Статья была полезной?
На платформе GetCourse существует несколько способов хранения и последующей вставки видеофайлов в урок или на страницу сайта:
1. Видеохостинг GetCourse
Видеохостинг GetCourse дает возможность разместить видеоконтент в проигрывателе без сторонних сервисов и рекламы.
Добавить видео в уроки типа «Визуальный конструктор», «Видеоурок» или на страницу лендинга можно по ID из файлового хранилища или загрузив с устройства.
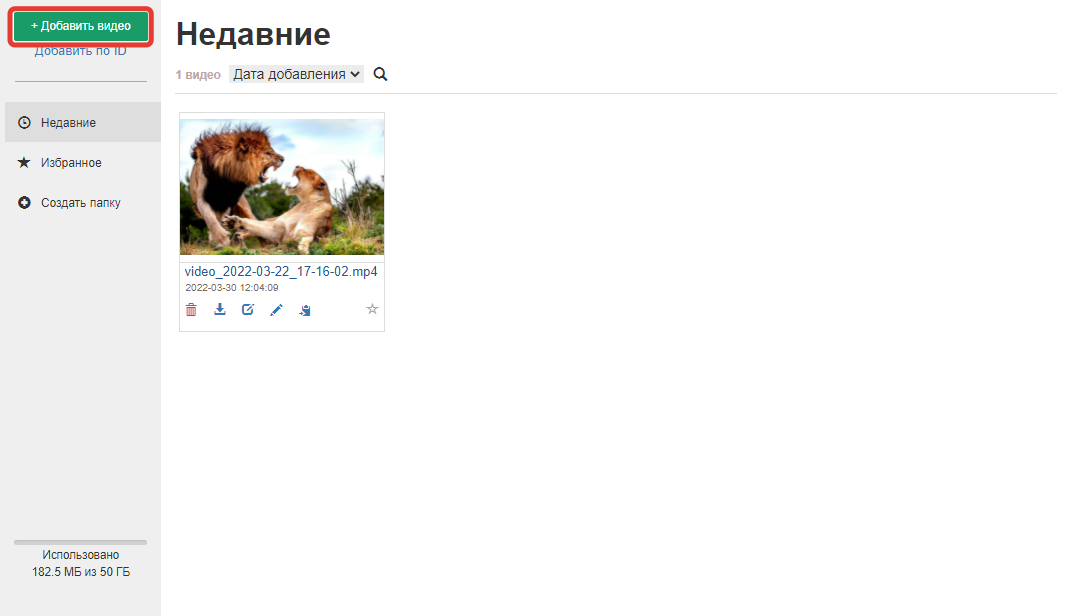
Чтобы загрузить видео с компьютера:
- добавьте блок «Видео»;
- вставьте видео с помощью кнопки «+ Добавить видео».
Размер загружаемого файла не должен превышать 6 Гб, рекомендуемый формат видео — .mp4.

Блок «Видео»

Кнопка «Добавить видео»
Чтобы вставить несколько видео и переключаться между ними, используйте блок «Слайдер видео».

Блок «Слайдер видео»
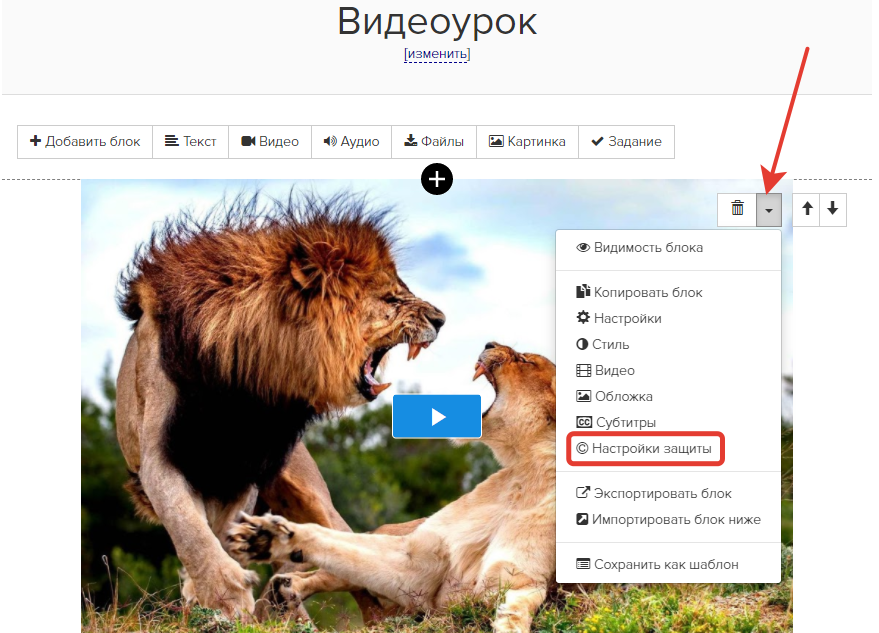
Если загрузить видео в урок, то появится возможность установить защиту с помощью водяного знака (watermark).
Обратите внимание
Защищенное видео увеличивается в размерах в 2 раза. То есть защита занимает столько же места в файловом хранилище, сколько и само видео.

2. Файловое хранилище
Видео, загруженные в урок или на страницу сайта, автоматически попадают в файловое хранилище аккаунта.
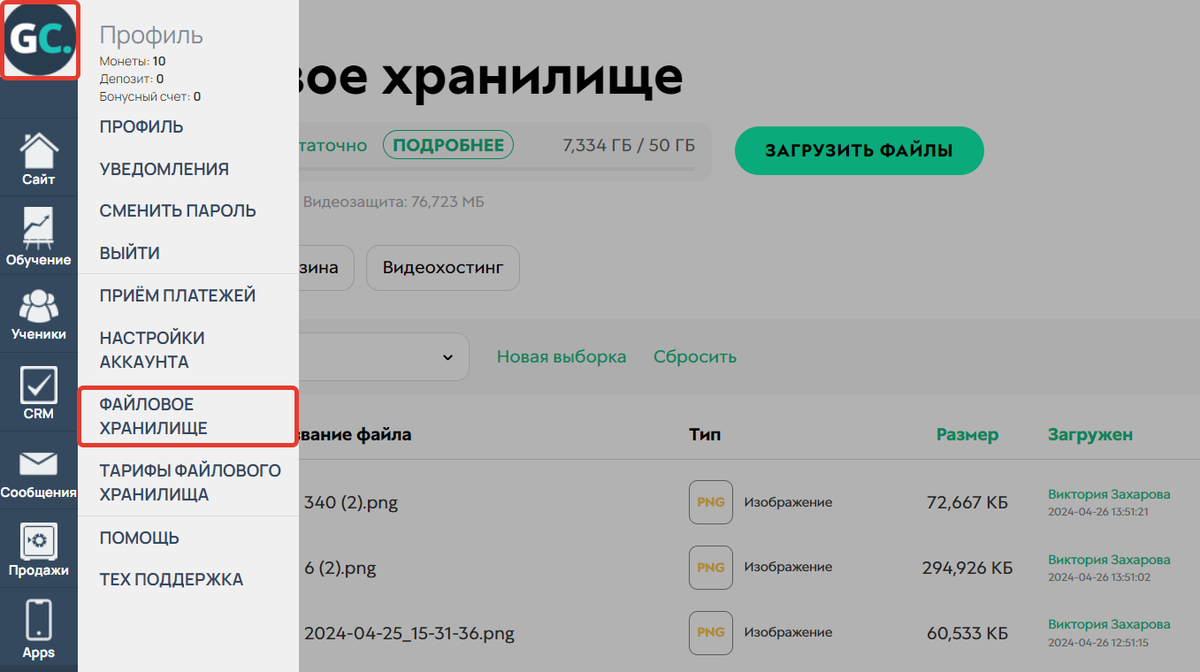
Размер файлового хранилища ограничен тарифом аккаунта. Чтобы посмотреть доступный объём, перейдите в раздел «Профиль» — «Файловое хранилище».

Раздел «Профиль» — «Файловое хранилище»
Если видео уже загружено в файловое хранилище, появляется возможность добавить его по ID номеру в блок «Видео», чтобы заново не загружать его с компьютера.
Для этого:
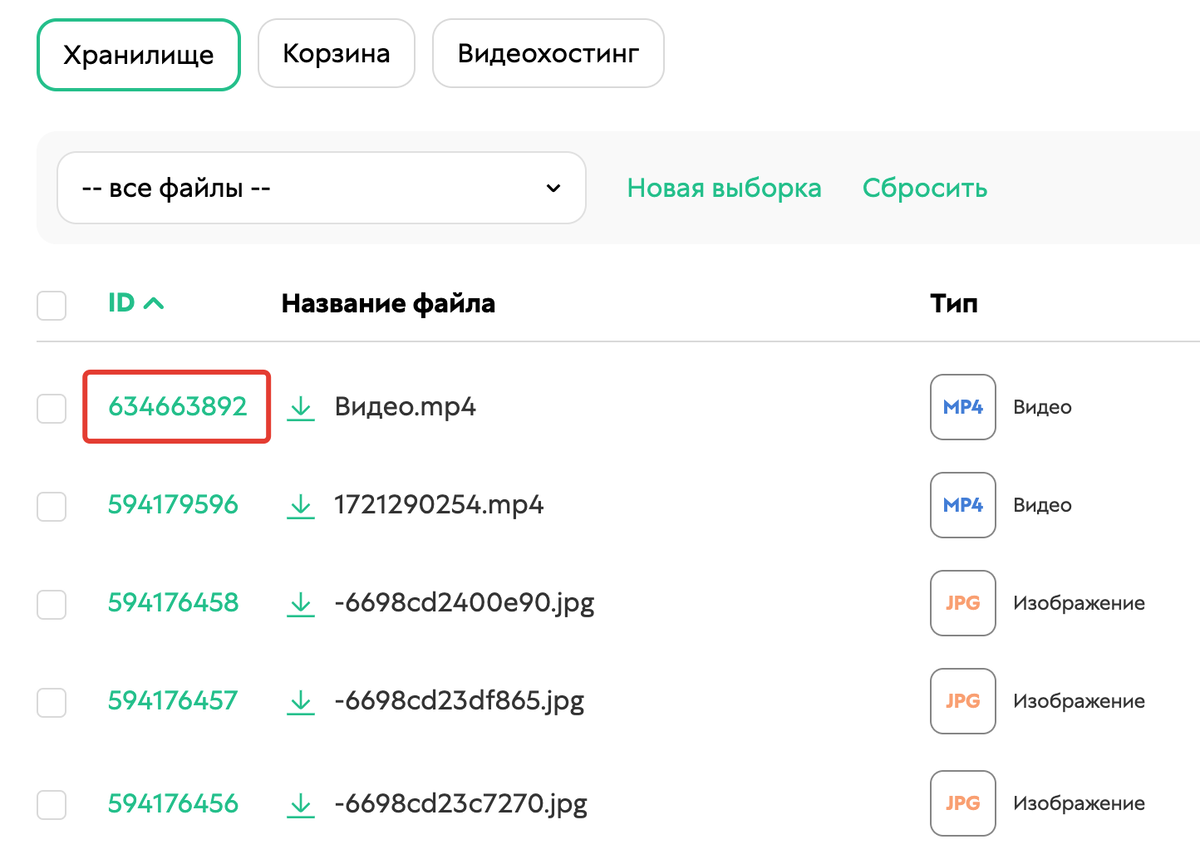
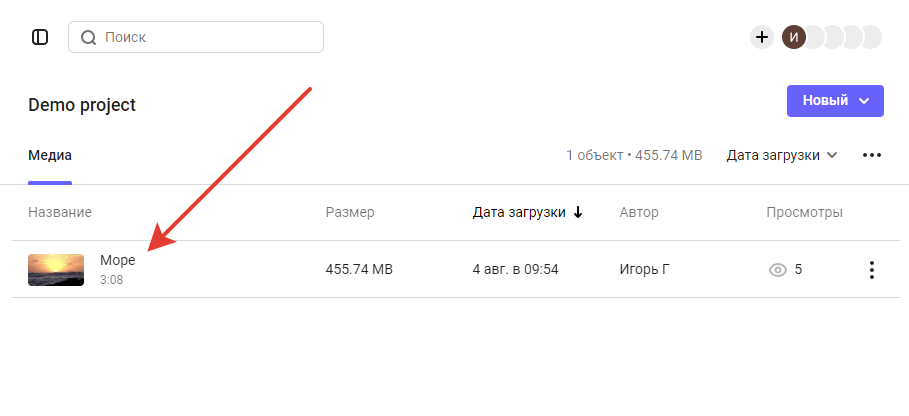
- Перейдите в раздел «Профиль» — «Файловое хранилище».

