Статья была полезной?
Чтобы вставить видео на страницу, используйте блоки из раздела «Видео».
Разместить видео на странице могут:
- владелец аккаунта,
- администратор,
- сотрудник с правом «может управлять cms».
В статье рассмотрим особенности загрузки видео из различных сервисов.
В статье:
- Загрузить видео с Youtube
- Загрузить видео с Vimeo
- Загрузить видео с RuTube
- Загрузить видео с Kinescope
- Загрузить видео с VK
- Загрузить видеофайл из файлового хранилища аккаунта или с вашего устройства
- Вставить несколько видео из файлового хранилища в слайдер и переключаться между ними
- Вставить несколько видео с Youtube в слайдер и переключаться между ними

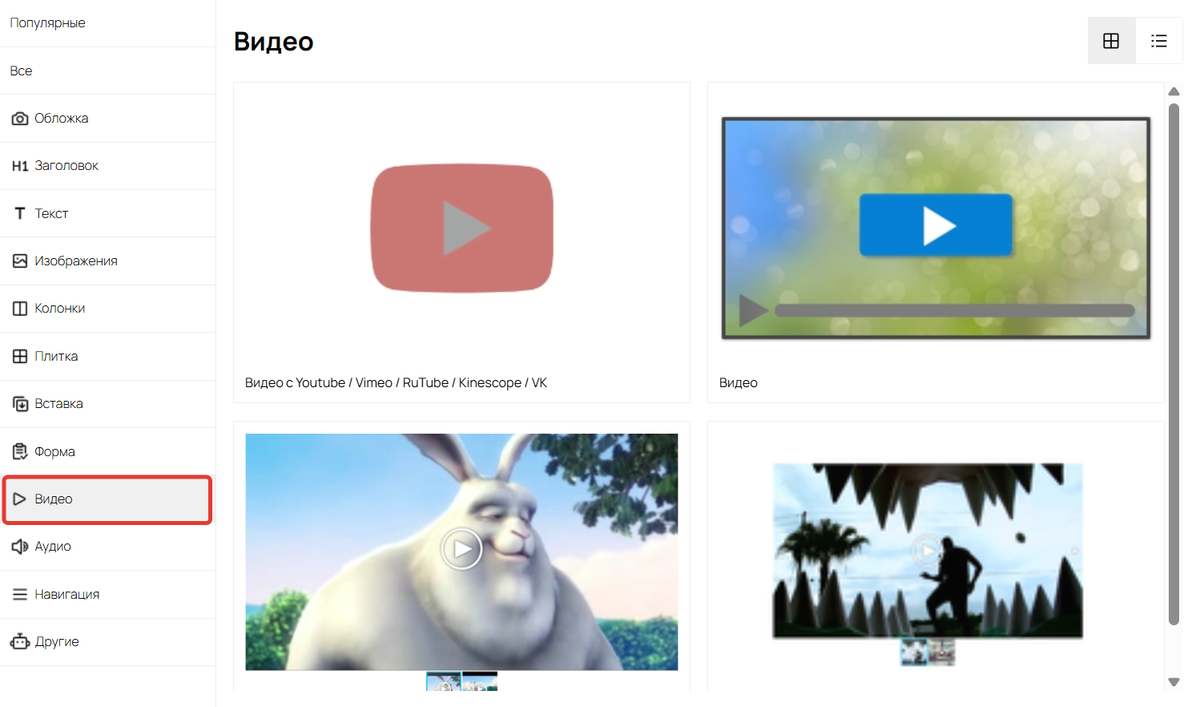
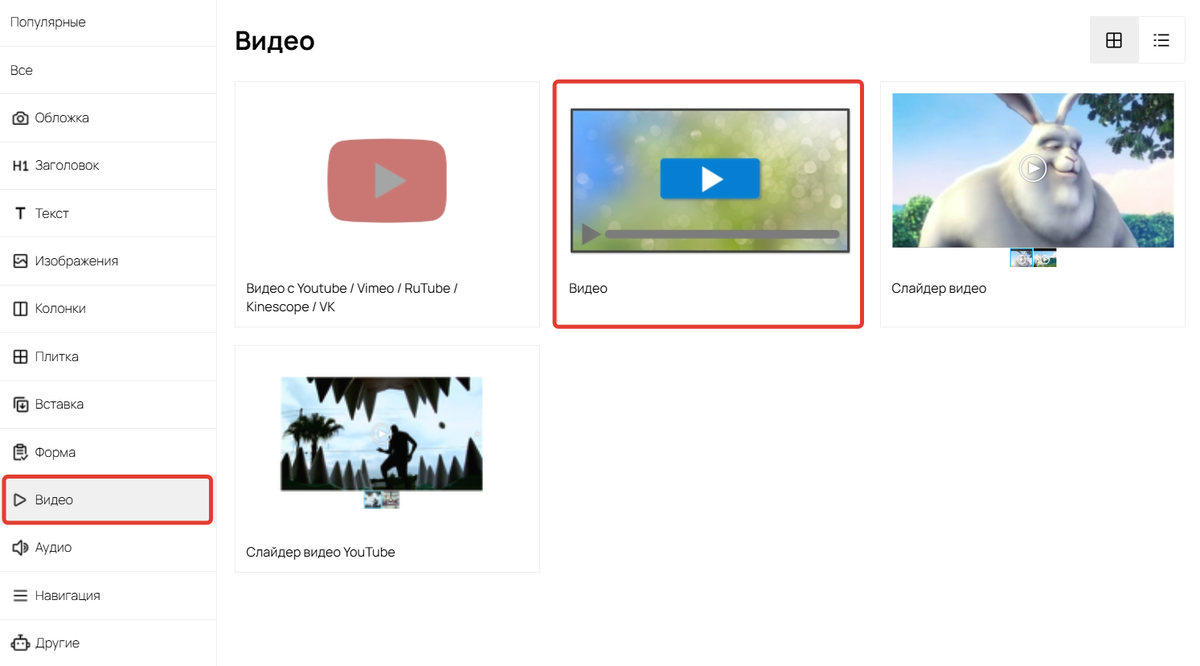
Раздел блоков «Видео»
Загрузить видео с YouTube
Чтобы вставить видео с YouTube на страницу сайта:
- Добавьте блок «Видео с Youtube/Vimeo/RuTube/Kinescope/VK».

Видео с Youtube/Vimeo/RuTube/Kinescope/VK
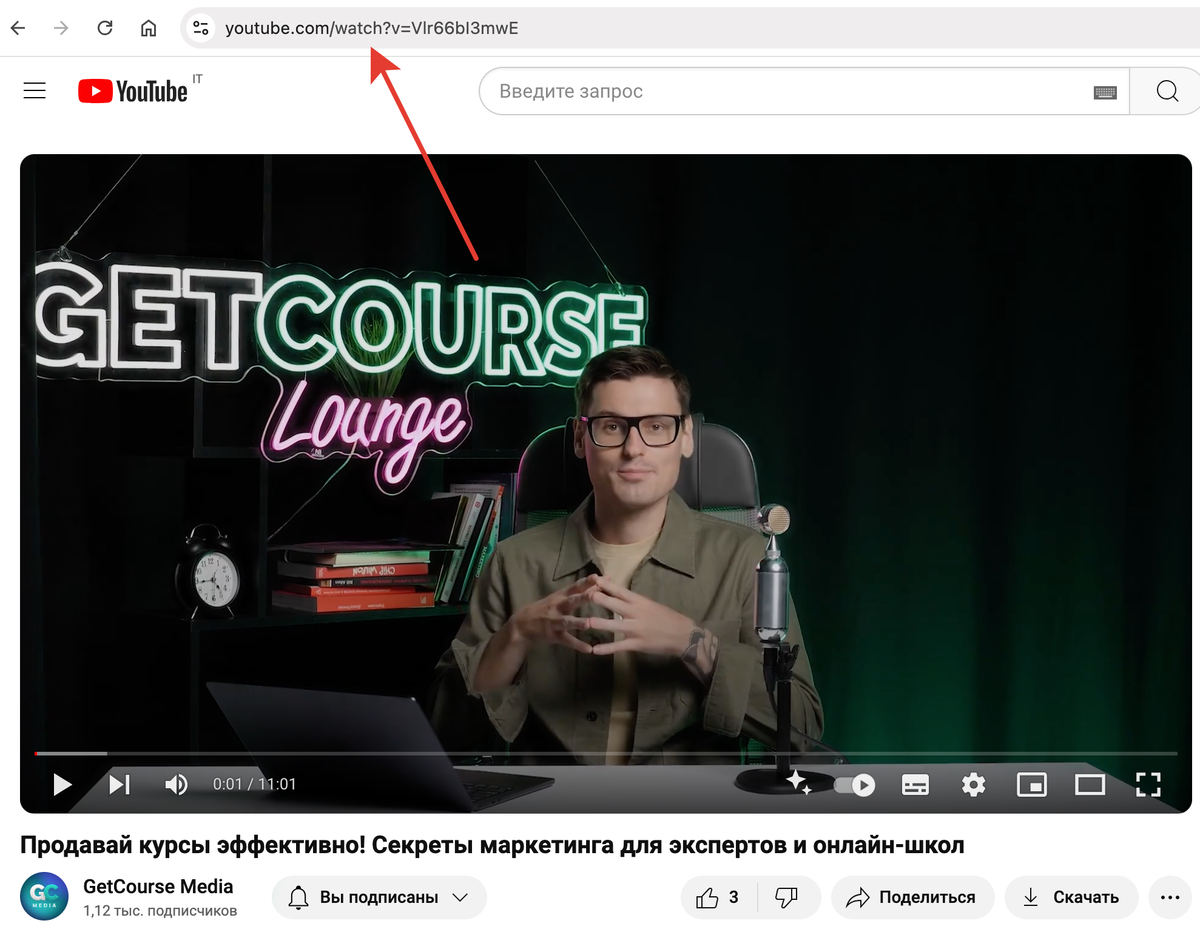
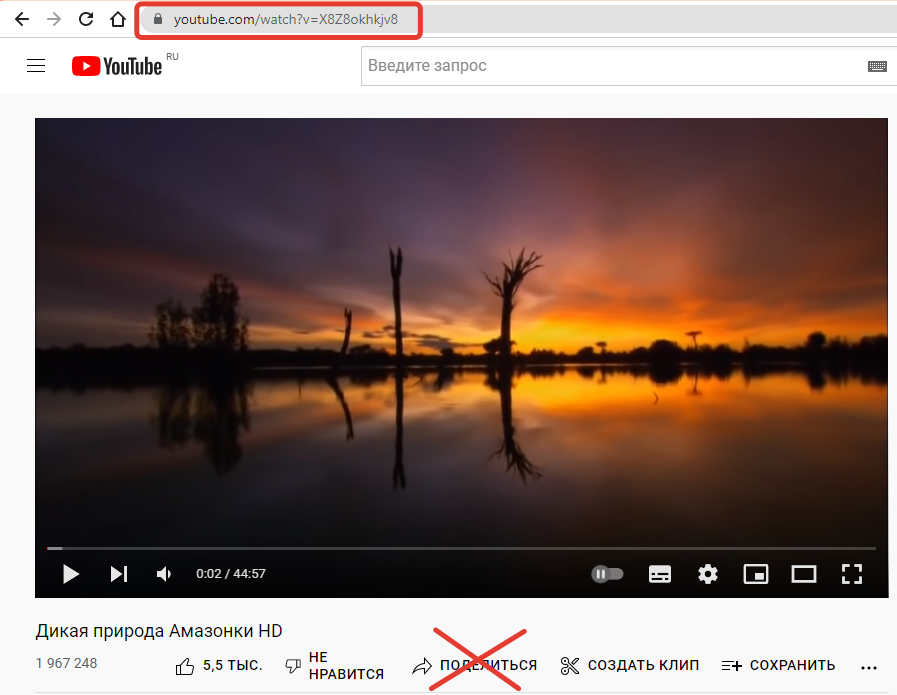
- Скопируйте ссылку на YouTube из адресной строки браузера, вставьте ее в настройках блока и сохраните.
Обратите внимание
Ссылку на видео необходимо копировать из адресной строки браузера. В ссылке должен быть указан параметр /watch?v=.

