Статья была полезной?
Продающие блоки — стандартные блоки с контентом, которые можно показывать и скрывать во время проведения вебинара на GetCourse. Например, с помощью продающих блоков можно вывести кнопку со ссылкой на лендинг или форму для оформления заказа.
Задача продающих блоков: создать у зрителя ощущения ограниченности предложения, подтолкнуть к покупке или к вводу дополнительной контактной информации.
Важно! Не используйте продающие блоки для оформления комнаты: они предназначены для временного отображения.
В статье:
Как создать продающий блок
Создавать продающие блоки могут:
- владелец аккаунта,
- администратор,
- сотрудник с правом «Может создавать и управлять любыми вебинарами».
Для этого:
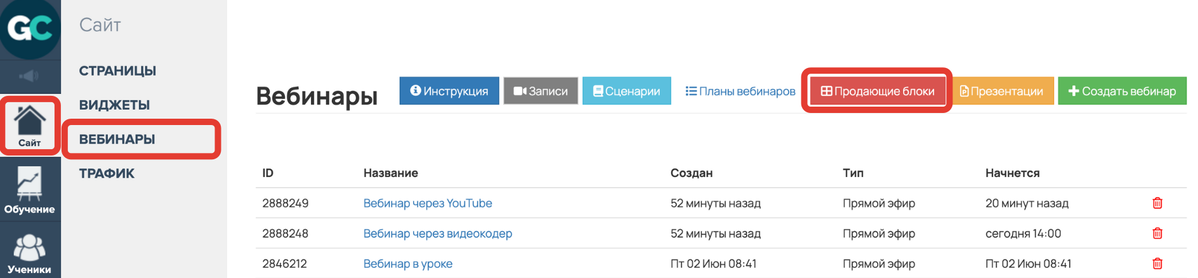
- Перейдите в раздел «Сайт» — «Вебинары».
- Откройте редактор продающих блоков одним из способов:
- Откройте вебинар и в вебинарной комнате нажмите кнопку «Блоки» (или «Продающие блоки» для вебинара через YouTube) — «Создать».
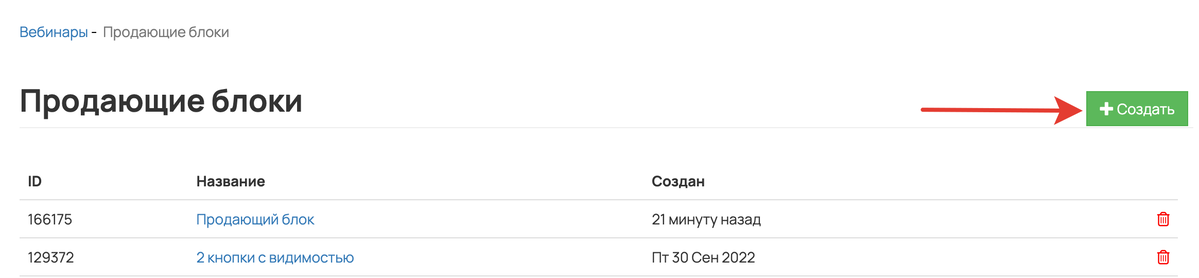
- Откройте вкладку «Продающие блоки», чтобы перейти к списку всех блоков, а затем — кнопку «Создать».

Вкладка «Продающие блоки»

Нажмите кнопку «Создать»
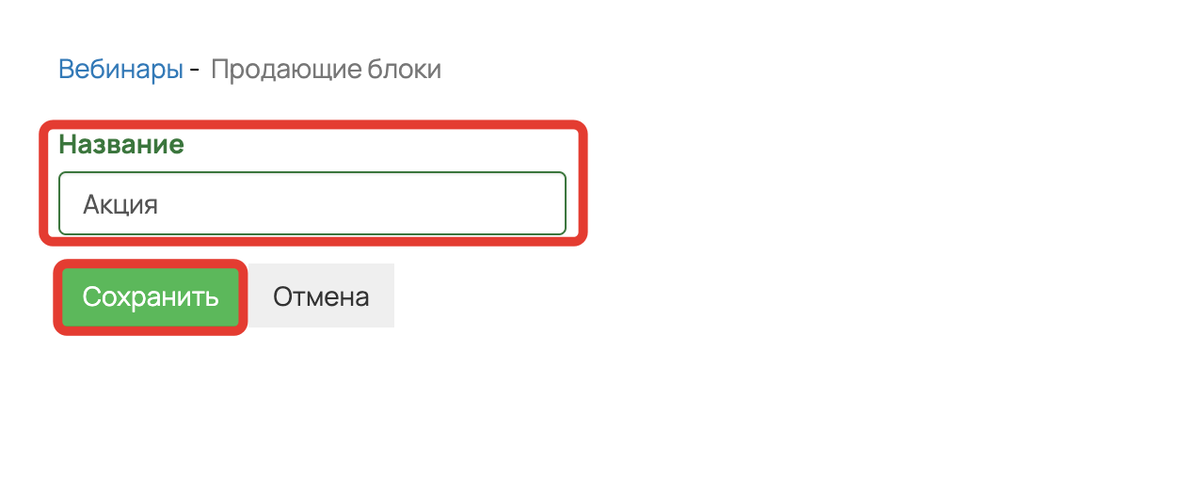
- Введите название блока и нажмите «Создать».