Переход в файловое хранилище
- Скопируйте ID видео.

Копирование ID
- Добавьте на страницу блок «Видео».

Добавление блока «Видео» на страницу
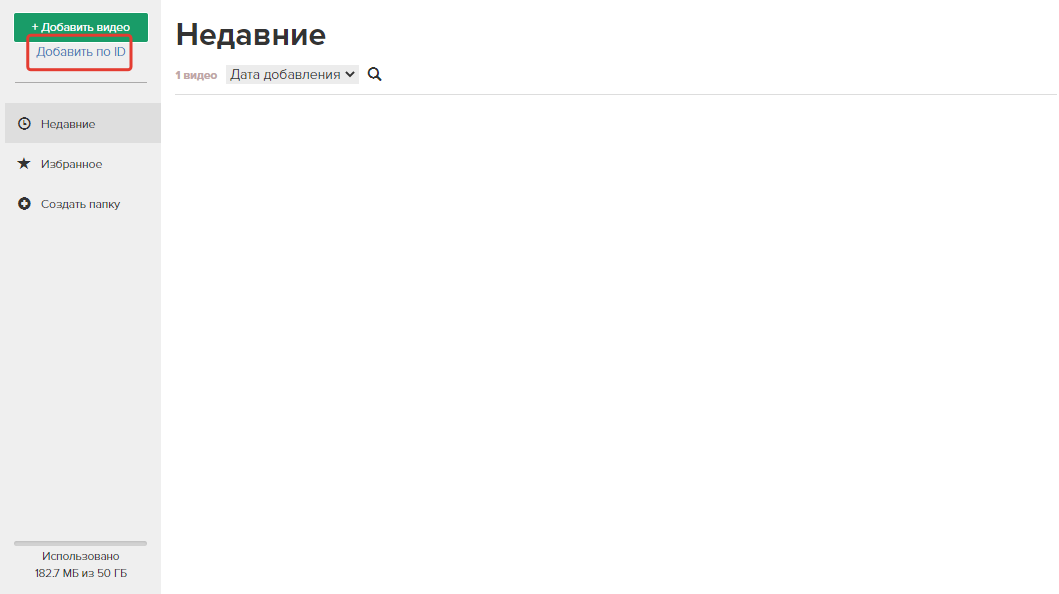
- В настройках блока нажмите «Добавить по ID».

Вставка видео по ID из файлового хранилища
- Вставьте скопированный ID видео.
- Нажмите «Продолжить».

Вставка ID
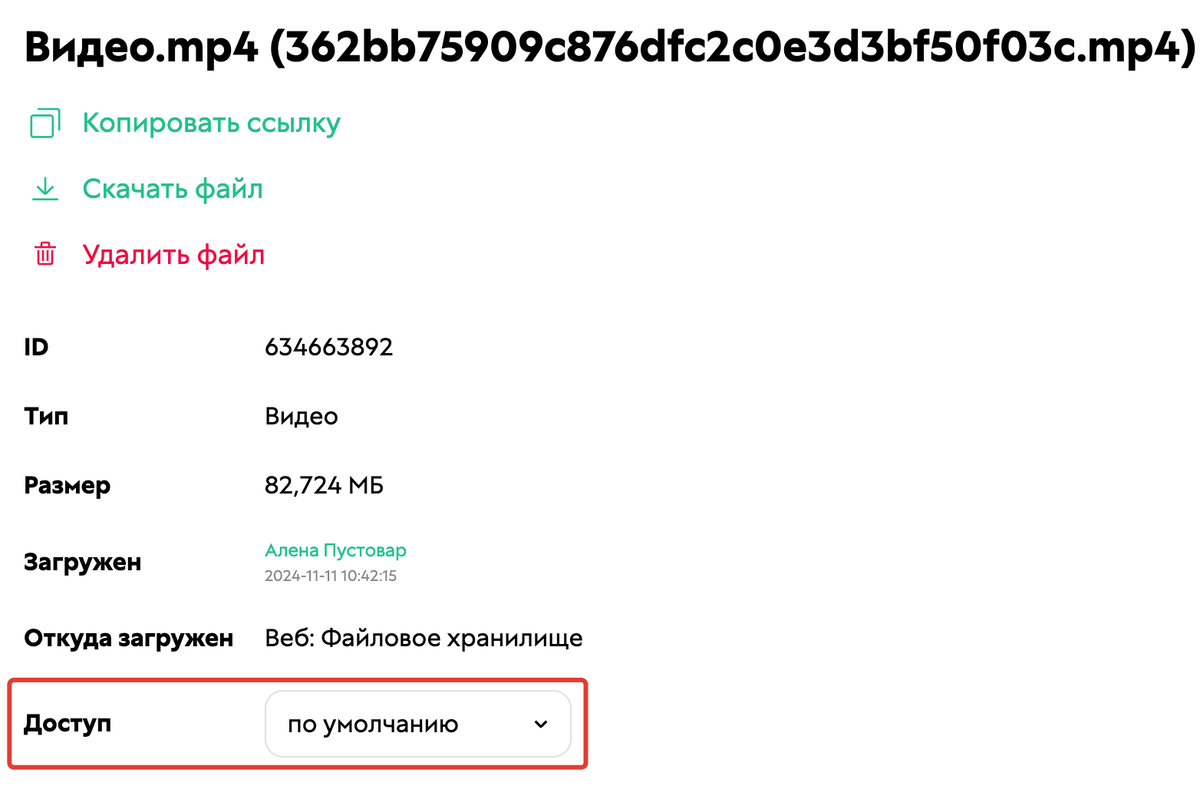
Для файлов, загруженных в хранилище, можно выставить уровень доступа:
- для всех — видны всем, в том числе неавторизованным пользователям;
- только авторизованным — видны пользователям, которые авторизовались в аккаунте;
- по умолчанию — доступ будет зависеть от типа файла: документы доступны только авторизованным, все остальные типы файлов доступны всем.
Чтобы перейти к настройкам доступа, нажмите на ID нужного файла.

ID файла

Уровень доступа
3. Вставка видео с Vimeo
На Vimeo оплата по тарифам берется не за хранение файлов, а за недельный лимит загрузки видео. Это значит, что на любом из доступных тарифов плата за собственное хранение файлов не взимается вообще. Объем видеофайлов для загрузки в неделю ограничен. И каждую неделю счётчик обнуляется.
Плюсы видеохостинга Vimeo:
- Возможность ограничить доступ к видеоролику таким образом, что оно будет доступно к просмотру только при встраивании в выбранные вами сайты. Таким образом, видео нельзя посмотреть на Vimeo по прямой ссылке, оно будет доступно только на тех ресурсах, где вы разрешили его встраивание.
- Пользователям мобильных устройств Vimeo предлагает оптимальный для их устройств формат видео. Это практически исключает вероятность того, что какое-то видео не откроется.
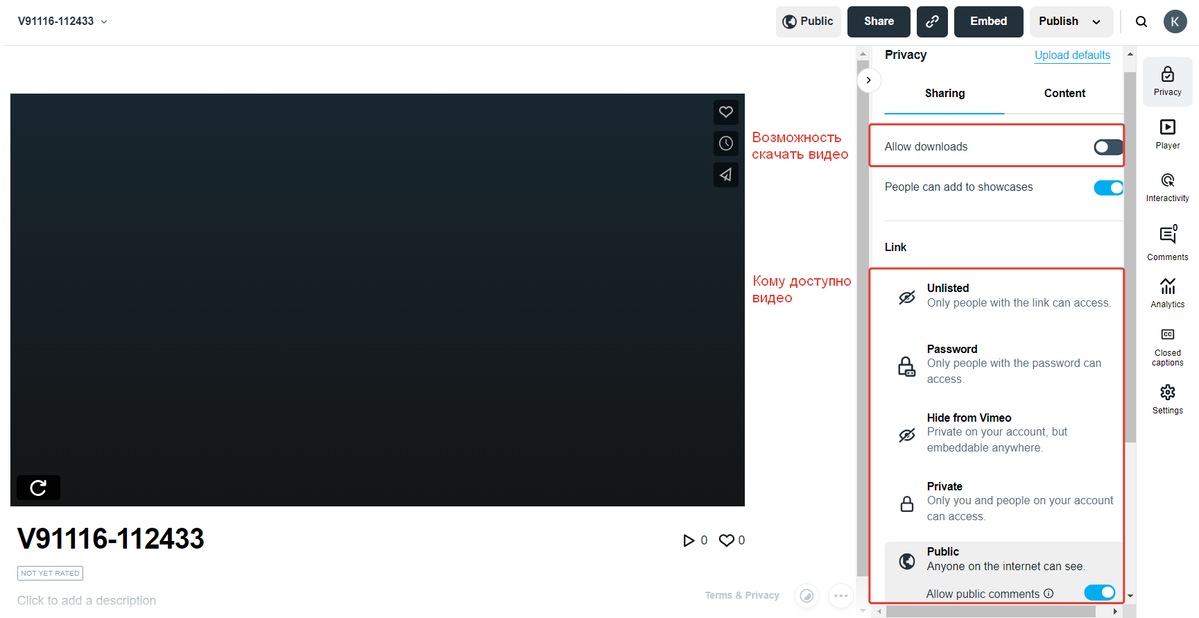
Чтобы настроить доступ к видео:
- Перейдите в раздел «Privacy».

