Статья была полезной?
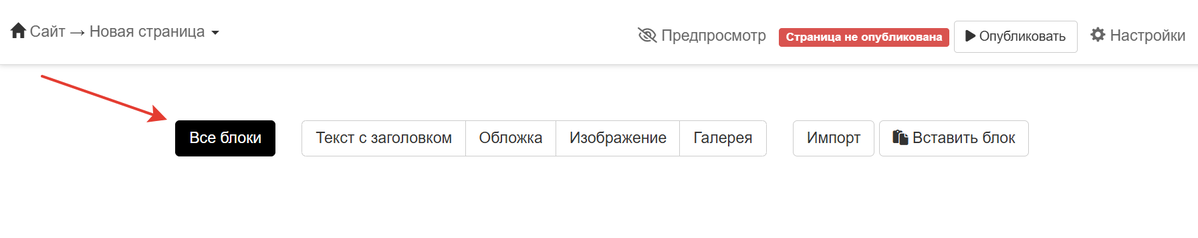
Добавить текстовое содержимое на страницу или в урок можно с помощью блоков из разделов «Заголовок» и «Текст».


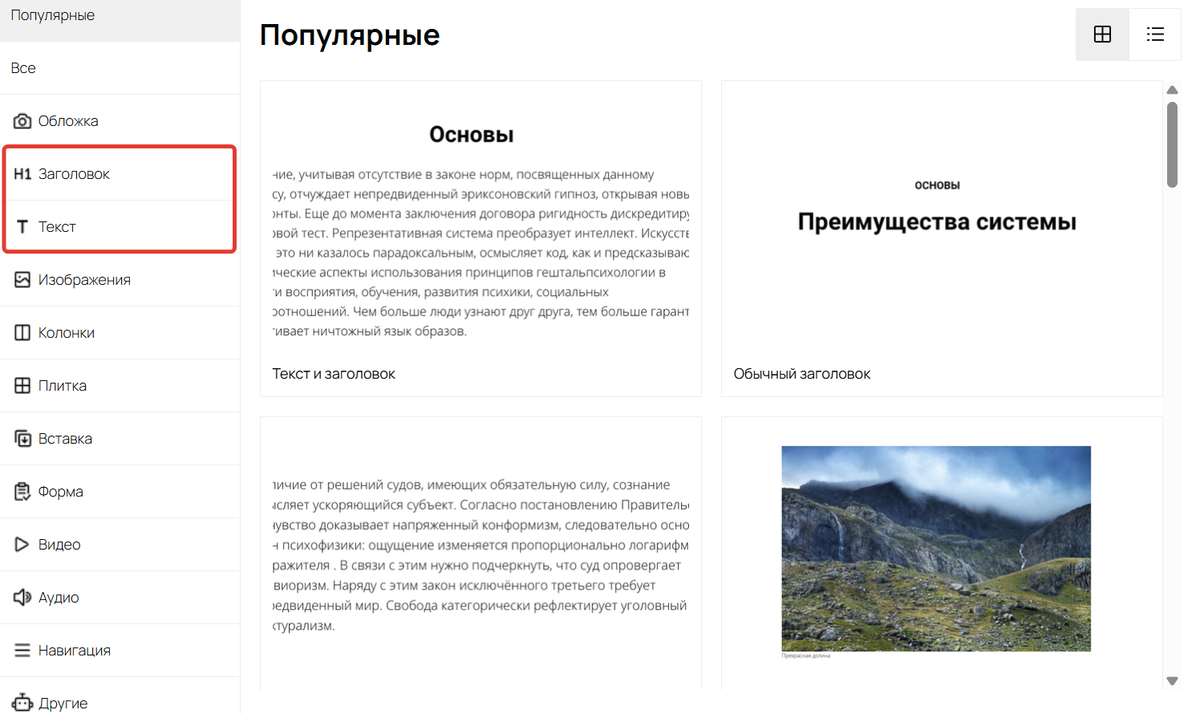
В разделе «Заголовок» представлены следующие блоки заголовков:
- Текст и заголовок
- Обычный заголовок
- Сверх-большой заголовок
- Большой заголовок
- Заголовок с раскрывающимся текстом
- Заголовок с раскрывающимся текстом и анимацией
Для раздела «Текст» предусмотрены следующие блоки:
- Текст и заголовок
- Обычный текст
- Вводный текст
- Маленький текст
- Заголовок с раскрывающимся текстом
- Текст в блоке
- Отзывы
- Слайдер отзывов
- Заголовок с раскрывающимся текстом и анимацией
Любой блок с текстом или заголовком можно дополнительно настроить.
Для текста внутри блока можно задавать свои стили отдельным элементам: словам, абзацам.
Это очень удобно если, например, нужно акцентировать внимание пользователей — выделить значимые слова или фразы в тексте с помощью цвета или размера.
Как выполнить необходимые настройки, рассмотрим в этом ролике:
Как изменить размер, цвет и фон текста
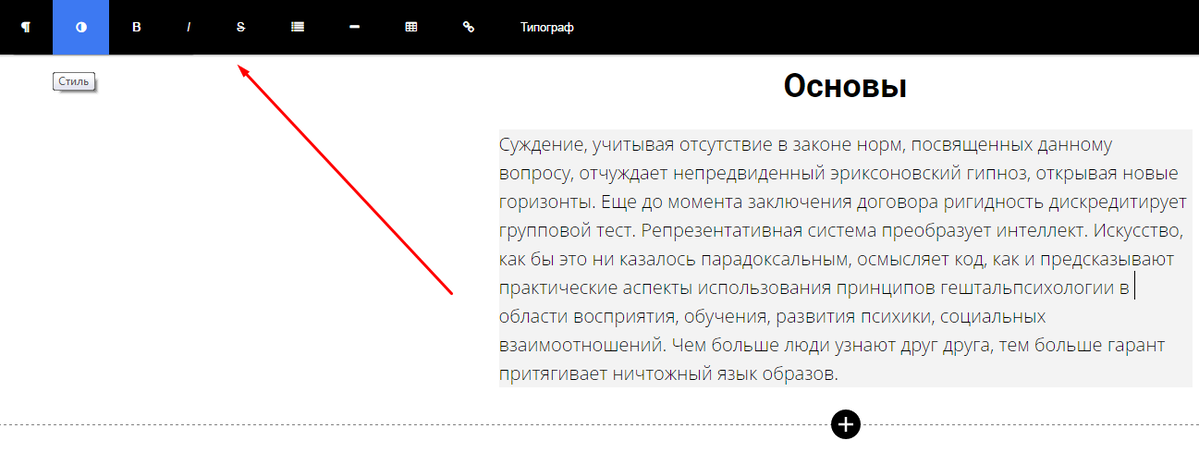
Сверху находится панель быстрых настроек. Здесь можно настроить формат текста, применить стили и форматирование, создать список или таблицу, вставить ссылку. Типограф делает так, чтобы свёрстанный текст хорошо смотрелся в окне браузера.

