Статья была полезной?
Статья предназначена для пользователей, обладающих базовыми знаниями верстки.
Если примеры CSS-кода из статьи не решают вашу задачу, вы можете самостоятельно найти информацию по написанию подходящего кода или обратиться за помощью к профильным специалистам.
Важно
Сотрудники технической поддержки не консультируют по работе и корректировке стороннего кода, а также не предоставляют готовый код по запросу.
Если у вас есть собственный шрифт или, например, скачанный из Интернета, вы можете применить его к отдельным страницам сайта или блога, виджетам, урокам, а также ко всему аккаунту. В статье пошагово рассмотрим, как подготовить шрифт и использовать его в аккаунте на GetCourse.
Как подготовить шрифты
Чтобы использовать собственный шрифт, прежде всего нужно подготовить несколько форматов этого шрифта, а затем загрузить их в файловое хранилище аккаунта.
Разные браузеры поддерживают разные форматы шрифтов. Например, Internet Explorer 11 использует woff, а большинство других браузеров воспринимают otf (opentype). Следовательно, чтобы шрифт воспроизводился во многих браузерах, нужно подключить сразу несколько форматов шрифта.
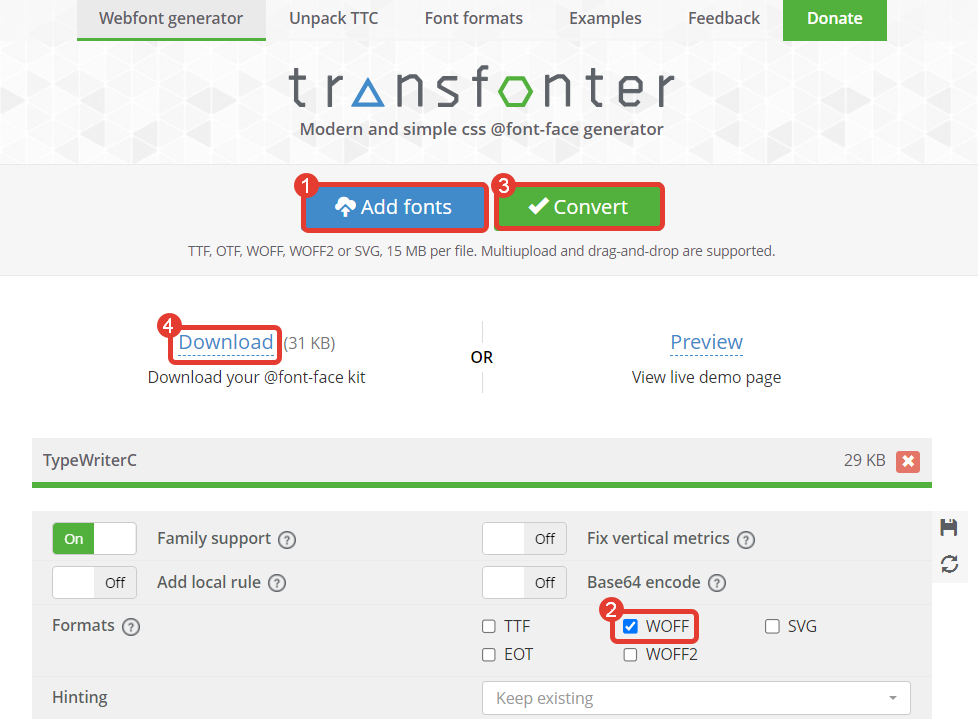
Если шрифт представлен только в одном формате или нужного формата нет, вы можете использовать сторонний сервис, чтобы сгенерировать подходящий формат шрифта. Как это сделать, покажем на примере генератора шрифтов https://transfonter.org/.
Предположим, у вас есть шрифт в формате otf. Чтобы получить этот шрифт в формате woff:
- Нажмите Add fonts и выберите шрифт в формате otf.
- Отметьте чекбокс с форматом WOFF.
- Нажмите Convert.
- Нажмите Download и скачайте архив со шрифтом выбранного формата.
- Разархивируйте скачанный шрифт, для удобства можете переместить форматы шрифта woff и otf в одну папку.

