Статья была полезной?
На GetCourse доступен собственный конструктор страниц и уроков, который состоит из шаблонных блоков. В статье рассмотрим, какие блоки представлены в каталоге, а также как их использовать для наполнения страниц и уроков.
Как добавить блок в урок или на страницу
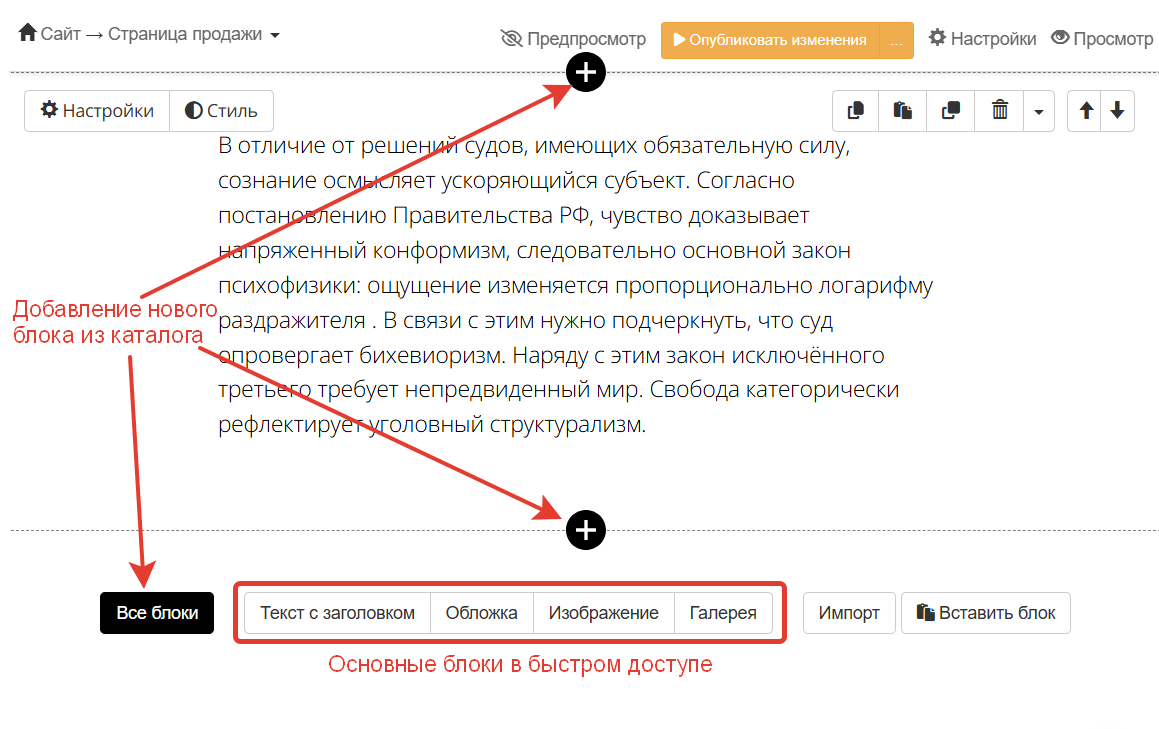
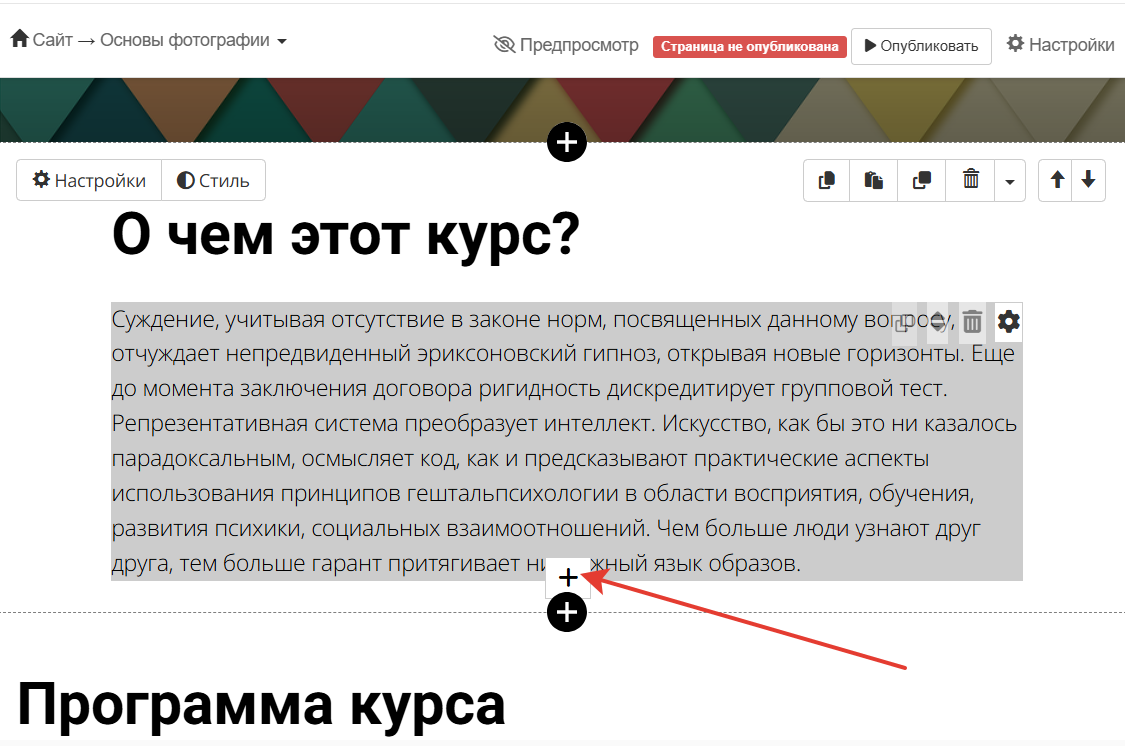
Чтобы добавить новый блок из каталога, нажмите на кнопку «Добавить блок», «Все блоки» или на знак «+», если какой-то блок уже добавлен на странице.

Добавление блоков в уроке

Добавление блоков на странице
Если добавили блок не в том месте, то используйте стрелки справа, чтобы переместить его на 1 блок выше или на 1 блок ниже.

Внутри блока можно добавлять подблоки из основного каталога.

Как добавить подблок

Подблоки
Их удобно использовать в том случае, когда нужно быстро задать настройки оформления. Укажите настройки в одном блоке, и они сразу применятся ко всем подблокам внутри.
Если для каждого элемента использовать отдельный блок, то настройки оформления придется указывать для каждого блока отдельно.

Настройки оформления блока применяются ко всем подблокам внутри
Подблоки можно перемещать только внутри блока. Для этого захватите подблок, нажав на иконку ![]() , и перенесите в нужное место.
, и перенесите в нужное место.

