Статья была полезной?
После создания виджета в GetCourse его можно разместить несколькими способами на странице сервиса Tilda.
Рассмотрим основные варианты:
Обратите внимание: для корректного отображения двух и более одинаковых виджетов на странице, необходимо добавить в код скрипта какой-либо параметр (для каждой копии виджета свое значение). В противном случае в браузере может отображаться только один из нескольких виджетов.
Например: <script id="43b1724fc95ea6ca6e362b0f164ea4812c57ea70" src="https://test.getcourse.ru/pl/lite/widget/script?id=143846&rand=случайный_набор_букв"></script> <script id="43b1724fc95ea6ca6e362b0f164ea4812c57ea70" src="https://test.getcourse.ru/pl/lite/widget/script?id=143846&rand=другой_случайный_набор_букв"></script>
Где &rand=случайный_набор_букв и &rand=другой_случайный_набор_букв — параметры, которые нужно добавить к виджетам. (Вместо значений параметров из примера нужно использовать свои).

1. Вставка виджета в HTML-блок
Как объединить сайт на Тильде и GetCourse
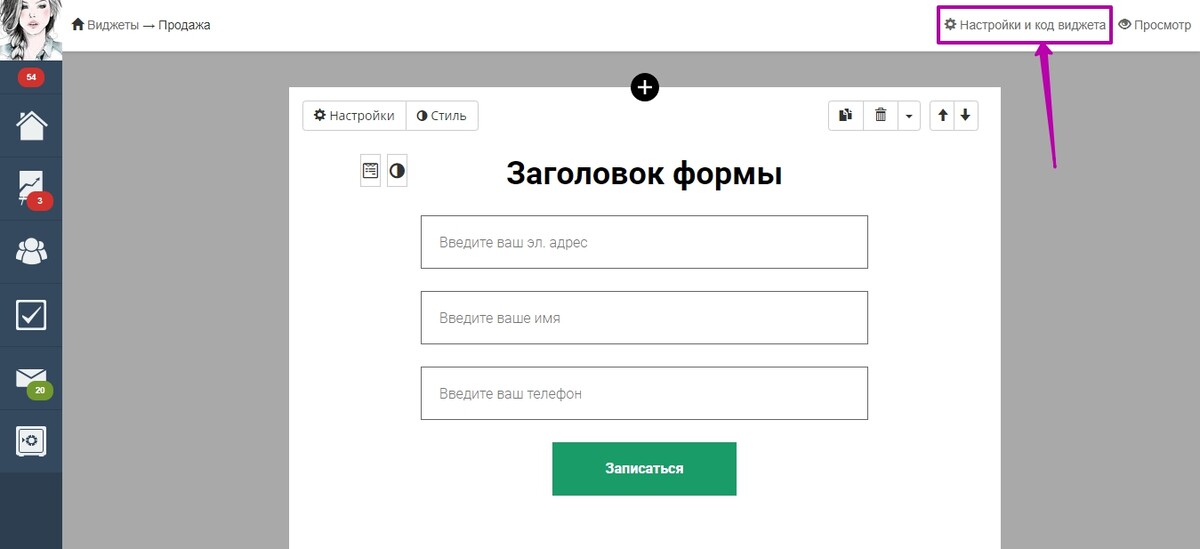
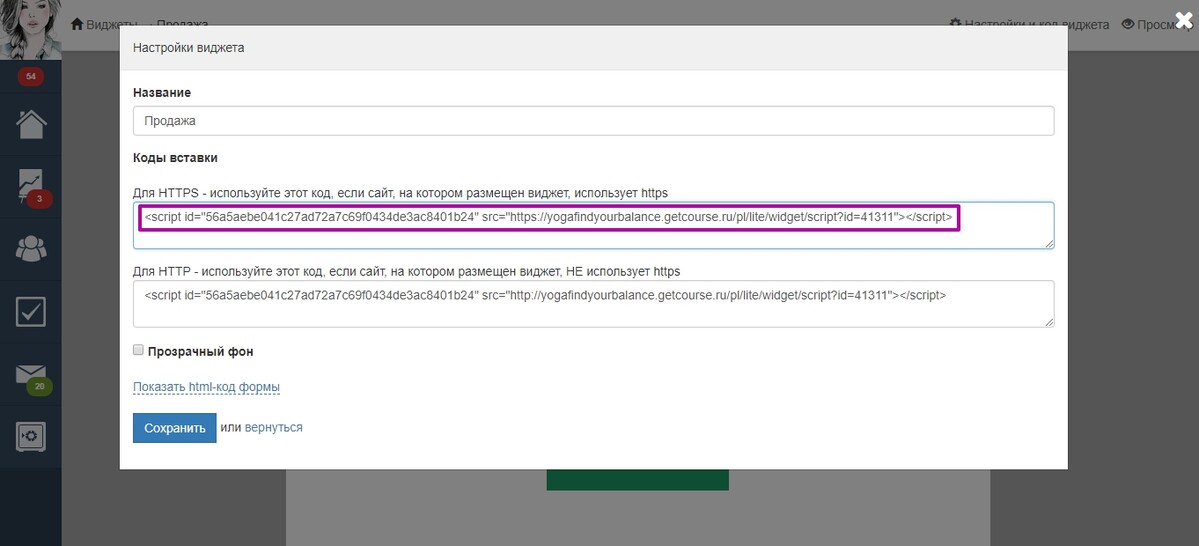
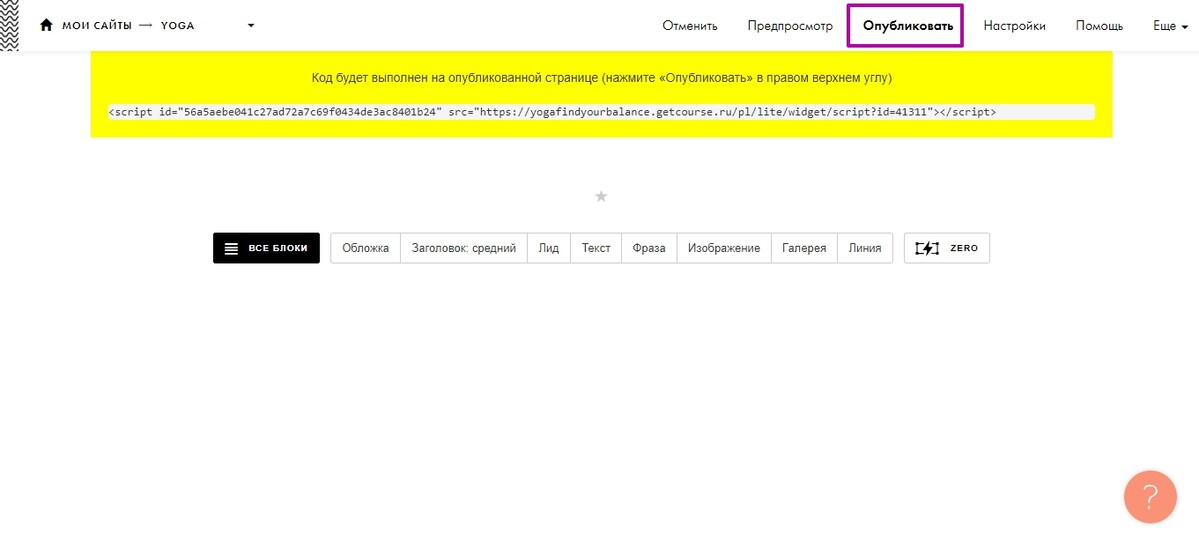
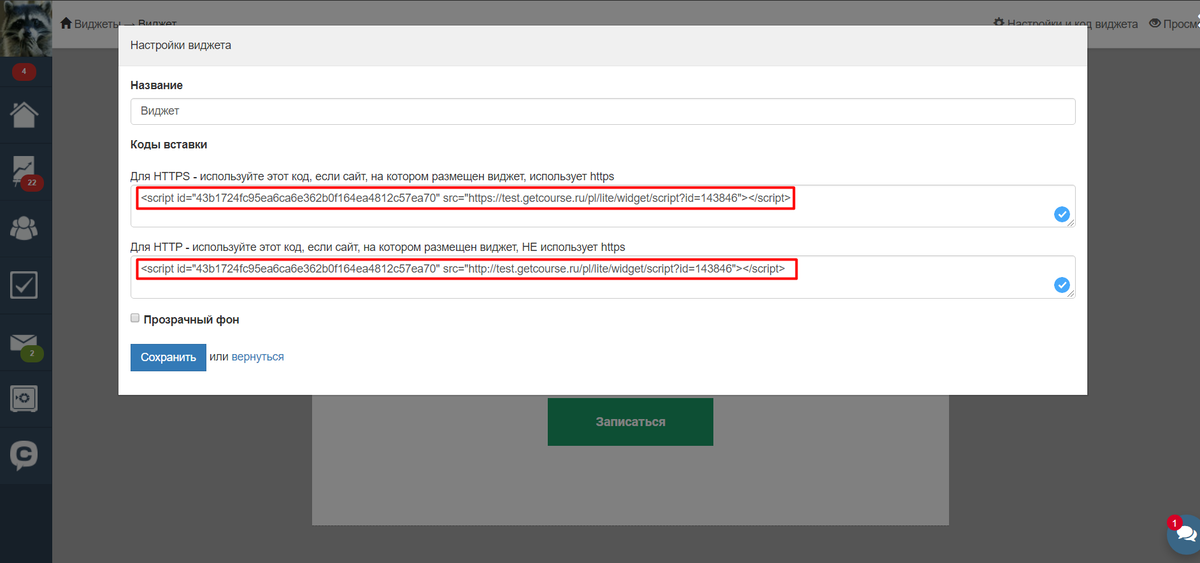
Скопируйте код созданного виджета:


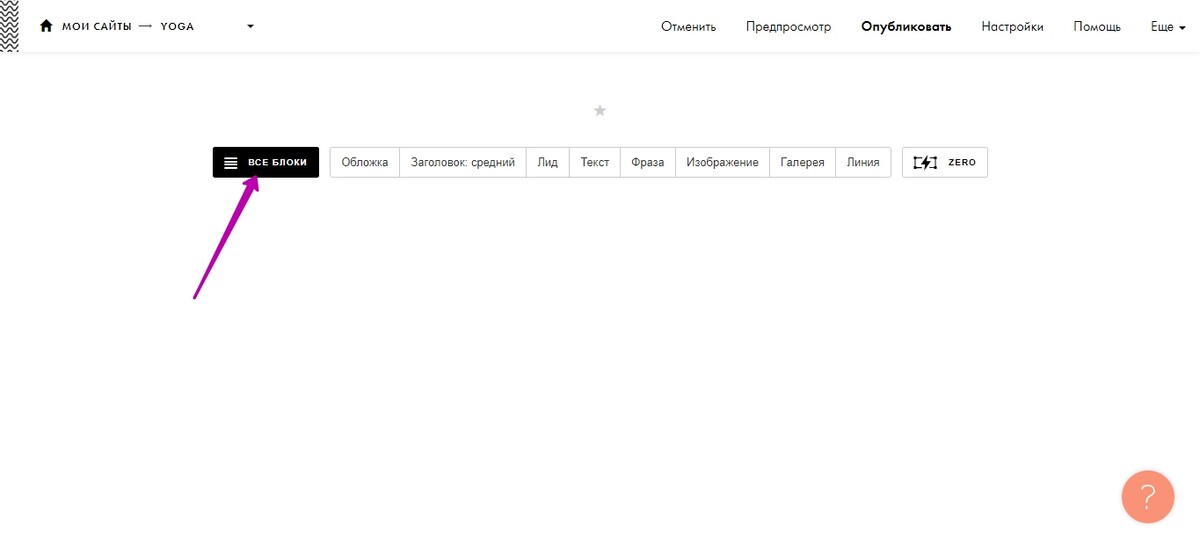
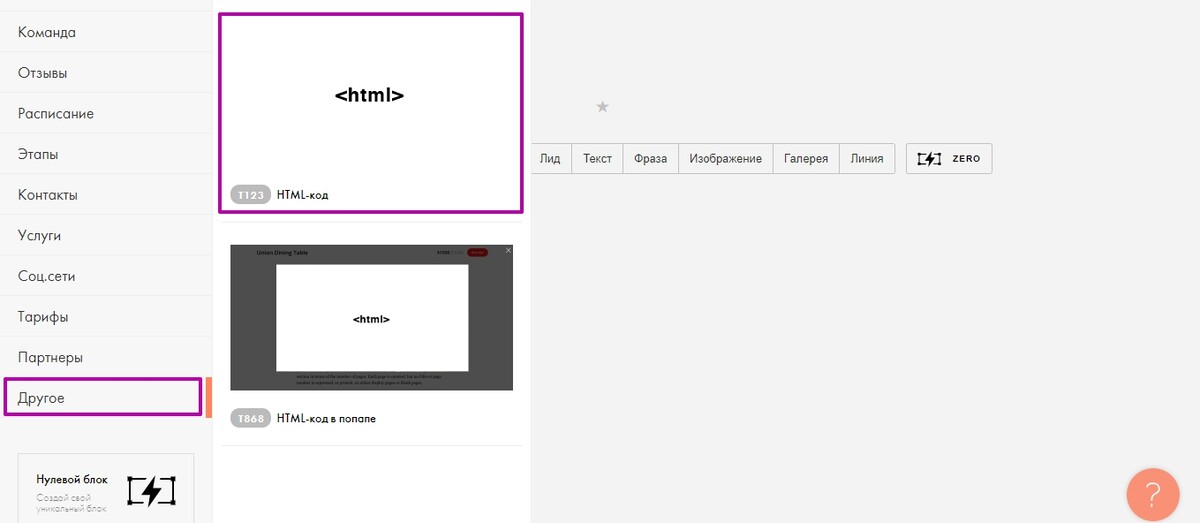
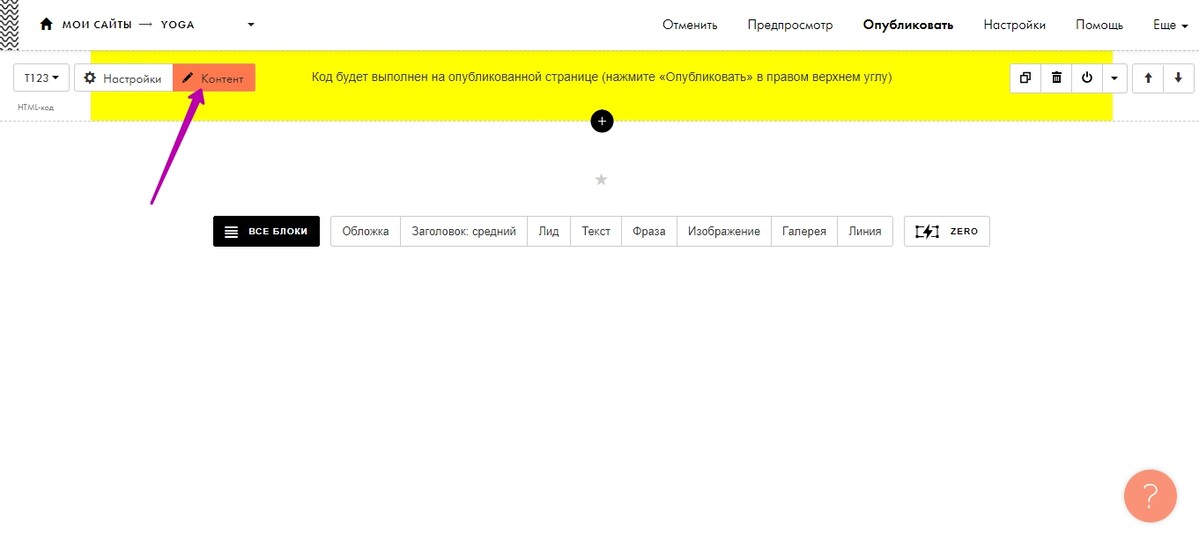
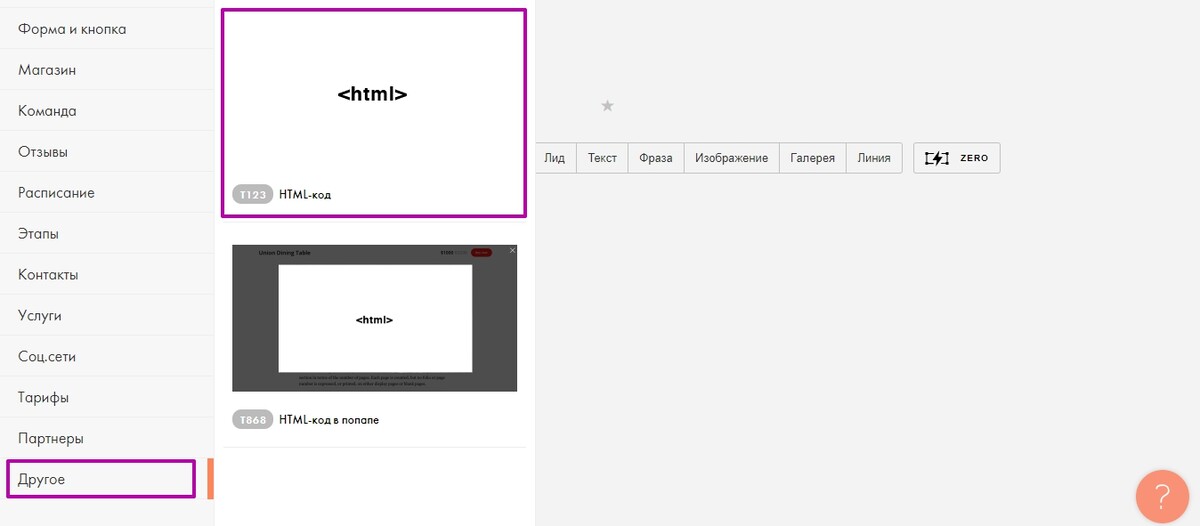
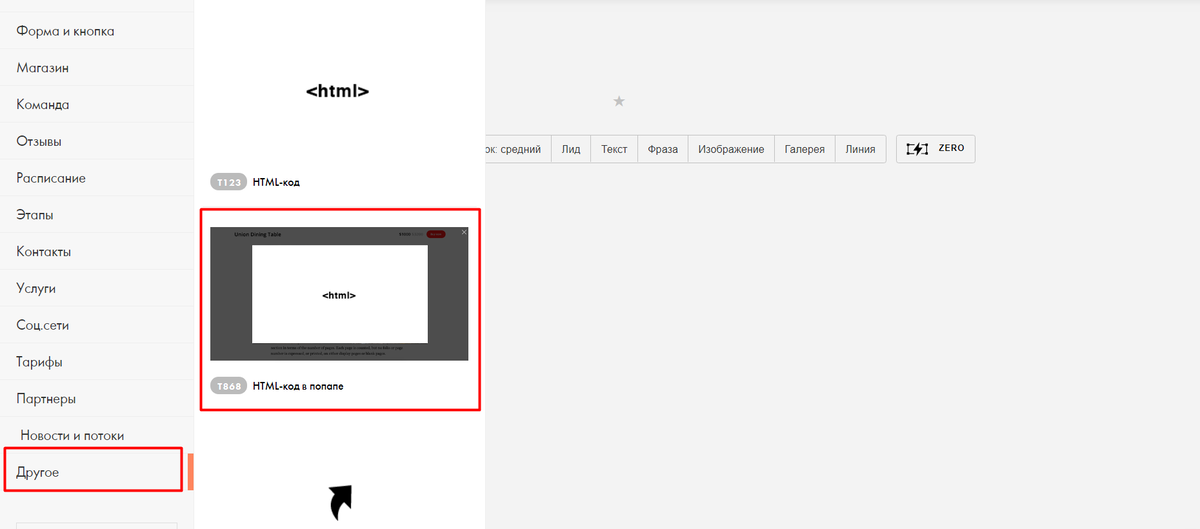
На странице Tilda добавьте блок из раздела «Другое» T123 — «HTML-код»:


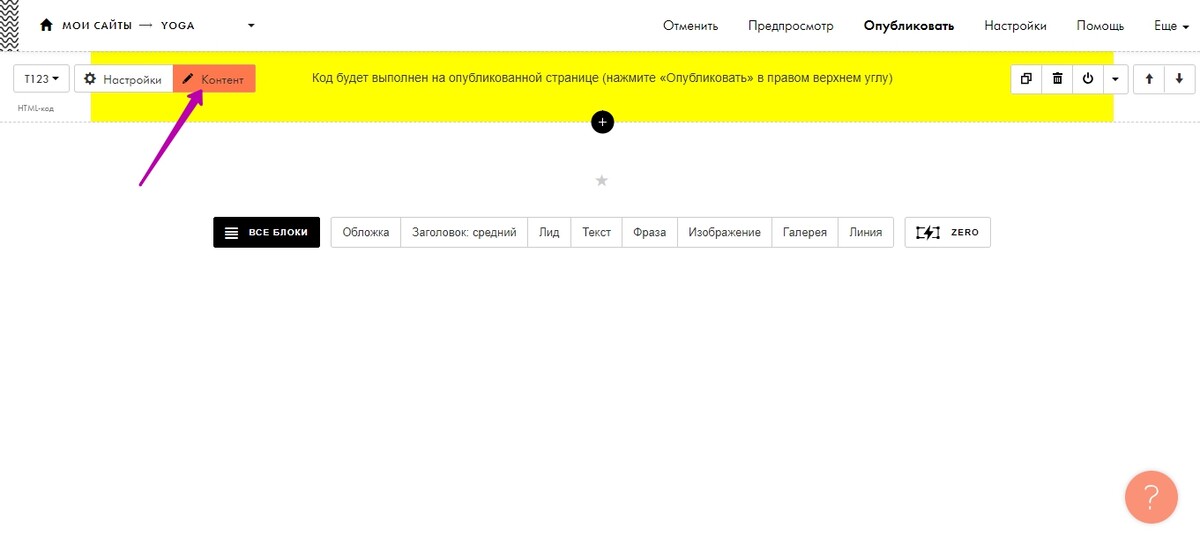
Кликните по кнопке «Контент»:

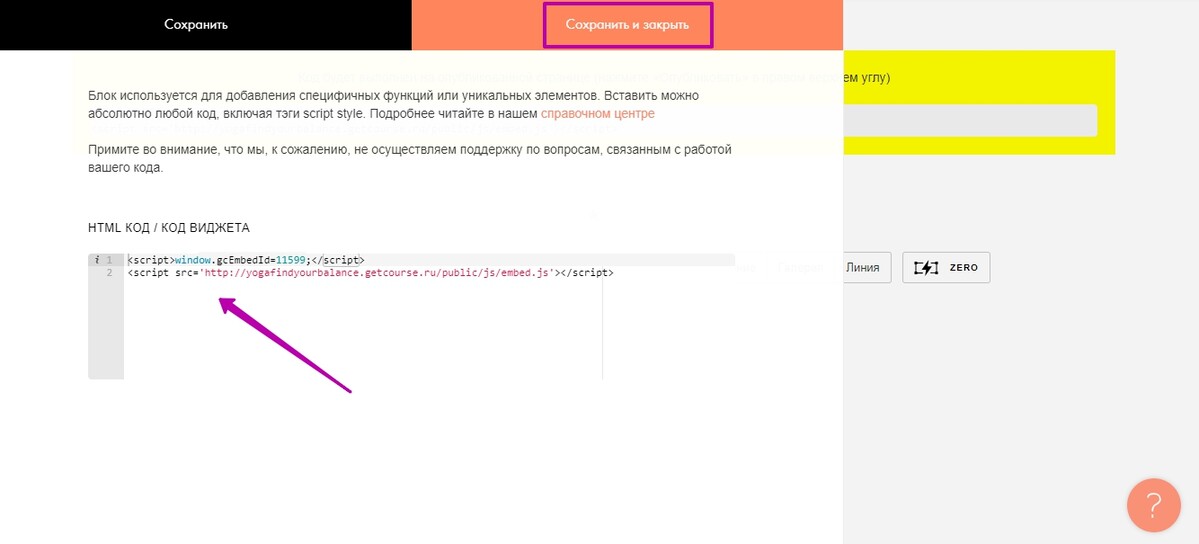
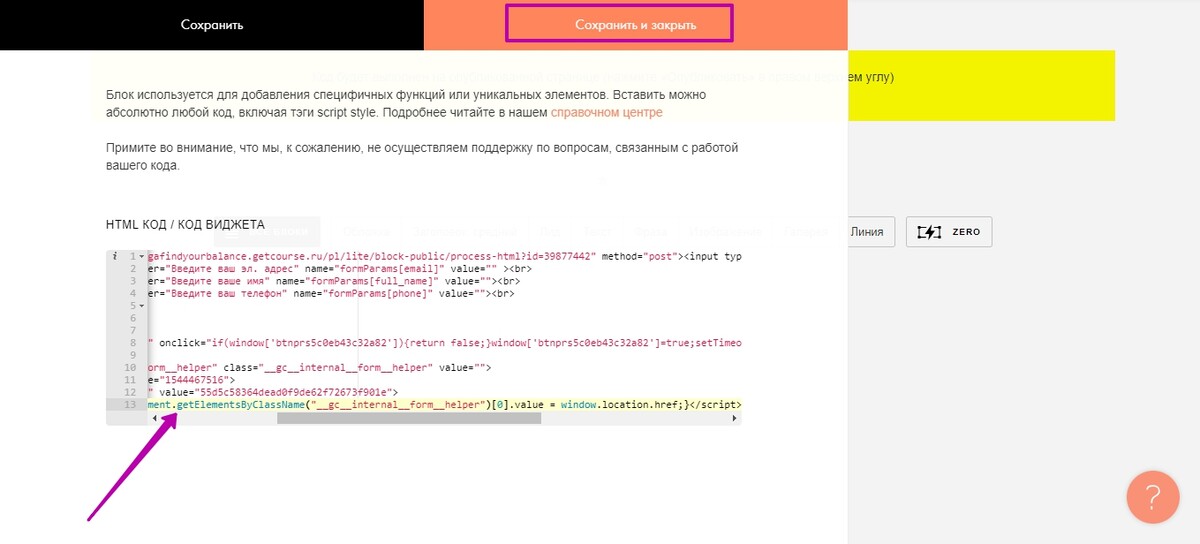
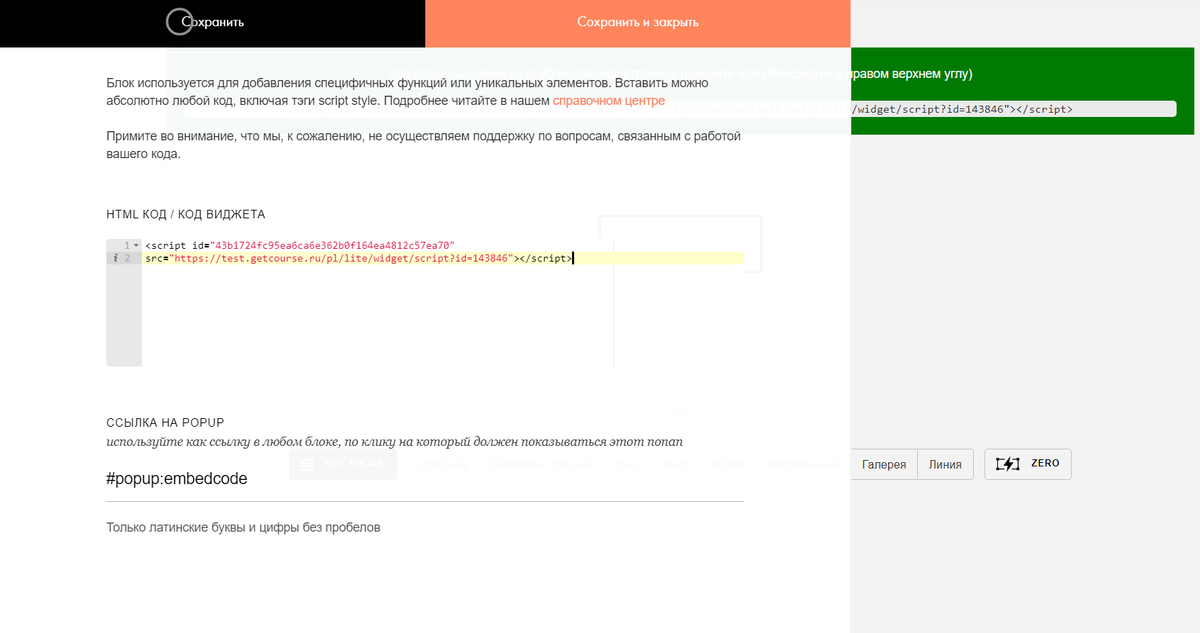
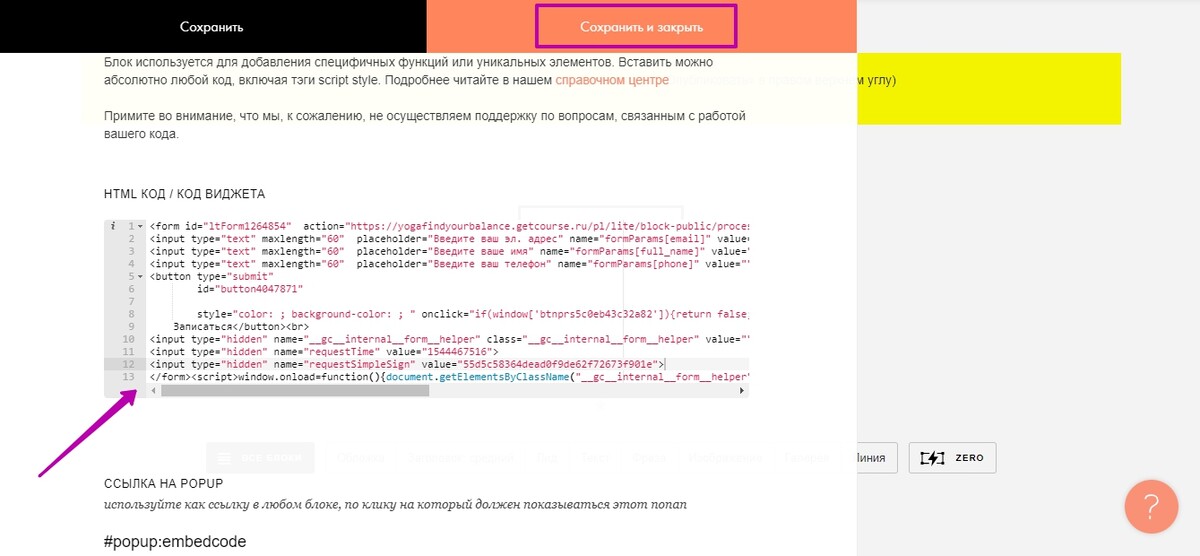
В появившемся окне вставьте скопированный код виджета и сохраните изменения по кнопке «Сохранить и закрыть»:

Чтобы виджет отобразился на странице, её необходимо опубликовать:

2. Вставка «старого виджета» в HTML-блок
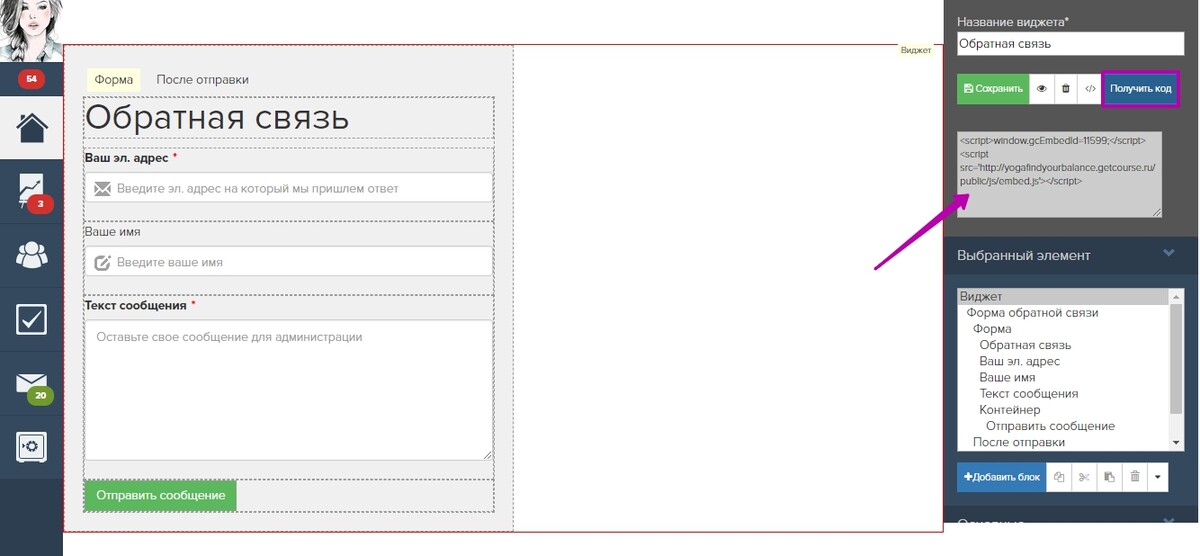
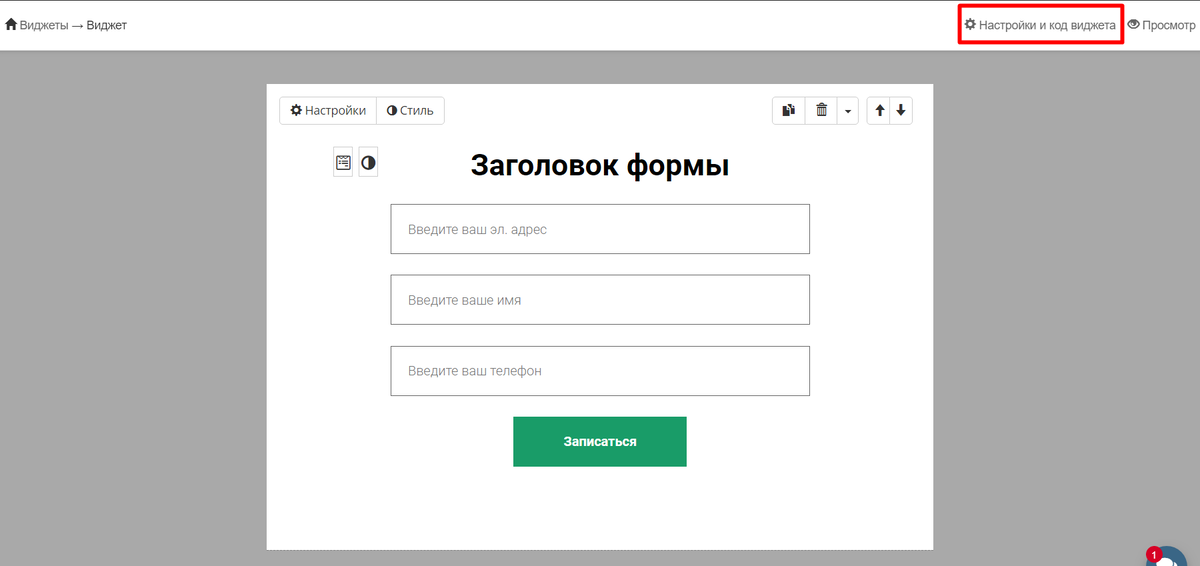
После создания «старого виджета» по ссылке ваш_аккаунт/cms/control/xdget/new (например, виджета с формой обратной связи), можно скопировать его код:

и вставить в блок T123 — «HTML-код» аналогичным образом:

При необходимости блок с виджетом можно отцентрировать, выставив отступы в «Настройках»:


3. Вставка виджета через HTML-код формы в HTML-блок
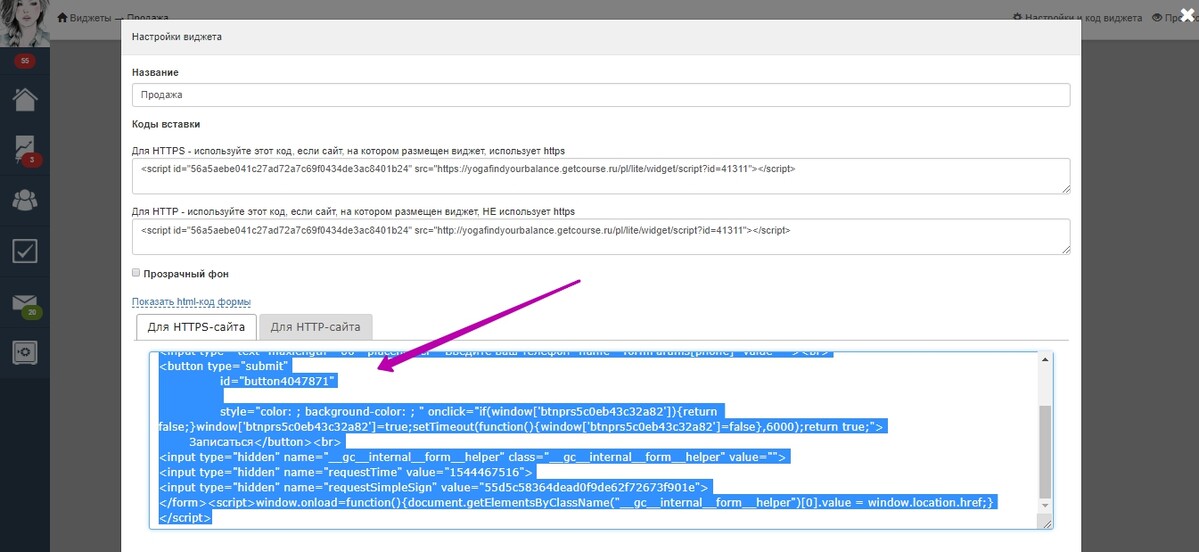
Для вставки виджета через HTML-код формы в HTML-блок необходимо скопировать его код:

Добавить на странице Tilda блок T123 — «HTML-код»:

и вставить код в «Контент» блока:


Виджет отобразится на странице после опубликования изменений.
4. Вставка виджета в PopUp
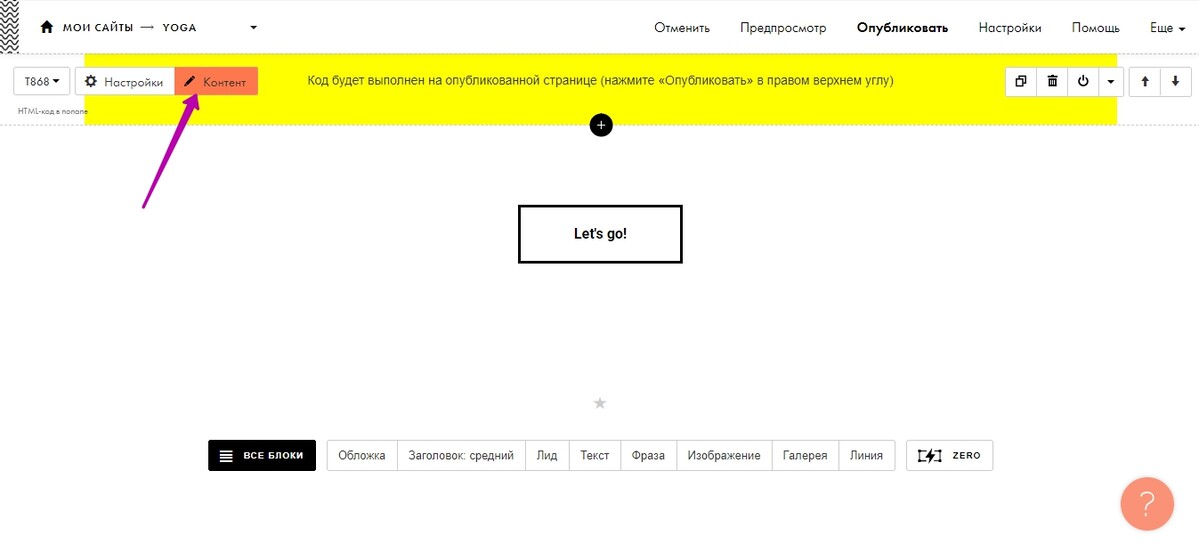
Рассмотрим, как настроить открытие виджета GetCourse во всплывающем окне при клике на кнопку. Для этого на странице Tilda нужно будет вставить два блока. Первым вставьте блок из раздела «Другое» T868 — «HTML-код в попапе»:

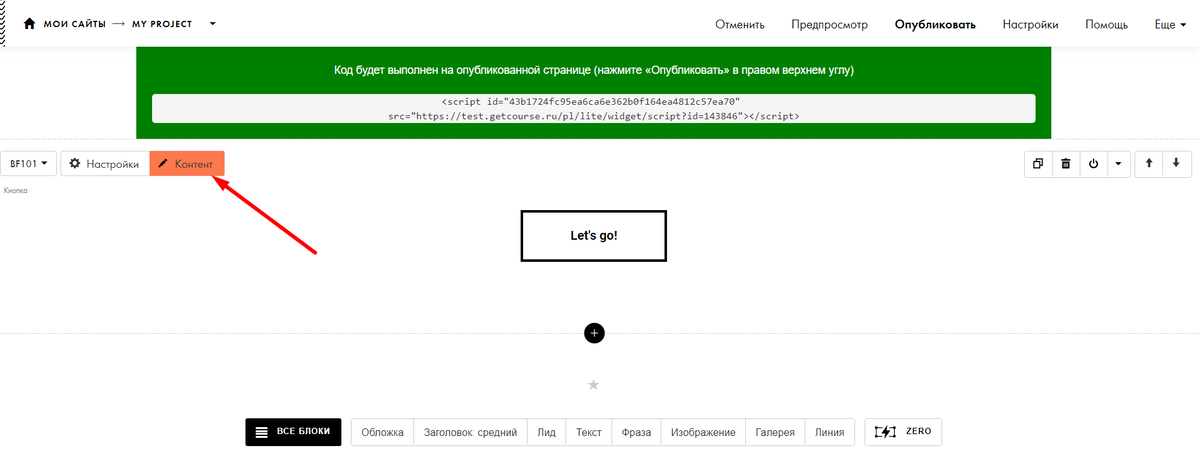
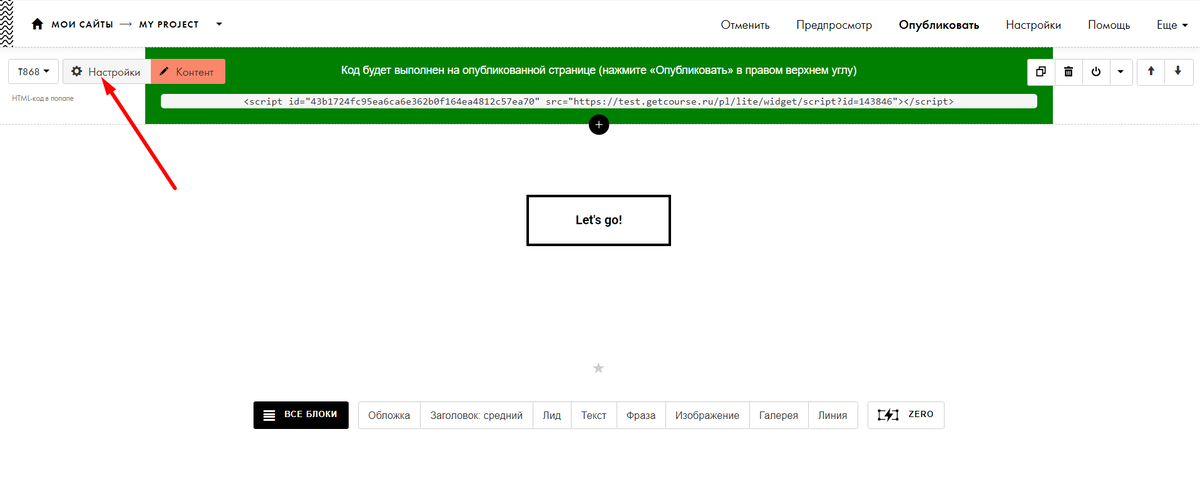
Кликните по кнопке «Контент»:

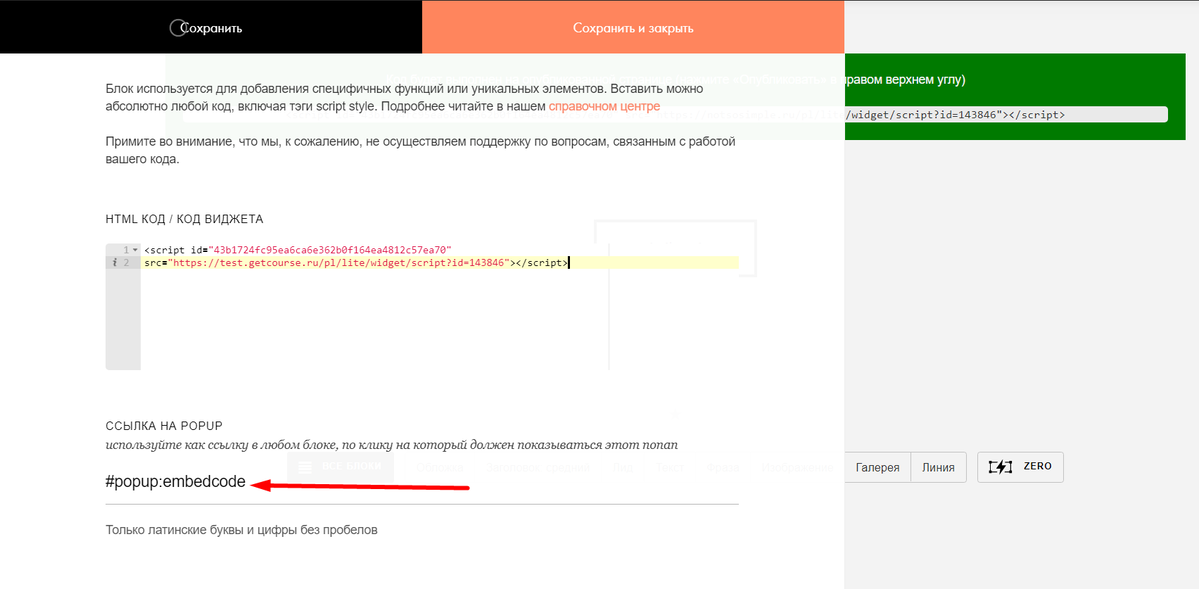
В появившемся окне нужно вставить код виджета, скопированный со страницы «Настройки и код виджета» в аккаунте:



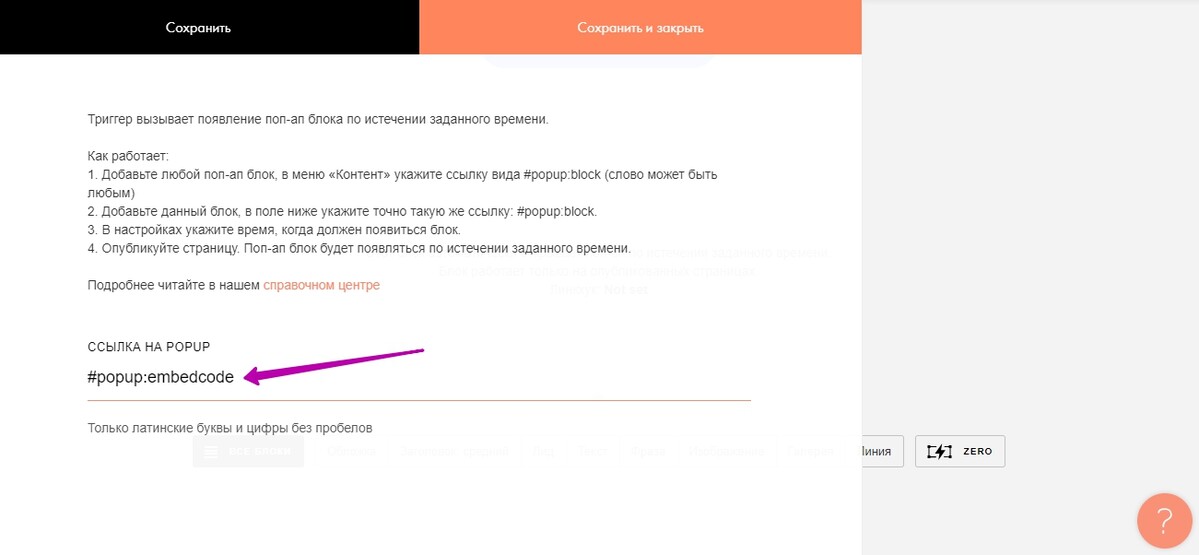
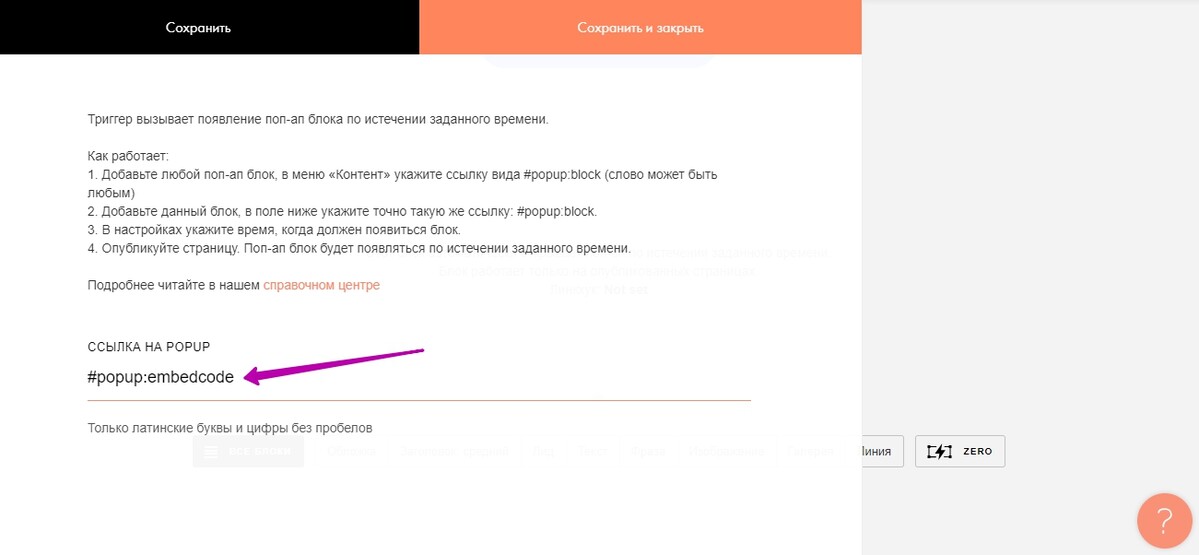
Скопируйте ссылку на PopUp, чтобы далее использовать ее в следующем блоке:

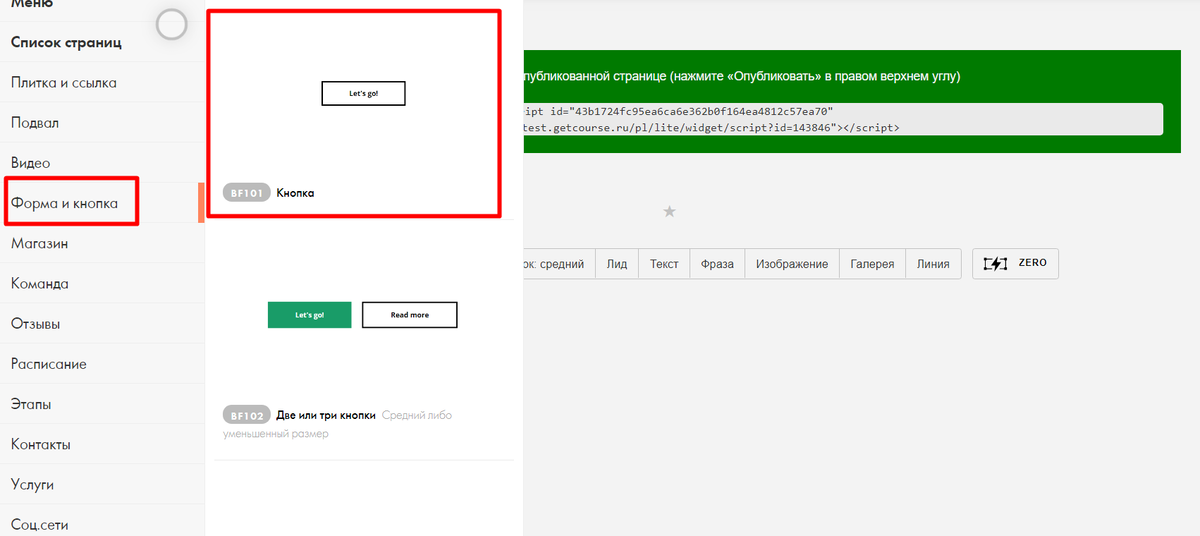
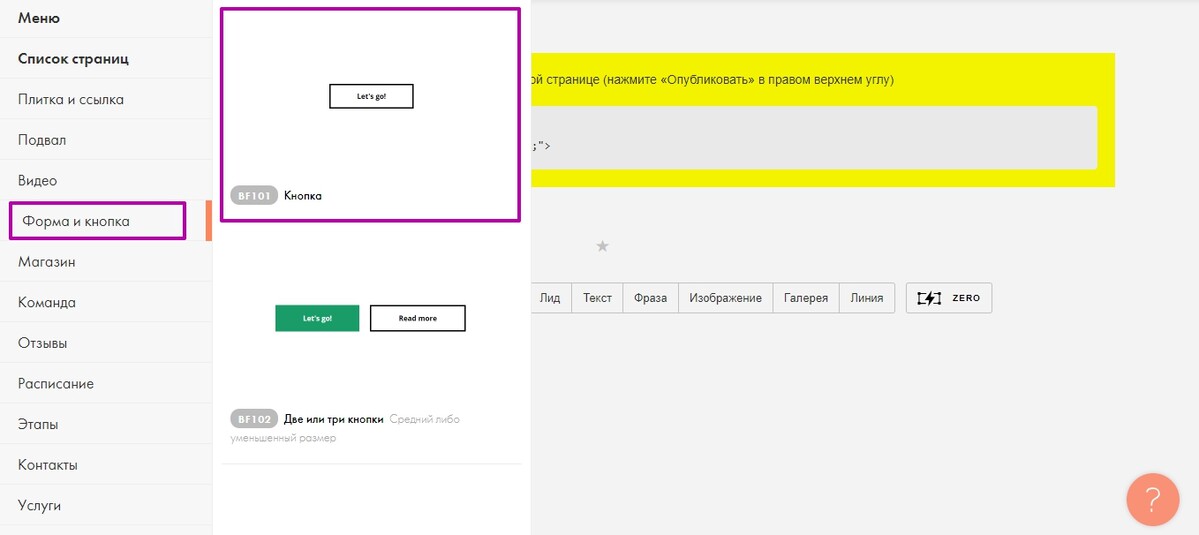
Добавьте блок с кнопкой, при нажатии на которую будет всплывать форма виджета:

Вставить кнопку можно блоком из раздела «Форма и кнопка» — BF101 «Кнопка»:

Кликнув по кнопке «Контент» вставьте скопированную ссылку на PopUp:


Опубликуйте изменения на странице:

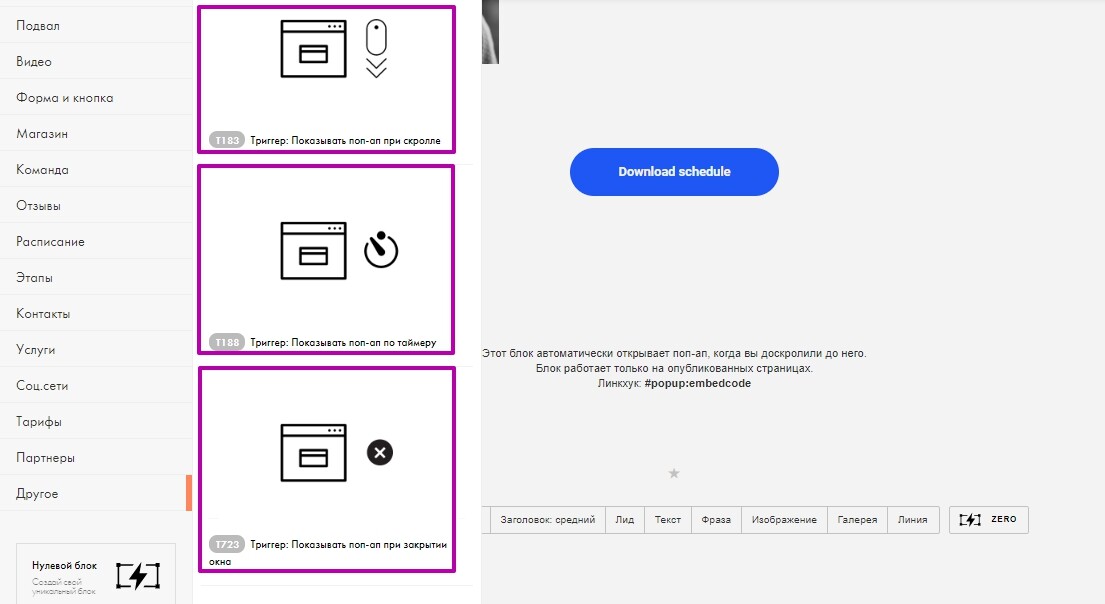
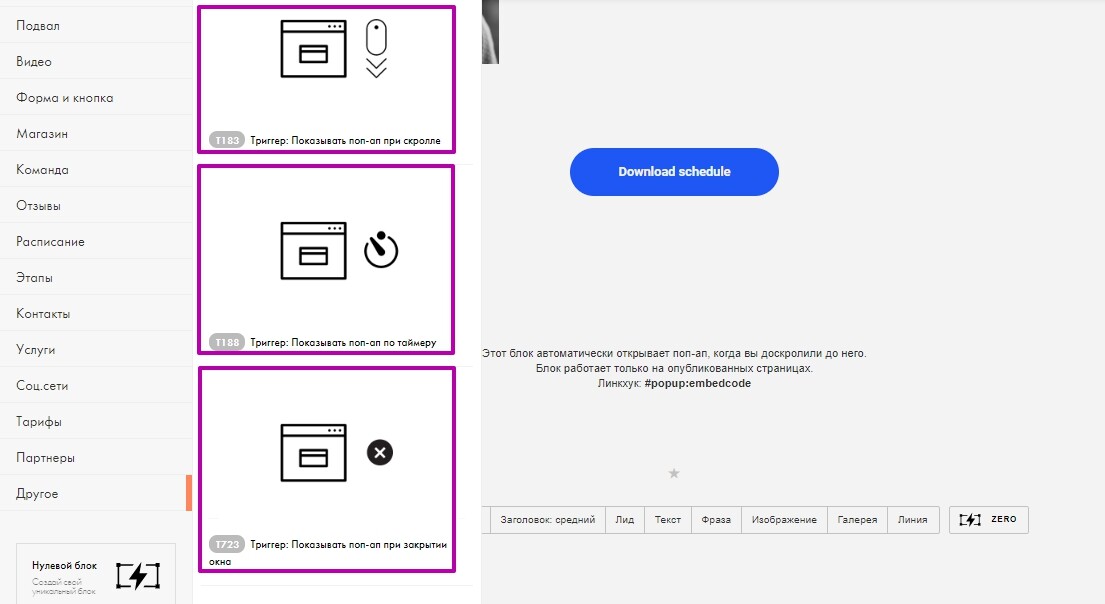
Аналогичным образом можно настроить показ PopUp не только при клике на кнопку, но и для блоков с триггерами (T183, T188, T723):

В меню «Контент» каждого такого блока также нужно будет прописать ссылку на PopUp:

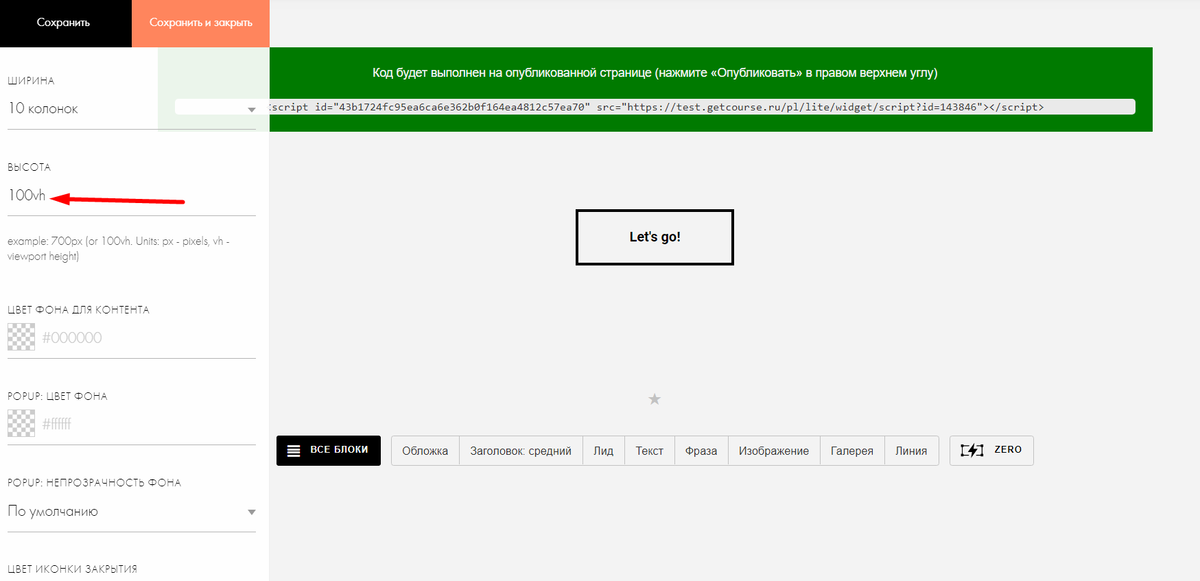
Если в виджете много полей и форма полностью не помещается по высоте окна браузера, то нужно задать высоту в настройках блока с кодом виджета:


До и после задания высоты блоку с кодом виджета:
5. Вставка «старого виджета» в PopUp
Для отображения «старого виджета» в PopUp блоке T868 — «HTML-код в попапе» необходимо вставить его код:

и добавить к нему для задания высоты всплывающего окна, например, такую строчку кода:
<script> iframe.setAttribute("height", "499") </script>
Значение height (высоту блока в пикселях) вы можете отрегулировать по своему усмотрению.