Скопируйте ссылку на видео из адресной строки

Вставьте ссылку в настройках блока на GetCourse
Если вы провели трансляцию, то для записи сформируется ссылка с параметром /live — она не подходит для вставки видео, поэтому замените часть ссылки /live/ на параметр /watch.
Пример нужной ссылки:
https://www.youtube.com/watch?v=хххххххххх
Короткая ссылка, получаемая по кнопке «Поделиться», также не подходит.

Ссылка должна содержать параметр /watch
Загрузить видео с Vimeo
Чтобы встроить видео с Vimeo на страницу сайта:
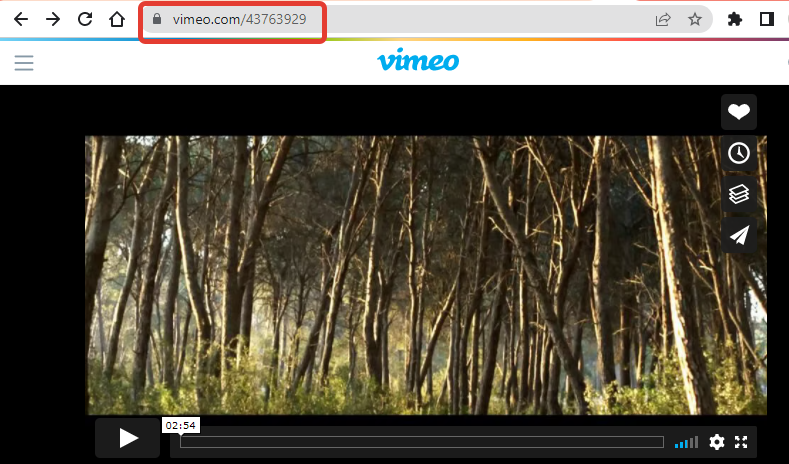
- Скопируйте ссылку из адресной строки браузера.

Скопируйте ссылку на видео из адресной строки
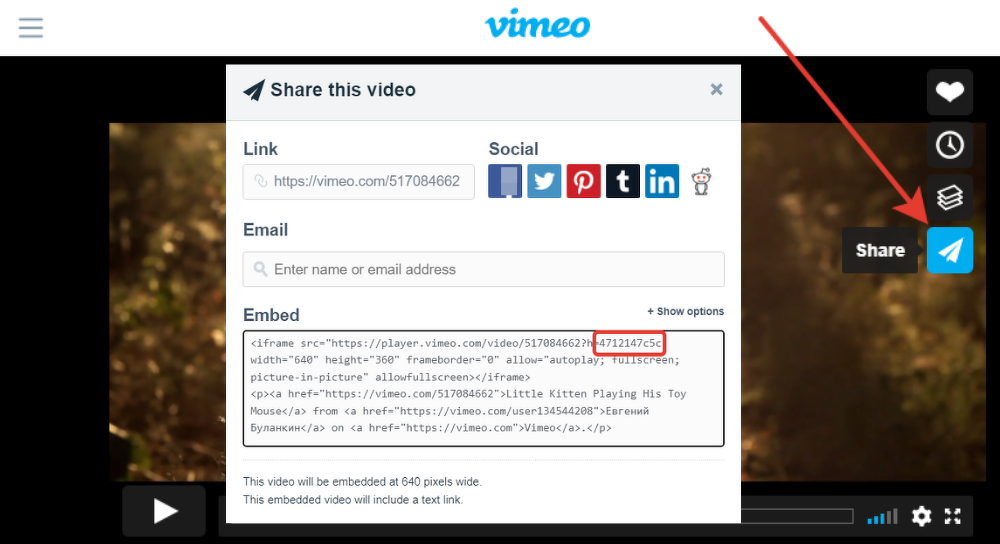
- Кликните по кнопке «Share» на стороне Vimeo и скопируйте приватный hash-атрибут из кода.

По кнопке «Share» скопируйте приватный hash-атрибут
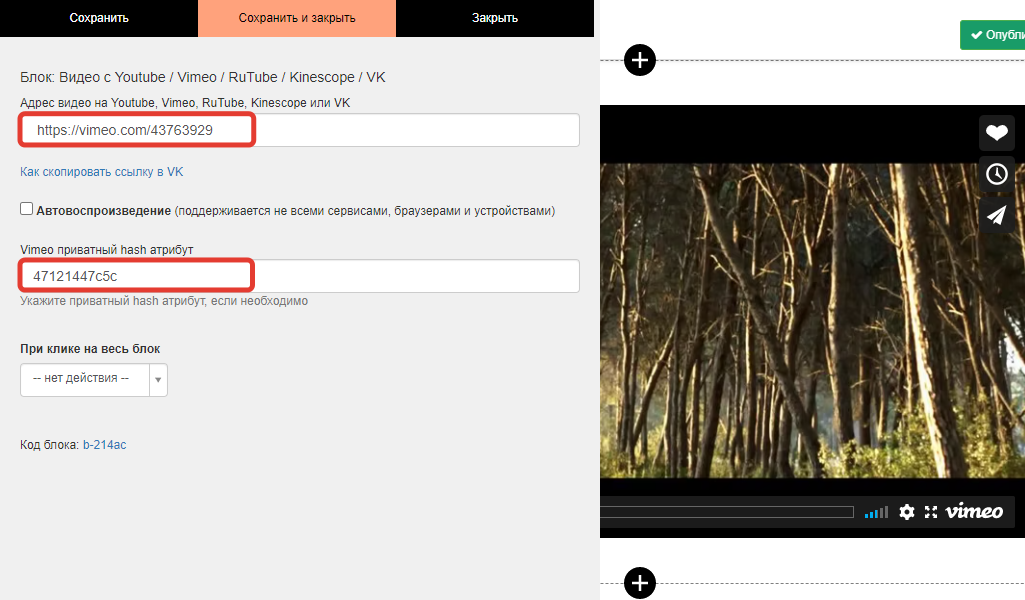
- Добавьте блок «Видео с Youtube/Vimeo/RuTube/Kinescope/VK».
- Вставьте скопированные ссылку и hash атрибут.
- Сохраните изменения.