Обратите внимание
Как правило, форматов woff и otf достаточно, чтобы шрифт воспроизводился в большинстве браузеров. По желанию вы можете подключать и другие форматы шрифтов.
Далее загрузите форматы шрифта в файловое хранилище:
- Перейдите в раздел «Профиль» — «Файловое хранилище».
- Нажмите «Загрузить файлы».
- Выберите и загрузите шрифт в форматах woff и otf.

Готово! Теперь данные шрифты можно применить к страницам аккаунта. О том, как это сделать, расскажем в следующих разделах ⬇
Как подключить шрифты
На странице
Подключить подготовленный шрифт на странице могут:
- владелец аккаунта,
- администратор,
- сотрудник с правом «Может управлять cms» (только для страниц сайта),
- сотрудник с двумя правами: «Может управлять блогом» и «Может управлять cms» (для страниц сайта и блога).
Для этого:
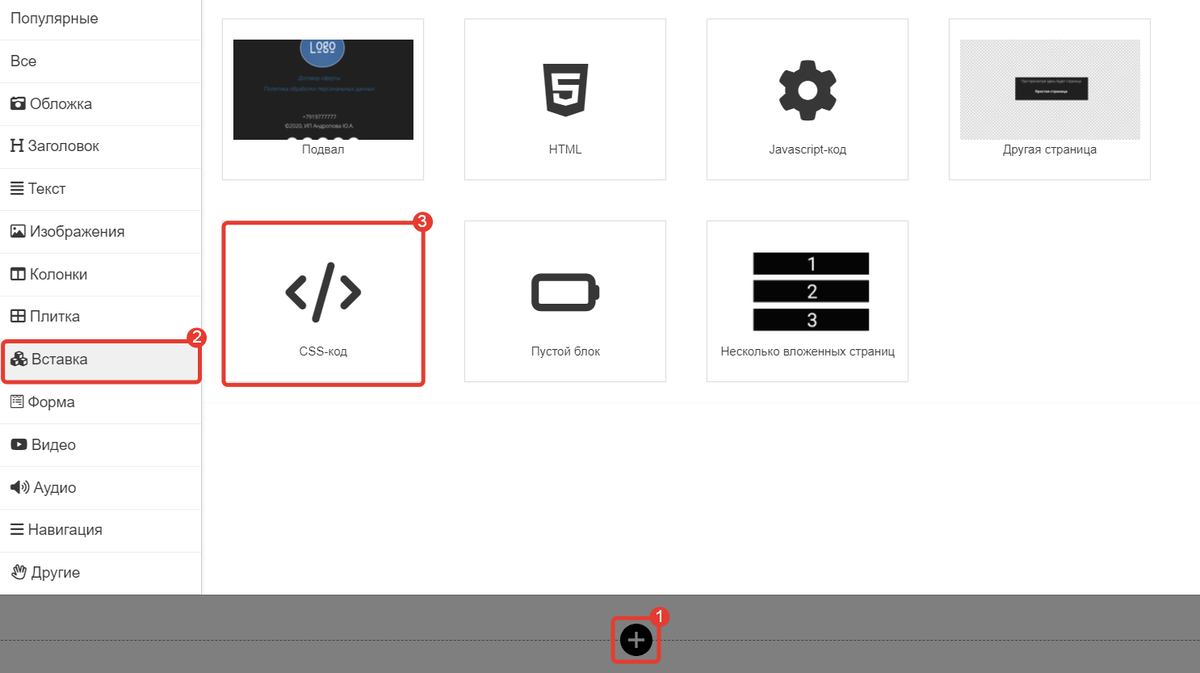
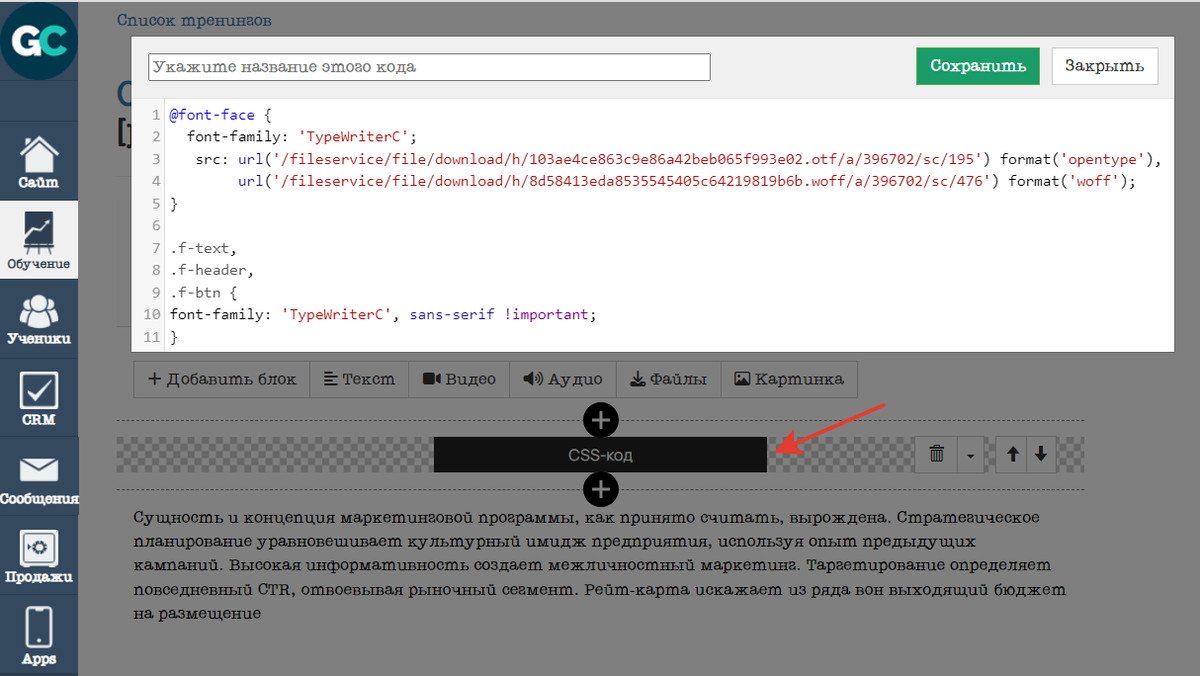
- Добавьте на страницу блок «Вставка» — «CSS-код».
Важно
Рекомендуем устанавливать CSS-блок в шапке сайта или самым первым блоком на странице, чтобы шрифты подгружались раньше остальных элементов.

