Статья была полезной?
Как подготовить оферту с политикой обработки персональных данных и добавить согласие с условиями во все формы аккаунта
👉 Функционал описан в старом дизайне. Статья с новым дизайном здесь 👈
Обратите внимание
Настройки из этой статьи доступны только владельцу и администратору, ответственному за настройки аккаунта. Как назначить администратора ответственным, читайте в отдельной статье.
Для соблюдения законодательства необходимо подготовить оферту и политику обработки персональных данных, а затем разместить их на страницах вашего сайта. Это позволит пользователям ознакомиться с условиями и согласиться с ними.
На платформе GetCourse вы можете использовать готовые шаблоны для создания этих документов. Также есть возможность добавить чекбокс согласия в формы вашего аккаунта и настроить, кому они будут отображаться.

В статье:
- Как подготовить оферту и добавить согласие на формы
- Как подготовить политику обработки персональных данных и добавить согласие на формы
- Как изменить текст или ссылки в опциях согласия на форме
- Как проверить отображение системных опций согласия на форме
- Как настроить собственные опции согласия
- Как разместить ссылки на документы в подвале страниц
- Где найти информацию о подтверждении согласия пользователем
Как открыть онлайн-школу с нуля в 2025 году и не накосячить с документами? Ищите полный гайд на GetInsight.
Как подготовить оферту и добавить согласие на формы
Оферта — предложение о заключении сделки на определенных условиях. Наличие оферты поможет вам дополнительно обезопасить себя в случае конфликта с покупателем, а ему даст гарантию, что он получит те товары и услуги, на которые рассчитывал.
Важно
При продаже товаров и услуг рекомендуем обязательно разместить оферту на сайте, чтобы в будущем избежать штрафа согласно закону «О защите прав потребителей».
Для создания оферты:
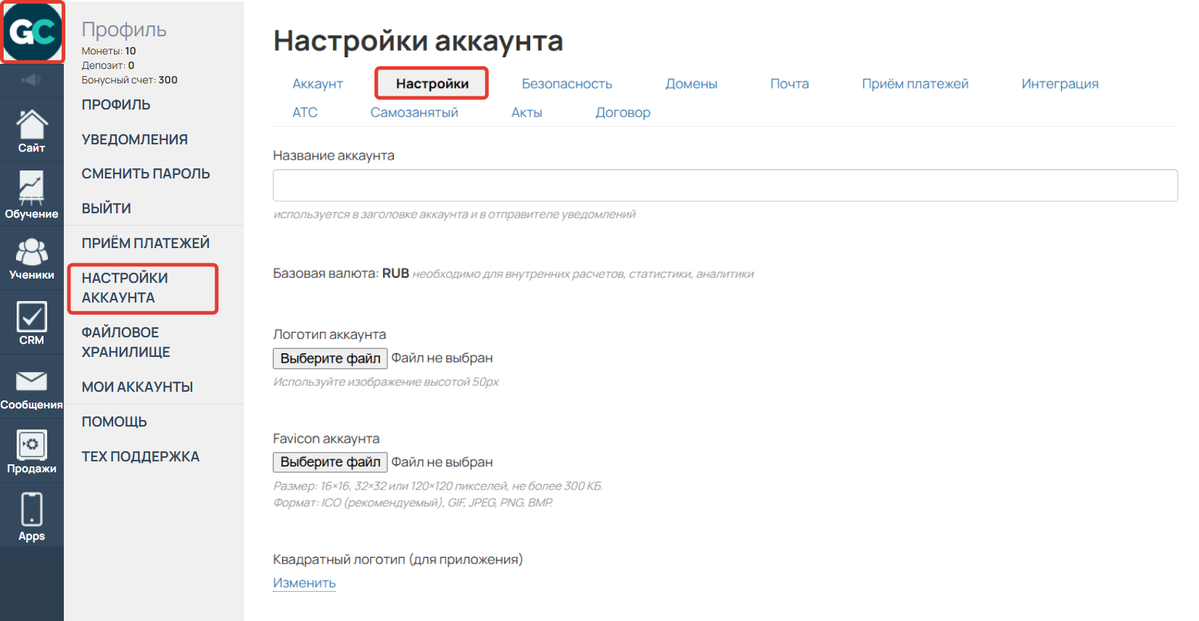
- Перейдите в раздел «Профиль» — «Настройки аккаунта» — «Настройки».

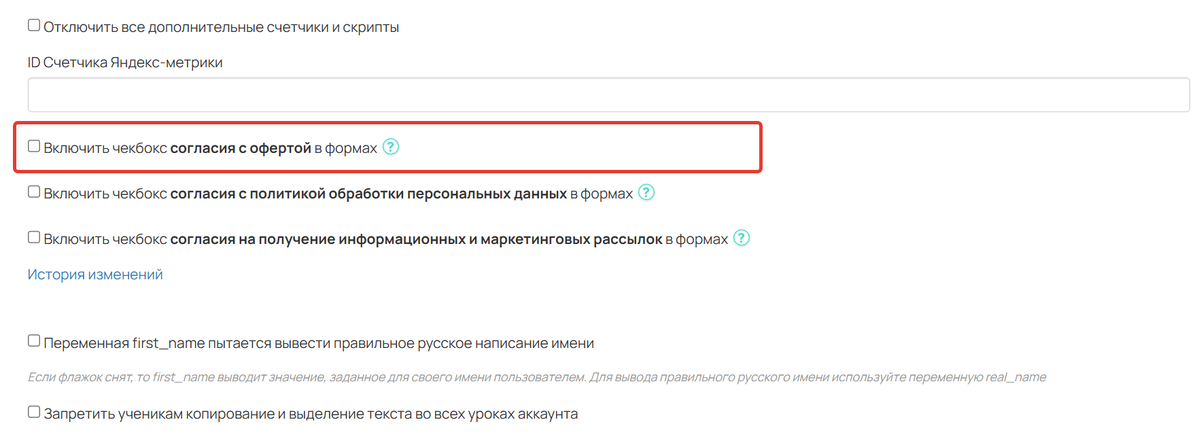
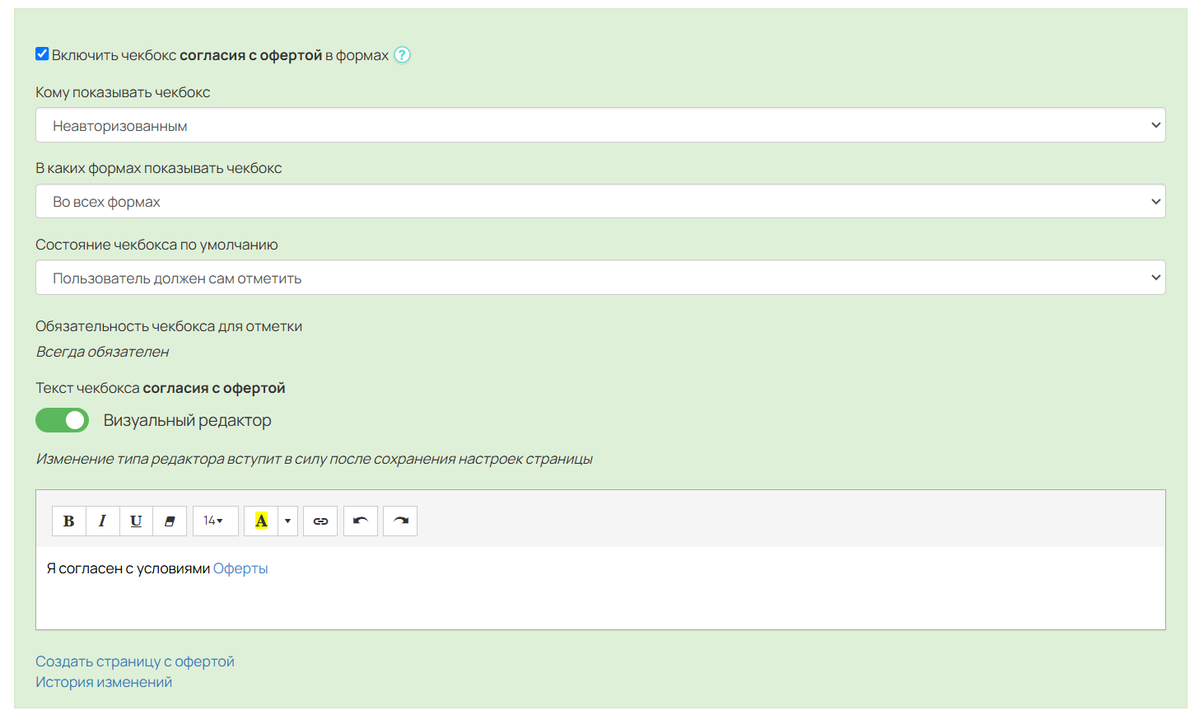
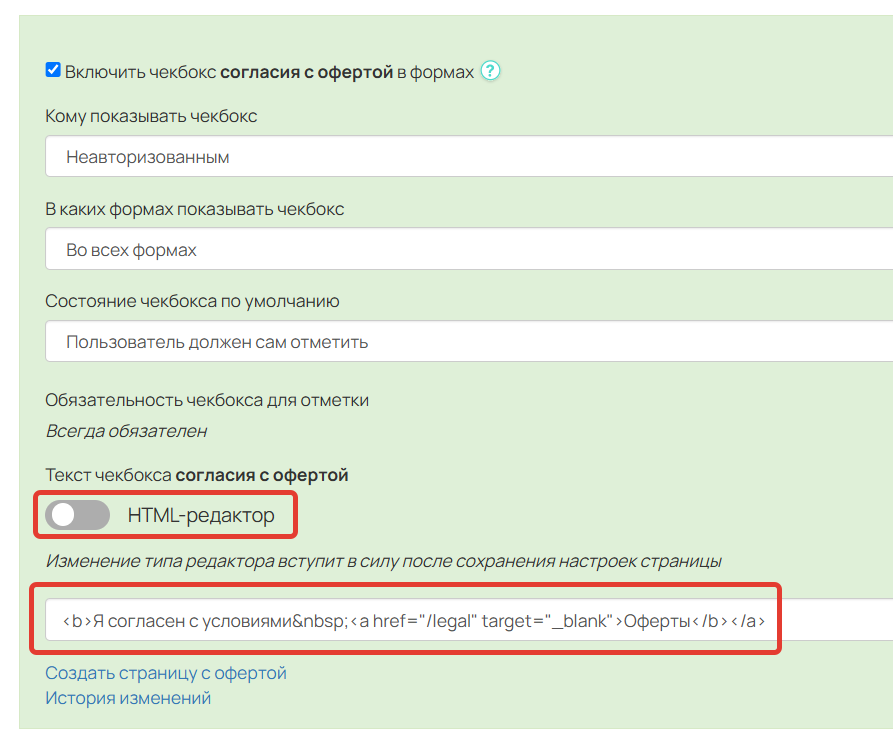
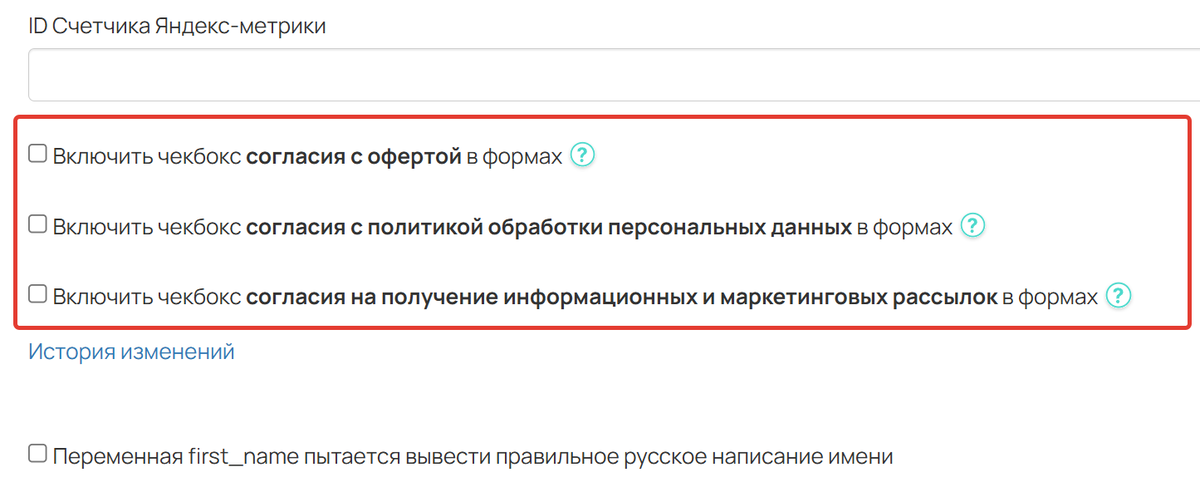
- Включите опцию «Включить чекбокс согласия с офертой в формах».