Видео с Youtube/Vimeo/RuTube/Kinescope/VK

Вставьте скопированные ссылку и hash атрибут
Обратите внимание
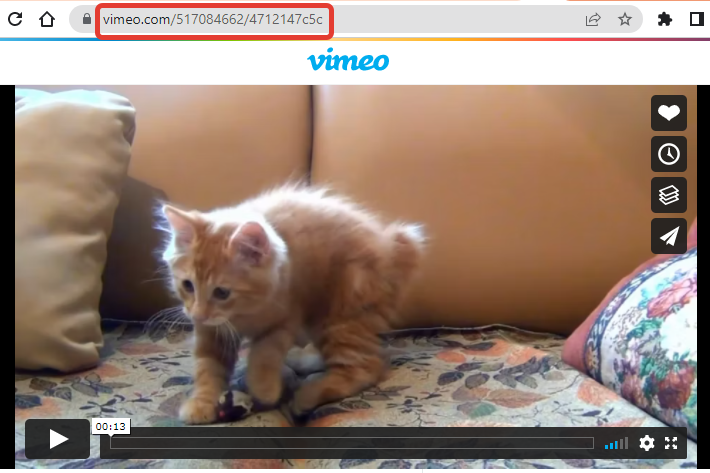
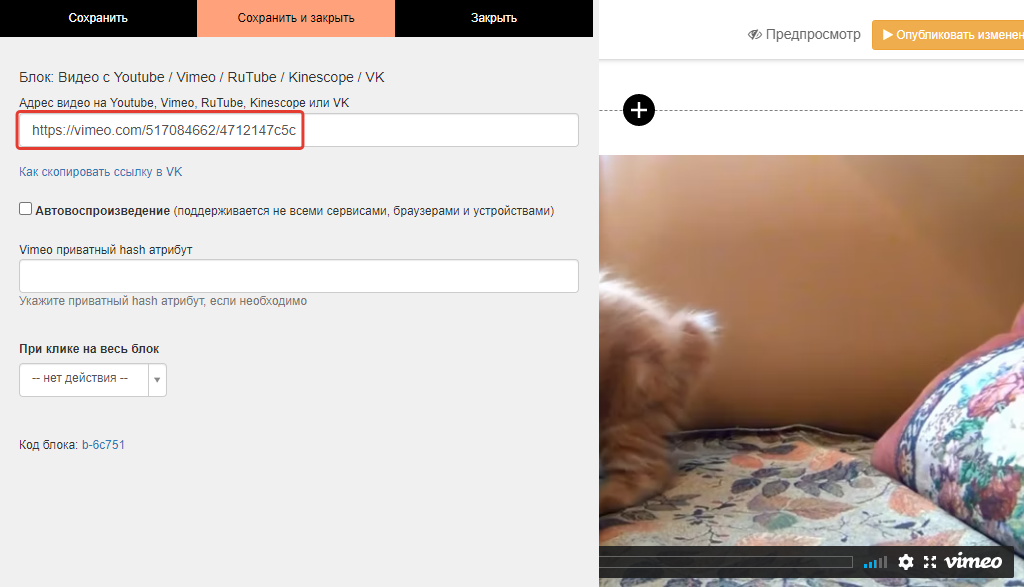
Если скопированная из адресной строки ссылка на видео изначально содержит hash-атрибут и имеет вид https://vimeo.com/#########/xxxxxxxxxx, то вставьте в блок «Видео с Youtube/Vimeo/RuTube/Kinescope/VK» только ссылку. Атрибут добавлять не нужно.

Ссылка содержит содержит hash-атрибут

Добавление ссылки с hash-атрибутом в настройки блока на GetCourse
Загрузить видео с RuTube
Чтобы добавить видео с RuTube на страницу сайта:
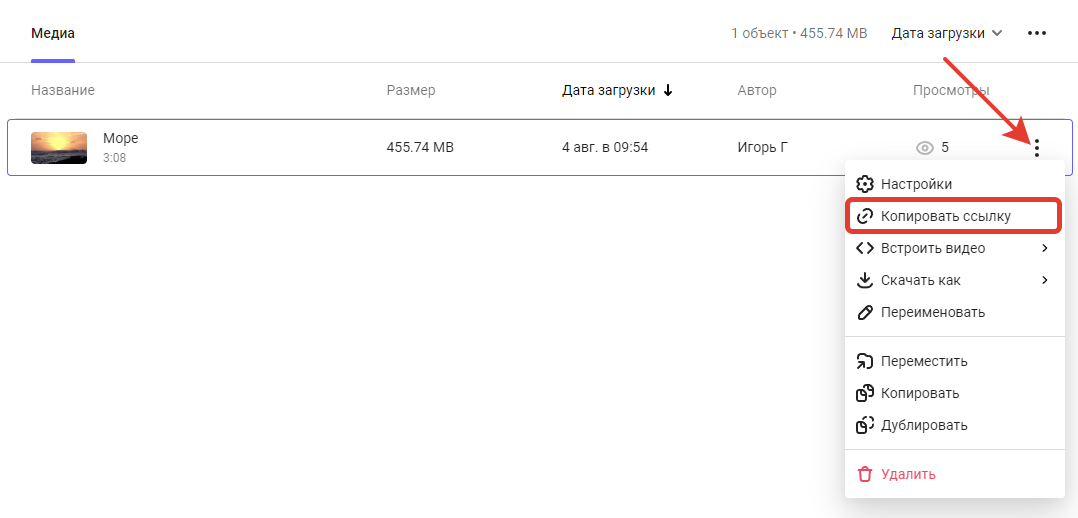
- Скопируйте ссылку на видео из строки браузера или по кнопке «Поделиться».

Копирование ссылки на видео
Важно
При копировании ссылки на приватное видео (в параметрах доступа выбрано значение «только по ссылке») убедитесь, что ссылка содержит ключ доступа. При необходимости, добавьте ключ вручную после ID видео.
Ключ доступа начинается с «?p=», например:
- если ссылка на видео
https://rutube.ru/video/private/a4caaf186319fcfbeee54a5ce240fbf3/?p=s_d3NGtIS2obS2Z4bFketA - то ключ доступа это
«?p=s_d3NGtIS2obS2Z4bFketA»
Подробнее о том, как встроить приватное видео, читайте в → «FAQ: Встраивание видео с RUTUBE».
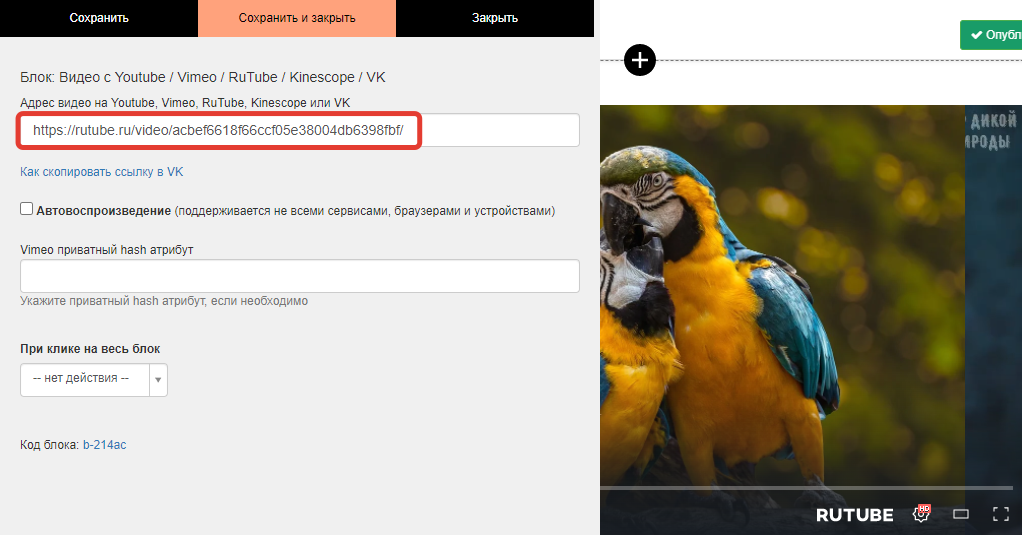
- Вставьте ссылку в блок «Видео с Youtube/Vimeo/RuTube/Kinescope/VK».
- Сохраните изменения.

Видео с Youtube/Vimeo/RuTube/Kinescope/VK

Вставьте скопированную ссылку в блок на GetCourse
Обратите внимание
- Автовоспроизведение видео не поддерживается.
- Встраиваемый видеоплеер RuTube не работает в Google Chrome в режиме инкогнито.
Чтобы проверить, как добавленное видео отображается на странице сайта или в уроке, используйте обычный режим браузера.
Загрузить видео с Kinescope
Чтобы добавить видео с Kinescope на страницу сайта:
- Скопируйте ссылку на видео из личного кабинета Kinescope.

Копирование ссылки в ЛК Kinescope
- Вставьте ссылку в блок «Видео с Youtube/Vimeo/RuTube/Kinescope/VK».
- Сохраните изменения.
Важно
При включении функции «Автовоспроизведение» видео у зрителя будет запускаться без звука.