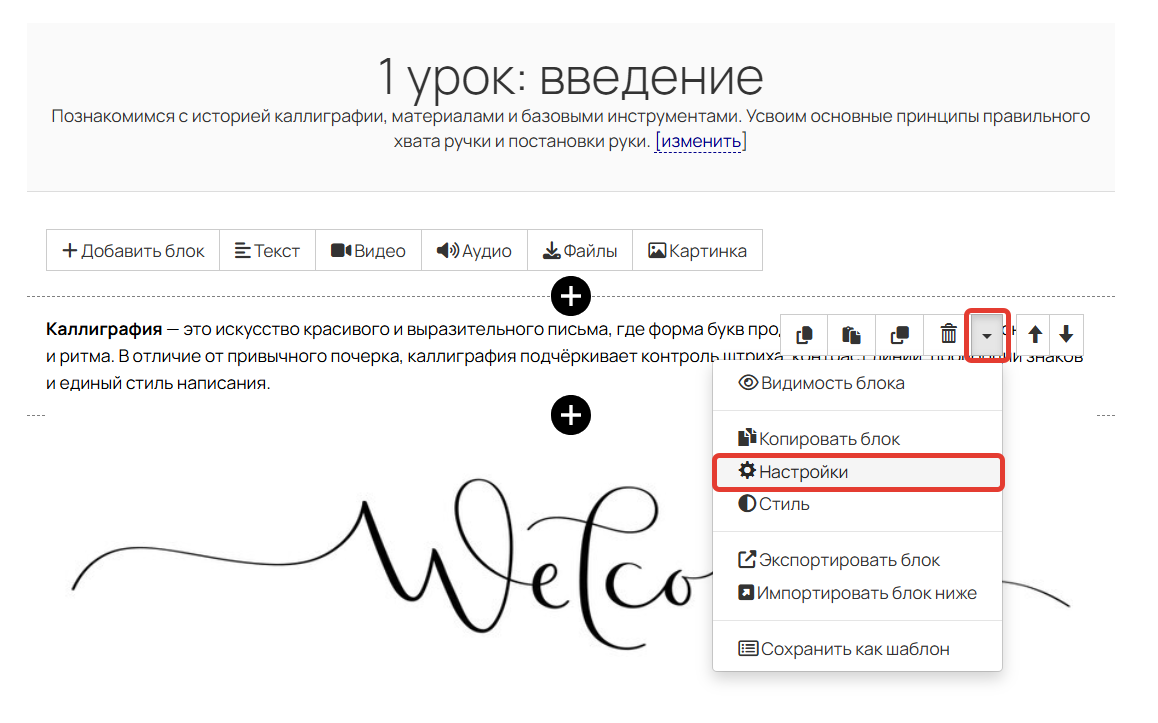
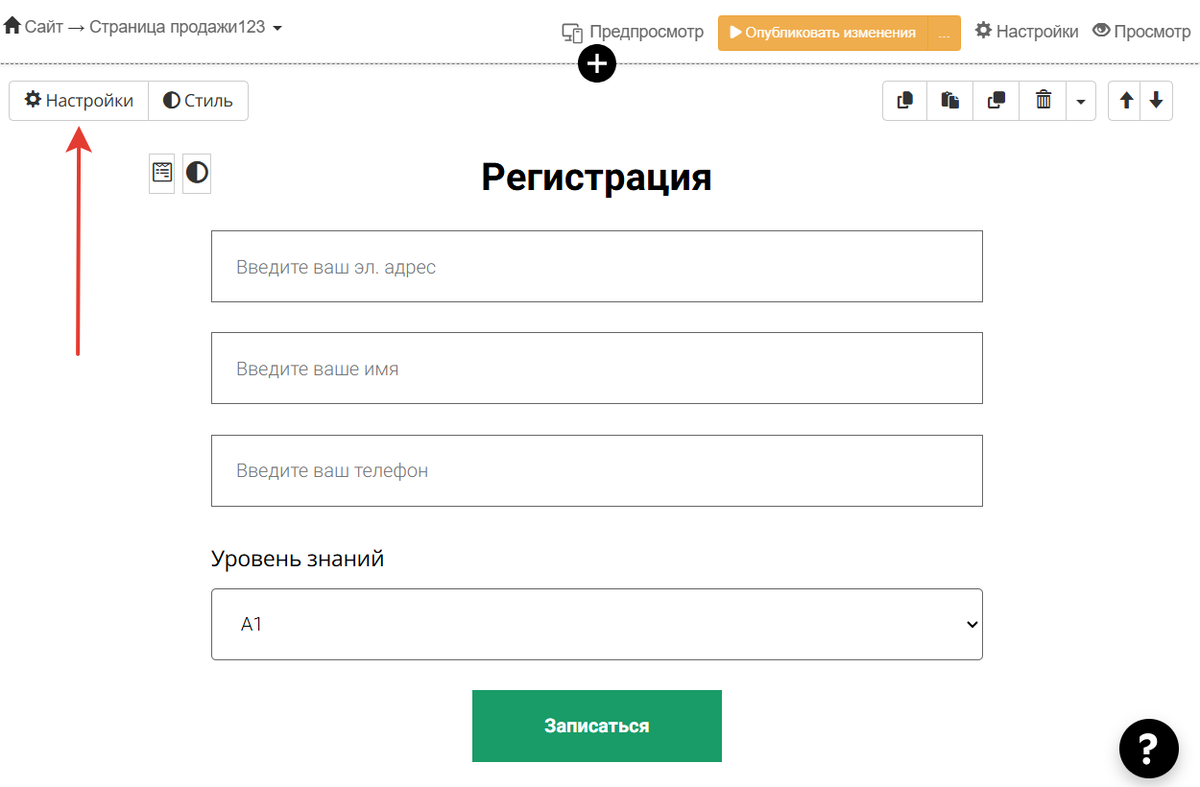
Для каждого блока есть пункт «Настройки», в котором его можно изменить по своему усмотрению.

Настройки блока в уроке

Настройки блока на странице
В настройках стиля вы можете изменить внешний вид блоков. Для более гибкой настройки используйте CSS-стили. Блоки адаптивны при просмотре с мобильных устройств.

Настройки стиля блока в уроке

Настройки стиля блока на странице
Какие типы блоков доступны в конструкторе
В каталоге конструктора доступны следующие типы блоков. Об их настройках можно узнать по ссылкам:

Особенности блоков из коллекции Анны Седуновой
Коллекция Анны Седуновой разработана сторонним специалистом. В каждом блоке предусмотрены необходимые настройки и дизайн, поэтому вам достаточно заменить содержимое блока на своё (тексты, изображения и т. д.).

Блоки из коллекции Анны Седуновой
Чтобы не нарушать корректность работы и целостность композиции, для таких блоков установлен ряд ограничений:
- В большинстве блоков из коллекции нет возможности добавлять, копировать, перемещать и удалять подблоки.

Обычный блок из каталога

Блок из коллекции Анны Седуновой
При необходимости вы можете добавлять дополнительный контент в пустые подблоки, которые по умолчанию есть в блоках из коллекции.

Вместо удаления подблок можно скрыть. Для этого уберите из него весь контент (тексты, изображения и т. д.). Пустые подблоки не отображаются на странице.

Пустые подблоки в настройках блока

Пустые подблоки не отображаются на странице
- В блоках с колонками, где нужно заполнять карточки, действия по-прежнему остались. Использовать их можно в настройках блока.

- В настройках форм доступен ограниченный набор дополнительных элементов из раздела «Части формы».

Обычный блок с формой из каталога

Форма из коллекции Анны Седуновой
Как копировать блок и перенести его в другой урок или на другую страницу
Если вы хотите копировать блок внутри определенного урока/страницы, используйте иконку ![]() из панели быстрого доступа.
из панели быстрого доступа.

Если блок нужно перенести на другую страницу или копировать его не рядом, а, например, в начало или конец страницы, то используйте иконку![]() , чтобы скопировать блок в буфер обмена.
, чтобы скопировать блок в буфер обмена.

Затем перейдите к месту, куда нужно перенести блок и нажмите на иконку ![]() , чтобы блок добавился ниже.
, чтобы блок добавился ниже.

Когда блок нужно перенести между аккаунтами, используйте кнопки экспорта/импорта. Они работают аналогично копированию/вставке, только код блока нужно копировать и вставлять вручную.

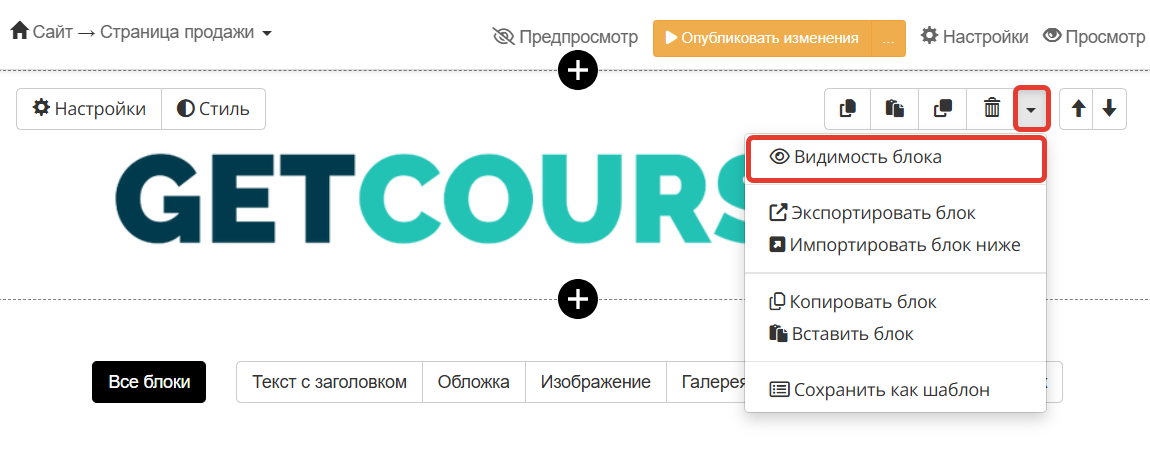
Как настроить видимость блоков
Используйте настройки видимости на сайте или в уроках, чтобы показывать или скрывать блоки в зависимости от категорий пользователей, типов устройств, времени и других параметров. Каждый пользователь будет видеть версию страницы, предназначенную именно для него.
Настройки видимости в новом конструкторе
Настройки видимости доступны для блоков:
- на страницах сайта,
- в блоге,
- в уроках типа «Визуальный конструктор» или «Видеоурок».
Важно
Не используйте настройку видимости блоков в виджетах. Из-за ужесточения браузерами политики по межсайтовому взаимодействию корректная работа этого функционала в виджетах не гарантируется.

В настройках видимости вы можете как показывать, так и скрывать блоки от разных категорий пользователей или в зависимости от их типа устройств, времени и других параметров.

