Статья была полезной?
С помощью функционала GetCourse вы можете создать как одностраничный лендинг, так и папку страниц, многостраничный сайт или собственный блог.
В конструкторе множество блоков, которые помогут с нуля настроить страницы с учетом любых особенностей вашего проекта. Для быстрого создания продающих лендингов мы рекомендуем использовать шаблоны с преднастроенными блоками, которые останется наполнить своей информацией и опубликовать.
В этой статье рассмотрим все, что понадобится для создания своей страницы. О других возможностях CMS на GetCourse читайте в блоге по ссылке.

Что обязательно должно быть в футере вашей страницы?
Как создать страницу с нуля
Создать страницу с нуля могут:
- владелец аккаунта,
- администратор,
- сотрудник с правом «Может управлять CMS».
Для этого:
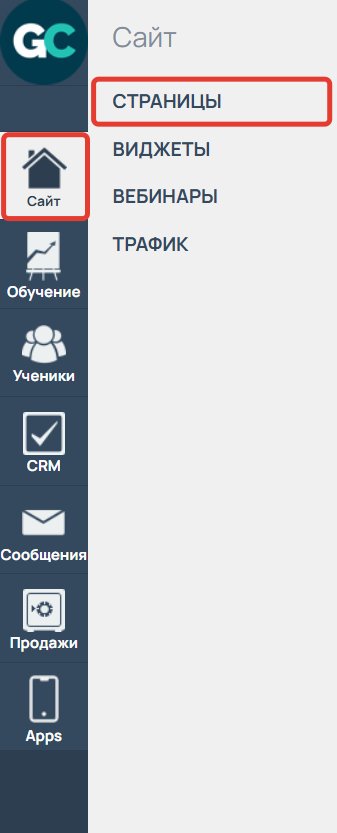
- Перейдите в раздел «Сайт» — «Страницы» и нажмите «Создать пустую страницу».

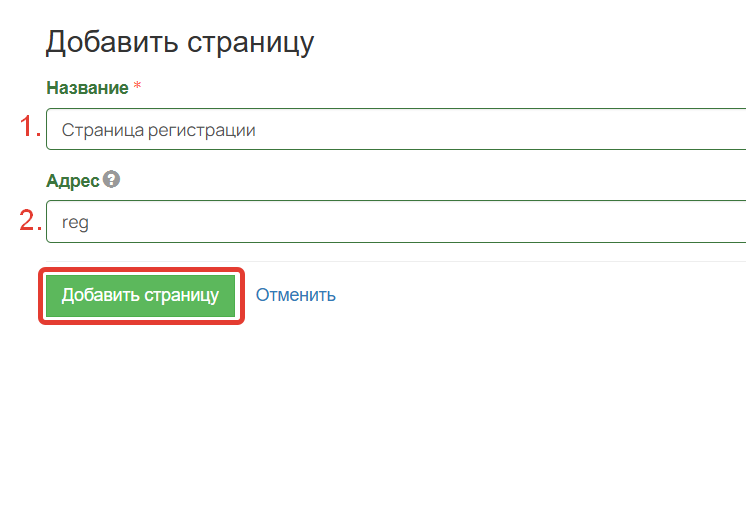
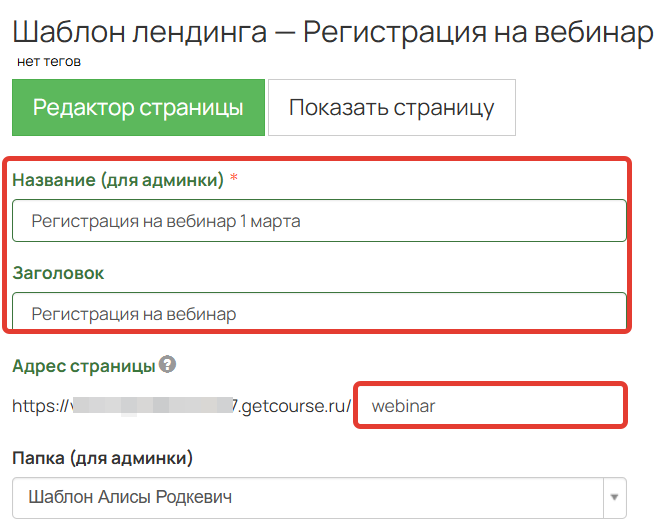
- Укажите:
- название вашей страницы (отображается только в списке страниц, посетители не видят);
- относительный адрес, по которому страница будет открываться.
- Нажмите «Добавить страницу».
Обратите внимание
Некоторые адреса страниц, например, webinar, statya, statia, teach, sales, support, user, task, talks, pl и т. д., зарезервированы для системных страниц, поэтому при создании страницы их нельзя использовать.
Также нельзя использовать технический адрес — domen.


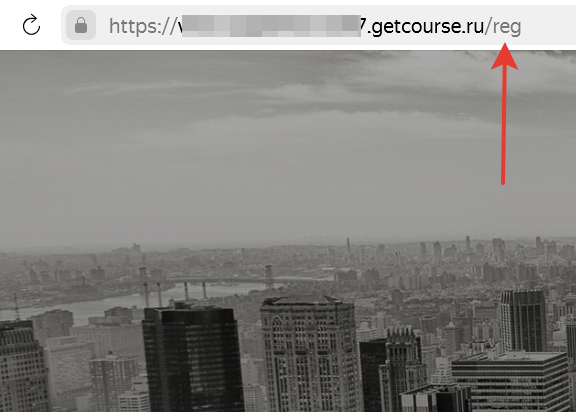
Адрес страницы
- Нажмите на «Редактор страницы», чтобы перейти к наполнению страницы контентом.

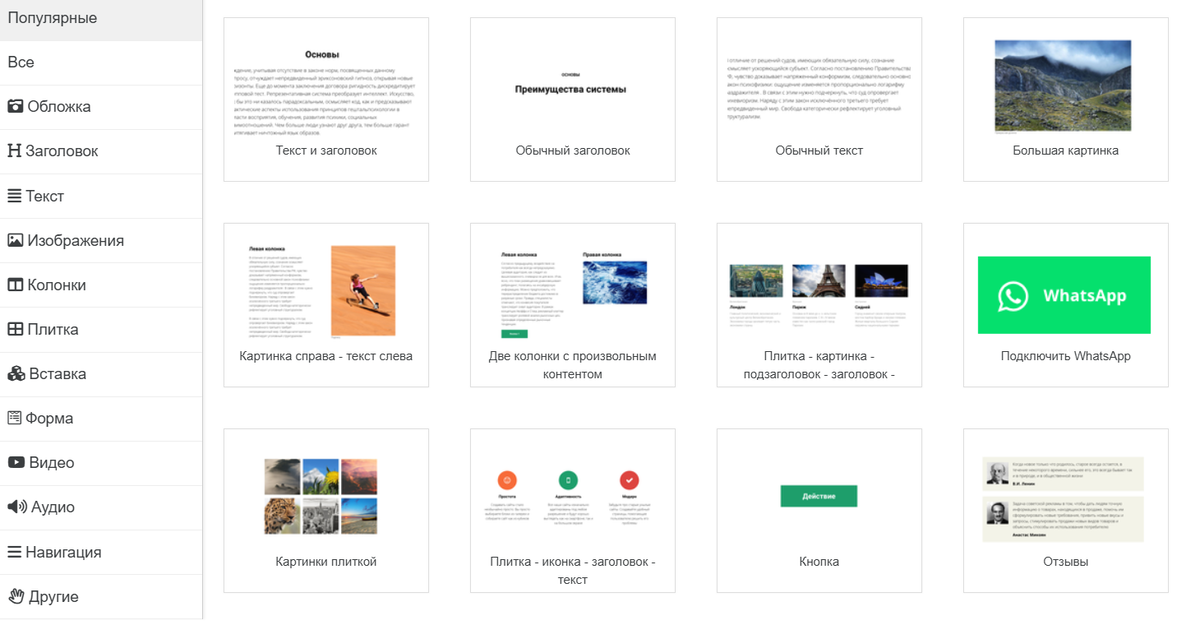
В редакторе страницы используйте блоки из нашей библиотеки и добавляйте в них собственный контент. Подробнее в статье «Как работать с блоками конструктора на GetCourse».

Как использовать шаблоны для создания страниц
Как приобрести шаблон
Приобрести шаблон могут:
- владелец аккаунта,
- администраторы,
- сотрудник с правом «Может управлять CMS».
Для этого:
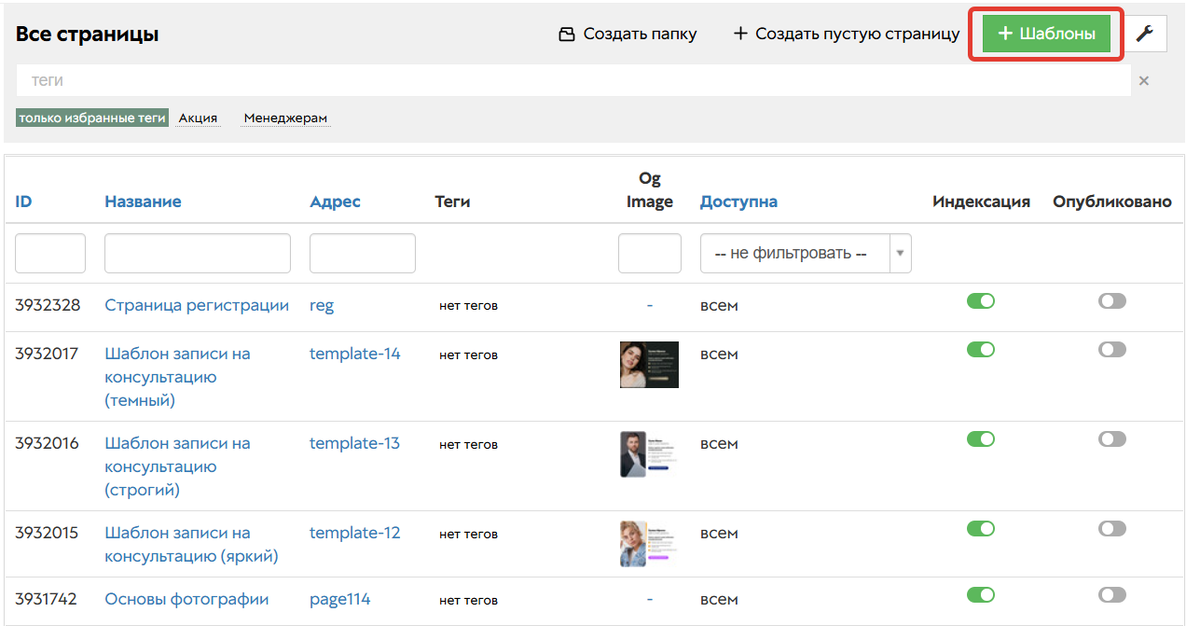
- Перейдите в раздел «Сайт» — «Страницы» и нажмите на «+Шаблоны».


