Статья была полезной?
Если у вас есть сайт на стороннем сервисе, вы можете связать его с аккаунтом на GetCourse с помощью виджетов. Ваши клиенты смогут заполнить форму регистрации, форму заказа или анкету на вашем сайте, а данные при этом попадут в аккаунт на GetCourse.
В статье рассмотрим создание и вставку виджета на сторонний сайт. Читайте до конца и узнаете о дополнительных возможностях: подключении соц.сетей при заполнении виджета, передаче UTM-меток и др.
Как создать виджет
Создать или отредактировать виджет могут:
- владелец аккаунта,
- администратор,
- сотрудник с правом «Может управлять cms».
Для этого:
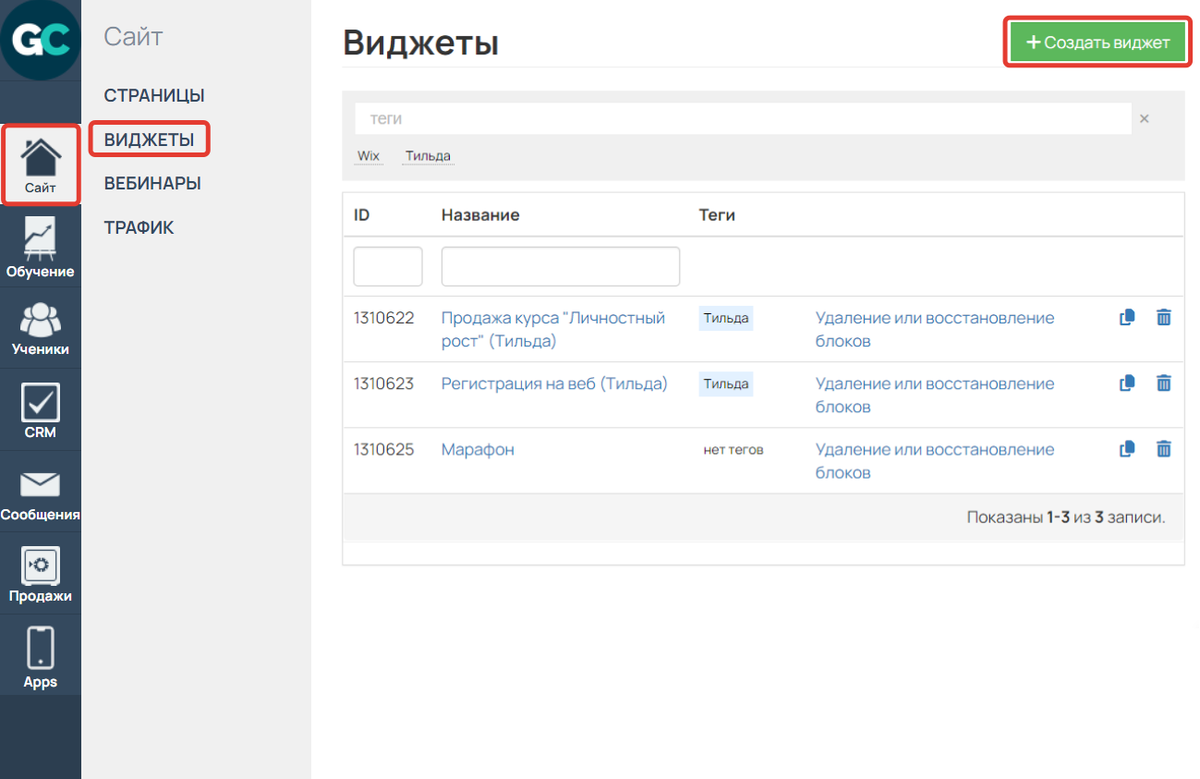
- Перейдите в раздел «Сайт — Виджеты».
- Нажмите «Создать виджет».

- Введите название и нажмите «Создать».
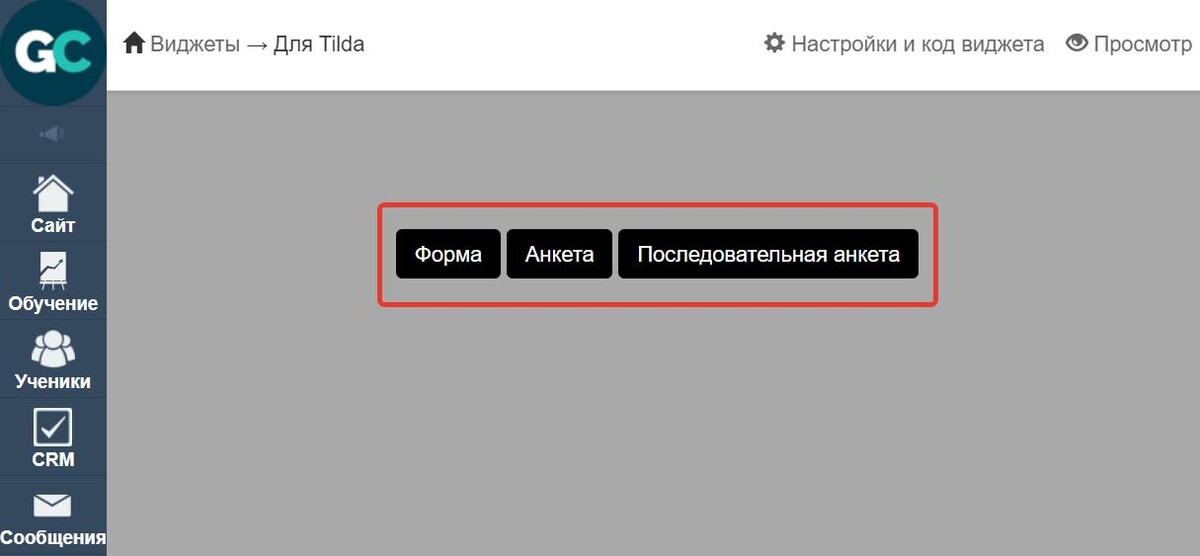
- Выберите, что будет отображаться в виджете:
- форма — чтобы пользователь мог зарегистрироваться в вашем аккаунте, заполнить форму записи или создать и оплатить заказ;
- анкета — чтобы пользователь мог оставить свои ответы на одну из ваших анкет и зарегистрироваться в вашем аккаунте на GetCourse;
- последовательная анкета — то же, что выше, только вопросы отображаются не все сразу, а открываются один за другим.
При выборе любого из вариантов все данные, которые заполнит пользователь, попадут в ваш аккаунт на GetCourse (контакты пользователя, созданный заказ, ответы на анкету и т.д.).