Видео с Youtube/Vimeo/RuTube/Kinescope/VK

Вставьте скопированную ссылку в блок на GetCourse
Видеоплеер от Kinescope позволяет:
- задать настройки доступа к видео;
- выбрать домен, по которому будет отображаться видео;
- просматривать статистику по видео;
- настроить отображение водяных знаков.
Данные возможности подробно описаны в статье → «Где хранить видеофайлы».
Загрузить видео с VK
Чтобы добавить видео из ВКонтакте на страницу сайта:
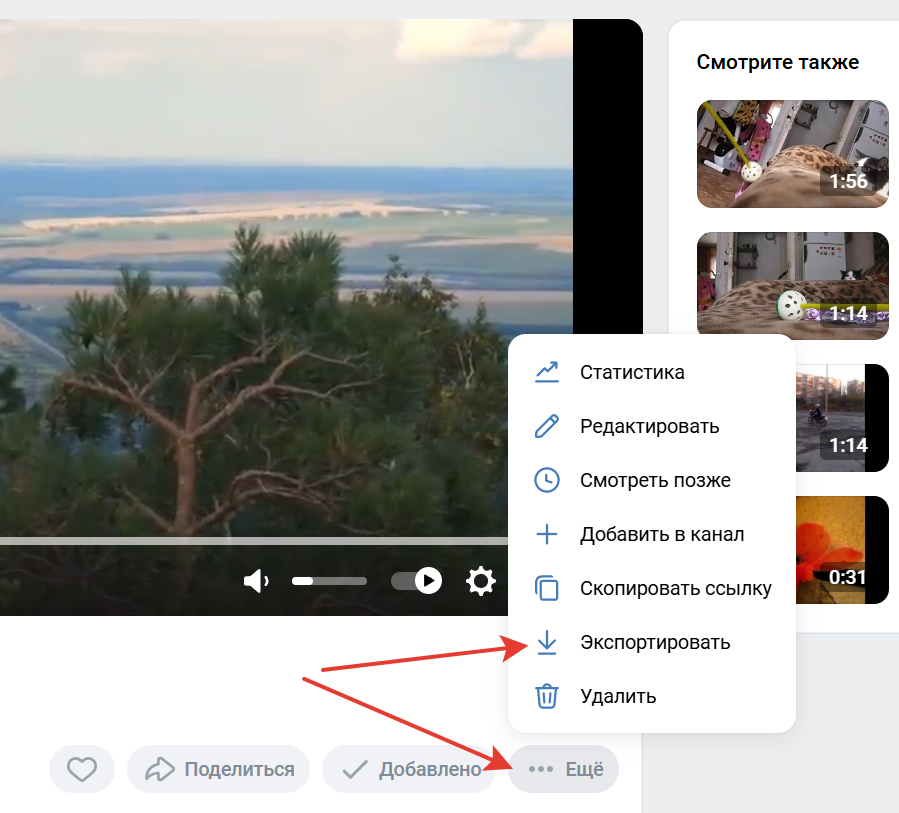
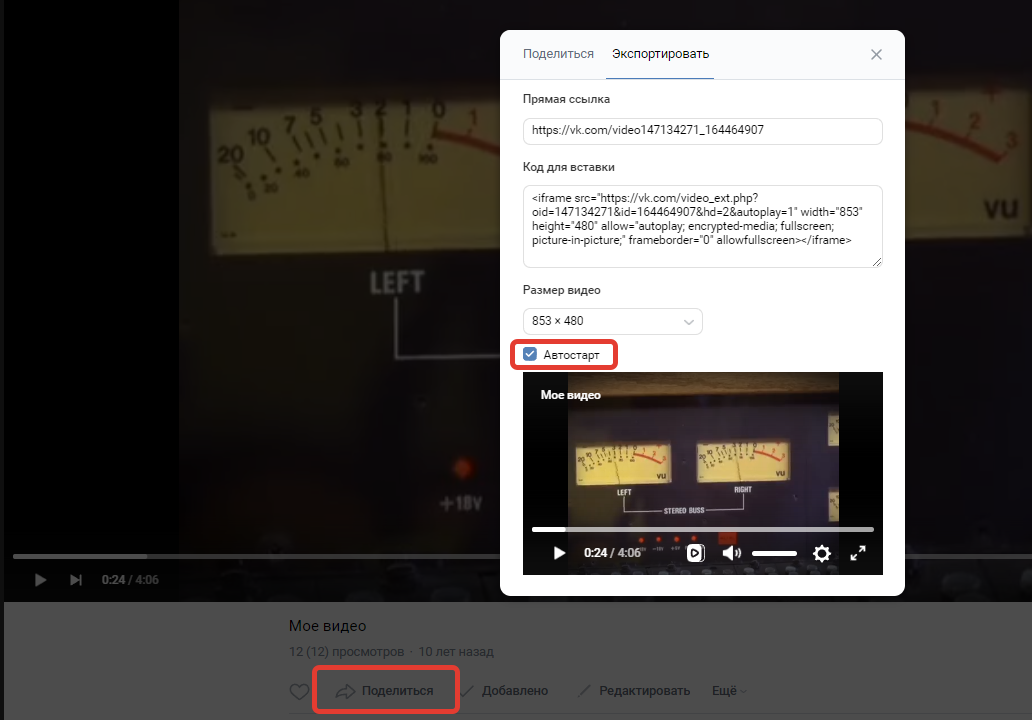
- Откройте видео и нажмите «Еще» — «Экспортировать».
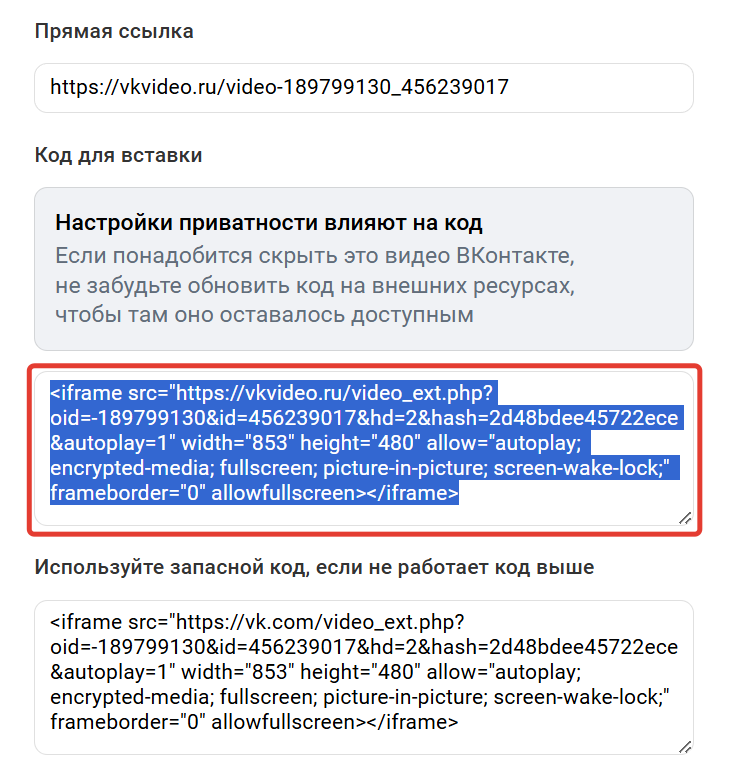
- Скопируйте код из поля «Код для вставки».

Кнопка «Поделиться»

Код для вставки видео
- В коде для вставки обязательно должен содержаться параметр hash:

- Если его нет:
- зайдите в настройки «Еще» — «Редактировать»,
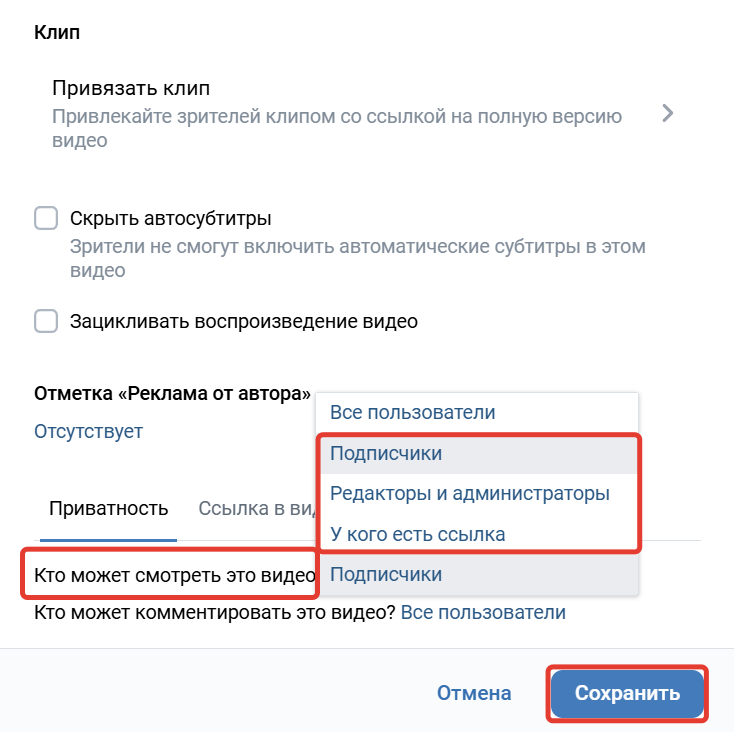
- измените настройку «Кто может смотреть это видео?» на любой вариант кроме «Все пользователи» и сохраните,
- скопируйте код для вставки (параметр hash будет добавлен в код),
- верните настройку «Кто может смотреть это видео?» на «Все пользователи» и сохраните.


Обратите внимание
При включении функции «Автостарт» видео у зрителя будет запускаться без звука.