Шаблоны страниц
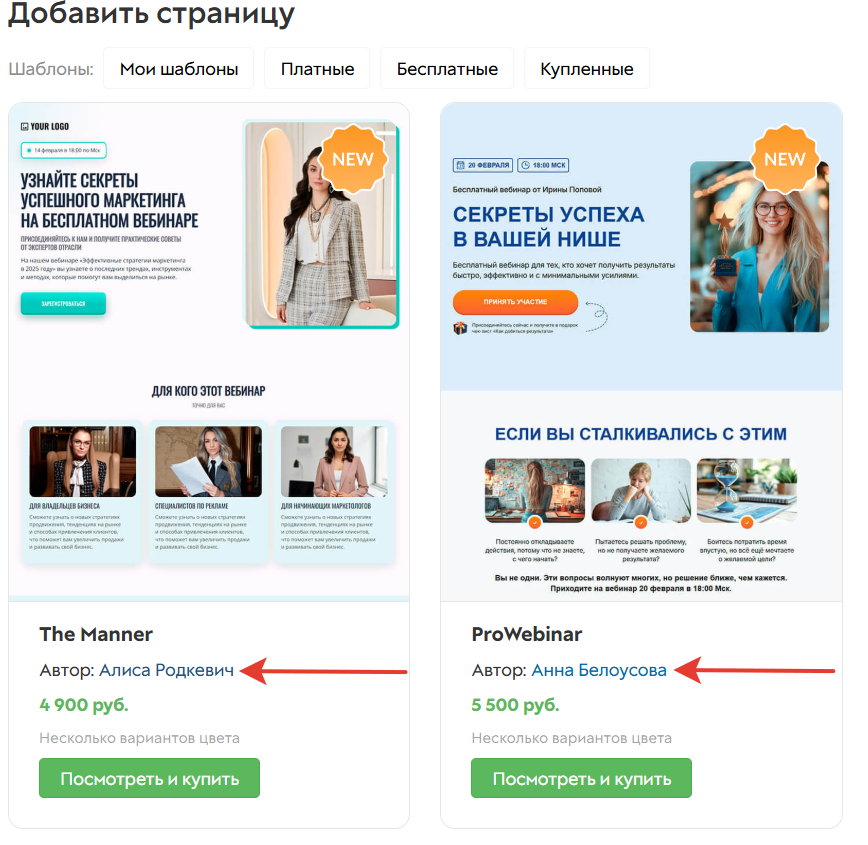
- Под выбранным шаблоном нажмите на кнопку «Посмотреть и купить» или «Посмотреть», если шаблон бесплатный.

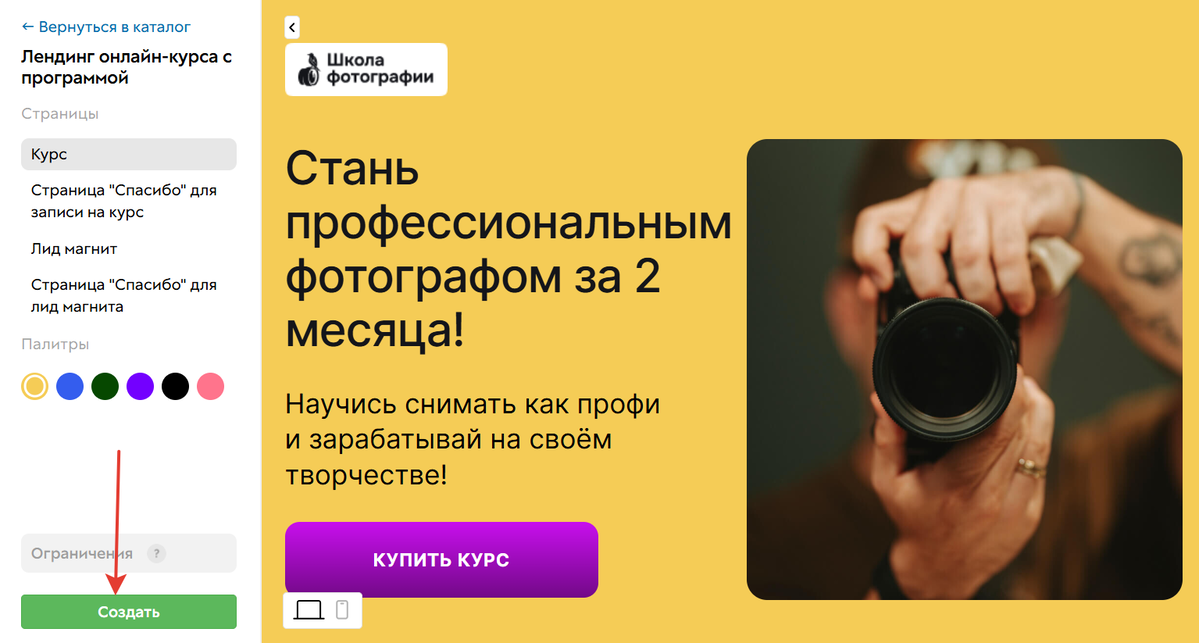
- На открывшейся странице вы увидите:
- шаблоны страниц с данной темой;
- варианты оформления в разных цветах;
- ограничения, если они установлены для данного шаблона.
Важно
При покупке вы приобретаете все страницы, которые входят в выбранный шаблон, а также все доступные расцветки.

- Чтобы приобрести шаблон, нажмите «Купить». На вас создастся заказ, который нужно оплатить.

Если шаблон бесплатный, то нажмите «Создать».

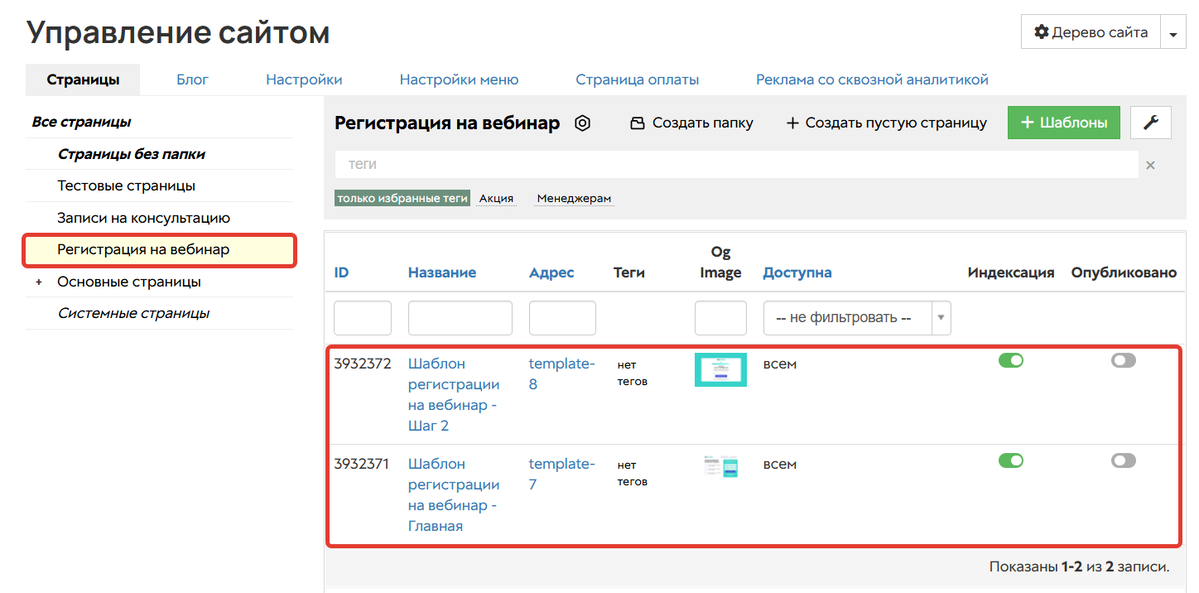
- После оплаты заказа/создания шаблона в разделе «Сайт» — «Страницы» появится папка с шаблоном и всеми его страницами.

Как настроить шаблон под свой проект
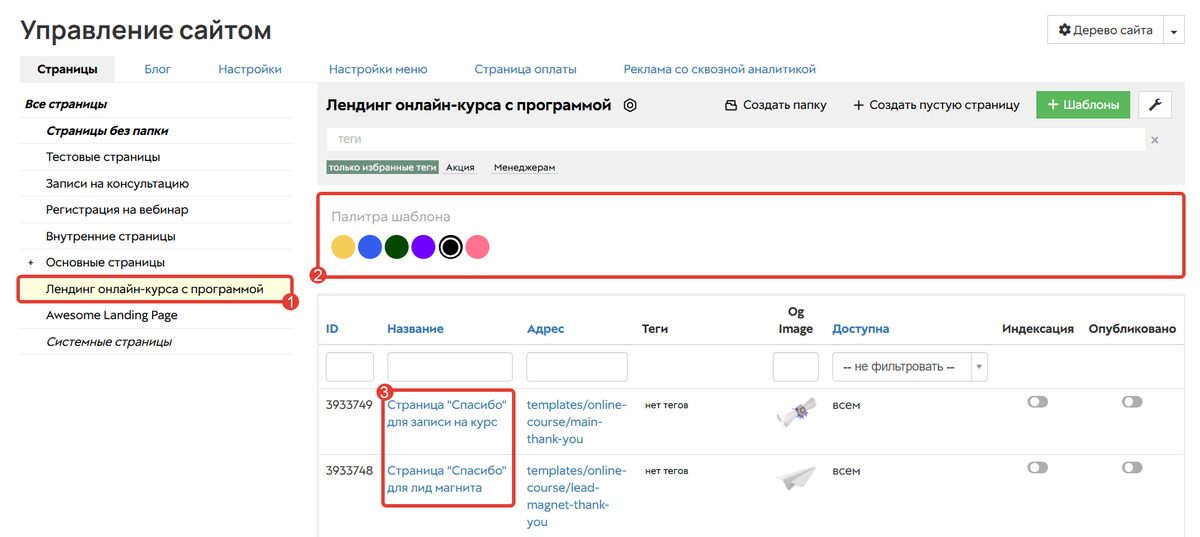
- Перейдите в папку с шаблоном.
- Выберите палитру для страниц, если она предусмотрена в шаблоне.
- Нажмите на страницу, которую хотите изменить.

- Укажите свое название для страницы и адрес, по которому она будет открываться.
- Сохраните настройки в конце страницы.


Адрес страницы
- Перейдите в редактор, чтобы изменить наполнение страницы.