После выбора нужного варианта вы сможете гибко настроить ваш виджет:
- добавить действия, которые будут происходить после заполнения виджета, — например, можно отправить пользователю письмо или авторизовать и переадресовать его в ваш аккаунт на GetCourse;
- превратить виджет в форму заказа — пользователь сможет оформить и сразу оплатить заказ;
- добавить дополнительные поля для сбора информации о пользователях или заказах, если вам не хватает системных полей виджета.
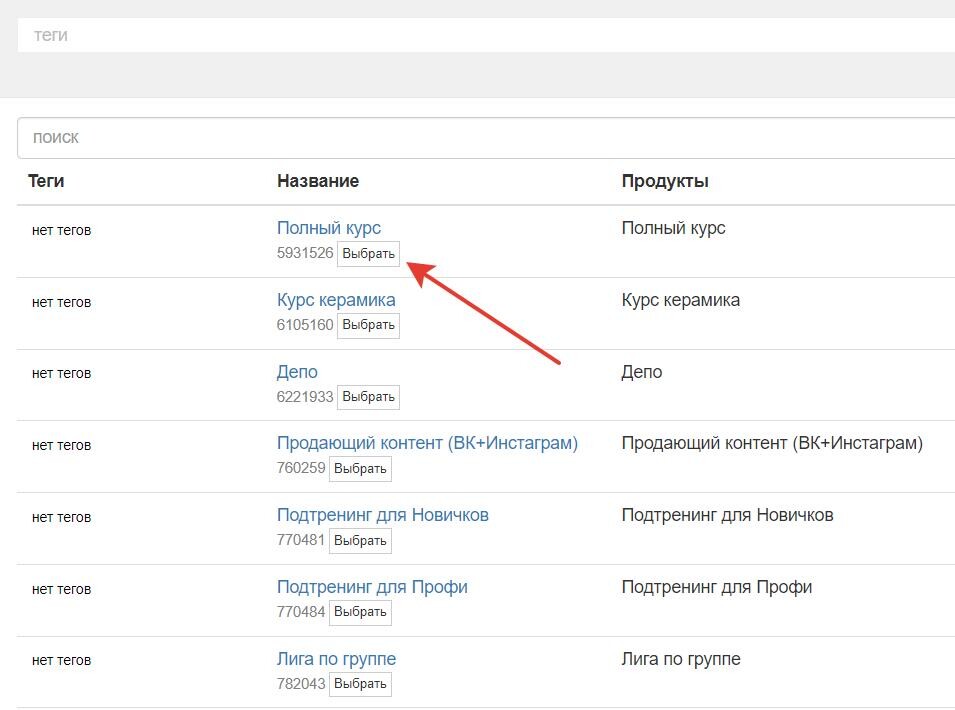
Также вы можете задать для виджета теги в разделе «Настройки и код виджета», чтобы в дальнейшем удобно сортировать их в общем списке. Подробнее о работе с тегами читайте в статье → «Как использовать теги на GetCourse».


Вы можете совмещать эти настройки и создать виджет под вашу задачу. Ниже рассмотрим наиболее распространенные варианты использования виджетов:
Как создать форму регистрации с переадресацией на страницу благодарности
Если вы хотите разместить на стороннем сайте простую форму захвата:
- Выберите в виджете вариант «Форма».

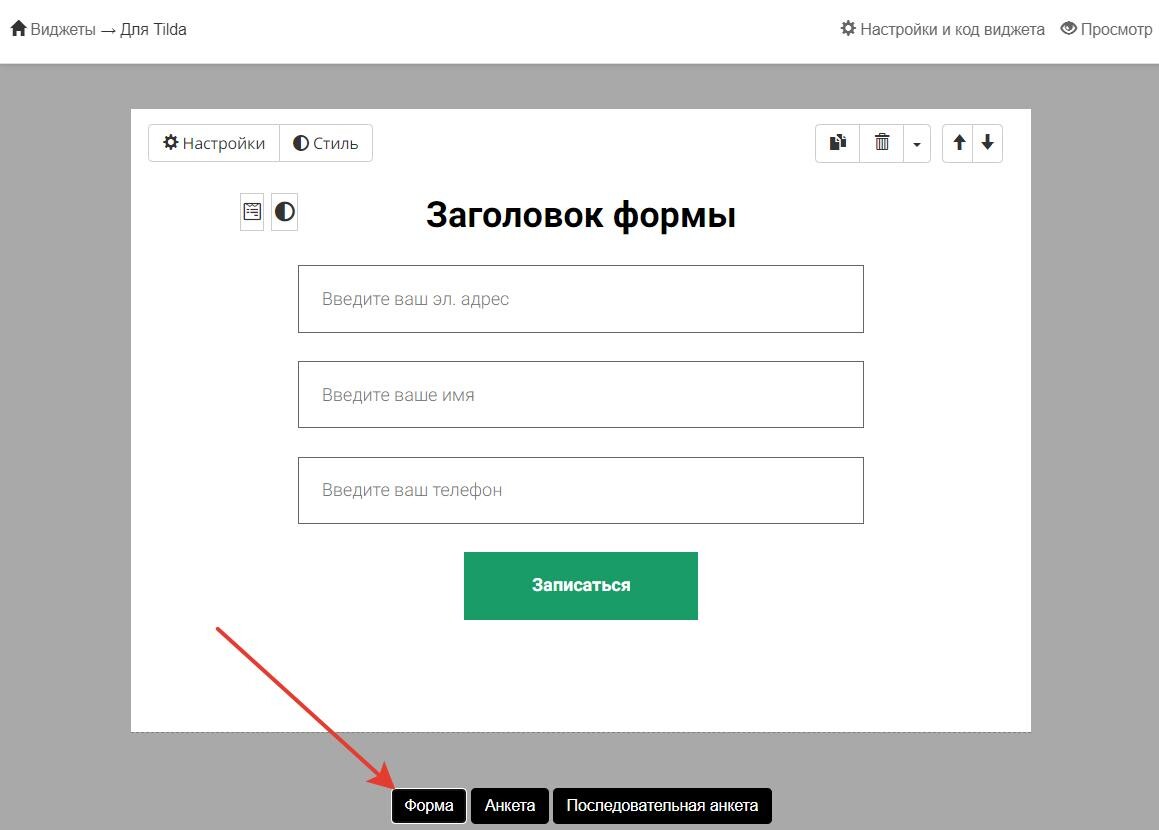
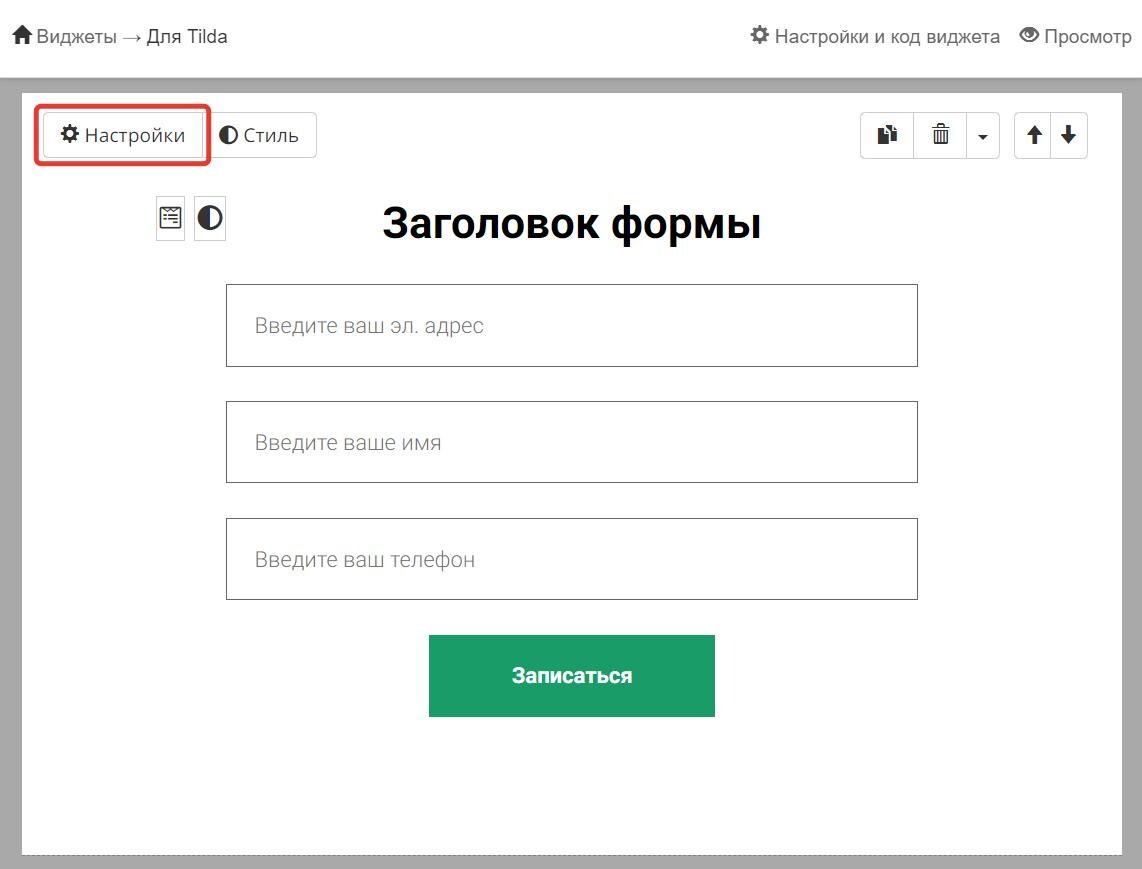
- Зайдите в настройки.