- Задайте остальные настройки:
Кому показывать чекбокс:- «Неавторизованным» — только тем, кто не авторизован в вашем аккаунте;
- «Всем» — любым пользователям.
- «Во всех формах» — в любых формах аккаунта;
- «Только в формах с созданием платного заказа» — только если после заполнения формы создается платный заказ.
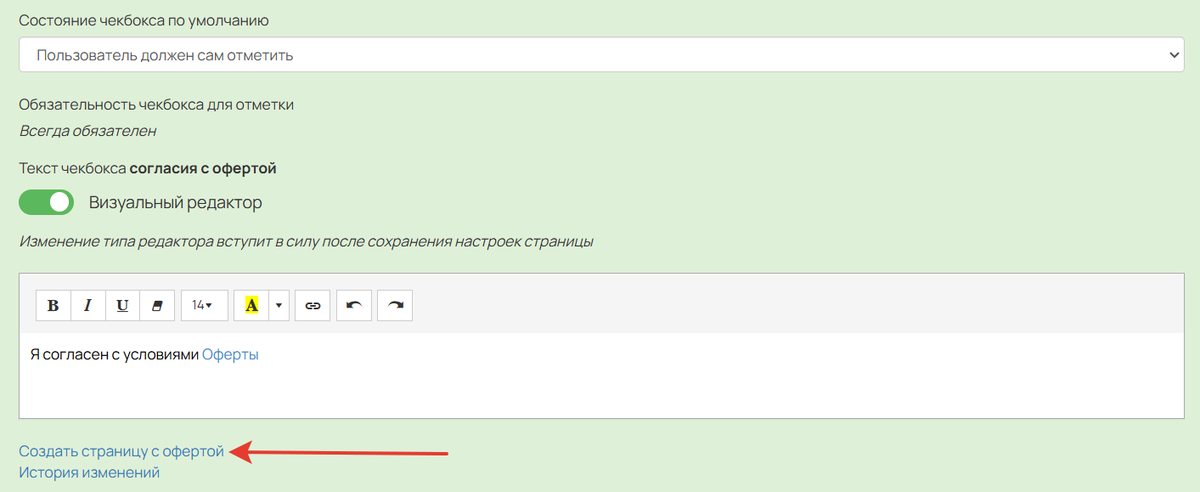
- «Пользователь должен сам отметить» — чекбокс будет в неактивном состоянии, пользователь сам должен его проставить;
- «Отмечен для авторизованных» — авторизованные пользователи будут видеть чекбокс сразу проставленным;
- «Отмечен для всех (не рекомендуется)» — чекбокс проставлен по умолчанию для любых пользователей.
- Нажмите на ссылку «Создать страницу с офертой»:

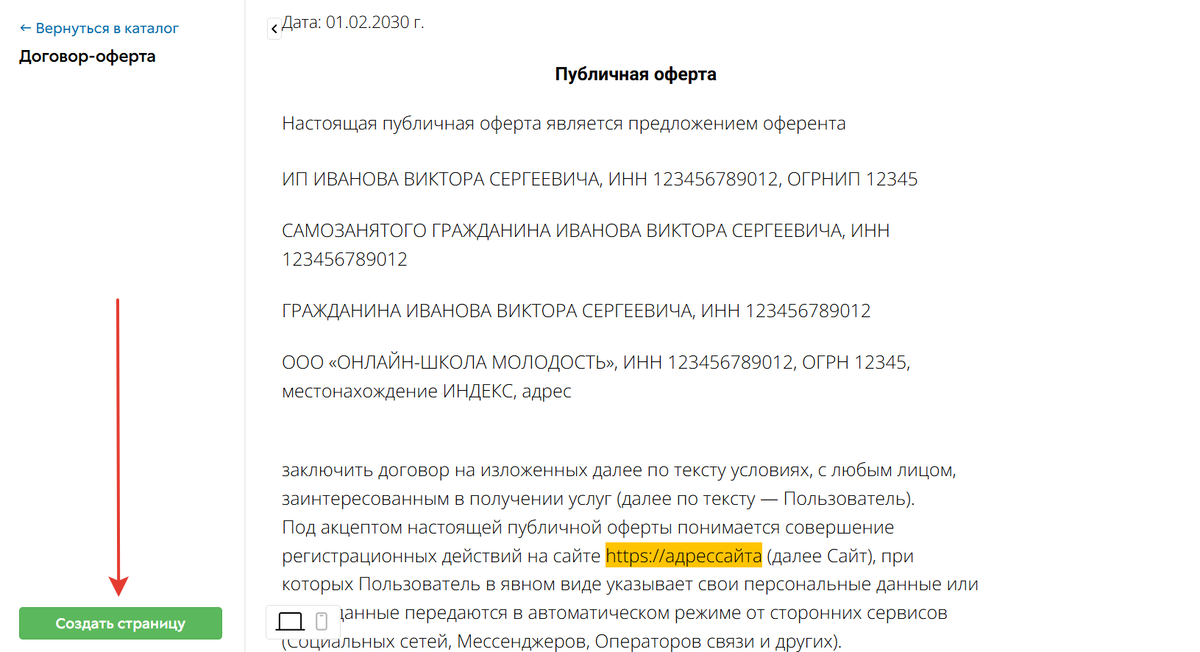
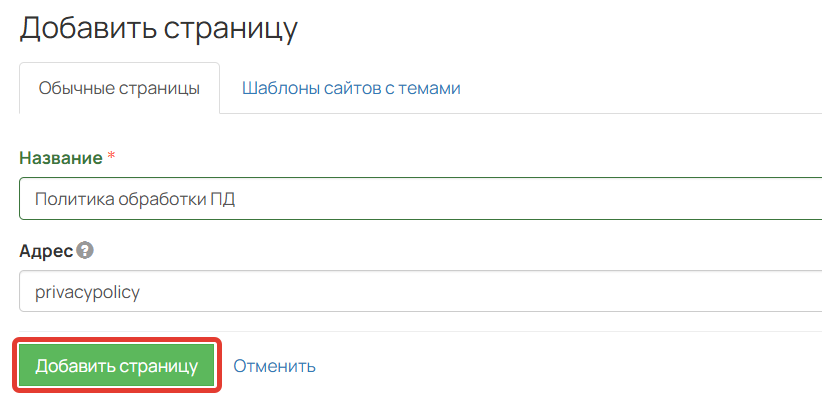
- Нажмите «Создать страницу».

- Введите название страницы. При необходимости замените адрес, по которому она будет открываться.
- Нажмите «Добавить страницу».
Обратите внимание
- В аккаунтах, созданных до 12:00 20 февраля 2025 г., при создании страницы адрес нужно указать вручную, а затем заменить его в опции согласия, если он отличается.
- В аккаунтах, созданных после этого времени, для страницы оферты задан относительный адрес
legal. Если вы его измените, то также необходимо заменить адрес в опции согласия из настроек аккаунта.Изменить текст или адрес страницы в опции согласия вы можете по инструкции ниже [перейти ↓].

Создание страницы с текстом оферты

Адрес страницы с офертой по умолчанию
- Перейдите в редактор страницы, чтобы заменить шаблонные тексты:

Как перейти в редактор страницы
- Измените текст оферты под ваш проект и подставьте свои данные.
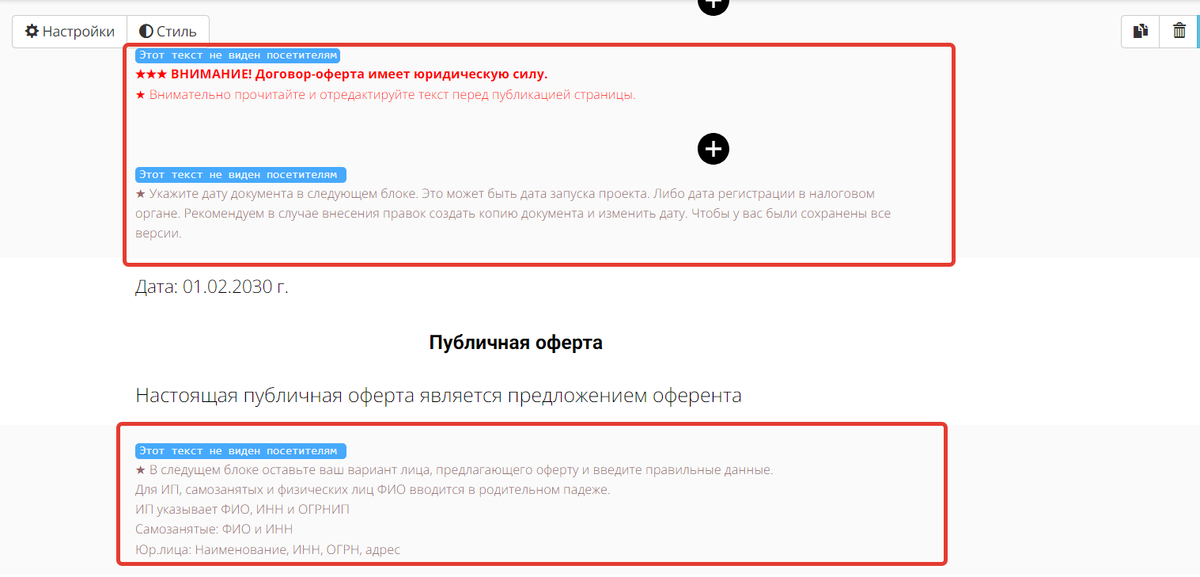
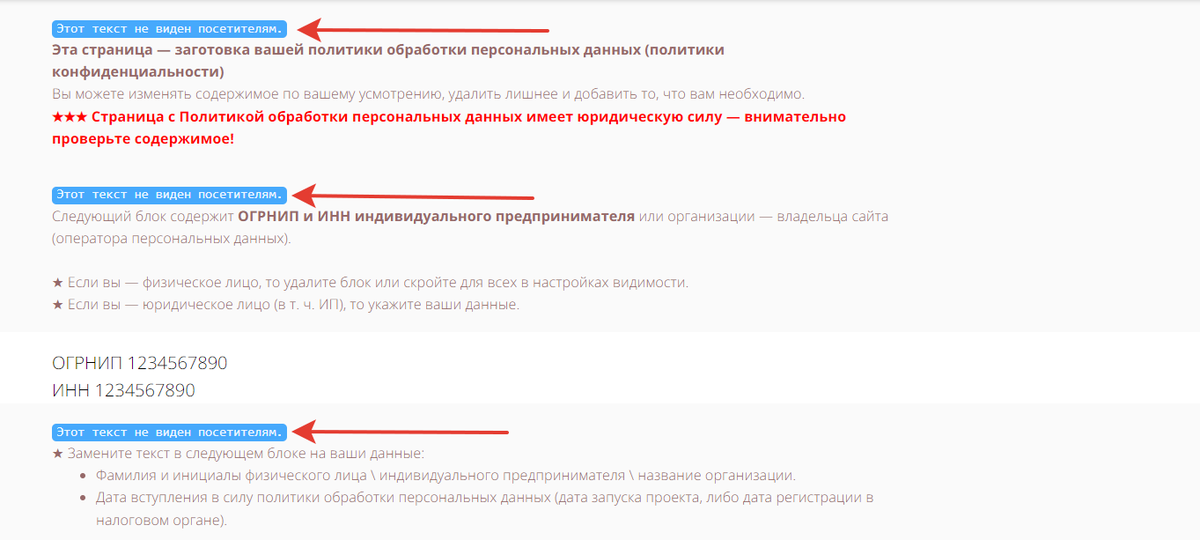
В шаблоне есть подсказки, которые отображаются только в режиме редактирования. Используйте их, чтобы заменить необходимые данные.

Подсказки в шаблоне (не отображаются посетителям страницы)
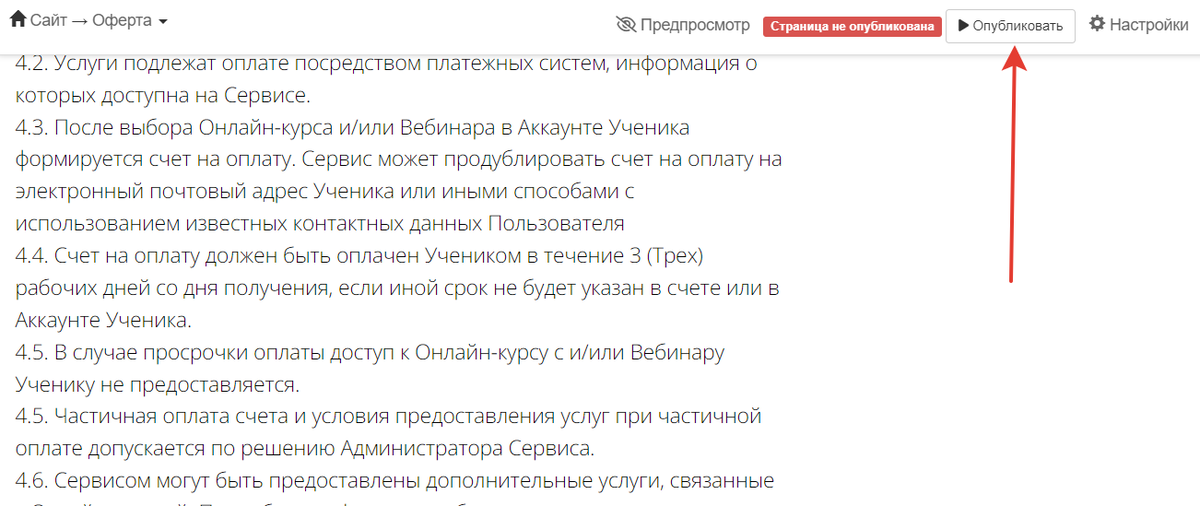
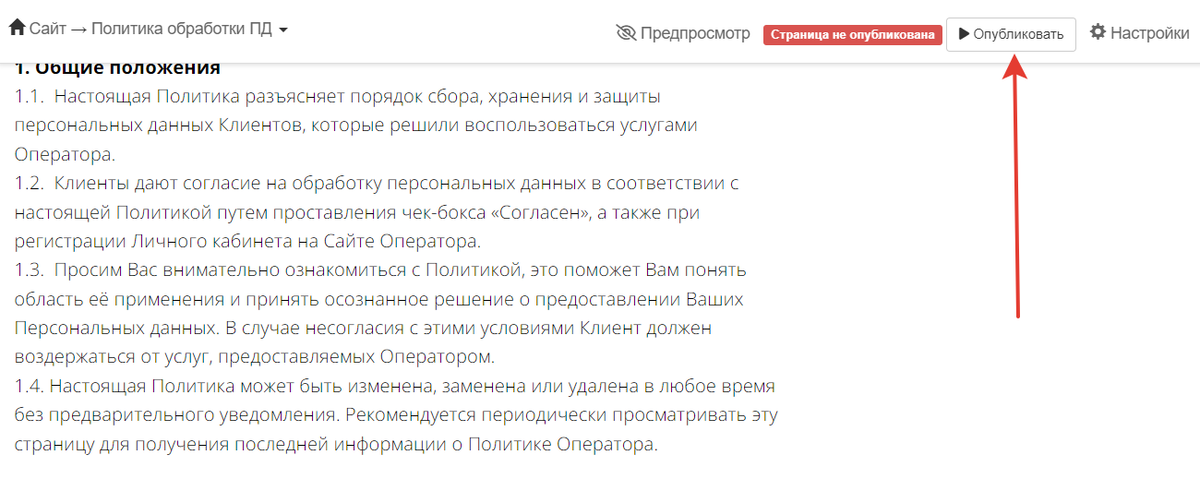
- После завершения редактирования опубликуйте страницу:

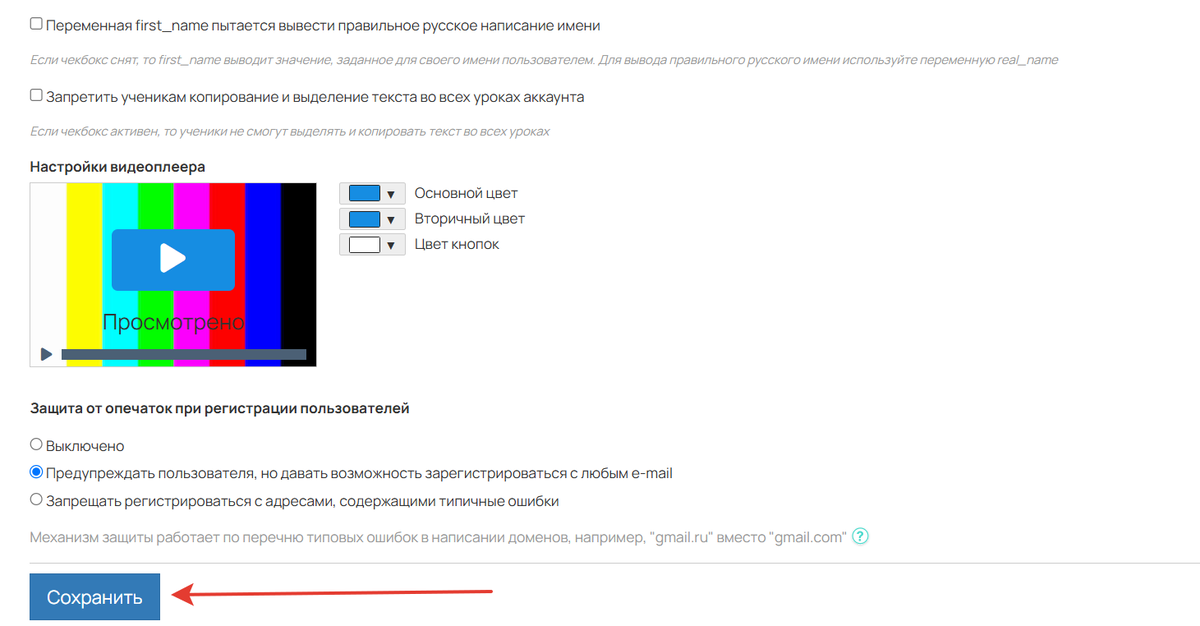
- Вернитесь на вкладку с настройками аккаунта и сохраните изменения в конце страницы.

Готово! Опция будет отображаться в формах согласно установленным настройкам.

Обратите внимание
Для ВК-страниц опции согласия настраиваются отдельно. Об этом читайте в статье «Как подготовить ВК-страницы для работы с подписчиками».
Как подготовить политику обработки персональных данных и добавить согласие на формы
Политика обработки персональных данных — это документ, в котором описаны все способы, с помощью которых вы собираете персональные данные клиентов, а также где и как вы используете эти данные в своей работе.
Обработка персональных данных регулируется Федеральным законом № 152-ФЗ, поэтому политика обработки ПД — обязательный документ для онлайн-школы, т. к. клиенты регистрируются на курс и предоставляют вам свои контакты или другую личную информацию.
Обратите внимание
Для соблюдения закона помимо подготовки политики обработки ПД необходимо:
- Зарегистрироваться в реестре Роскомнадзора в качестве оператора персональных данных. О том, как это сделать, рассказали в статье «Как заполнить форму уведомления в Роскомнадзор».
- Включить информационный баннер о сборе cookie-файлов. Подробнее в статье «Как собирать cookie-файлы в соответствии с законом».
Для подготовки документа:
- Перейдите в раздел «Профиль» — «Настройки аккаунта» — «Настройки».

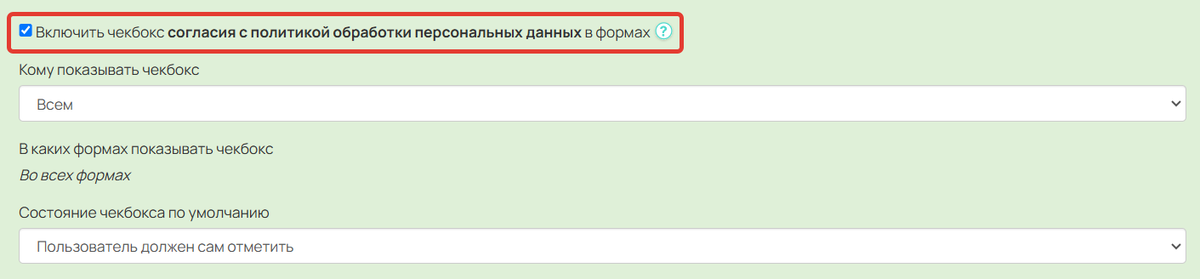
- Включите опцию «Включить чекбокс согласия с политикой обработки персональных данных в формах».

- Задайте остальные настройки:
Кому показывать чекбокс:- «Неавторизованным» — только тем, кто не авторизован в вашем аккаунте;
- «Всем» — любым пользователям.
- «Пользователь должен сам отметить» — чекбокс будет в неактивном состоянии, пользователь сам должен его проставить;
- «Отмечен для авторизованных» — авторизованные пользователи будут видеть чекбокс сразу проставленным;
- «Отмечен для всех (не рекомендуется по ФЗ РФ „О персональных данных“)» — чекбокс проставлен по умолчанию для любых пользователей.
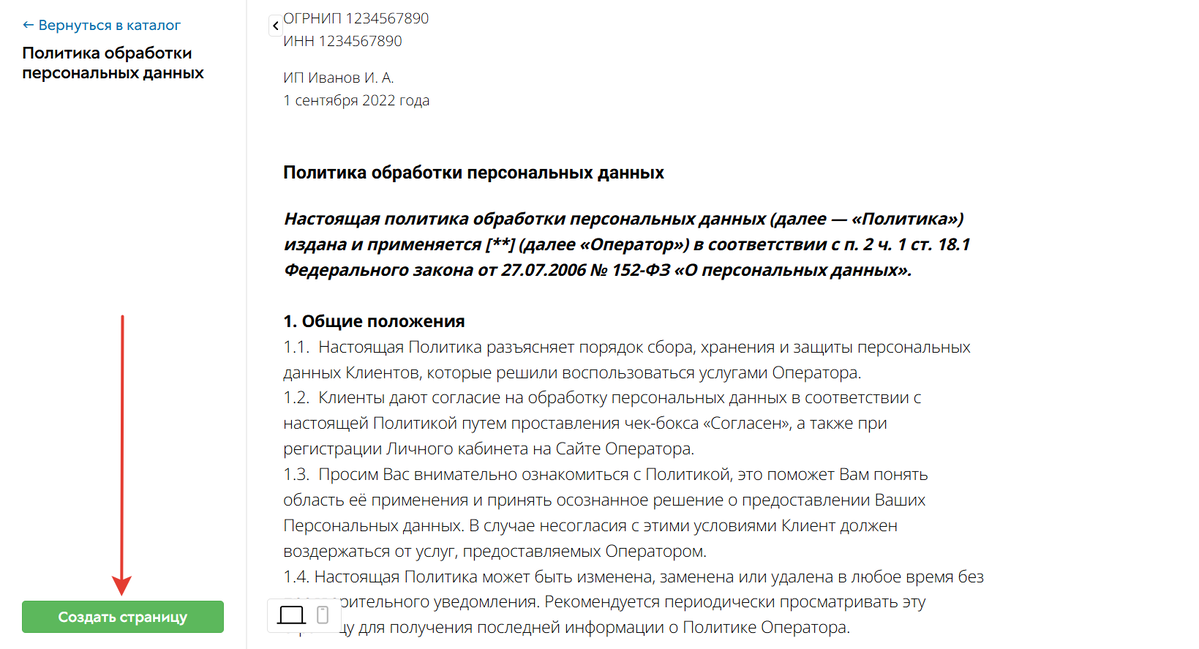
- Нажмите на ссылку «Создать страницу с политикой обработки ПД»:

- Нажмите «Создать страницу».

- Введите название страницы. При необходимости замените адрес, по которому она будет открываться.
- Нажмите «Добавить страницу».
Обратите внимание
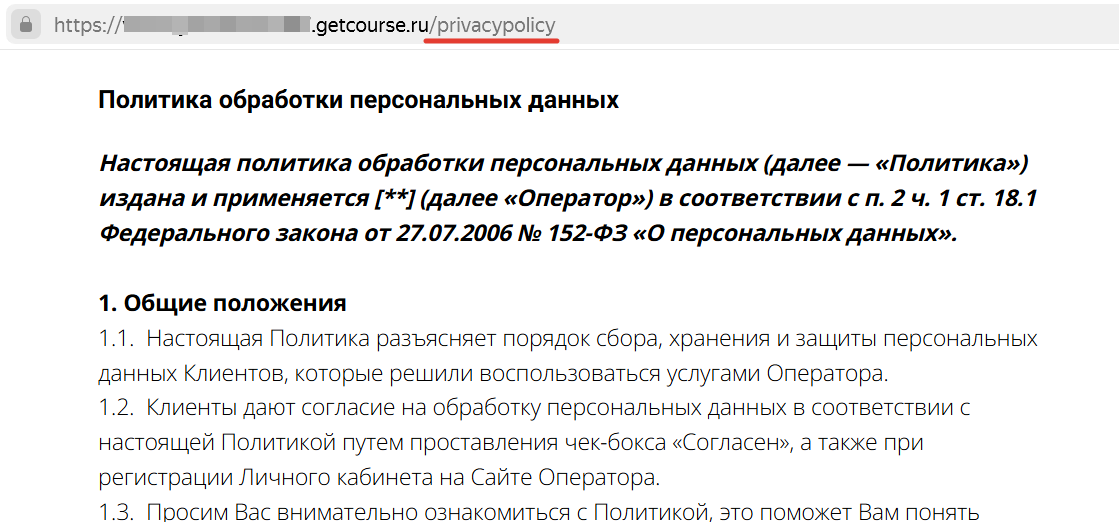
По умолчанию для страницы с политикой обработки ПД задан относительный адрес privacypolicy. Если вы его изменили, то также необходимо заменить адрес в опции согласия из настроек аккаунта. Как это сделать, рассказали в разделе ниже [перейти ↓].


Адрес страницы с политикой обработки ПД
- Перейдите в редактор страницы, чтобы заменить шаблонные тексты:

- Измените текст политики обработки ПД под ваш проект и подставьте свои данные.
В шаблоне есть подсказки, которые отображаются только в режиме редактирования. Используйте их, чтобы заменить необходимые данные.

- После завершения редактирования опубликуйте страницу:

- Вернитесь на вкладку с настройками аккаунта и сохраните изменения в конце страницы.

Готово! Опция будет отображаться в формах согласно установленным настройкам.

