Статья была полезной?
Для всех или нескольких страниц своего сайта вы можете настроить общие блоки: шапку (header) и подвал (footer).
В этих блоках можно разместить контактную информацию, ссылку на договор-оферту, навигацию и другие вложенные разделы.
Как сделать общий футер и хэдер для страниц
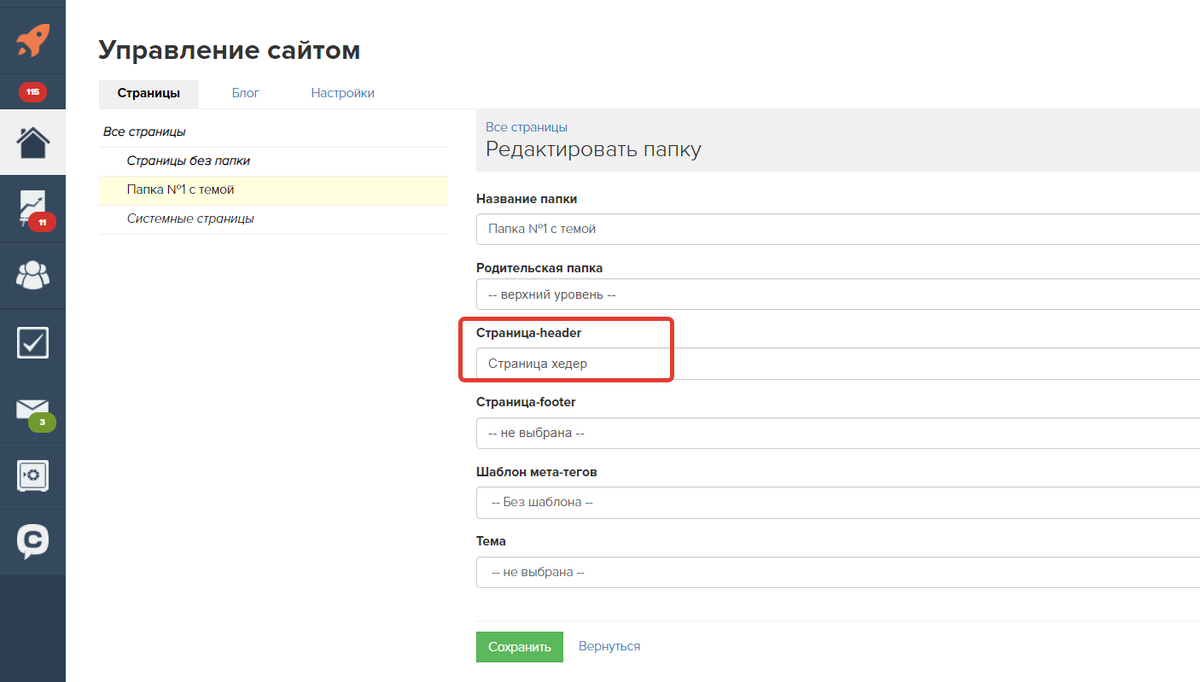
В меню Сайт выберите Папку, для которой необходимо установить общий header/шапку и нажмите «Редактировать» (1) или добавьте новую папку (2):

В поле Страница-header выберите необходимую страницу с хедером.
Не забудьте нажать «Сохранить».

Как это выглядит на страницах
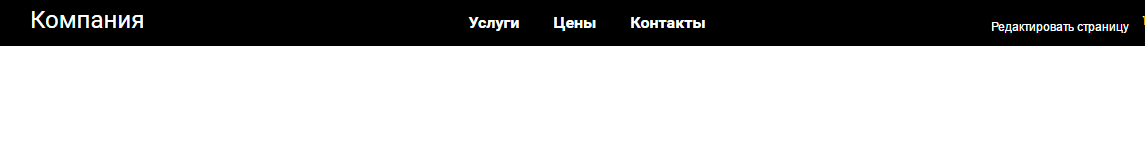
Страница header