Пример
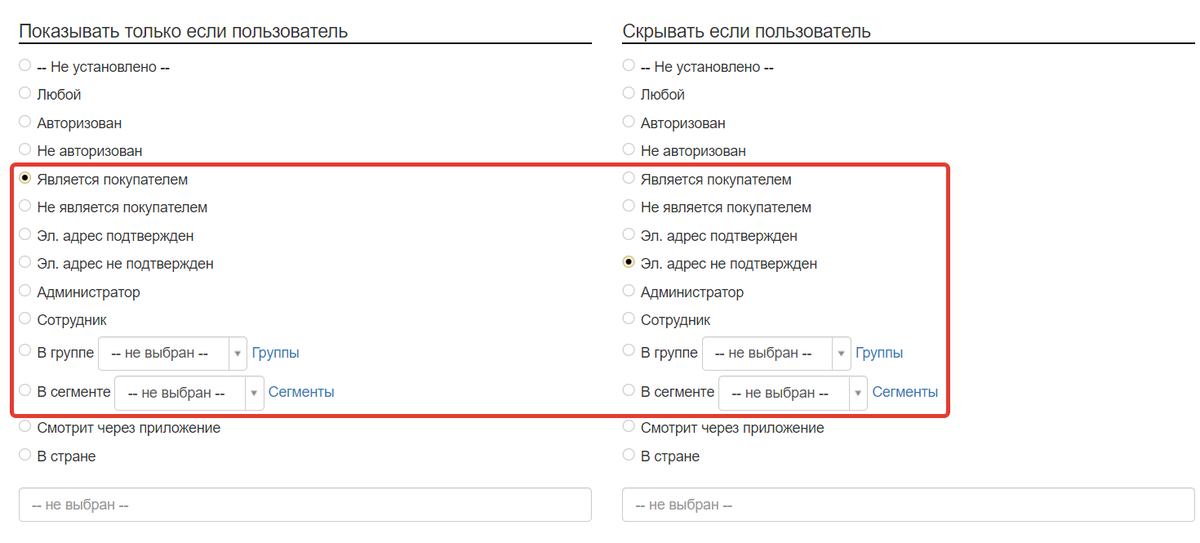
У вас есть два предложения: со скидкой и без нее. С помощью настроек видимости можно указать, что предложение со скидкой смогут купить только те, кто уже что-то покупал ранее.
Для этого нужно добавить на страницу две формы с разными предложениями. Затем настроить отображение формы со скидкой по одному критерию, а вторую форму без скидки скрыть от этих пользователей.

Первая форма будет отображаться только тем,
кто что-то покупал в аккаунте

Вторая форма будет скрыта от пользователей,
которые что-то покупали в аккаунте
Рассмотрим условия видимости блоков подробнее:
- Любой — блок виден (скрыт) для любого пользователя.
- Авторизован — блок виден (скрыт) только для авторизованных пользователей, гостям блок будет недоступен.
- Не авторизован — блок виден (скрыт) от гостей и виден только авторизованным пользователям.
- Является покупателем — блок виден (скрыт) от тех пользователей, у кого есть покупка.
- Не является покупателем — блок виден (скрыт) от тех пользователей, кто еще не имеет покупки.
- Эл. адрес подтвержден — блок виден (скрыт) для пользователей с подтвержденным эл. адресом.
- Эл. адрес не подтвержден — блок виден (скрыт) для пользователей с неподтвержденным эл. адресом.
- Администратор — блок виден (скрыт) только для администраторов.
- Сотрудник — блок виден (скрыт) только для сотрудников.
- В группе — блок виден (скрыт) пользователям, которые состоят в определенной группе. Группу можно выбрать только одну. Если необходимо выбрать несколько групп, воспользуйтесь условием «В сегменте».
- В сегменте — блок виден (скрыт) пользователям определенного сегмента.
- Смотрит через приложение — блок виден (скрыт) пользователям, если они просматривают его в мобильном приложении GetCourse.
- В стране — блок виден (скрыт) для пользователей определенной страны. Страна пользователя определяется по IP-геолокации.
Обратите внимание
Некоторые условия работают только для авторизованных пользователей. К таким условиям относятся:
- «Является покупателем»,
- «Не является покупателем»,
- «Эл. адрес подтвержден»,
- «Эл. адрес не подтвержден»,
- «Администратор»,
- «Сотрудник»,
- «В группе»,
- «В сегменте».

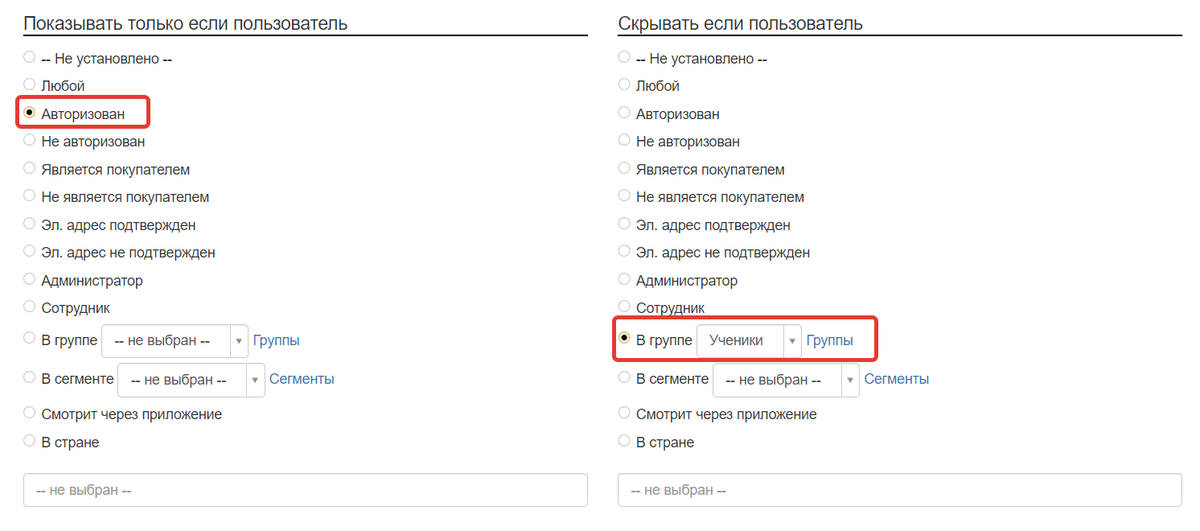
Например, если скрыть блок от тех, кто состоит в группе, то для неавторизованных пользователей данный блок будет показан, так как система не сможет определить, состоит пользователь в группе или нет.

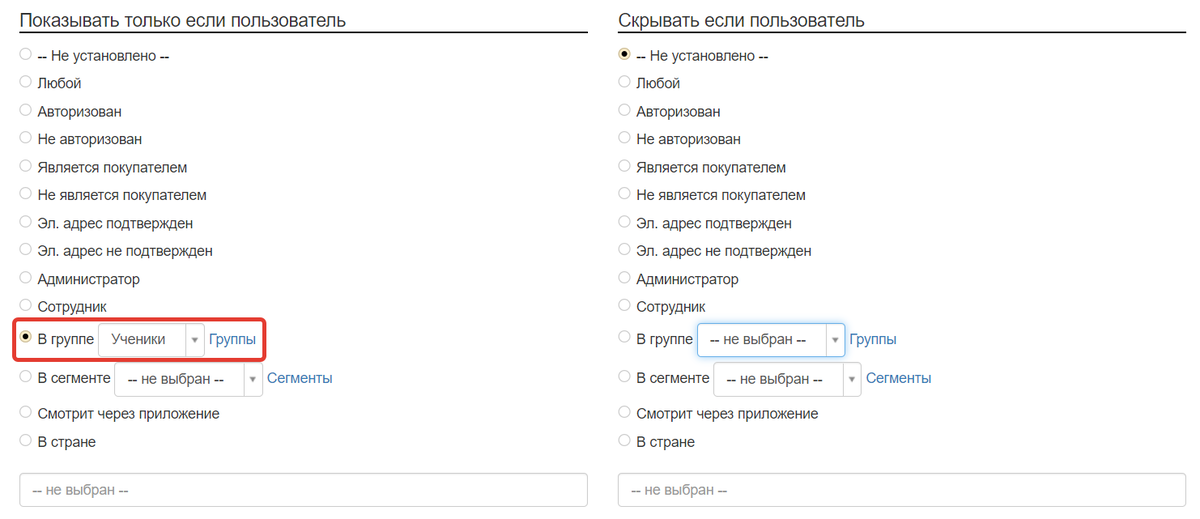
Для того чтобы пользователям, состоящим в группе, но не авторизованным в системе, такой блок не отображался, можно дополнительно показывать его только авторизованным.

Если блок показан только для тех пользователей, кто состоит в группе, то для неавторизованных пользователей данный блок будет скрыт.

Если на странице настроена видимость блоков только для авторизованных пользователей, можно добавить форму авторизации с обновлением страницы, чтобы неавторизованный пользователь мог увидеть ранее недоступные ему блоки.
Для этого:
- Добавьте на страницу блок «Обычная форма».
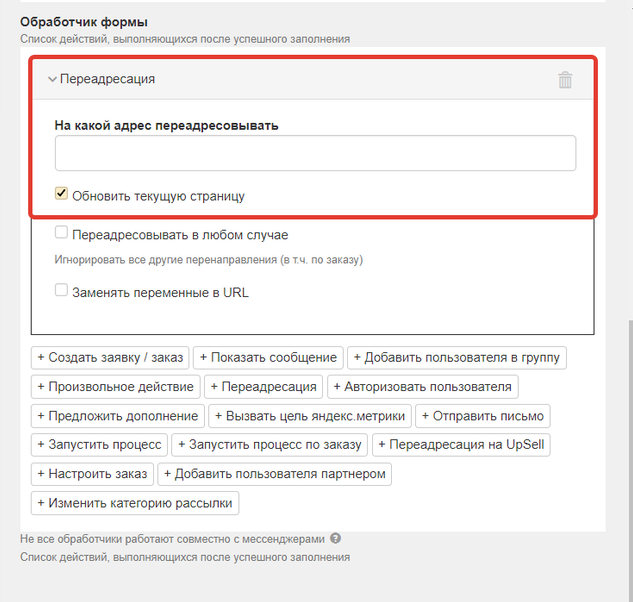
- В настройках формы укажите обработчик «Переадресация» без ввода адреса, включите в нем опцию «Обновить текущую страницу».
- Чтобы авторизованные пользователи не видели эту форму, скройте ее через настройку видимости «Авторизован».
После заполнения такой формы для пользователя будут действовать настройки видимости, которые работают только для авторизованных.