Обратите внимание
Для ВК-страниц опции согласия настраиваются отдельно. Об этом читайте в статье «Как подготовить ВК-страницы для работы с подписчиками».
Как изменить текст или ссылки на документы в опциях согласия на форме
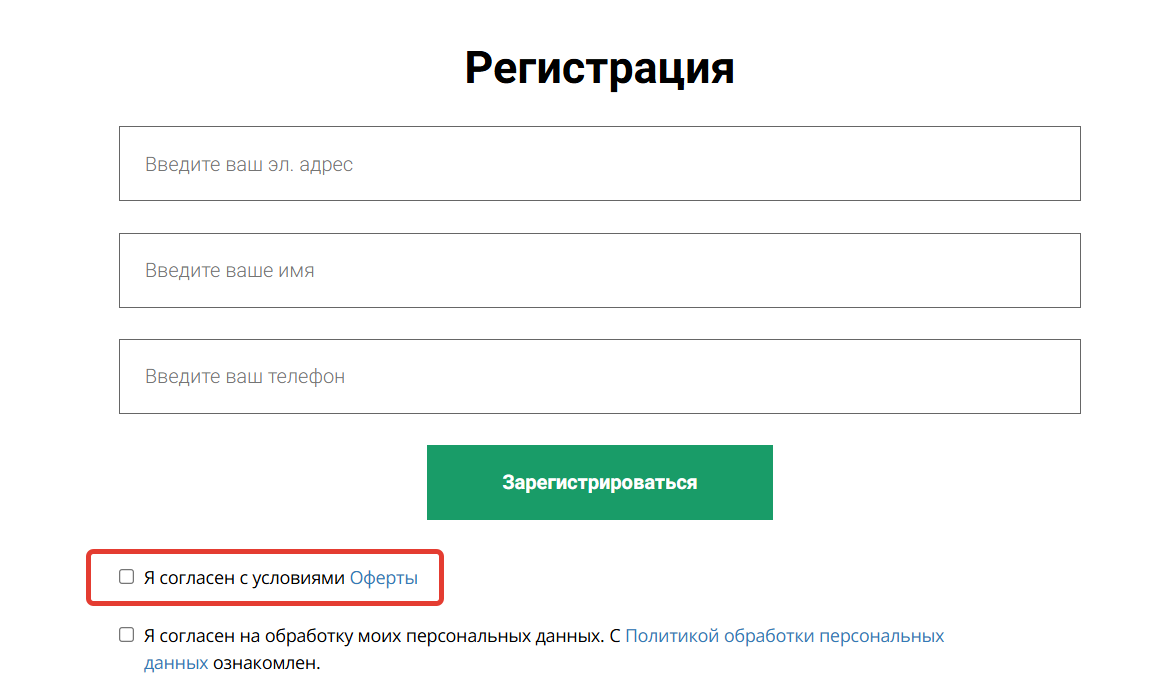
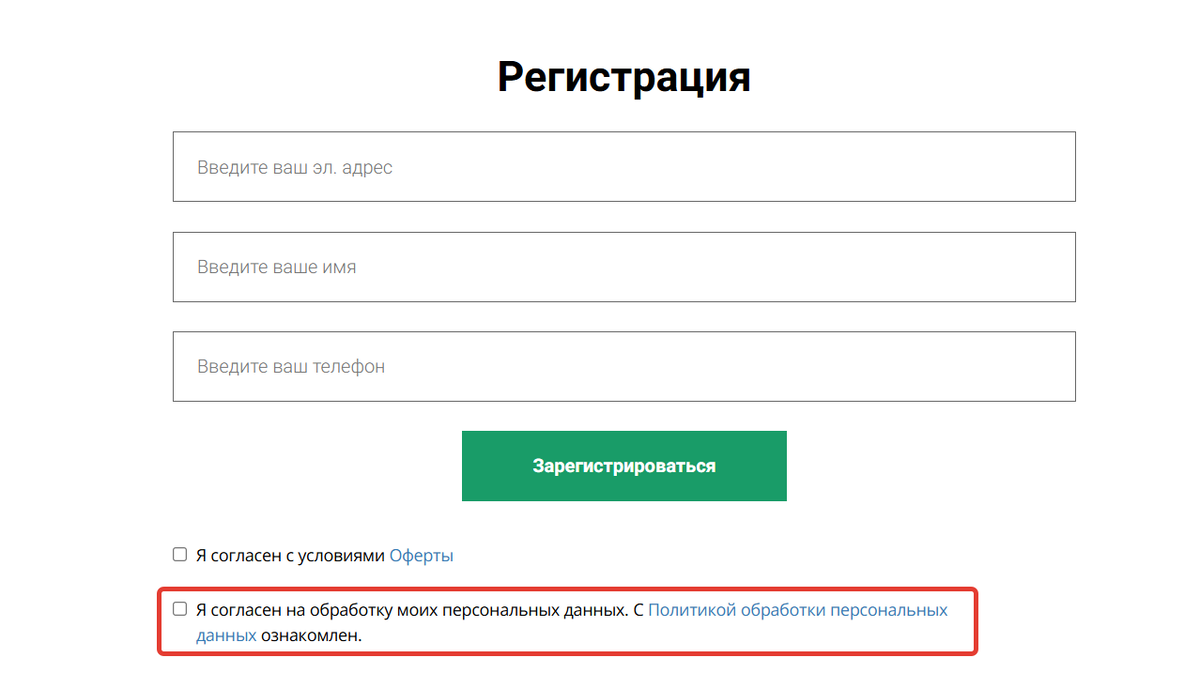
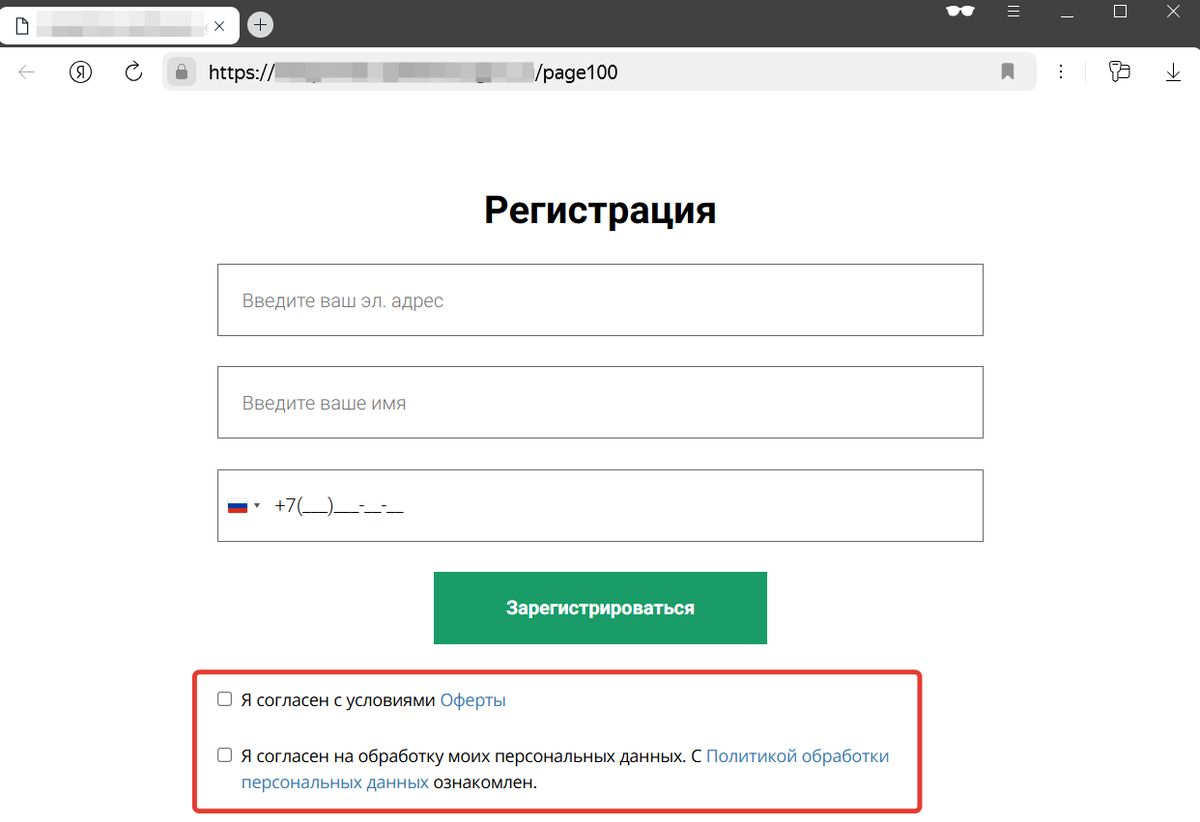
По умолчанию текст системных опций согласия на формах выглядит следующим образом:
- Для оферты: Я согласен с условиями Оферты.
- Для политики обработки ПД: Я согласен на обработку моих персональных данных. С Политикой обработки персональных данных ознакомлен.
Обратите внимание
Данные формулировки используются в аккаунтах, созданных с 12:00 20 февраля 2025 г. Если ваш аккаунт создан раньше, то текст может отличаться.

Если вы хотите изменить текст опции согласия или ссылки на страницы с документами:
- Перейдите в раздел «Профиль» — «Настройки аккаунта» — «Настройки».

- Спуститесь к настройкам нужной опции.

- Выберите один из редакторов:
- визуальный редактор — простой редактор, в котором можно быстро заменить текст и ссылку;
- html-редактор — редактор для продвинутых пользователей, в котором можно использовать html-теги для настройки текста/ссылок.

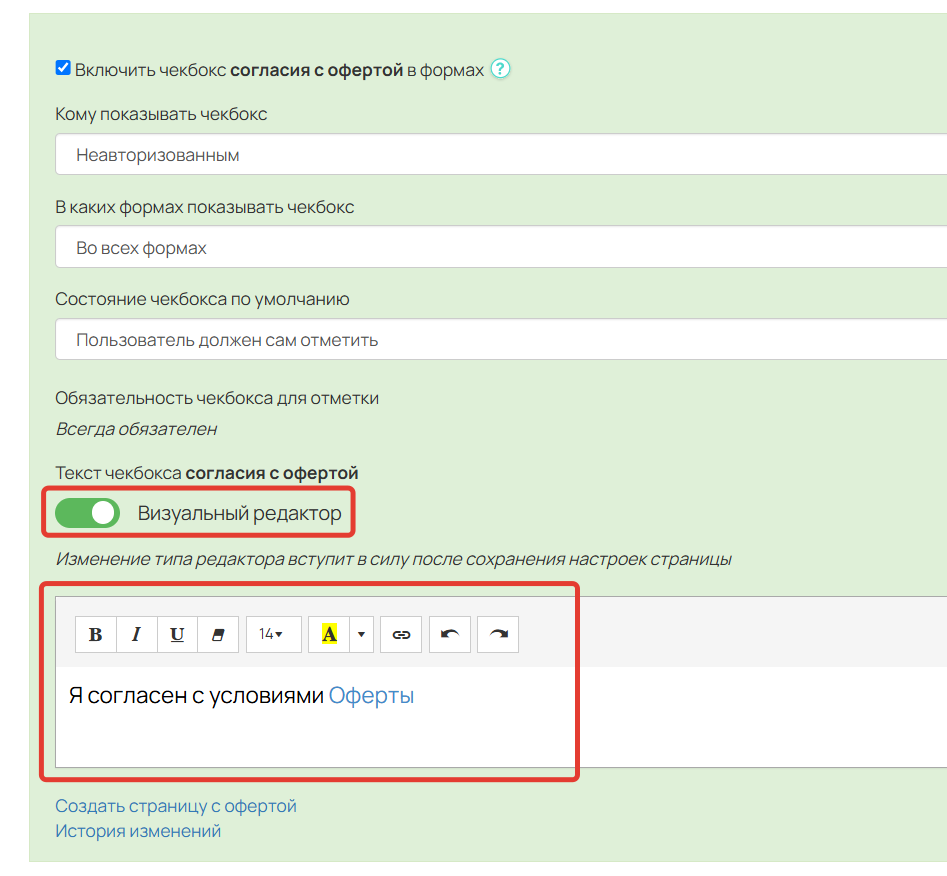
Визуальный редактор

Html-редактор
Обратите внимание
При переключении редактора ваш текст не переносится. Его потребуется добавить заново.
Визуальный редактор
Для использования данного редактора активируйте переключатель, чтобы он горел зеленым, а затем добавьте свой текст и ссылку.
В визуальном редакторе доступны следующие возможности:
- Выделение текста жирным.
- Выделение текста курсивом.
- Подчеркивание текста.
- Удаление всех стилей шрифта.
- Изменение размера шрифта.
- Изменение цвета для текста и его фона.
- Добавление ссылки в текст.
- Отмена последнего действия.
- Возврат последнего действия.

HTML-редактор
Для использования данного редактора переведите переключатель в выключенное состояние, чтобы он стал серым. Затем добавьте свой текст и нужные HTML-теги для оформления.

- После внесения всех настроек сохраните изменения в конце страницы.