Далее настроить показ PopUp при клике на кнопку или для блоков с триггерами.


В меню «Контент» указанных блоков вставьте скопированную ссылку на PopUp:

6. Вставка виджета через HTML-код формы в PopUp
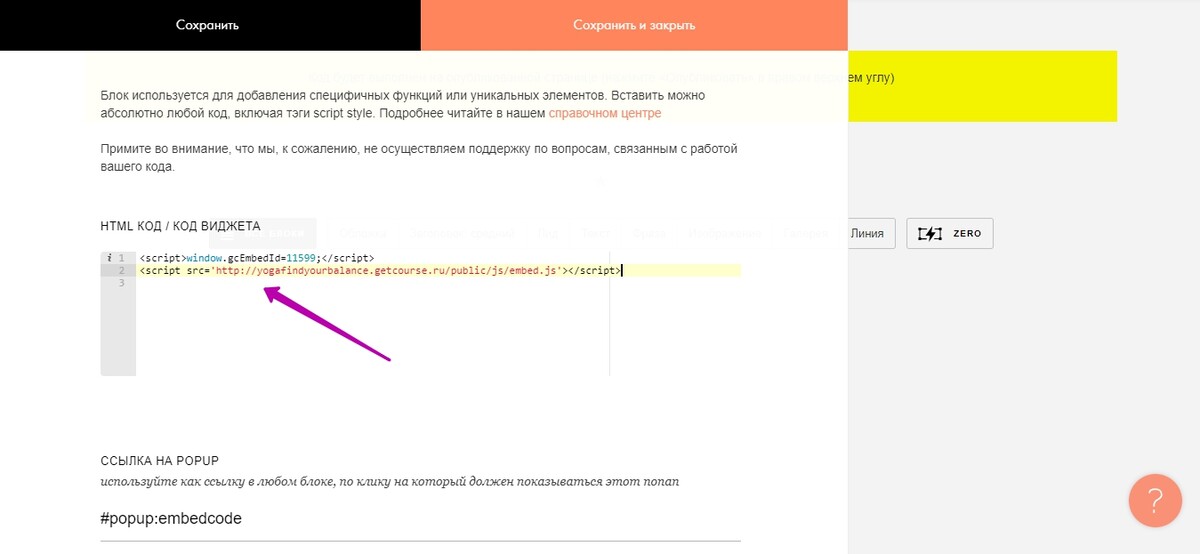
Для вставки HTML-кода формы в PopUp блоке T868 — «HTML-код в попапе» необходимо добавить его код в «Контент» блока:


Затем настроить показ PopUp при клике на кнопку или для блоков с триггерами (аналогично описанному алгоритму выше).

авторизуйтесь
Ответили вам в рамках технической поддержки.
1) ссылку на страницу, в которой установлен виджет;
2) ссылку на страницу настройки виджета в вашем аккаунте;
3) скриншот с отображением кнопки, по нажатию на которую появляется pop-up окно.
Для переадресации на страницу "Спасибо" вариант размещения формы заказа не имеет значения.
Переадресация на страницу "Спасибо" может происходить автоматически или после нажатия пользователем кнопки "Вернуться в магазин". - Это зависит от используемой платёжной системы: https://getcourse.ru/blog/420694#ltBlock1049940806
По умолчанию используется системная страница. Она уже создана в аккаунте - не требуется дополнительно указывать ссылку на неё.
Для некоторых платёжных систем вы можете использовать собственную страницу вместо предсозданной: https://getcourse.ru/blog/420694#ltBlock1049942666
Напишите, пожалуйста, по этому вопросу в нашу поддержку https://getcourse.ru/contacts.
В обращении укажите страницу, на которой используется данный виджет.
Тильда связана с Геткурсом через форму регистрации на тренинг. Как в таком случае быть с оплатой курса? Человек получает ссылку на регистрацию на Геткурсе, регестрируется. Как ему оплатить курс для того, чтобы стали доступны уроки?
Виджет может быть не только формой регистрации пользователя, но и формой заказа. О том, как пользователь может оформить заказ в форме рассказывается в статьях https://getcourse.ru/blog/275950 и https://getcourse.ru/blog/275862 . Т.е., вы можете разместить виджет с формой заказа на Тильде и при оформлении заказа пользователи будут и регистрироваться в аккаунте и оформлять заказ одновременно. Вы также можете делать по пользователям, которые регистрируются в виджете, рассылку https://getcourse.ru/blog/276146 , в которой отправлять ссылку либо на страницу с формой заказа, либо непосредственно в рассылке отправлять ссылку для мгновенного оформления заказа https://getcourse.ru/blog/383361 из письма. Если у вас останутся вопросы, напишите нам в поддержку https://getcourse.ru/contacts , в обращении приложите ссылку на вашу страницу с виджетом либо сам виджет, специалисты проконсультируют вас более детально.
Может использоваться произвольный набор букв для каждого из дублей виджета.
Например, для первого варианта - rand=abc. Для второго варианта - rand=xyz.
При переходе пользователем по размеченной ссылке на страницу, на которой располагается виджет аккаунта Getcourse, метки из ссылки будут переданы в аккаунт Getcourse.
Подробнее здесь: https://getcourse.ru/blog/297474
Ответили на ваш вопрос в рамках техподдержки.
Пожалуйста, направьте запрос с подробным описанием задачи в службу поддержки: https://getcourse.ru/contacts
Уточните о какой форме и блоке идёт речь. Приложите ссылку на страницу и поясняющие скриншоты.
У Getcourse есть API. С его помощью можно настроить передачу данных между системами.
Просим обратить внимание, что готового решения для передачи данных по оплатам нет, все настройки API выполняются вами самостоятельно.
Подробнее об API на Getcourse: https://getcourse.ru/blog/276212
Документация по формату вызова и ответа API: https://getcourse.ru/help/api
Если вы указали в виджете поле "Предложение" https://getcourse.ru/blog/275862 , добавлять действие в обработчике формы не требуется.
Если предложение не указано, вы можете добавить действие "Создать заявку/заказ".
Подробнее информация описана в статье https://getcourse.ru/blog/275950 .
Для детального анализа ситуации напишите, пожалуйста нам в поддержку https://getcourse.ru/contacts. В обращении приложите ссылку на страницу, на которую размещаете виджет GetCourse. Также опишите детальнее и поясните с помощью скриншотов, на каких устройствах не отображается виджет.
О различиях и особенностях использования Javascript-кода виджета и вставки виджета через HTML-код формы предоставлена информация в этой статье https://getcourse.ru/blog/417109
При смене предложения в виджете на стороне GetCourse данные автоматически подтянутся в Тильду.
Можно ли сделать виджет с оплатой на курс, чтобы вставить на tilda? Или доступна только форма сбора данных?
У нас все лендинги там, хотели сделать полную интеграцию ресурсов.
Виджет - это стандартная форма, она аналогична обычной форме, создаваемой на странице в аккаунте.
Все настройки формы доступны и в виджете, таким образом виджет можно сделать как для регистрации, так и для продажи курсов.
У нас есть еще инструкции, как вставить виджет на платформу LP: https://getcourse.ru/blog/275829#LP и Wix: https://getcourse.ru/blog/275829#wix . Также у GetCourse есть собственный функционал для создания страниц сайта. Подробнее в статьях: https://getcourse.ru/blog/419019 , https://getcourse.ru/blog/646903
все сделала по инструкции и все глючит
Напишите, пожалуйста, вопрос в тех.поддержку https://getcourse.ru/contacts с уточнениями, какие трудности возникают (с приложенными ссылками и поясняющими скриншотами).
Спасибо за обратную связь. Ответили на данный вопрос в рамках тех.поддержки.
Большинство платформ предполагает вставку скрипта из данной формы http://prntscr.com/n8dn02
Если у вас есть необходимость вставить именно html-форму, то напишите, пожалуйста, нам в поддержку https://getcourse.ru/contacts