Статья была полезной?

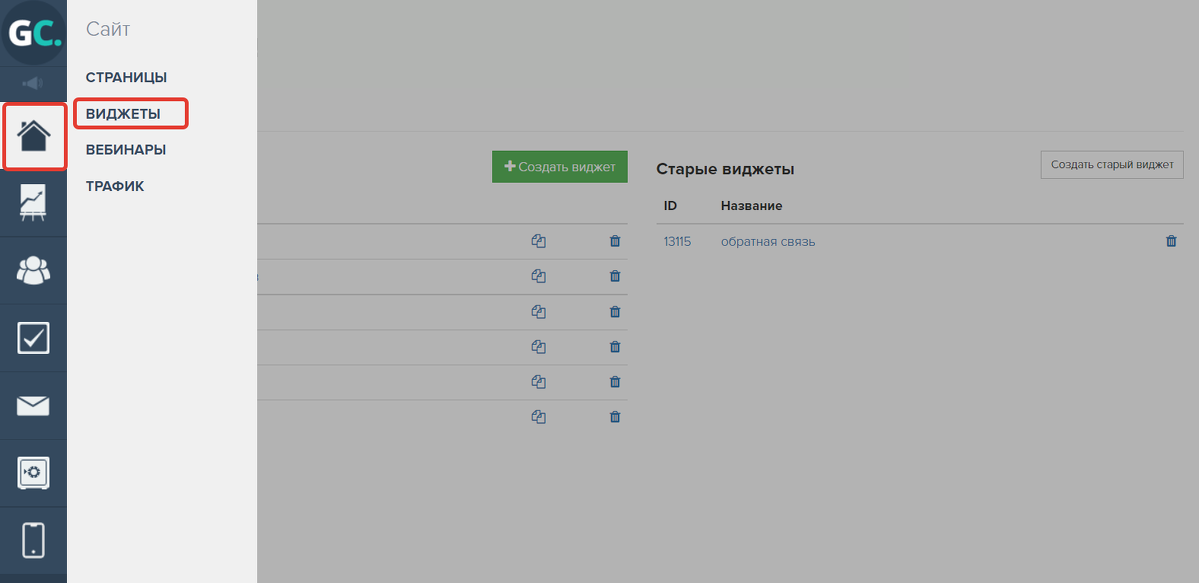
По умолчанию виджет можно вставить на ваш сайт кодом Javascript.

