Статья была полезной?
Статья подходит тем, кто понимает основы CSS.
Чтобы изменять стили под определённые размеры экрана устройств, необходимо последовательно пройти шаги:
Использование медиа-запросов позволяет определить, что пользователь использует устройство с маленьким экраном (например, смартфон), и выдать ему специфический шаблон страницы.
Возможности медиа-запросов не ограничиваются выявлением мобильных устройств, с их помощью можно создавать адаптивный макет. Такой макет подстраивается под разрешение монитора и окна браузера, меняя при необходимости ширину макета, число колонок, размеры изображений и текста. Медиа-запросы ограничивают ширину макета, и при достижении этого значения (к примеру, за счёт уменьшения окна или при просмотре на устройстве с указанным размером) уже применяется другой стиль.
1. Добавление блока CSS
Чтобы создать CSS-блок:
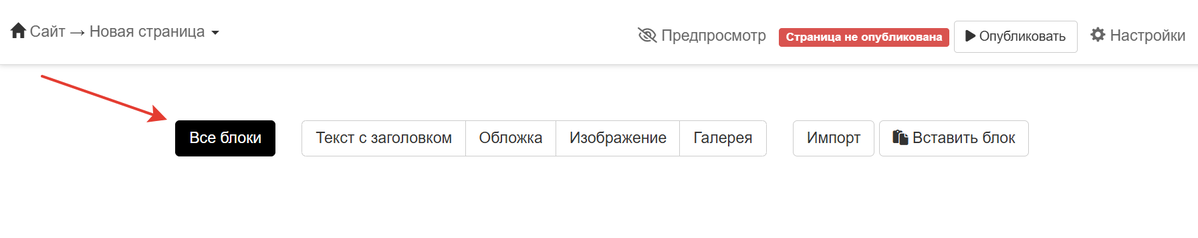
- Откройте конструктор с выбором блоков.
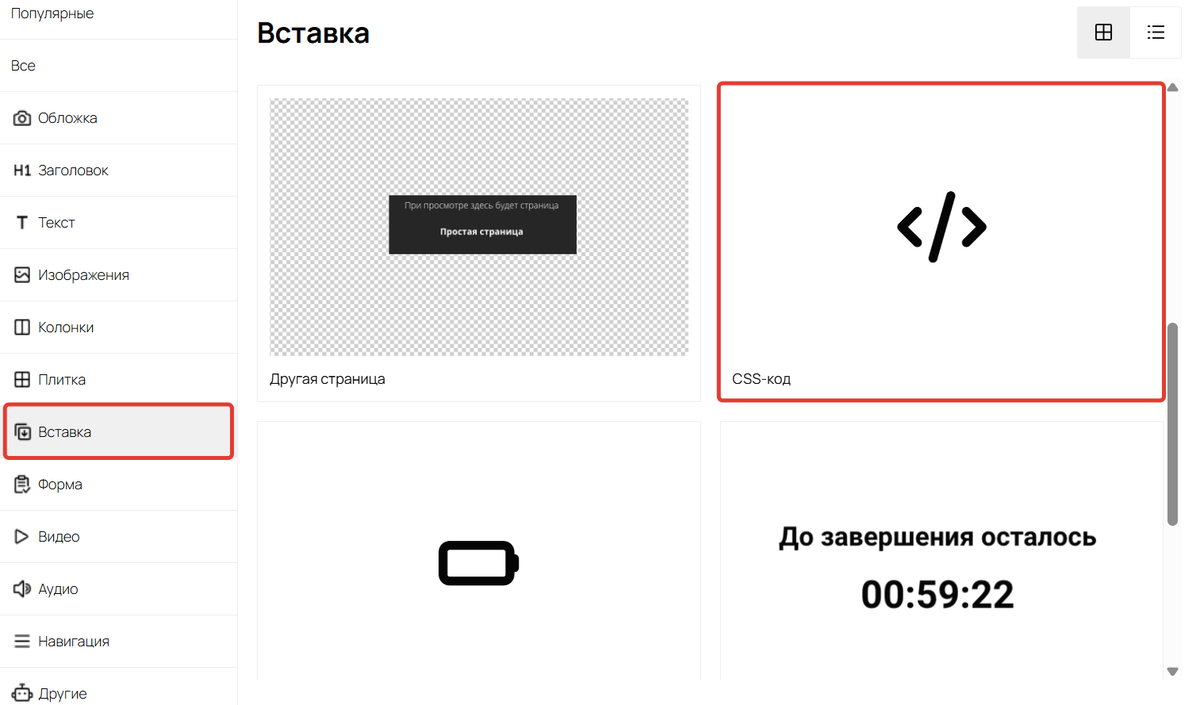
- Выберите раздел «Вставка».