В редакторе отображаются шаблонные блоки, в которых нужно заменить информацию в соответствии с вашим проектом.
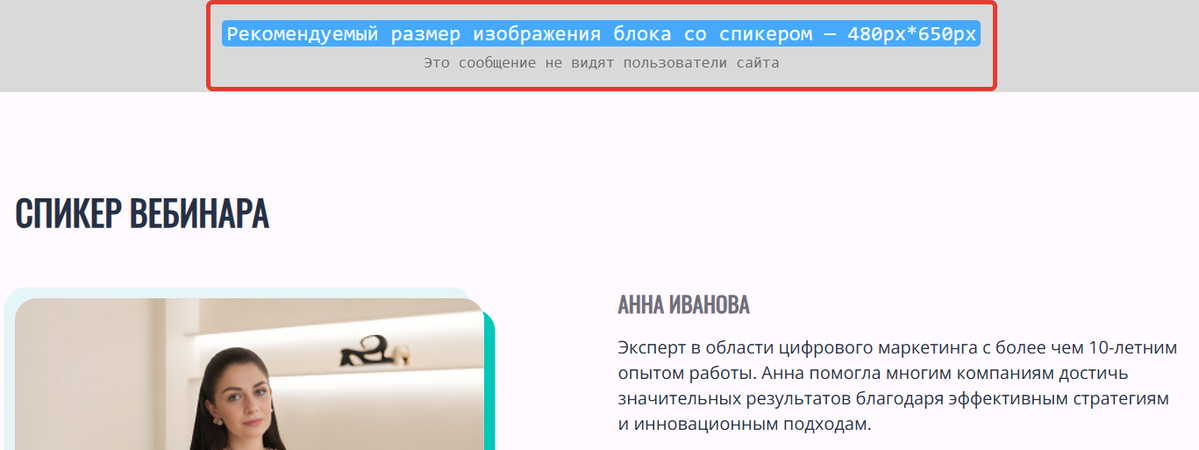
Используйте подсказки, добавленные на странице, чтобы настроить корректное отображение вашего контента.

Обратите внимание
Если вид шаблона отличается от заявленного в превью, то проверьте код, добавленный в настройках аккаунта в полях HEAD и BODY. Возможно, прописанные там стили перекрывают стили шаблонов. Подробнее в статье «Общие настройки аккаунта».
При некорректном отображении шаблона вы можете обратиться в нашу техподдержку для консультации.
Помимо текстов и изображений следует проверить следующие настройки:
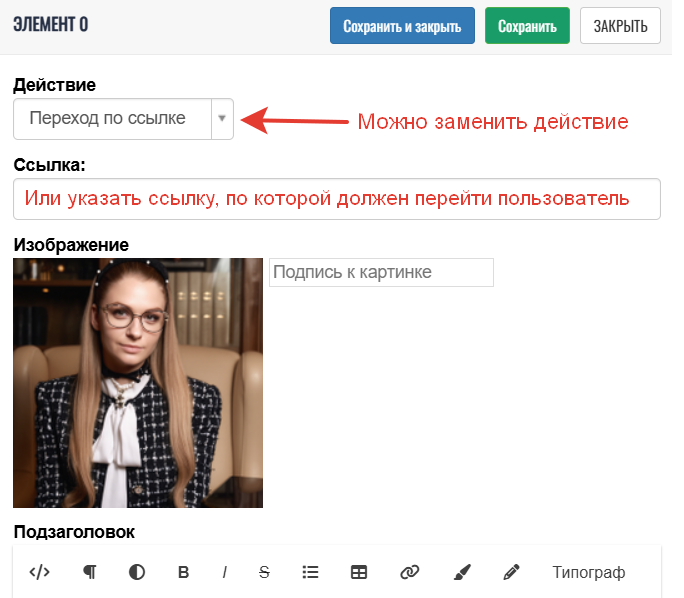
- Действия при клике на изображения/кнопки.
Для изображений или кнопок может быть добавлено действие при клике, например, переход по ссылке. В настройках изображения/кнопки вы можете указать свою ссылку, по которой перейдет пользователь, или же заменить само действие при клике.


- Действия в форме регистрации/продажи.
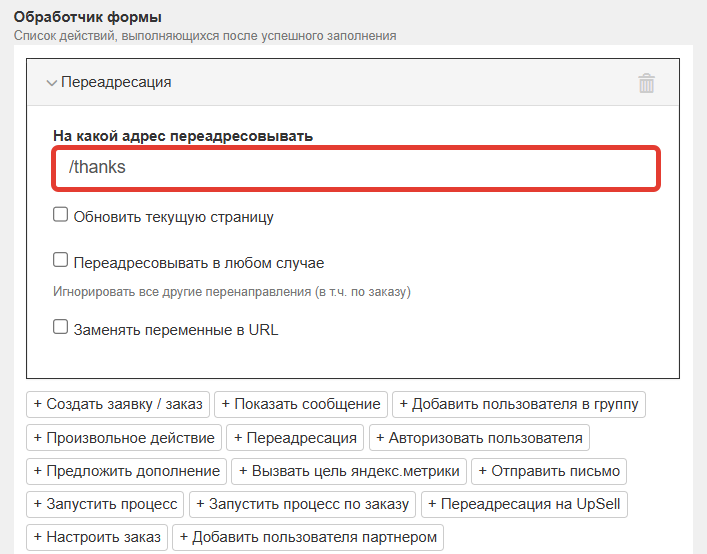
В некоторых формах могут быть добавлены действия, которые срабатывают для пользователей после заполнения формы. Вы можете убрать их или донастроить под свои задачи. Подробнее в статье → «Форма».


Действия формы
Пример
Если в шаблоне есть страница благодарности, то на основной странице нужно проверить переадресацию из формы. Адрес страницы благодарности и адрес, указанный в переадресации должен быть один и тот же.
Страница благодарности тоже находится в папке шаблона.

Адрес в переадресации

Адрес страницы в папке
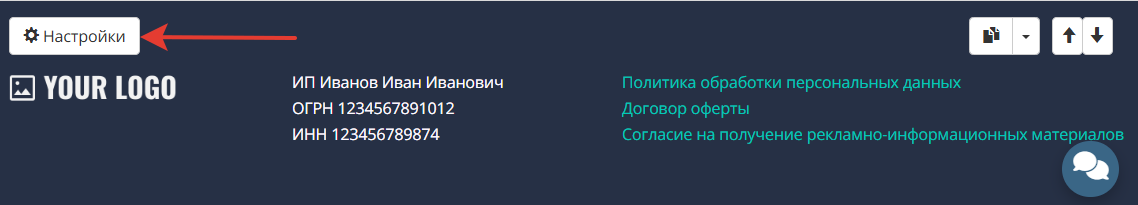
- Ссылки на документы и данные вашей организации.
Чаще всего эта информация размещается в подвале страницы. Поэтому нужно перейти в настройки такого блока, указать данные своей организации и ссылки на документы.

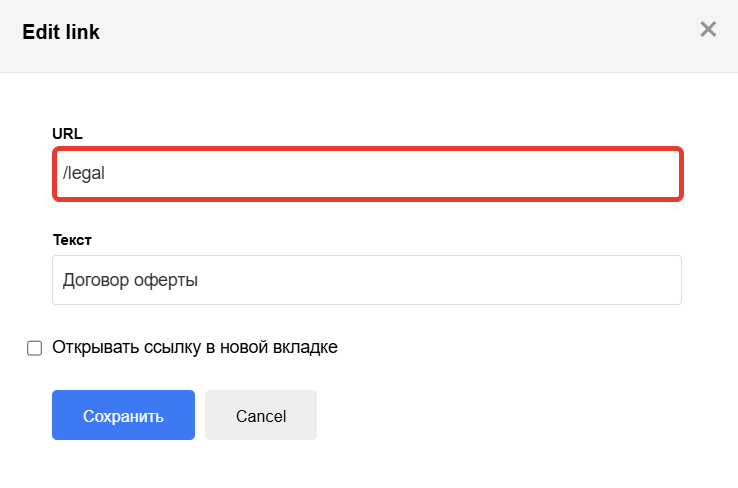
По умолчанию для оферты и политики обработки ПД используются системные адреса /legal и/privacypolicy. Вы можете заменить эти адреса на собственные или создать страницы с документами по инструкции → «Как подготовить оферту с политикой обработки персональных данных и добавить согласие с условиями во все формы аккаунта».


Адрес страницы
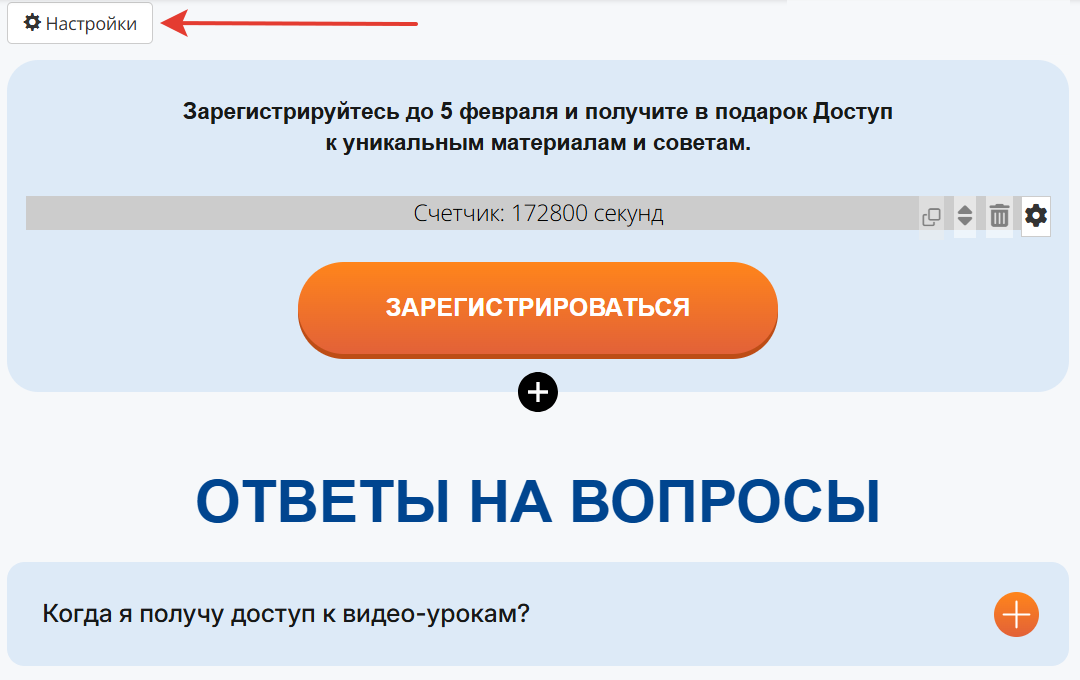
- Настройки таймера.
Если в шаблоне добавлен таймер, то необходимо указать, сколько времени ему нужно отсчитывать в секундах, а также что должно произойти после окончания времени. Например, можно сделать отдельную страницу с информацией о том, что время вышло, и указать на неё ссылку в таймере. Подробнее в статье → «Таймер».


Обратите внимание
Отображение страницы необходимо проверять в режиме предпросмотра, т. к. некоторые элементы могут не срабатывать в режиме редактирования (всплывающие формы, таймер и т. д.).

Ограничения в шаблонах
Если в шаблоне есть какие-либо ограничения, то при его приобретении вы сразу увидите знак вопроса с описанием.
Работа с такими шаблонами отличается от работы со страницами, сделанными на обычном конструкторе. Многие возможности ограничены, чтобы блоки не были случайно повреждены/удалены и т. д.

