Статья была полезной?
Важно
Статья предназначена для продвинутых пользователей, имеющих базовые знания верстки (HTML, CSS и JavaScript). Статья носит ознакомительный характер и не является исчерпывающим руководством по написанию кода. Сотрудники технической поддержки не оказывают консультаций по написанию кода или по внесению изменений в написанный вами код.
Если информации из данной статьи недостаточно для решения вашего вопроса, рекомендуем обратиться за помощью к профильным специалистам.
Инструменты разработчика (DevTools) — это специальный режим браузера, в котором вы можете:
- быстро оценить внешний вид страницы на устройствах с разным размером экрана;
- найти ошибки в коде;
- проверить, как смотрятся разные варианты оформления элементов страницы;
- поправить некорректное отображение верстки и т.д.
В статье рассмотрим, как использовать инструменты разработчика в браузере Google Chrome*, чтобы решить описанные выше задачи во время верстки страниц на GetCourse.
*в других браузерах внешний вид и количество возможностей может отличаться
Как перейти в режим разработчика
Вы можете перейти к инструментам разработчика несколькими способами, например:
- С помощью горячих клавиш:
- F12 для Windows,
- Cmd+Shift+I для Mac.
- Кликните правой кнопкой мыши на странице и нажмите «Просмотреть код».

- Нажмите кнопку «Настройки и управление Google Chrome» — вкладка «Дополнительные инструменты» — «Инструменты разработчика».

Режимы работы с DevTools
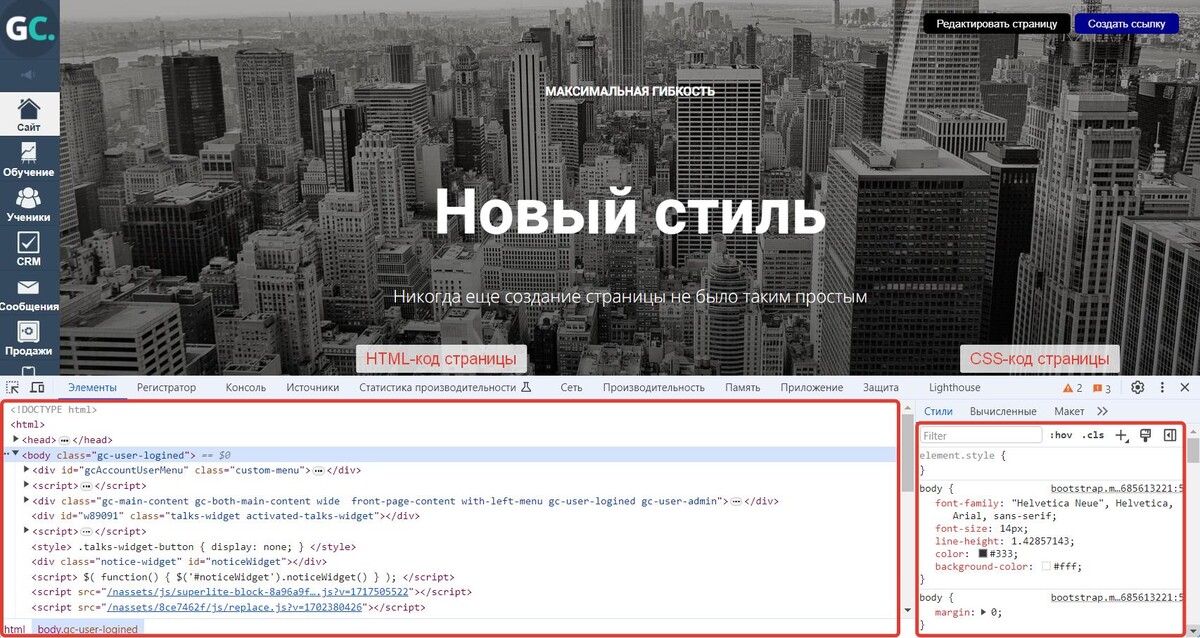
При переходе в режим разработчика вы увидите два рабочих поля:
- HTML-код страницы,
- CSS-код страницы.

Работу с ними мы рассмотрим в разделах статьи ниже. Кроме них вам также доступно два режима работы:
- выбор элемента на странице — помогает быстро выбрать нужный элемент на странице и получить о нем информацию;
- панель инструментов устройств (или эмулятор устройств) — с его помощью вы можете оценить внешний вид страницы на устройствах с разным экраном.
Как выбрать элемент на странице
Для этого:
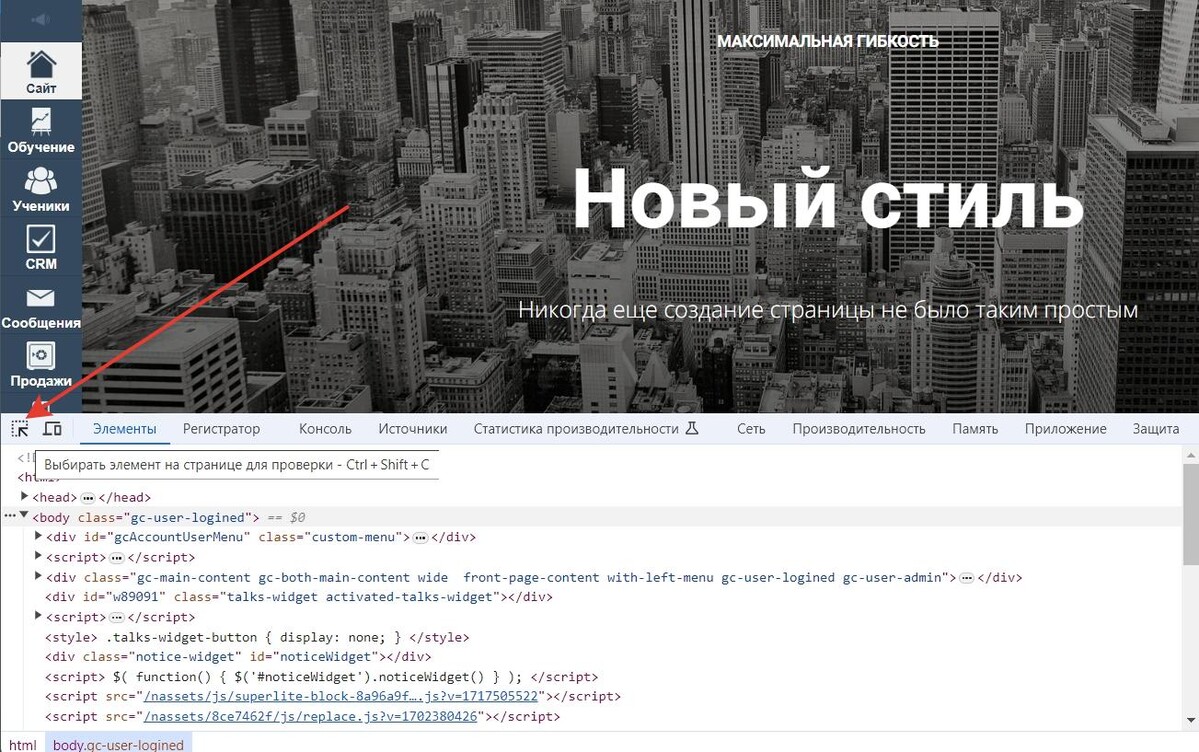
- Нажмите на маленькую иконку стрелки.