Как проверить отображение системных опций согласия на форме
Системные опции согласия отображаются согласно заданным настройкам «Кому показывать чекбокс» и «В каких формах показывать чекбокс». Поэтому вы сможете увидеть чекбокс, соблюдая эти условия.
Например, для опции согласия с офертой заданы настройки:
- «Кому показывать чекбокс» — «Неавторизованным»;
- «В каких формах показывать чекбокс» — «Во всех формах».
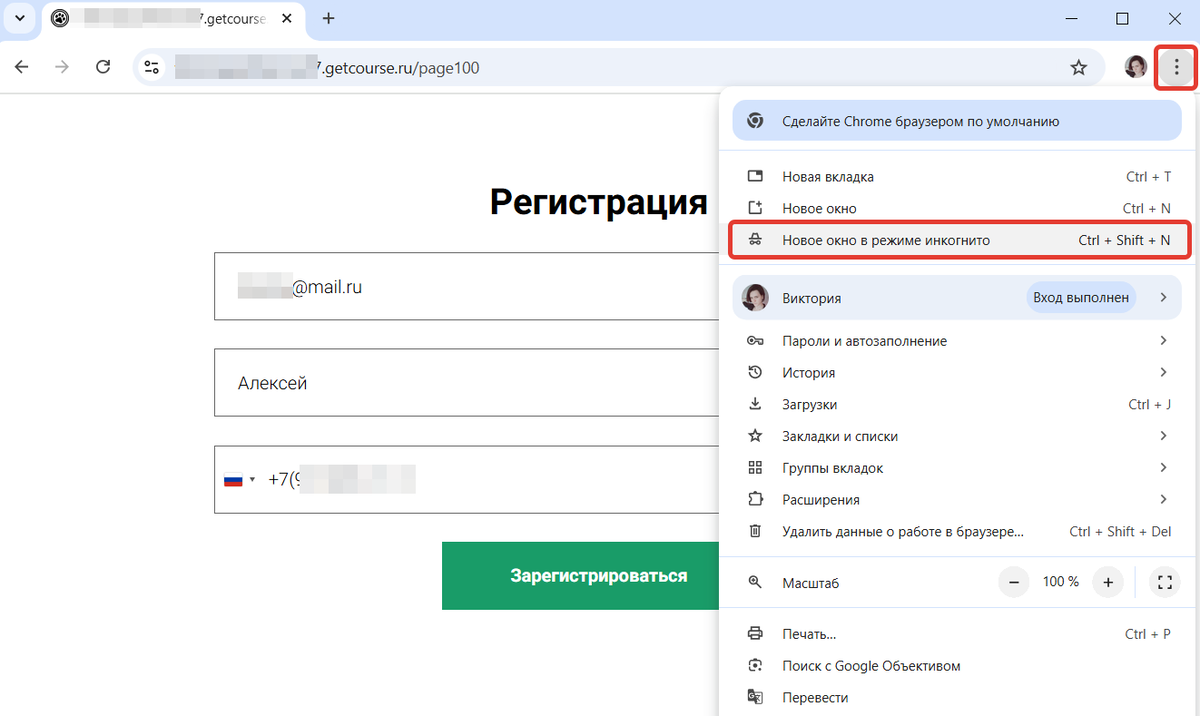
Чтобы проверить отображение такой опции, откройте в браузере режим инкогнито и перейдите на любую вашу страницу с формой.

Переход в режим инкогнито

Отображение формы в режиме инкогнито
Как настроить собственные опции согласия
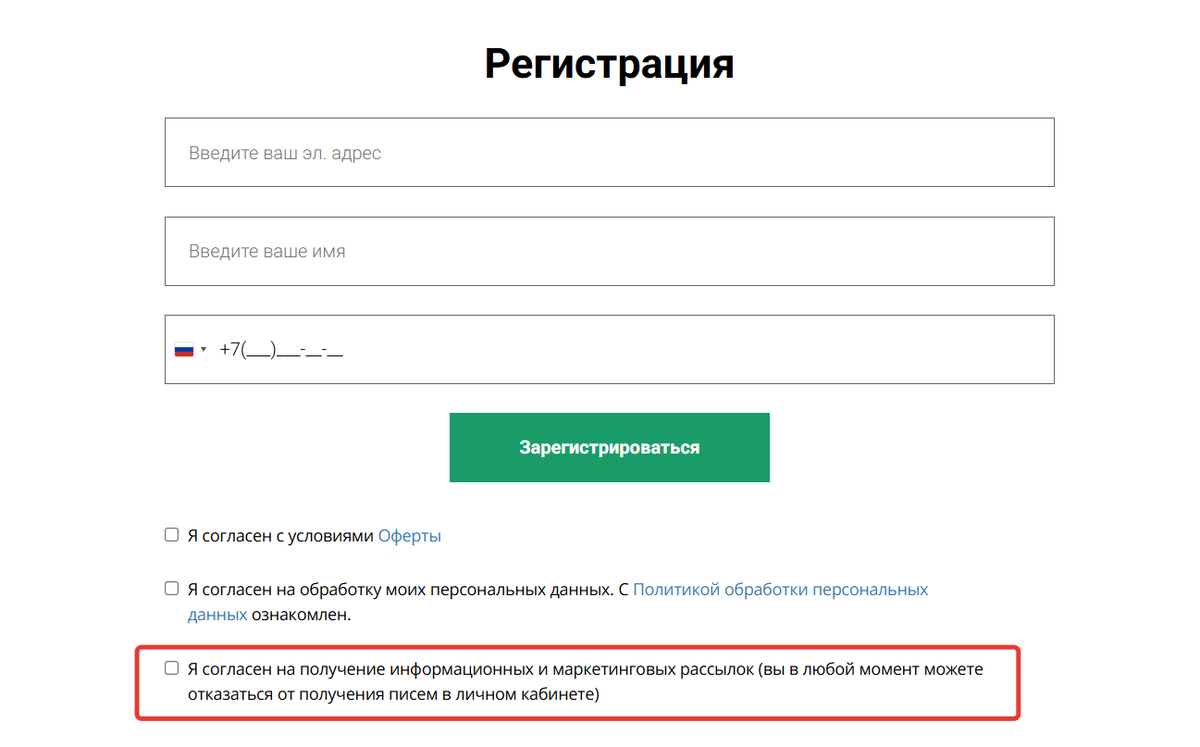
Вы можете добавить на форму несколько собственных чекбоксов согласия, чтобы покупатель мог не только согласиться с офертой, но также, например, подтвердил получение рекламных рассылок или согласился с внутренним положением онлайн-школы.
Обратите внимание
Если вам необходимо добавить возможность согласия на получение рекламных рассылок, это также можно сделать с помощью системной опции «Включить чекбокс согласия на получение информационных и маркетинговых рассылок в формах» в настройках аккаунта.
Подробнее об этом можно прочитать в статье → «Как добавить чекбокс для согласия на получение рекламных рассылок».

Системная опция согласия на получение рассылок
Если же системные опции согласия вам не подходят или необходимо добавить дополнительное согласие с отдельными условиями, используйте функционал дополнительных полей.
В этом случае:
- на каждую форму опции согласия необходимо добавлять вручную;
- добавленные опции согласия всегда отображаются как для авторизованных пользователей, так и для НЕавторизованных;
- в профиле пользователя можно проверить, что он отметил чекбокс.
Важно
Если вы планируете настроить собственные опции согласия для оферты и политики обработки персональных данных, добавляйте их отдельными доп. полями, т. к. с 1 марта 2025 года согласие на обработку персональных данных должно быть получено отдельно.
Шаг 1 — Создание страницы с документом*
Создайте страницу с офертой, политикой обработки персональных данных или другим юридическим документом, с которым необходимо согласиться пользователю.
* если для чекбокса не требуется документ (например, при согласии на рассылку), перейдите сразу к шагу 2 [перейти ↓].
Подготовить документ можно одним из способов:
- С помощью шаблона в настройках аккаунта. Создание страницы оферты/политики обработки ПД по шаблону мы рассмотрели в начале статьи [перейти ↑].
- С помощью новой страницы в аккаунте. О том, как создавать страницы, читайте в статье → «Как создать страницу».
Шаг 2 — Создание дополнительного поля
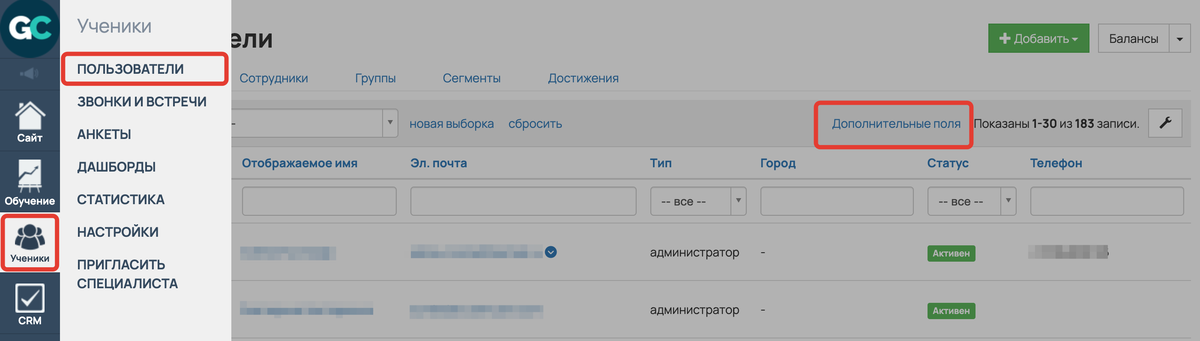
- Перейдите в раздел «Ученики — Пользователи» и нажмите «Дополнительные поля».

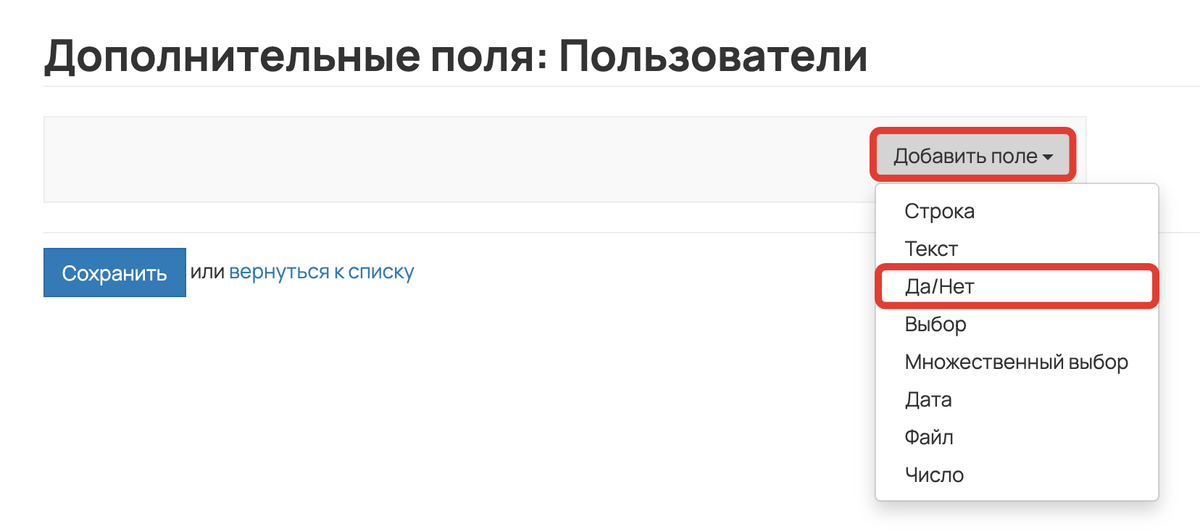
- По кнопке «Добавить поле» выберите тип поля «Да/Нет».

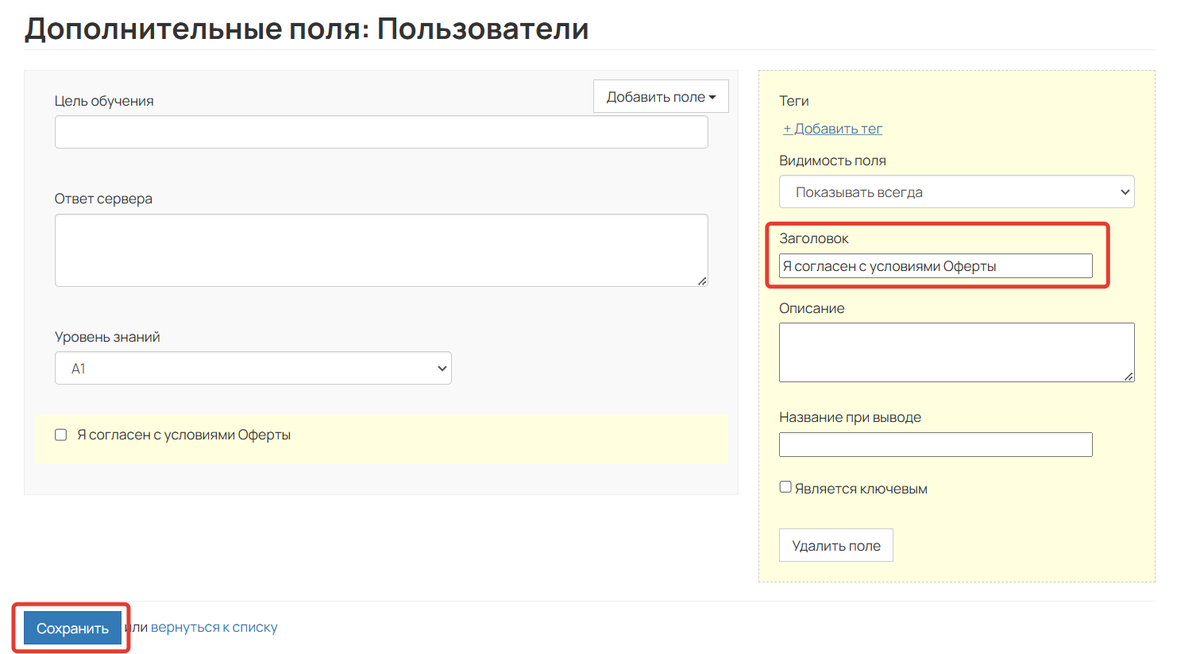
- В заголовке напишите текст согласия и сохраните настройки дополнительного поля.
Важно
При настройке полей учитывайте следующие пункты:
- Максимальное количество символов в заголовке не должно превышать 200.
- Html-код не следует использовать в заголовке или тексте, т. к. его корректная работа не гарантируется в доп. полях.
- Переменные нельзя использовать в доп. полях — они не будут преобразованы для пользователя в форме.
- Для корректной передачи значений дополнительных полей с помощью переменных в процессах указывайте заголовок без точек.
Подробнее о добавлении и работе дополнительных полей читайте в статье → «Как использовать дополнительные поля на GetCourse».

