Статья была полезной?
Важно
Статья предназначена для продвинутых пользователей, имеющих базовые знания верстки (HTML, CSS и JavaScript). Статья носит ознакомительный характер и не является исчерпывающим руководством по написанию кода.
Прелоадер — это экран с анимацией или индикатором, который отображается во время загрузки сайта.
Страницы любого сайта загружаются не мгновенно, а постепенно. На объемных страницах часть контента может быть недоступна до окончания загрузки страницы. Чтобы улучшить впечатление пользователя о сайте, можно скрыть для него процесс загрузки страницы, а вместо него показать небольшую анимацию или индикатор, который автоматически скроется после окончательной загрузки страницы.
В статье рассмотрим, в каких ситуациях рекомендуется использовать прелоадер, а также как с помощью стороннего кода добавить его на страницы в виде простой анимации из примера ниже.

Появление прелоадера (экрана загрузки) при переходе на страницу
Как понять, нужен ли прелоадер на странице
Рекомендуется добавить прелоадер на страницу:
- если она содержит большой объем контента (изображения, видео, аудио);
- если на ней есть сложные анимации или интерактивные элементы, которым требуется время на загрузку;
- если в аккаунте есть пользователи с медленным интернет-соединением или устройствами с ограниченными ресурсами.
Когда использование прелоадера необязательно:
- если страница содержит минимум контента и загружается быстро;
- если страница простая, статичная и на ней нет сложных элементов, скриптов или анимаций.
Что важно знать перед добавлением прелоадера
- Прелоадер не обеспечивает более быструю загрузку страницы, а только показывает пользователю, что она в процессе загрузки.
- Если вы уже используете какой-либо код на странице или в настройках аккаунта, контроль корректности его работы по-прежнему остается на вас, т.к. предсказать поведение стороннего кода после добавления прелоадера не представляется возможным.
- Специалисты нашей технической поддержки не консультируют по работе стороннего кода и не дают рекомендаций по внесению изменений в примеры кода из статьи.
- Перед добавлением кода на страницу рекомендуем создать ее копию, добавить на нее код и проверить отображение до и после. После того как вы убедитесь в корректности работы кода, можно добавить его на оригинал страницы.
- Если пример прелоадера, предоставленный в статье, вам не подходит или информации недостаточно для решения задачи, рекомендуем обратиться за помощью к профильным специалистам.
Как добавить прелоадер на страницу
Добавить прелоадер на страницу могут:
- владелец аккаунта,
- администратор,
- сотрудник с правом «Может управлять CMS».
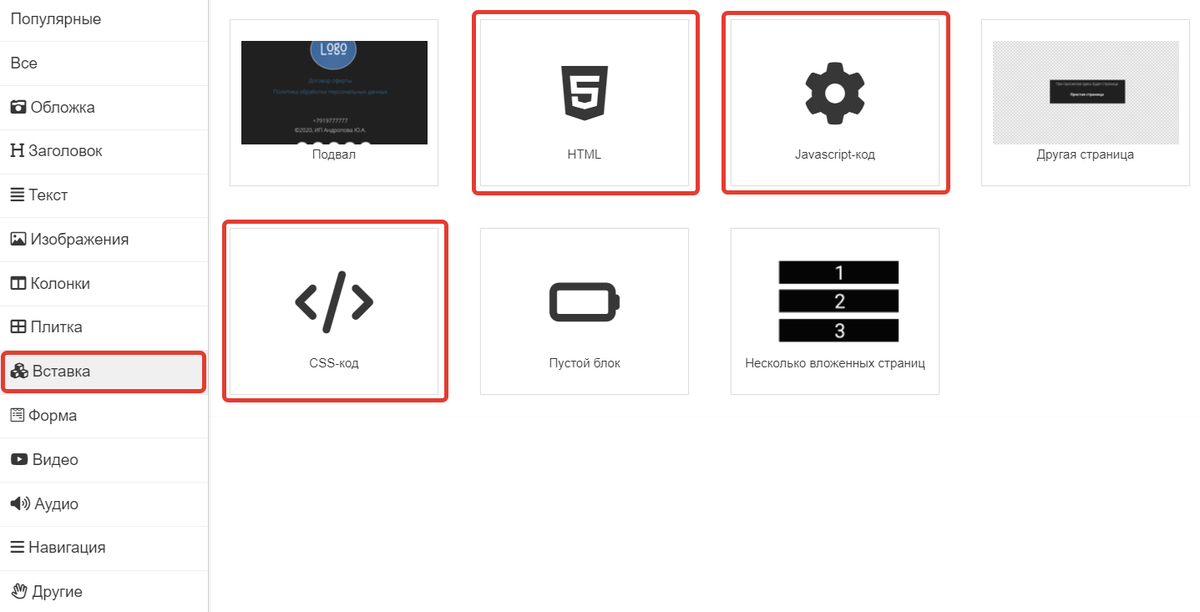
Для этого перейдите на страницу и добавьте на нее 3 блока из раздела «Вставка»:
- HTML.
- CSS-код.
- Javascript-код.
Важно
Размещать HTML и CSS блоки рекомендуется как можно выше на странице, а JavaScript, наоборот, ниже, после всех остальных блоков