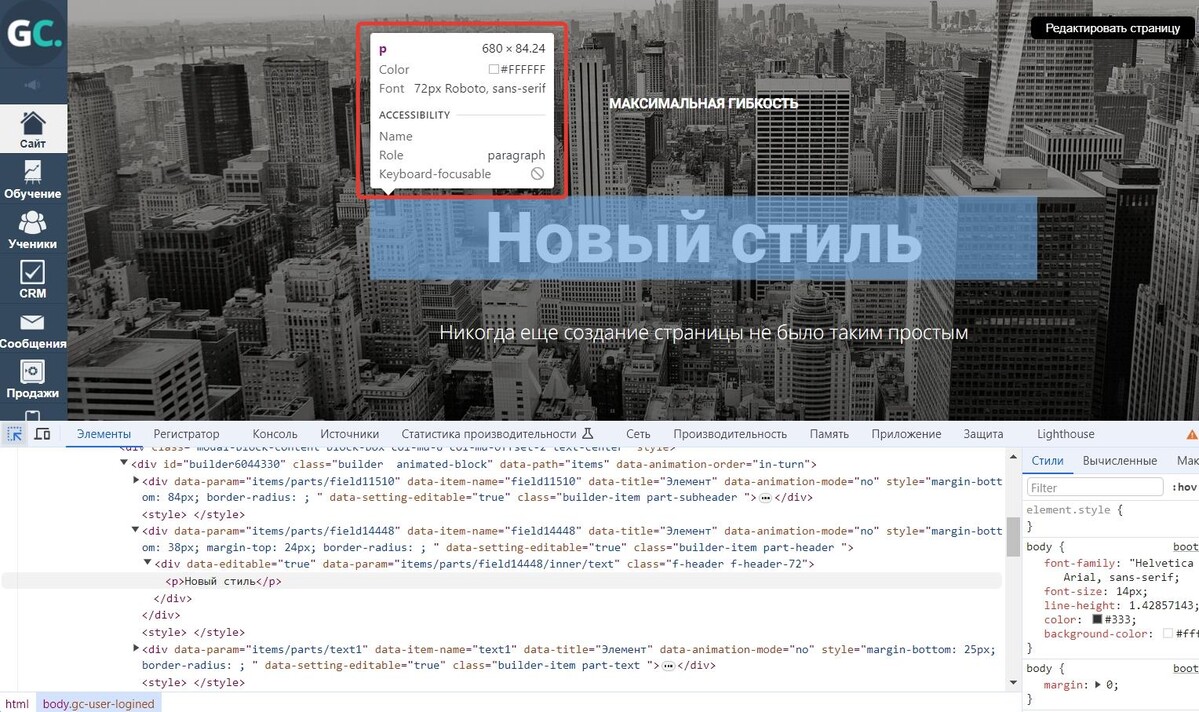
- Наведите курсор на интересующий вас элемент. Вам отобразится окошко с краткой информацией по элементу, например, сколько места в пикселях он занимает, какой у текста шрифт, цвет и т.д.

- Нажмите на элемент мышкой — вы сразу перейдете к нему в окне с HTML-кодом.

Аналогичный способ перехода к элементу в HTML-окне — нажать правой кнопкой мыши на интересующем элементе и выбрать «Просмотреть код».

Эмулятор мобильных устройств
С помощью этого режима вы можете оценить, как страница будет смотреться на устройствах с разным размером экрана (на смартфонах или планшетах).
Важно
Режим не заменяет полностью тестирование страницы непосредственно на каком-либо устройстве, т.к. не учитывает всех тонкостей браузера выбранного устройства (например, браузера Safari при выборе iPhone).
Для перехода в режим нажмите на иконку мобильных устройств.