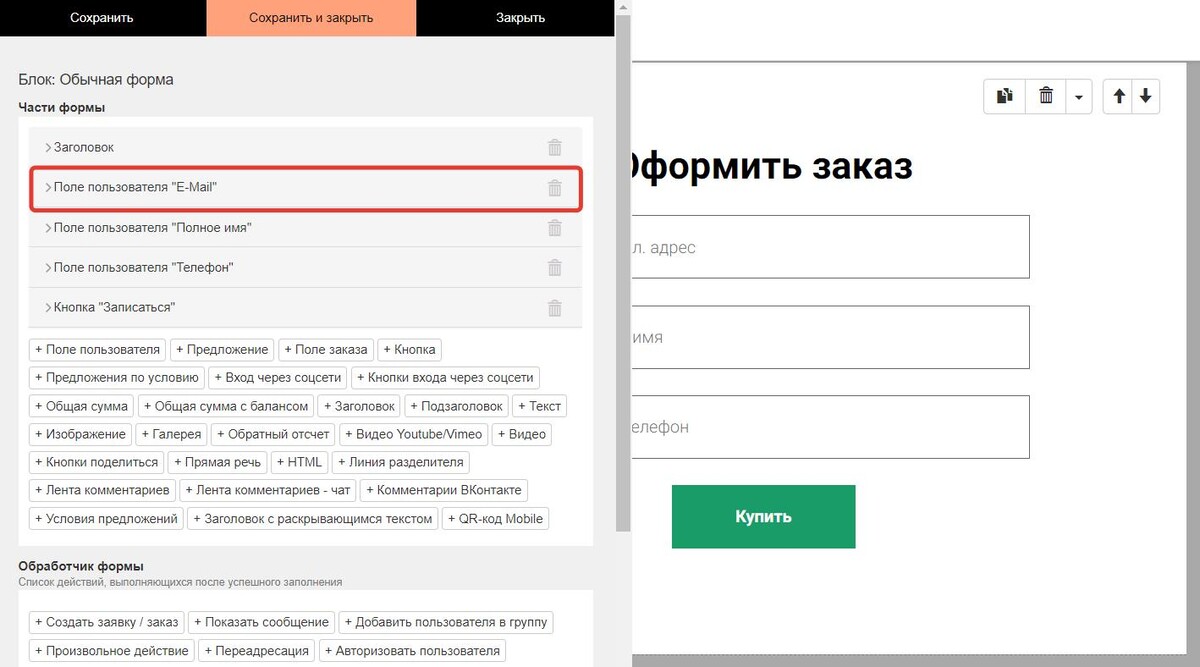
- Отредактируйте части формы, например, поменяйте заголовок и надпись на кнопке. Добавьте или удалите поля формы.
Важно
Оставьте обязательным для заполнения поле «E-mail», т.к. почта пользователя выступает в качестве логина при входе в ваш аккаунт. Без нее пользователь не сможет войти в аккаунт.

Поле «E-mail»
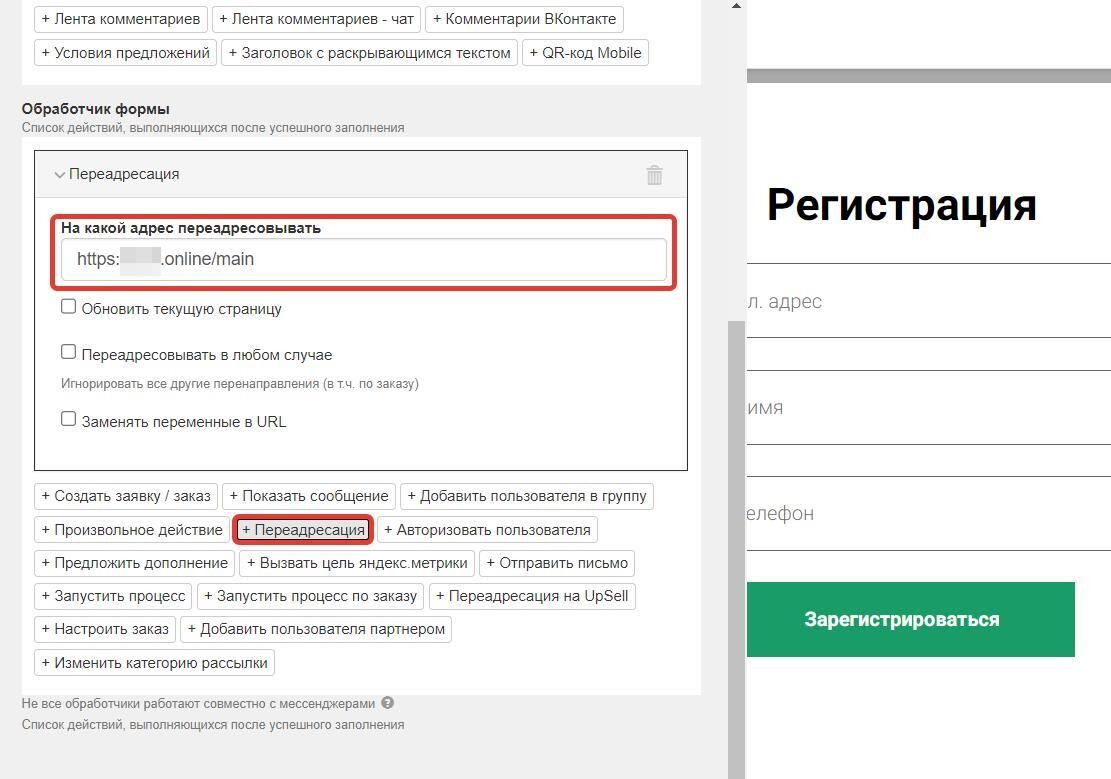
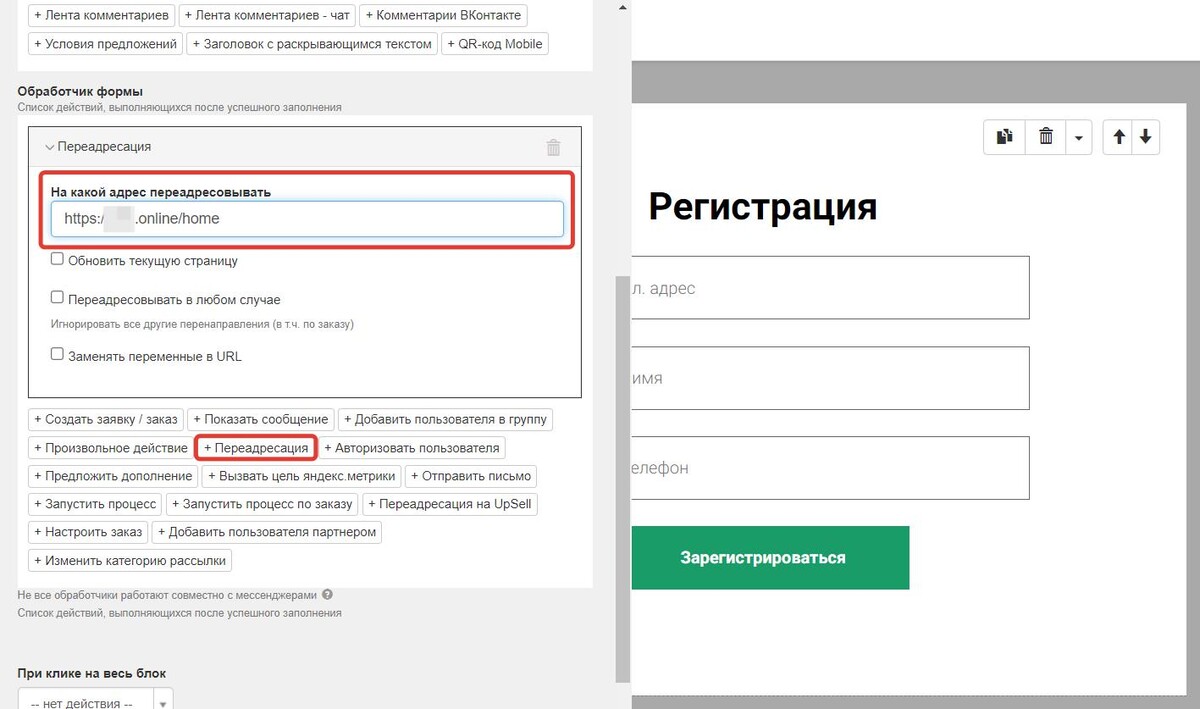
- В блоке «Обработчик формы» добавьте действие «Переадресация» и укажите адрес страницы, на которую хотите перенаправлять пользователей после заполнения виджета.

