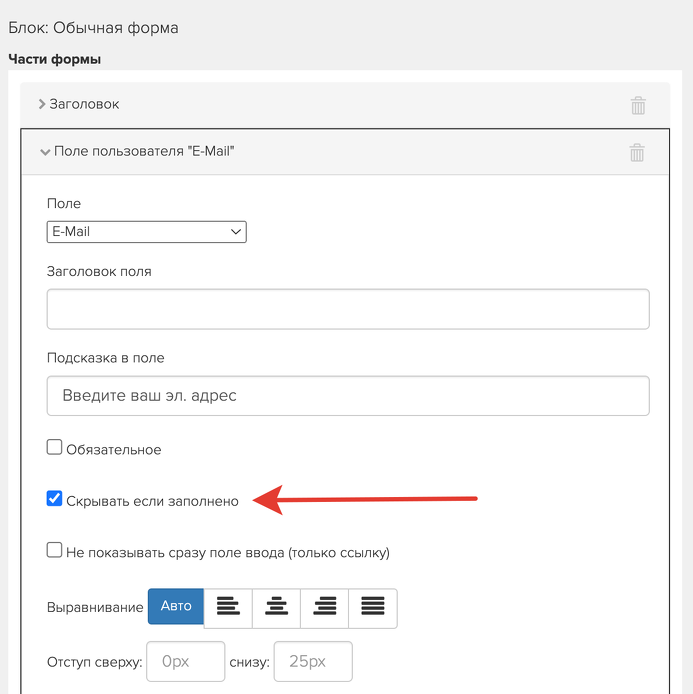
Чтобы пользователь не мог отправить форму пока не заполнит поле, отметьте его обязательным. При попытке отправить форму с незаполненным обязательным полем, пользователь увидит ошибку.

Поля в форме можно скрыть, если информация из них уже есть в профиле пользователя. Для этого отметьте опцию «Скрывать если заполнено».


При желании отредактируйте вид кнопки в форме:
- Измените текст кнопки в поле «Надпись на кнопке».
- Нажмите «Выберите цвет», чтобы изменить цвет текста (1 — окно слева) или фона кнопки (2 — окно справа или цветовая панель). Цвета указываются в HEX формате.
- Задайте размер кнопки, тень, скругление углов и т.д.

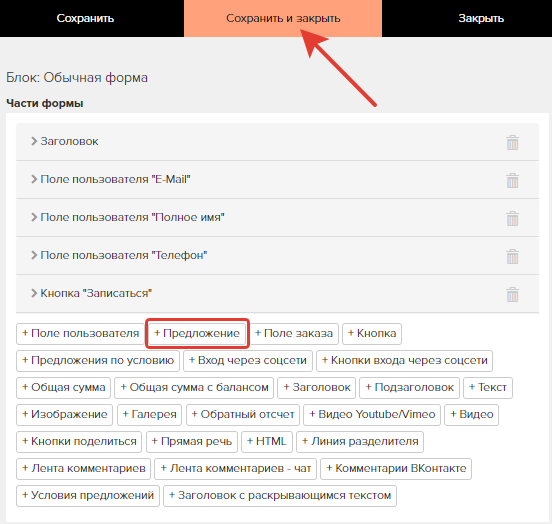
Для создания заказа разместите предложение в форме или настройте форму альтернативным способом. Сохраните изменения и закройте настройки формы.

как при создании заказа выбрать доску продаж
Чтобы указать доску продаж и этап, в который будет перемещен созданный через форму заказ, используйте действие «Создать заявку/заказ» в обработчике формы. Подробнее читайте в статье → «Форма».