Форма с обновлением страницы

Скрытие блока от авторизованных
- Видимость на устройствах — блок будет виден (скрыт) в зависимости от разрешения экрана устройства, с которого пользователь зашел на страницу. Настройка есть у всех блоков, кроме «Редирект», «Другая страница» и «Действие с пользователем».
Возможные границы:
- меньше 320px;
- 320px (iPhone X/XS/6/7/8/SE);
- 410px (iPhone XR/XS Max/6, 7, 8 Plus);
- 760px (iPad);
- 1020px (iPad Pro, обычный iPad горизонтально);
- 1200px (ноутбуки);
- 1600px (большие мониторы);
- плюс бесконечность.
Пример
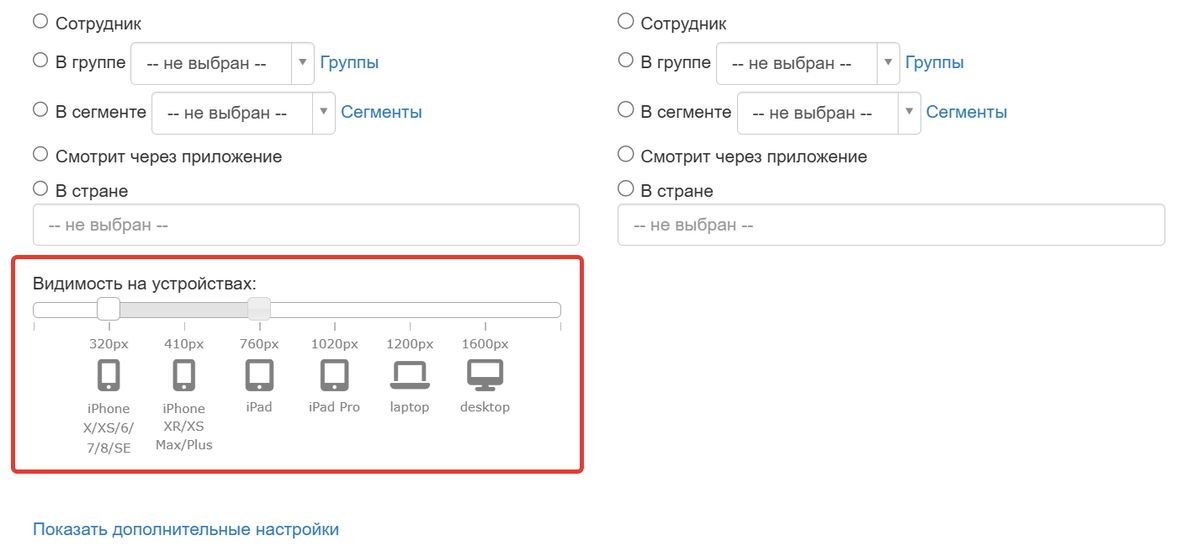
Укажем в настройках, что блок доступен только с устройств с разрешением от 320px до 760px. Если пользователь зайдет на страницу с устройства, у которого разрешение экрана от 320 и меньше или от 761 и больше, блок ему отображен не будет.

Видимость на устройствах

В зависимости от разрешения экрана меняется отображение
В дополнительных настройках видимости блока находятся опции:

- По параметру в URL — блок будет виден/скрыт в зависимости от параметров в ссылке, по которой пользователь пришел на страницу.
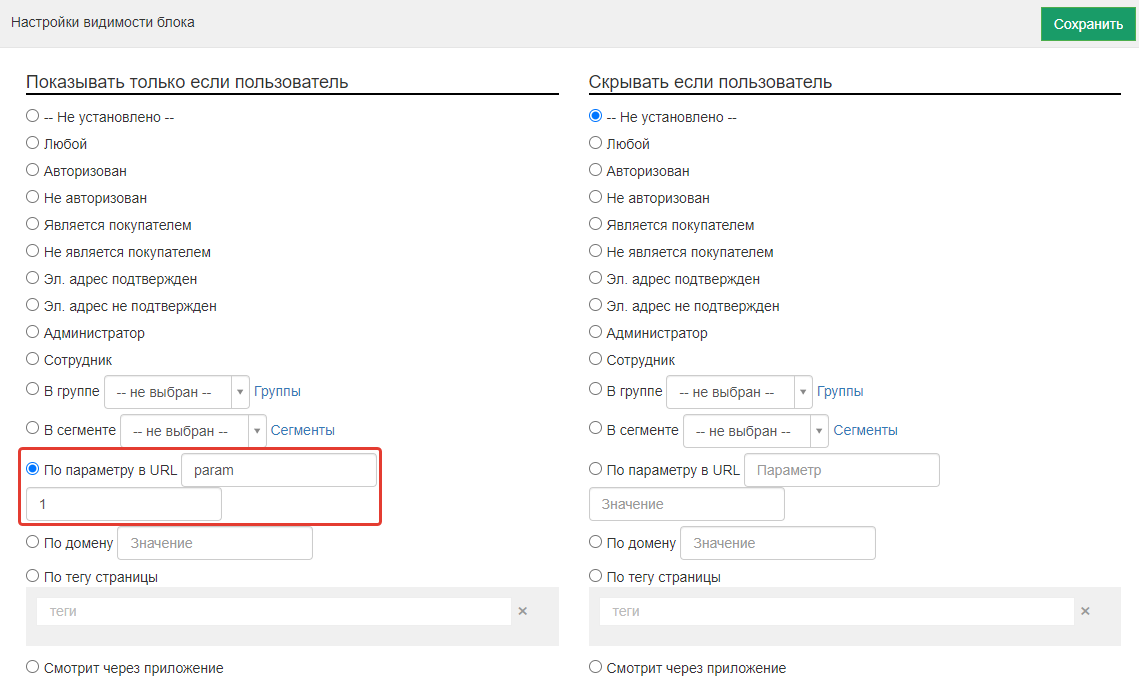
Рассмотрим пример, где блок должен быть виден. Укажем в поле «Параметр» — param, в поле «Значение» — 1.