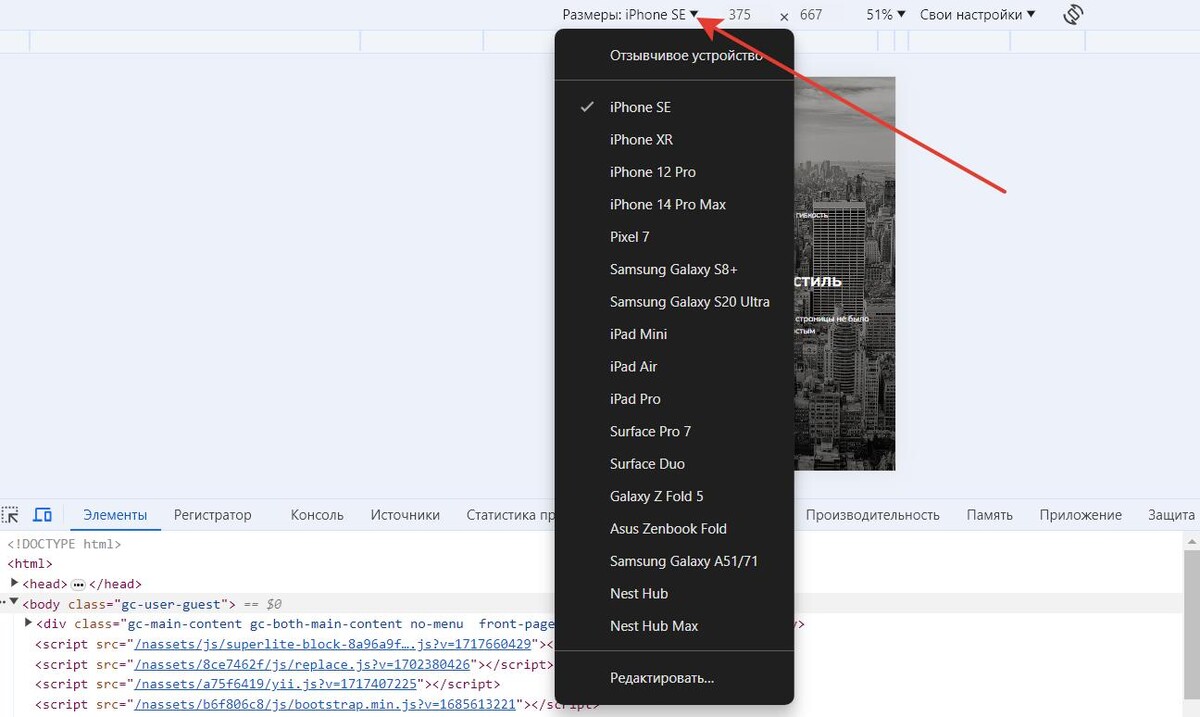
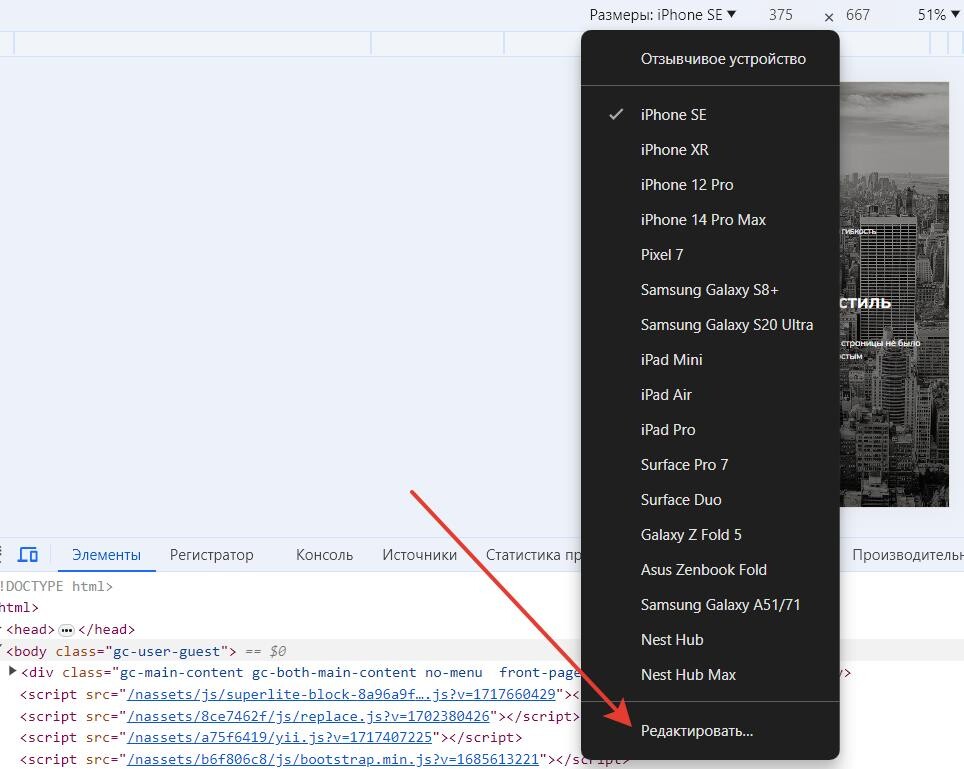
Вы попадете в эмулятор мобильных устройств. Здесь вы можете:
- в выпадающем меню выбрать одно из устройств из списка,

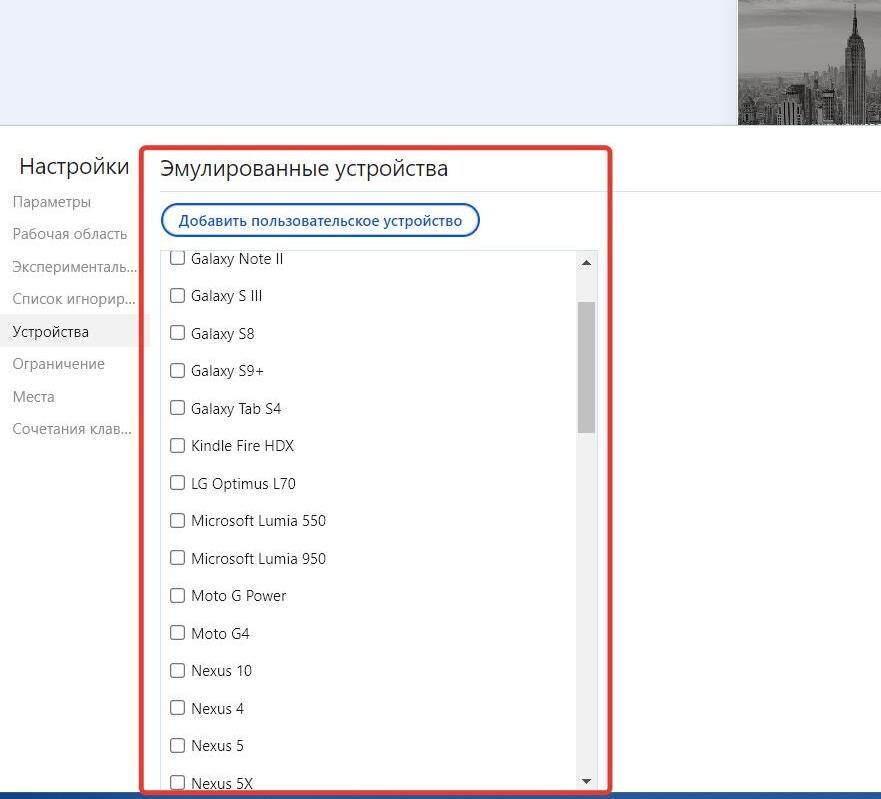
- добавить устройство в список и затем выбрать его,