Функция «Автостарт»
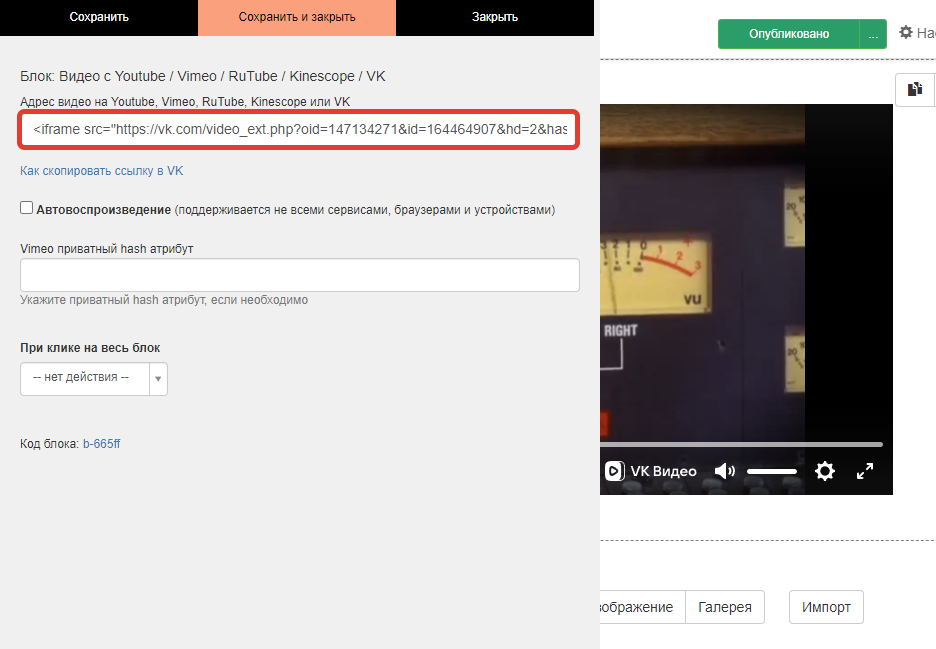
- Вставьте код в блок «Видео с Youtube/Vimeo/RuTube/Kinescope/VK».
- Сохраните изменения.

Видео с Youtube/Vimeo/RuTube/Kinescope/VK

Вставьте скопированную ссылку в блок на GetCourse
Что делать, если зрители не могут посмотреть загруженное из ВКонтакте видео
При добавлении видео на страницу или в урок пользователи могут видеть следующие ошибки:
- «Необходимо авторизоваться»,
- «Видеофайл не найден»,
- «Это видео скрыто настройками приватности и недоступно для просмотра».
Причина ошибки в том, что на доступ зрителей к видео через VK Видео влияет несколько настроек приватности:
1. Настройки видео на стороне VK Видео
Настройки видео указываются при загрузке, а также регулируются при редактировании. Для проверки настроек:
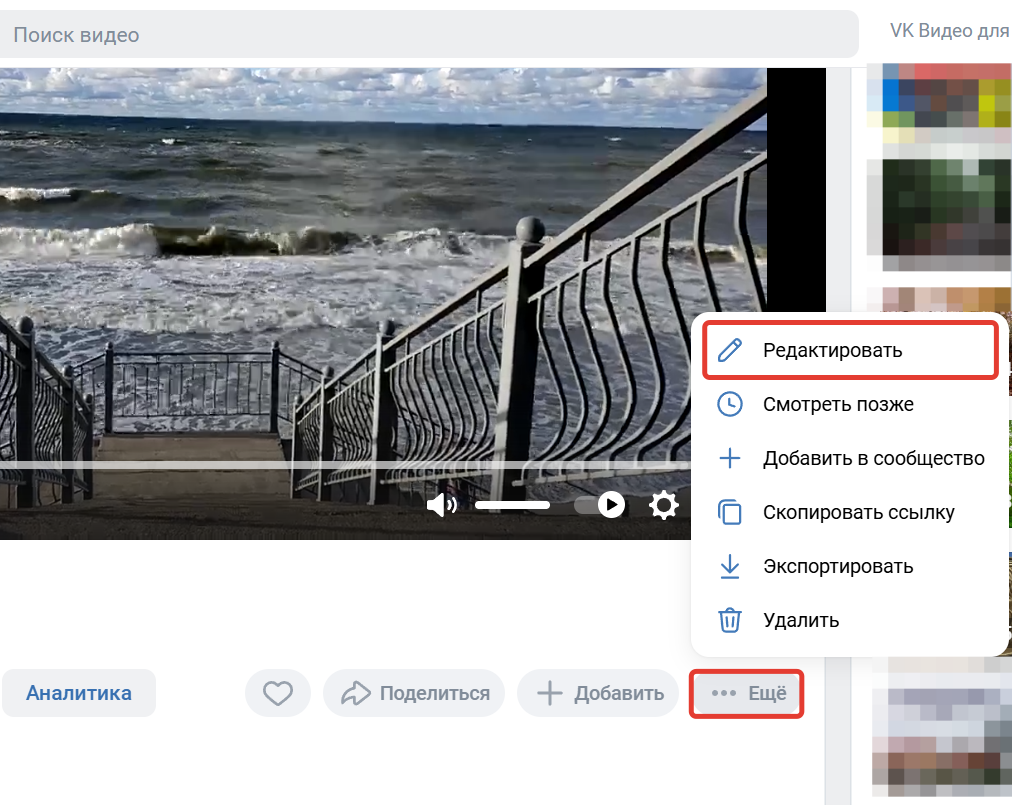
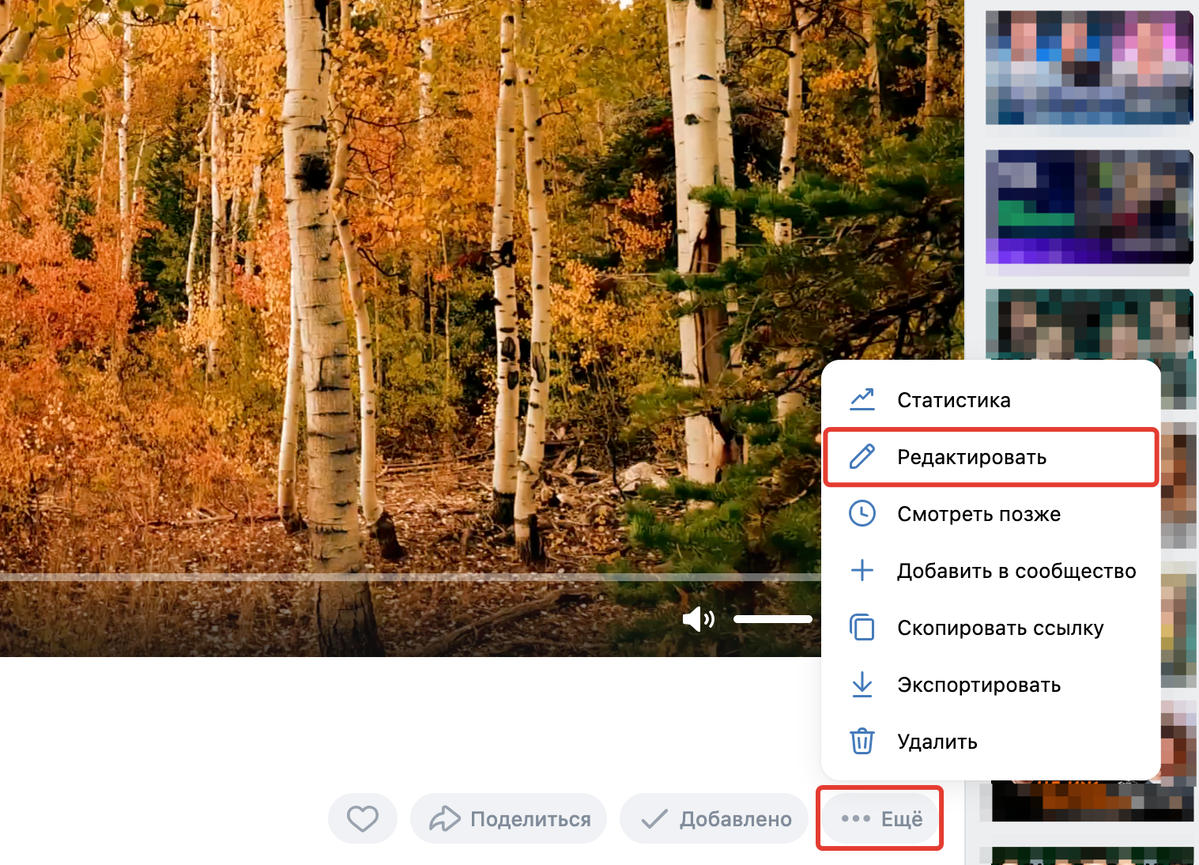
- Откройте видео, нажмите кнопку «... Еще» и выберите «Редактировать».
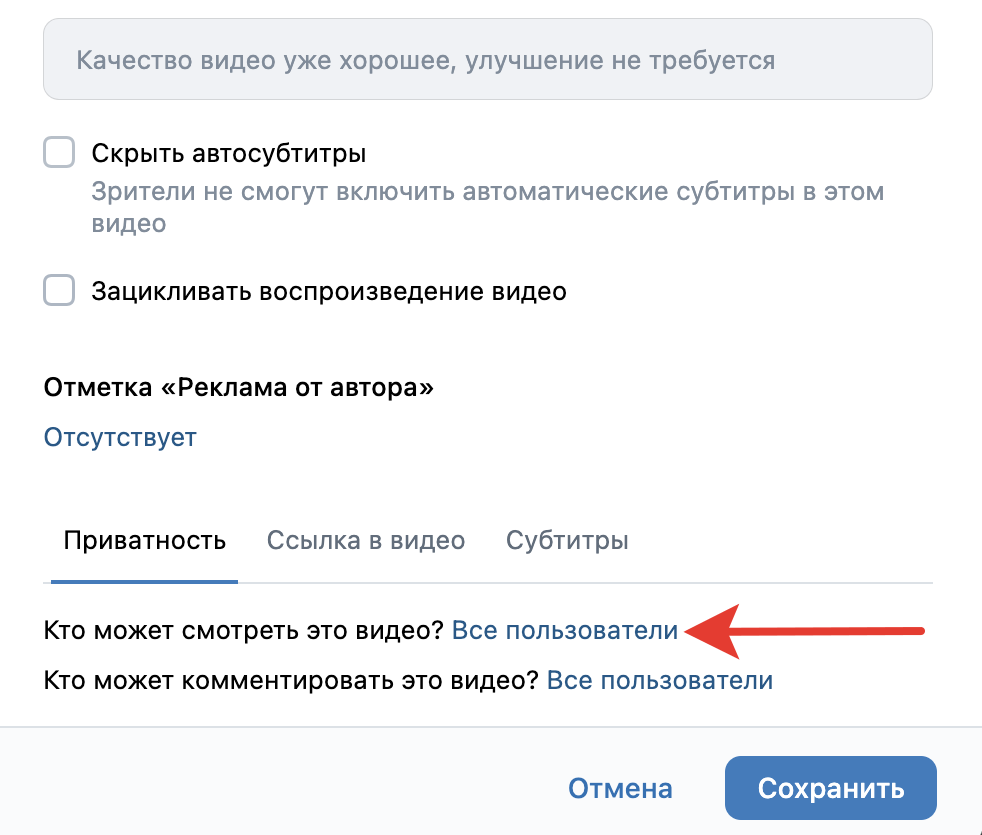
- Для отображения видео в настройке «Кто может смотреть это видео?» должно быть установлено значение «Все пользователи».