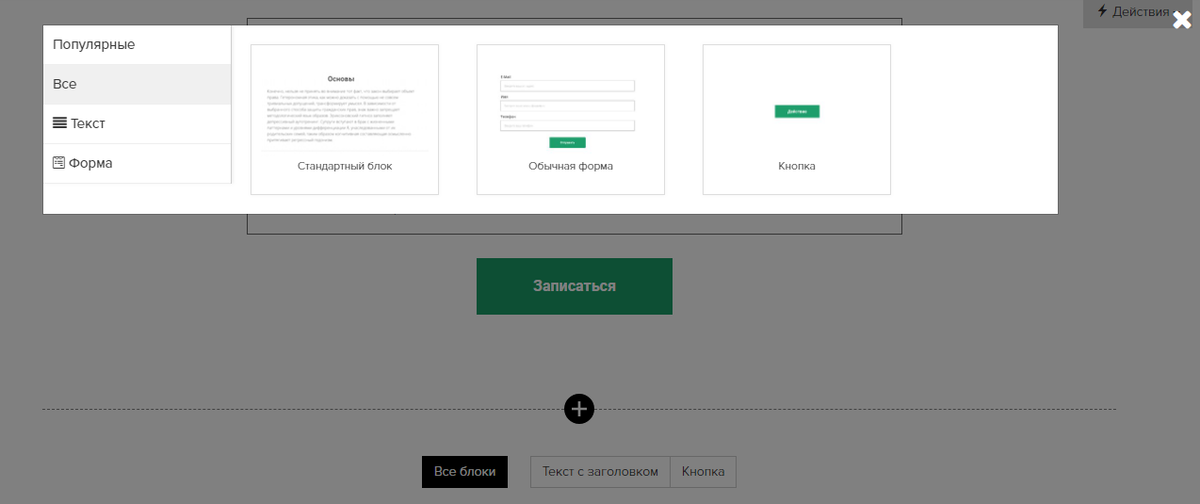
- В редакторе продающих блоков добавьте нужные элементы:
- «Стандартный блок»: заголовок и текст,
- «Обычная форма» (особенности настройки блока рассмотрены ниже в статье),
- «Кнопка».
Обратите внимание:
- Редактор блока не позволяет использовать любые элементы оформления, которые доступны на обычных страницах GetCourse. Это ограничение нужно, чтобы защитить страницу от элементов, которые замедлят отображение вебинарной комнаты у зрителей или испортят отображение в смартфонах.
Используйте только самые простые элементы. Излишнее количество элементов для красивого оформления может испортить вёрстку в самый неожиданный и самый важный момент мероприятия.
- Не используйте блоки большой высоты — лучше «плоские». Высокие блоки не будут помещаться на экране и начнут «выпадать» из поля зрения зрителей — придётся прокручивать страницу, чтобы увидеть блок целиком.