Готово! Пользователи будут заходить на ваш сайт, заполнять форму, регистрироваться в вашем аккаунте на GetCourse и переходить на страницу, которую вы указали.
Вы можете добавить в обработчик формы и другие действия, например, «Добавить пользователя в группу», чтобы быстро и удобно отслеживать пользователей, заполнивших виджет.
Как создать форму заказа
Если вы хотите, чтобы пользователи могли зайти на ваш сайт, оформить и оплатить заказ, который затем попадет в ваш аккаунт на GetCourse, создайте форму оплаты. Для этого:
- Выберите в виджете вариант «Форма» и перейдите в ее настройки.

- Отредактируйте части формы, например, поменяйте заголовок и надпись на кнопке. Добавьте или удалите поля формы.
Важно
Оставьте обязательным для заполнения поле «E-mail», т.к. почта пользователя выступает в качестве логина при входе в ваш аккаунт. Без нее пользователь не сможет войти в аккаунт.

Поле «E-mail»
- Далее выберите способ добавления предложения:
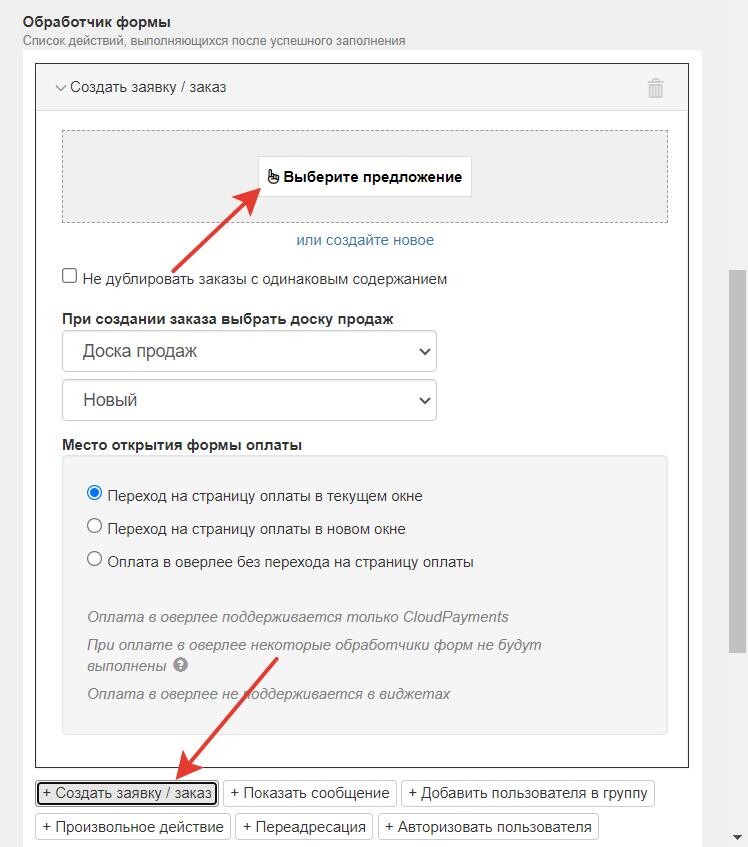
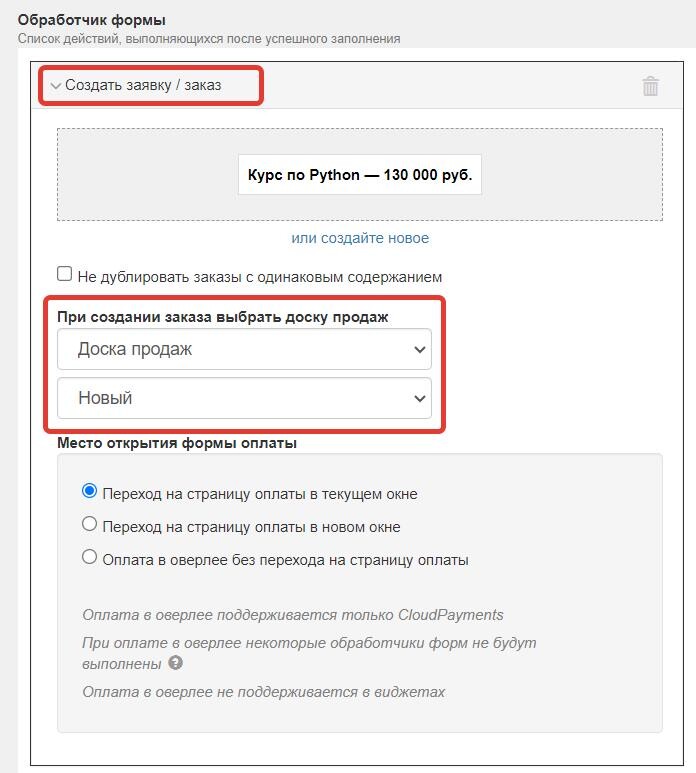
- если форма должна создавать заказ на конкретное предложение и нет необходимости показывать его покупателю — добавьте обработчик формы «Создать заявку / заказ» и выберите предложение:


Обратите внимание
В виджете будет работать только один вариант опции «Место открытия формы оплаты» — «Переход на страницу оплаты в текущем окне».
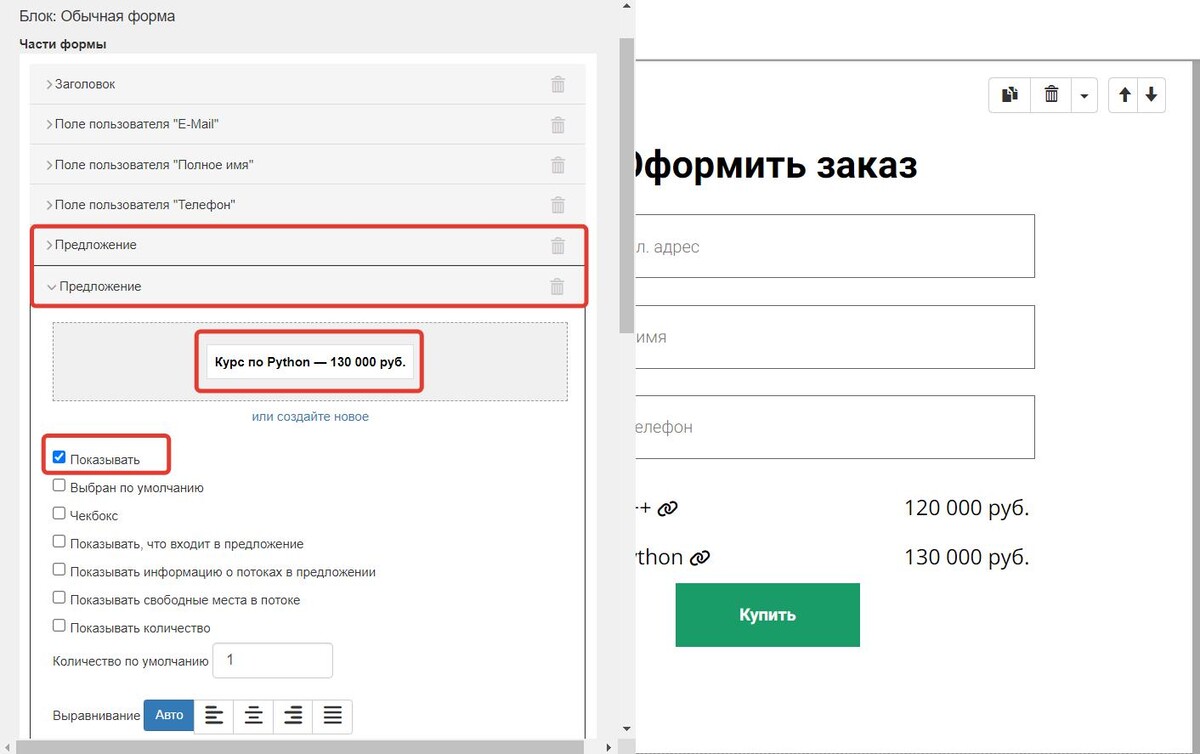
- если вы хотите предоставить пользователю выбор из нескольких предложений, то добавьте в части формы нужное количество элементов «Предложение», выберите в них предложения и отметьте в каждом галочку «Показывать». Добавлять обработчик формы «Создать заявку / заказ» необязательно.

Выбор доски заказов в форме
Если вы применяете в работе доску заказов, то при добавлении в виджет обработчика «Создать заявку / заказ» вы можете использовать параметр «При создании заказа выбрать доску продаж». Так вы сможете выбрать доску и этап, на которые будут попадать созданные заказы.

Важно
Настройки в обработчике влияют на все предложения, которые добавлены в форме.
Если вы используете блоки «Предложение» или «Предложения по условию» в разделе «Части формы», заказы будут попадать на этап доски, который выбран в обработчике «Создать заявку/заказ».
Подробнее данный механизм описан в статье → «Форма».
Как создать форму регистрации с последующим подключением соцсетей
Вы можете настроить подключение соцсетей пользователями с помощью виджета. Для этого:
- На GetCourse создайте страницу.
- Добавьте на нее кнопки входа через соцсети.
- Далее создайте виджет, выберите блок «Форма» и перейдите к его настройкам.

- Отредактируйте части формы, например, поменяйте заголовок и надпись на кнопке. Добавьте или удалите поля формы.
Важно
Оставьте обязательным для заполнения поле «E-mail», т.к. почта пользователя выступает в качестве логина при входе в ваш аккаунт. Без нее пользователь не сможет войти в аккаунт.

Поле «E-mail»
- В блоке «Обработчик формы» добавьте действие «Переадресация» и укажите адрес страницы, созданной на первом шаге.

Адрес вы можете посмотреть в разделе «Сайт — Страницы» в столбце «Адрес» напротив нужной страницы.

Таким образом регистрация будет настроена в два этапа:
- сначала пользователь введет эл.адрес в виджете;
- затем произойдёт переадресация на страницу, где он сможет подключить удобную соц.сеть.
Обратите внимание
В виджете вы можете увидеть части формы «Вход через соц.сети» и «Кнопки входа через соц.сети». Работа данных блоков в виджетах не гарантируется из-за ограничений и политики безопасности браузеров.

