Статья была полезной?
Для всех или нескольких страниц своего сайта вы можете настроить общие блоки: шапку (header) и подвал (footer).
В этих блоках можно разместить контактную информацию, ссылку на договор-оферту, навигацию и другие вложенные разделы.
Как сделать общий футер и хэдер для страниц
Для футера (подвала) вы можете выбрать блок «Подвал», «Статичное меню» или любой другой, подходящий под ваши задачи, например, «Две колонки с произвольным контентом», «Три колонки текста».
Создайте страницу, на которой разместите только этот блок.
Примеры:

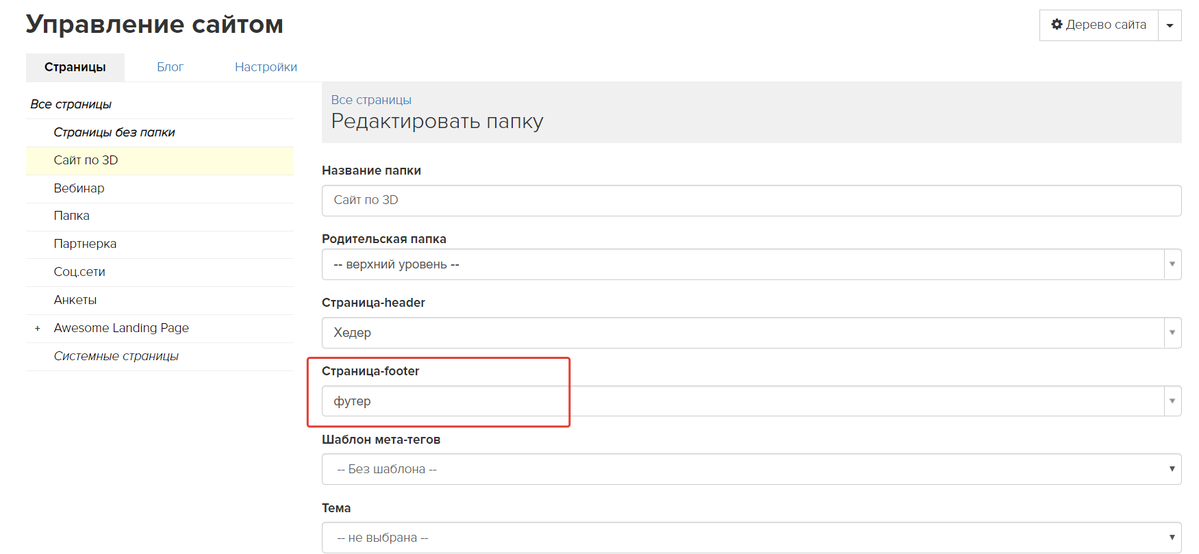
В меню Сайт выберите Папку, для которой необходимо установить общий футер (подвал).
Нажмите «Редактировать».

В поле Страница-footer выберите необходимую страницу с футером.
Не забудьте нажать «Сохранить».

Как это выглядит на страницах
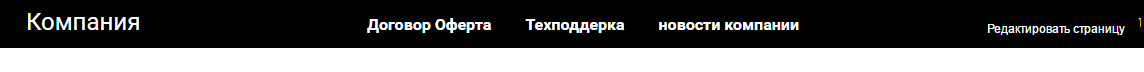
Страница footer

