Статья была полезной?
Вы создали лендинг в конструкторе страниц на GetCourse и готовы запускать его в работу. Прежде чем это сделать, рекомендуем проверить, как он смотрится на разных устройствах. Бывает, что при просмотре лендинга на мобильных экранах он выглядит не так хорошо, как на компьютере: изображения обрезаются или, наоборот, контент не вмещается в ширину страницы и появляется полоса прокрутки. В этом случае нужно адаптировать лендинг под мобильные устройства.
В статье вы узнаете, как проверить внешний вид лендинга на экранах разного размера и исправить часто возникающие ситуации, чтобы адаптировать страницу под мобильное устройство.
Как проверить вид лендинга на разных устройствах
Для этого можно использовать:
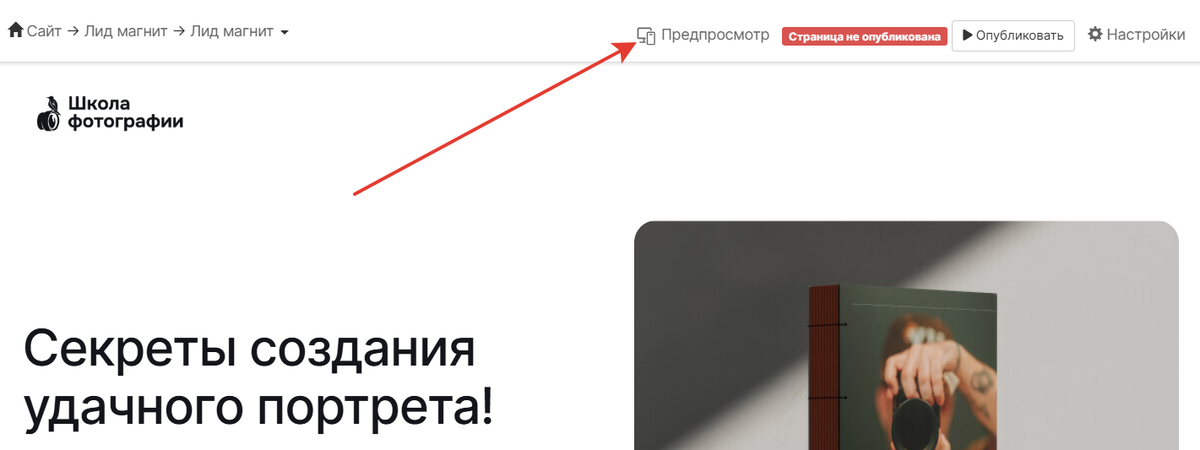
Режим предпросмотра страницы
Режим предпросмотра — это стандартный инструмент GetCourse, с помощью которого можно быстро проверить, как будет отображаться страница на экранах с разным разрешением.

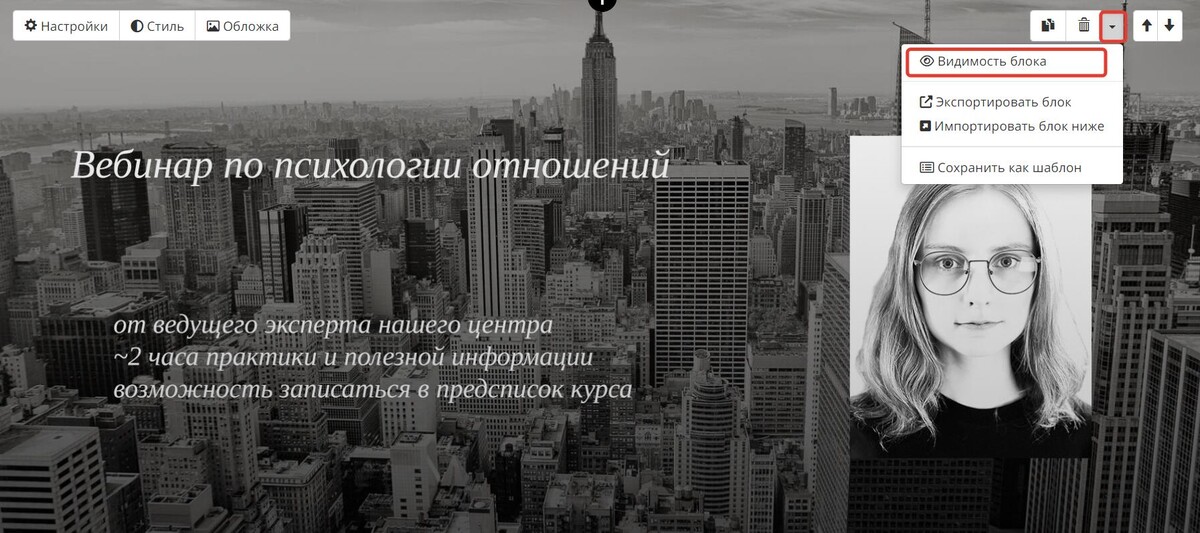
По умолчанию откроется вид страницы для компьютера. Чтобы переключиться на мобильное отображение, нажмите на иконку смартфона в левом нижнем углу.
Дополнительно можно потянуть за правую или левую сторону страницы, чтобы проверить вид на экранах с разным разрешением (от 350 px до 1200 px).

Отображение страницы на экранах с разным разрешением
Данный функционал также доступен в шаблонном редакторе рассылки. Подробнее в статье «Как пользоваться шаблонным редактором рассылок».
Сервисы проверки адаптивности сайта
Подобные сервисы созданы, чтобы вы могли увидеть сайт глазами потенциального покупателя, каким бы устройством он ни пользовался. С помощью подобных сервисов вы сможете:
- оценить вид страницы при просмотре на устройствах с разной диагональю экрана — от больших мониторов до маленьких экранов смартфонов;
- получить список ошибок и рекомендаций для исправления;
- проверить скорость загрузки страницы;
- сравнить отображение разных версий страницы и т.д.
Набор вышеуказанных возможностей зависит от того, платный сервис или бесплатный. Ниже привели примеры популярных сервисов. Доступный набор опций вы сможете узнать на их сайте.
Бесплатные:
Платные:

Инструмент разработчика в браузере
Инструменты разработчика в браузере — быстрый и бесплатный способ, который также поможет оценить внешний вид вашего лендинга на разных устройствах. Ниже покажем, как это сделать, на примере браузера Google Chrome.
Для этого:
- Откройте свой лендинг.
- Нажмите на три точки в правом углу экрана — «Дополнительные инструменты» — «Инструменты разработчика».