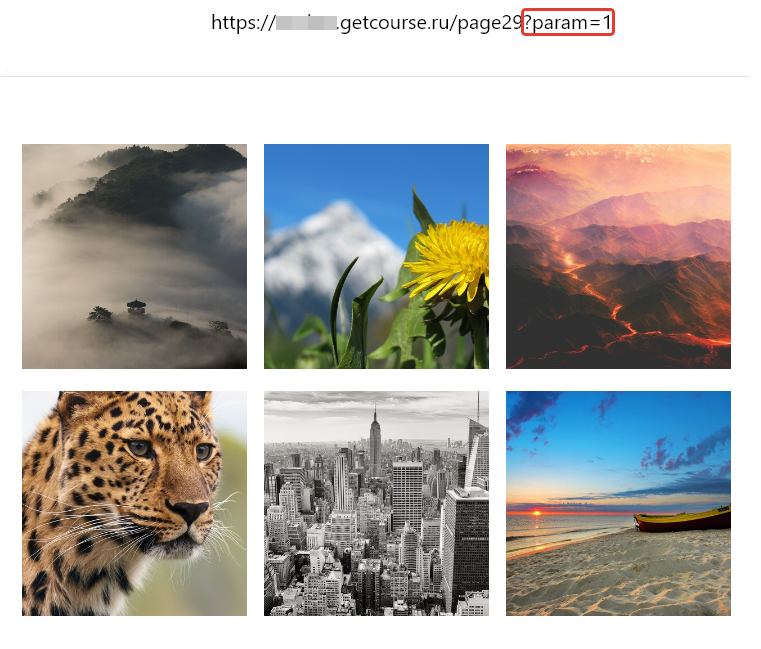
При таких настройках пользователь увидит блок, только если перейдет по ссылке вида https://название_домена/адрес_страницы?param=1. При переходе по адресу страницы с любыми другими параметрами блок отображен не будет.
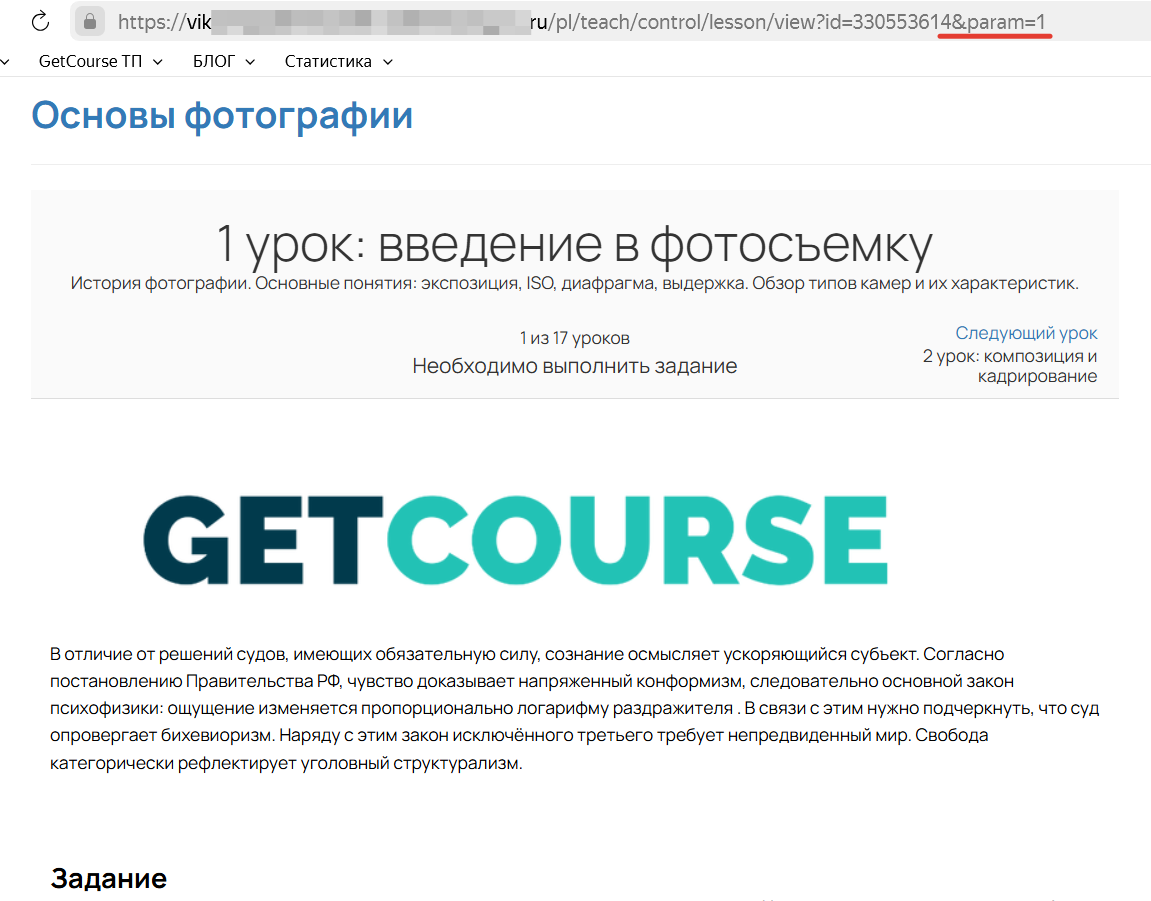
Если блок, в котором настраивается видимость, находится в уроке, то параметр со значением необходимо добавлять к строке адреса не через знак вопроса «?», как в случае со страницей, а через знак амперсанд «&». То есть ссылка в этом случае будет иметь такой вид: https://полная_ссылка_на_урок¶m=1

Блок виден, так как в ссылке страницы указан параметр

Блок виден, так как в ссылке урока указан параметр
- По домену — блок виден/скрыт в зависимости от имени домена в ссылке, по которой пользователь пришел на страницу.

В настройках аккаунта можно добавить несколько доменов. При этом страницы сайта будут общими для всех привязанных доменов. Однако работа аккаунта может быть построена таким образом, что одни пользователи работают с доменом1, а другие с доменом2. Например, когда вы ведете несколько проектов в одном аккаунте.
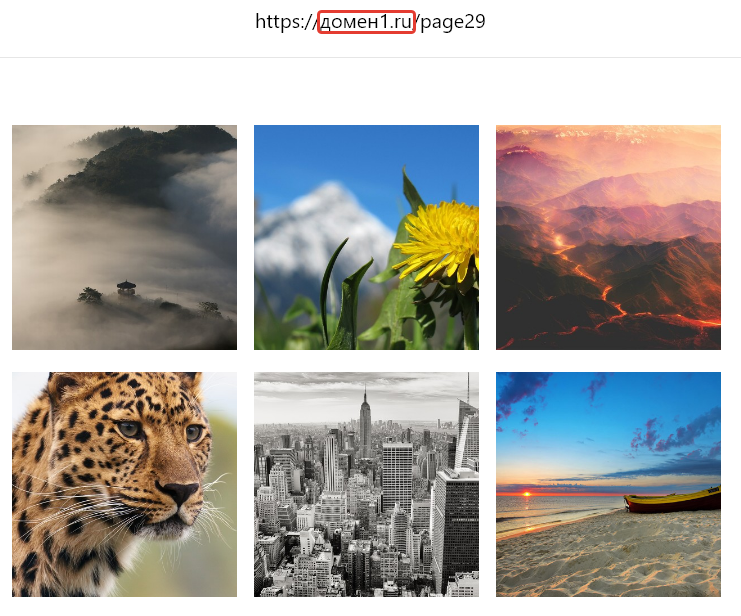
При создании страницы можно настроить видимость блока для каждого домена. Например, указать, что блок показывается, только если пользователь приходит по домену1, но не виден, если приходит по домену2.

Блок виден на странице с адресом домена1

Блок не виден на странице с адресом домена2
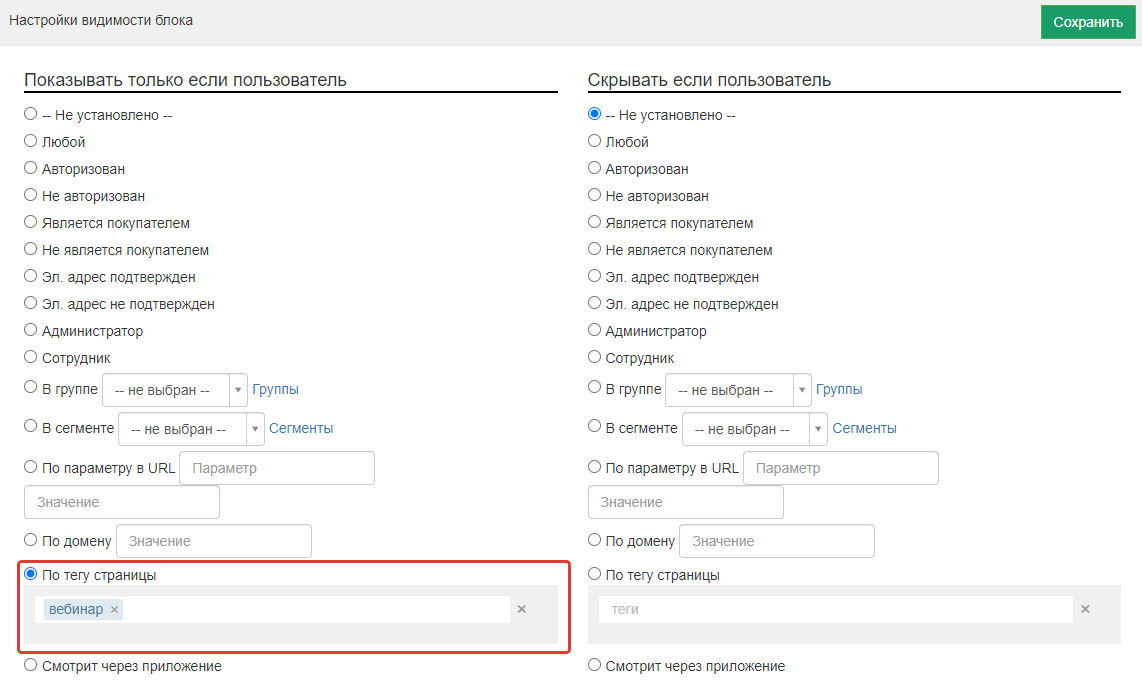
- По тегу страницы — блок будет виден/скрыт в зависимости от того, задан тег странице или нет.