Элементы для создания продающего блока
Обратите внимание: не рекомендуется настраивать видимость в продающих блоках, так как при включении такого блока участникам вебинара может потребоваться обновление страницы, чтобы увидеть продающий блок.
Готово! После создания блока он попадёт в список продающих блоков — общий для всего аккаунта. Одни и те же блоки можно использовать в разных вебинарах.
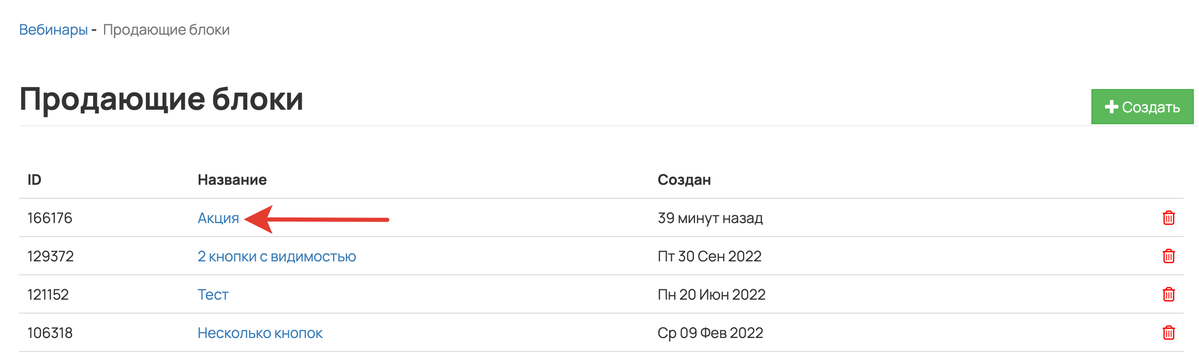
Список находится в разделе «Сайт — Вебинары» в меню «Продающие блоки».

Раздел «Сайт — Вебинары» меню «Продающие блоки»
Для редактирования продающего блока кликните на его название в списке.

Кликните на название блока для его редактирования
Как настроить прием оплаты во время вебинара
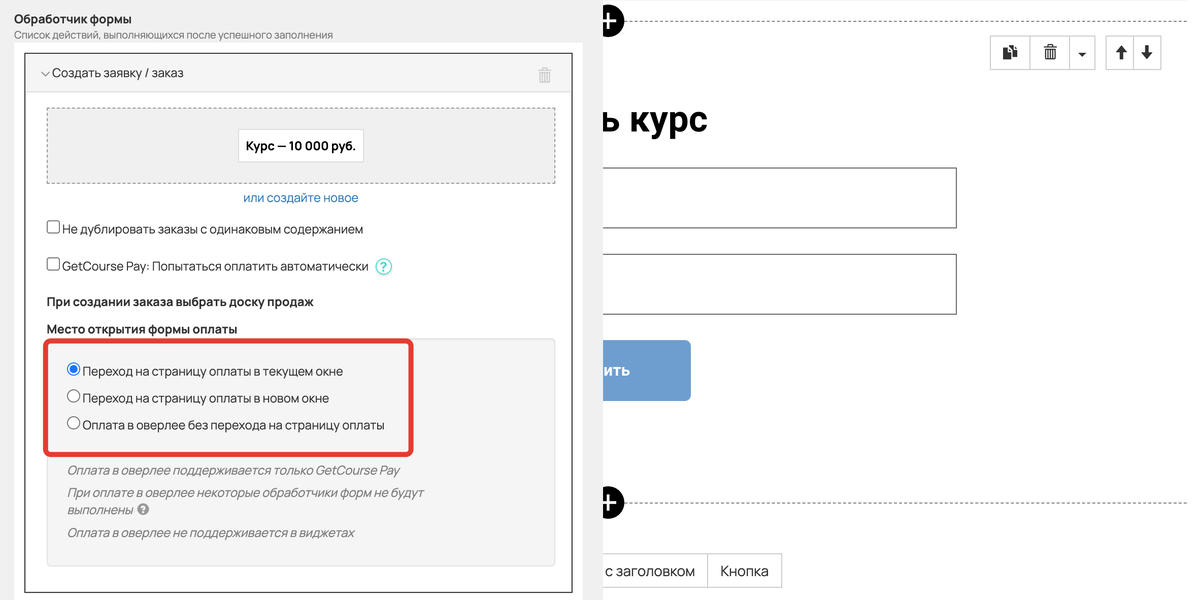
В обработчике формы, размещённой в продающем блоке на вебинаре, в действии «Создать заявку / заказ» есть возможность выбрать варианты открытия страницы оплаты: в текущем окне, в новом окне или в оверлее.