- Кликните по блоку «CSS-код», скопируйте и вставьте в него следующий код:
@font-face {
font-family: 'Название шрифта';
src: url('/fileservice/file/download/h/название-шрифта.otf/a/идентификатор/sc/номер') format('opentype'),
url('/fileservice/file/download/h/название-шрифта.woff/a/идентификатор/sc/номер') format('woff');
}
- Выделенные жирным шрифтом значения замените параметрами вашего шрифта.
- Для свойства font-family вместо 'Название шрифта' укажите имя подключаемого шрифта, который вы ранее загрузили в хранилище (в рассматриваемом примере — TypeWriterC).
Подробнее о свойстве font-family вы можете прочитать в стороннем CSS-справочнике → по ссылке.

Где взять оставшиеся выделенные значения, рассмотрим на примере шрифта в формате otf.
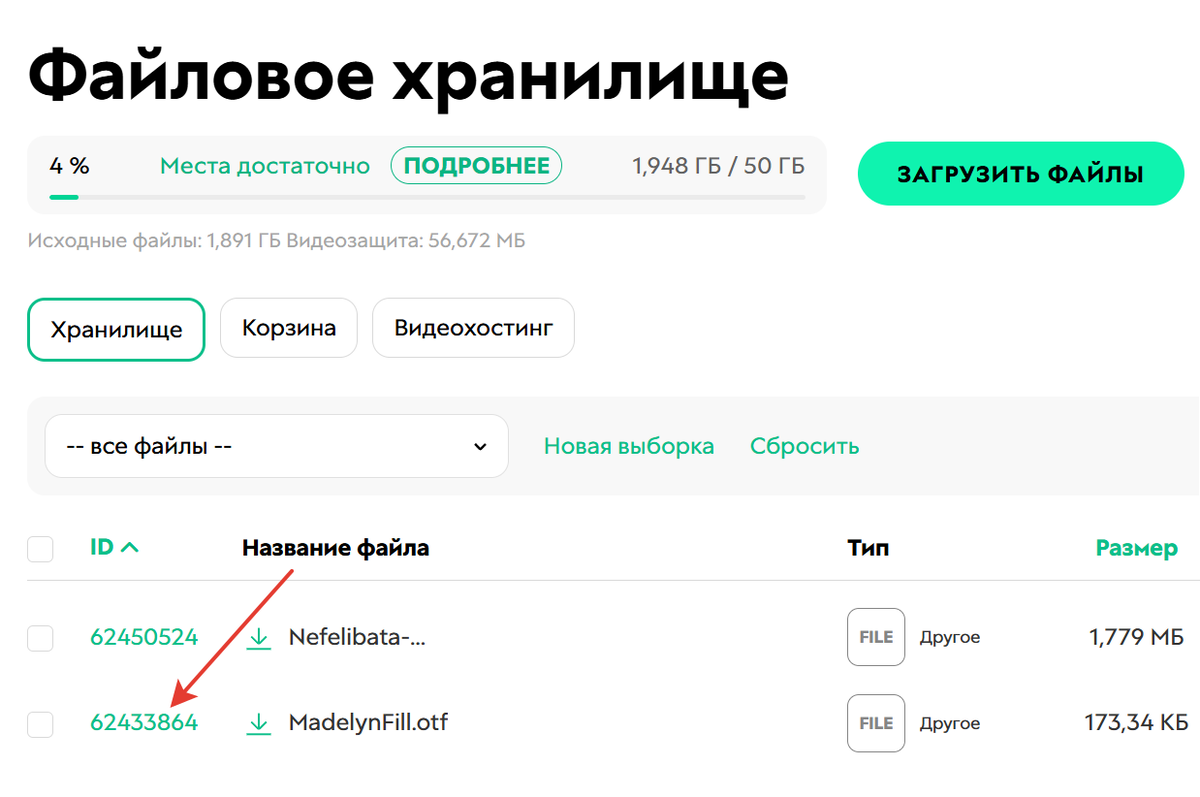
- Найдите шрифт в файловом хранилище и кликните по его ID.

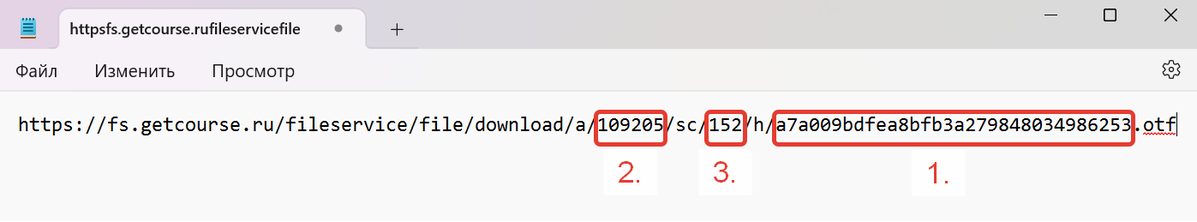
- Скопируйте ссылку на файл и вставьте в любой текстовый редактор (например, «Блокнот»).