Как показывать форму заказа только тем, кто еще не купил продукт
Чтобы форма была видна только тем ученикам, которые еще не совершили покупку, настройте видимость формы. Для этого:
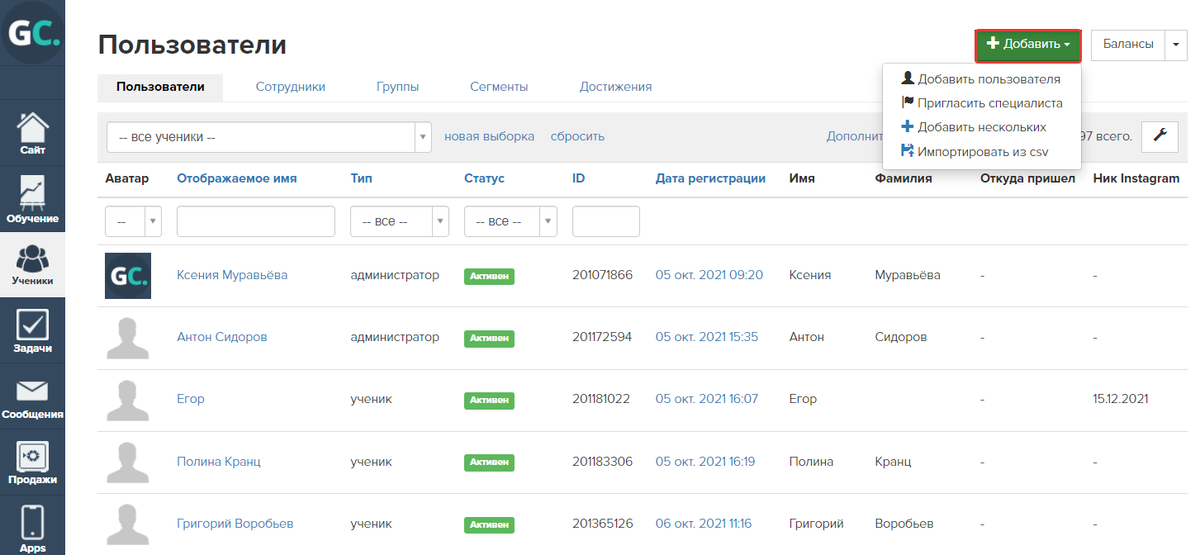
- Перейдите в раздел «Ученики» — «Пользователи» на вкладку «Пользователи».

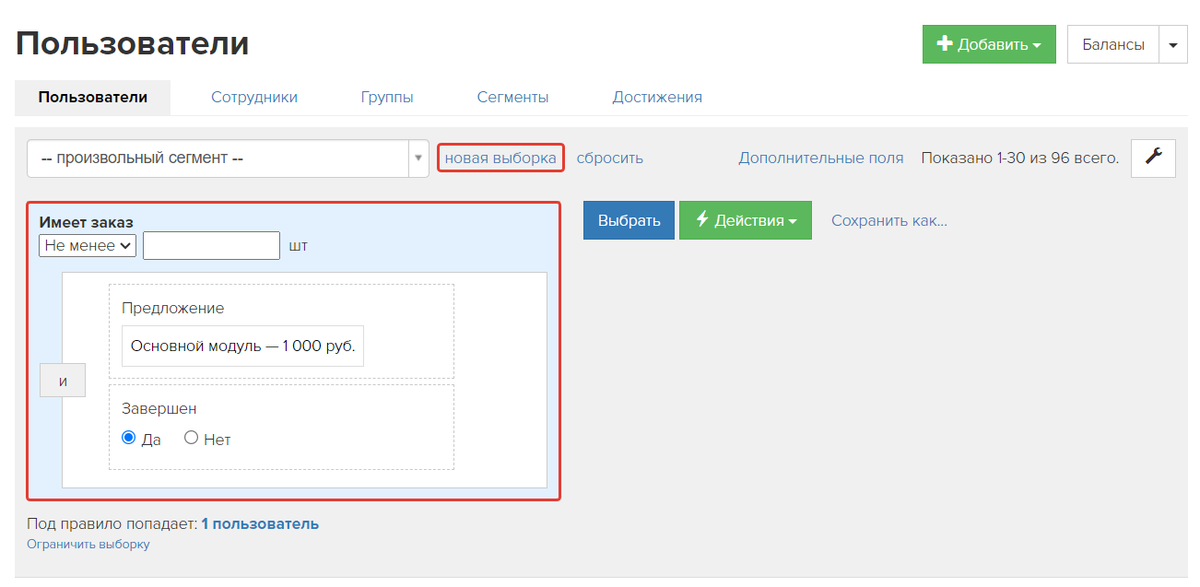
- Нажмите «новая выборка и добавьте условие «Имеет заказ» с параметрами:
- Предложение — укажите предложение из формы заказа;
- Завершен.