Раздел «Privacy» на Vimeo
- В блоке «Link» выберите подходящий тип доступа:
- Unlisted (на платных тарифах) — видео доступно всем, у кого есть ссылка;
- Password (на платных тарифах) — видео доступно после ввода пароля;
- Hide from Vimeo (на платных тарифах) — видео можно встроить и просматривать на других сайтах, но на Vimeo не будет страницы с видео;
- Public — общедоступное видео.
С подробным описанием типов доступа к видео вы можете ознакомиться в документации Vimeo → по ссылке.
Видеозаписи с указанными типами доступов будут отображаться на GetCourse. Для просмотра таких видео в аккаунте зрителям не нужна учетная запись Vimeo.

Настройки доступа к видеофайлу на Vimeo
- В блоке «Embed» укажите, где можно встроить видео:
- Anywhere — на любых ресурсах;
- Specific domains (на платных тарифах) — только на страницах с адресом указанного домена.
Подробнее с настройками встраивания видео вы можете ознакомиться в документации Vimeo → по ссылке.

Настройки для встраивания видео с Vimeo
Настройка интерфейса плеера производится в меню «Player».
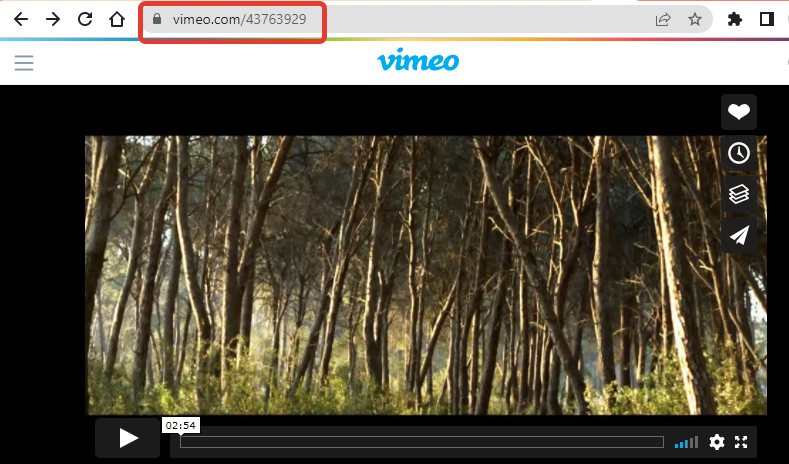
Чтобы встроить видео с Vimeo в урок или на страницу сайта:
- Скопируйте ссылку из адресной строки браузера.

Ссылка на видео из Vimeo
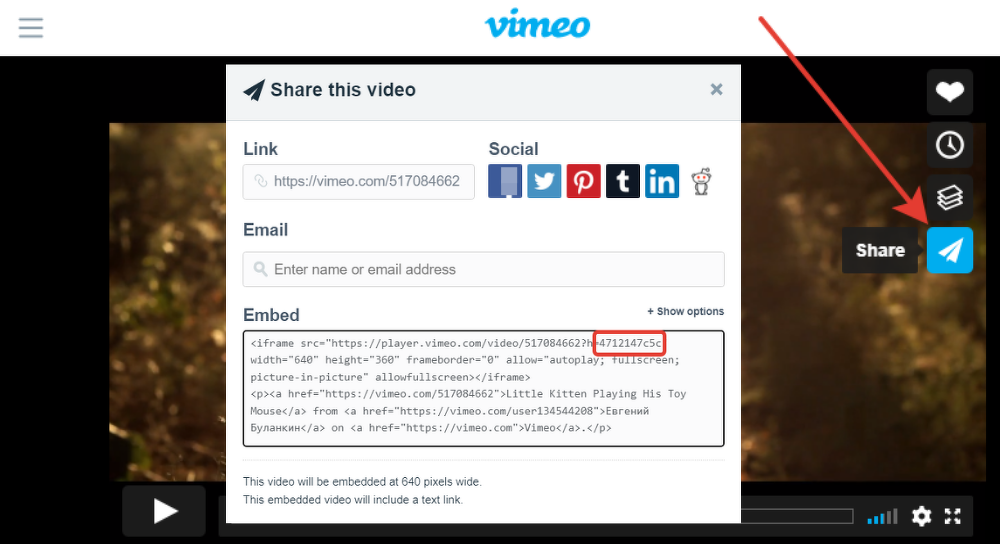
- Кликните по кнопке Share на стороне Vimeo и скопируйте приватный hash-атрибут из кода.

Как скопировать hash-атрибут для видео из Vimeo
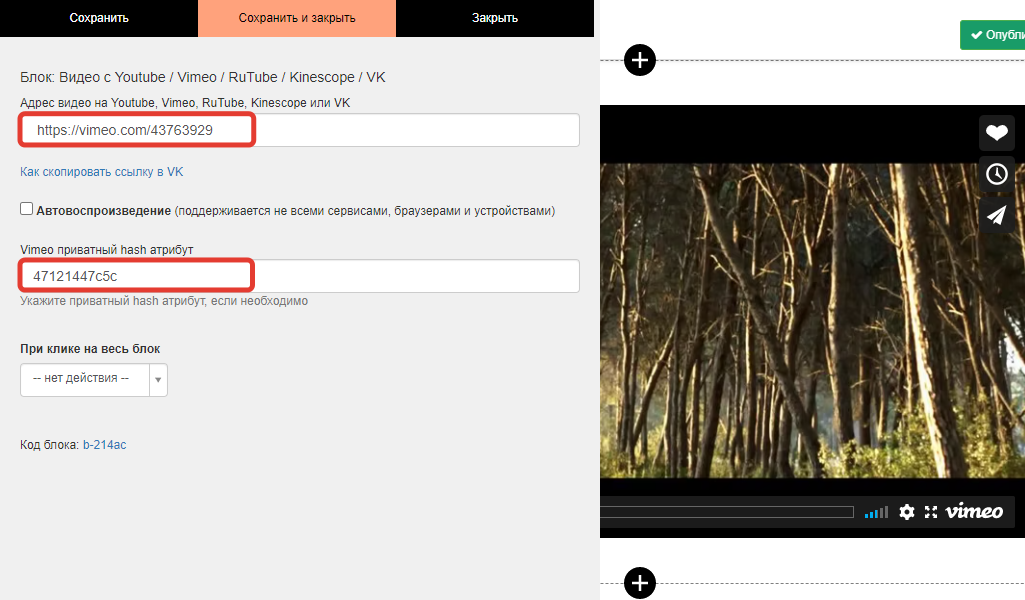
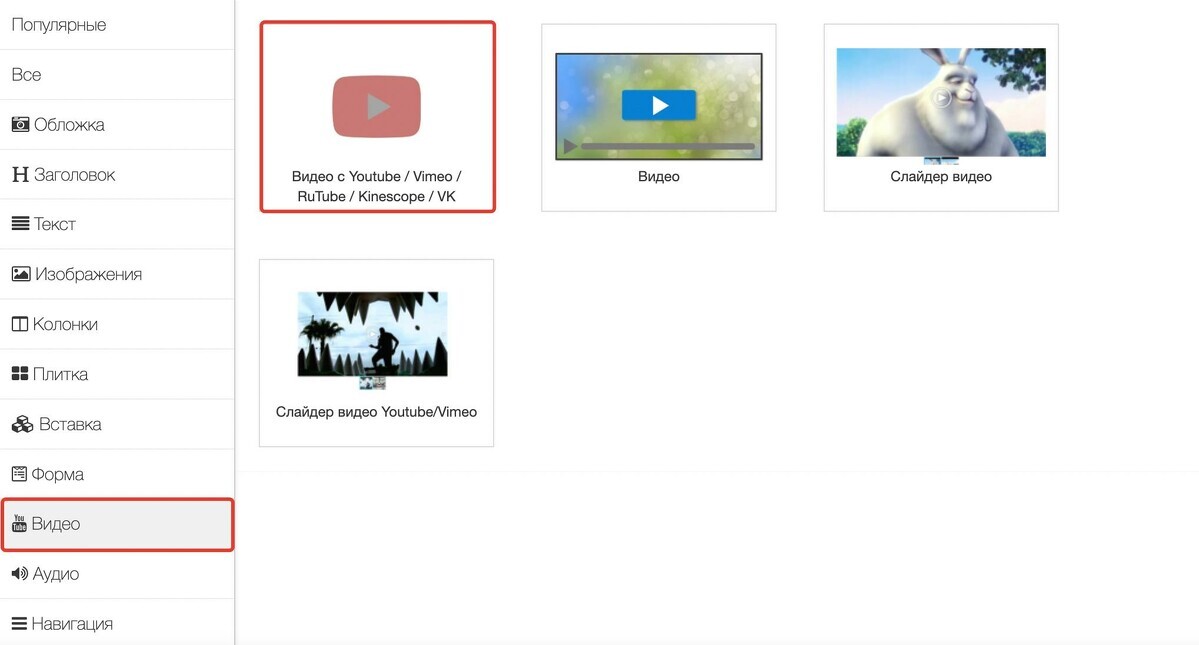
- Добавьте блок «Видео с Youtube/Vimeo/RuTube/Kinescope/VK».
- Вставьте скопированные ссылку и hash атрибут.
- Сохраните изменения.