Место открытия формы оплаты
- При выборе параметра открытия «в текущем окне» при нажатии кнопки на форме вместо страницы вебинара пользователю откроется страница оплаты.
- При выборе параметра открытия «в новом окне» страница оплаты будет открыта на соседней с вебинаром вкладке.
Обратите внимание: при открытии страницы оплаты заказа в новой вкладке браузер может принудительно остановить воспроизведение видео вебинара в фоновом режиме, как при проведении прямого эфира, так и во время автовебинара.
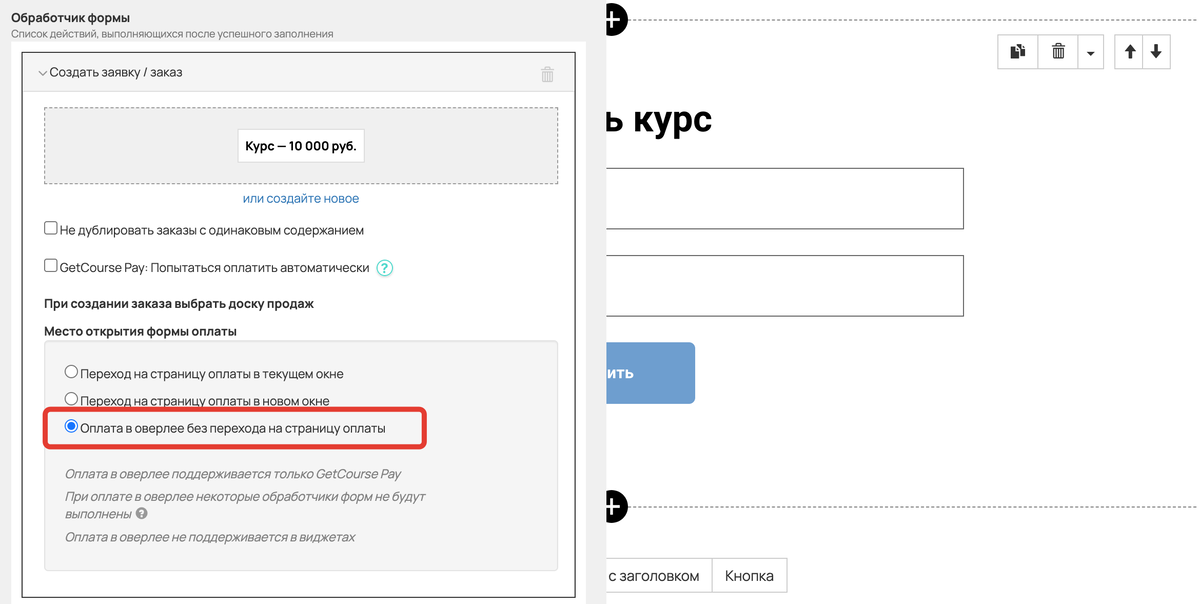
- Вариант «Оплата в оверлее без перехода на страницу оплаты» позволяет оплатить заказ, не покидая вебинарную комнату.

Оплата в оверлее без перехода на страницу оплаты
Оверлей доступен для следующих платежных решений:
Подробнее о том, как происходит оплата в оверлее Get Модуля, читайте в статье→ «Оплата в оверлее в Get Модуле».
При создании заказа выбрать доску продаж
Настройка «При создании заказа выбрать доску продаж» позволяет указать доску продаж и этап, в который будет перемещен созданный через форму заказ. Подробнее читайте в статье → «Форма».