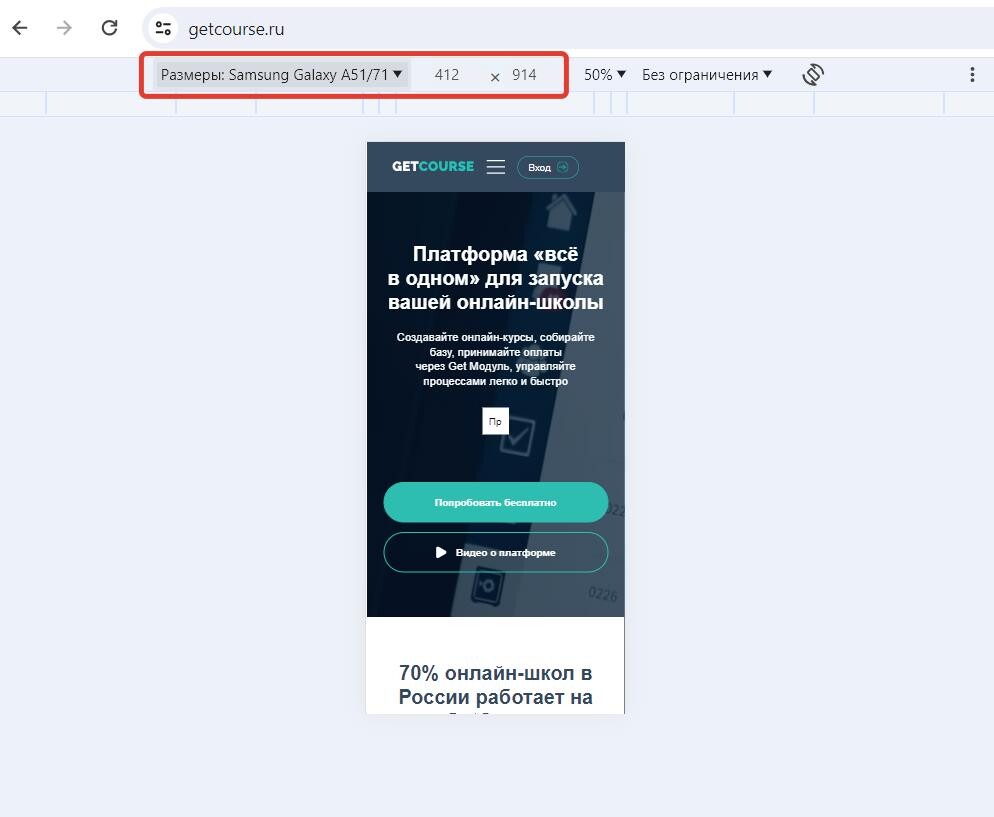
- Нажмите на иконку панели инструментов устройства.

Откроется интерфейс, в котором вы сможете выбрать одно из устройств в списке или задать произвольные параметры размера экрана.
Все ссылки и кнопки при этом кликабельны — можно оценить удобство перехода на другие страницы, открытие форм и т.д.

Более подробно данный функционал рассмотрен в статье → «Инструменты разработчика в браузере: как быстро поправить верстку страницы».
Что делать, если
- текст «вылезает» за рамки страницы,
- блоки не умещаются по ширине страницы,
- изображение очень долго грузится,
- обложка произвольно обрезается.
Исправить вышеуказанные ситуации смогут :
- владельца аккаунта,
- администратор,
- сотрудника с правом «Может управлять CMS».
Если вы использовали стандартные возможности конструктора страниц на GetCourse и у вас возникла другая ситуация, решить которую не получается самостоятельно, напишите нам в тех.поддержку ↓
Текст «вылезает» за рамки страницы
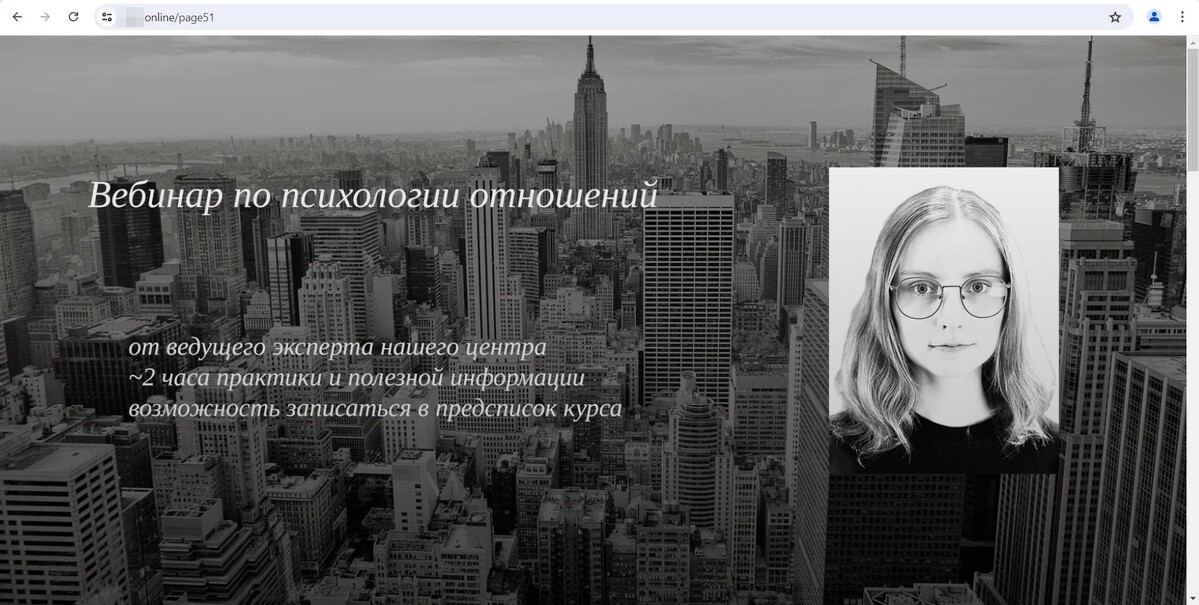
Одна из самых распространенных ситуаций. На десктопе страница выглядит корректно:

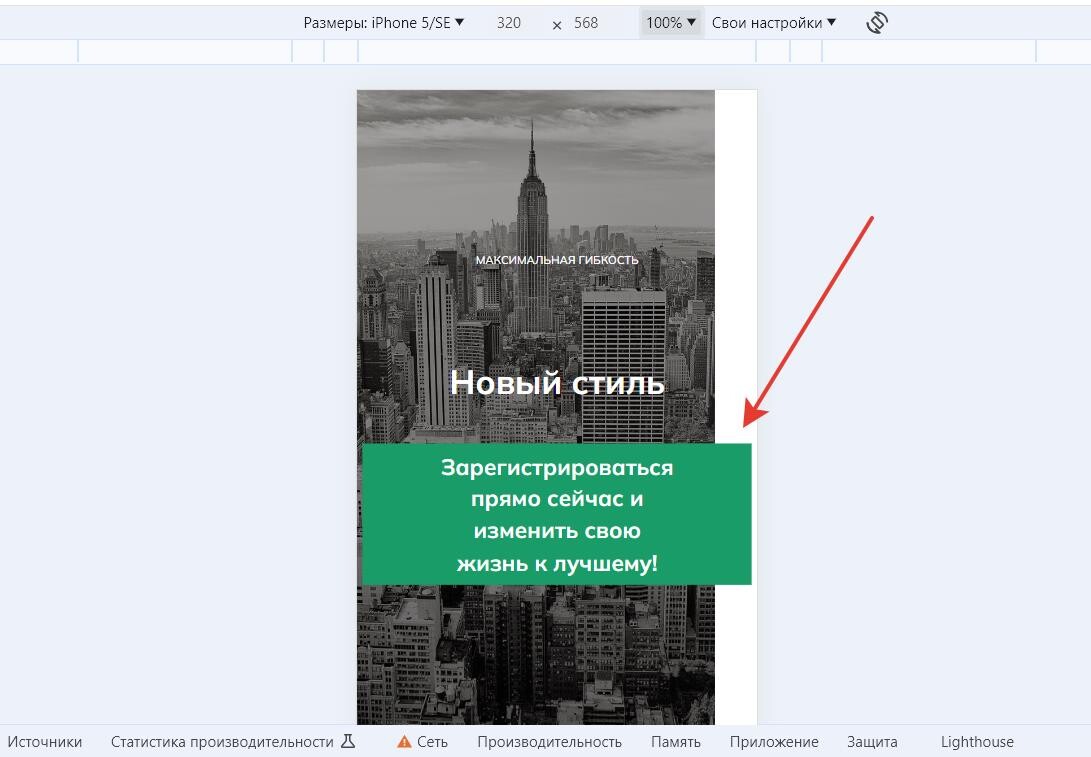
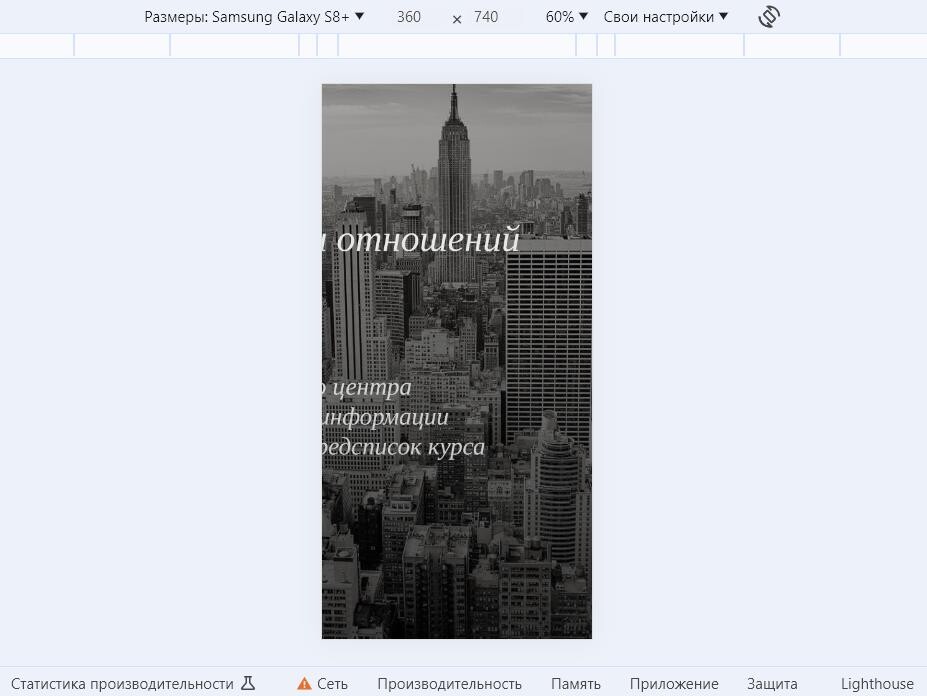
Но при проверке отображения страницы с мобильного устройства в правой части экрана появляется белая полоса. Иногда в таких случаях страницу можно прокрутить не только по вертикали, но и по горизонтали.