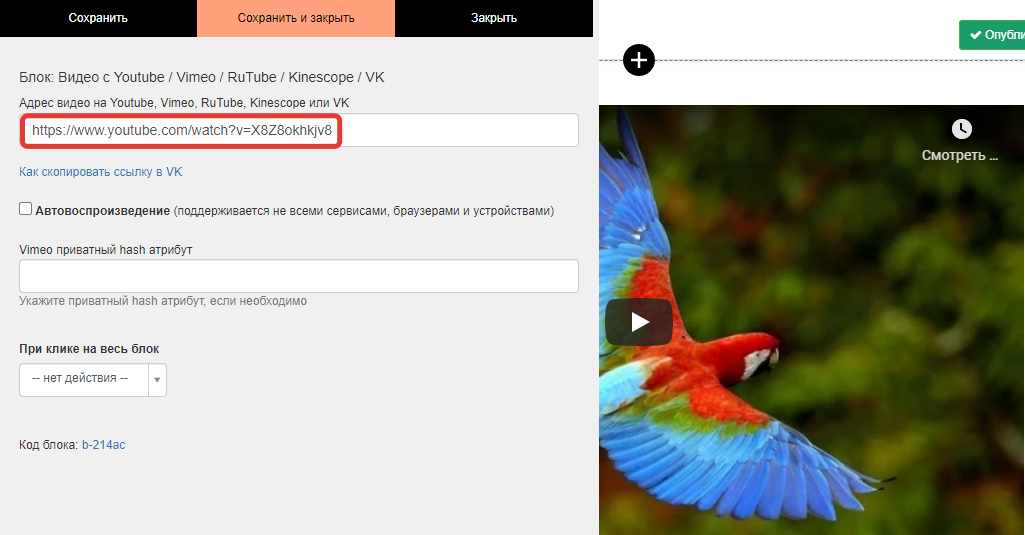
Блок «Видео с Youtube/Vimeo/RuTube/Kinescope/VK»

Вставьте скопированные ссылку и hash атрибут
Обратите внимание
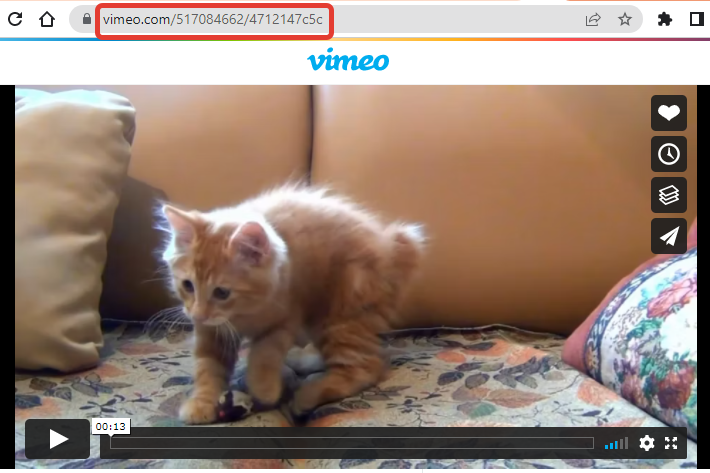
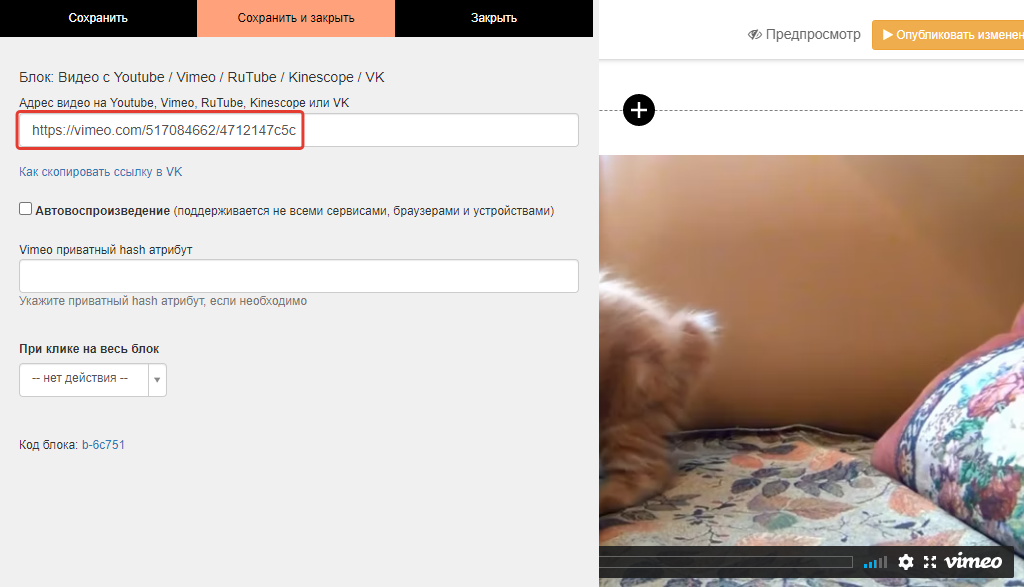
Если скопированная из адресной строки ссылка на видео изначально содержит hash атрибут и имеет вид https://vimeo.com/#########/xxxxxxxxxx, то вставьте в блок «Видео с Youtube/Vimeo/RuTube/Kinescope/VK» только ссылку. Атрибут добавлять не нужно.

Ссылка на видео с hash-атрибутом

Как встроить видео из Vimeo
4. Вставка видео с YouTube
Бесплатно и практически без ограничений.
Минус данного сервиса — видео легко скачать или передать ссылку на него другому пользователю.
Некоторые инструменты защиты видео, вставленного с YouTube, перечислены в статье.
Чтобы вставить видео с YouTube в урок или на страницу сайта, используйте блок «Видео с Youtube/Vimeo/RuTube/Kinescope/VK»:

Блок «Видео с Youtube/Vimeo/RuTube/Kinescope/VK»

Как встроить Youtube-видео
Обратите внимание
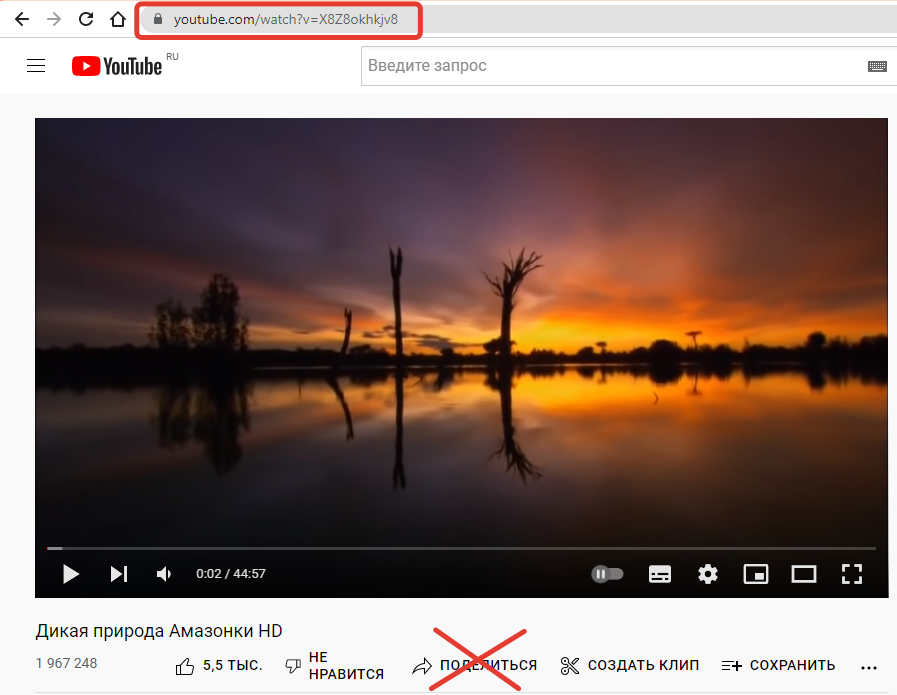
Ссылку на видео необходимо брать из адресной строки браузера. Короткая ссылка, получаемая по кнопке Поделиться, не подходит для вставки видео.

Ссылка на видео из Youtube
5. Вставка видео с RuTube
RuTube — российский бесплатный видеохостинг.
Особенности работы сервиса:
- Необходима регистрация для загрузки видео.
- Поддерживается большинство форматов.
- Каждое видео — длительностью до 5 часов и размером до 10 Гб.
- Автовоспроизведение видео не поддерживается.
- Размещение приватных ссылок на сторонних сайтах невозможно. Для публикации приватных видео используйте видеохостинг на GetCourse.
Чтобы добавить видео на страницу сайта или в урок:
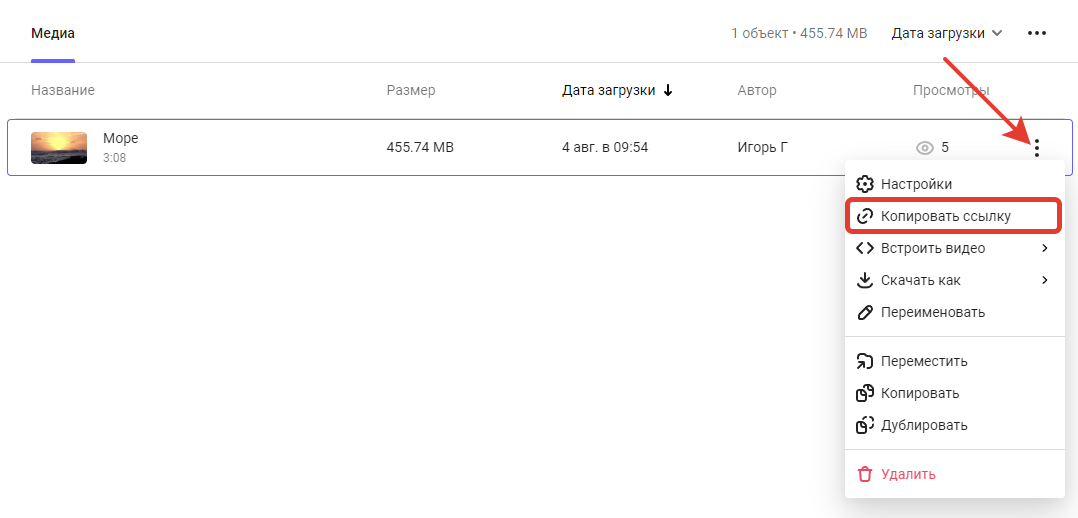
- Скопируйте ссылку на видео из строки браузера или по кнопке «Поделиться».

Копированние ссылки на видео
Важно
При копировании ссылки на приватное видео (в параметрах доступа выбрано значение «только по ссылке») убедитесь, что ссылка содержит ключ доступа. При необходимости добавьте ключ вручную после ID видео.
Ключ доступа начинается с «?p=», например:
- если ссылка на видео
https://rutube.ru/video/private/a4caaf186319fcfbeee54a5ce240fbf3/?p=s_d3NGtIS2obS2Z4bFketA - то ключ доступа это
«?p=s_d3NGtIS2obS2Z4bFketA»
Подробнее о том, как встроить приватное видео, читайте в → «FAQ: Встраивание видео с RUTUBE».
- Вставьте ссылку в блок «Видео с Youtube/Vimeo/RuTube/Kinescope/VK».
- Сохраните изменения.