Как включить продающий блок во время вебинара
По умолчанию продающие блоки не отображаются на странице вебинара, пока ведущий не включит их.
Чтобы добавить в вебинар ранее созданный продающий блок, перейдите в вебинарную комнату. Далее воспользуйтесь одним из способов:
1 способ
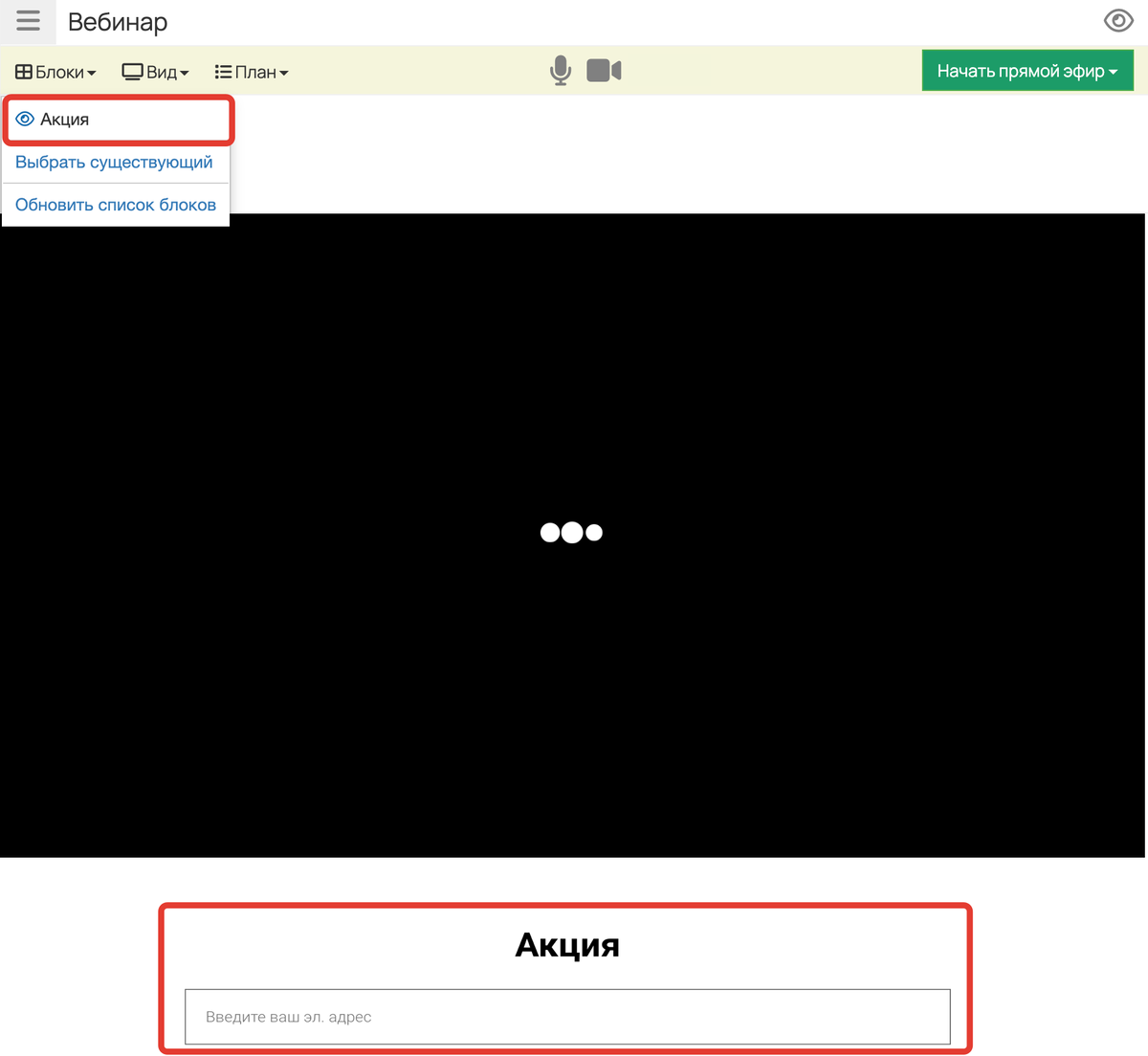
Нажмите на странице вебинара «Блоки» или «Продающие блоки», а затем «Выбрать существующий».
На открывшейся странице выберите в списке нужный блок и кликните напротив него «Добавить к вебинару». Подтвердите действие.

Добавление продающего блока к вебинару
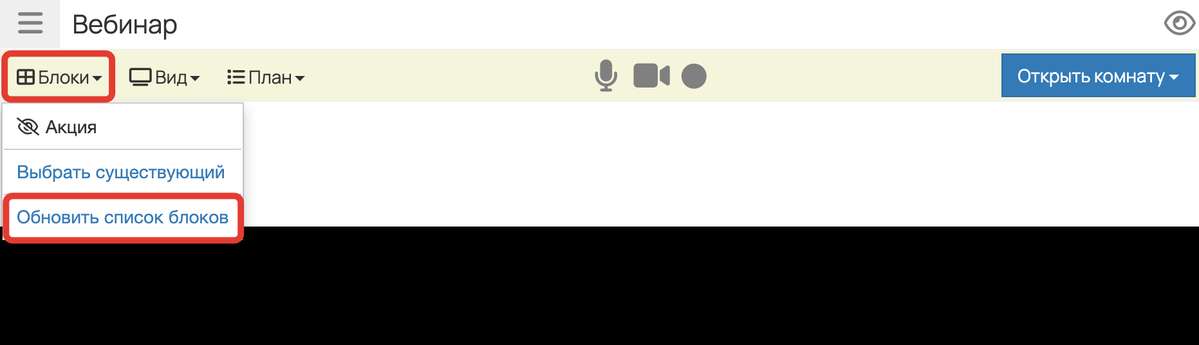
Если в момент добавления продающего блока при проведении вебинара через сервис GetCourse трансляция уже запущена, можно воспользоваться опцией «Обновить список блоков». При нажатии на опцию список добавленных в вебинар продающих блоков обновится без перезагрузки страницы вебинара.