Обычно к такому отображению приводят:
- неразрывные пробелы в тексте,
- длинные слова в заголовках.
Неразрывные пробелы
Они объединяют слова в длинную строчку, которая не разделяется и не переносится на новую строку. Неразрывные пробелы могут появиться, например, если вы писали текст в каком-нибудь текстовом редакторе, скопировали, а затем перенесли в блок на лендинг. Вместе с текстом могут подтянуться форматирование и неразрывные пробелы.
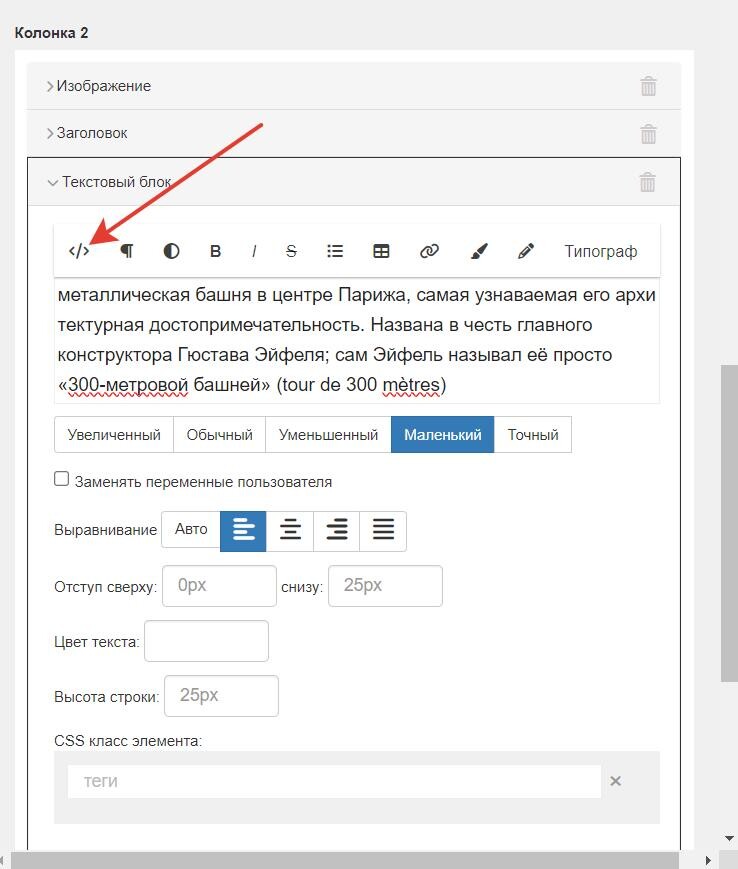
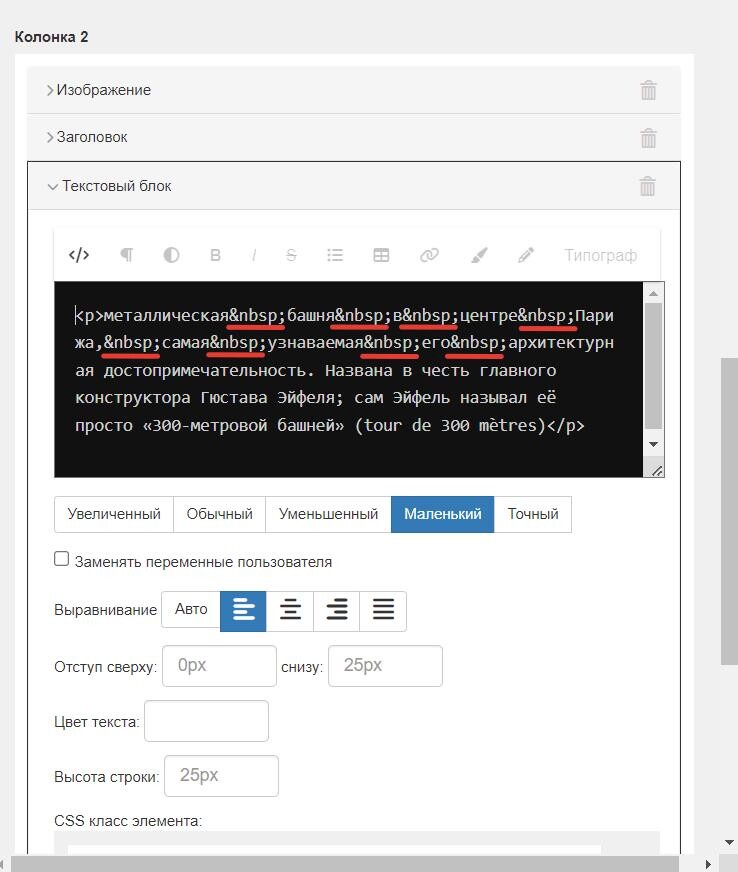
Увидеть знаки неразрывного пробела можно в режиме просмотра кода блока с текстом:


Чтобы не удалять их вручную, воспользуйтесь инструментом «Типограф» — он заменит неразрывные пробелы на обычные там, где они не нужны:


Наглядную инструкцию по удалению неразрывных пробелов смотрите в видео ниже ↓
Длинные слова в заголовках
Причина та же, что и в ситуации с неразрывными пробелами, — содержимое длинного слова не делится и не переносится на новую строку. Из-за этого появляется полоса горизонтальной прокрутки, а сам заголовок не умещается на экране.