- Кликните на CSS-блок.
Результат — созданный блок.


2. Создание медиа-запроса
Медиа-запросы задают технические характеристики устройства, на котором отображается документ. Стиль выполняется в том случае, если запрос возвращает истину, иными словами, указанные условия выполняются.
Все запросы начинаются с правила @media, после чего следует условие, в котором используются типы носителей, логические операторы и медиа-запросы.
Чтобы изменять стили под определённые размеры экрана устройства, нужно добавить следующую конструкцию в созданный CSS-блок:
@media screen {
}Когда мы хотим указать нужную ширину экрана, например, альбомную ориентацию IPhone 7 (768px), нужно дополнить наш медиа-запрос:
(max-width) — отвечает за максимальную ширину экрана устройства
@media screen and (max-width: 768px) {
}Когда нужно изменить что-то на конкретных размерах экрана, можно дополнить текущий запрос:
(min-width) - отвечает за минимальную ширину экрана устройства
@media screen and (min-width: 468px) and (max-width: 768px) {
}https://www.mydevice.io/ - на этом сайте можно узнать большинство размеров разных устройств.
Вас будет интересовать колонка CSS-width.
3. Изменение свойств элементов
Чтобы изменить свойства элемента, например, текст, кнопки, изображения, нужно познакомиться с селекторами и тем, как добавить свой класс элементу.
В этом может помочь статья «Оформление стилей элемента с кастомным классом».
Умение изменять стили с помощью медиа-запросов логично вытекает из понимания и умения применять селекторы.
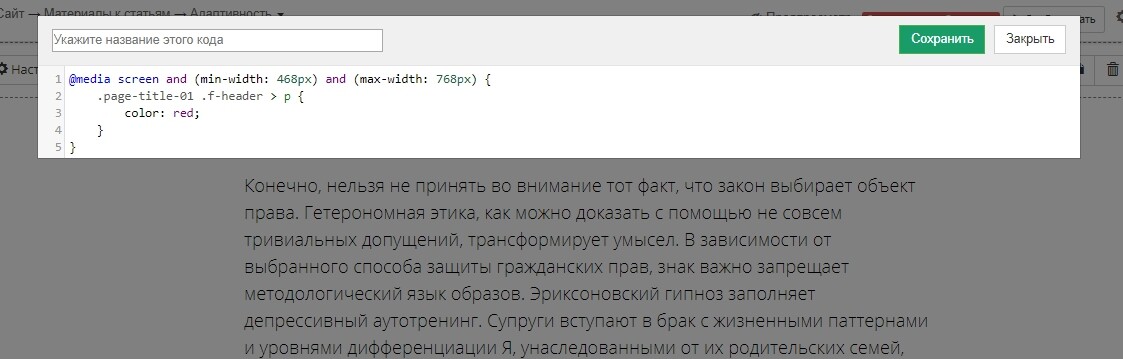
В этом примере изменяется цвет у заголовка на красный при просмотре страницы с устройств с шириной экрана от 468px до 768px.
@media screen and (min-width: 468px) and (max-width: 768px) {
.ваш-класс-загловка .f-header > p {
color: red;
}
}Задаём класс заголовку, используя статью выше, и прописываем в CSS-блоке следующий код:

Результаты работы кода:


авторизуйтесь
Чтобы подготовить ответ на ваш вопрос, нужна дополнительная информация. Напишите нам, пожалуйста, в техподдержку https://getcourse.ru/contacts , подробно опишите ситуацию и приложите ссылку на страницу, где вам нужно ввести текстовую информацию.
Напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылкой на страницу, где не сработали указанные в статье рекомендации, также опишите вашу задачу, чтобы специалисты помогли решить ваш вопрос.
Ответили в рамках технической поддержки. В статье описаны общие рекомендации, так как страницы, которые создаются, могут состоять из разных элементов, то возможные варианты адаптации нужно подбирать индивидуально. Если у вас остались вопросы, пожалуйста, напишите в техподдержку https://getcourse.ru/contacts , чтобы вам дали рекомендации по адаптации вашей страницы.
Почему то мобильная версия сайта выглядит обрезаной, а не весь экран.
Для возможности проверки ситуации, пожалуйста, направьте запрос в службу поддержки: https://getcourse.ru/contacts
Укажите ссылки на страницы сайта, где размещаются изображения и поясняющие скриншоты.