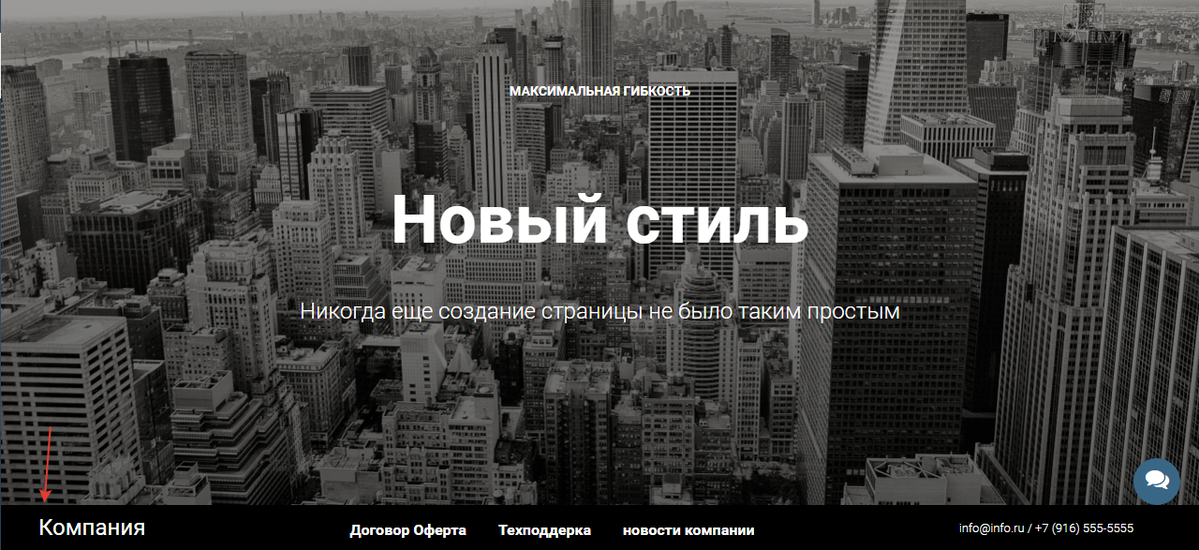
Первая страница с футером

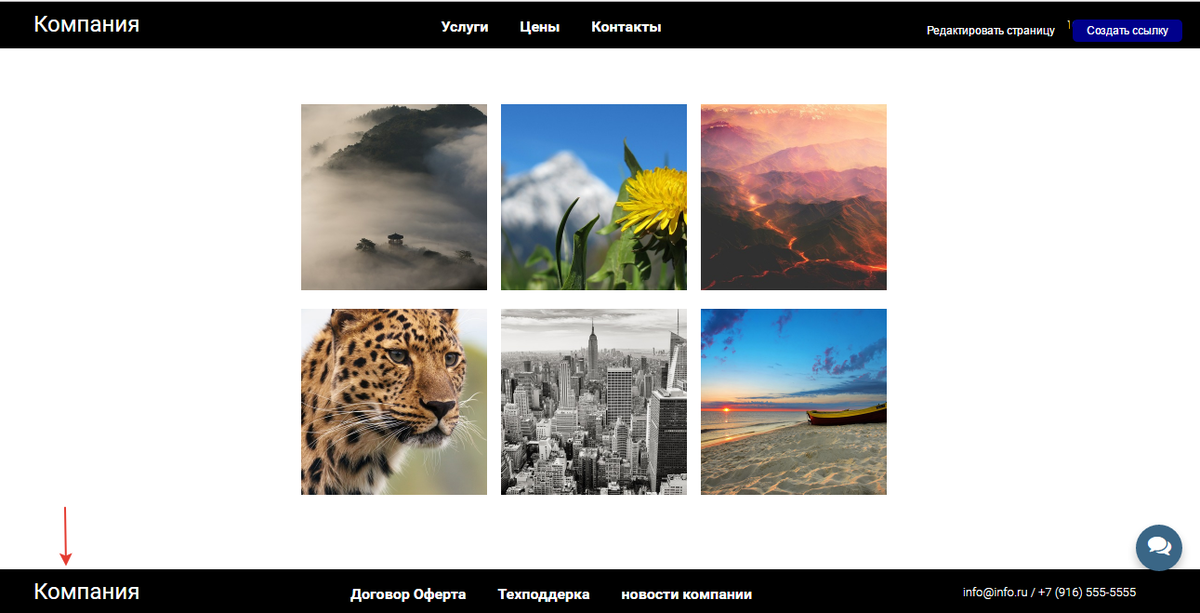
Новая страница с футером


авторизуйтесь
Ответили в рамках техподдержки.
Вы можете использовать открытые источники для поиска таких изображений. Например, Google https://skr.sh/sGcbTON8JRz .
Ответили вам в рамках техподдержки.
Вы можете вставить гиперссылку, если она будет располагаться на отдельной странице.
Можно добавить всплывающее окно по аналогии со всплывающей формой https://getcourse.ru/blog/293029
В футере, в левом углу (где написано Компания) на мобильной версии появляется "гамбургер"
Как его убрать?
Что бы мы могли проанализировать ваш футер, напишите, пожалуйста, нам в поддержку https://getcourse.ru/contacts и отправьте пример такой страницы, где появляется "гамбургер", так же подробно опишите вашу ситуацию.