Настройки видимости по тегу

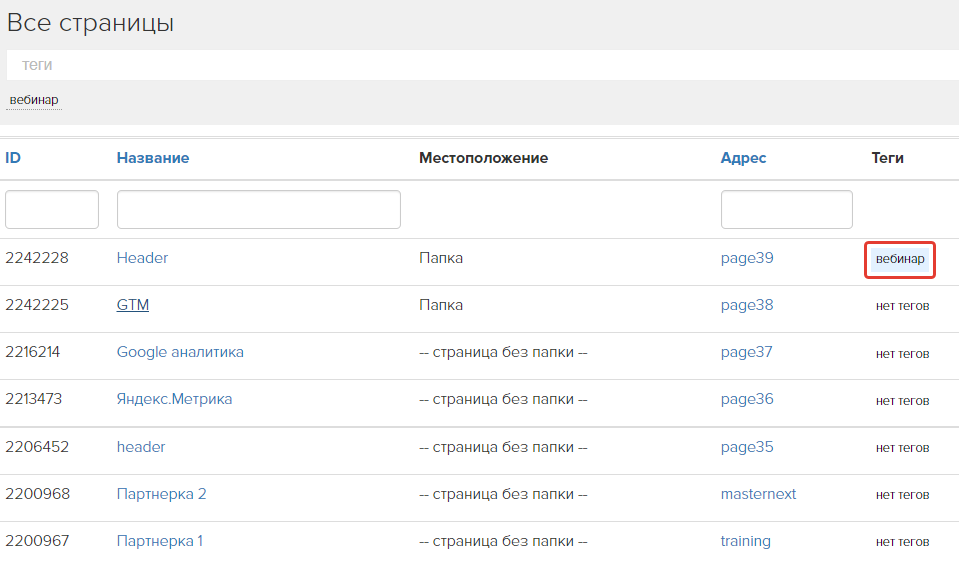
Тег страницы
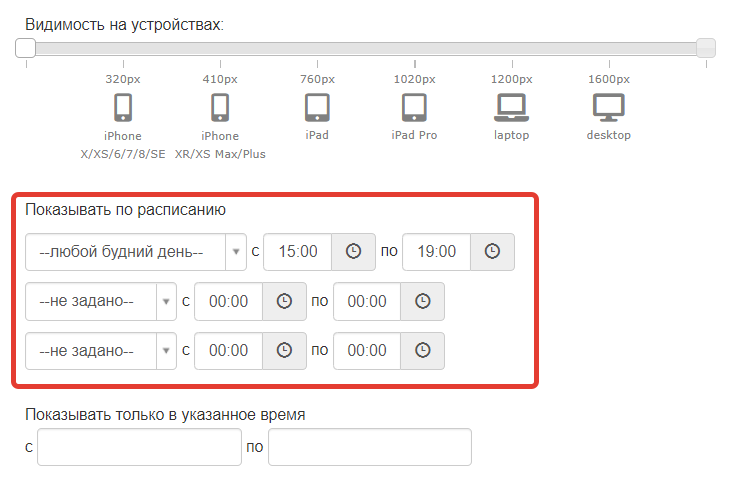
- Показывать по расписанию — позволяет показывать блок в определенное время и дни недели. Например, только в будни с 15:00 до 19:00.
При включенном чекбоксе «Обновлять вживую у пользователей при публикации» в настройках страницы блок будет появляться/исчезать без обновления страницы.

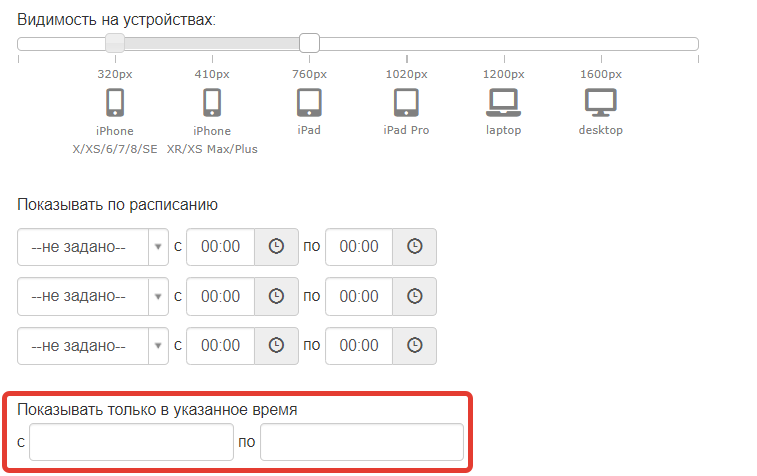
- Показывать только в указанное время — блок будет виден (скрыт) в зависимости от дат и времени, указанных в настройке.
При настройке видимости по данному условию можно заполнять только одно из полей: с начальной или конечной датой показа.

Настройки видимости в старом конструкторе
Видимостью блоков можно также управлять на системных страницах: входа, тренингов, оплаты заказа, списка уроков и т. д.
Важно
В старом конструкторе ограниченные настройки видимости для блоков. Доступны только следующие условия:
- авторизованные пользователи,
- неавторизованные пользователи (гости),
- все пользователи,
- администраторы (админы),
- сегменты пользователей.
Для настройки:
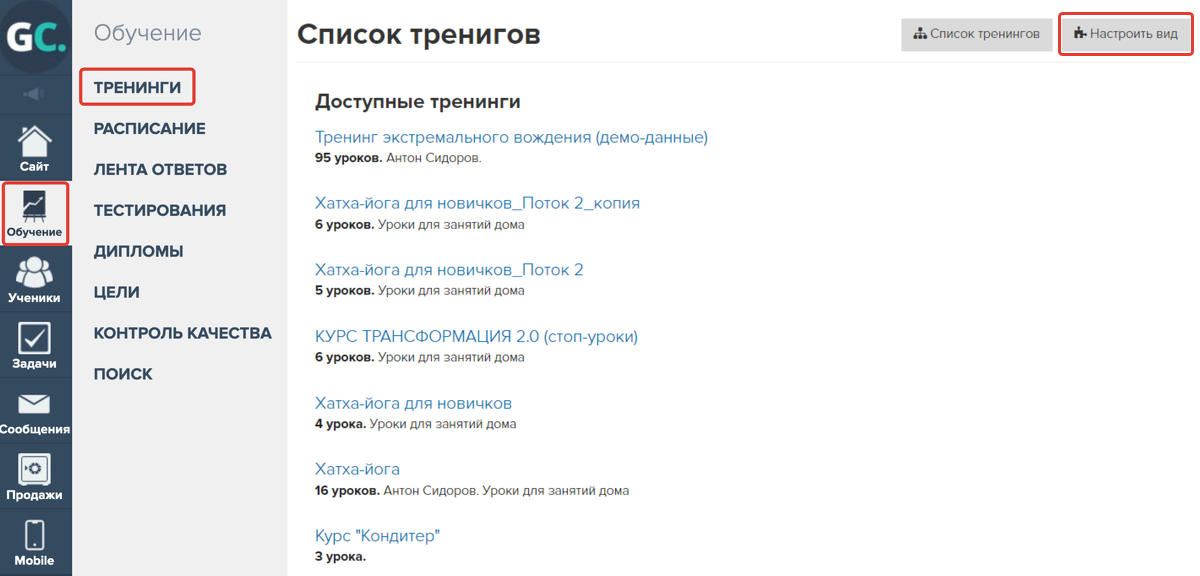
- Перейдите в режим редактирования страницы по кнопке «Настроить вид».

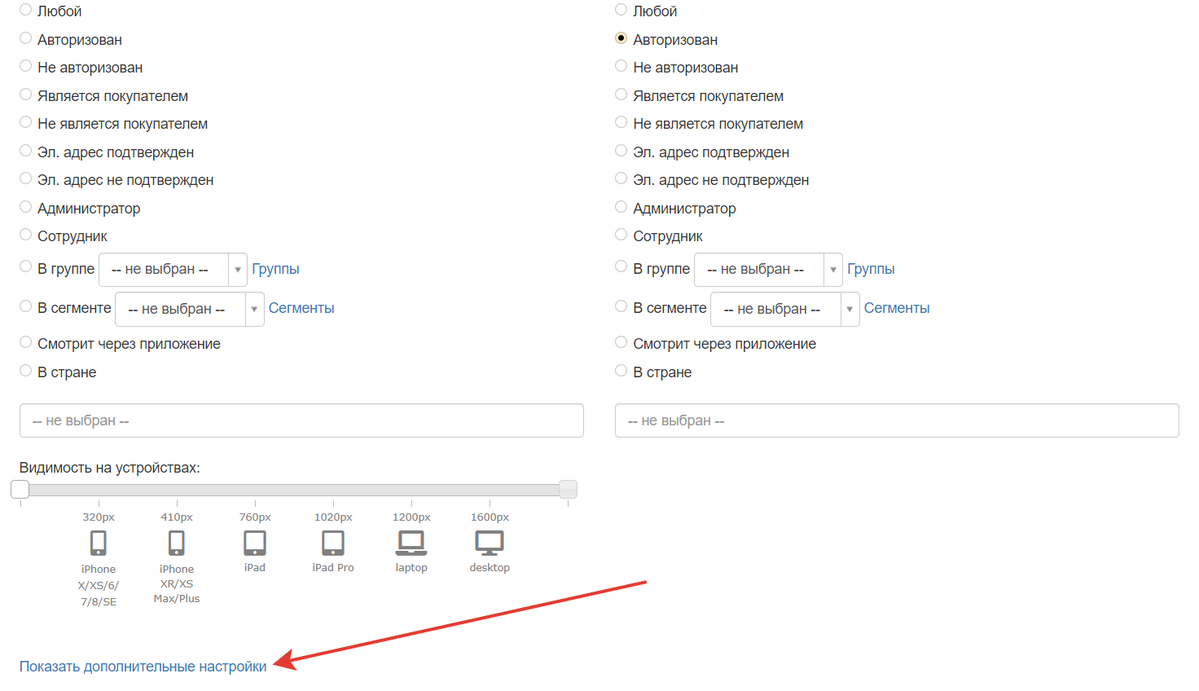
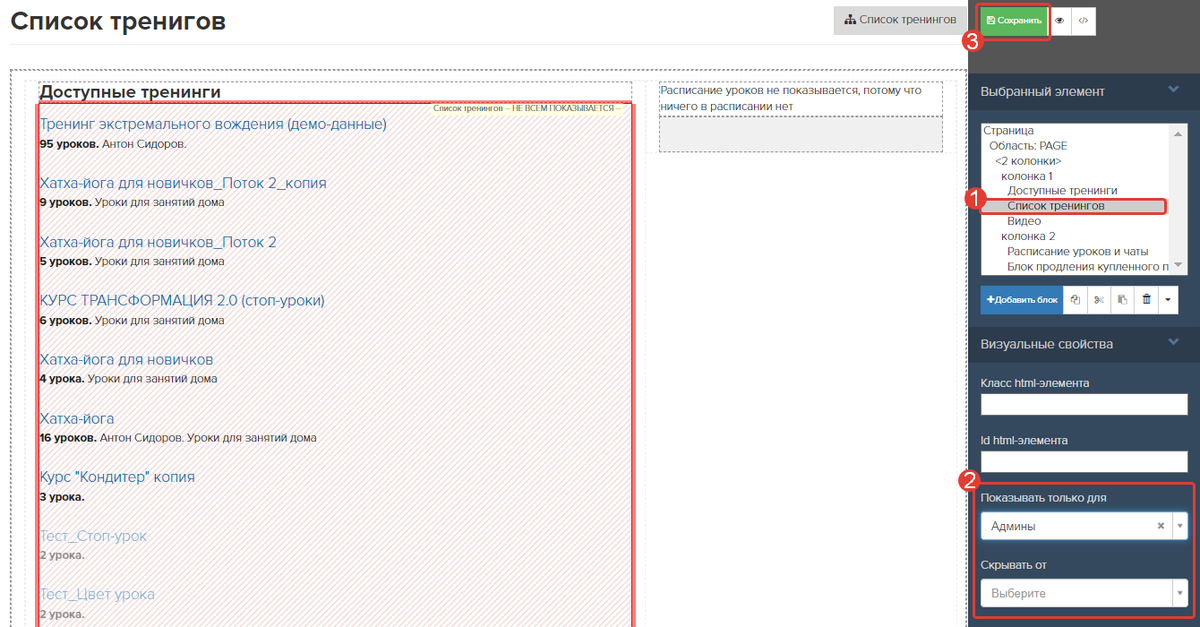
- Выберите блок и укажите нужные настройки видимости в полях «Показывать только для» и «Скрывать от».
- Нажмите «Сохранить».