Режет картинку, получается некрасиво
Пожалуйста, направьте запрос в службу поддержки: https://getcourse.ru/contacts
Укажите ссылку на страницу, где выполняются настройки и подробно опишите задачу.
Почему то мобильная версия сайта выглядит обрезаной, а не весь экран.
Ответили вам в рамках техподдержки.
Показать еще комментарии (1)
Ответил вам в рамках технической поддержки.
Напишите, пожалуйста, обращение в техническую поддержку, с указанием ссылки на данную страницу: https://getcourse.ru/contacts .
Напишите, пожалуйста, ваш запрос в тех.поддержку https://getcourse.ru/contacts или support@getcourse.ru в обращении приложите ссылку на страницу, которую вы хотите адаптировать. Также по возможности приложите скриншоты блока, в котором нужно изменить размер изображения.
Показать еще комментарии (1)
Если вам необходимо адаптировать обложку под ширину экрана мобильного устройства без обрезки, можно добавить блок CSS-код http://prntscr.com/mmma2r , кликнуть по нему http://prntscr.com/mmmall и вставить в редактор код следующего вида http://prntscr.com/mmmbqk , после чего нажать кнопки "Сохранить" и "Закрыть". Далее необходимо опубликовать изменения http://prntscr.com/mmmctf
В таком случае, обложка и расположение заголовка будет адаптировано под размеры мобильного устройства http://prntscr.com/mmmcdv
Код, который необходимо вставить в блок "СSS-код":
@media screen and (max-width: 768px) {
#ltBlock136064029 .lt-block-wrapper {
padding-top: 0 !important;
}
#blockCover136064052 {
background-size: cover;
min-height: auto !important;
}
}
Узнать код блока страницы вы сможете в режиме просмотра страницы, нажав правой кнопкой мыши и выбрав действие "Просмотреть код" http://prntscr.com/mmmdif --> http://prntscr.com/mmmekd
Ответили вам в чате техподдержки.
Не совсем понятна стоящая перед вами задача.
Большинство блоков адаптируется при просмотре с мобильного устройства.
Спасибо за обратную связь. Функционал Геткурса постоянно дорабатывается, и пока это происходит, мы предлагаем вам способы добиться нужного отображения страницы с помощью дополнительных средств - например, CSS.
Если бы я хотел лезть в CSS, то делал бы лендинги не на конструкторе.
Показать еще комментарии (4)
Конструктор предлагает возможность отредактировать внешний вид элементов страницы - но, как и любой конструктор, он имеет ограниченный функционал. Именно для расширения функционала конструктора вы можете использовать CSS. В статье https://getcourse.ru/blog/382759 есть код, который позволит скруглить любую кнопку на странице - его применение специальных знаний не требует, код уже готов для использования.
На tilda.cc что ли взгляните. Вот уж где конструктор так конструктор. Без красноглазия. А кому хочется выгулять новый свитер с оленями — там есть доступ ко всему нутру. А для всех остальных — кнопки настраиваются в два клика. И не только кнопки.
Тильда же является только конструктором и на ней вы вряд ли сможете организовать процесс обучения даже с привлеченным специалистом.
У каждого ресурса есть свои + и -.
GetCourse старается соблюсти баланс между полезностью функций, большим функционалом и "бантиками", которые можно реализовать с помощью css.
Спасибо за обратную связь - по возможности будет улучшен и конструктор страниц. Обратите внимание: наша переписка началась с того, что использовать конструктор Геткурса может даже тот, кто не знает CSS - и это так. Для тех, кто не знает этого языка программирования, мы написали несколько статей по тому, как именно можно изменить внешний вид страницы, если не хватает встроенных функций, и привели примеры готового кода, который можно просто скопировать и вставить на страницу. Если у вас есть конкретная задача по оформлению страницы - пожалуйста, напишите нам в техподдержку, и мы предложим вам рекомендации по настройке.
А еще сегодня выяснилось, что и вкладка трафик работает криво, добавляю в отчет "левые" данные http://joxi.ru/MAjE5vot4L3vN2
Все это очень расстраивает...
Напишите, пожалуйста, в тех.поддержку https://getcourse.ru/contacts со ссылкой на страницу, которую адаптируете, и описанием того, что не получается реализовать.
Показать еще комментарии (8)
Попробуйте рассмотреть вариант сегментирования по посещениям в зависимости от платформы: http://prntscr.com/izqnhe