2 способ
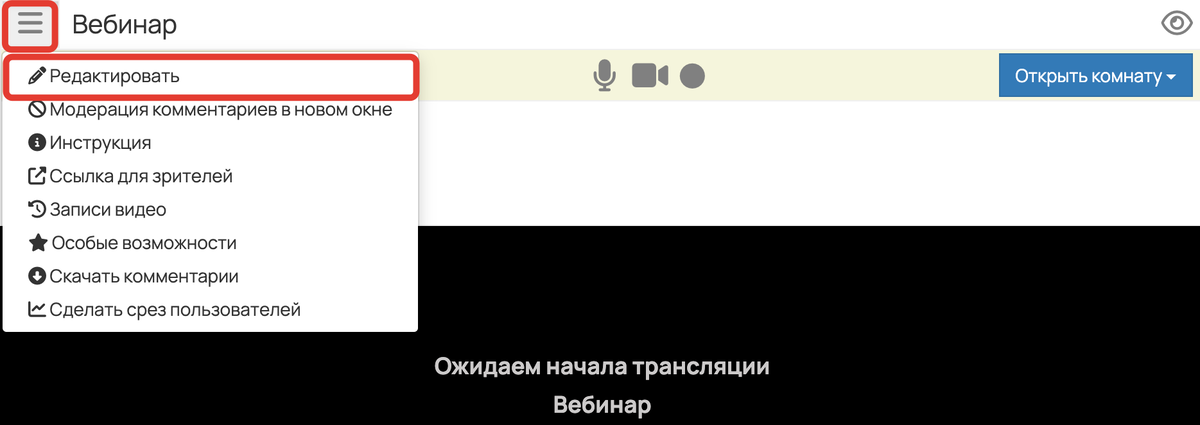
Добавить или удалить продающие блоки можно с помощью кнопки «Действия» — «Редактировать».

Как перейти к редактированию вебинара
В режиме редактирования измените список блоков в поле «Продающие блоки». Затем сохраните настройки.

Видимость продающих блоков на вебинаре
Вы можете сделать продающие блоки видимыми для зрителей:
- до начала трансляции, при статусе вебинарной комнаты «Открыта»,
- в ходе проведения трансляции,
- после окончания трансляции, пока комната не закрыта.
Когда продающий блок выключен (знак глаза черного цвета и перечеркнут), он не отображается на странице.

Блок не виден на странице
Когда продающий блок включен (знак глаза голубого цвета), он отображается на странице и виден зрителям. Участники вебинара могут воспользоваться продающим блоком, например, заполнить форму для приобретения специального предложения.

