Статья была полезной?
Форма для обратной связи — незаменимая вещь, так как с ее помощью посетители всегда могут связаться с вами.

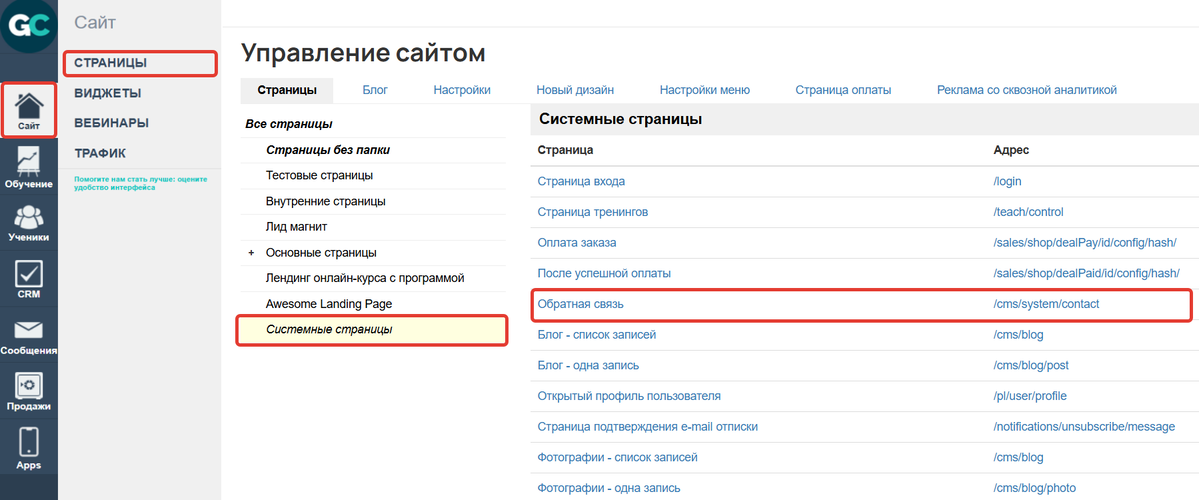
Изменить вид стандартной формы можно в разделе «Сайт» — «Страницы» — «Системные страницы» — «Обратная связь».

Как же быть, если есть необходимость использовать форму обратной связи прямо на странице стороннего сайта?
Для этого можно использовать виджет.
Для создания виджета в старом конструкторе перейдите по ссылке вида:
http://название_аккаунта.getcourse.ru/cms/control/xdget/new
Далее кликните на «Добавить блок» и выберите «Форма обратной связи»:


При необходимости внесите изменения в настройки виджета и текст, который будет отображаться после заполнения формы.

Задайте название и после внесения изменений сохраните настройки виджета.

Далее нажмите кнопку «Получить код», скопируйте код виджета и вставьте его на страницу вашего сайта.

Обратите внимание! Если сайт, на который вставляется код виджета, работает по защищенному соединению, то ссылку в коде виджета необходимо исправить — добавить S после http.
Вы получите код вида:

Созданный виджет формы обратной связи всегда можно найти в списке всех виджетов аккаунта:

Обратите внимание! Все остальные функции доступны в виджетах, созданных на новом конструкторе. Мы рекомендуем использовать именно их, ведь новые виджеты более современные, гибкие и удобные.