Рассмотрим основные отличия в шаблонах с ограничениями. Вы не сможете:
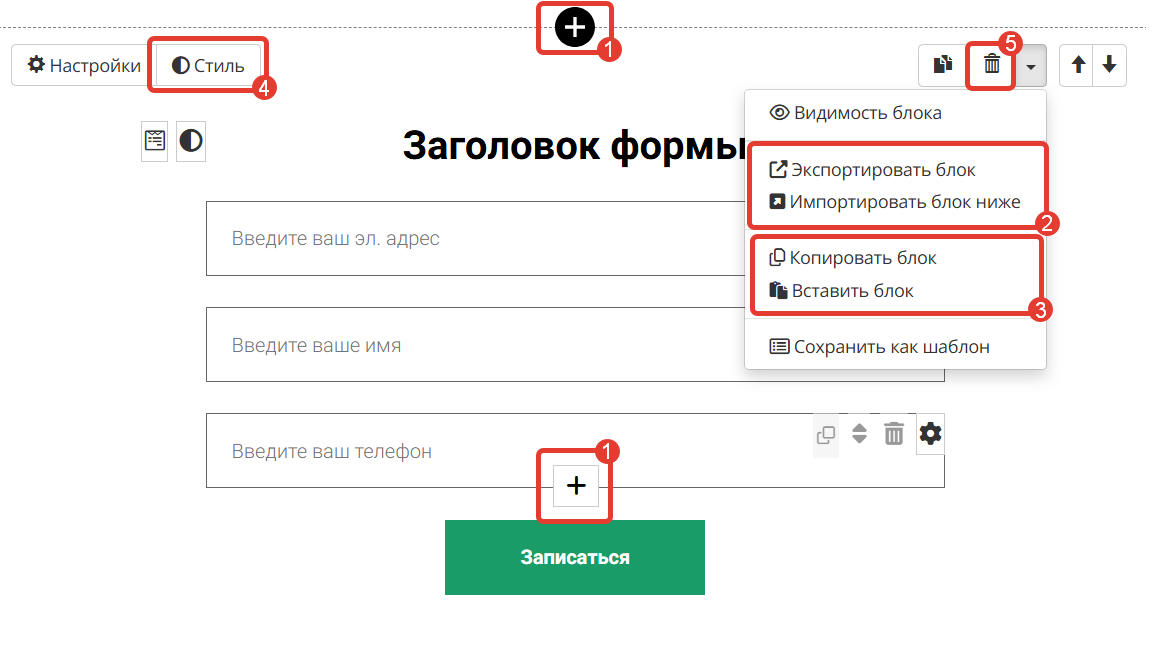
- Добавлять блоки и подблоки из конструктора сайтов.
- Экспортировать и импортировать блоки.
- Копировать блоки между страницами, которые не входят в папку с шаблоном.
- Изменять стиль блоков: фон, отступы, цвет, сторонний код и т. д.
- Удалять блоки из конструктора страницы. При необходимости удалить/восстановить блок можно в настройках страницы. Подробнее в статье «Как работать с блоками конструктора на GetCourse».

Редактор обычной страницы

Редактор шаблонной страницы
- Копировать в папку к шаблону уже существующие страницы. Можно только создавать новые.

Копировать в папку к шаблону другие страницы нельзя
Как снять ограничения в шаблоне
Важно
Если вы отключаете ограничения в шаблоне, а затем вносите в него изменения, то вы самостоятельно отвечаете за:
- соблюдение авторских прав. Это значит, что вы можете наполнить лендинг своим контентом, но не имеете право присвоить себе авторство шаблона, продать его, разобрать на технические составляющие или вносить такие изменения, которые грубо искажают оригинальную работу автора шаблона.
- работоспособность лендинга и корректность его отображения после внесения изменений.
Платформа GetCourse не несет ответственности за нарушения и технические сбои, возникшие в связи с внесенными изменениями.
Отменить отключение ограничений нельзя.
Чтобы отключить ограничения:
- Перейдите в настройки папки с шаблоном.

- Нажмите «Отключить ограничения».

- Подтвердите действие.

Кому задавать вопросы о шаблоне
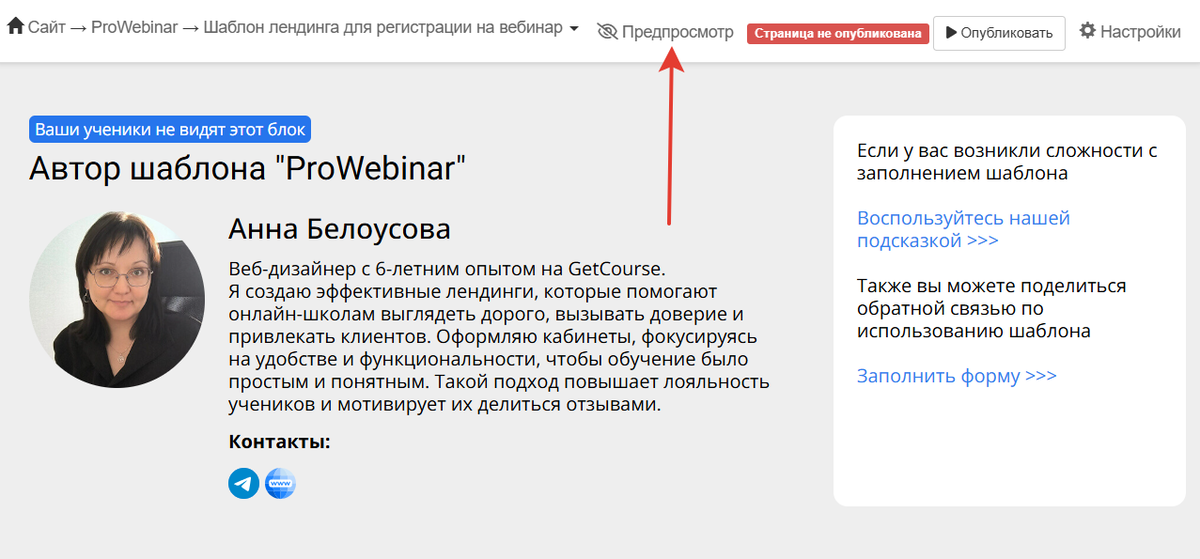
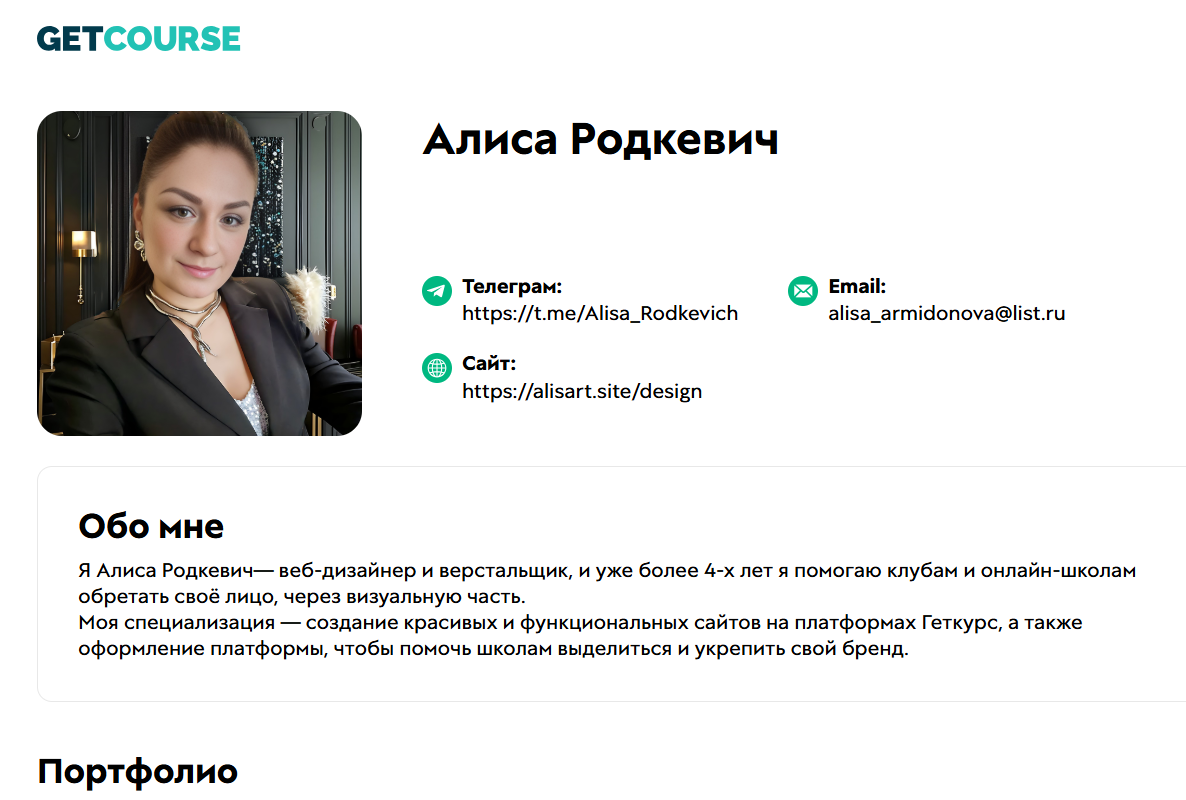
Шаблоны страниц для GetCourse разрабатывают разные специалисты: как наши собственные, так и сторонние. Увидеть автора можно под карточкой шаблона. При нажатии на автора откроются контакты и портфолио.
Важно
- Если у вас есть пожелания по шаблону или вам понравились работы автора и вы хотите заказать у него разработку лендинга, обратитесь напрямую к автору по указанным контактам. При возникновении технических вопросов, например, о настройках или работе блоков, а также ограничениях, вы можете написать в нашу поддержку.
- Если автор не указан в карточке, то шаблон сделан сотрудниками GetCourse. Все вопросы по ним можно написать в нашу поддержку.


Автор шаблона
Как изменить настройки страницы
В режиме редактирования перейдите в «Настройки» в правом верхнем углу.