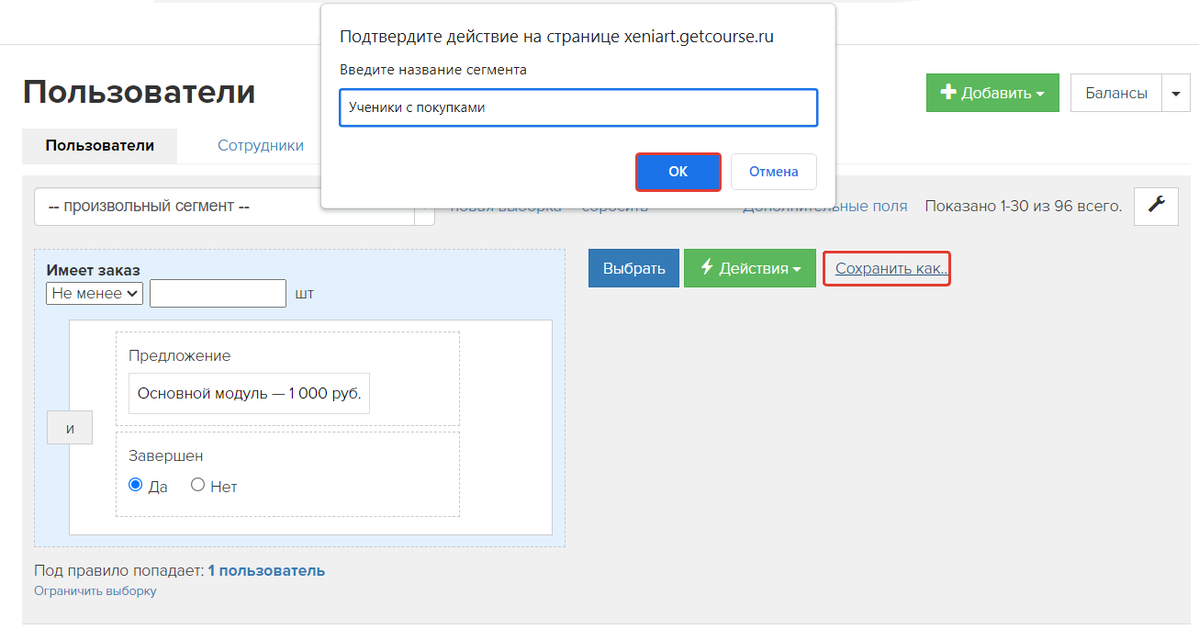
- Кликните «Сохранить как...», введите название сегмента и нажмите «ОК».
Таким образом вы сохраните сегмент пользователей с покупкой.
Дальнейшие настройки будут зависеть от того, куда добавлена форма: в тренинг или в урок.