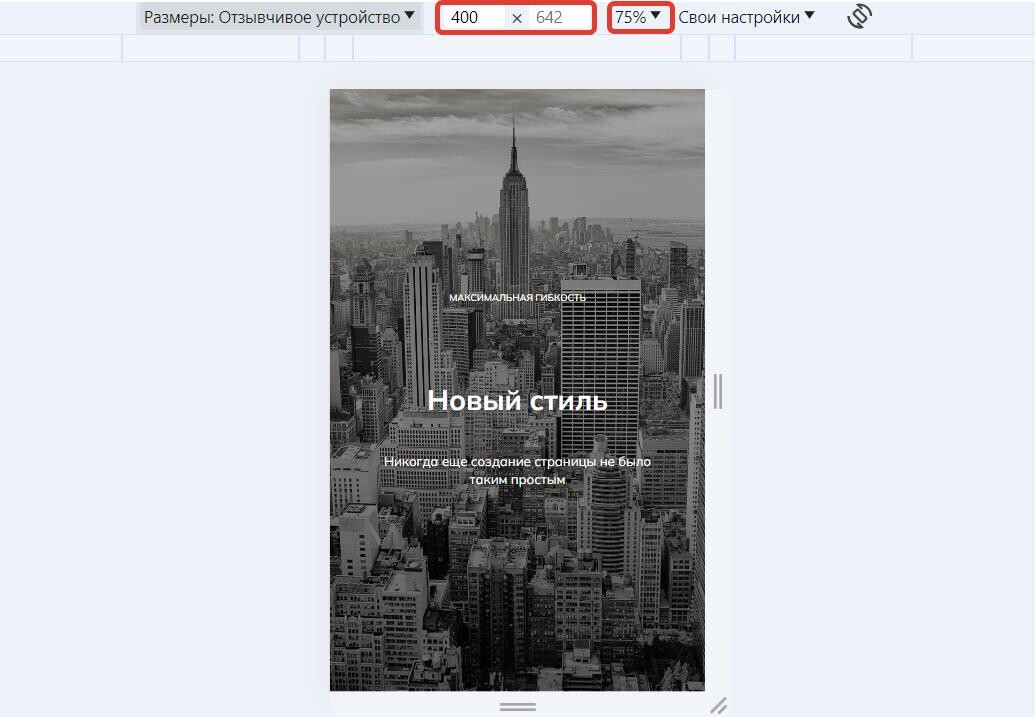
- выбрать в выпадающем списке «Отзывчивое устройство» и задать собственные значения размера экрана устройства,
- задать масштаб отображения экрана устройства.

Обратите внимание
В режиме эмулятора устройств изменится поведение курсора, т.к. на мобильных устройствах курсора как такового нет, взаимодействие происходит путем нажатия или скролла пальцем/стилусом.
Поэтому если в десктопной версии страницы были, например, реализованы эффекты при наведении курсора, то в мобильной версии вы их не увидите.


Работа с кодом на вкладке «Элементы»
Всю основную работу с версткой вы можете вести на вкладке «Элементы», например:
- изменить содержимое HTML-элемента,
- скопировать или удалить элемент,
- изменить CSS-свойство элемента (шрифт, цвет и т.д.),
- протестировать оформление разных состояний элемента (например, при наведении курсора).
Рассмотрим данные возможности ниже ↓

Как поменять содержимое HTML-элемента
Вы можете изменить содержимое HTML-элемента, чтобы быстро оценить, как будут смотреться разные варианты выбранного блока. Рассмотрим на примере кнопки. Для этого:
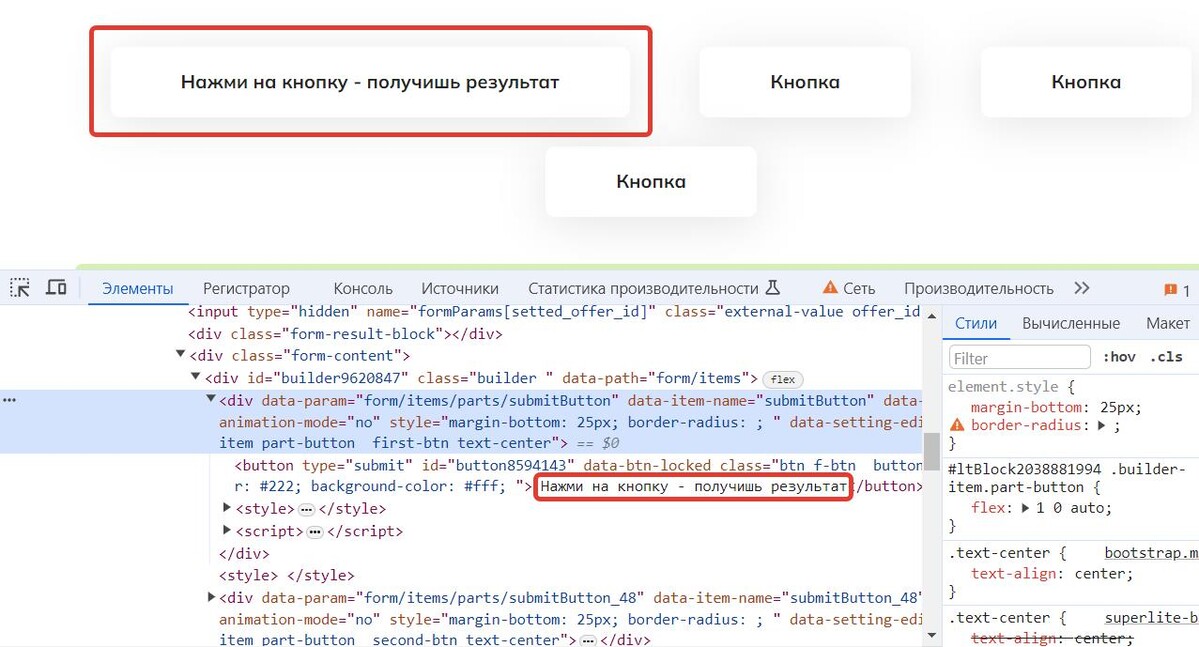
- В режиме выбора элемента нажмите на кнопку — таким образом вы сразу перейдете к ней в блоке с HTML-кодом.

- Нажмите клавишу F2 — вы перейдете в режим изменения блока.
- Внесите изменения и нажмите на любую строчку в HTML-коде, чтобы они отобразились.
В нашем примере мы добавили больше текста в кнопку, чтобы посмотреть, как она себя поведет и как будет выглядеть.