В открывшемся окне вы можете задать следующие параметры страницы:
- «Название» — имя страницы, которое отображается в админке в списке всех страниц.
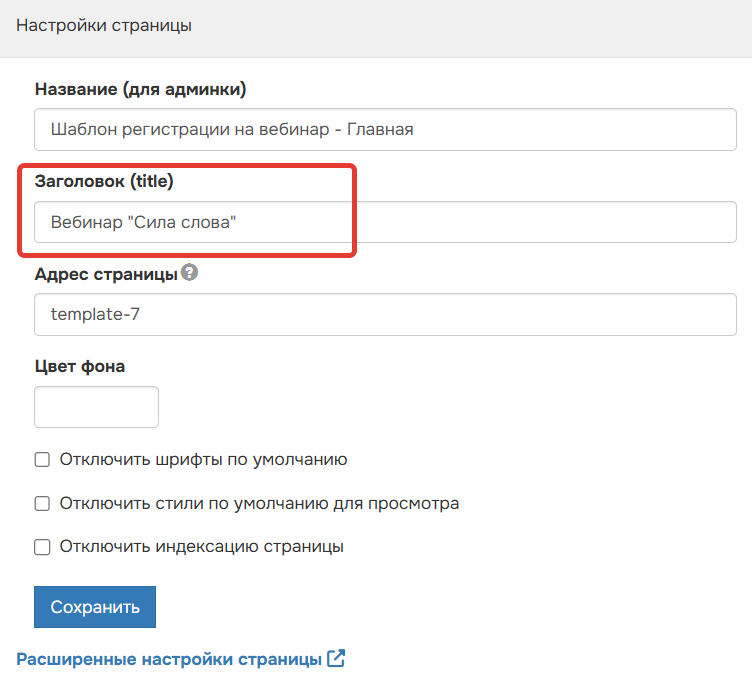
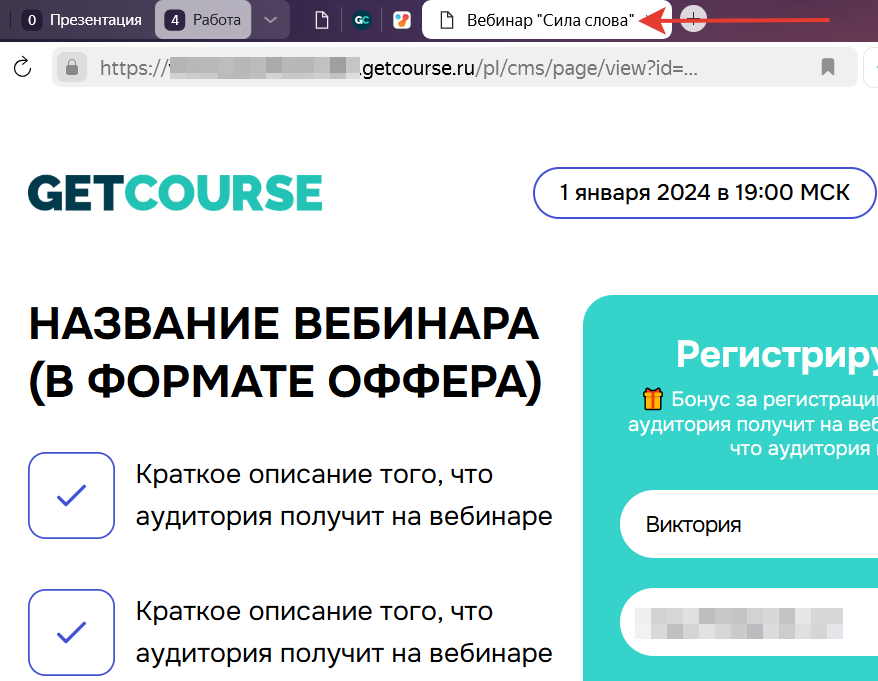
- «Заголовок (title)» — отображается как на вкладке браузера у пользователя, так и в результатах выдачи поисковых систем.


Заголовок страницы на вкладке
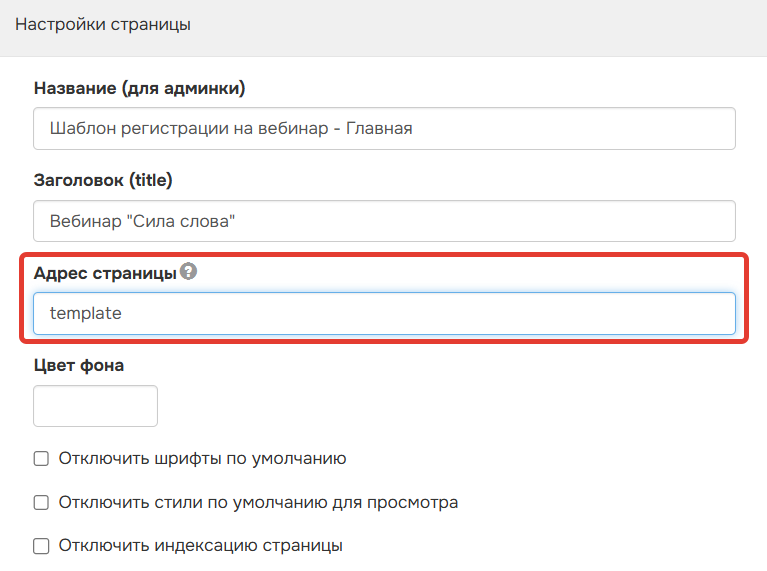
- «Адрес страницы» — адрес, по которому открывается страница (то, что идет за слешем «/» после вашего доменного имени:
http://ваш-домен.ru/адрес_страницы).

Адрес страницы

Адрес страницы
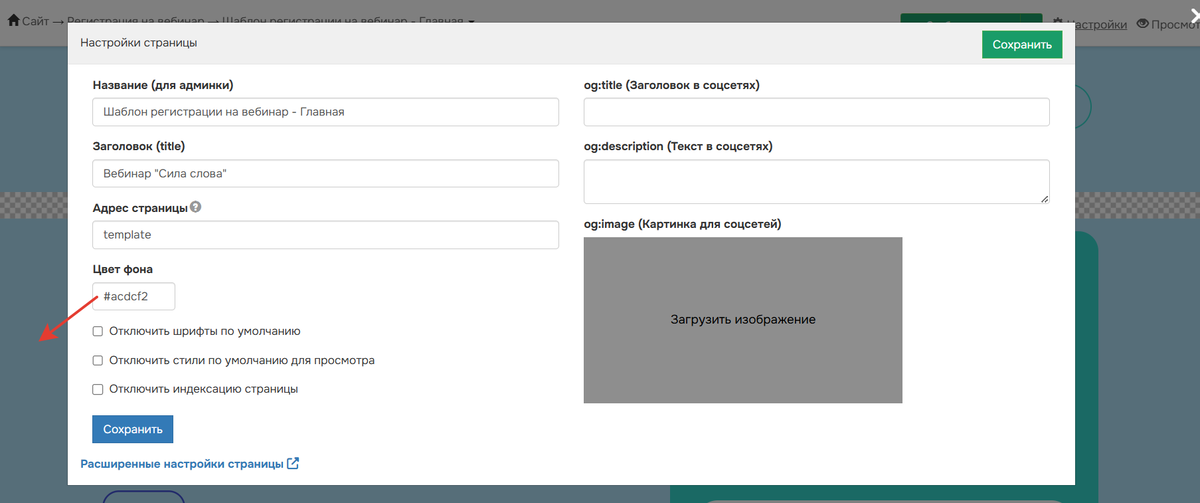
- «Цвет фона» — основной цвет фона всей страницы.

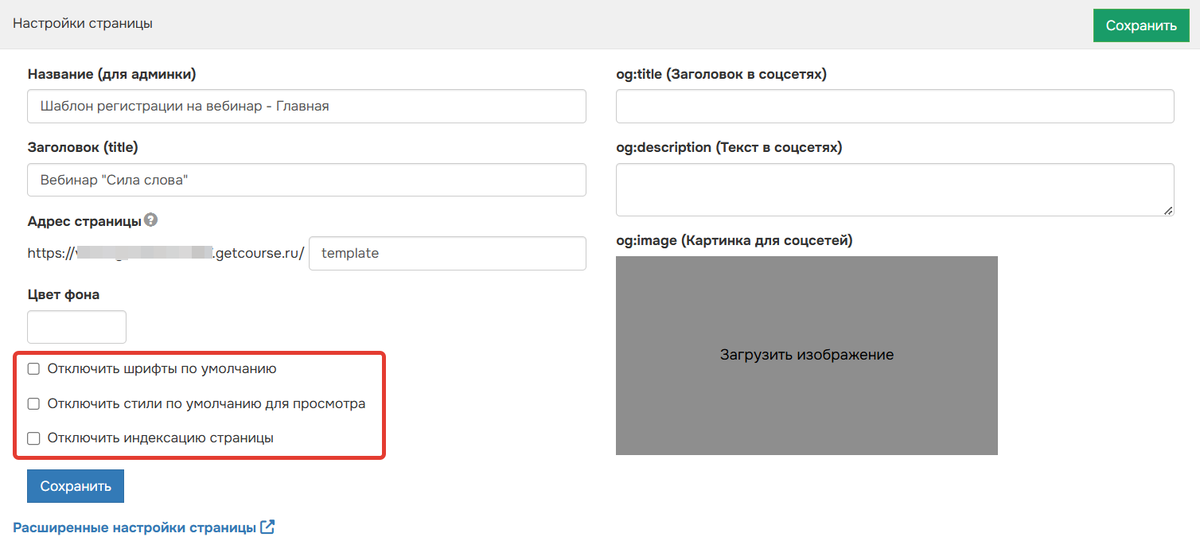
- Отключить шрифты по умолчанию — позволяет не подключать стандартные шрифты к странице. Используется при кастомной верстке для оптимизации страниц.
- Отключить стили по умолчанию для просмотра — позволяет не подключать к странице стандартный файл стилей superlite-block.css. Используется при кастомной верстке для оптимизации страниц.
- Отключить индексацию страницы — если опция включена, то страница недоступна для индексации поисковыми системами.

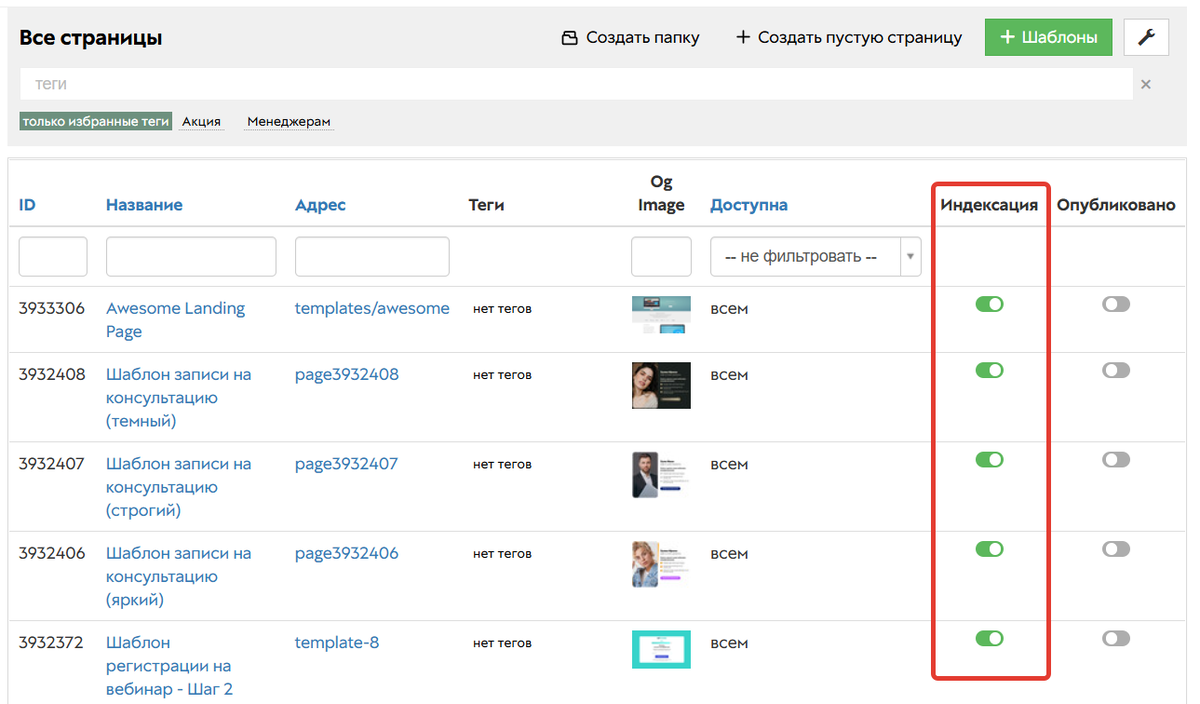
Аналогично отключить индексацию можно в разделе «Сайт» — «Страницы», переведя селектор в столбце «Индексация» в неактивное положение (серый переключатель).
Если вам необходимо быстро переключать индексацию нескольких страниц, используйте папки. Подробнее в отдельной статье → «Папки для страниц сайта».