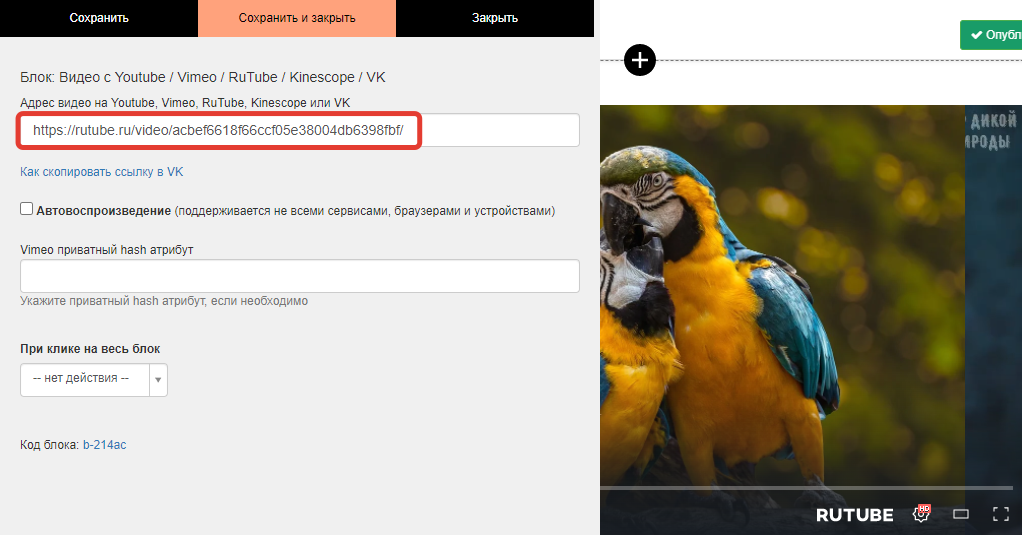
Блок «Видео с Youtube/Vimeo/RuTube/Kinescope/VK»

Вставьте ссылку в настройках блока
Обратите внимание
- Автовоспроизведение видео не поддерживается.
- Встраиваемый видеоплеер RuTube не работает в Google Chrome в режиме «Инкогнито».
Чтобы проверить, как добавленное видео отображается на странице сайта или в уроке, используйте обычный режим браузера.
Как разместить видео на страницах GetCourse
Чтобы добавить видео с Kinescope в урок или на страницу сайта:
- Скопируйте ссылку на видео из личного кабинета Kinescope.

Копирование ссылки на видео
- Вставьте ссылку в блок «Видео с Youtube/Vimeo/RuTube/Kinescope/VK».
Обратите внимание
При включении функции «Автовоспроизведение» видео у зрителя будет запускаться без звука.

Блок «Видео с Youtube/Vimeo/RuTube/Kinescope/VK»

Как встроить видео из Kinescope
Как задать настройки доступа к видео
Чтобы настроить доступ к видео:
- В личном кабинете Kinescope кликните дважды по видео.
- Перейдите на вкладку «Основные» в раздел «Конфиденциальность».
- Выберите, кто может смотреть видео:
- все,
- пользователи с приватной ссылкой,
- пользователи с паролем.

Переход к настройкам видео

Настройка аудитории для просмотра видео
Как выбрать домен, по которому будет отображаться видео
Чтобы указать домен, по которому будет отображаться видео:
- В поле «Где можно показывать плеер?» выберите «На указанных доменах».

Ограничение доменов для отображения плеера
- Добавьте домен аккаунта, по ссылке с которым будет отображаться видео.

Добавление разрешенных доменов
Если вы используете домен и поддомен, то в настройках нужно указывать их оба. Если указать только домен, то посмотреть видео, размещенное на поддомене, не получится.
При попытке получения доступа к видео по имени домена, которого нет в списке, система отобразит соответствующее предупреждение.

Заблокированное видео
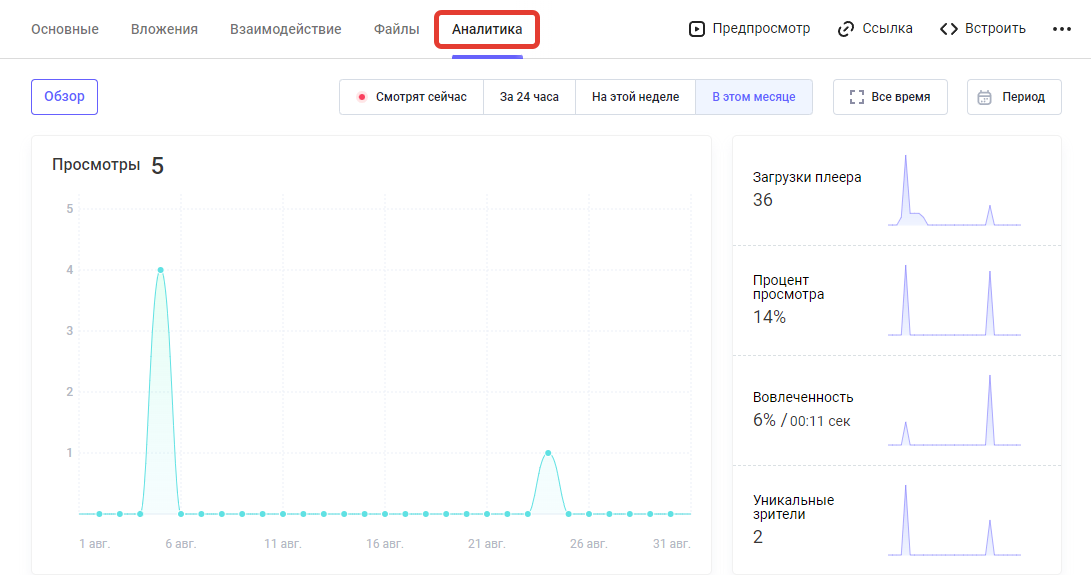
Как просматривать статистику по видео
Чтобы увидеть динамику просмотров и проанализировать поведение зрителей, перейдите на вкладку «Аналитика».

Вкладка «Аналитика»
Как настроить отображение водяных знаков на стороне Kinescope
Вы можете защитить видео, настроив отображение водяных знаков на стороне Kinescope.
Для этого:
- Перейдите к настройкам видео и на вкладке «Основные» нажмите «Настроить плеер».

Переход к настройкам видео

Переход к настройкам плеера
- В настройках плеера перейдите на вкладку «Расширенные» и используйте параметр «Включить водяной знак».
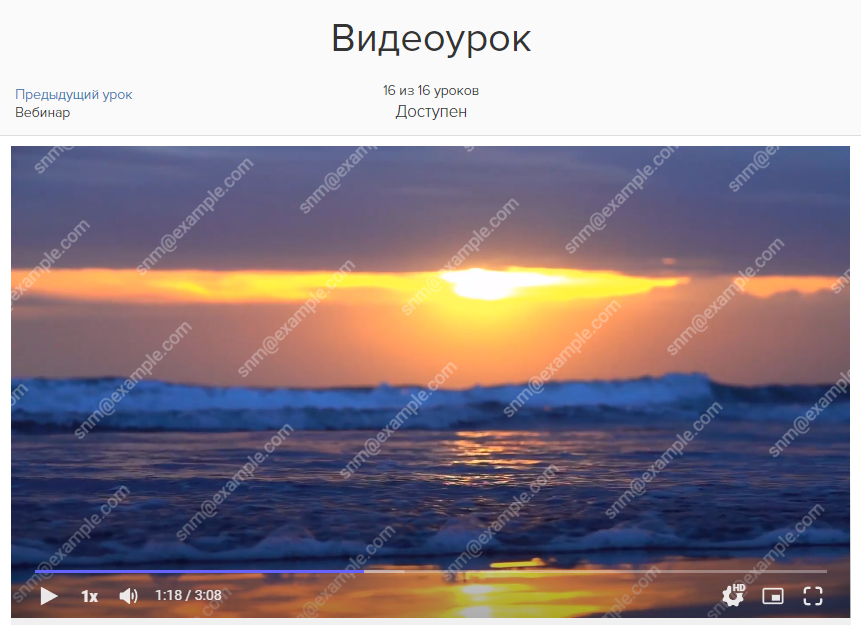
На стороне GetCourse в качестве водяного знака будет отображаться почта пользователя, который просматривает видео.

Параметр «Включить водяной знак»

Водяной знак на стороне GetCourse
Обратите внимание
Водяной знак отображается только авторизованным пользователям.
Чтобы НЕавторизованные пользователи не могли просмотреть видео на странице без водяного знака, настройте видимость блока с видео только для авторизованных пользователей.

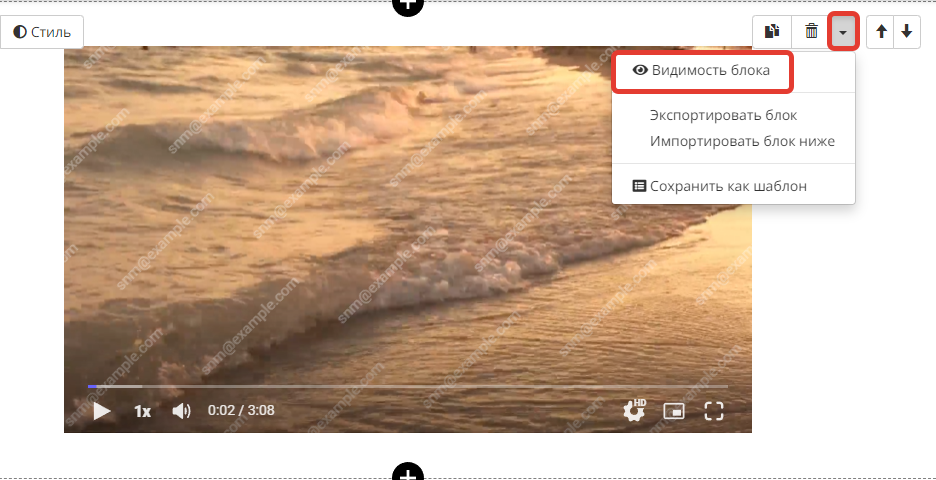
Переход к настройкам видимости блока

Скрытие видео от неавторизованных пользователей
Если вы добавляете видео при помощи тега <iframe> и хотите настроить отображение водяных знаков, выполните следующие действия:
- Добавьте к источнику видео в коде параметр
?watermark={email}. - Включите опцию «Заменять переменные пользователя» в настройках блока.