Как вставить виджет на страницу стороннего сайта и на ресурсы Tilda, Платформа LP, Wix
Чтобы виджет заработал на вашем сайте, вам нужно скопировать его код и вставить на странице сайта. Для этого:
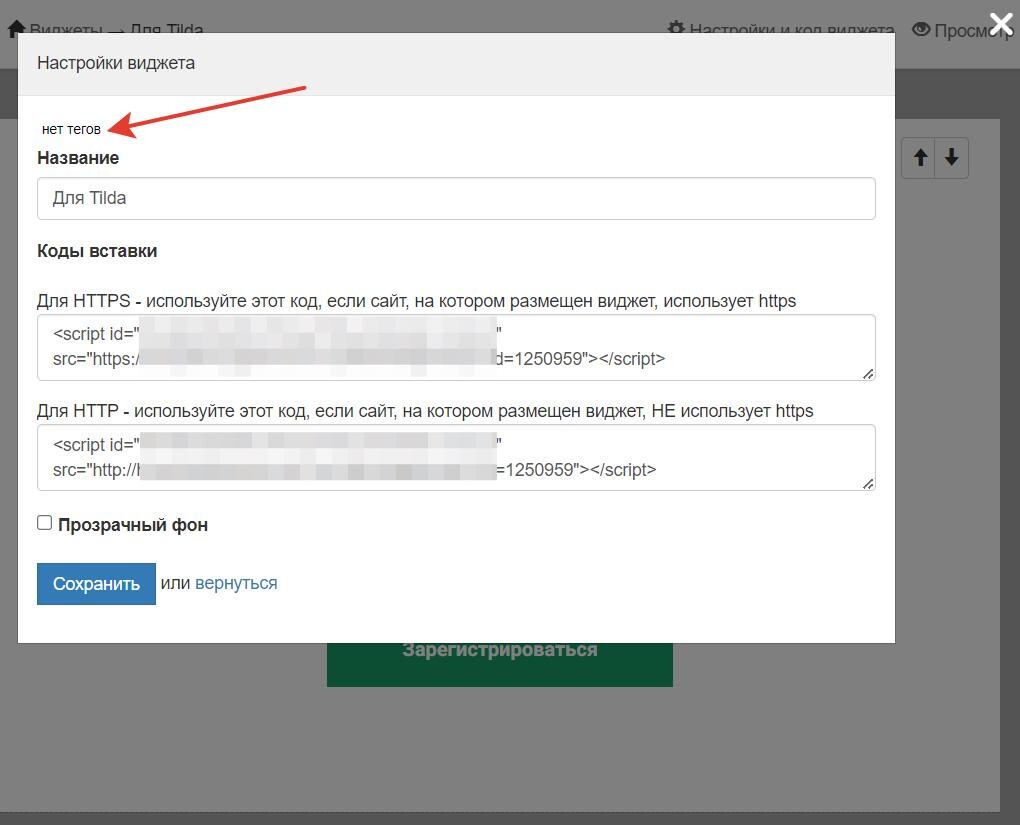
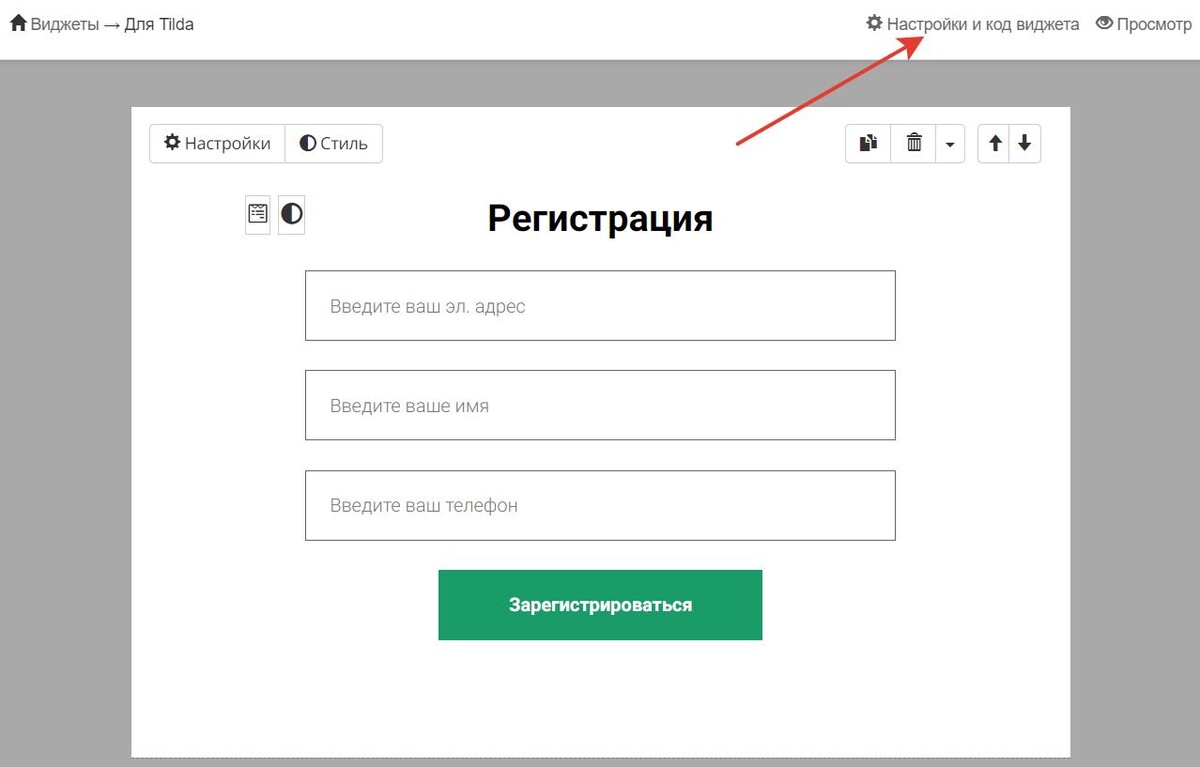
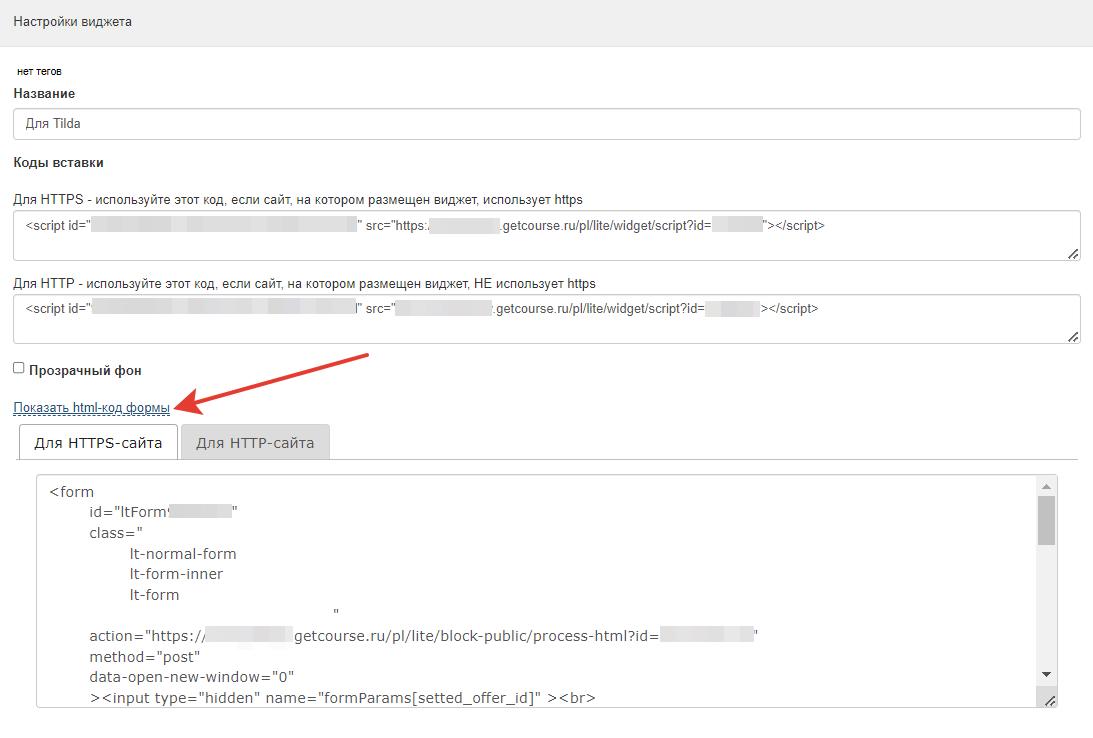
- Нажмите «Настройки и код виджета».

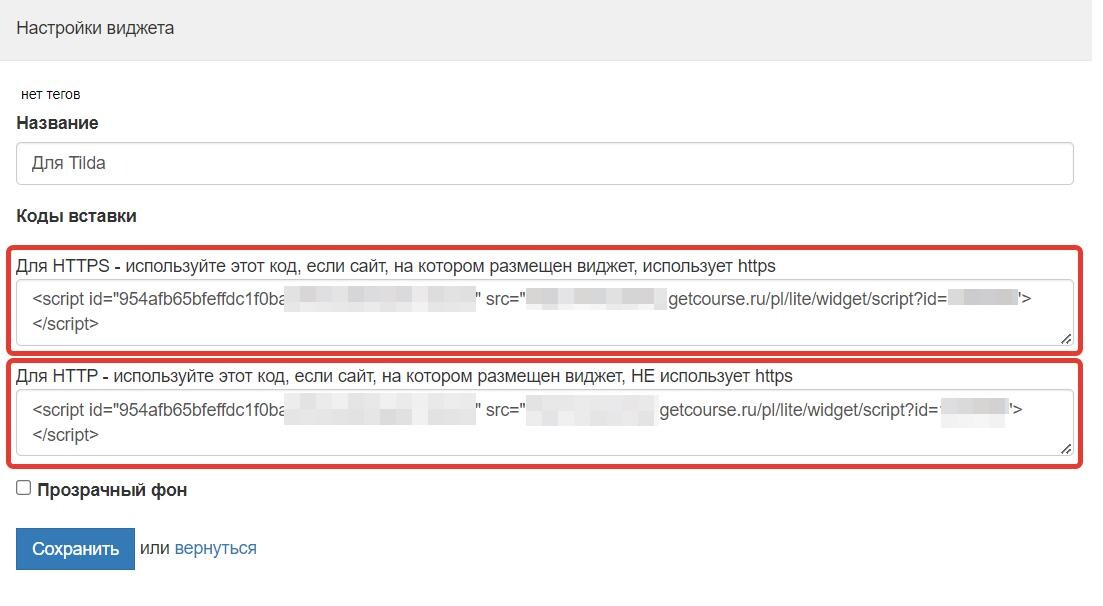
- Скопируйте нужную версию кода и вставьте на свой сайт (ссылки на более подробные инструкции ниже):
- для HTTPS — добавьте этот код, если ваш сайт использует защищенный протокол https://;
- для HTTP — добавьте этот код, если ваш сайт не использует защищенный протокол https://.