Необходимые блоки
HTML-код отвечает за структуру прелоадера и его добавление на страницу.
CSS-код определяет внешний вид прелоадера (цвет, размер, положение на экране), а также описывает анимацию вращения.
JavaScript отслеживает момент загрузки страницы и скрывает прелоадер по ее завершении.
HTML-код
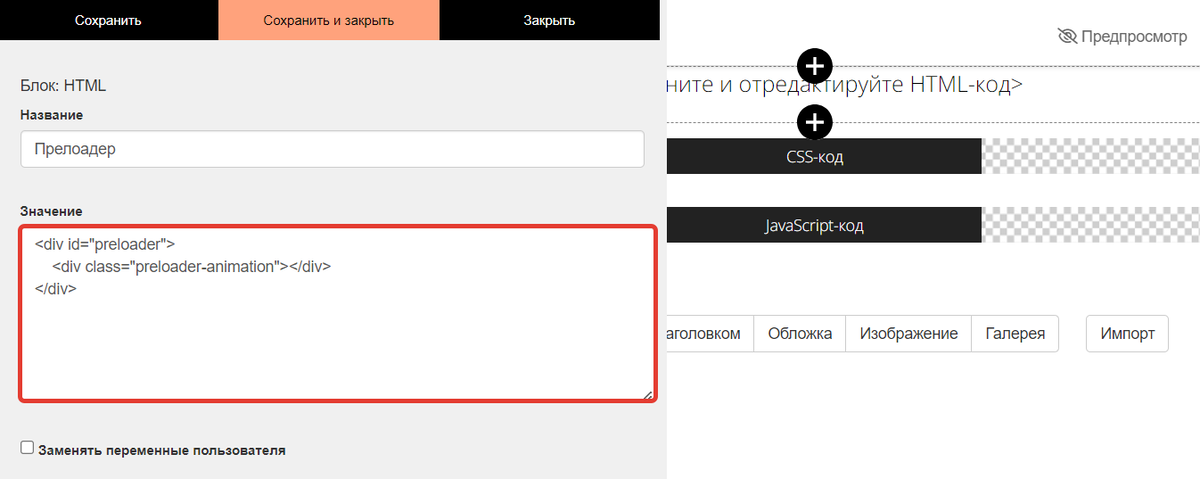
В блок с HTML добавьте следующий код:
<div class="preloader-animation"></div>
</div>