как настроить видимость формы в тренинге
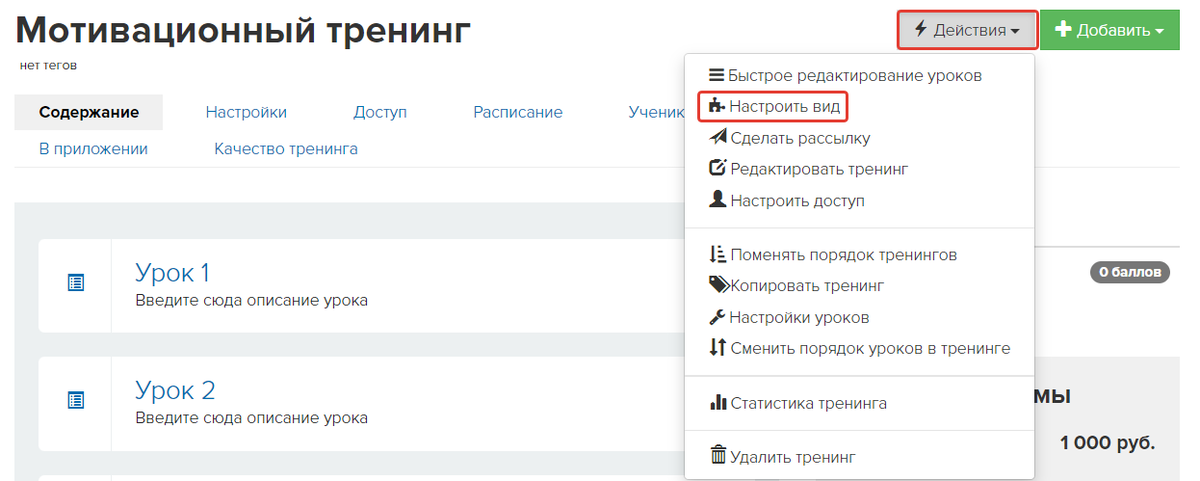
- Перейдите в настройки вида тренинга по кнопке «Действия».

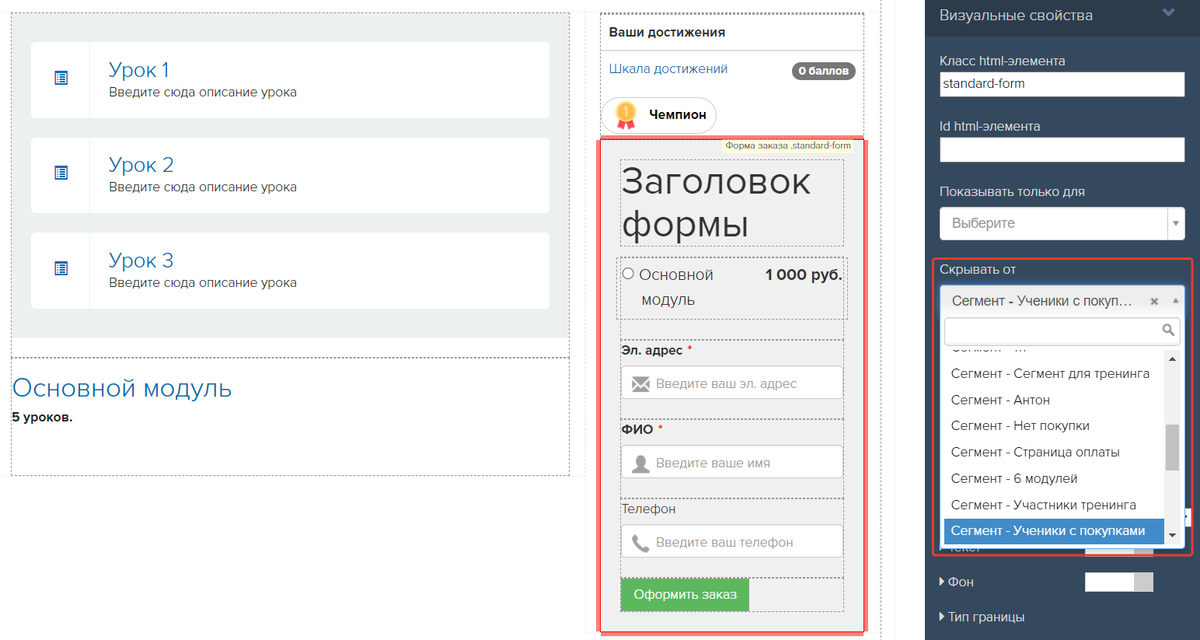
- Кликните по блоку с формой и в раскрывающемся списке «Скрывать от» выберите созданный ранее сегмент.