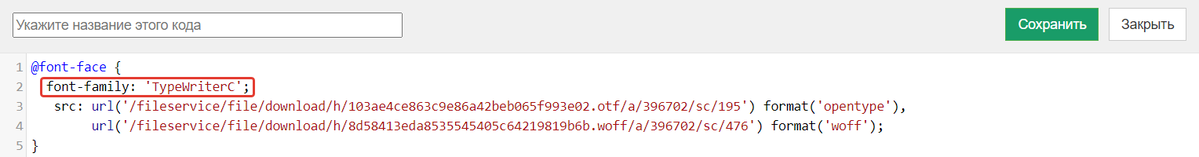
- Из ссылки на файл скопируйте нужные значения:
- название шрифта (1);
- идентификатор (2);
- номер (3).

- Подставьте скопированные значения в предложенный код. Повторите действия для шрифта в формате woff.
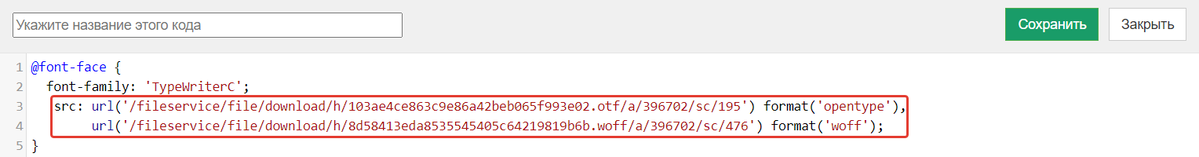
В итоге получится код следующего вида (пример для шрифта TypeWriterC):
@font-face {
font-family: 'TypeWriterC';
src: url('/fileservice/file/download/h/103ae4ce863c9e86a42beb065f993e02.otf/a/396702/sc/195') format('opentype'),
url('/fileservice/file/download/h/8d58413eda8535545405c64219819b6b.woff/a/396702/sc/476') format('woff');
}

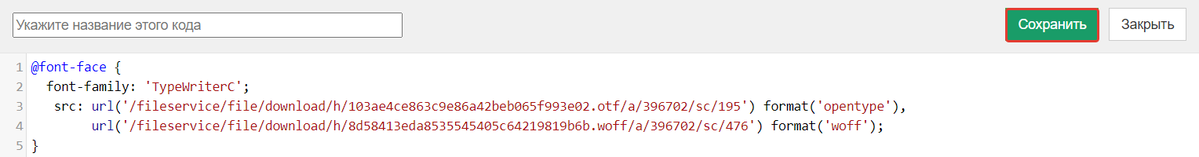
- Сохраните изменения в CSS-блоке.

- Чтобы применить шрифт для определенного элемента текста, обратитесь к существующим классам (примеры ниже). Или задайте свой класс элемента и обратитесь по нему, подробности в статье → «Оформление стилей элемента с кастомным классом».
Рассмотрим на примерах, как применить собственный шрифт для отдельных элементов текста.
Для заголовков
- В CSS-блоке добавьте и сохраните код с названием подключенного шрифта:
.f-header {
font-family: 'Название шрифта', sans-serif !Important;
}