Обратите внимание
По системному адресу аккаунта ваше-название.getcourse.ru страницы не индексируются.
Чтобы страницы индексировались роботами поисковых систем, они должны открываться по имени вашего домена или поддомена. О настройке домена читайте в статье «Как привязать домен и изменить адрес аккаунта на GetCourse».
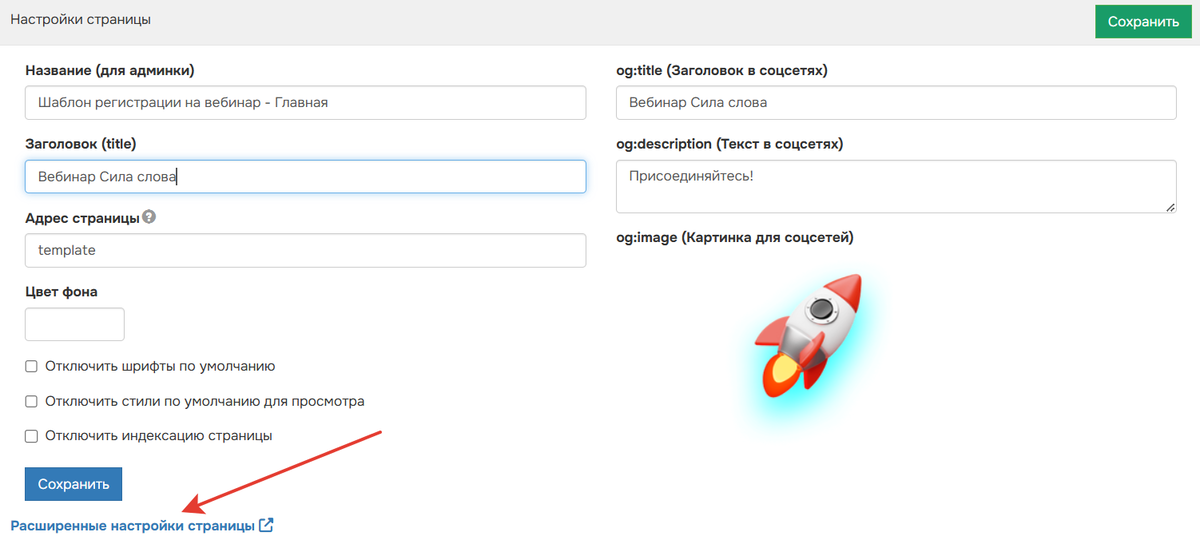
- «og:title», «og:description» и «og:image» — эти параметры нужны, чтобы настроить вид страницы при публикации в социальных сетях/мессенджерах.
Как обновить данные поля для уже опубликованной ссылки, описано в статье → «Как обновить кэш ссылки в социальных сетях».

Параметры страницы

Пример отображения в Телеграм
Важно
- og:title — это обязательный тег микроразметки страницы, заполняйте его, чтобы остальные теги работали;
- для корректной работы при заполнении полей og:title или og:description используйте двойные кавычки-елочки «...» . Не используйте кавычки-лапки "...", они воспринимаются как часть html-кода и ломают верстку;
- для тега og:image рекомендуем заранее обработать изображение под формат 1200×628 пикселей.
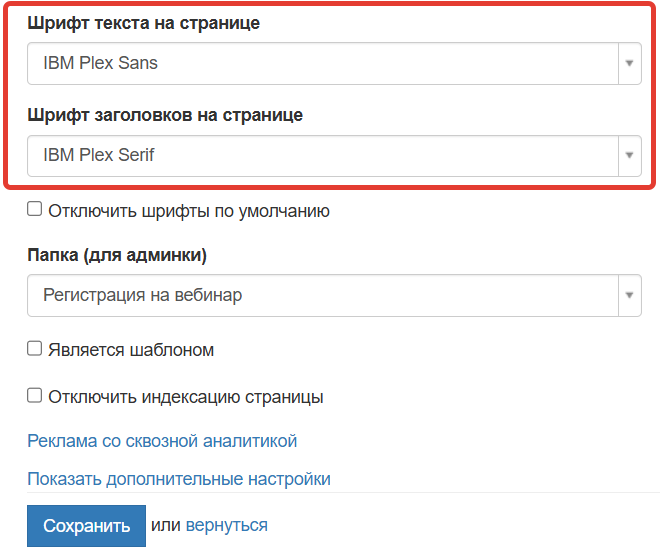
В расширенных настройках страницы есть дополнительные параметры.

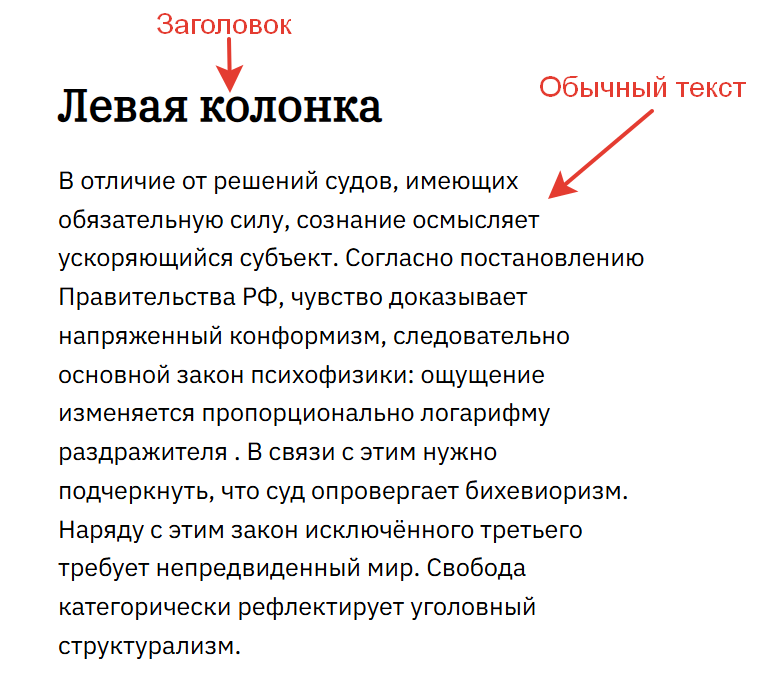
- Шрифт текста на странице — данный шрифт будет использоваться для основного текста на странице.
- Шрифт заголовков на странице — задает шрифт заголовков страницы.
Обратите внимание
В настройках страницы можно выбрать один из стандартных шрифтов. Если нужного шрифта в списке нет, то его можно установить.


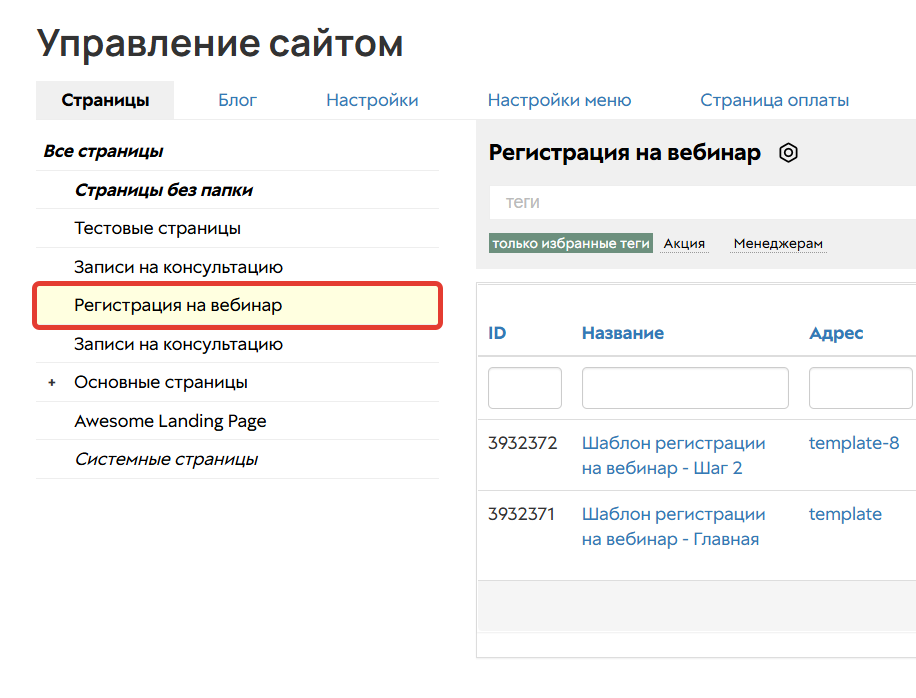
- Папка (для админки) — здесь можно поместить страницу в нужную папку. Папку можно использовать, например, чтобы задать общий футер или хедер для группы страниц. Подробнее в статье → «Папки для страниц сайта».

Добавление страницы в папку

Папка страниц
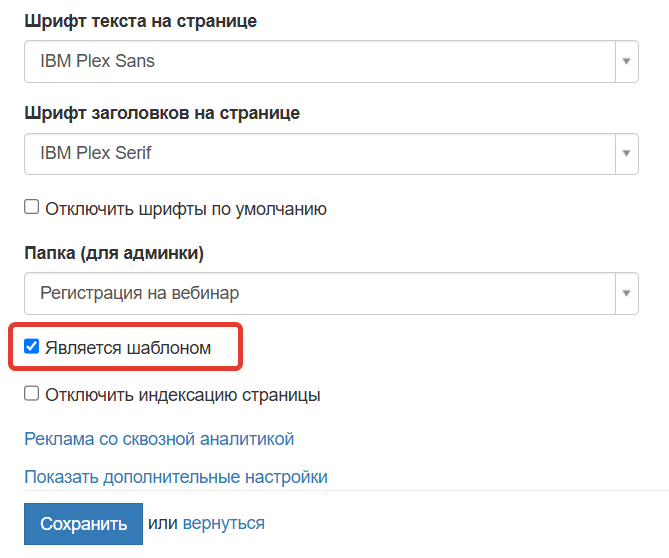
- Является шаблоном — если включить эту опцию, то страница появится в разделе шаблонов в категории «Мои шаблоны». При создании страницы по выбранному шаблону на ней будут добавлены все блоки из шаблонной страницы.