- Нажмите «Сохранить».

КАК НАСТРОИТЬ ВИДИМОСТЬ ФОРМЫ В уроке
- Перейдите в режим редактирования урока.

- В блоке с формой нажмите в правом верхнем углу иконку
 → «Видимость блока».
→ «Видимость блока».

- В колонке «Скрывать если пользователь» выберите условие «В сегменте» и укажите созданный ранее сегмент.
- Нажмите «Сохранить».

Подробнее о настройке видимости блоков в новом конструкторе читайте в статье → «Настройка видимости блоков на странице».
Как протестировать видимость формы
Чтобы убедиться, что форма заказа показывается только нужной категории пользователей, протестируйте выполненные настройки. Для этого:
- Если в аккаунте уже есть тестовый пользователь, переходите к следующему шагу. Если нет, то добавьте пользователя с типом «Ученик».
Подробнее о добавлении пользователей в аккаунт вы можете прочесть в статье → «Способы регистрации пользователей».

- Выдайте тестовому пользователю доступ к тренингу одним из способов:
- Если доступ к тренингу настроен по покупке:
1) Создайте пользователю ручной заказ на предложение, которое дает доступ к тренингу.
2) Измените стоимость заказа на ноль, чтобы он стал бесплатным.
После сохранения изменений заказ автоматически завершится — и доступ будет выдан.



- Теперь зайдите под пользователем, чтобы проверить видимость формы. Для этого:
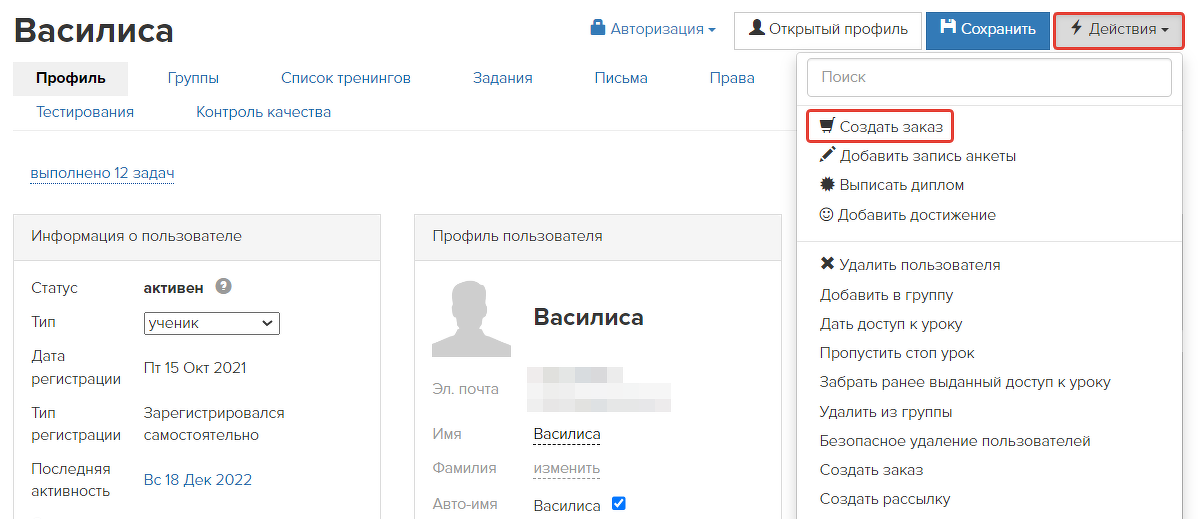
1) Перейдите в карточку тестового пользователя;
2) Нажмите кнопку «Авторизация» — «Войти под этим пользователем». Подробнее об авторизации под пользователем вы можете узнать в статье → «Как посмотреть, к чему у пользователя есть доступ».