HTML-код
CSS-код
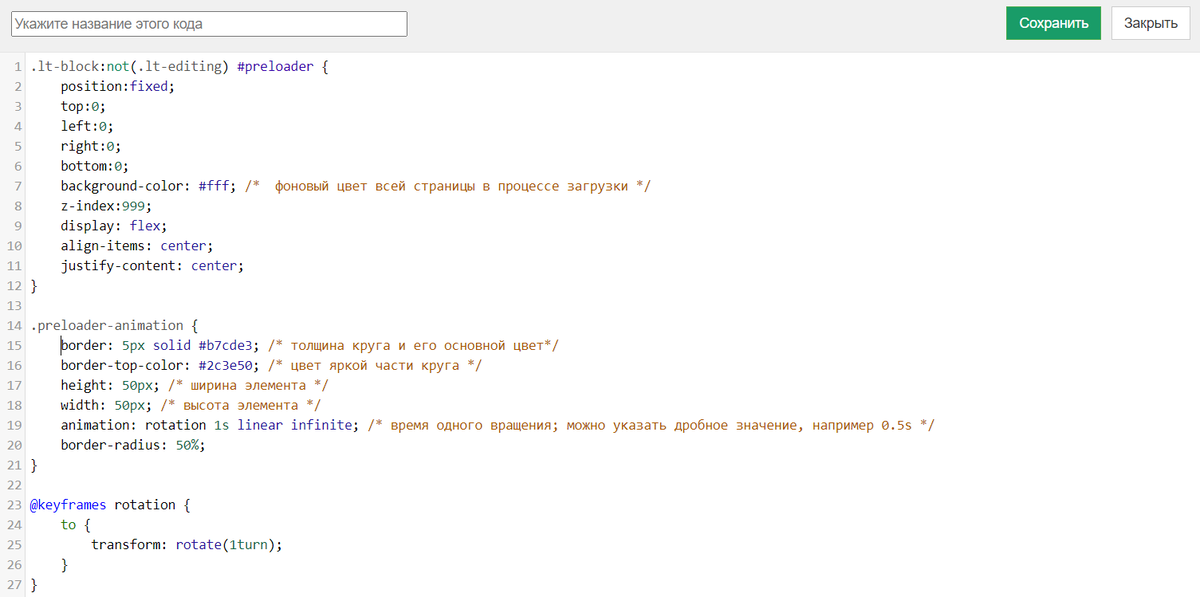
В блок с CSS добавьте следующий код:
.lt-block:not(.lt-editing) #preloader {
position:fixed;
top:0;
left:0;
right:0;
bottom:0;
background-color: #fff; /* фоновый цвет всей страницы в процессе загрузки */
z-index:999;
display: flex;
align-items: center;
justify-content: center;
}
.preloader-animation {
border: 5px solid #b7cde3; /* толщина круга и его основной цвет*/
border-top-color: #2c3e50; /* цвет яркой части круга */
height: 50px; /* ширина элемента */
width: 50px; /* высота элемента */
animation: rotation 1s linear infinite; /* время одного вращения; можно указать дробное значение, например 0.5s */
border-radius: 50%;
}
@keyframes rotation {
to {
transform: rotate(1turn);
}
}При необходимости измените внешний вид прелоадера, используя подсказки, выделенные знаками /*...*/.

CSS-код
JavaScript-код
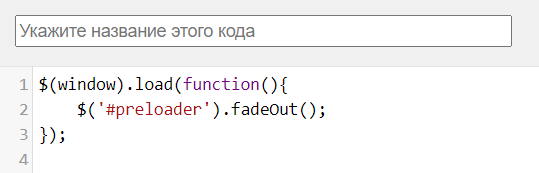
В блок JavaScript вставьте следующий код:
$(window).load(function(){
$('#preloader').fadeOut();
});
JavaScript-код
Опубликуйте страницу или внесенные изменения.

Публикация изменений
Готово! Прелоадер добавлен. Проверить его отображение можно в режиме просмотра страницы.

Как перейти в режим просмотра
Как добавить прелоадер на страницу со «старым» конструктором
Старый конструктор используется в настройках вида тренинга и на системных страницах. Принцип настройки прелоадера здесь аналогичен — потребуется добавить 3 разных кода.
HTML
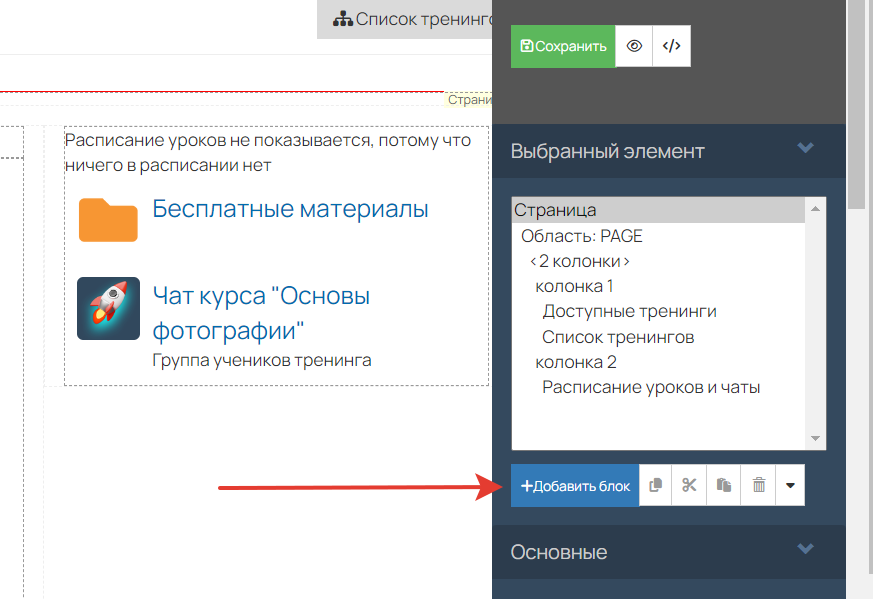
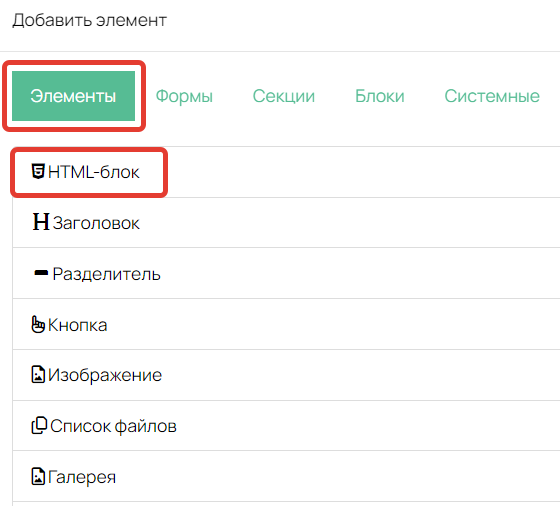
Чтобы добавить HTML-код в старом конструкторе, используйте соответствующий блок из раздела «Элементы» .