Шаг 3 — Добавление дополнительного поля на форму
- Перейдите на страницу с формой, в которую необходимо добавить чекбокс согласия, и откройте ее настройки.

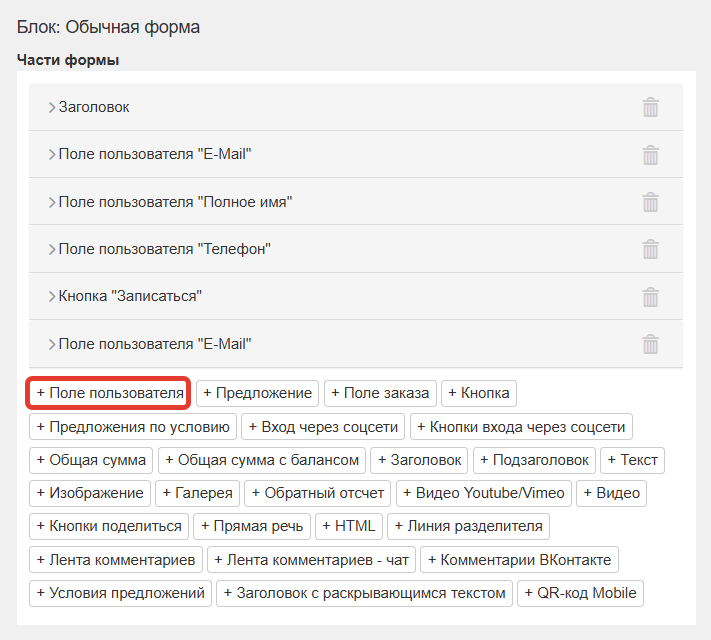
- Добавьте часть формы «Поле пользователя».

- В настройках элемента добавьте созданное в Шаге 2 дополнительное поле.
- При необходимости отметьте опцию «Обязательное» (так пользователь не сможет отправить форму, пока не поставит чекбокс).

Добавьте поле пользователя

Выберите созданное поле в списке
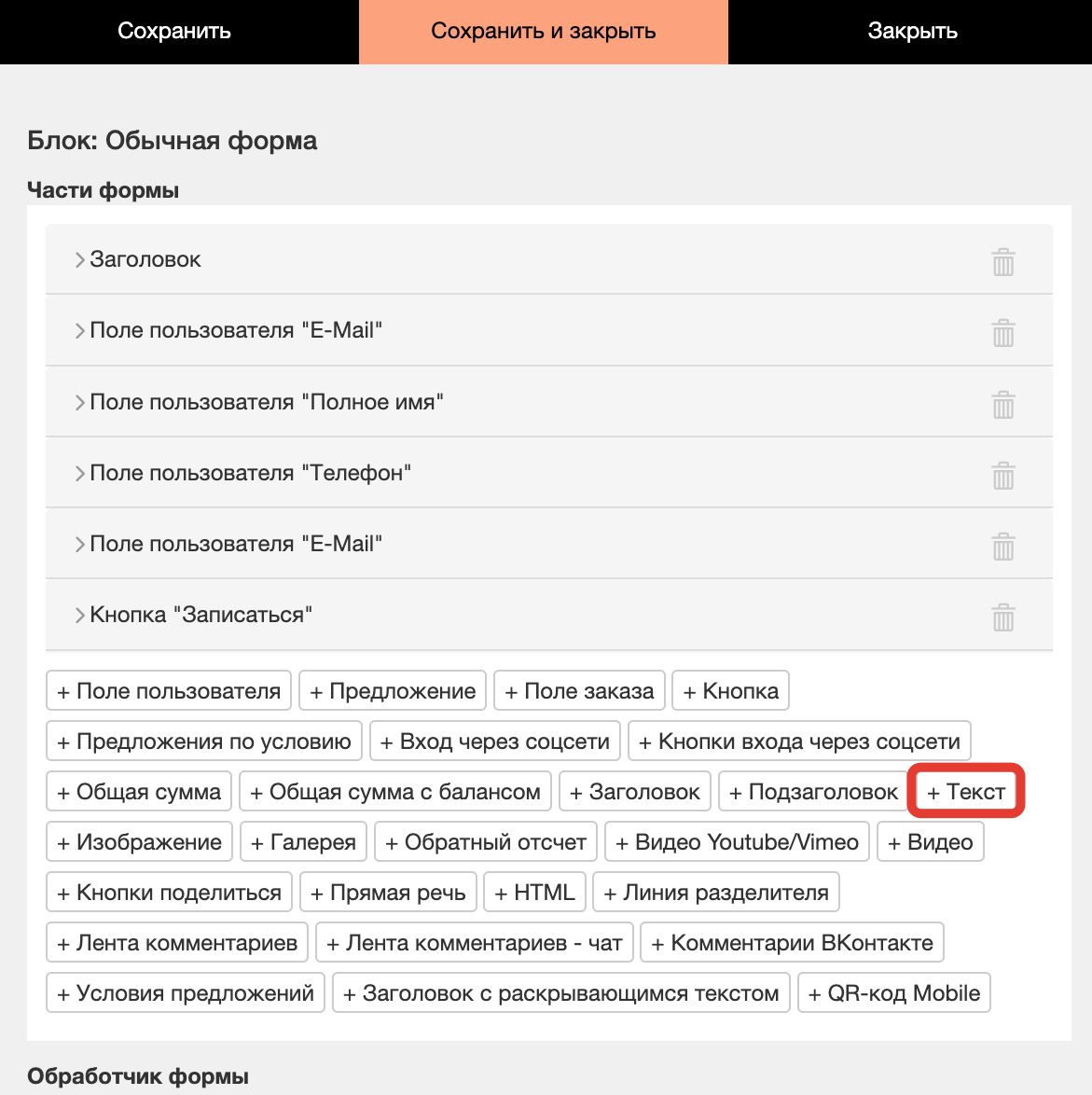
- Для размещения на форме дополнительного текста и/или ссылки на документ добавьте элемент «Текст».

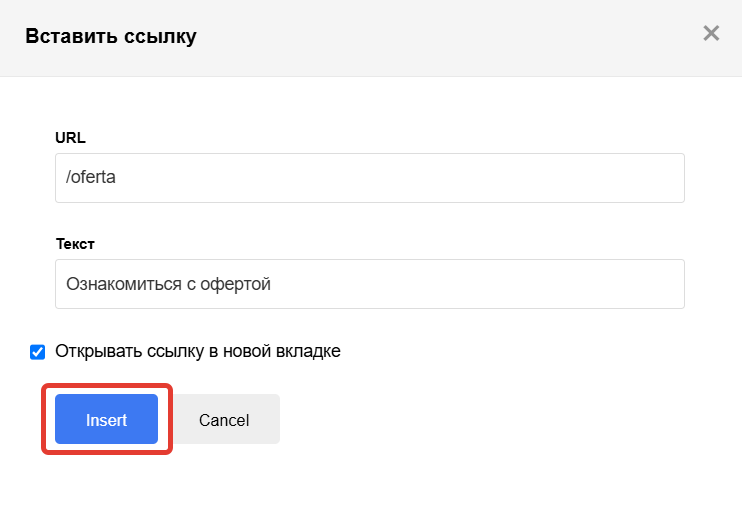
- В настройках элемента добавьте текст для гиперссылки (например, «Политика обработки персональных данных»). Для добавления ссылки на созданную в Шаге 1 страницу используйте кнопку «Ссылка».

Добавление ссылки

Добавление ссылки
- Сохраните настройки и опубликуйте изменения на странице.

Готово! Теперь настроенная опция будет отображаться для любых пользователей на форме.

После того как пользователь отметит чекбокс на форме и отправит её, информация об этом будет отображаться в его профиле в блоке «Дополнительные поля».

Отметка в дополнительных полях
Обратите внимание
Если вы добавляете опции согласия в виде доп. полей вместо системных опций, рассмотренных ранее, то обязательно отключите их в настройках аккаунта.
В противном случае пользователи будут видеть два чекбокса: из настроек аккаунта и созданный при помощи дополнительного поля.

Как разместить ссылки на документы в подвале страниц
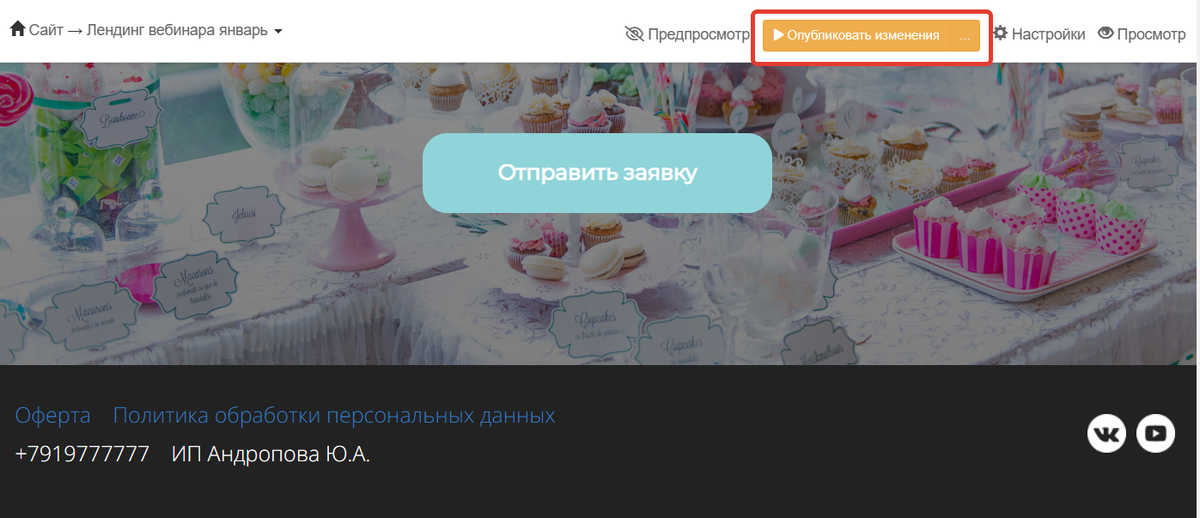
Чтобы пользователи могли в любой момент ознакомиться с текстом оферты/политики обработки ПД, разместите ссылки на документы в подвале ваших страниц сайта.
Если вы хотите сделать одинаковый подвал для нескольких страниц, то создайте отдельную страницу, где будет размещен только подвал, и сделайте его футером в папке страниц. Подробнее в статье → «Как сделать общий футер для всех или нескольких страниц».
Для настройки подвала:
- Добавьте в редакторе страницы блок «Подвал» из раздела «Навигация». В нем уже настроены элементы для основной информации о вас и юридических документах.

- Перейдите в настройки блока и замените информацию на вашу. При необходимости удалите лишние элементы, если вам, например, не нужны ссылки на соцсети.

- Чтобы добавить ссылки на документы, откройте элемент блока с офертой/политикой обработки ПД и нажмите на кнопку «Ссылка».

- В поле «URL» укажите абсолютную или относительную ссылку на документ. В нашем примере используется системный адрес страницы с политикой обработки ПД
/privacypolicy. - Нажмите «Сохранить».
База знаний
Абсолютная ссылка — это полный адрес страницы, например, https://getcourse.ru/oferta.
Относительная ссылка — это неполный адрес страницы, в котором находится путь без домена, например, /oferta.

- Сохраните настройки блока и опубликуйте страницу/изменения на странице.