Вы можете применить одно из решений:
- Если можно без потери смысла заменить длинное слово на более короткий синоним — замените его.
- Если такой возможности нет, уменьшите размер шрифта заголовка. Для этого используйте медиа-запрос и свойство font-size.
Идея
При просмотре сайтов с мобильного устройства люди чаще пролистывают длинные тексты, не читая.
Специально для мобильных устройств вы можете подготовить более короткие текстовые блоки: при просмотре с компьютера пользователь увидит полноценный текстовый блок, а при просмотре с мобильного — сокращенный текст.
Как подготовить блоки, видимые только при просмотре с мобильных устройств, расскажем далее, в разделе → [Создание блоков для мобильных устройств].
Блоки не умещаются по ширине страницы
Похожая ситуация, что и в предыдущем пункте: содержимое страницы как бы не умещается по ее ширине, блоки «вылезают» за пределы страницы, появляется горизонтальная прокрутка и белый фон справа.
Причиной могут стать:
- горизонтальные отступы в настройках контейнера,
- длинный текст в кнопке.
Горизонтальные отступы
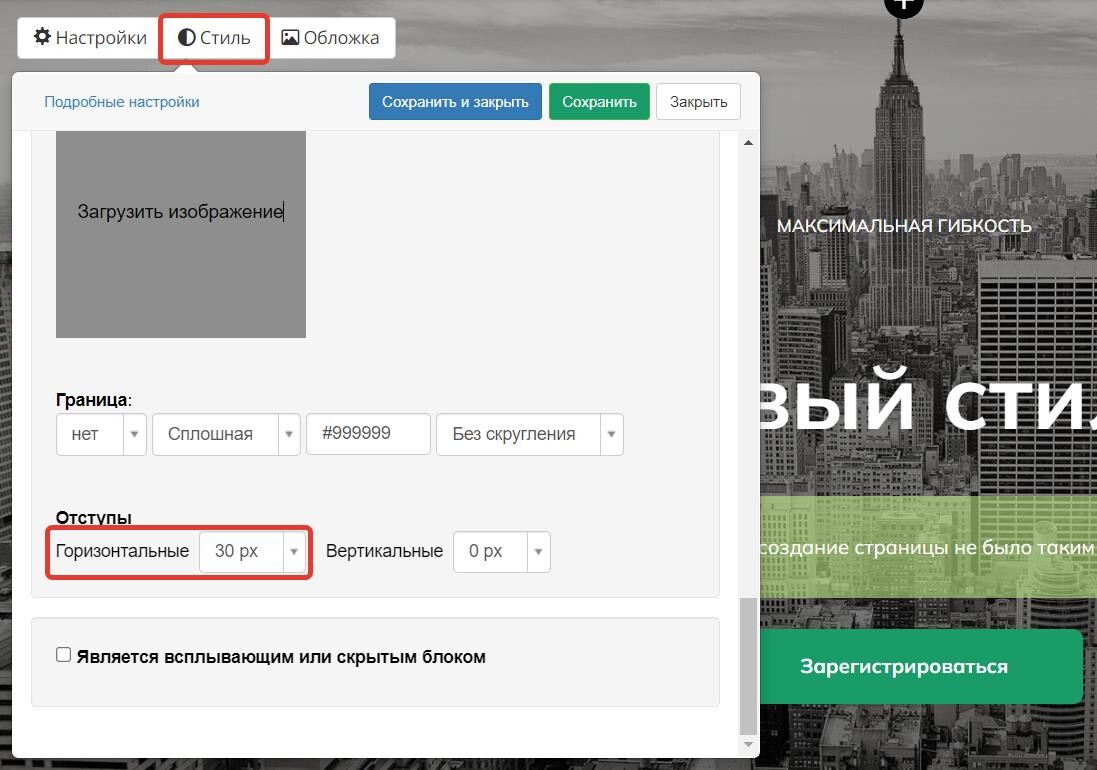
С помощью инструментов разработчика в браузере можно проверить, помещаются ли отступы блока в ширину страницы. В нашем примере отступы подсвечиваются зеленым цветом и мы видим, что они не уместились и выступают за границу страницы:

Если изменить отступы или убрать их, — в нашем примере было 30px, стало 5px, — то блок поместится на страницу.


Длинный текст в кнопке
Кнопка не умещается по ширине страницы и «вылезает» за ее пределы. Причиной может быть длинный текст в кнопке, а также размер самой кнопки, который задан в ее настройках.

Попробуйте сократить текст, а также установить размер кнопки поменьше. Такую кнопку можно будет отображать только для мобильных устройств — подробнее рассказываем в разделе → [Создание блоков для мобильных устройств].


Изображение очень долго грузится
Чаще всего ситуация возникает, когда на лендинге используются фотографии в высоком качестве и большом разрешении. Из-за этого при просмотре со смартфона со слабым интернетом или невысокими характеристики самого устройства фотографии долго прогружаются. Вместо них посетитель видит пустые окна.

Как исправить:
- Подготовьте отдельные фото меньшего разрешения/размера, причем постарайтесь сделать их в вертикальной ориентации. Для сжатия «тяжелых» изображений можно воспользоваться онлайн-сервисами, например, TinyPNG.
- Создайте отдельные блоки с этими изображениями и настройте их видимость только при просмотре с мобильного устройства. Как это сделать, рассмотрим в разделе → [Создание блоков для мобильных устройств].
В таком случае фото на смартфонах будут загружаться гораздо быстрее. А вертикальная ориентация изображений позволит показать более крупным планом то, что нужно.
Обложка произвольно обрезается
В списке блоков конструктора страниц есть блок «Обложка». Обычно ее используют на первом экране лендинга. И часто на изображение для обложки заранее добавляется заголовок и текст в различных редакторах для фото.

Но добавленные таким образом элементы (текст, фото, лого и т.д.) не будут подстраиваться под размер экрана, с которого посетитель просматривает страницу. В итоге при просмотре со смартфона он может увидеть только часть текста или обрезок фотографии.