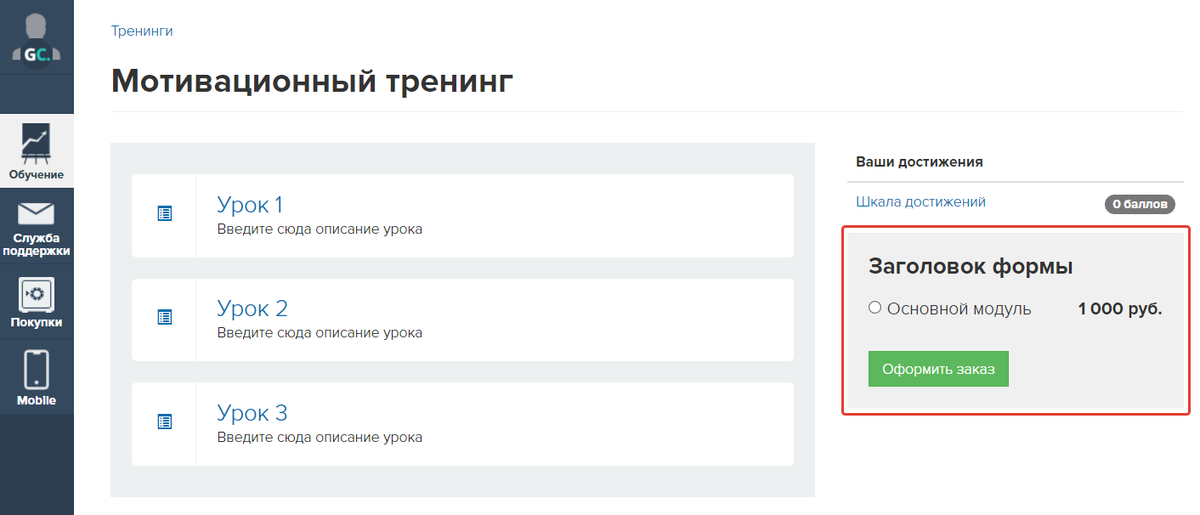
- Перейдите в тренинг или урок с формой — она должна отображаться на странице.

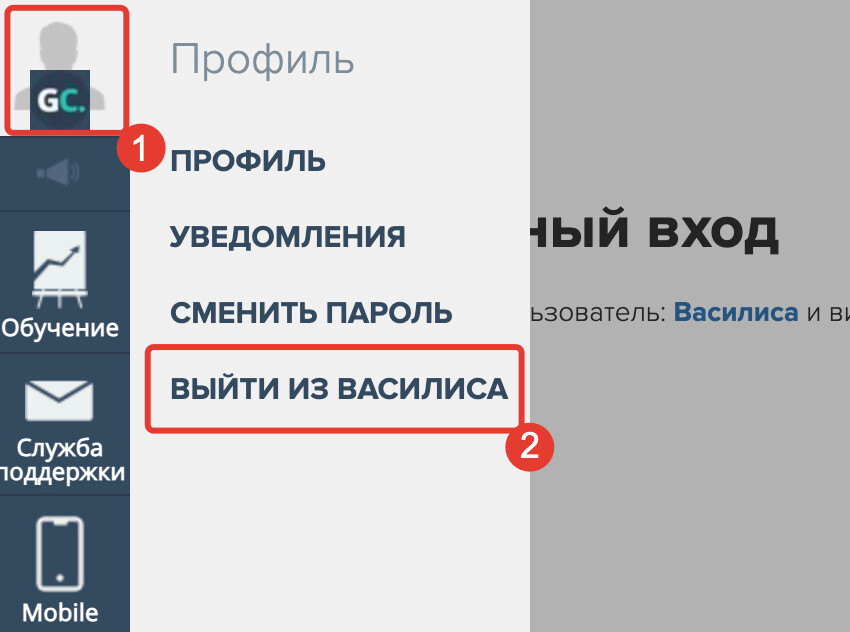
- Теперь выйдите из под тестового пользоватателя. Для этого:
1) Нажмите на аватар пользователя в левом верхнем углу экрана;
2) Выберите пункт «Выйти из ...»