Является шаблоном

Шаблоны страниц
В дополнительных настройках страницы можно задать еще несколько параметров.

- Страница доступна — ограничивает доступ пользователей к данной странице. Страница может быть доступна:
- всем — всем пользователям;
- сотрудникам — пользователям с типом «сотрудник» или «администратор» (такой вариант доступа может быть использован для создания черновиков и внутренних инструкций);
- полностью авторизованным — только полностью авторизованным в аккаунте пользователям;
- гостям — неавторизованным пользователям и администраторам;
- никому — страница будет доступна только администраторам.
Обратите внимание
Администраторам страница будет доступна при любых настройках.
При переходе по адресу недоступной страницы пользователи будут переадресованы либо на главную страницу сайта, либо на страницу из поля «Адрес для редиректа тех, кому страница недоступна».
При редиректе можно выбрать код состояния, который будет возвращен сервером:
- 301 — постоянный редирект;
- 302 — временный редирект.
Данные настройки нужны для SEO и отвечают за индексацию страницы, с которой установлен редирект. По умолчанию используется код 302.

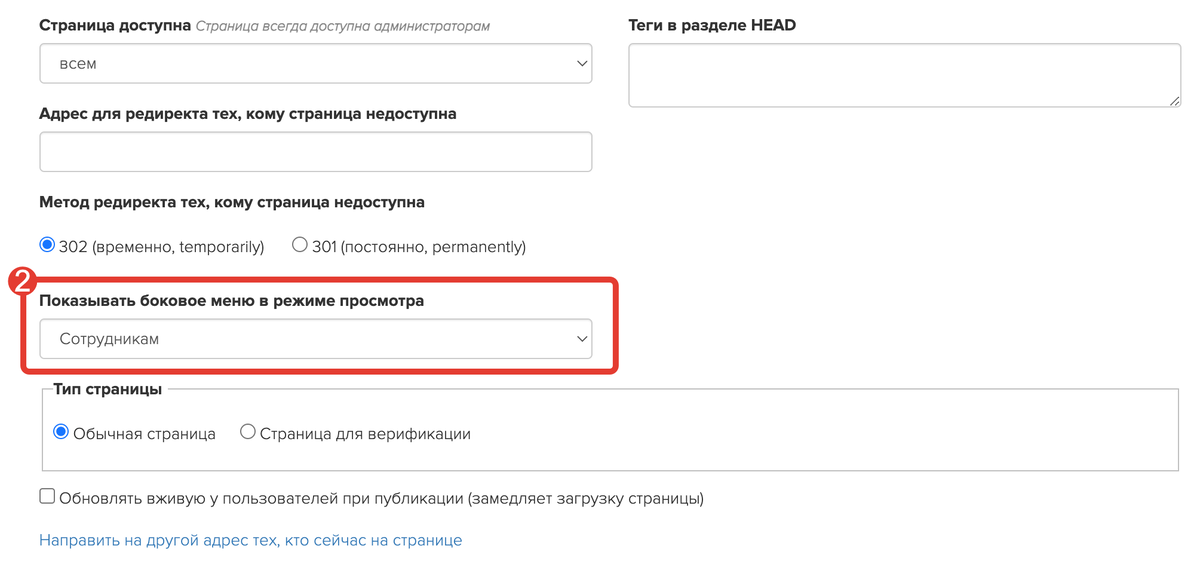
- «Показывать боковое меню в режиме просмотра» — скрывает боковое меню от пользователей при просмотре страницы.
Если хотите оставить меню видимым для сотрудников, выберите соответствующую строку в раскрывающемся списке. После этого боковое меню на странице будет скрыто от учеников и посетителей.

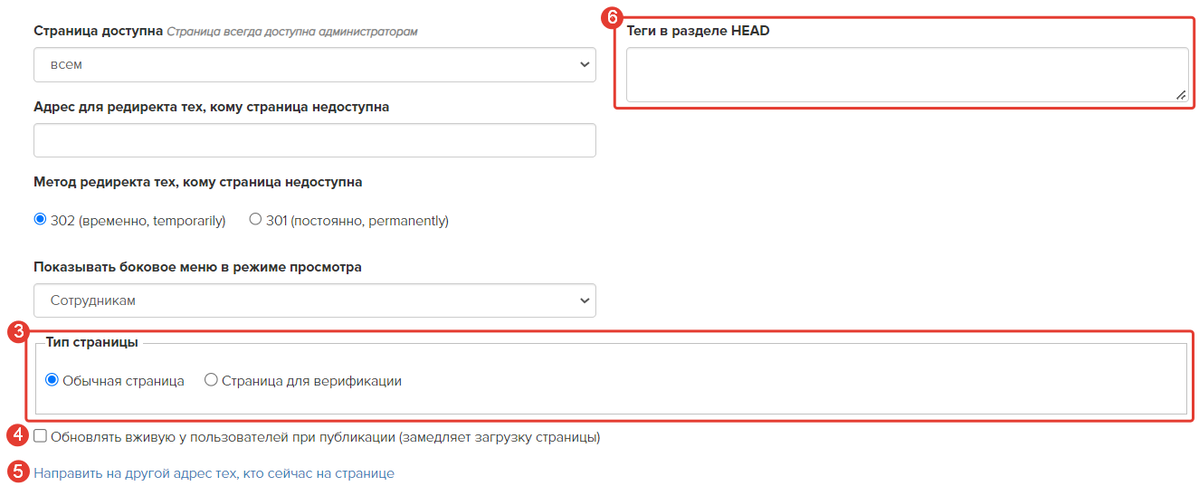
- Тип страницы: обычная и страница для верификации — вторая используется в том случае, когда для регистрации в некоторых сервисах требуется подтвердить, что домен принадлежит именно вам.
- Обновлять вживую у пользователей при публикации — при добавлении новых блоков страница будет автоматически обновляться для пользователей, если они её просматривают в данный момент.
- Направить на другой адрес тех, кто сейчас на странице — пользователи, которые в данный момент находятся на странице, будут переадресованы по заданной ссылке.
- Теги в разделе HEAD — могут быть использованы, например, для подтверждения владения доменом. В этот раздел можно вставлять мета-теги, ключевые слова, скрипты, пиксели.

Как опубликовать страницу
Новая страница по умолчанию находится в статусе «Страница не опубликована». Она не видима на сайте и не доступна пользователям.

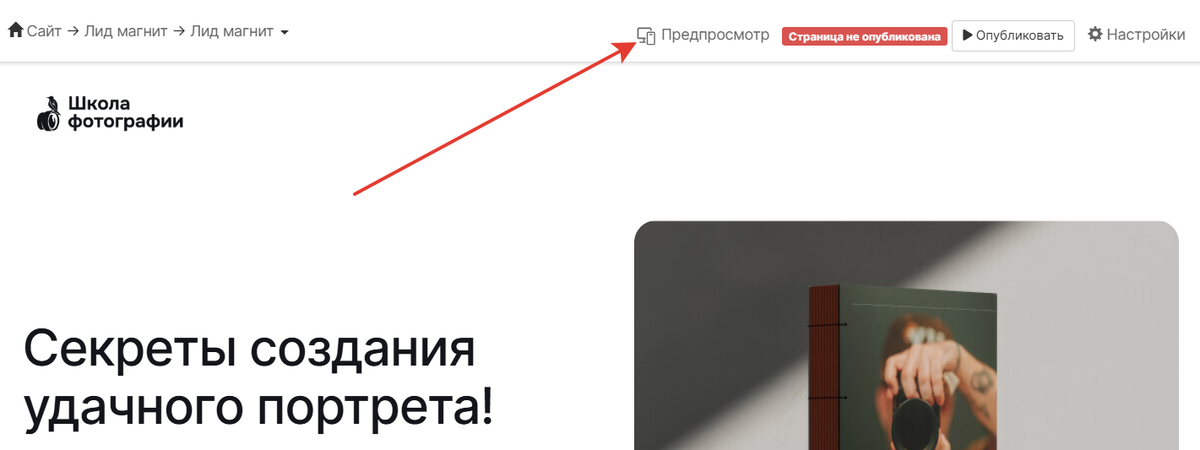
Чтобы посмотреть, как страница будет выглядеть после публикации, зайдите в «Предпросмотр».

По умолчанию откроется вид страницы для компьютера. Чтобы переключиться на мобильное отображение, нажмите на иконку смартфона в левом нижнем углу.
Дополнительно можно потянуть за правую или левую сторону страницы, чтобы проверить вид на экранах с разным разрешением (от 350 px до 1200 px).

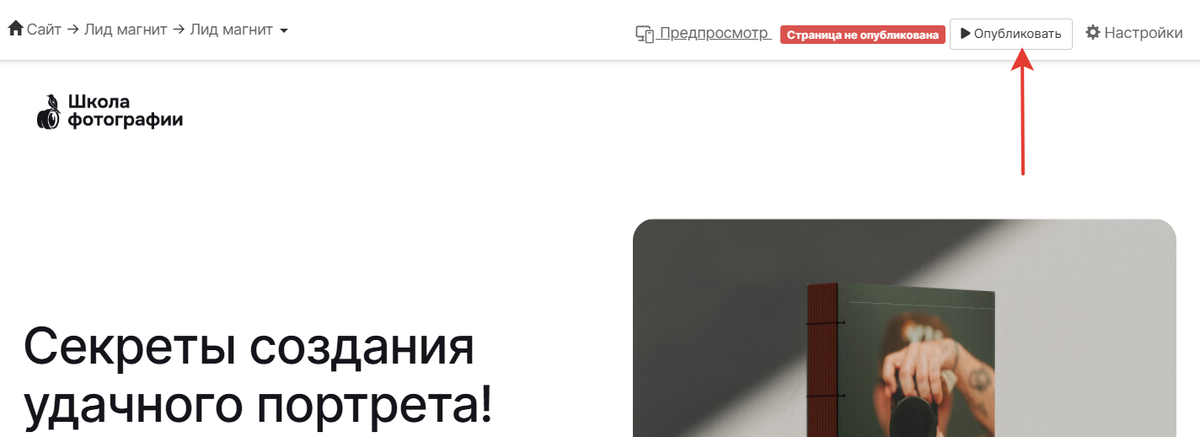
Если страница готова, вернитесь в режим редактирования и нажмите «Опубликовать». Страница станет доступна для просмотра и пользователи смогут на нее перейти.

Чтобы получить ссылку на сделанную страницу, перейдите в режим просмотра и скопируйте ссылку из адресной строки браузера. Далее её можно отправить потенциальным клиентам, сделать с ней рекламу и т. д.


Ссылка на страницу
В дальнейшем при редактировании опубликованной страницы, нужно будет нажимать «Опубликовать изменения», чтобы они отобразились на странице.
Если нажать «Откатить изменения», страница вернётся к последней опубликованной версии.