Важно
Примененные изменения не сохранятся, не будут видны другим пользователям и будут сброшены, когда вы обновите страницу. Их сохранение описали в разделе → [Применение изменений к коду].
Как скопировать или удалить элемент
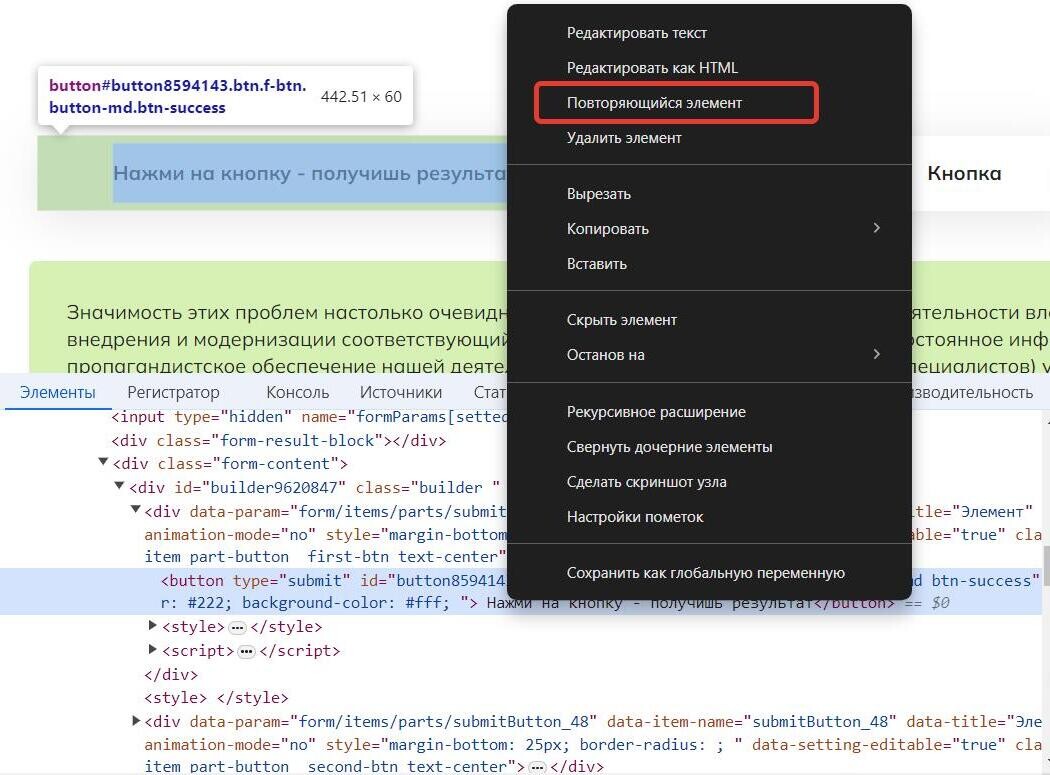
Чтобы скопировать элемент:
- Выберите его в режиме выбора элементов.
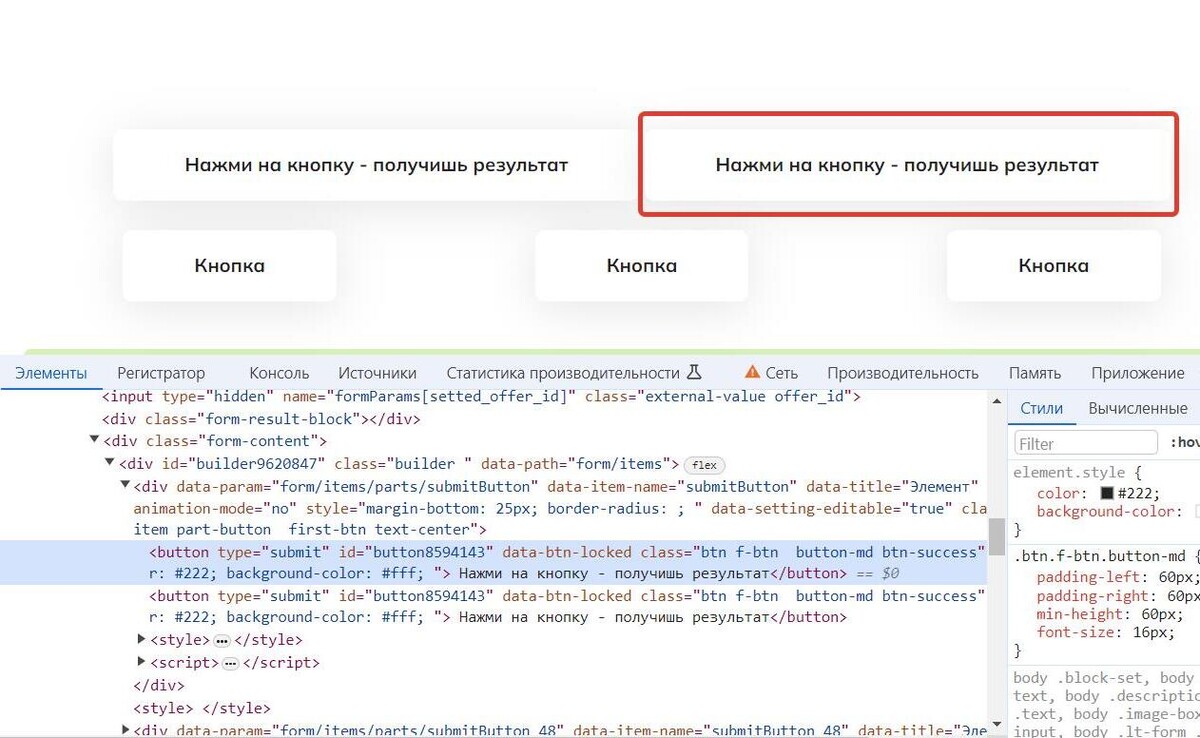
- Нажмите на него правой клавишей мыши — «Повторяющийся элемент».
Элемент скопируется рядом с оригиналом.