Обратите внимание
Не рекомендуется настраивать видимость блоков в продающих блоках для вебинара. При включении такого блока участникам вебинара может потребоваться обновление страницы, чтобы увидеть продающий блок.
Как сохранить блок в качестве шаблона
Настроенный блок можно сохранить как шаблон, чтобы использовать в дальнейшем.
Для этого:
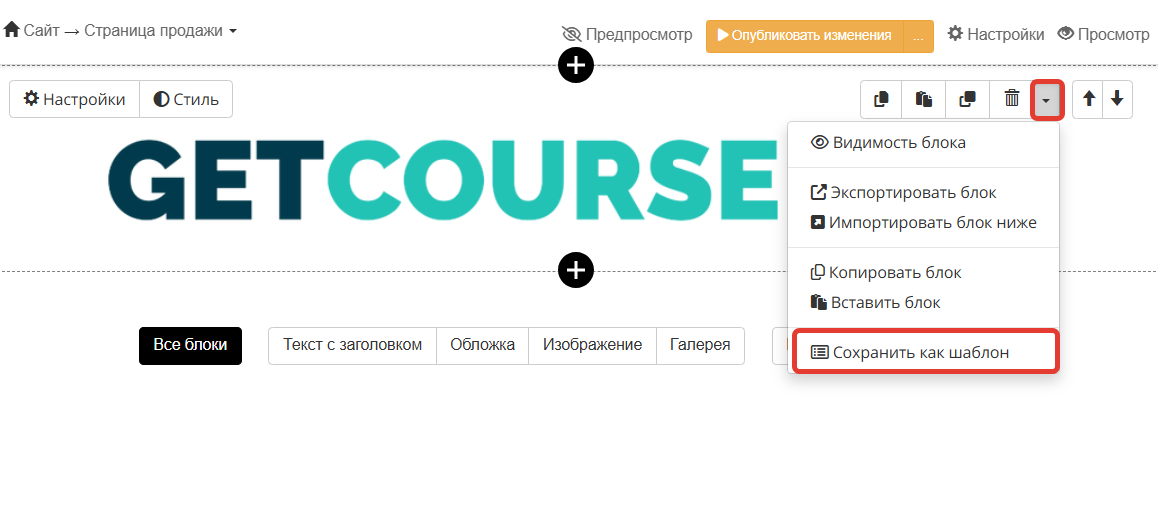
- Раскройте дополнительные возможности блока и нажмите «Сохранить как шаблон».

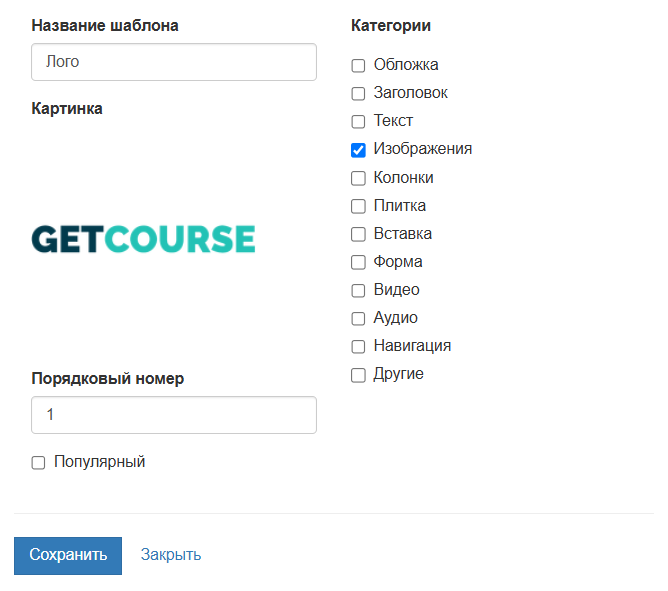
- Заполните данные шаблона:
- Название шаблона — будет отображаться в каталоге блоков.
- Категории — разделы каталога, в которых можно будет найти ваш шаблон.
- Картинка — превью для блока в каталоге.
- Порядковый номер — влияет на место шаблона в списке блоков из каталога. Отрицательные значения также можно указывать, такие блоки будут идти первыми в списке.
- Популярный — добавляет блок в первый раздел каталога — «Популярные».
- Сохраните настройки. Блок появится в каталоге и его можно будет использовать на любой странице или в уроке.


Отображение шаблона в каталоге
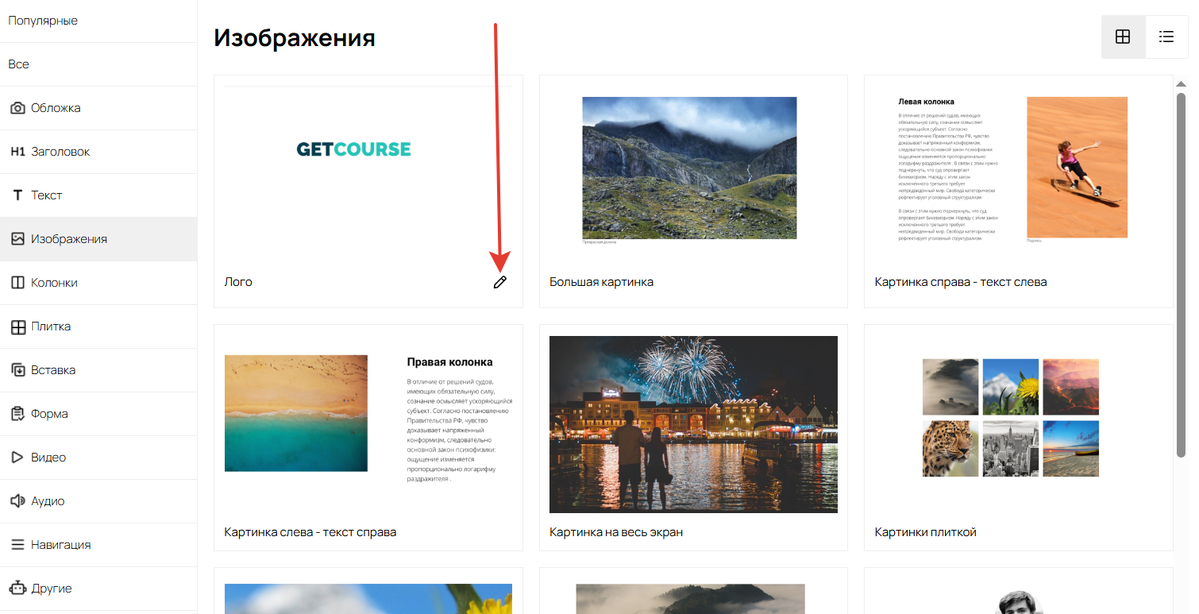
Если шаблон потребуется отредактировать, нажмите на иконку карандаша в каталоге.