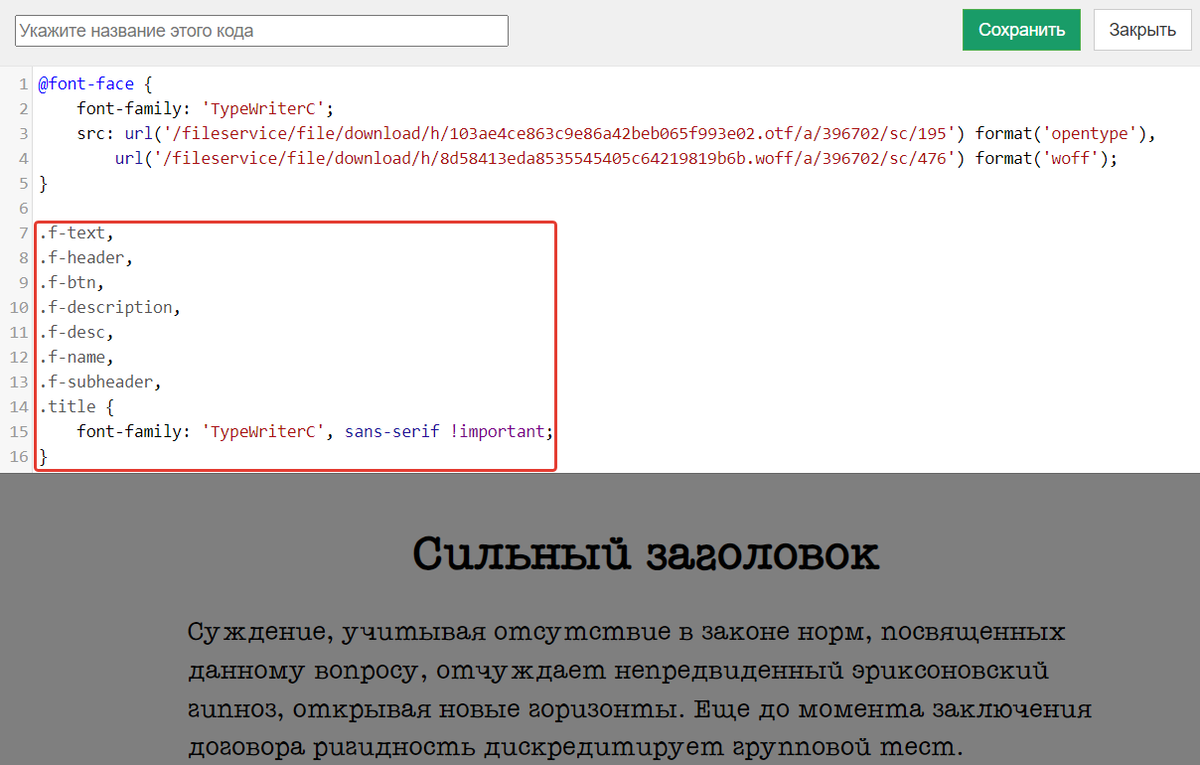
Для всей страницы
- Чтобы шрифт применился ко всем кнопкам, текстам и заголовкам на странице, в CSS-блоке используйте код:
.f-text, .f-header, .f-btn, .f-description, .f-desc, .f-name, .f-subheader, .title { font-family: 'Название шрифта', sans-serif !important; }