Переход к редактированию настроек видео

Кто может смотреть это видео
2. Настройки в профиле владельца страницы, на которую загружено видео
Для проверки настроек:
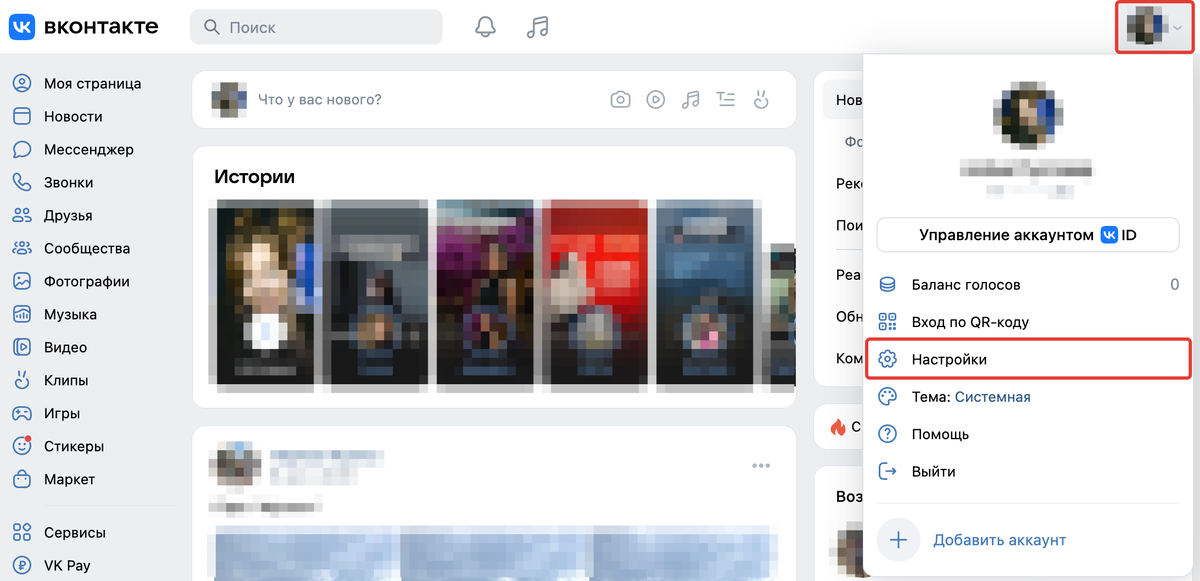
- Перейдите в профиль во ВКонтакте.
- Нажмите на аватар в правом верхнем углу и выберите пункт «Настройки».

Настройки страницы ВКонтакте
- Откройте вкладку «Приватность».
- В пункте «Кто видит список моих видеозаписей» должно быть выставлено «Все пользователи».

Кто видит список моих видеозаписей
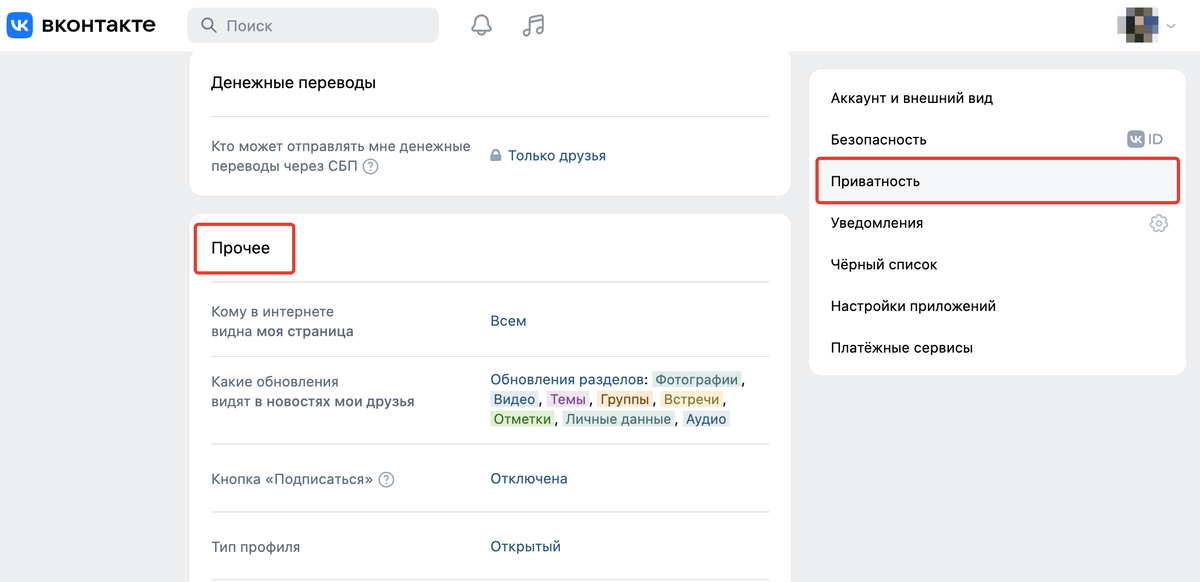
- Пролистайте страницу ниже до блока «Прочее».
- В пункте «Кому в интернете видна моя страница» должно быть выставлено значение «Всем».

Кому в интернете видна моя страница
Загрузить видеофайл из файлового хранилища аккаунта или с вашего устройства
Добавление видео, загруженного в ФХ
Если видео уже загружено в файловое хранилище, появляется возможность добавить ссылку на файл в блок «Видео», чтобы заново не загружать его с компьютера.
Для этого:
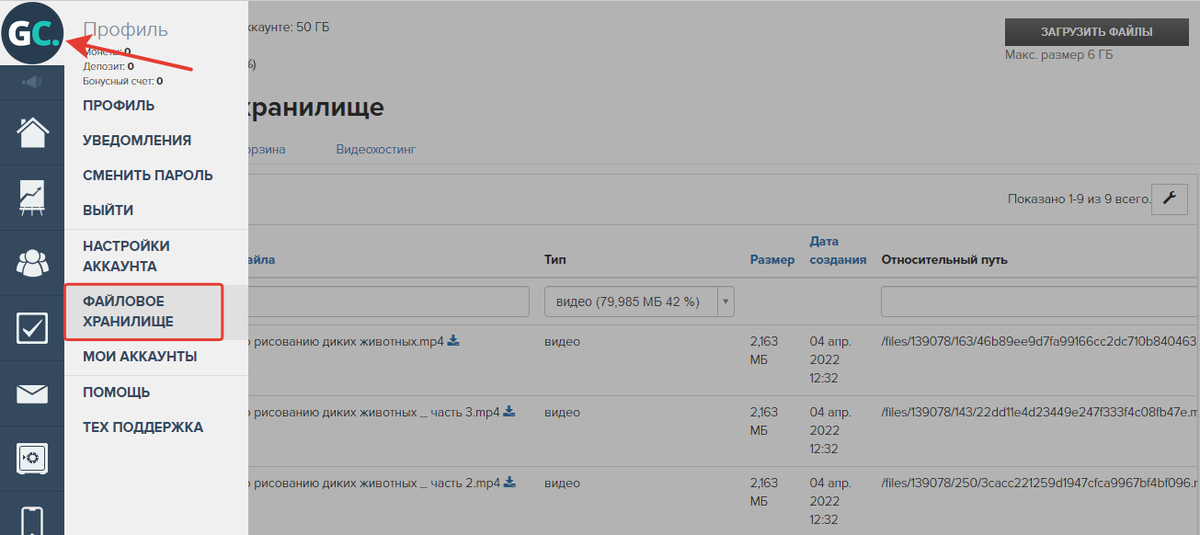
- Перейдите в раздел «Профиль» — «Файловое хранилище».