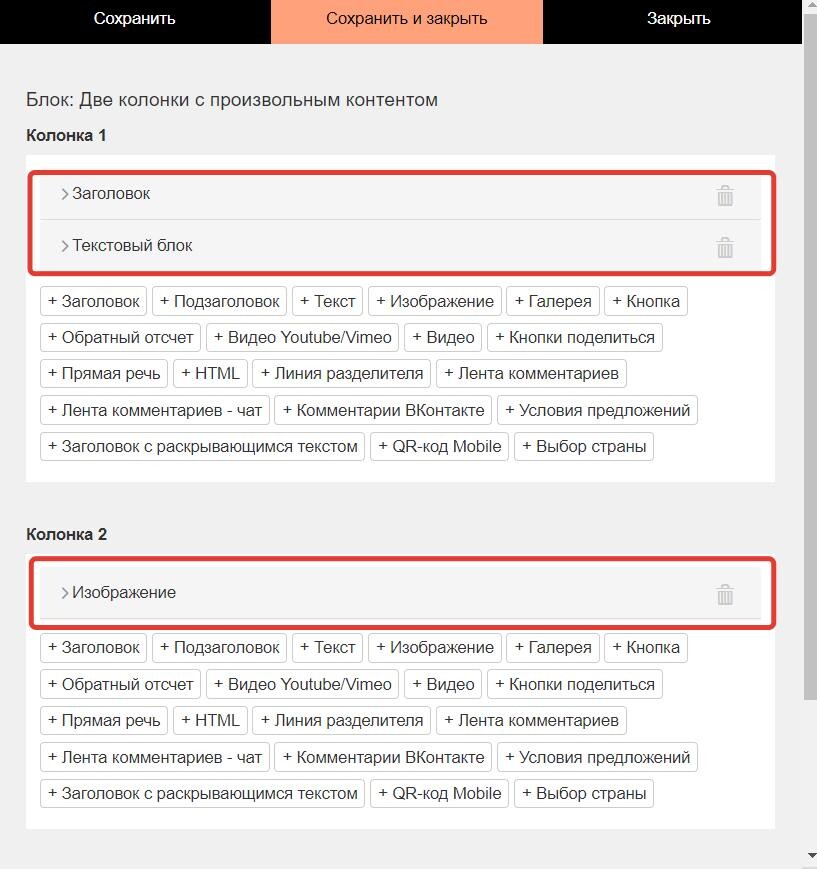
В этом случае мы рекомендуем добавлять на обложку только изображение, а остальные части (фото, лого, текст и т.д.) добавлять отдельными элементами. Для нашего примера мы использовали блок «Две колонки с произвольным контентом» и добавили фото эксперта, текст и заголовок отдельными элементами.


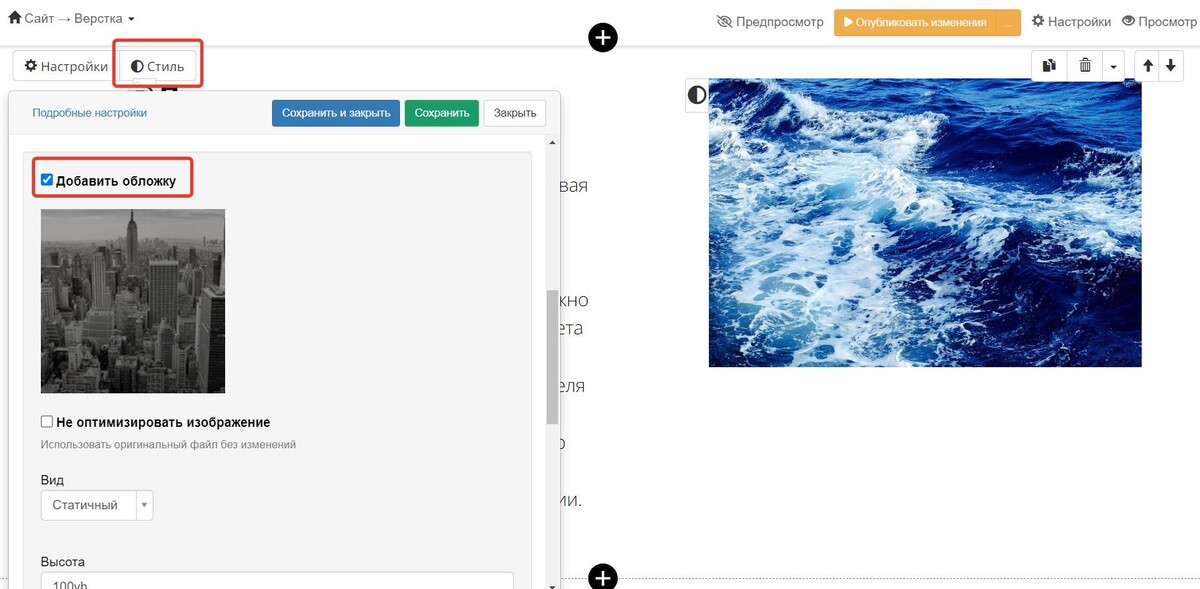
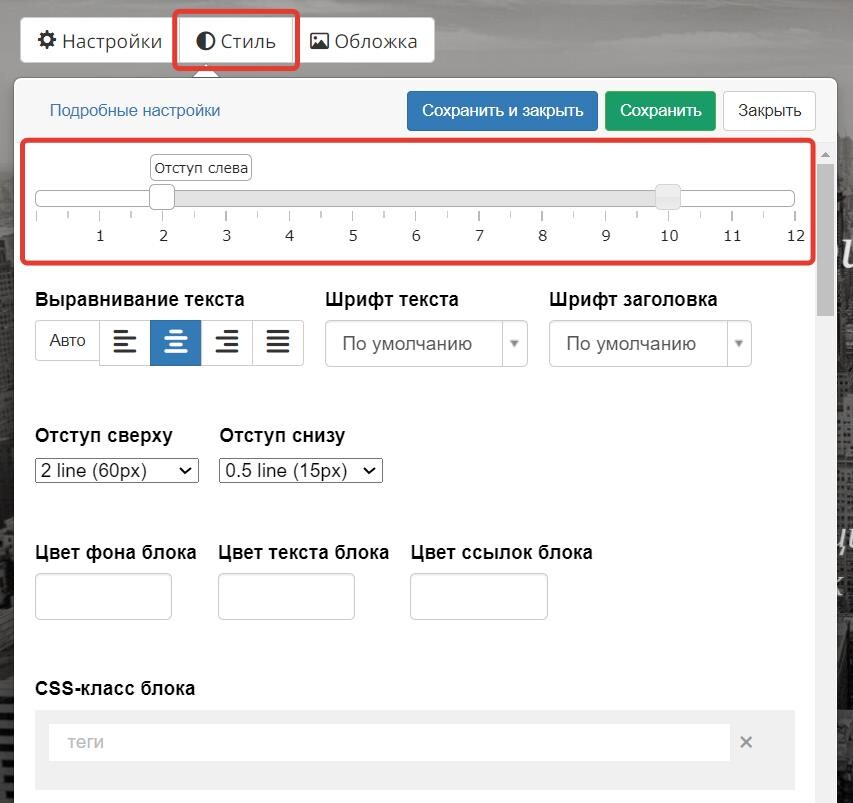
В таком блоке обложку можно добавить по кнопке «Стиль» — «Добавить обложку».