Добавление параметра
Как еще можно защитить видео на Kinescope, вы можете прочитать в документации сервиса.
7. Вставка видео из VK
VK подходит для хранения видео и обладает следующими преимуществами:
- бесплатное использование;
- нет ограничения на количество и размер загружаемых видео;
- настройки приватности видео;
- возможность добавить в видео ссылку на пользователя, сообщество, товар или статью в VK.
Чтобы добавить видео из VK на GetCourse:
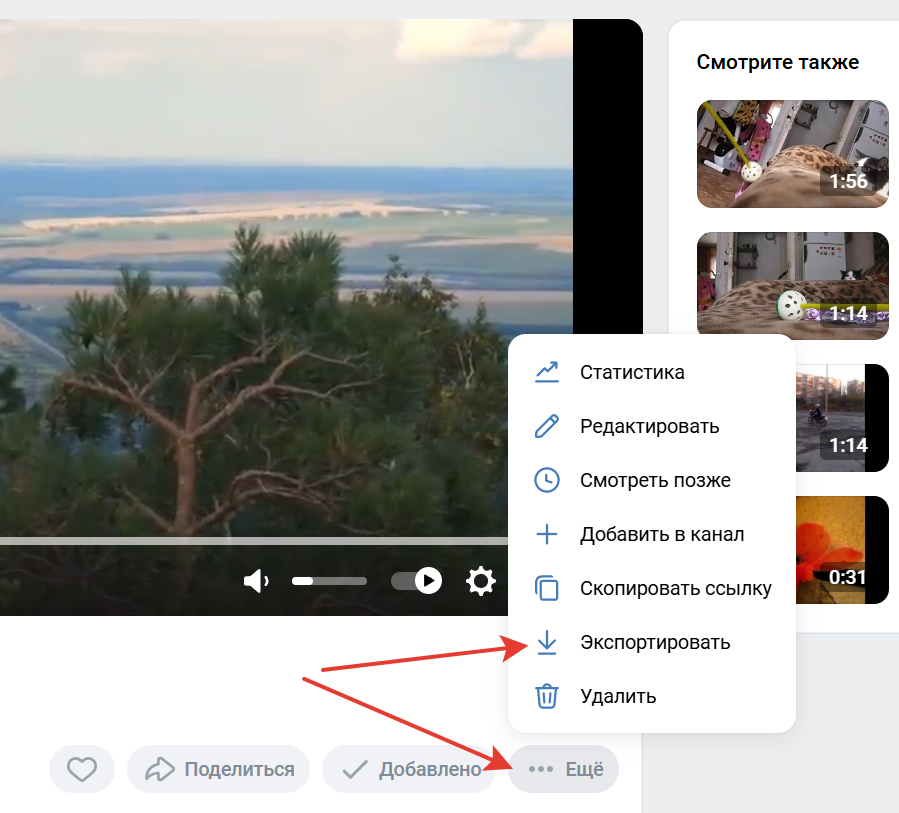
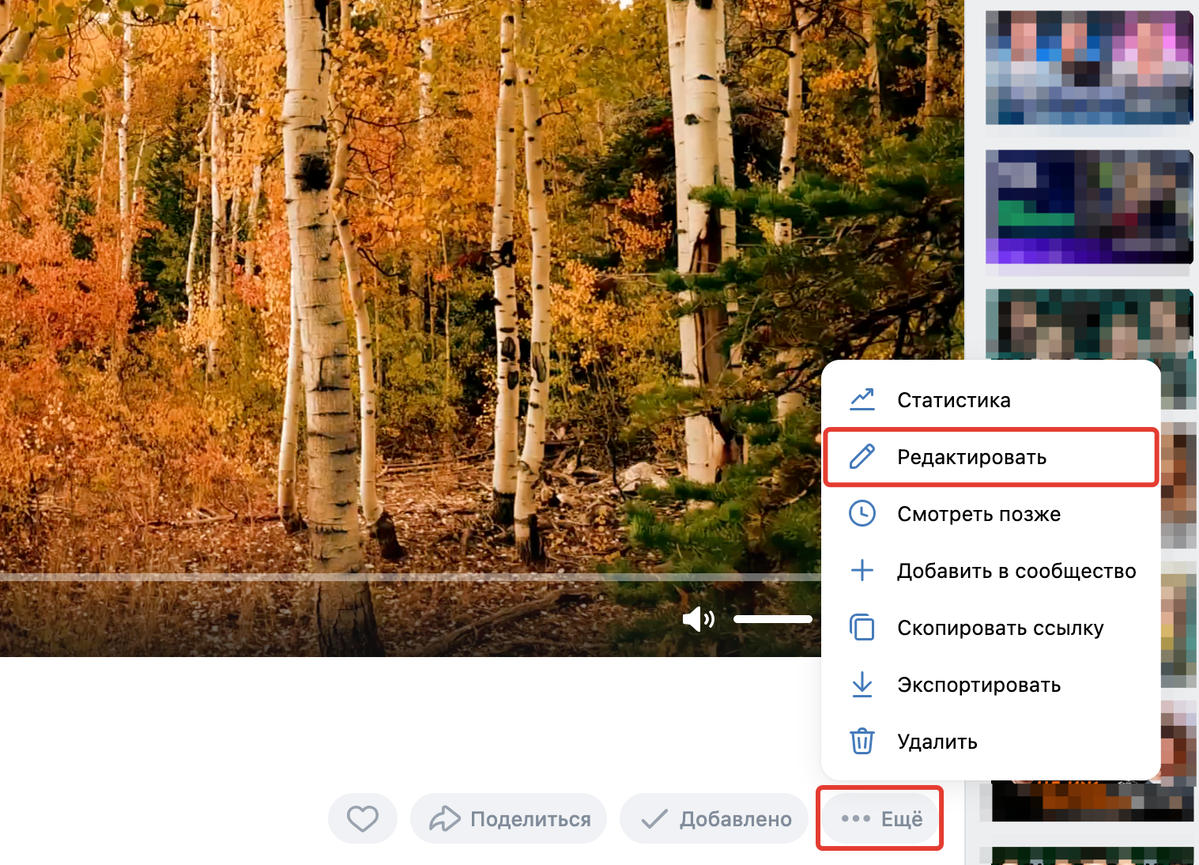
- Откройте видео и нажмите «Еще» — «Экспортировать».
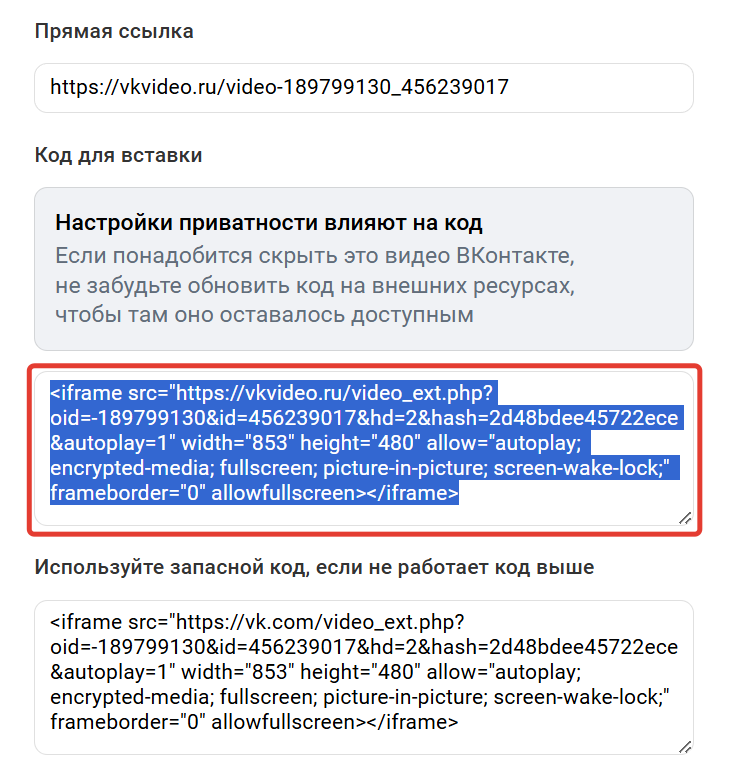
- Скопируйте код из поля «Код для вставки».

Кнопка «Экспортировать»

Код для вставки видео
- В коде для вставки обязательно должен содержаться параметр hash:

- Если его нет:
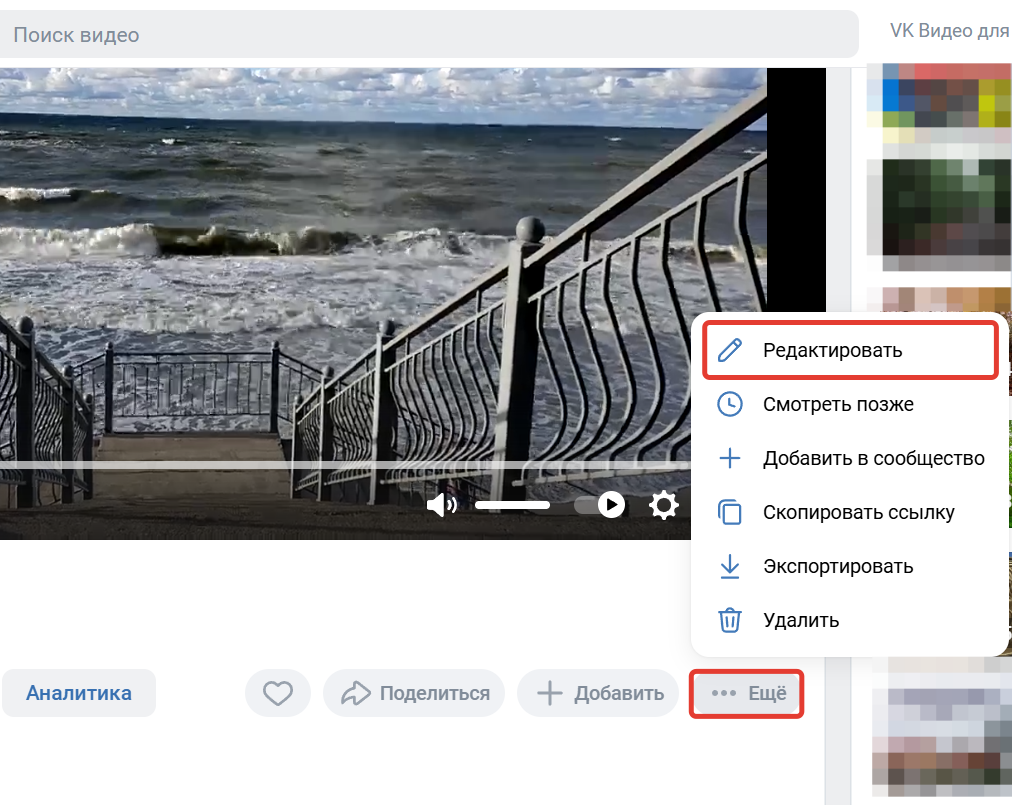
- зайдите в настройки «Еще» — «Редактировать»,
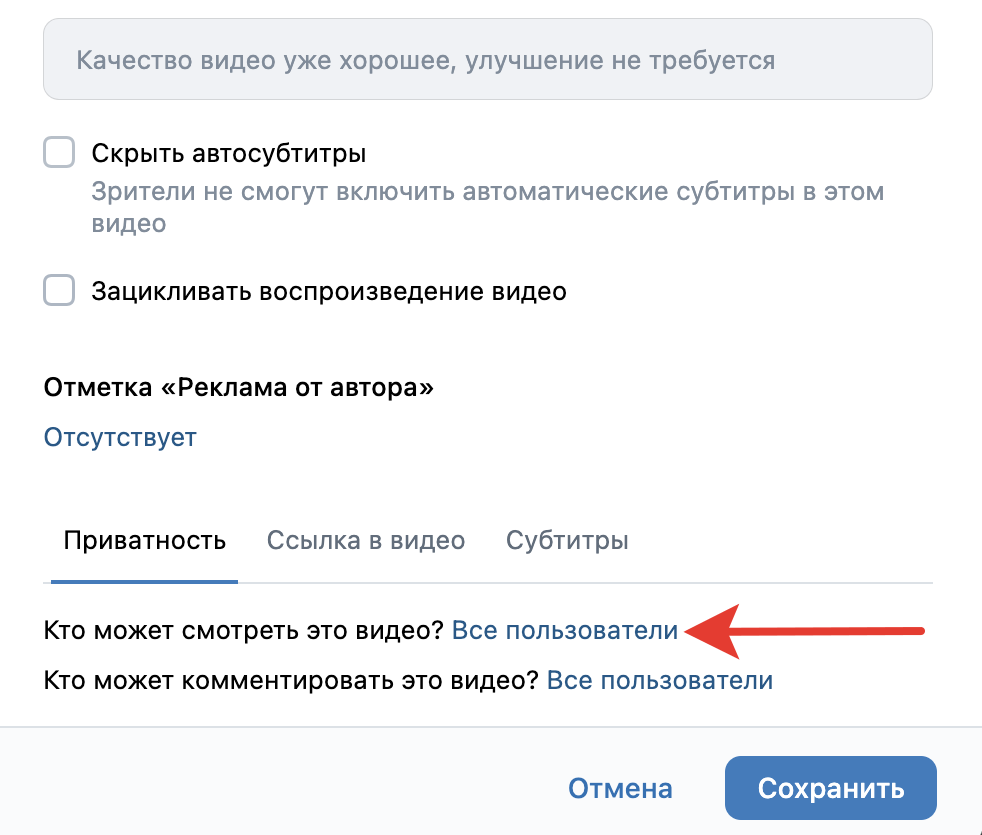
- измените настройку «Кто может смотреть это видео?» на любой вариант кроме «Все пользователи» и сохраните,
- скопируйте код для вставки (параметр hash будет добавлен в код),
- верните настройку «Кто может смотреть это видео?» на «Все пользователи» и сохраните.