Переход в файловое хранилище
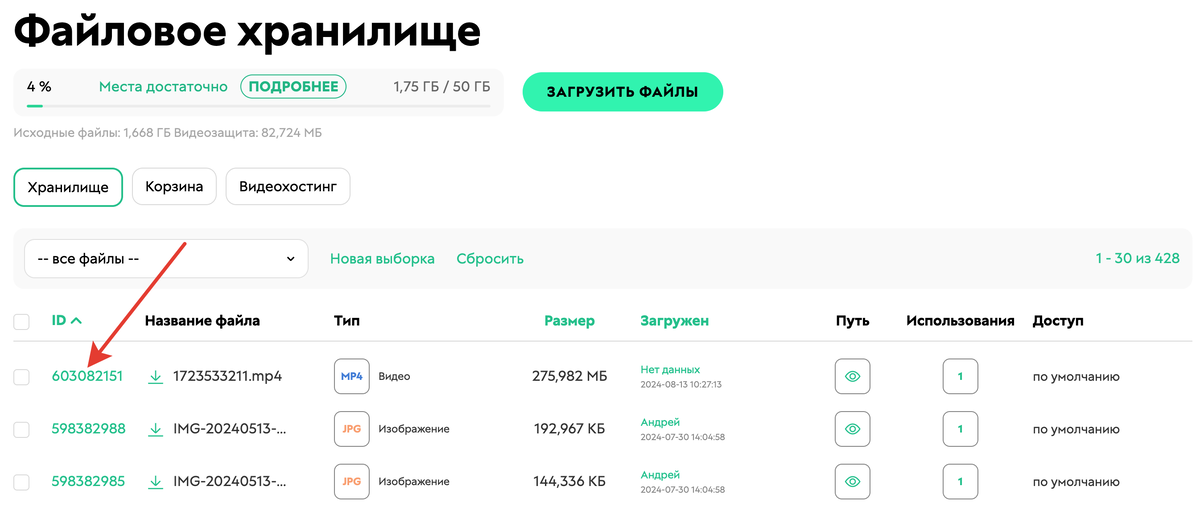
- Скопируйте ID видео.

Копирование ID
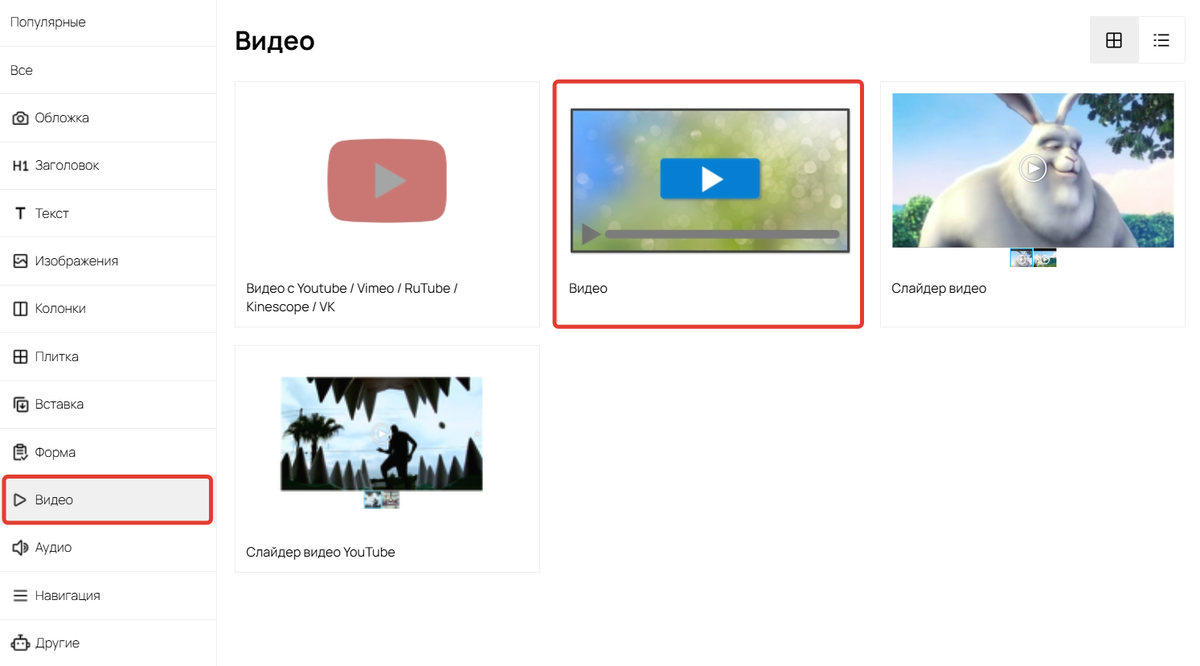
- Добавьте на страницу блок «Видео».

Добавление блока «Видео»
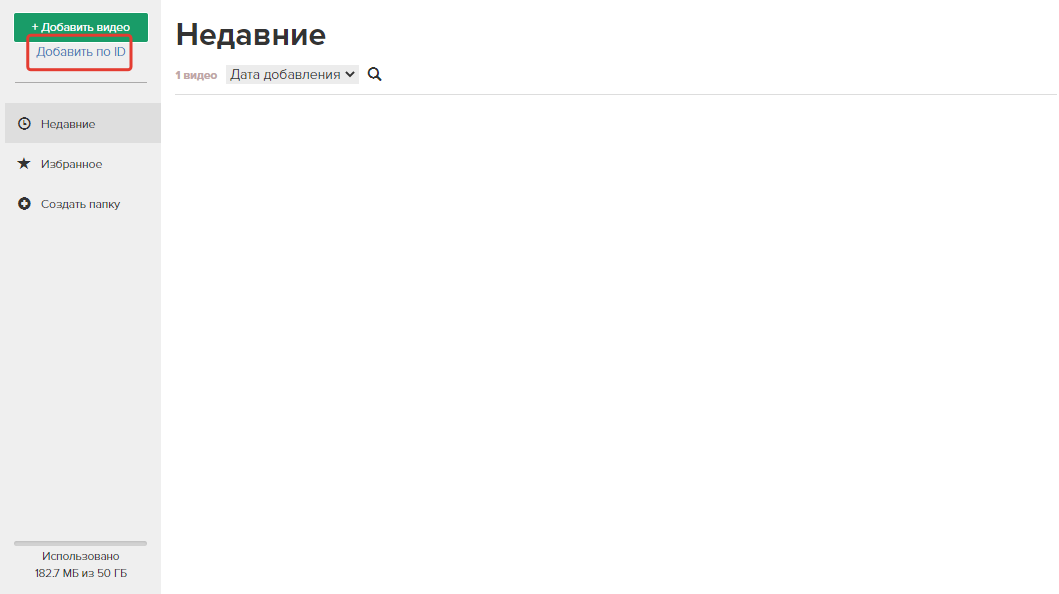
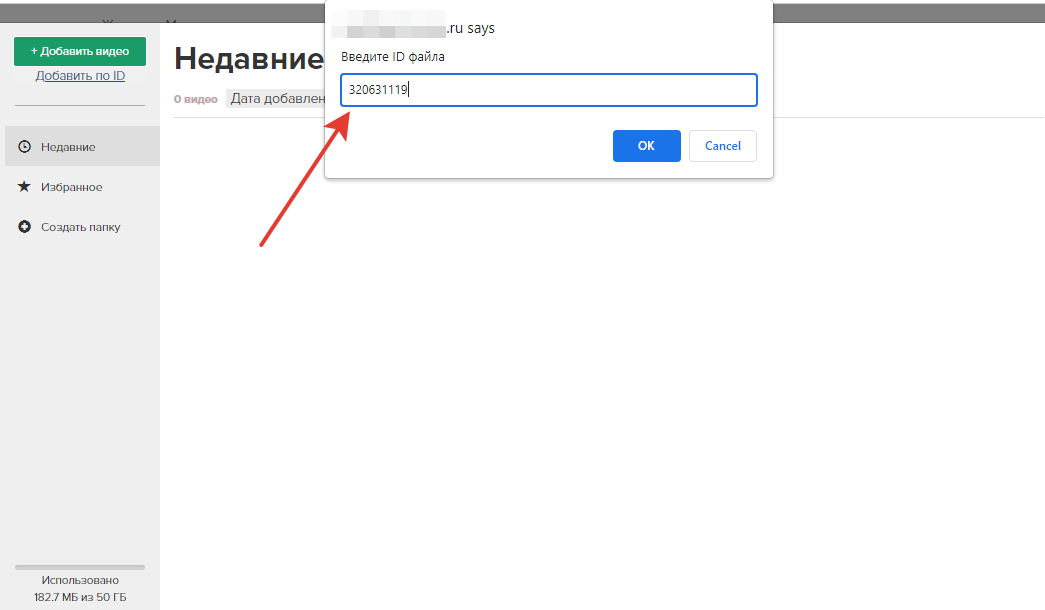
- В настройках блока нажмите «Добавить по ID».

Вставка видео по ID из файлового хранилища
- Вставьте скопированный ID видео и нажмите «ОК».

Вставка ID
Добавление видео с устройства
Чтобы загрузить новое видео с вашего устройства:
- Добавьте блок «Видео» на страницу сайта.