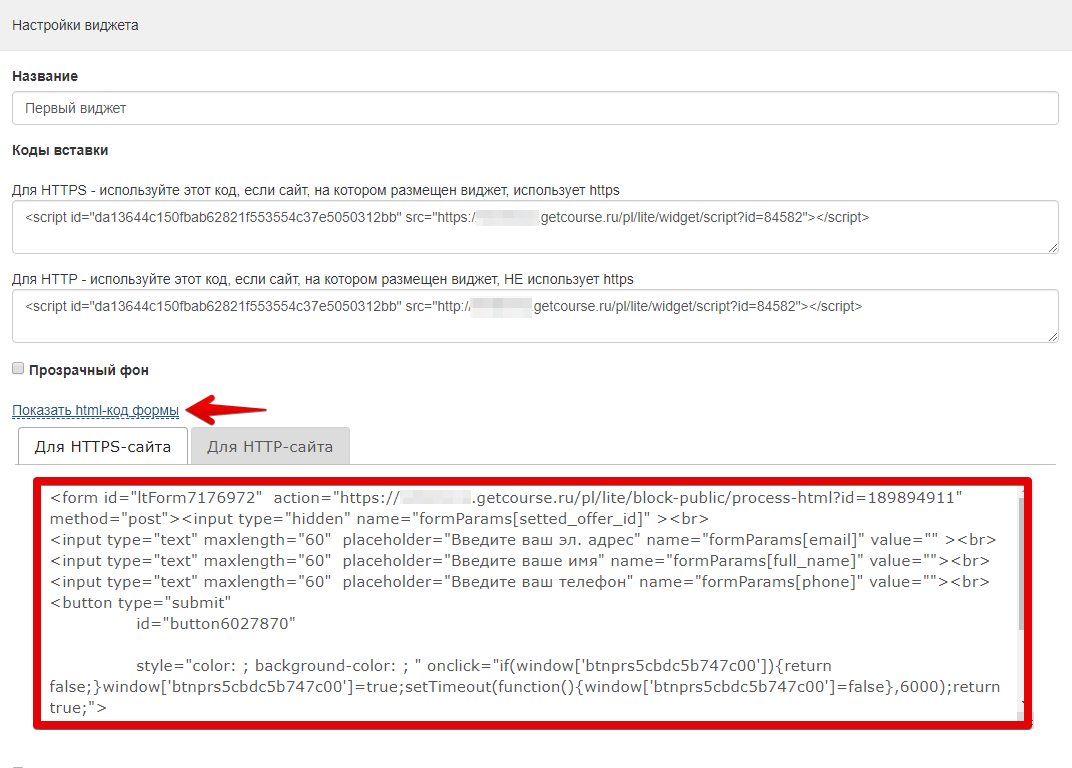
Также есть возможность вставить виджет с помощью HTML-кода формы. Преимущества такого способа:
- Сокращение времени загрузки виджета на странице.
- Можно настраивать индивидуальный дизайн формы.
- Не использует тег
<iframe>. - Можно использовать в конструкторах страниц, которые не позволяет вставить код Javascript (например, для интеграции с сервисом LeadsBridge).
Обратите внимание: отображение HTML-кода возможно только для одной формы виджета!
- Если вам необходим этот вариант вставки виджета на сторонний сайт, в нем должна быть добавлена только одна форма.
- Если вам нужно добавить на страницу виджет сразу с несколькими формами, в том числе скрытыми, используйте вариант вставки с помощью скрипта. Либо используйте два разных виджета.
Если вам необходимо разместить на своей странице виджет через HTML-код, напишите нам в техподдержку, и мы включим такую возможность в вашем аккаунте.

HTML — это язык разметки страницы, внешнее отображение задается отдельно, через язык CSS. Поэтому когда вы используете HTML-код формы, вы вставляете разметку: поля и кнопки. Стиль формы необходимо задавать самостоятельно.

Отображение виджета, вставленного с помощью html-кода

Обратите внимание: виджет, вставленный на лендинг с помощью HTML-кода, имеет особенность — если отправить такую форму с незаполненным обязательным полем, то информация об ошибке отобразится не в том же блоке с формой, а произойдёт переадресация на другую страницу с указанием данной ошибки.
Если вам необходимо, чтобы данное сообщение отображалось в том же блоке с формой, то рекомендуем использовать для вставки на ваш сайт javascript-код виджета.


Также виджет, вставленный на лендинг с помощью HTML-кода, поддерживает не все части формы, которые можно добавить дополнительно. Например, не поддерживаются дополнительные поля пользователя или поле пользователя «Язык».
Важно! После настройки виджета обязательно протестируйте его на соответствие всем поставленным задачам. Если необходимый элемент не поддерживается, используйте для вставки javascript-код виджета.

авторизуйтесь
https://playtennis2.getcourse.ru/
Ответили вам в рамках техподдержки.
Напишите, пожалуйста, по этому вопросу в нашу техническую поддержку https://getcourse.ru/contacts . В обращении укажите ссылку на аккаунт, в котором нужно включить HTML форму.
Пожалуйста, направьте запрос с подробным описанием задачи в службу поддержки: https://getcourse.ru/contacts
Пожалуйста, направьте запрос с подробным описанием задачи в службу поддержки: https://getcourse.ru/contacts
Уточните о вставке какого кода/для какого раздела идёт речь. Приложите поясняющие скриншоты.
Пожалуйста, напишите запрос в тех.поддержку https://getcourse.ru/contacts с приложением ссылки на аккаунт, в котором хотите включить данный функционал.
Ответили вам в рамках тех.поддержки.
Включили HTML-форму в вашем аккаунте.
HTML-код формы в виджетах подключен.
Данная возможность у вас уже включена.
Ответили в рамках тех.поддержки.
Ответили в рамках тех.поддержки.
На мой аккаунт возможно подключить данную функцию (html форма)?
Пожалуйста, напишите для этого запрос в техподдержку: https://getcourse.ru/contacts
Подключили данную возможность.