Редактировать

Обратите внимание
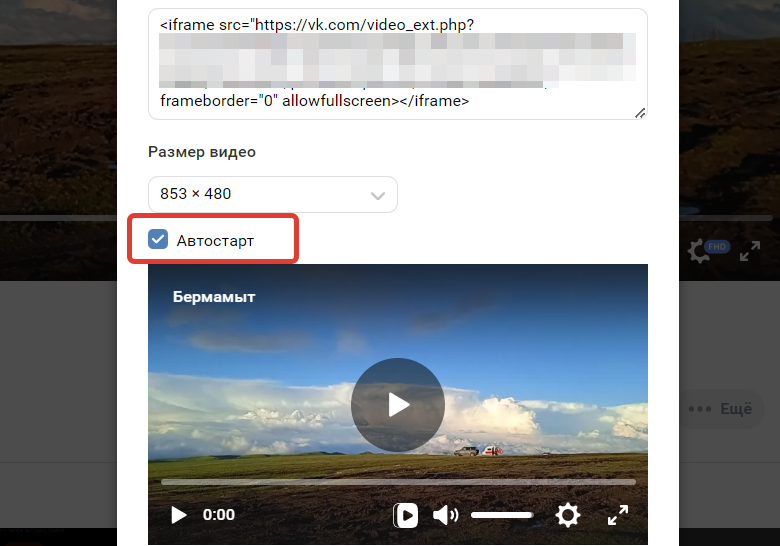
При включении функции «Автостарт» видео у зрителя будет запускаться без звука.

Автостарт
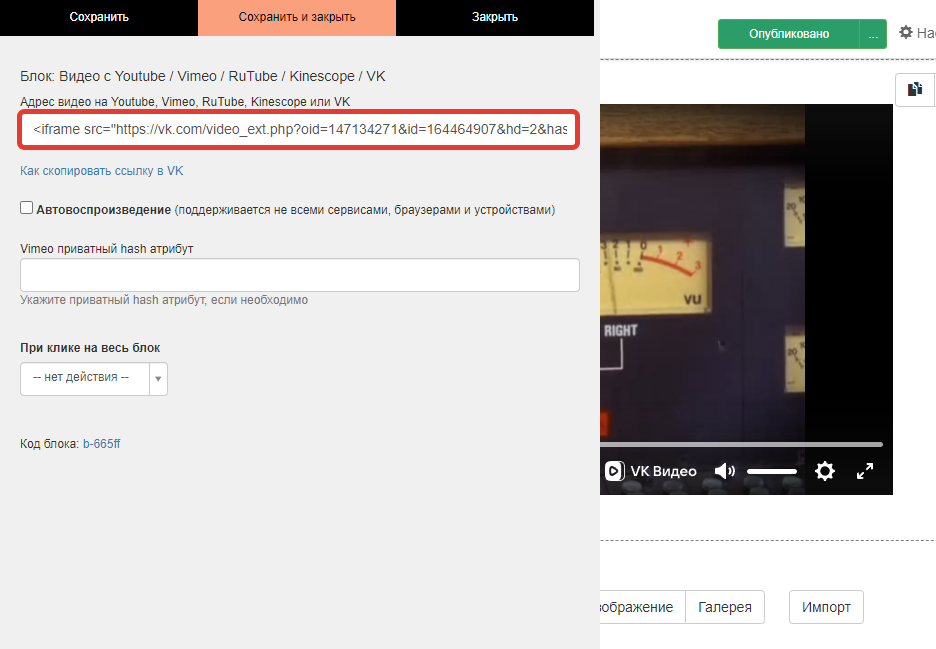
- Вставьте код в блок «Видео с Youtube/Vimeo/RuTube/Kinescope/VK».
- Сохраните изменения.

Добавление блока для вставки видео

Ссылка на видео в настройках блока
Что делать, если зрители не могут посмотреть загруженное из ВКонтакте видео
При добавлении видео на страницу или в урок пользователи могут видеть следующие ошибки:
- «Необходимо авторизоваться»,
- «Видеофайл не найден»,
- «Это видео скрыто настройками приватности и недоступно для просмотра».
Причина ошибки в том, что на доступ зрителей к видео через VK Видео влияет несколько настроек приватности:
1. Настройки видео на стороне VK Видео
Настройки видео указываются при загрузке, а также регулируются при редактировании. Для проверки настроек:
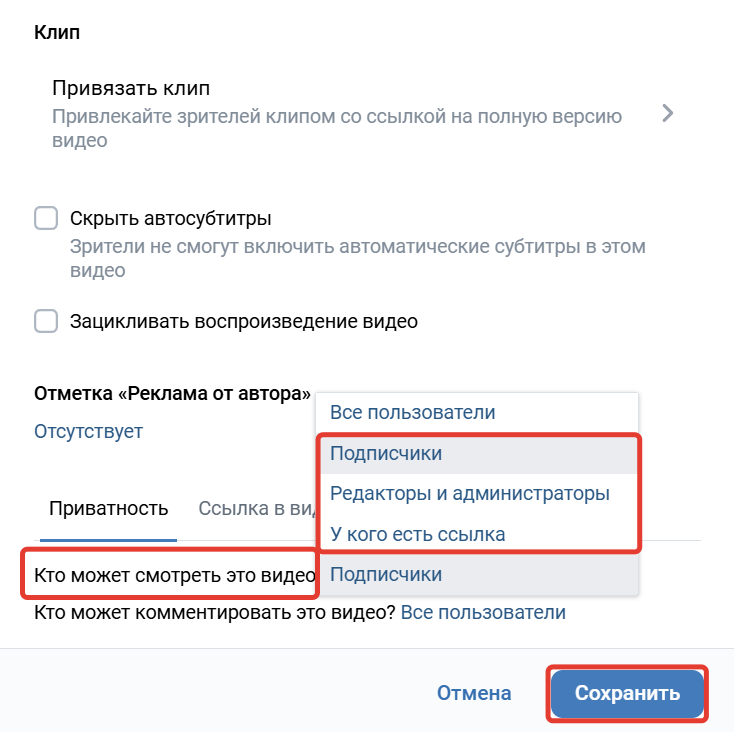
- Откройте видео, нажмите кнопку «... Еще» и выберите «Редактировать».
- Для отображения видео в настройке «Кто может смотреть это видео?» должно быть установлено значение «Все пользователи».

Переход к редактированию настроек видео

Кто может смотреть это видео
2. Настройки в профиле владельца страницы, на которую загружено видео
Для проверки настроек:
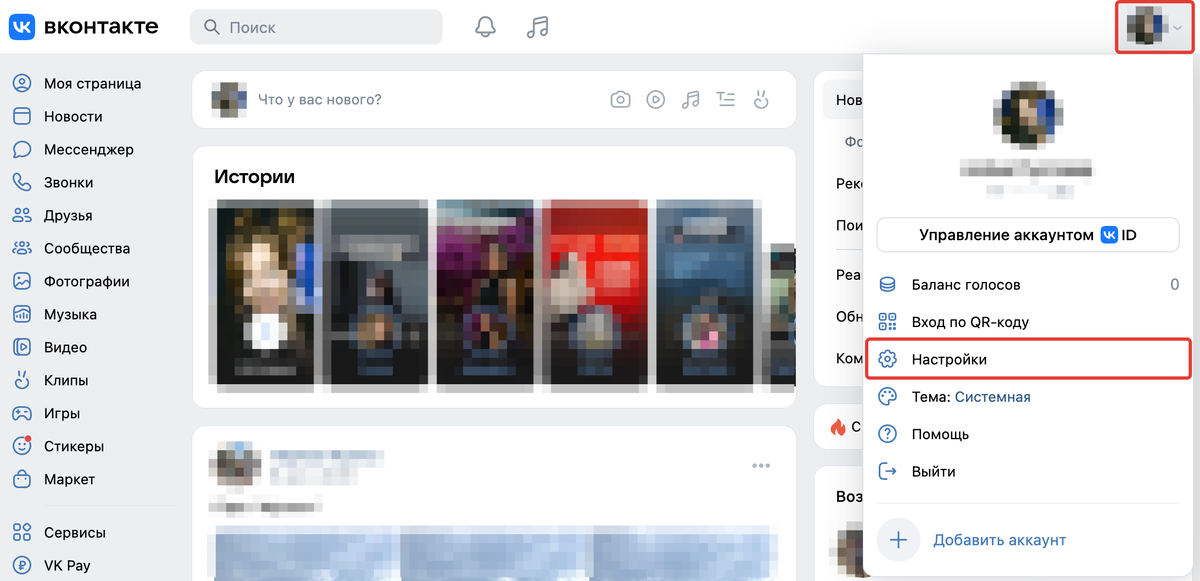
- Перейдите в профиль во ВКонтакте.
- Нажмите на аватар в правом верхнем углу и выберите пункт «Настройки».