Добавление блока «Видео»
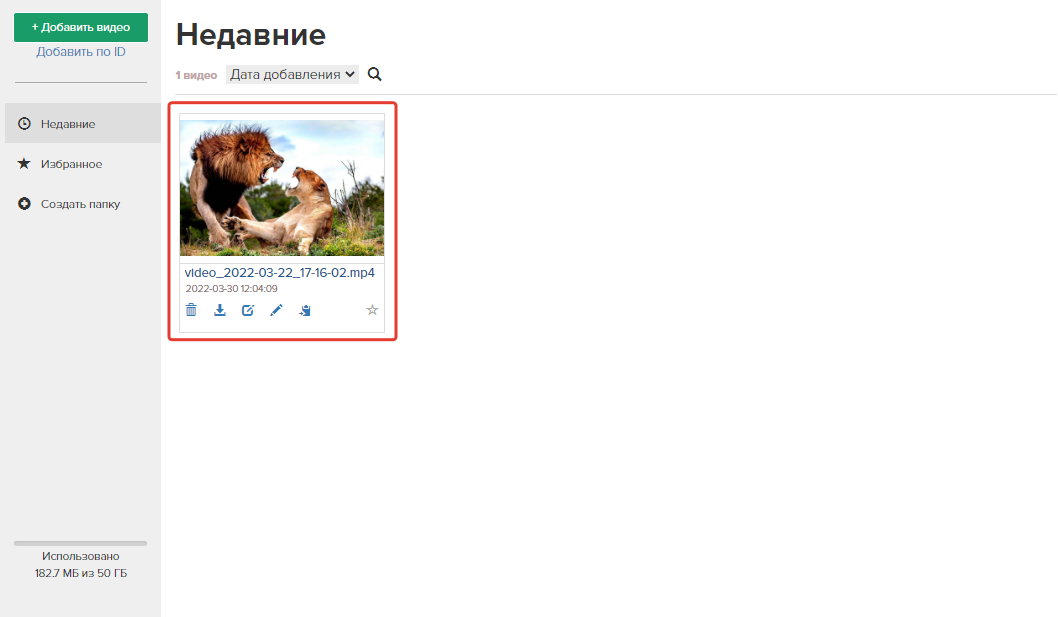
- В настройках блока нажмите кнопку «+ Добавить видео».

Добавление видео с устройства
- Выберите нужный файл с компьютера.
Загружаемый файл должен иметь:
- размер не более 6 Гб;
- формат — mkv, mov, mp4, avi.

Выбор загруженного видео из библиотеки файлов
Вставить несколько видео из файлового хранилища в слайдер и переключаться между ними
Чтобы вставить несколько видео и переключаться между ними, используйте блок «Слайдер видео».

Слайдер видео
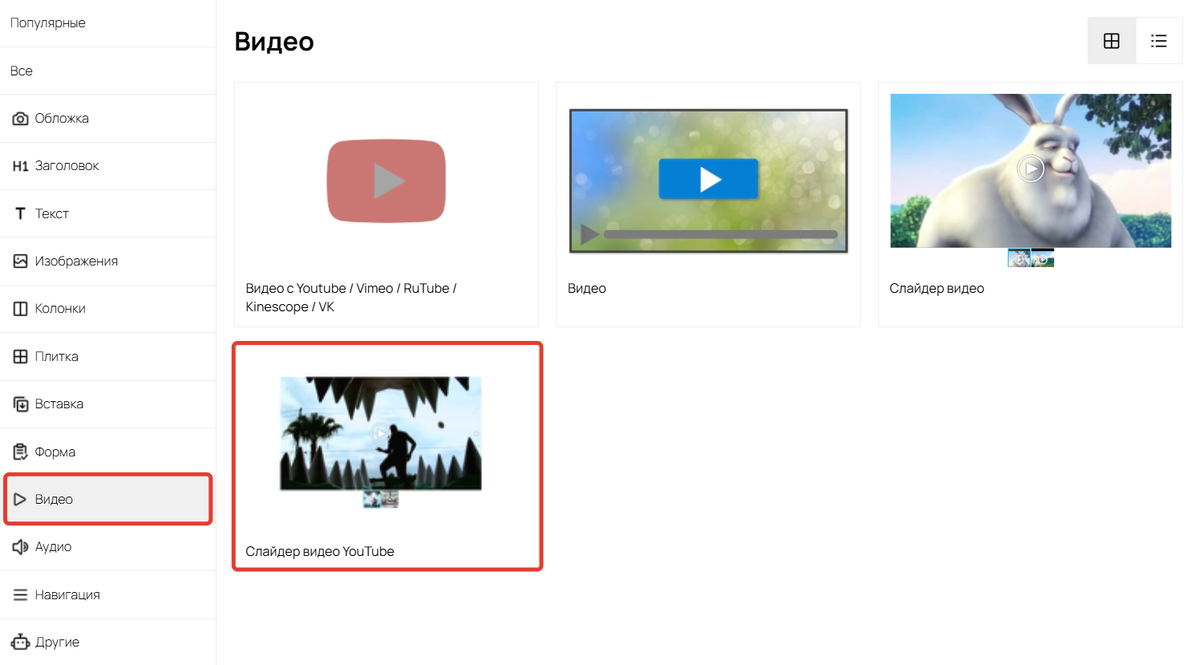
Вставить несколько видео с Youtube в слайдер и переключаться между ними
Для встраивания нескольких видео с Youtube используйте блок «Слайдер видео Youtube».

Если вы не решили, какой способ хранения видео выбрать, прочитайте обзор сервисов → «Где хранить видеофайлы».

авторизуйтесь
В данной статье рассмотрены способы размещения видео на странице, то есть с расчетом на то, что они будут доступны всем посетителям (даже неавторизованным в аккаунте).
Вижу, что вам удалось разобраться в вопросе вставки видео в урок. Если у вас появятся новые вопросы, напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts - технические специалисты постараются вам помочь.
Вы можете добавить видео, размещенное на стороннем сервисе, через блок "Видео с Youtube / Vimeo / Rutube / Kinescope / VK" https://disk.yandex.ru/i/WW7rZCwBQMZmyA . В данном блоке есть возможность отметить чекбокс автовоспроизведения видео https://disk.yandex.ru/i/1KBBos_MfvMq4g . Однако данная возможность поддерживается не всеми сервисами, браузерами и устройствами.
Если у вас появятся вопросы, напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts .
Вы можете попробовать воспользоваться нашей инструкцией п поиску файлов https://getcourse.ru/blog/1114912#filtr .
Если не получится найти нужное видео, напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts и приложите ссылку на урок с видео.
Ваш вопрос требует дополнительного анализа. Напишите, пожалуйста, в техническую поддержку https://getcourse.ru/contacts . В обращении приложите ссылку на урок, в который добавляете видео.
Вы можете настроить обложку в блоке "Видео" на обычной странице http://joxi.ru/E2pZEoyivN5Ler , в блоге http://joxi.ru/brRxz49iBv5zl2 или в уроке. Если же вы уже установили на видео подходящую обложку, то при выборе его на другой странице, обложка будет добавлена автоматически.
Вы можете установить обложку для видео: https://getcourse.ru/blog/275863#ltBlock301079783
Вы можете размещать на лендинге видео, загруженные в файловое хранилище вашего аккаунта, используя блок "Видео" или "Слайдер видео" https://skr.sh/s4triShwfpJ . В настройках блока можно либо загрузить файл с вашего устройства https://skr.sh/s4tUBOIi2C9 , либо добавить по ID уже загруженный файл: https://skr.sh/s4tSKNXe9eV . Подробнее - https://getcourse.ru/blog/275863.
Ограничить возможность просмотра видео для определенных пользователей на странице можно с помощью настройки видимости блоков по сегменту (https://getcourse.ru/blog/275831). Но обратите внимание, что данная настройка работает только для авторизованных пользователей.
Для более детальных рекомендаций пожалуйста, напишите нам https://getcourse.ru/contacts, с более подробным описанием решаемой задачи и ссылками на объекты (если они уже есть).
Напишите, пожалуйста, по данному вопросу в нашу поддержку https://getcourse.ru/contacts.
В обращении укажите ссылку на урок (для примера), в котором находится видео.
Показать еще комментарии (1)
Встраивание видео в письма не предусмотрено.
Да, вы можете вставить в урок видео, доступ к которому осуществляется по ссылке.
А есть ли воможность под или над видео в слайдере сделать подписи?
Добавление текста в блок "слайдер видео" штатными средствами не предусмотрено, но вы можете убрать отступы слайдера и добавить текст в соседний блок.
Напишите, пожалуйста, вопрос в тех.поддержку https://getcourse.ru/contacts с приложенными ссылками на объекты.
Ваш вопрос требует более детального анализа. Пожалуйста, напишите нам в поддержку https://getcourse.ru/contacts , приложив ссылку на видео и скриншот ошибки.
Поддерживаются форматы mkv, mov, mp4, avi; размер видео — не более 6 Гб.
Обращения в поддержку обрабатываются в порядке очереди. Написал вам ответ через поддержку.
https://prnt.sc/mq6n98
https://prnt.sc/mq6o5n
Ваш вопрос требует более тщательного рассмотрения. Напишите, пожалуйста, нам в поддержку https://getcourse.ru/contacts приложив ссылку на страницу и подробно описав поставленную задачу.
Есть возможность вставить видео в данном блоке в описании через html код.
Напишите, пожалуйста, вопрос в тех.поддержку https://getcourse.ru/contacts с указанием ссылки на урок, в котором хотите изменить порядок блоков.
Удивительно, но на двух страницах выставила совершенно одинаковые настройки, а отображается видео по разному, на одной странице адаптируется под мобильные, на другой нет..(
При встраивании видео с ютуба данным методом по окончании включается функция "показ похожих роликов". Это очень неудобно. Если же встраивать видео через html, то оно не подстраивается под размер браузера, при просмотре с мобильных это очень неудобно.
Как можно это решить?