Важно
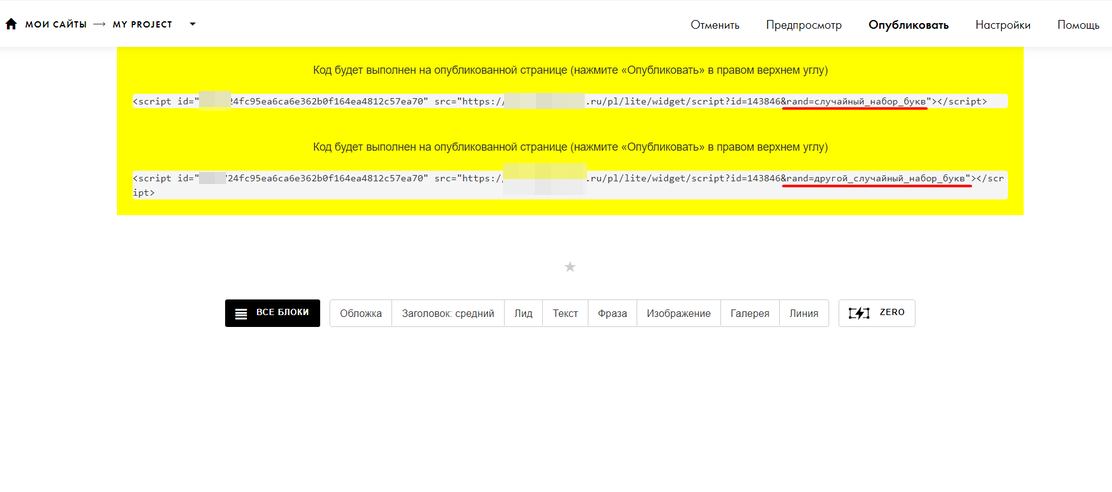
Если вы хотите добавить на одну страницу несколько одинаковых виджетов, воспользуйтесь инструкцией из раздела [Частые вопросы].
В следующих статьях вы можете ознакомиться с более детальными инструкциями:
Как управлять удалением/восстановлением блоков виджета
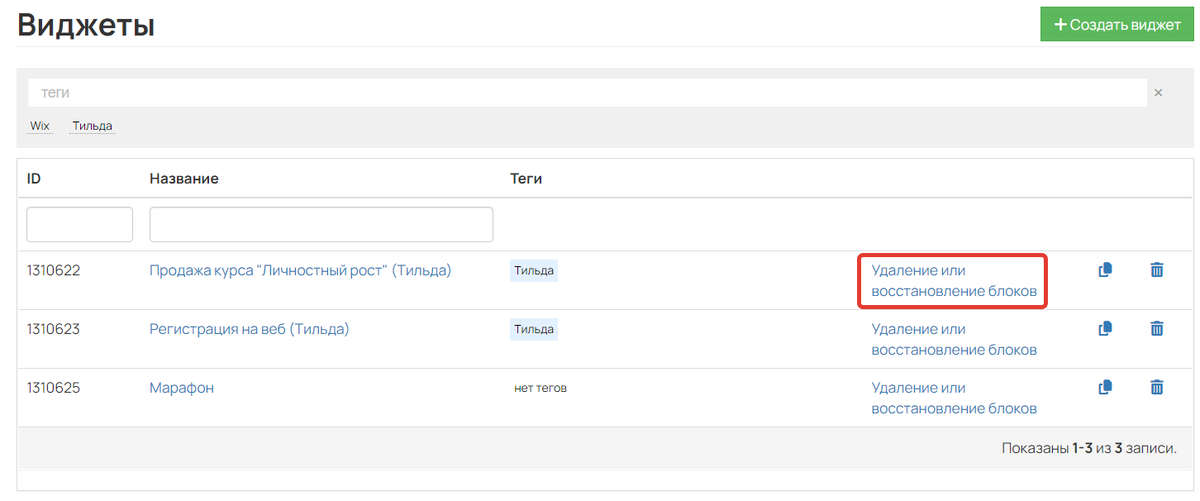
Если потребуется восстановить в виджете удаленные блоки или, наоборот, удалить те, которые мешают корректной работе виджета (например, со сторонним кодом), то перейдите в общий список виджетов и возле нужного нажмите на «Удаление или восстановление блоков».

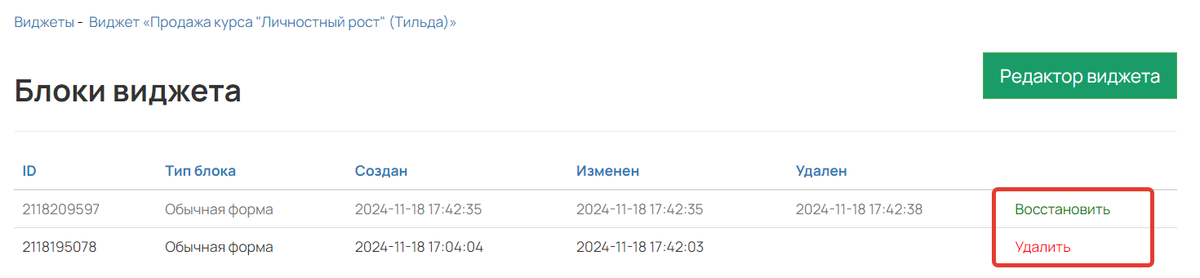
На открывшейся странице найдите нужный блок и нажмите возле него на «Удалить» или «Восстановить».
Обратите внимание
В данном разделе есть возможность удалять/восстанавливать только блоки виджета (форма, анкета, последовательная анкета). Частями блоков управлять нельзя (заголовок, поля, изображения и т.д.)

Частые вопросы:



авторизуйтесь
Самый простой способ настроить бесшовную выдачу доступов - принимать оплаты на Геркурс.
Перенести информацию со стороннего сервиса на Геткурс вы можете либо вручную, либо посредством API https://getcourse.ru/blog/276212 , если сторонний сервис поддерживает такую возможность. Настраивать передачу данных по API вам необходимо самостоятельно либо с помощью сторонних исполнителей https://getcourse.ru/do .
Напишите, пожалуйста, в нашу техподдержку https://getcourse.ru/contacts . В сообщении опишите подробнее, что именно вы хотите реализовать и какие трудности в реализации у вас возникли.
Виджет - это форма регистрации или форма заказа, которая встраивается на сторонний сайт и видна на нем сразу. Инструкции по вставке виджетов необходимо искать на стороне сервиса, на котором расположен ваш сайт. Также мы подготовили инструкции для трех популярных сервисов по данной ссылке https://getcourse.ru/blog/275829?#insert .
Если вы имеете в виду открытие всплывающего виджета по нажатию кнопки на странице стороннего сайта, то инструкцию также необходимо искать на стороне того сервиса, где расположен ваш сайт. Для Tilda у нас есть собственная инструкция https://getcourse.ru/blog/496936#popup .
Если у вас возникнут дополнительные вопросы, пожалуйста, напишите нам в техподдержку https://getcourse.ru/contacts .
На данный момент в качестве основы в виджете можно добавлять только перечисленные вами объекты, но в настройках каждого из них предусмотрены дополнительные элементы, которые также можно использовать https://disk.yandex.ru/i/5tPWm-bqdlu1LA - https://disk.yandex.ru/i/e9J2JtCCBrUNCg . Подробнее в статье https://getcourse.ru/blog/275856 .
Если вам необходима помощь с подготовкой виджета, то обратитесь, пожалуйста, в нашу поддержку по ссылке https://getcourse.ru/contacts и уточните как именно вы хотите настроить виджет.
Описанная задача требует детального анализа. Для поиска наиболее подходящего решения напишите, пожалуйста, по данному вопросу в техподдержку https://getcourse.ru/contacts .
В обращении необходимо более подробно описать задачу, а также уточнить причину, по которой необходимо добавить на стороне Tilda ссылку на страницу в аккаунте GetCourse без использования виджета.
О возможности размещения виджета на стороне Vigbo и о том, как его правильно разместить, вы можете уточнить у поддержки этого сервиса.
Верно, связать сайт на Wordpress с аккаунтом GetCourse можно с помощью виджета, по инструкции https://getcourse.ru/blog/275829?#insert .
Да, верно. Настройки платёжных систем на самом сайте на имеют значения.
Виджет позволяет связать сторонний сайт с вашим аккаунтом GetCourse. После заполнения формы виджета для оформления заказа, сам заказ создаётся именно в аккаунте и для оплаты могут быть использованы те платёжные системы, которые подключены в аккаунте.
Если пользователи заполнят форму виджета и нажмут на кнопку, то введенные данные попадут в ваш аккаунт GetCourse. Пользователи автоматически будут зарегистрированы в аккаунте.
Для того чтобы найти в базе аккаунта зарегистрировавшихся в форме виджета пользователей, вы можете добавить обработчик формы "Добавить в группу", предварительно создав новую группу: https://getcourse.ru/blog/275960. При регистрации пользователи будут попадать в эту группу. А вы сможете составить сегмент пользователей, которые находятся в группе: https://getcourse.ru/blog/276065
Да, при заполнении анкеты с указанием email пользователь будет зарегистрирован в аккаунте.
При этом, не имеет значения где будет размещаться форма с анкетой - на страницах сайта в аккаунте или в виджете на странице стороннего сайта.
При корректном заполнении формы должно передаваться событие Lead
fbq('track', 'Lead');
А для отправки события Lead, вы можете добавить код в обработчик формы "Произвольное действие" - "Вызов Javascript" http://joxi.ru/52a3dpyhgRzYwr
Сначала нужно создать виджет в разделе Сайт - Виджеты https://skr.sh/sAehPM9PSPD . В созданный виджет можно добавить форму https://skr.sh/sAehjfvy5g8 и настроить нужные поля в этой форме. Как настроить форму для оплаты описано в статье https://getcourse.ru/blog/275862 .
Для вставки виджета на другой сайт необходимо получить код данного виджета. Для этого на странице редактирования виджета нажмите «Настройки и код виджета», будет предложен скрипт, который необходимо скопировать https://skr.sh/sAev4mEJNxE . Этот скрипт нужно разместить на вашей станице. Как разместить скрипт на сервисе flexbe следует уточнить в поддержке этого сервиса.
Для размещения виджета вы можете воспользоваться плагином WordPress для добавления кода без изменений, или для добавления кода во всплывающее окно. Вы можете подобрать подходящий плагин на странице https://ru.wordpress.org/plugins/ . Вы можете ознакомиться с информацией, как сделать всплывающий блок на Wordpress http://wordpressunik.ru/vsplivayuschiy_blok_wordpress , также вы можете ознакомиться с информацией о примерах вставки скрипта в статье по ссылке https://wpschool.ru/quick-insert-code/ . Более детальную информацию о размещении скрипта виджета вы также можете уточнить на стороне сервиса, на котором создан ваш сайт.
Подскажите пожалуйста, можно ли подключить zero блок к виджету или только стандартные блоки Тильды?
Пожалуйста опишите вашу задачу чуть более подробно с поясняющими скриншотами и ссылками, написав нам в техническую поддержку по контактам https://getcourse.ru/contacts
Использование одного виджета на разных сайтах возможно.
Напишите нам в техническую поддержку https://getcourse.ru/sprt_router/, опишите подробнее, что подразумевается под ''Заказ не отображается''.
Данные пользователя автоматически подтягиваются в форму в том случае, если в том же браузере выполнена авторизация под данным профилем.
Виджеты предназначен для использования на страницах сторонних сайтов.
Для оформления страниц, которые созданы в вашем аккаунте, необходимо использовать доступные блоки: https://getcourse.ru/blog/275798
В случае появления дополнительных вопросов, пожалуйста, направьте запрос с подробным описанием задачи в службу поддержки: https://getcourse.ru/contacts
Если имеется ввиду возможность для пользователя напрямую написать обращение в аккаунт, то вы можете создать форму обратной связи.
Код формы (виджета) добавить на страницу вашего сайта: https://getcourse.ru/blog/457276
В случае появления дополнительных вопросов, пожалуйста, направьте запрос с подробным описанием задачи в службу поддержки: https://getcourse.ru/contacts
аккаунта. Как это исправить?
Пожалуйста, напишите в техподдержку по контактам, указанным на странице https://getcourse.ru/contacts с приложением ссылок на страницу на Тильде и виджет, а также поясняющий ситуацию скриншот, для более детального анализа.
Во время ознакомительного периода в аккаунте доступен весь функционал платформы, ограничение есть только на отправку рассылок - 50 писем в день и на загрузку файлов - до 1 Гб. Виджеты всегда могут быть созданы только в виде обычной формы или анкеты.
Пожалуйста, направьте запрос в нашу поддержку https://getcourse.ru/contacts с приложением ссылки на виджет, и страницу, где он размещен, для более детального анализа.
Ответили вам в рамках тех.поддержки.
Вы можете добавить в форму виджета несколько предложений по вашим тарифам.
Пример: http://joxi.ru/v298Zdetpdwgjm или http://joxi.ru/KAxqOdRiKnj9ar .
Подробнее о предложении в форме вы можете узнать в статье: https://getcourse.ru/blog/275862 .
регестрация почти "или" вк (2 виджета)
http://joxi.net/zANPpzQijlKOZm
Об этом вы сможете прочитать в статье https://getcourse.ru/blog/275837
Виджет аналогичен формам в аккаунте, описанные настройки подойдут и для него.
сделали виджет на Геткурсе, устанвили его на Тильду.
надо чтобы после заполнения формы, осуществлялся переход на страницу спасибо.
как это настроить?
В обработчике формы виджета вы можете добавить блок «Переадресация» с указание ссылки на страницу «Спасибо», подробнее: https://getcourse.ru/blog/275964 .
Вы можете подготовить страницу с необходимым контентом, а далее вы можете разместить ссылку на данную страницу на вашем собственном ресурсе.
Если сервис Zoom поддерживает размещение виджетов способами, указанными в статье, то это будет возможно. Если размещение виджетов не поддерживается, вы можете создать отдельную страницу на платформе Getcourse https://getcourse.ru/blog/419019, разместить на ней форму продажи и указать ссылку в чате Zoom.
Всех пользователей, которые регистрируются у вас в аккаунте можно посмотреть в разделе Пользователи. Отслеживать трафик в системе вы можете с помощью соответствующего раздела https://getcourse.ru/blog/608596
Если у вас будут дополнительные вопросы - напишите нам в техническую поддержку https://getcourse.ru/contacts
Ответили вам в рамках техподдержки!
Ответили вам через техподдержку.
Пользователю необходимо заполнить данные, поэтому вы можете использовать кнопку стороннего сервиса, при клике на которую будет всплывать форма-виджет.
Вы может создать страницу в разделе "Сайт" - "Страницы", подробнее - https://getcourse.ru/blog/419019
С помощью блоков с плитками http://prntscr.com/o3tj8i вы можете описать несколько рекламных предложений, курсов и прикрепить к плиткам ссылки, ведущие на страницы их описанием или кнопки с формами заказа. Подробнее о том, как создать форму заказа - https://getcourse.ru/blog/275862
Добавление 7 к номеру, у которого не указан код страны в формате +000, делается автоматически, это - стандартное поседение системы. Вы можете указать в форме, что указывать телефон нужно с кодом страны.
Данная возможность подключается по запросу в тех. поддержку https://getcourse.ru/contacts
Ответили вам в рамках технической поддержки.
Напишите, пожалуйста, в тех. поддержку https://getcourse.ru/contacts, к обращению приложите ссылку на виджет и ссылку на страницу Тильды.
Для вставки на страницы кнопки в верхний правый угол можно использовать блок "Статичная панель" или "Прилипающая панель": http://joxi.ru/5mdLdMMCkLbZam
И в настройках этого блока указать кнопку: http://joxi.ru/Dr8BdEEc45QY72
Ссылку на страницу авторизации: ваш_домен/login
Вам нужно добавить блок с кнопкой http://take.ms/KXBtT и в настройках указать http://take.ms/Yspjg
Также вы можете использовать обычную форму с обработчиком Авторизации и дальнейшей переадресации на нужную страницу http://take.ms/2yF5Y -> http://take.ms/YY0ZQ
По данному вопросу был дан ответ в рамках техподдержки.
Кликните на аватарку, потом Мои аккаунты http://take.ms/DO3a0 и выберите тот, где вы являетесь владельцем.
если хочу сделать форму регистрации и использовать ее через код вставки виджета - то сейчас он не дает так вызывать по клику на кнопку "Зарегистрироваться" виджет.