Настройки страницы ВКонтакте
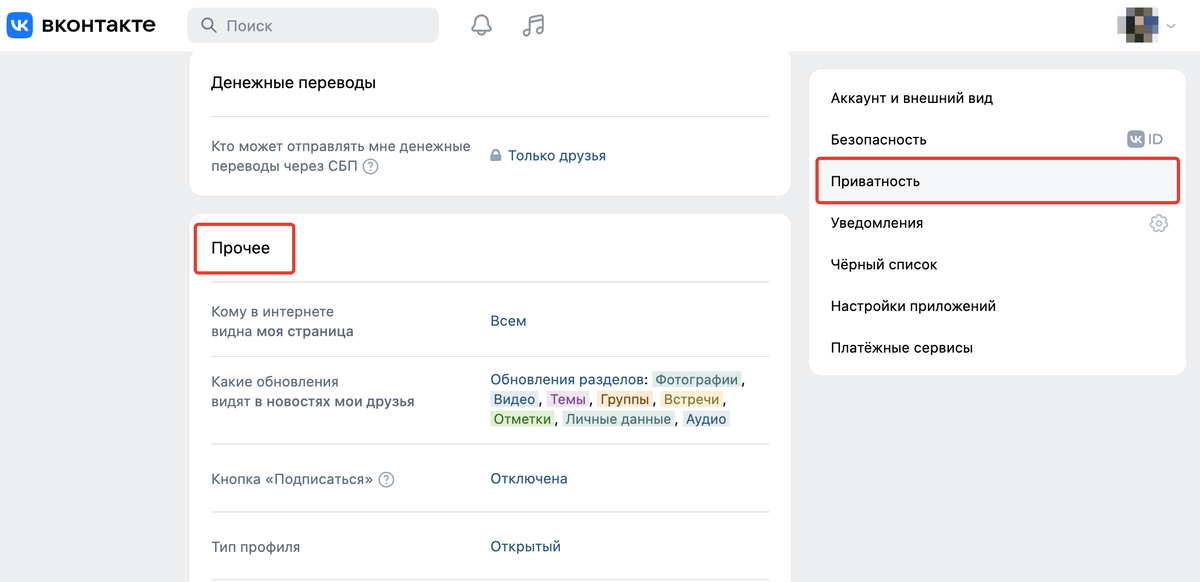
- Откройте вкладку «Приватность».
- В пункте «Кто видит список моих видеозаписей» должно быть выставлено «Все пользователи».

Кто видит список моих видеозаписей
- Пролистайте страницу ниже до блока «Прочее».
- В пункте «Кому в интернете видна моя страница» должно быть выставлено значение «Всем».

Кому в интернете видна моя страница
8. Вставка видео, защищенного Инфопротектором
Вы можете автоматически выдавать доступ к материалам, которые защищены через сервис Инфопротектор.
Для конкретного тренинга ученику выдается ключ, который не нужно никуда вводить и запоминать, — Getcourse самостоятельно подставит его в ссылку на защищенное видео.
Подробнее в статье → «Интеграция сервиса Инфопротектор и платформы GetCourse».

авторизуйтесь
Используйте другой способ хранения видео, сохраняющий приватность видео, например, видеохостинг GetCourse.
Если у вас останутся вопросы, напишите, пожалуйста, нам в техподдержку https://getcourse.ru/main_blog .
Ответили в рамках техподдержки.
Напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts .
Такой возможности нет. Вы можете вставить ссылку, по которой можно будет перейти к файлу на Диске и посмотреть его.
Если у вас возникнут вопросы по настройкам, напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts .
Вы можете уточнить в техподдержке ВК Видео о возможности встраивания плейлиста на сторонние платформы.
То есть если я заливаю на рутуб контент с ограниченным доступом, то тут он не будет доступен к просмотру?
Да, при выборе в настройках видео на Rutube параметра доступа "Только по ссылке" https://skr.sh/sR7ltuZNKgO видео становится приватным https://skr.sh/sR7qbzT62Eu , то есть его невозможно разместить на сторонних сайтах.
Для публикации приватных видео рекомендуем использовать видеохостинг на стороне GetCourse. Подробнее в статье https://getcourse.ru/blog/275863 .
Для получения дополнительных рекомендаций вы можете обратиться в нашу техническую поддержку https://getcourse.ru/contacts .
Просто удаляете то, что находится между смайлами и все работает))
Добавление в аккаунт видео с YouTube через блок «Видео с Youtube/Vimeo/RuTube/Kinescope/VK» https://skr.sh/sKKapFydTEq происходит с помощью встроенного видеоплеера YouTube. С нашей стороны видео не обрабатывается. Просмотры фиксируются на YouTube по аналогии с просмотрами на самом сайте.
Чтобы ограничить доступ к видео из ВК сообщества, в его настройках на стороне ВК можно задать настройки приватности, как описано в этой части статьи https://getcourse.ru/blog/276113?#vk .
Напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылкой на видеофайл и описанием задачи, которую вы хотите решить.
В статье представлены различные способы добавления видео для дальнейшего использования в аккаунте, отображение рекламы стороннего сервиса от нас не зависит, поэтому вы можете выбрать из указанных вариантов наиболее подходящий под ваши задачи.
Для освобождения места в файловом хранилище необходимо удалить файл из файлового хранилища по инструкции https://getcourse.ru/blog/276165 .
Найти нужный видеофайл в файловом хранилище можно по идентификатору http://joxi.ru/ZrJVpvMUQZBpRr , http://joxi.ru/Drlapj0iKQgPPm .
Загрузка вертикальных видео также возможна. Для корректного воспроизведения в загружаемом файле должны быть указаны разрешение и соотношение сторон.
Наши специалисты отслеживают изменения на платформе и регулярно вносят изменения в статьи в случае изменений в интерфейсе и функционале. Однако этот процесс также требует некоторого времени, поэтому изменения могут быть отражены в статьях блога не сразу. Вы можете написать нам в поддержку https://getcourse.ru/contacts пожелание по внесению изменений в статью, передадим профильным специалистам.
http://joxi.ru/Dr8qdjjuMzMRXm - я нажимаю на кнопку "видео", и у меня появляется окно с возможностью загрузить файл с компьютера. http://joxi.ru/gmvx8zzU1v1ORA и нет возможности вставить ссылку с YouTube
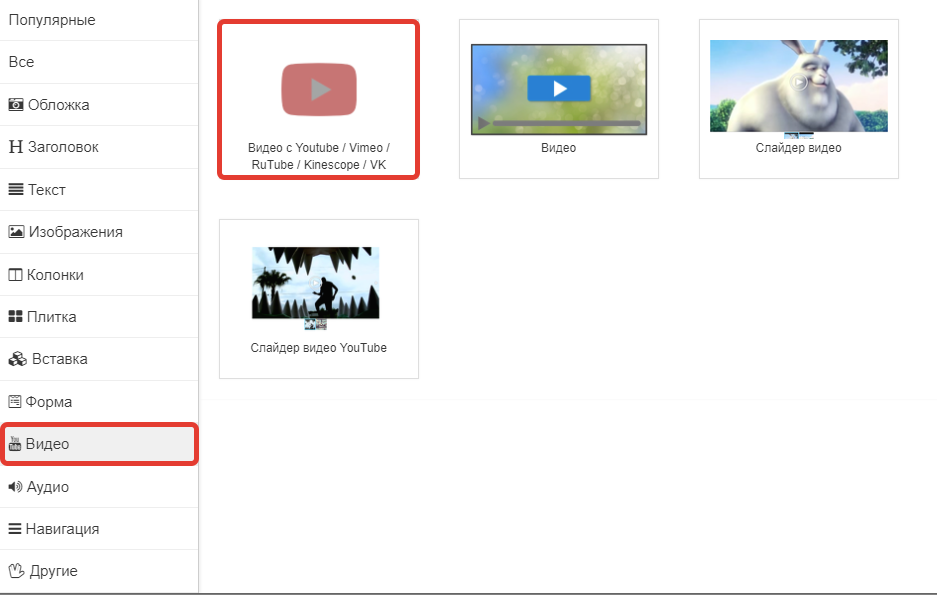
Нажмите, пожалуйста, кнопку "Добавить блок" http://joxi.ru/MAjNzajikqOqNA
В открывшемся меню выберите специальный блок для видео youtube http://joxi.ru/EA4qKxVipByBWr - в настройках этого блока вы сможете вставить видео по ссылке.
Обратите внимание, что ссылка должна быть полная - такую ссылку можно скопировать из адресной строки в режиме просмотра видео.
Если вы вставляете видео из Youtube https://getcourse.ru/blog/276113#4, то в вашем аккаунте на Геткурс оно не будет занимать никакого места.
Ученик, например, может увидеть превью роликов другого курса в рекомендуемых. А этого явно не должно происходить.
Поскольку Vimeo является сторонним сервисом, возможность отключить показ рекомендуемых видео вам необходимо уточнить на стороне Vimeo https://vimeo.zendesk.com
Подскажите, пожалуйста, а есть возможность найти видео из урока в файловом хранилище? То есть наоборот от того как у вас написано в статье. Есть урок, в нем видео, как его найти в хранилище? И это касается не только видео, а и других файлов тоже.
Заранее спасибо!
Ответили вам в рамках технической поддержки.
Зато через сайт можно загрузить ФАЙЛЫ, любые файлы до 6Гб. Кстати, насколько мне известно, это распространяется и на учеников. И эти файлы потом тоже загружаются в ФХ.
как так то?
Написали вам в рамках технической поддержки.
В урок вставляю видео с вимео. Хочу сделать превью, в настройках стиль выбираю "обложку", а она вставляется не сверху видео, а бэкграундом, сзади. Можно как-то наверх ее переместить?))
Мне надо как заставка , а потом видео начинается.
Как сделать?
Напишите нам в тех поддержку, прикрепив ссылку на урок https://getcourse.ru/contacts
Показать еще комментарии (3)
Видеохостинг - это отдельный элемент файлового хранилища Геткурс, где размещены видеофайлы, для отображения в аккаунте.
Показать еще комментарии (1)
Подобной функции не предусмотрено (видео загружается непосредственно в файловое хранилище аккаунта).
Чтобы мы могли вам помочь, напишите пожалуйста в техподдержку (https://getcourse.ru/contacts) сообщение с описанием ситуации, ссылкой на урок и на учеников, у которых не проигрывается видео.
Вопрос был решён в техподдержке.
Такая ситуация чаще всего возникает из-за несоответствия размера/формата файла. В редких случаях может быть проблема при загрузке видео в старых браузерах - при такой ситуации мы рекомендуем использовать браузеры Mozilla Firefox или GoogleChrome.
Пожалуйста, напишите в техподдержку https://getcourse.ru/contacts, опишите проблему и дайте ссылки на урок, в котором не проигрывается видео, а также на ученика, у которого видео не проигрывается.
. а можно в уроки загрузить видео с гуглДиска? Если да- то как? Если нет, что что можете посоветовать , как перелазить видео уже записанное с Ютюба?
Показать еще комментарии (1)
В данной статье описаны доступные способы вставки видео. Вы можете скачать файлы с Гугл-диска и загрузить их в файловое хранилище;
"Если нет, что что можете посоветовать , как перелазить видео уже записанное с Ютюба?"
- в чем именно возникает сложность.
А через ID файлообменника у меня не загружается, не понимаю, что еще нужно нажать?
Напишите, пожалуйста, нам в тех.поддержку https://getcourse.ru/contacts К обращению приложите ссылку на ваш аккаунт.
Показать еще комментарии (2)
Подходит все же тариф plus или нет?