Где найти информацию о подтверждении согласия пользователем
Информация о том, что пользователь согласен с условиями оферты или политики обработки ПД хранится в логах вашего аккаунта.
Доступ к логам имеют:
- владелец аккаунта,
- администратор с правом «Может настраивать аккаунт»,
- администраторы и сотрудники с правом «Может просматривать данные логирования».
Чтобы просмотреть логи:
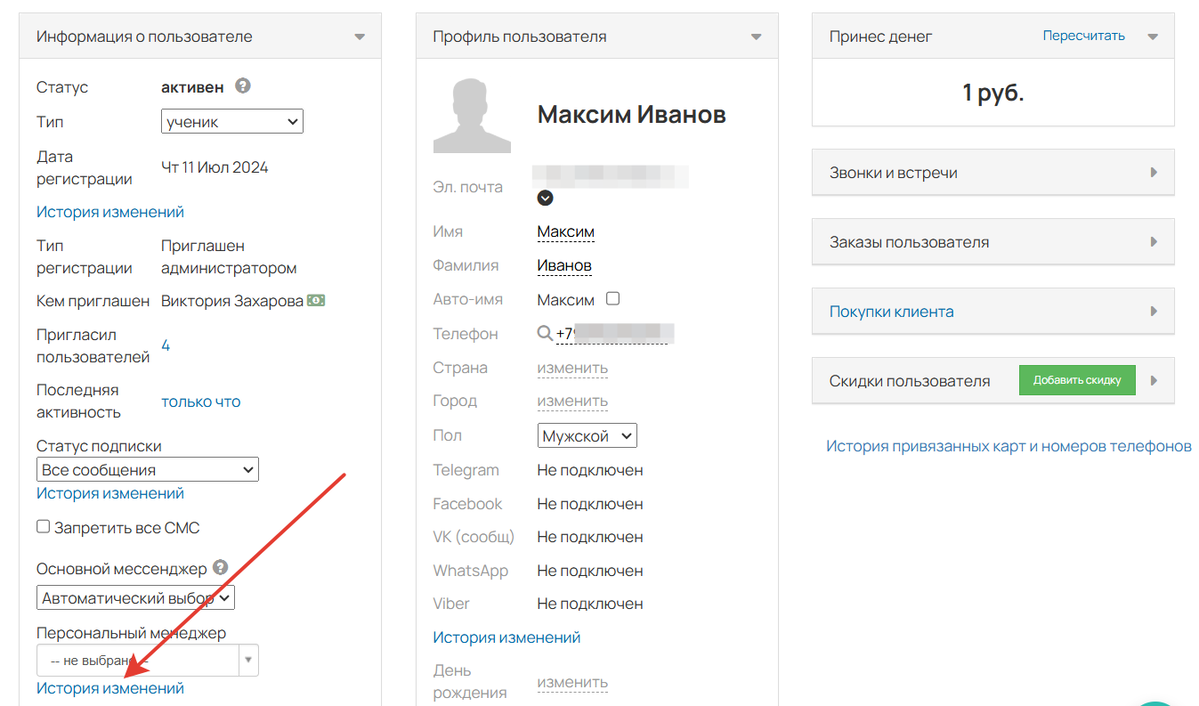
- Перейдите в карточку пользователя и нажмите на ссылку «История изменений» под полем «Персональный менеджер».

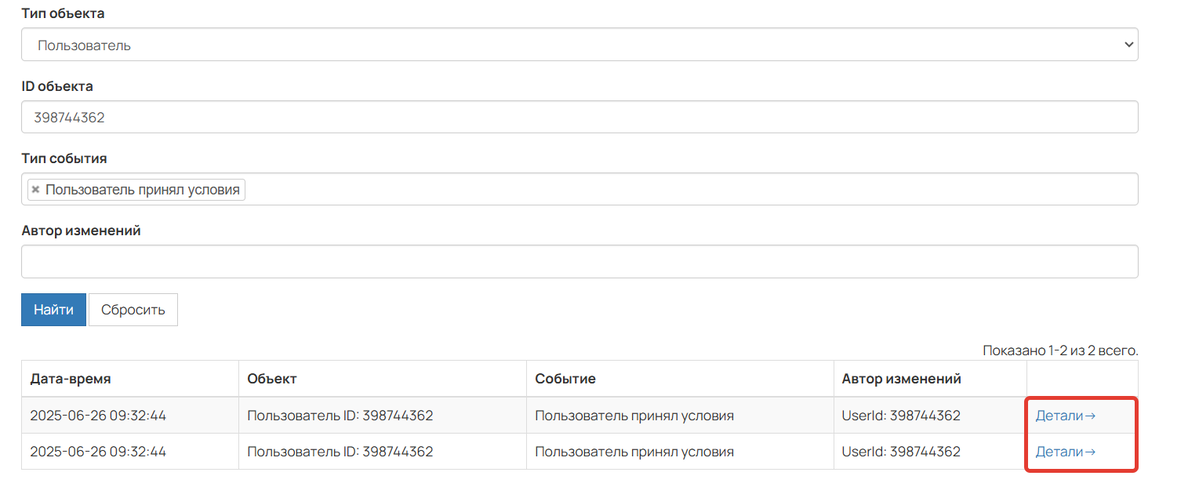
- Откройте детали события.

Переход к деталям события
В деталях отображается подробная информация: когда пользователь дал согласие, с какой страницы и какого блока.

Если вы планируете вести рассылки по пользователям, то в форму также рекомендуется добавить согласие на получение рассылок. О том, как это сделать, рассказали в статье → «Как добавить чекбокс для согласия на получение рекламных рассылок».