авторизуйтесь
Напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts - технические специалисты постараются подобрать для вас решение.
Хочешь, чтобы тебе писали в What'sApp? Подключи сервис, который превращает простой ответ на вопрос в бесконечный процесс. Хочешь сделать ссылку на Телеграмм? Рисуй картинку и цепляй к нему ссылку.
ВООБЩЕ НОРМАЛЬНО МОЖНО РЕАЛИЗОВАТЬ ТАКИЕ ПРОСТЫЕ ВЕЩИ? ну зачем каждый раз ломать голову, рассчитывая цепочки видимости всплывающих форм и редиректов? Что за пыточная?
Пожалуйста, напишите подробно все ваши пожелания нам в техподдержку https://getcourse.ru/contacts . Специалисты при необходимости уточнят детали и передадут их в разработку.
Форма обратной связи отправляет сообщения в отдел входящих сообщений, который назначен основным https://skr.sh/sRQkCLOz0MN , https://skr.sh/sRQkCLOz0MN . Вы можете назначить администратора исполнителем или супервайзером данного отдела https://getcourse.ru/blog/276174#kak-nastroit-dostup-sotrudnikov . Тогда он сможет настроить уведомления на почту о новых сообщениях в этом отделе https://getcourse.ru/blog/275977#obrashenie .
Обратите внимание, что уведомления будут приходить обо всех сообщениях, поступивших в отдел, не только из формы обратной связи.
В настройках формы обратной связи, созданной на старом конструкторе по этой инструкции https://getcourse.ru/blog/457276 , нет возможности добавить пользователя в группу. В качестве альтернативы вы можете настроить редирект с формы на другую страницу, где пользователь будет автоматически добавлен в нужную группу.
Для этого:
1) Создайте страницу https://getcourse.ru/blog/419019 .
2) Добавьте на нее блок “Другие - Действие с пользователем” https://skr.sh/sNAx3ivRJWr .
3) В настройках блока выберите действие “Добавить в группу” и укажите нужную группу из списка https://skr.sh/sNAIQa0s0KL .
4) Сохраните изменения и опубликуйте страницу https://skr.sh/sNAMn11Ej5I .
5) В настройках страницы https://skr.sh/sNAzMyDR4aM скопируйте адрес https://skr.sh/sNA4oKshCPK .
6) Перейдите к странице с формой обратной связи и укажите через слэш адрес страницы с добавлением в группу в графе “Адрес для редиректа после заполнения” https://skr.sh/sNAUHdffgh4 .
7) Сохраните изменения.
При таких настройках пользователь заполнит форму обратной связи и при этом будет добавлен в нужную группу.
Если такое решение вам не подходит или у вас есть вопросы по настройкам, пожалуйста, напишите нам в техподдержку https://getcourse.ru/contacts . В обращении подробно опишите свою задачу, приложите поясняющие скриншоты или ссылки на объекты.
Напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылкой на станицу, где вы хотите изменить подсказки, а также поясняющим скриншотом.
В настоящее время есть возможность разместить такую форму лишь на страницах аккаунта, создаваемых конструктором прошлой версии (в основном это внутренние страницы аккаунта).
Также можно создать виджет с формой обратной связи, однако предназначен он для размещения на сторонних ресурсах, поэтому добавлять виджет на страницу аккаунта не рекомендуется. Этот вариант вам не подходит.
Могу предложить вам разместить на странице кнопку https://getcourse.ru/blog/275812#button , которая будет переадресовывать пользователя на страницу с формой обратной связи по адресу /cms/system/contact
Если данная рекомендация не решает вашу задачу, напишите, пожалуйста, нам в техническую поддержку https://getcourse.ru/contacts , описав подробнее вашу задачу и прислав ссылку на страницу.
Ответ будет направлен в рамках службы тех.поддержки.
Почему на старом конструкторе не работают ссылки на Политику обработки ПД и Договор Оферты?
Напишите, пожалуйста, по этому вопросу в нашу поддержку https://getcourse.ru/contacts.
В обращении укажите, на какой именно странице не работаю данные ссылки.
В старом редакторе нет функции копирования системной страницы.
Если я делаю виджет как указано в статье, то я не могу импортировать его на новую страницу геткурса. Возникает ощибка.
Для размещения виджета с формой обратной связи на странице, необходимо скопировать полученный код: https://getcourse.ru/blog/457276#ltBlock38680073
Добавить код на странице в блоке HTML: https://getcourse.ru/blog/275808#html
Обратите, внимание на наличие защищённого соединения: https://getcourse.ru/blog/457276#ltBlock38680463 https://skr.sh/s5qomUUGUKn
Функционалом платформы не предусмотрена возможность реализация всплывающей формы обратной связи.
Добавить стороннюю форму вы можете в блок JavaScript из раздела "Вставка", подробнее: https://getcourse.ru/blog/275808 .
Да, вы можете поменять цвет и текст кнопки в форме обратной связи, при помощи соответствующих средств панели инструментов в настройках вида данной формы: http://joxi.ru/Grqkod6ckL4gV2 .
Напишите, пожалуйста, обращение в техническую поддержку, с указанием ссылки на данную страницу: https://getcourse.ru/contacts .
Внутри платформы вы можете установить код с помощью HTML блока https://getcourse.ru/blog/275808#html
Помогите, пожалуйста, разобраться с пунктом "Далее нажмите кнопку «Получить код», скопируйте код виджета и вставьте его на страницу вашего сайта."
Вопрос возник "как вставить скопированный код на страницу сайта? Где я должна его прописать? Как использовать созданный виждет (старый) в конструкторе сайтов на базе getcourse?"
Спасибо)
Ответили вам через техподдержку.
На данный момент сообщения из виджета обратной связи отправляются в отдел, который назначен "основным".
Спасибо за информацию, постараемся учесть ваши пожелания.