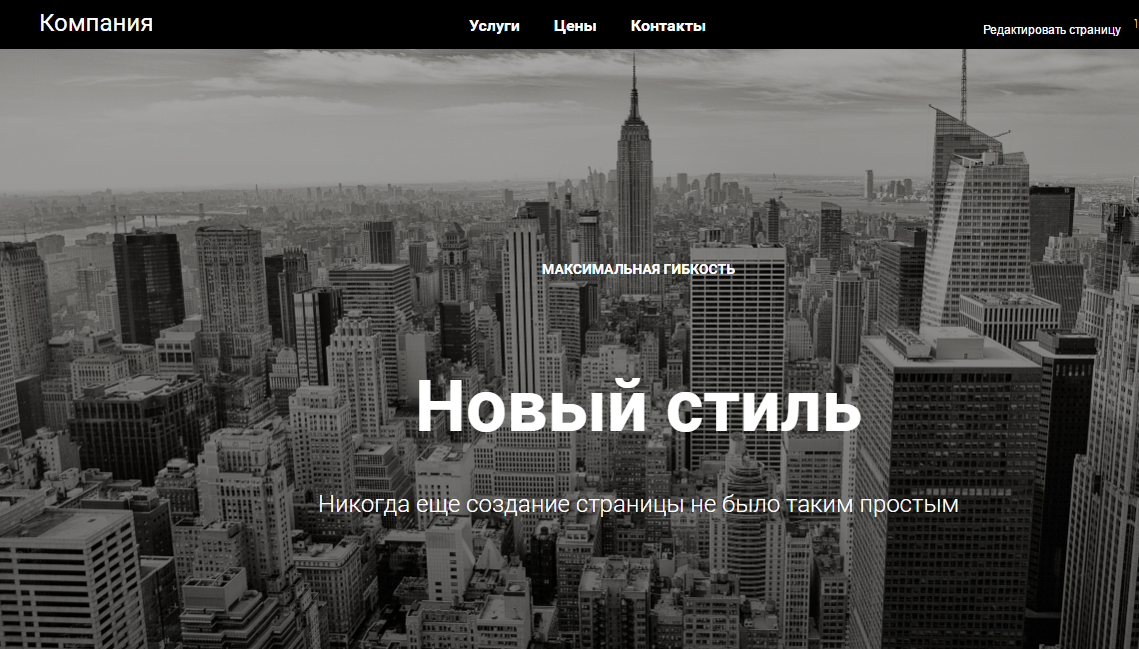
Первая страница с хедером

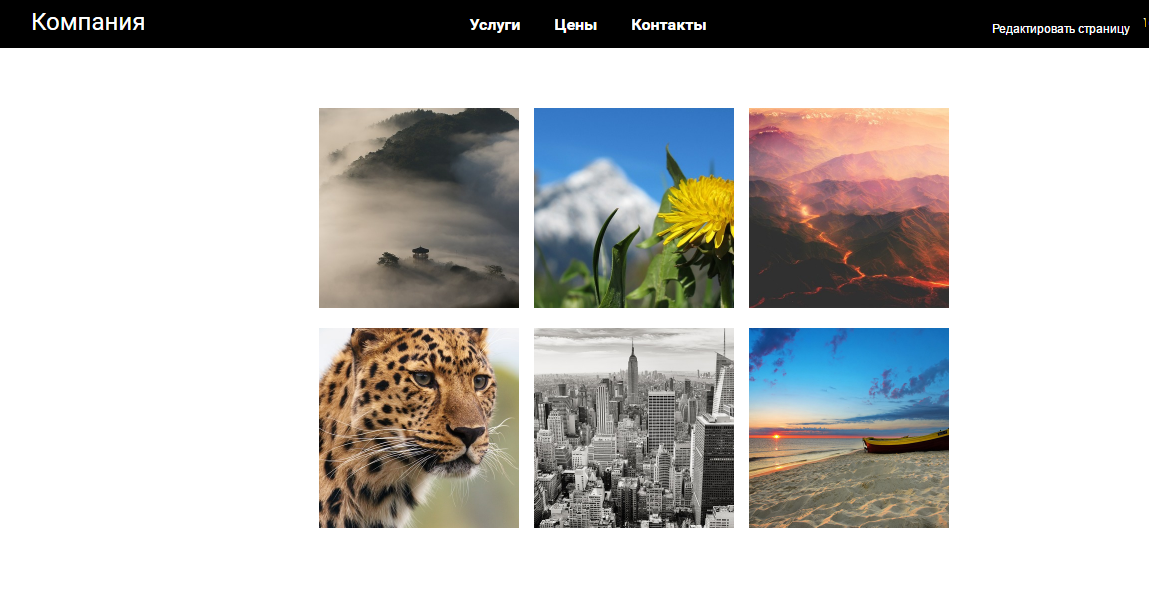
Новая страница с хедером


авторизуйтесь
При помощи стандартных блоков меню из раздела "Навигация" сделать выпадающее меню нет возможности https://disk.yandex.ru/d/dkKHG2bQtGt5nQ .
Вы можете сделать такое меню с помощью блоков в разделе "Вставка" https://disk.yandex.ru/d/DStu2Sh4B5JsXg , вписав в них нужный код. За написанием кода можно обратиться к сторонним профильным специалистам. Также у нас есть услуга верстки страниц, подробнее вы можете прочитать здесь https://getcourse.ru/offer/page_layout .
Чтобы мы могли проанализировать ситуацию и помочь вам, напишите, пожалуйста, в нашу поддержку по ссылке https://getcourse.ru/contacts и пришлите ссылки на объекты.
Для решения вашей задачи может подойти использование функционала "Якорь" - https://getcourse.ru/blog/275812#anchor или настройка всплывающего/скрытого блока с текстовой информацией - https://getcourse.ru/blog/293029 .
ранее здесь на странице отвечали на вопрос про иконки:
"Вы можете добавить иконки в поле "Контакты": http://joxi.ru/gmvOBYwULV0552, используя HTML-код такого вида <a href="ссылка на соцсеть"><img src="ссылка на картинку иконки"></a>"
Вопрос: а где брать image source? На какое именно место на сервере ссылаться?