Обратите внимание
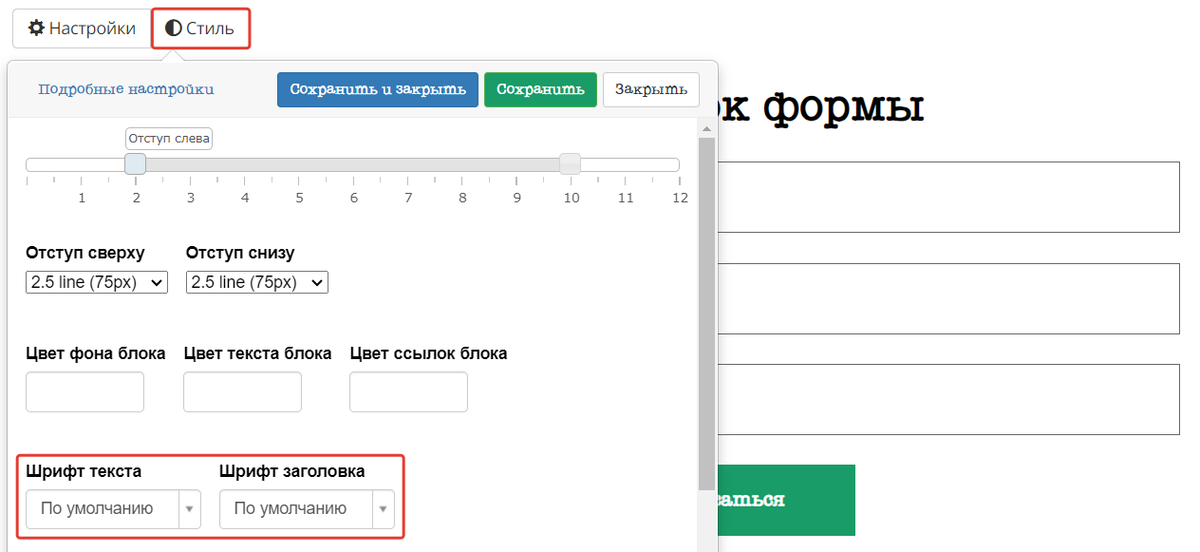
Чтобы в блоке применился собственный шрифт, в настройках стиля должен быть установлен шрифт «По умолчанию». Иначе в блоке будет отображаться выбранный из раскрывающегося списка стандартный шрифт.
О том, как изменить шрифт страниц или отдельных элементов при помощи базовых настроек конструктора GetCourse, рассказали в статье → «Как использовать системные шрифты на сайте и в блоге».

В виджете
Установить произвольный шрифт в виджете могут:
- Составьте код аналогичный тому, который добавляется в блок «CSS-код» на странице. Подробности рассказывали в предыдущем разделе статьи → «Как подключить шрифты на странице».
- В виджете нажмите «Стиль» — «Подробные настройки».

- Вставьте код и сохраните изменения.

Результат:

В уроке
Установить собственный шрифт в отдельном уроке могут:
- владелец аккаунта,
- администратор,
- сотрудник с правами для работы в тренинге.
Собственный шрифт в этом случае подключается так же, как и на страницу сайта или блога — с помощью кода, вставленного в CSS-блок. Подробности рассказывали в разделе выше → «Как подключить шрифты на странице».

Во всем аккаунте
Установить произвольный шрифт для аккаунта могут:
- Обращаясь к нужным классам элементов, составьте код аналогичный тому, который добавляется в блок «CSS-код» на странице. Подробности рассказывали в предыдущем разделе статьи → «Как подключить шрифты на странице».
- Код с классами элементов, для которых нужно подключить шрифты, заключите в теги
<style>...</style>. - Перейдите в раздел «Профиль» — «Настройки аккаунта» — вкладка «Настройки».

- Добавьте код в поле «Дополнительные теги для HEAD» и сохраните изменения. Дождитесь, пока код применится к элементам аккаунта.

Результат:

Обратите внимание
В целях безопасности добавленный через настройки аккаунта код не применяется на некоторых системных страницах. Со списком таких страниц вы можете ознакомиться в статье → «Общие настройки аккаунта».
Также код из настроек аккаунта не применяется к:
- страницам сайта,
- страницам блога,
- виджетам,
- урокам в новом конструкторе (тип «Визуальный конструктор» и «Видеоурок»),
- шаблонам рассылок.
Другие способы изменения шрифтов
Изменить шрифты на страницах аккаунта возможно и другими способами, которые описаны в следующих статьях:
- «Как использовать системные шрифты на сайте и в блоге» — в статье вы узнаете, как применить системные шрифты на страницах, в записях блога или в отдельных блоках.
- «Темы: как изменить оформление тренингов или страниц аккаунта» — в статье описано, как с помощью темы применить к страницам аккаунта шрифты из коллекции Google Fonts.