Для возврата страницы в состояние черновика нажмите «...» рядом с индикатором «Опубликовано» и выберите «Выключить страницу».

В следующей статье читайте о том, как создавать папки для страниц и работать с ними → «Папки для страниц сайта».

авторизуйтесь
Ответили в рамках техподдержки.
Подробнее о настройке всплывающего блока вы можете прочитать в данной инструкции https://getcourse.ru/blog/293029 .
По поводу вопроса о невозможности заполнить данные напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts . В сообщении опишите ситуацию подробнее - о какой странице идет речь, у кого возникают сложности с заполнением данных и как они проявляются.
нет пункта выделенного желтым маркером из учебного файла
Новый пользователь. Что далать?
Напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts . В сообщении уточните, что за учебный файл имеется в виду. Также уточните вашу задачу.
На платформе есть собственная CRM-система, поэтому такого функционала не предусмотрено.
Опишите, пожалуйста, вашу задачу подробнее в нашу техподдержку https://getcourse.ru/contacts - специалисты постараются подобрать решение на основе штатного функционала.
Да, вы можете загрузить видео. Перейдите на вкладку "Обложка" https://disk.yandex.ru/i/z6cX0FZdtkL7mA и вставьте ссылку на видео в соответствующее окно https://disk.yandex.ru/i/stUhuHH2XFx9_g .
Если у вас возникнут дополнительные вопросы, напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts .
Да, на страницу можно вставить код. Для этого перейдите в каталог блоков https://disk.yandex.ru/i/3cbtdI-LRFHQHQ и в разделе "Вставка" выберите блок HTML https://disk.yandex.ru/i/foomvXKh3dZ2_w .
Напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts . В сообщении опишите подробнее вашу задачу, а также по возможности приложите ссылки на страницы: на страницу, где надо сделать отсылку, и на страницу с формой.
Нажмите "Расширенные настройки страницы" https://skr.sh/sQSwjL1mOIt , "Показать дополнительные настройки" https://skr.sh/sQSusXfzuZF , "Страница для верификации" https://disk.yandex.ru/d/gchI0ZtkJAAwvQ .
Если у вас возникнут дополнительные вопросы, пожалуйста, напишите нам в техподдержку https://getcourse.ru/contacts .
Точных требований к размеру изображений нет. Нужно ориентироваться на то, с какого устройства пользователь будет просматривать страницу. К примеру, для просмотра с компьютера для блока "Обложка" рекомендуется использовать изображение с соотношением сторон 16:9 или 4:3. Про блок "Обложка" подробнее https://getcourse.ru/blog/275800 .
При этом при просмотре с мобильного тот же блок будет обрезан под размеры экрана. Подробнее об адаптации лендинга под мобильные устройства https://getcourse.ru/blog/538862 .
Если у вас возникнут вопросы, напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts .
Напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts . В обращении уточните, о каком аккаунте идет речь, а также есть ли на вашем домене сторонний сайт.
Да, адрес new можно использовать.
Если вы не уверены, зарезервирован ли адрес, вы можете попробовать создать страницу с интересующим адресом в вашем аккаунте. В случае, если адрес зарезервирован, вы увидите предупреждение и страница не будет создана https://skr.sh/sOxKUVzZQ6u .
Да, вы можете сделать так, чтобы стартовая страница отображалась для пользователей без указания ее адреса. Для этого:
1) Перейдите в раздел “Сайт - Страницы - Настройки” https://skr.sh/sNwVd96Q5FC /
2) Укажите адрес страницы без слэша https://skr.sh/sNwXRQpPy0N в нужных полях.
Поле “Стартовая страница для гостей” задает стартовую страницу, которую увидят неавторизованные пользователи при переходе по адресу вашего аккаунта.
Поле “Стартовая страница для авторизованных” задает стартовую страницу для авторизовавшихся в вашем аккаунте пользователей. Подробнее информация о стартовых страницах дана в статье https://getcourse.ru/blog/275893 .
Если у вас появятся дополнительные вопросы, пожалуйста, напишите в нашу техподдержку https://getcourse.ru/contacts .
Ответили в рамках техподдержки.
Меня тоже интересует ответ на данный вопрос. Можно ли создать домен только с названием компании/курса, без приставки GetCours.ru например?
Напишите, пожалуйста, по этому вопросу в нашу техническую поддержку https://getcourse.ru/contacts . В обращении укажите ссылку на созданный лендинг.
Напишите, пожалуйста, по данному вопросу в нашу техподдержку https://getcourse.ru/contacts , приложив скриншот, поясняющий, о какой строке идет речь.
На данный момент возможность поделиться для мессенджеров WhatsApp и Telgram не предусмотрена.
Дополнительно мы можем передать пожелание в профильный отдел о добавлении возможности поделиться в WhatsApp и Telgram.
Для этого напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts . В обращении также необходимо более подробно описать, для решения каких задач планируется использовать данный функционал.
Некоторые имена, в том числе "domen", зарезервированы и используются системой, поэтому их не стоит выбирать в качестве адреса при создании страниц.
Если ваш вопрос заключался в другом, напишите, пожалуйста, нам в поддержку https://getcourse.ru/contacts , подробнее описав задачу.
В своем обращении укажите ссылку на ваш аккаунт, а также приложите полноэкранные поясняющие скриншоты.
Для того чтобы скопировать страницу в другую папку - перейдите в настройки нужной страницы и скопируйте ее https://skr.sh/sIb534NrsyK?a . При копировании укажите нужную папку https://skr.sh/sIbYaE1EIue?a и нажмите "Копировать страницу" https://skr.sh/sIbpG0fym1Q?a .
Ответили в рамках технической поддержки.
Ответили вам в рамках технической поддержки.
В настройках вебинара можно указать страницу после завершения https://skr.sh/sEGSUaPXqVN , созданную в GetCourse. На этой странице можно разместить блок "Редирект" https://getcourse.ru/blog/275812#redirect , в настройках которого можно указать ссылку на нужный сайт.
Для возможности регистрации и оформления заказа на сайте можно разместить виджет по инструкции https://getcourse.ru/blog/275829 .
При регистрации аккаунта онлайн-школы на GetCourse автоматически создается его системный адрес, который имеет вид https://название_аккаунта.getcourse.ru/
Вы можете использовать системный домен для размещения страниц, например, у себя в соцсетях.
Также к аккаунту можно привязать собственный домен по инструкции https://getcourse.ru/blog/275819 и настроить собственную доменную почту https://getcourse.ru/blog/509622 .
Настроить главную страницу можно по инструкции https://getcourse.ru/blog/275893 . Вероятно, в настройках сайта вы указали ваш домен http://joxi.ru/DrlWgnXIK3P1wA и так как страницы с адресом /kinezio.online http://joxi.ru/MAj5EKOhda5Nx2 в аккаунте нет, вы видите сообщение о том, что страницы не существует.
Если необходимы дополнительные рекомендации по настройке главной страницы аккаунта, пожалуйста, напишите в техподдержку https://getcourse.ru/contacts и приложите ссылку на страницу, которую вы хотите сделать главной.
В аккаунте не существует страницы с указанным адресом. Страница могла быть удалена или изменён её адрес. Пример https://skr.sh/sCRKvy2oJHZ
В случае появления дополнительных вопросов, пожалуйста, направьте запрос в службу поддержки: https://getcourse.ru/contacts
Пожалуйста, направьте запрос с подробным описанием задачи в службу поддержки: https://getcourse.ru/contacts
Уточните, какие действия необходимо выполнить с пользователем при нажатии на кнопку? Например, переадресовать на другую страницу, отправить сообщение.
Где взять ссылку на форму оплаты, для добавления в кнопку в начале лендинга?
Форма - это элемент страницы (лендинга): https://getcourse.ru/blog/275809
Вы можете разместить форму на своём лендинге и затем, в режиме просмотра, скопировать ссылку на него.
В случае появления дополнительных вопросов, пожалуйста, направьте запрос с подробным описанием вашей задачи в службу поддержки: https://getcourse.ru/contacts
Вижу, что в настоящее время страница по указанной вами ссылке не существует в аккаунте http://joxi.ru/E2pQweQS477KyA, вероятно страница была удалена.
Если в настоящее время вам необходима помощь в настройке страницы политики конфиденциальности, напишите, пожалуйста, в нашу поддержку https://getcourse.ru/contacts .
С инструкцией по подключению домена вы можете ознакомиться в статье - https://getcourse.ru/blog/275993 .
Если вы хотите вести несколько проектов и для каждого использовать свой домен со своей страницей, вы можете ознакомиться со статьей - https://getcourse.ru/blog/466376 .
Пожалуйста, направьте запрос с детальным описанием задачи в службу поддержки: https://getcourse.ru/contacts
Подробно укажите какие действия пошагово планируется выполнять для пользователя.
Такое возможно сделать? И если да, то как? Подскажите, пожалуйста.
Напишите, пожалуйста, нам в поддержку https://getcourse.ru/contacts, в обращении приложите ссылки на страницы, о которых идёт речь в вашем вопросе и укажите, какая страница должна открываться по ссылке с вашего лендинга. Возможно ответ на ваш вопрос вы найдёте в статье о том, как задать главную страницу сайта https://getcourse.ru/blog/275893 .
В статье приведены лишь примеры, создания изначально пустой страницы и редактирования уже существующей.
В обоих случаях наполнение осуществляется добавлением блоков https://getcourse.ru/blog/275798 с нужным контентом. Добавить новый блок можно, нажав на «+» сверху или снизу от уже добавленного блока, либо выбрав его внизу http://joxi.ru/V2VWDdJSkG63xA.
Чтобы создать страницу по уже готовому шаблону, вы можете при создании выбрать не «Пустую страницу», а предоставленные шаблоны http://joxi.ru/DrlGvbDhydaPZA
Для изображений, использующихся в рассылках, нет каких-либо точных рекомендаций, вы можете использовать изображения любого размера.
Данный вопрос требует детального анализа, напишите нам в техническую поддержку прикрепив ссылку на страницу https://getcourse.ru/sprt_router/
Также, где можно почитать про настройки формы? Пока непонятно как человека к примеру подписать на группу или дать доступ к курсу
Вопрос по настройке формы рассмотрен в статье https://getcourse.ru/blog/275809, для переадресации на другую страницу необходимо использовать соответствующее действие в обработчике.
Уведомления о новых пользователях не направляются на почту, пользователи будут отображаться на вкладке пользователи http://joxi.ru/52aO7kEFbQn4Vr
Да, вы можете размещать информацию на стороннем сайте, а для сбора контактов в GetCourse использовать виджеты: https://getcourse.ru/blog/275829.
Напишите, пожалуйста, обращение в техническую поддержку https://getcourse.ru/contacts.
В обращении пришлите, пожалуйста, ссылку, при переходе по которой появляется описанная вами ситуация.
В текстовых блоках есть соответствующая настройка http://prntscr.com/oqwsru и http://prntscr.com/oqwt3p
При подключении любой платежной системы страницы-витрины создаются в аккаунте.