Блок отображается на странице
Обратите внимание: при просмотре вебинара с мобильного браузера зрители могут перейти в полноэкранный режим и пропустить ваш продающий блок.
Чтобы этого не произошло, в дополнительных настройках вебинара/автовебинара включите опцию «Запретить зрителям в мобильных браузерах открывать видео на весь экран».
Как сегментировать заказы, созданные в продающем блоке
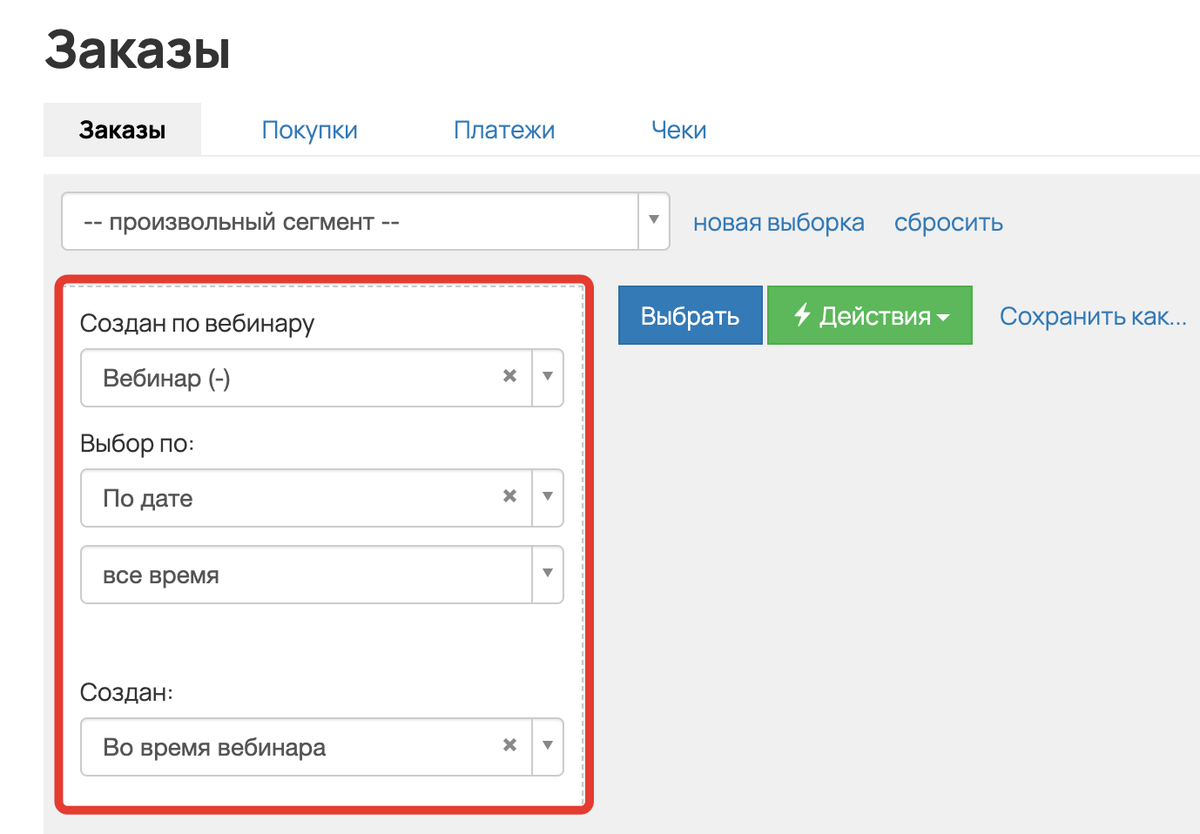
Для выборки по заказам, созданным через продающие блоки, используйте условие «Создан по вебинару».
Подробнее о работе условия → в статье «Сегменты по заказам (список доступных полей для формирования сегмента)».

Условие «Создан по вебинару»