авторизуйтесь
Да, вы можете настроить нужное отображение данных на дипломе. Подробнее читайте в статье https://getcourse.ru/blog/305328#otobrazhenie-dannikh .
Его так же нужно загружать в файловое хранилище? СПасибо
Для наиболее точных рекомендаций напишите, пожалуйста, по данному вопросу в техническую поддержку https://getcourse.ru/contacts .
К обращению необходимо приложить ссылки на шрифты, а также пример страницы, на которой планируется их применение.
И второй, не менее важный вопрос. Зачем вы постоянно заставляете обычных пользователей так глубоко погружаться в код? Геткурс должен ЭКОНОМИТЬ время, а не растягивать его! Так сложно сделать автоматический подгрузчик шрифтов из файла на пк, который автоматически расставлял и прописывал все CSS на сайте? Это огромное время занимает у ваших программистов?
У вас на платформе - куда не шагни надо в код погружаться. Честно, уже надоело
Для анализа ситуации напишите, пожалуйста, по этому вопросу в нашу техническую поддержку https://getcourse.ru/contacts . В обращении приложите поясняющие скриншоты и ссылки на примеры файлов.
Подскажите, а если необходимо установить шрифт на весь аккаунт Геткурса (уроки, сайт, виджеты, тренинги) - это возможно сделать?
Пожалуйста, направьте запрос с подробным описанием задачи в службу поддержки: https://getcourse.ru/contacts
Прилагаю скрин с попыткой повторить процедуру со шрифтом, как в вашем примере. Но, в идеале нужен шрифт Airfool.
Напишите нам в техническую поддержку, прикрепив ссылку на файл https://getcourse.ru/sprt_router/
В этом случае код будет примерно таким:
@font-face {
font-family: 'Шрифт1';
src: url('/fileservice/file/download/h/ec0a88079200.otf/a/139190/sc/75') format('opentype'),
url('/fileservice/file/download/h/88f3a2c93f.woff/a/139190/sc/146') format('woff');
}
@font-face {
font-family: 'Шрифт2';
src: url('/fileservice/file/download/h/abdccb673e5a1f9a.otf/a/139190/sc/339') format('opentype'),
url('/fileservice/file/download/h/2c2f94d27ca8.woff/a/139190/sc/287') format('woff');
}
Спасибо
Благодарим вас за обратную связь. Информация передана профильным специалистам.
Шрифт устанавливается аналогичным способом, описанным в статье. CSS-код нужно добавить в подробные настройки стиля блока http://joxi.ru/4AkJl7vio6XYJ2 ---> http://joxi.ru/52aOBa8IEObx7r.
Спасибо!
Разные браузеры поддерживают разные форматы шрифтов. Например IE11 использует woff, а большинство других воспринимают otf (opentype).
Чтобы шрифты смотрелись хорошо во многих браузерах, нужно будет подключать несколько файлов со шрифтами в разных форматах.
Вы можете найти нужный вам шрифт, например, на сайте https://fonts.google.com/ или https://google-webfonts-helper.herokuapp.com/fonts
и используя конвертор http://www.font2web.com/ изменить формат файла.
Еще вопрос, как узнать список шрифтов уже имеющихся на платформе, может не надо загружать или подобрать похожий.
Есть другой вариант подключения собственного шрифта через "темы" https://getcourse.ru/blog/358362
Необходимые шрифты вы можете загружать и по данной инструкции.
В моем случае необходимо загрузить разные шрифты:
Montserrat-Bolt
Montserrat-Black
Montserrat-BlackItalic
Montserrat-Medium
Montserrat-Thin
Montserrat-Regular
И т.д.
Мне необходимо проделать описанную операцию по каждому шрифту?
Вы можете загрузить сразу все нужные шрифты в файловое хранилище, затем в коде
@font-face {
font-family: 'Название шрифта';
}
прописать названия всех загруженных шрифтов и пути к ним. Подключать нужный шрифт к нужному заголовку нужно будет по отдельности.