- Аналогичным образом повторите процедуру:
1) Снова создайте и завершите заказ, теперь на предложение из формы продажи.
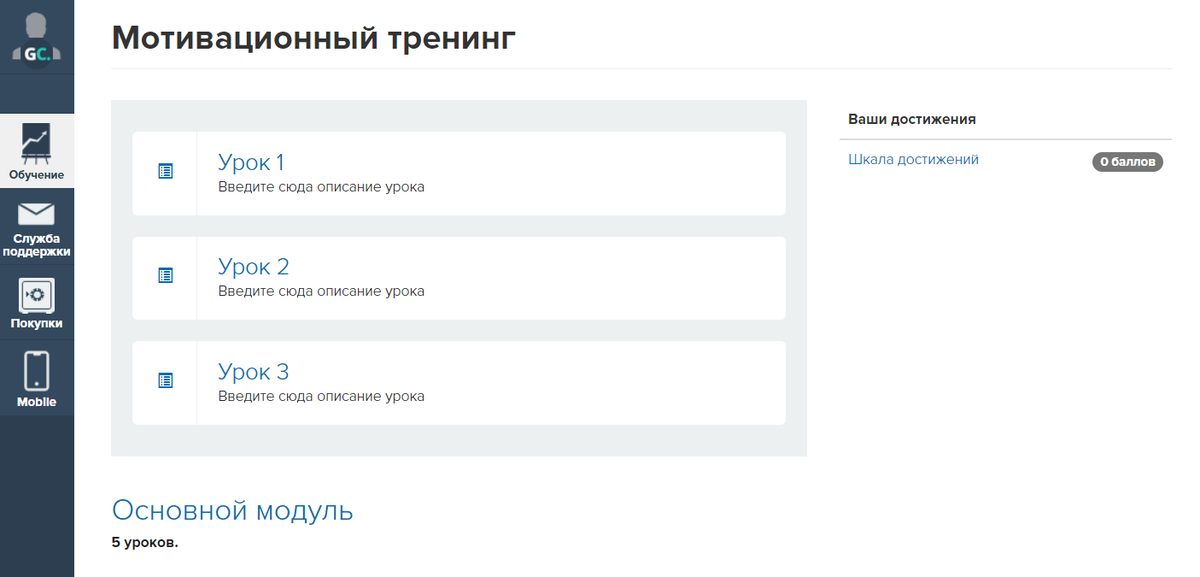
2) Зайдите под пользователем — формы не должно быть.
3) Выйдите из профиля тестового пользователя.

Важно: Подобным образом рекомендуем тестировать работу любых новых объектов или настроек в аккаунте, особенно перед запуском продаж.
Перейти к следующей статье → «Как протестировать настройки в продукте и предложении»

авторизуйтесь
Подробнее в наших статьях:
- о том, как создать сегмент - https://getcourse.ru/blog/275938 ;
- о том, какие условия доступны для формирования сегмента по пользователям - https://getcourse.ru/blog/275947 .
Напишите, пожалуйста, нам в поддержку обращение https://getcourse.ru/contacts . Опишите решаемую вами задачу подробнее. Наши специалисты дадут вам необходимые рекомендации по её решению.
Как сделать так, чтобы в чатиуме так же был видна эта форма?
Мобильное приложение Чатиум оптимизировано таким образом, что настройки вида тренинга не распространяются на приложение Chatium, в данном предложении список тренингов будет иметь стандартный вид.
Как вариант, могу предложить настроить в разделе Chatium - Все материалы добавить Экран: http://joxi.ru/bmoGy1jt91l7qm и добавить ссылку на страницу с оплатой нужного предложения: http://joxi.ru/Vm6MjBVhj6K3Dr . Вы можете настроить доступ к данной ссылки, чтобы она отображалась у пользователей.
Вы имеете в виду настройки видимости, например, или что-то другое? Опишите подробнее.