авторизуйтесь
Все статьи сопровождаются подробным текстовым описанием, а также наглядными скриншотами. Если у вас появляются вопросы по мере чтения статьи, вы можете написать в нашу техподдержку https://getcourse.ru/contacts , - технические специалисты с радостью вам помогут.
Также мы постоянно работаем над созданием и дополнением статей, поэтому если вам не хватило какой-то информации, вы также можете написать в техподдержку пожелание о дополнении статьи.
На данный момент оплата в оверлее без перехода на страницу оплаты доступна только для платежных систем CloudPayments и ЮKassa.
У меня в обработчике формы нет кнопки "создатьзаявку/заказ". как быть?
Данный блок является текстовым. Обработчики используются только для блоков "Форма" - https://getcourse.ru/blog/275942
Отлично, что удалось разобраться! О том, как вебинарная комната отображается зрителям рассказывается в статье https://getcourse.ru/blog/275933 . Если у вас появятся вопросы, напишите нам, будем рады помочь. Написать нам в поддержку вы также можете на странице https://getcourse.ru/contacts .
У нас получился смешанный вариант: изначально планировали вебинар с регистрацией и часть людей были зарегистрированы на вебинар, а потом решили сделать открытым. Продающая кнопка сработала только у зарегистрированных пользователей (было заложено - перейти к оформлению заказа).
Если и далее проводить открытые вебинары, то как всем сделать кнопку работающей? Сделать ее со ссылкой на сторонний лендинг?
Для демонстрации и скрытия продающего блока используется одно действие в сценарии.
Чтобы скрыть продающий блок, необходимо использовать действие с отключенной опцией "Показан". https://skr.sh/s5muCPUBwSe
О том, как осуществить подключение камеры и микрофона в вебинарной комнате рассказывается в статье по ссылке https://getcourse.ru/blog/637982#ltBlock595185419.
Если у вас возникают затруднения на каком-либо этапе, напишите нам в поддержку https://getcourse.ru/contacts, приложите ссылку на вебинар, опишите ваши действия пошагово и поясните их с помощью скриншотов.
Закруглить углы элемента “Кнопка” вы можете в его настройках, нажав по “шестеренке” и выбрав необходимое значение в выпадающем списке поля “Скругление углов” - http://joxi.ru/5mdXZ9oHexX8Lm
Посмотреть, как отображаются продающие блоки в вебинаре, вы можете, например если нажмете на иконку “Глаз”, а далее “Посмотреть как зритель” http://joxi.ru/v295KYDFzE6M32 . Или можно авторизоваться тестовым пользователем-учеником с доступом к вебинару и посмотреть как будет отображаться вебинарная комната с продающими блоками.
Кроме того вы можете посмотреть, как будет выглядеть продающий блок на странице его настройки по кнопке “Действия” - http://joxi.ru/E2pG8ZLFadZN8m
Да, вы можете вывести на страницу вебинара сразу несколько продающих блоков. Для этого они должны быть добавлены в настройках вебинара - http://joxi.ru/EA4D5Y1UOdW4VA . После этого вы сможете включить отображение блоков в вебинарной комнате - http://joxi.ru/krDnyQ4HJ1vaJ2
Вы можете добавить продающий блок http://joxi.ru/1A5kdy9HG905Zm, указать для него время в секундах и отметить галочку "Показан" http://joxi.ru/eAOoBl4IpJwRKA, затем добавить еще один блок, указать время и не устанавливать галочку "Показан" http://joxi.ru/YmEoJ8kIJgbk8A. Таким образом блок будет показан на 5 минуте автовебинара и скрыт на 10 минуте.
Отличие заключается в том, что при переходе администратора/сотрудника по ссылке для зрителя он может проверить, как отображается вебинар для участников вебинара, подробнее: https://getcourse.ru/blog/276233#ltBlock337449739 .
Данная информация может зависеть от цели размещения продающего блока и его типа. Например, если это будет форма записи на курс, то в обработчике формы вы можете использовать действие добавления пользователя в группу http://joxi.ru/4AkM61ZCX8XLbm.
В таком случае, все пользователи, которые введут свои данные в блок и нажмут на кнопку в форме, будут добавлены в указанную группу.
Позже всех пользователей можно будет найти через выборку в разделе Пользователи по условию В группе http://joxi.ru/1A5MYwRCG6GY0A.
Подробнее об обработчиках формы: https://getcourse.ru/blog/275942
О выборках по пользователям: https://getcourse.ru/blog/275947
Для более точных рекомендаций напишите, пожалуйста, обращение в рамках технической поддержки https://getcourse.ru/contacts с указанием ссылки на блоки, информацию о заполнении которых вы хотели бы узнать.
Вы можете выводить несколько блоков по очереди, включая их видимость через кнопку Продающие блоки http://joxi.ru/xAe7o38hgLNMem
как быть если у меня есть 3 категории продукта, и чтобы во время всплытия офера все 3 могли бы появиться
Вы можете добавить 3 разных предложения в продающий блок https://prnt.sc/qatedx, установив опцию показа https://prnt.sc/qatf2l. При такой настройке участники вебинара смогут выбрать одно из предложений https://prnt.sc/qatfg7. Чтобы для учеников была возможность выбрать несколько предложений, для каждого из них можно поставить опцию «Чекбокс» https://prnt.sc/qatg7f. Пример: https://prnt.sc/qatggx.
Я правильно вас понял, вы имеете ввиду, как будет отображаться продающий блок у пользователей?
Создал вебинар с отображением формы, будет показываться так: https://prntscr.com/odib73
Показать еще комментарии (1)
Для ускорения решения вопроса рекомендую приложить ссылку на страницу с продающим блоком.
Сейчас при включении в форму трех продуктов ни один из них в форме не отображается. Только поля ввода данных.
Пожалуйста, напишите запрос в техподдержку: https://getcourse.ru/contacts и дайте ссылку на продающий блок, который вы настроили для вебинара.