Вы можете загрузить файлы в файловое хранилище по кнопке "загрузить файлы" https://getcourse.ru/blog/276162 и использовать ссылку на нужный файл; алгоритм описан в статье https://getcourse.ru/blog/416202
Зачем отдельная страница в поиске только с шапкой?)))
Вы можете написать в техподдержку https://getcourse.ru/contacts, если хотите внести запрет на индексацию этой страницы с помощью robots.txt https://getcourse.ru/blog/276224
Вы можете добавить иконки в поле "Контакты": http://joxi.ru/gmvOBYwULV0552, используя HTML-код такого вида <a href="ссылка на соцсеть"><img src="ссылка на картинку иконки"></a>
Напишите, пожалуйста, вопрос в тех.поддержку https://getcourse.ru/contacts с приложенной ссылкой на страницу.
Показать еще комментарии (1)
Вы можете вставить на страницу блок "Меню": http://joxi.ru/ZrJ49e5H9RO8P2 и в настройках этого блока вставить логотип: http://joxi.ru/D2PE9eZspleepA
Если вы хотите использовать шапку только на одной странице, то блок "Меню" лучше вставлять не на отдельную страницу Header, а прямо в лендинг. Тогда ссылки в меню можно вставить в таком виде: http://joxi.ru/Q2K49e6H437k1A
Если вы указали меню в качестве страницы-header для определенной папки, то оно будет отображаться в качестве "шапки" на всех страницах данной папки.
Навигация описана в статье https://getcourse.ru/blog/275812