авторизуйтесь
Напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts . В сообщении приложите ссылку на аккаунт, о котором идет речь.
Да, вы можете изменить текст оферты, в том числе сделать ее на английском. Алгоритм описан в данной части статьи https://getcourse.ru/blog/660625#ltBlock2135268910 .
Подскажите, нужно ли самозанятому предварительно регистрироваться как оператор персональных данных в Роскомнадзоре? https://pd.rkn.gov.ru/operators-registry/notification/form/
Да, т.к. оператором персональных данных может быть как юридическое, так и физическое лицо, поэтому если самозанятый занимается обработкой персональных данных, ему необходимо регистрироваться https://digital.gov.ru/ru/appeals/faq/402/ .
Оферту необходимо разместить на странице и опубликовать ее. Ссылку на страницу с офертой можно разместить, например, на лендинге вашей школы, чтобы ученики могли вернуться к ней и перечитать при необходимости.
Напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts . В обращении опишите вашу ситуацию подробнее и приложите ссылку на ваш аккаунт.
Напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts . В сообщении уточните, о каком аккаунте идет речь, а также с какой электронной почтой вы входите в этот аккаунт, и для какого профиля нужно выдать право создания страниц.
Галочка подтверждения будет отображаться только для неавторизованных пользователей. Если вы авторизованы в аккаунте, вы ее не увидите. Для проверки настроек зайдите на страницу аккаунта в другом браузере, где не авторизованы, либо в режиме "Инкогнито".
Если галочка не появилась, напишите, пожалуйста, нам в техподдержку: по ссылке https://getcourse.ru/contacts или в Telegram-бот @GetCourseBot .В сообщении приложите ссылку на ваш аккаунт.
Чтобы мы могли вам помочь, нам нужна дополнительная информация для анализа. Пожалуйста, напишите нам в техподдержку https://getcourse.ru/contacts . В сообщении приложите ссылку на вашу страницу политики обработки ПД.
После копирования адреса в код поля "надпись на галоске" Надпись с галочкой на чек-боксе исчезла. Как ее вернуть?
Напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts . В сообщении уточните, о каком аккаунте идет речь - наши специалисты проанализируют настройки и предложат решение.
На страницах необходимо указывать реквизиты вашей организации в соответствии с ее типом.
Для подробной консультации напишите, пожалуйста обращение в техподдержку https://getcourse.ru/contacts - профильные специалисты смогут вам проконсультировать.
Вы можете сделать так, чтобы для всех неавторизованных пользователей на всех формах отображалась галочка согласия. Инструкция описана в данной статье https://getcourse.ru/blog/319546 . После настроек неавторизованный пользователь будет видеть галочку согласия и не сможет перейти к оплате, не проставив ее https://skr.sh/sNw3e9djDzj .
Если галочку нужно показывать и авторизованным пользователям тоже, то для решения задачи можно использовать дополнительное поле типа «Чекбокс» https://skr.sh/sNwFNGh7D69 . Для этого:
1) Создайте поле по инструкции https://getcourse.ru/blog/276068#kak-sozdat-dopolnitelnoe-pole . Ссылку на оферту можно указать в описании поля https://skr.sh/sNwq7osSCPl .
2) Добавьте поле в нужные формы продажи по инструкции https://getcourse.ru/blog/276068#zapolnenie-polzovatelyami и поставьте галочку “Обязательное” https://skr.sh/sNw8cod4O0T .
В таком случае любой пользователь не сможет перейти к оплате, не проставив галочку согласия https://skr.sh/sNw5maktlXF .
Обратите внимание, что при использовании данного способа стоит отключать галочку подтверждения для неавторизованных пользователей в настройках аккаунта https://skr.sh/sNwfWSWEgcv , https://skr.sh/sNwV80sh2XR . Иначе для неавторизованных пользователей чекбоксы будут отображаться дважды (из настроек и из дополнительных полей) https://skr.sh/sNwftSyOAps .
Если у вас возникнут вопросы по настройкам, пожалуйста, напишите нам в техподдержку https://getcourse.ru/contacts .
Дату вступления в силу политики обработки персональных данных и дату договора-оферты вы определяете самостоятельно. Она может соответствовать датам внутренней документации вашей организации и не должна быть позже того времени, как пользователи начнут посещать ваш сайт, регистрироваться и пользоваться вашими услугами.
Нужно ли на странице с кнопкой "вход через телеграм" устанавливать политику обработки перс. данных?
Что нужно указать в пунктах 8.3 и 9?
В пункте 9 “”Контактная информация Оператора **” вам нужно указать реквизиты вашей организации.
Касательно вашего вопроса о странице с кнопкой входа через Телеграм:
При сборе данных (в том числе и для авторизации через социальные сети/мессенджеры) необходимо обеспечить пользователя информацией о том, какие данные будут собраны и для каких целей. Пользователю необходимо показывать текст (ссылку на текст) политики обработки персональных данных и получить его согласие способом, предусмотренным законодательством. В случае со страницей с кнопкой входа через Телеграм вы можете под кнопкой прописать текст о том, что при нажатии на кнопку входа через Телеграм пользователь принимает условия Политики обработки персональных данных https://skr.sh/sNvahZ8xz1f . Текст должен содержать ссылку, при клике на которую пользователь попадет на страницу с Политикой.
Если у вас возникнут дополнительные вопросы, пожалуйста, напишите в техподдержку https://getcourse.ru/contacts - профильные специалисты подробно вас проконсультируют.
Если в аккаунте активна опция «Во всех формах включена галочка подтверждения для неавторизованных пользователей» https://skr.sh/sMRvFXVLbNE , то это означает, что неавторизованный клиент не сможет отправить форму, пока не отметит чек-бокс подтверждения согласия https://skr.sh/sMRTHAjBCgt . То есть факт того, что пользователь зарегистрировался через форму с включенной опцией подтверждения, является признаком того, что пользователь отметил соответствующий чек-бокс.
Для более точного ответа на ваш вопрос, напишите, пожалуйста, обращение в техническую поддержку https://getcourse.ru/contacts . В обращении уточните вашу задачу подробнее:
- С какой целью необходимо определить, отмечал ли пользователь чек-бокс согласия?
- Вас интересует определенный пользователь?
и т.д.
Верно, в пункте 8.4. нужно перечислить ссылки на все ваши страницы, где пользователи могут оставить свои персональные данные. Если форма сбора размещена на VK-странице, то ссылку на нее также необходимо добавить в пункт 8.4., а на самой странице должна быть отсылка на политику обработки персональных данных.
Как мне узнать этот адрес?
По актуальной информации в пункте 8.4. нужно указать ссылки на все страницы, на которые распространяется создаваемая вами политика обработки данных. Т.е. это страницы с формами/виджетами, где пользователи могут зарегистрироваться или создать заказ.
Адрес страницы на GetCourse задается при ее создании http://joxi.ru/KAxyVpKcwdXzMr . Адрес опубликованной страницы вы можете узнать по кнопке «Просмотр» http://joxi.ru/n2YGnLWh0X6L8r - http://joxi.ru/KAxyVpKcwdXdMr.
Согласно последним данным в пункте 8.4. https://disk.yandex.ru/i/xgj7s2e7xiFIMA нужно указать ссылки на все ваши страницы с формами / виджетами, где пользователи могут зарегистрироваться или создать заказ - т.е. страницы со сбором персональных данных.
Я указала адрес самого лендинга, верно?
В п.8.4 необходимо указать прямую ссылку на страницу, где размещена Политика обработки персональных данных. Ссылка на лендинг курса в данном случае не подходит.
Галочка согласия отображается только неавторизованным пользователям. Рекомендую проверить её отображение в режиме "Инкогнито" браузера.
Если галочка не будет отображаться, напишите, пожалуйста, обращение в нашу техподдержку https://getcourse.ru/contacts . В обращении укажите адрес страницы регистрации.
На страницах необходимо указывать реквизиты вашей организации в соответствии с ее типом.
Для более подробной консультации напишите, пожалуйста обращение в нашу техподдержку https://getcourse.ru/contacts .
В обращении укажите ссылку на созданную страницу и тип вашей организации.
Правильно понимаю, что имеется в виду стандартная ссылка на договор оферты при использовании шаблонов страниц https://skr.sh/sJbuP06yZvc ?
Если да, то стандартные данные в поле «URL» необходимо скорректировать, добавив ссылку на страницу с размещенным договором оферты, например https://skr.sh/sJbwEalBx3E .
Символ # используется для перехода по якорным ссылкам https://getcourse.ru/blog/275812#anchor .
Как мне узнать этот адрес?
Ответили на ваши вопросы в рамках технической поддержки.
Показать еще комментарии (2)
Для решения описанной задачи вы можете создать дополнительное поле https://getcourse.ru/blog/276068 и разместить в нем текст и ссылку на страницу с политикой обработки персональных данных и/или договором оферты https://skr.sh/sIgUdmEPmTo .
Данное поле можно добавлять при создании форм регистрации или продажи, при необходимости сделав его обязательным https://skr.sh/sIgipEUYaRl .
В результате при заполнении форм на страницах ученикам будет необходимо отметить соответствующий чекбокс, независимо от авторизации в аккаунте. Без согласия с условиями отправка формы происходить не будет, при этом отобразится соответствующее предупреждение https://skr.sh/sIgGfFS5xjL .
Для наиболее точных рекомендаций напишите, пожалуйста, по данному вопросу в техподдержку https://getcourse.ru/contacts . К обращению необходимо приложить ссылку на страницу с договором оферты и/или политикой обработки персональных данных, если они уже созданы.
Напишите, пожалуйста, обращение в нашу техподдержку https://getcourse.ru/contacts . В обращении опишите подробно ситуацию и приложите ссылку на созданную страницу.
Ответили в рамках техподдержки.
Ответили на ваш вопрос в рамках технической поддержки.
Для того чтобы перейти к редактуре страницы, необходимо ее добавить http://joxi.ru/brRxz49iBW1be2 , после этого кнопка http://joxi.ru/4Ak6gbnijgG4Q2 появится.
Надпись, которая располагается в поле по умолчанию http://joxi.ru/5md9g8LHqgY5X2 , "Я согласен на обработку моих персональных данных в соответствии <a href="/privacy" target="_blank">Условиями</a> и <a href="/oferta" target="_blank">Договором оферты</a>" , вы можете скопировать ее из примера в статье и вставить в настройках вашего аккаунта. Затем необходимо будет изменить ссылки на примеры страниц на адреса ваших страниц с правовой информацией.
Для дополнительных рекомендаций по настройке надписи и ее отображения, пожалуйста, напишите в техподдержку https://getcourse.ru/contacts со ссылкой на ваш аккаунт.
Ответили в рамках технической поддержки.
Добавить страницы с правовой информацией в формы вы можете по инструкции https://getcourse.ru/blog/319546 , также вы можете настроить для ваших страниц "подвал", где будет продублирована данная информация и ссылки на страницы https://getcourse.ru/blog/275879 .
Для дополнительных рекомендаций по настройке страниц, пожалуйста, напишите в техподдержку https://getcourse.ru/contacts .
Для возможности детальной проверки, пожалуйста, направьте запрос в службу поддержки: https://getcourse.ru/contacts
Укажите ссылки на виджет и страницу, где он размещён. Приложите поясняющие скриншоты с отображением формы на мобильном устройстве.
Пожалуйста, не забудьте сохранить настройки, нажав по синей кнопке в самом низу.
Если мой ответ вам не помог, напишите, пожалуйста, нам в техническую поддержку по контактам https://getcourse.ru/contacts, приложив ссылку на страницу и поясняющий скриншот отображения страницы.
Как сделать чтобы страницы с ПС и отёртой были видны всем, а не только авторизованным пользователям? Сейчас при нажатии на гиперссылку выскакивает окно авторизации
Напишите, пожалуйста, нам в поддержку https://getcourse.ru/contacts . В обращении приложите ссылки на страницу, где размещены гиперссылки, поясните ситуацию на скриншотах, откуда и по каким именно ссылкам переходят пользователи. Специалисты проанализируют и дадут рекомендации касательно вашего случая.
Выполнил все по инструкции, но на форме не отображается галочка и текст о согласии. Подскажите пожалуйста где возможная ошибка? А также где я могу найти режим (кнопка) ВИДИМОТЬ. Хочу перепроверить заданные условия (в режиме редактирования страницы нет этого пункта)? Заранее спасибо за помощь
Хорошо, что удалось разобраться самостоятельно. Если у вас возникнут затруднения с конкретными настройками, которые вы выполняете, вы можете написать нам в поддержку https://getcourse.ru/contacts , приложить в обращении ссылки на объекты (страницу, например). Специалисты проанализируют настройки и дадут рекомендации касательно вашей ситуации. Если у вас возникнут вопросы к нам, будем рады помочь.
При использовании функционала, описанного в статье, выбрать пользователей, согласившихся с условиями, нет возможности.
Для решения задачи можно использовать функционал дополнительных полей пользователя (http://getcourse.ru/blog/276068) для размещения информации о согласии с политикой.
Например, это может быть поле "Да/Нет" - http://joxi.ru/V2VnYjOH8kaLG2.
Далее для определения пользователей, согласившихся с условиями, можно будет создать и сохранить сегмент по условию "Значение поля" - http://joxi.ru/brRDYvZULO4dq2 .
В данном случае дополнительное поле нужно разместить в форме - http://getcourse.ru/blog/275832.
Это поле можно сделать обязательным http://joxi.ru/5mdkQeqha8K5Gr .
В результате, форма будет выглядеть так http://joxi.ru/BA0dRVoUvpN7NA.
Обратите внимание, что дополнительное поле необходимо будет добавлять в каждую форму отдельно.
У меня возникла проблема: исчезла надпись с согласием на политику ПД
Пыталась исправить: сделала все, как показано выше и ничего(
Напишите, пожалуйста, по этому вопросу в нашу поддержку https://getcourse.ru/contacts.
В обращении укажите ссылку на страницу, на которой не отображается надпись о согласии с политикой.
Если вы хотите, чтобы в форме политика конфиденциальности и договор оферты отображались в две строки, с отдельными чек-боксами, то вы можете:
1. Убрать галочку в настройках аккаунта “Во всех формах включена галочка подтверждения для неавторизованных пользователей” https://skr.sh/s7YlQI5Te4M?a , так как с помощью данной опции можно отображать подтверждения только в одну строку,
2. Перейти в раздел пользователи и добавить дополнительные поля https://skr.sh/s4VNEJPfALK?a :
— Нажать на кнопку “Добавить поле”, и выбрать пункт “Да\Нет” https://skr.sh/s4VLSksYjkj ,
— Ввести заголовок, например “Согласен с договором оферты” и нажать на кнопку “Сохранить” https://skr.sh/s4V05axkoxe?a .
Второе и третье поле добавляется по этой аналогии.
3. Перейти в раздел редактирования страницы и войти в настройки формы https://skr.sh/s4VuXfun7Zs?a ,
В этих настройках:
— нажать на кнопку “+Поле пользователя”,
— выбрать одно из созданных ранее полей. Его можно сделать обязательным для выбора https://skr.sh/s4VtE9SESdM?a .
Второе и третье поле добавить таким же способом.
4. Добавить в форму текстовый блок. Чтобы это сделать нужно:
— нажать на кнопку “+Текст” https://skr.sh/s4VUnSyg6kl?a ,
— в блоке для редактирования текста удалить стандартный текст и нажать на кнопку “Link” https://skr.sh/s4VAxLNxfd0?a ,
— нажать на кнопку “Link” , выбрать пункт “Insert link” https://skr.sh/s4VfauD9i1s?a ,
— будет отображаться всплывающее меню создания ссылки, где в поле “URL” нужно ввести ссылку на созданную страницу, а в поле “Текст” ввести название ссылки. Если выделить опцию “Open link in new tab”, то ссылка на страницу будет открываться в новой вкладке,
— после настроек нажмите на кнопку “Insert” https://skr.sh/s4V5g24ib6k .
Для страницы оферты нужно создать вторую ссылку ранее описанным способом. Затем, как только создадите необходимые поля, нажмите на кнопку “Сохранить и закрыть” https://skr.sh/s4VHtqRLsjm?a .
Чтобы сохранить изменения на странице, нажмите на кнопку “Опубликовать изменения”.
https://skr.sh/s4VnnqFyxZN?a .
Обратите внимание, что данные поля не будут появляться автоматически во всех формах страницы. Их нужно добавлять вручную.
Пожалуйста, направьте запрос в службу поддержки: https://getcourse.ru/contacts
Для возможности детальной проверки, укажите ссылки на страницы с формами, в которых должны отображаться галочки.
В статье рассказывается как добавить галочку подтверждения, включить ее можно в разделе "Настройки аккаунта" https://skr.sh/s6nVSNgaUss?a на вкладке "Настройки" https://skr.sh/s6nkJ0bEGiF?a .
Если речь идет о другой галочке - напишите, пожалуйста, нам в техническую поддержку https://getcourse.ru/contacts , подробно описав о какой галочке идет речь, а также по возможности приложив поясняющий скриншот.
Вы можете в поле одной галочки указать подтверждение политики по обработке ПД и согласия с договор-оферты. Подробнее https://getcourse.ru/blog/660625 Например:
Я согласен на обработку моих персональных данных в соответствии с <a href="/opd" target="_blank">условиями</a>, а также ознакомлен и согласен с <a href="/oferta" target="_blank">договором-оферты</a>
Если вы хотите, чтобы в форме политика конфиденциальности и договор оферты отображались в две строки, с отдельными чек-боксами, то вы можете:
1. Убрать галочку в настройках аккаунта “Во всех формах включена галочка подтверждения для неавторизованных пользователей” http://joxi.ru/ZrJx8n5UngbE52 , так как с помощью данной опции можно отображать подтверждения только в одну строку,
2. Перейти в раздел пользователи и добавить дополнительные поля https://skr.sh/s4VNEJPfALK?a :
— Нажать на кнопку “Добавить поле” и выберите пункт “Да\Нет” https://skr.sh/s4VLSksYjkj ,
— Ввести заголовок, например “Согласен с договором оферты” и нажать на кнопку “Сохранить” https://skr.sh/s4V05axkoxe?a .
Второе поле добавляется по этой аналогии.
3. Перейти в раздел редактирования страницы и войти в настройки формы https://skr.sh/s4VuXfun7Zs?a ,
В этих настройках:
— нажать на кнопку “+Поле пользователя”,
— выбрать одно из созданных ранее полей. Его можно сделать обязательным для выбора https://skr.sh/s4VtE9SESdM?a .
Второе поле добавить таким же способом.
4. Добавить в форму текстовый блок. Чтобы это сделать нужно:
— нажать на кнопку “+Текст” https://skr.sh/s4VUnSyg6kl?a ,
— в блоке для редактирования текста удалить стандартный текст и нажать на кнопку “Link” https://skr.sh/s4VAxLNxfd0?a ,
— нажать на кнопку “Link” , выбрать пункт “Insert link” https://skr.sh/s4VfauD9i1s?a ,
— будет отображаться всплывающее меню создания ссылки, где в поле “URL” нужно ввести ссылку на созданную страницу, а в поле “Текст” ввести название ссылки. Если выделить опцию “Open link in new tab”, то ссылка на страницу будет открываться в новой вкладке,
— после настроек нажмите на кнопку “Insert” https://skr.sh/s4V5g24ib6k .
Для страницы оферты нужно создать вторую ссылку ранее описанным способом. Затем, как только создадите необходимые поля, нажмите на кнопку “Сохранить и закрыть” https://skr.sh/s4VHtqRLsjm?a .
Чтобы сохранить изменения на странице, нажмите на кнопку “Опубликовать изменения”.
https://skr.sh/s4VnnqFyxZN?a .
Обратите внимание, что данные поля не будут появляться автоматически во всех формах страницы. Их нужно добавлять вручную.
По данному вопросу ответили в рамках тех.поддержки.
Для того, чтобы создать галочку согласия с офертой с ручным включением, необходимо:
1) Перейти в раздел "Пользователи" - " Дополнительные поля" http://joxi.ru/DrlqB8NS0WG7bm
2) Создать поле типа "Да/Нет" http://joxi.ru/MAjNByGcx01g5A . Пример http://joxi.ru/krD3R68iJ8gy5A
3) В форме необходимо добавить "Поле пользователя" и выбрать собственное доп.поле http://joxi.ru/4AkJl7viXv0862
4) Ссылки на договор-оферты и политику конфиденциальности можно разместить в текстовом блоке формы http://joxi.ru/J2bnBR9tGdg1M2
Пример: http://joxi.ru/bmoGJqkf9V71Xm
Показать еще комментарии (1)
Рады, что удалось разобраться :) Данный шаблон является примером. Вы можете использовать его, добавив при необходимости какие-то данные. Также вы можете создать новую страницу и разместить информацию из ваших документов, которые уже готовы.
Обратите, пожалуйста, внимание, что данная галочка будет отображаться только для неавторизованных пользователей, и будет включена по умолчанию.
Поэтому, для тестирования работы данного функционала, вы можете:
- использовать другой браузер, в котором вы не авторизованы в аккаунте;
- использовать режим инкогнито в браузере.
Подробнее о данном функционале вы можете узнать в статье: https://getcourse.ru/blog/319546 .
Если вы хотите добавить галочку в отдельные формы, отображать их для всех пользователей и/или хотите, чтобы галочка не была включена по умолчанию, то вы можете воспользоваться настройками согласно инструкции: https://getcourse.ru/blog/275837 .
Пожалуйста, направьте запрос в службу поддержки: https://getcourse.ru/contacts
Ваш вопрос будет передан на рассмотрение профильными специалистами.