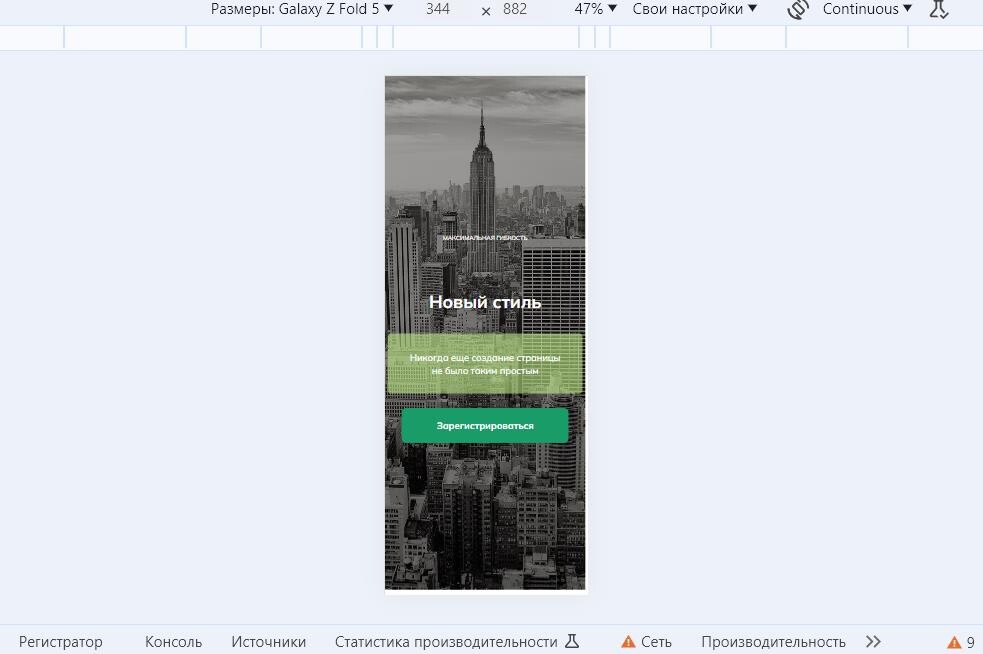
При просмотре с устройства с разным размером экрана такой блок будет адаптироваться:

Создание блоков для мобильных устройств
Еще одним альтернативным решением для адаптации лендинга под мобильное устройство может стать подготовка блоков в нескольких версиях:
- первая — обычная — для просмотра с компьютера;
- вторая — облегченная — для просмотра с мобильных устройств;
- возможна и третья — для просмотра с планшетов.
Для этого:
- Подготовьте два блока: один для просмотра с компьютера, другой — со смартфона.
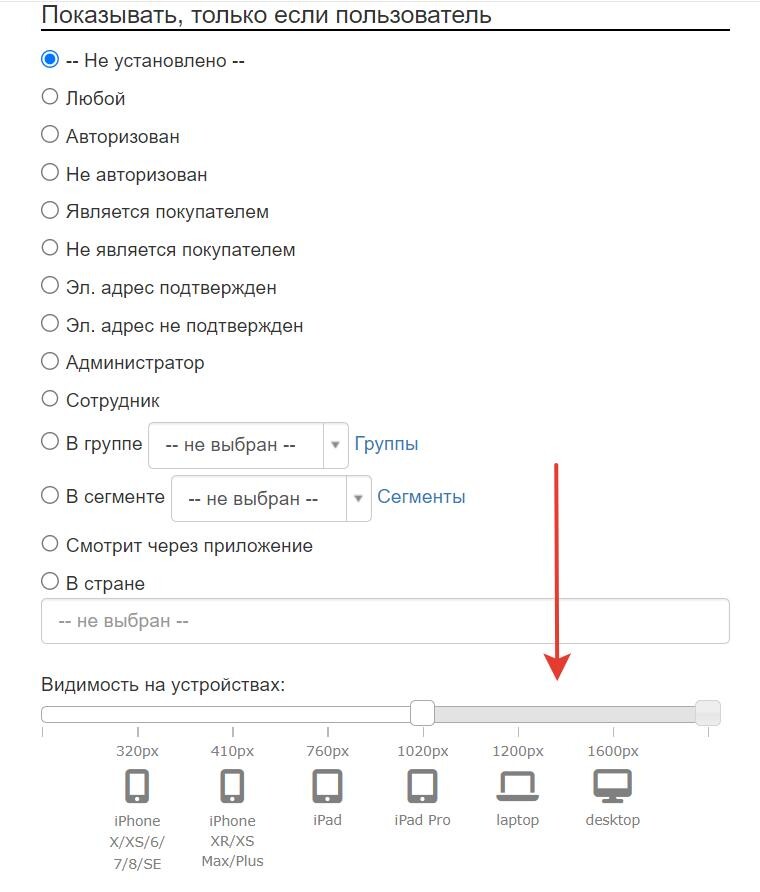
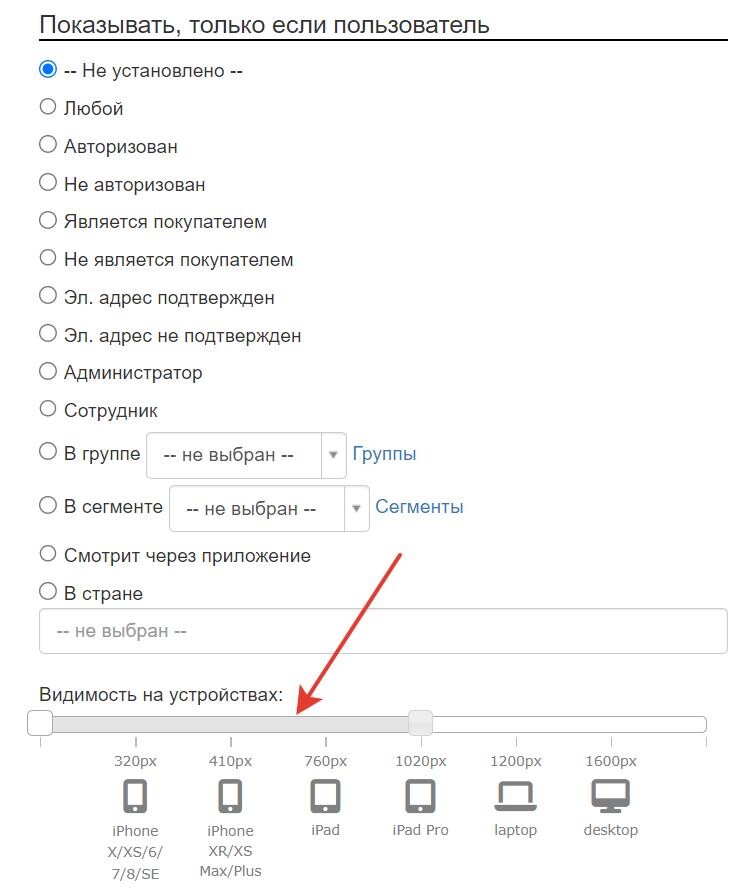
- Настройте видимость для каждого из блоков:

- для просмотра с компьютера/ноутбука можно установить видимость от 1020px;
- для просмотра с мобильных устройства — до 1020px.


Каждый блок будет отображаться только с устройства с заданными характеристиками экрана, т.е. пользователь не увидит два блока одновременно.

Обратите внимание
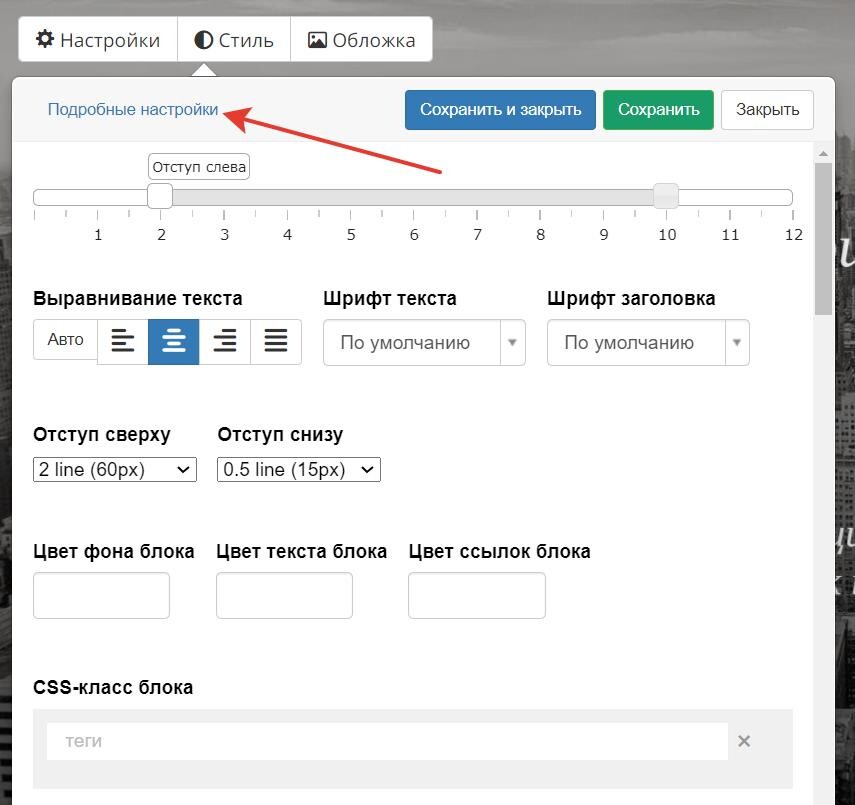
Для экранов шириной менее 992px изменения шкалы отступа не применяются. Если вам необходимо изменить расположение элементов блока для экранов меньшей ширины, то необходимо вручную прописать код в подробных настройках стиля блока.


Вам также могут быть полезны следующие статьи по теме верстки:

авторизуйтесь
Не нахожу у себя ни точек, ни шестерёнки, ничего.
Ответили в рамках технической поддержки.
Напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылкой на пример страницы и поясняющим скриншотом.
Подскажите, пжлста, что значит "использовать режим разработчика вашего браузера"? Это как?
Спасибо.
Спасибо за информацию. Вы можете использовать другие сервисы или режим разработчика браузера.
Напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts и приложите ссылку на страницу, на которой не получается адаптировать обложку.
Спасибо за обратную связь.
Типограф не предназначен для того, чтобы убирать все неразрывные пробелы. Этот инструмент исправляет форматирование текста в целом: убирает только излишние пробелы, мешающие корректному отображению текста, а также может добавить их там, где необходимо (например, между длинным словом и коротким предлогом).
Если вы хотите убрать все неразрывные пробелы, то пользоваться Типографом не нужно, это делается только вручную. Убирать все неразрывные пробелы именно в тексте - нецелесообразно, корректному отображению страницы на мобильном они могут помешать, находясь в заголовках, поскольку в заголовках шрифт крупный.