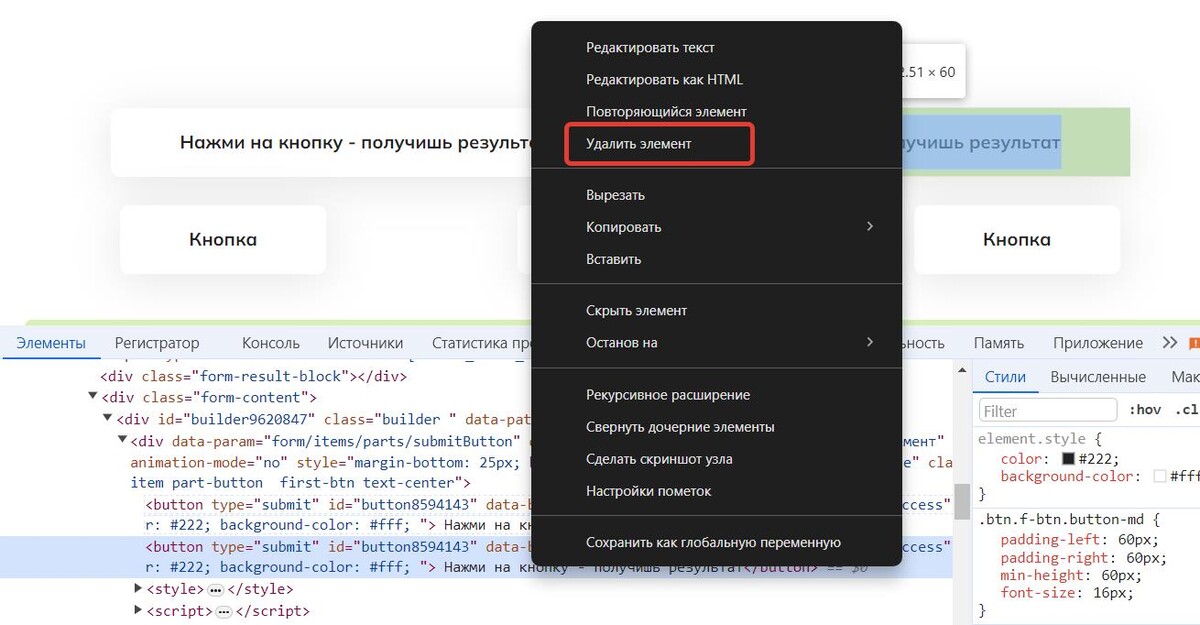
Чтобы удалить элемент:
- Выберите его в режиме выбора элементов.
- Нажмите на него правой клавишей мыши — «Удалить элемент» или клавиша Delete на клавиатуре.

Важно
Примененные изменения не сохранятся, не будут видны другим пользователям и будут сброшены, когда вы обновите страницу. Их сохранение описали в разделе → [Применение изменений к коду].
CSS-свойства элемента: как изменить размер шрифта, добавить подчеркивание и т.д.
С помощью инструментов разработчика вы можете:
- быстро изменить свойства элемента, чтобы оценить, как он будет смотреться в другом оформлении;
- добавить новое свойство с той же целью.
Чтобы изменить свойство:
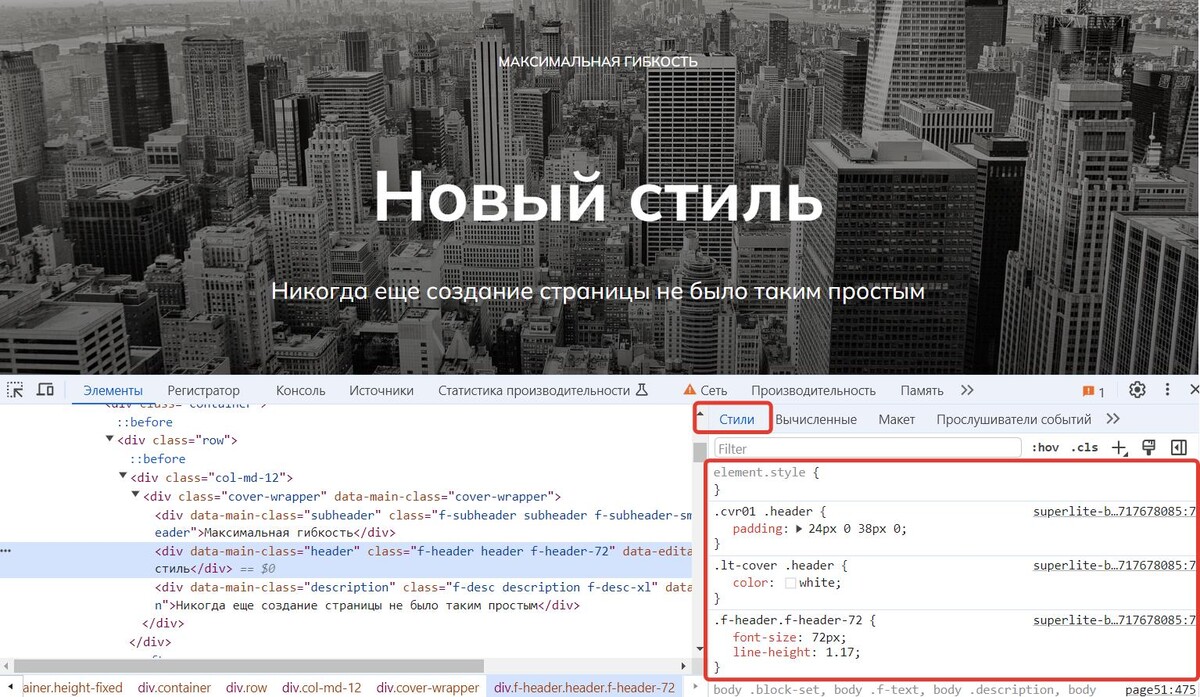
- Выберите элемент — в отдельном окне на вкладке «Стили» вы увидите все его свойства, например, цвет, размер, шрифт и т.д.

- Измените интересующий вас параметр. Например, для заголовка можно изменить размер шрифта, прописав его значение или увеличив/уменьшив до нужного размера с помощью стрелок на клавиатуре.

Также вы можете добавить новое свойство элементу. Для этого:
- Выберите элемент.
- Нажмите на блок CSS с свойствами нужного блока.
- Пропишите новое свойство.