Добавление блока в старом конструкторе

Блок для HTML-кода
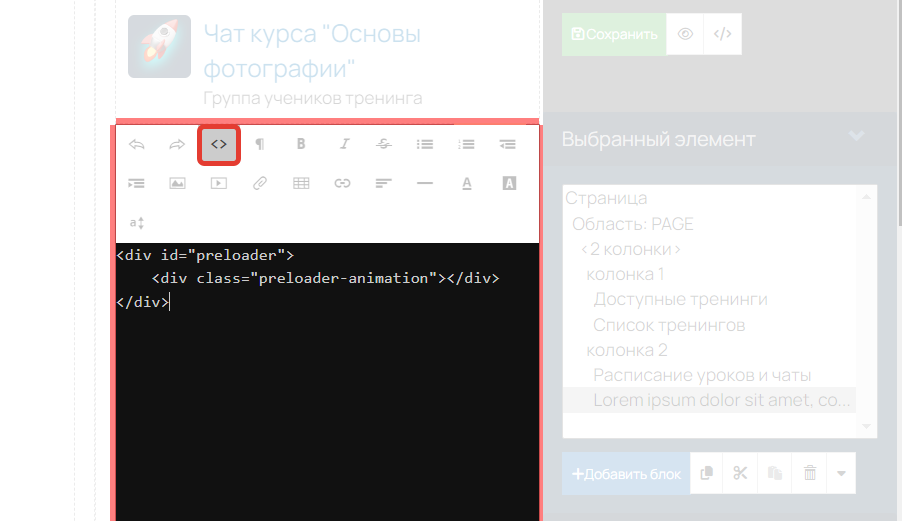
В добавленном блоке нажмите на <> и вставьте следующий код:
<div id="preloader"> <div class="preloader-animation"></div> </div>