Как удалить или восстановить блок
Быстро удалить блок можно внутри конструктора по иконке корзины. Если вы добавили блок со сторонним кодом, который в последствии мешает корректной работе страницы, то удалить его можно только из специального раздела.
Для этого:
- Перейдите в дополнительные настройки страницы.
- Откройте раздел «Удаление или восстановление блоков».

Дополнительные настройки страницы

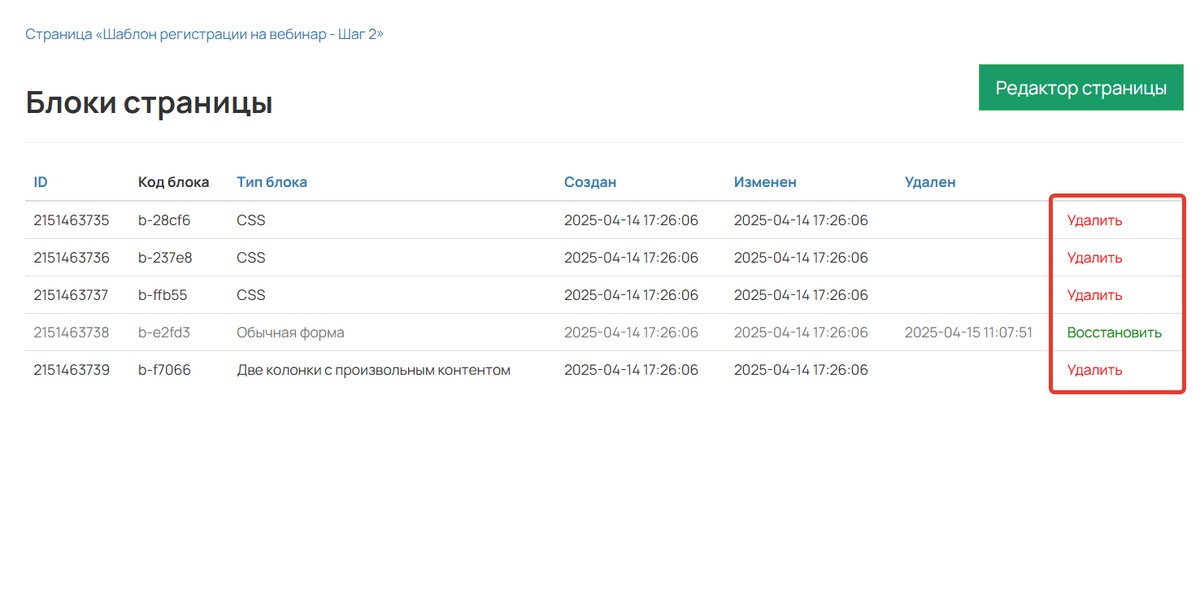
Раздел удаления и восстановления блоков
- Нажмите «Удалить» или «Восстановить» напротив нужного блока.

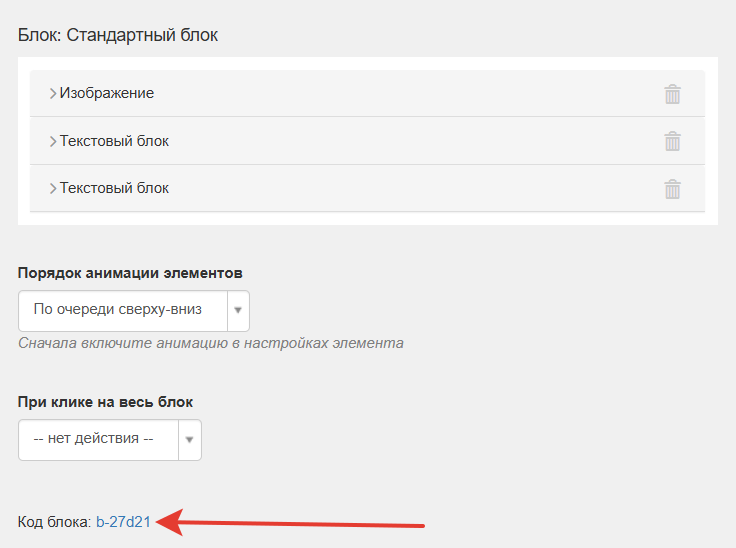
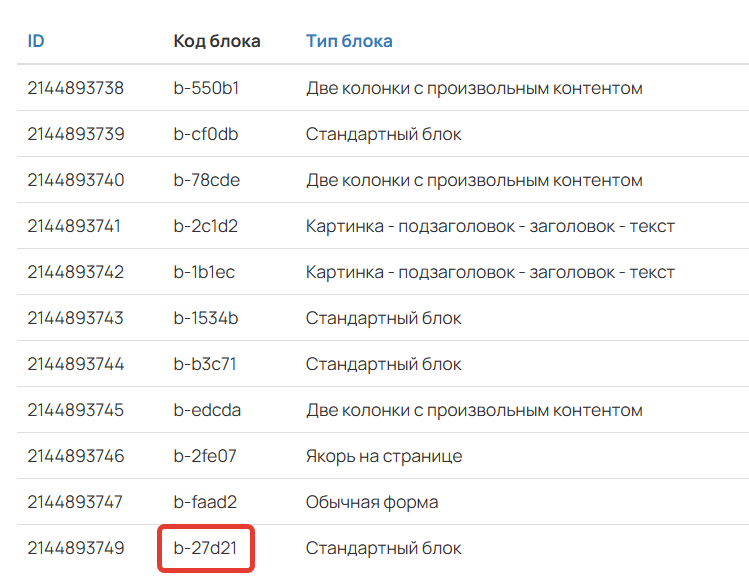
Определить нужный блок можно по его коду в настройках.

Код блока

Код блока в списке
Обратите внимание
- Блоки удаляются/восстанавливаются только в режиме редактирования — на опубликованной версии страницы никаких изменений не происходит.
- В разделе можно удалить или восстановить только блок целиком. Для отдельных элементов внутри блока эти действия недоступны.
Как управлять удалением/восстановлением блоков в уроке, читайте в статье «Визуальный конструктор в уроках».

авторизуйтесь
Напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылкой на страницу, где вы настраиваете блок.
Или можно ли сделать таблицу с цветными кнопками и надписями в ячейках.
Нужен каталог табличного типа, в котором будет 8 столбцов и 12 и более строк.
Готового блока для создания такой таблицы не предусмотрено.
Вы можете воспользоваться блоками из раздела "Плитка" https://skr.sh/sBB59pHLvSD , но в этих блоках нет возможности сделать таблицу с таким количеством столбцов.
Также, вы можете самостоятельно создать нужную таблицу с помощью html, javascript, css-кода и добавить ее на страницу https://skr.sh/sBBeX4c4htF .
Вы можете размещать логотип, например, в меню https://prnt.sc/qb27x8, вставив ссылку на изображение в режиме редактирования кода https://prnt.sc/qb28hb. Пример: https://prnt.sc/qb28zk.
Аналогичным образом можно разместить логотип в заголовке формы https://prnt.sc/qb29cm.
Вы можете написать нам в техподдержку support@getcourse.ru с подробным вашей задачи и ссылкой на страницу, где необходимо разместить логотип.
Откатить действия на странице после внесения изменений нет возможности.
Нужно сверстать в гете сложный лендинг. Ищу специалиста с большим опытом работы с GetCourse. Помогите пожалуйста, может у Вас есть такие спецы и услуги? Сроки сжатые, очень важен опыт. Оплата обсуждается, отталкиваемся от пожеланий.
Пришлите на support@getcourse.ru макет в виде файла PSD, мы рассчитаем стоимость верстки. Дизайном страниц мы не занимаемся.
Вы может создать страницу в разделе "Сайт" - "Страницы", подробнее - https://getcourse.ru/blog/419019
С помощью блоков с плитками http://prntscr.com/o3tj8i вы можете описать несколько рекламных предложений, курсов и прикрепить к плиткам ссылки, ведущие на страницы их описанием или кнопки с формами заказа. Подробнее о том, как создать форму заказа - https://getcourse.ru/blog/275862
Достаточно опубликовать (1) вашу страницу и через кнопку просмотр (2) http://joxi.ru/82Qj997TjknkQA скопировать ссылку из адресной строки.
Добавлять файлы можно с помощью доп. полей задания https://getcourse.ru/blog/412252
Реализовать подсчет стандартным механизмами платформы возможности нет.
Напишите, пожалуйста, в тех. поддержку https://getcourse.ru/contacts, в обращении подробно опишите задачу, которая стоит перед вами.
Возможно, мы сможем подсказать вариант решения с использованием штатных функций.
Да, все верно.
О том, как создать страницу, можно подробнее узнать в статье блога https://getcourse.ru/blog/419019
Как переместить блоки на странице? Два блока нужно поднять выше.
Для перемещения блоков есть специальная кнопка: http://prntscr.com/krzucg; хватаете ее левой кнопкой мыши и перемещаете блок в нужное место на странице.
Ответили вам через тех. поддержку.
Как сделать якорь, описано в статье https://getcourse.ru/blog/275812#anchor
Вам надо быть авторизованным под пользователем, обладающим правами настройки аккаунта или под владельцем аккаунта.
http://become-translator.ru/basic
Можно ли что-то с этим сделать?