Важно
Примененные изменения не сохранятся, не будут видны другим пользователям и будут сброшены, когда вы обновите страницу. Их сохранение описали в разделе → [Применение изменений к коду].
Как протестировать разные состояния элемента (при наведении курсора и т.д.)
Если вы используете на странице эффекты для разных состояний элементов (например, при наведении курсора, при нажатии и т.д.), то оформление этих состояний также можно протестировать с помощью инструментов разработчика.
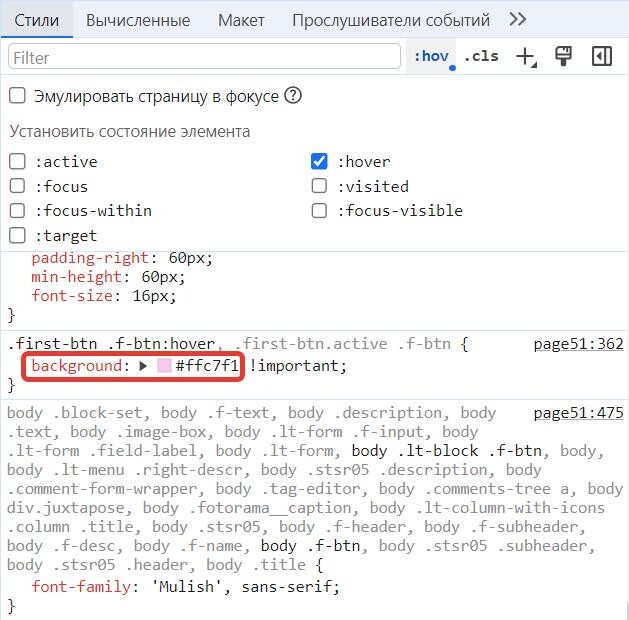
Например, у нас есть кнопки, при наведении на которые меняется их цвет. Мы хотим посмотреть, как будет смотреться другой цвет. Для этого:
- Выберите элемент.
- Нажмите на вкладку «: hov» и выберите нужное состояние элемента. В нашем примере нужно состояние при наведении курсора — «hover».

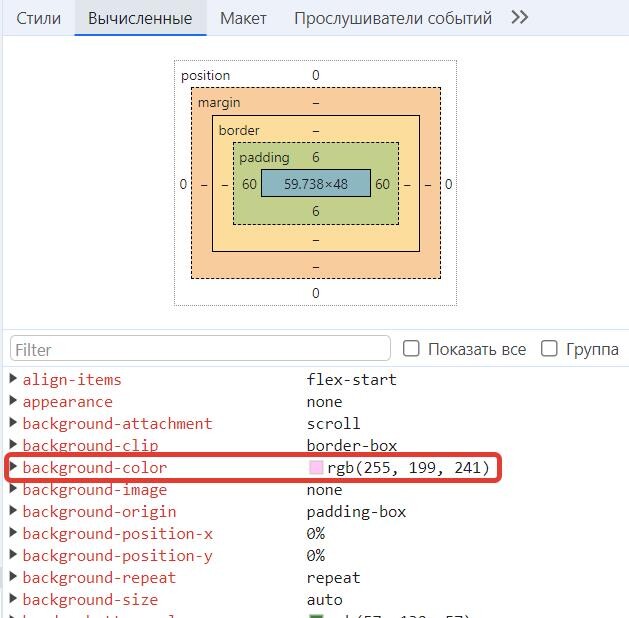
- Найдите строку с цветом. Если кода на вкладке «Стили» много, можно перейти на вкладку «Вычисленные» — здесь будет отображаться только тот код, который применен непосредственно к данному объекту.


- Измените цвет с помощью палитры. На вкладке «Вычисленные» для этого нужно предварительно нажать на стрелку, которая перебросит вас на нужное место кода на вкладке «Стили».

Важно
Примененные изменения не сохранятся, не будут видны другим пользователям и будут сброшены, когда вы обновите страницу. Их сохранение описали в разделе → [Применение изменений к коду].
Как найти ошибки в коде
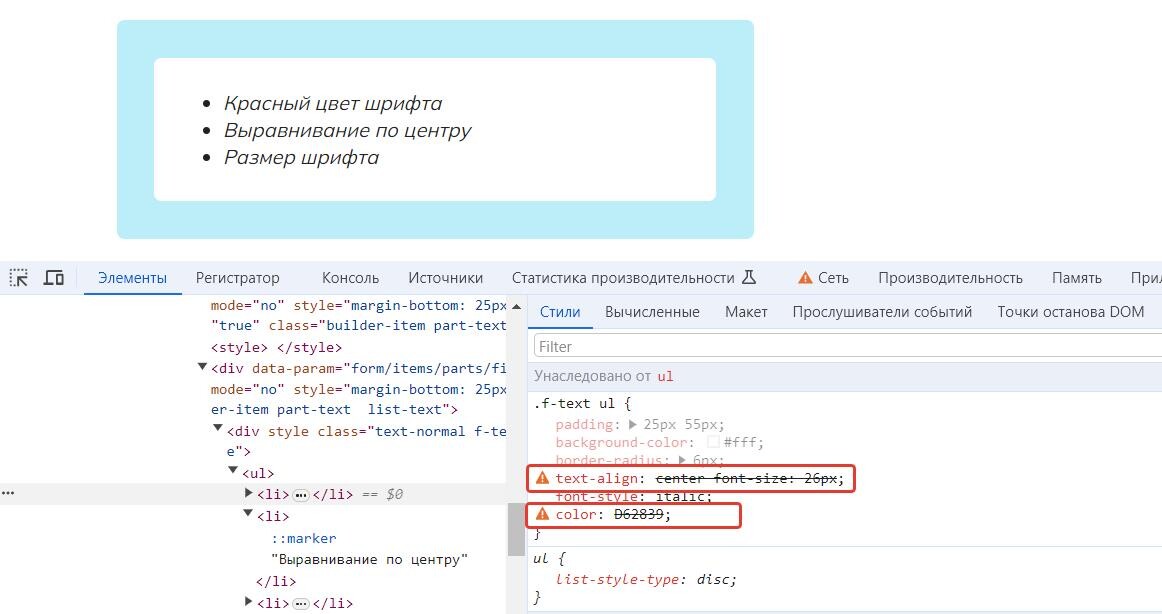
В режиме разработчика вы можете увидеть ошибки, допущенные в коде. Если какой-то элемент отображается не так, как должен, перейдите к нему и обратите внимание на строки со знаком восклицания в желтом треугольнике — так отмечаются ошибки:

Не для всех ошибок можно посмотреть вариант исправления сразу на вкладке «Стили». Иногда придется сразу применить исправление к коду, чтобы увидеть результат. Как применить изменения к коду, рассмотрим в следующем разделе ↓
Применение изменений к коду
Если на вашей странице добавлено множество блоков с кодом, с помощью инструментов разработчика вы можете быстро найти нужную строчку кода и изменить ее, не пересматривая все блоки.
Внести изменения могут:
- владелец аккаунта,
- администратор,
- сотрудник с правом «Может управлять CMS».
Для этого:
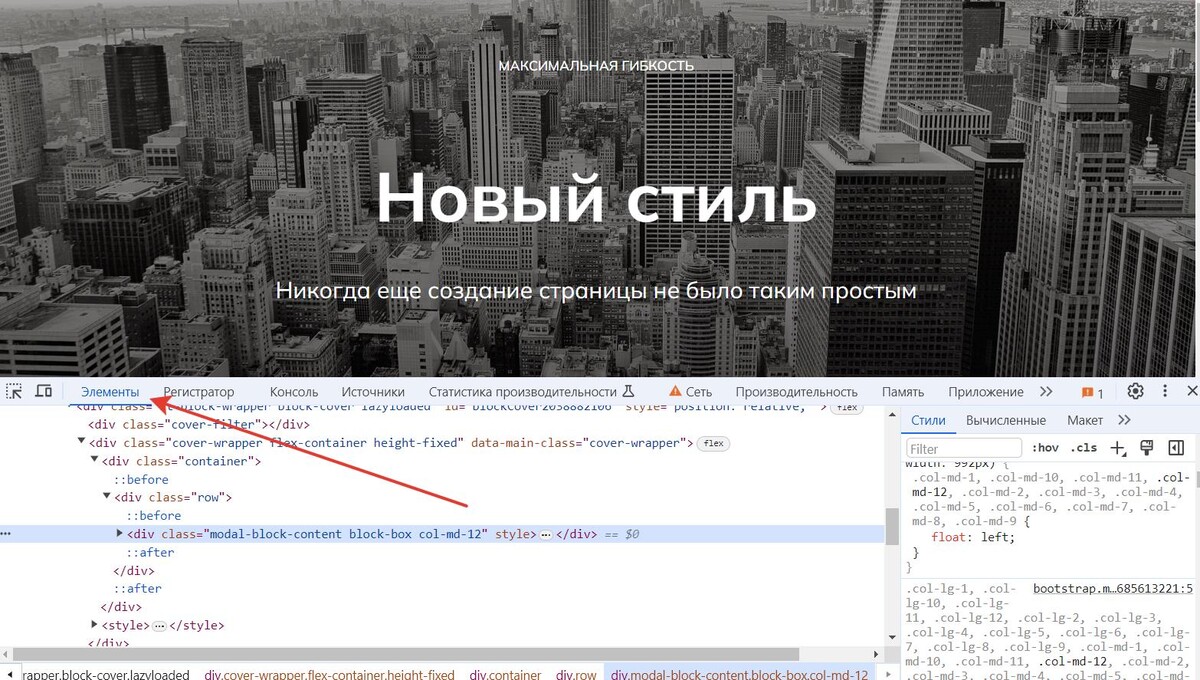
- Выберите элемент.
- Найдите свойства элемента, которые нужно изменить.
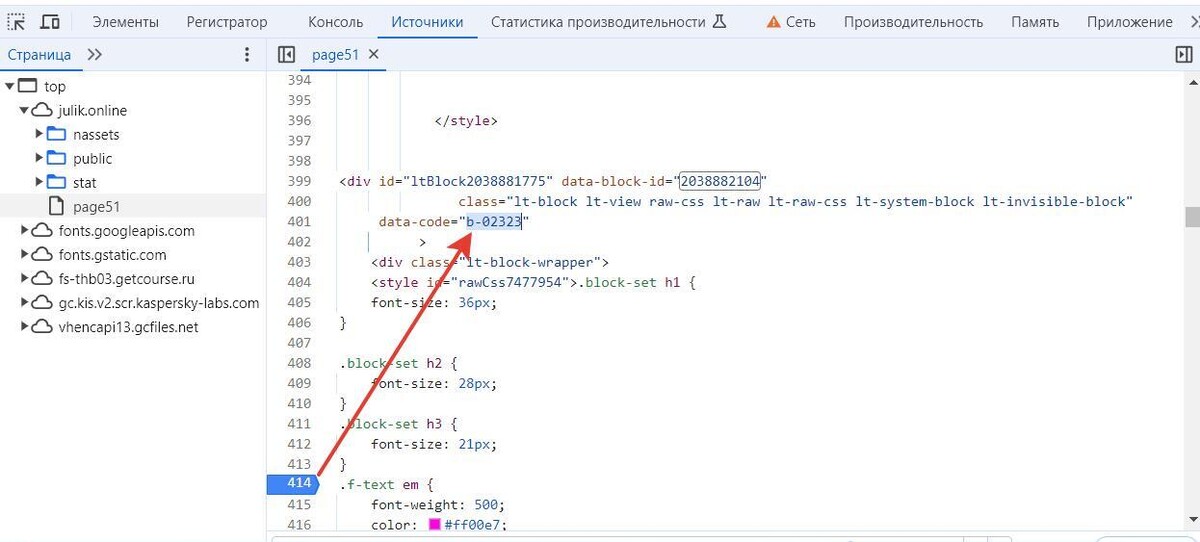
- Справа будет отображаться номер строки кода, где прописаны данные свойства — нажмите на него.

- От нужной строки (в нашем примере 414) поднимитесь вверх до HTML-тегов. В них будет указан код блока — «data-code».
- Скопируйте значение кода блока.

- Перейдите в режим редактирования страницы.
- Откройте инструменты разработчика на вкладке «Элементы» и нажмите Ctrl+F для вызова строки поиска.
- Вставьте скопированный ранее код блока в поисковую строку — блок с нужным кодом подсветится на странице.

- Откройте настройки и найдите нужный код. Это можно сделать через поисковую строку браузера.
- Вставьте или измените код, нажмите «Сохранить» и опубликуйте изменения.

Частые вопросы:
В следующей статье разбираемся, что такое прелоадер и как с помощью стороннего кода добавить его на страницу → «Прелоадер: как добавить на страницу экран загрузки».

авторизуйтесь