Вставленный код
CSS
Чтобы добавить CSS в стили страницы, нажмите на </> и вставьте следующий код. При необходимости измените внешний вид прелоадера, используя подсказки, выделенные знаками /*...*/.
.xdget-block:not(.editable) #preloader {
position:fixed;
top:0;
left:0;
right:0;
bottom:0;
background-color: #fff; /* фоновый цвет всей страницы в процессе загрузки */
z-index:999;
display: flex;
align-items: center;
justify-content: center;
}
.preloader-animation {
border: 5px solid #b7cde3; /* толщина круга и его основной цвет*/
border-top-color: #2c3e50; /* цвет яркой части круга */
height: 50px; /* ширина элемента */
width: 50px; /* высота элемента */
animation: rotation 1s linear infinite; /* время одного вращения; можно указать дробное значение, например 0.5s */
border-radius: 50%;
}
@keyframes rotation {
to {
transform: rotate(1turn);
}
}
Стили страницы
JavaScript-код
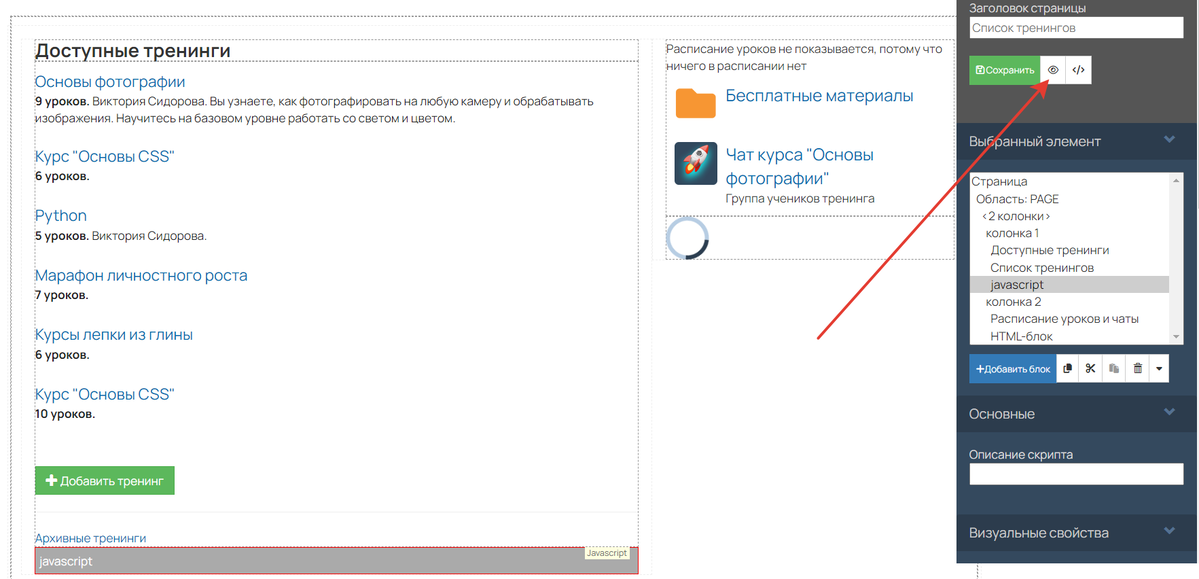
Чтобы добавить JavaScript, в конце страницы вставьте соответствующий блок из раздела «Элементы».

Как добавить блок

Блок для JavaScript-кода
Кликните 2 раза на добавленный блок и вставьте следующий код:
$(window).load(function(){
$('#preloader').fadeOut();
});
JavaScript
Готово! Прелоадер добавлен. Сохраните настройки страницы и проверьте отображение прелоадера в режиме просмотра страницы.

Как перейти к просмотру страницы
Как добавить прелоадер на все страницы аккаунта
Чтобы вставить прелоадер на все страницы аккаунта, необходимо добавить код в настройках аккаунта.
Доступ к данному разделу имеют:
- владелец аккаунта,
- администратор с правом «Может настраивать аккаунт».
Для добавления кода:
- Перейдите в раздел «Профиль» — «Настройки аккаунта» — «Настройки».

Как перейти в настройки аккаунта
- Вставьте весь следующий код в блок «Дополнительные теги для HEAD»:
<style>
#preloader {
position:fixed;
top:0;
left:0;
right:0;
bottom:0;
background-color: #fff;
z-index:999;
display: flex;
align-items: center;
justify-content: center;
}
.preloader-animation {
animation: rotation 1s linear infinite;
border: 5px solid #b7cde3;
border-radius: 50%;
border-top-color: #2c3e50;
height: 50px;
width: 50px;
}
@keyframes rotation {
to {
transform: rotate(1turn);
}
}
</style>
<div id="preloader">
<div class="preloader-animation">
</div>
</div>
<script>
$(window).load(function(){
$('#preloader').fadeOut();
});
</script>

Дополнительные теги для HEAD
- Сохраните настройки в конце страницы.
Важно
- В целях безопасности сторонний код не применяется к некоторым системным страницам. Со списком страниц-исключений можно ознакомиться в статье → «Общие настройки аккаунта».
- Если вы вставили код в настройках аккаунта, не добавляйте дополнительный код на отдельные страницы. Это может привести к ошибкам и некорректному отображению страницы.
Еще больше информации о верстке можно найти в следующей статье → «Оформление стилей элемента с кастомным классом».

авторизуйтесь