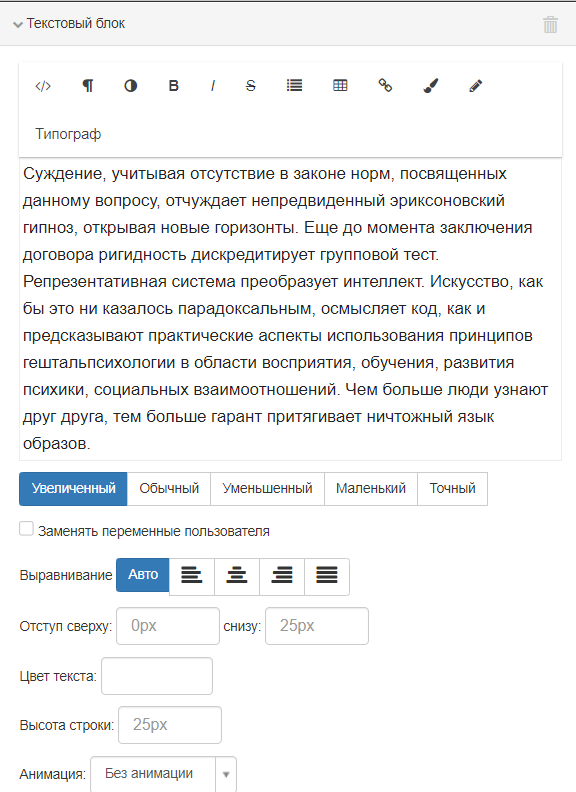
Более подробные настройки с большим количеством параметров — по кнопкам «Настройки» и «Стиль»:

Опции по кнопке «Настройки»

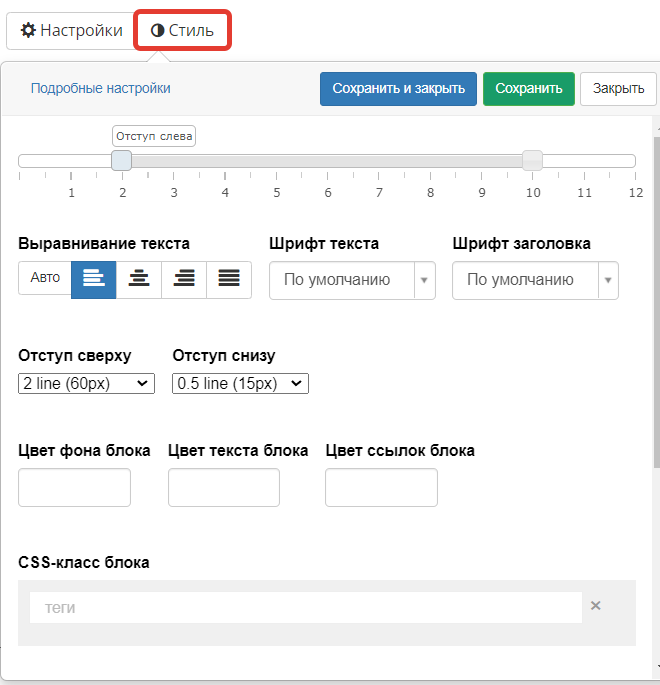
Опции по кнопке «Стиль»
Отступы слева и справа:
Экран по ширине условно поделён на 12 равных частей, и отступы позволяют выбрать область экрана, в которой будет располагаться текст.
Выравнивание текста:
Можно выровнять текст по левому краю, по центру, по правому краю или по ширине.
Можно задать отступы сверху и снизу, выбрать цвета для фона и текста.
Также можно выбрать обложку для текста (как и для любого другого блока), сделать её статичной или прокручивающейся, добавить фоновое видео.
Контейнер:
Если поставить галочку «Показать контейнер», то вокруг текста автоматически появится обрамление с отступами. Контейнеру можно задать настройки, выставить границы и выбрать для них стиль, изменить отступы внутри контейнера.
Расширенное управление параметрами блока доступно по кнопке «Подробные настройки», желающие могут настроить стили с помощью CSS.
Всплывающий блок:
Если поставить галочку «Является всплывающим блоком», этот элемент будет появляться на лендинге при клике на кнопку.

Также вы можете установить цвет фона блока, цвет текста блока или задать цвет ссылок для конкретного блока.

авторизуйтесь
И прописанный стиль width: 100%; не работает. Как починить?
Напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts . В сообщении приложите ссылку на страницу, о которой идет речь.
В уроках типа «Визуальный конструктор» https://getcourse.ru/blog/273710 или «Видеоурок» https://getcourse.ru/blog/276110 вы можете размещать текстовую информацию в блоках «Обычный текст» https://skr.sh/sJg9WHEyj8X — https://skr.sh/sJgs6QquQkW .
Для корректировки размера шрифта в данном блоке необходимо перейти в его настройки https://skr.sh/sJghktf2lOH , затем раскрыть параметры текстового блока и выбрать нужный шрифт, например, «Увеличенный» https://skr.sh/sJgpb8g2doB или «Точный» с указанием желаемого размера в пикселях https://skr.sh/sJgsiBLvBBu .
Внесенные изменения необходимо сохранить https://skr.sh/sJgF7h8Xn0U .
В результате размер шрифта будет скорректирован в соответствии с указанными настройками https://skr.sh/sJcCL3CEQFj .
Для наиболее точных рекомендаций вы можете написать по данному вопросу в техподдержку https://getcourse.ru/contacts . К обращению необходимо приложить ссылку на нужный урок, а также поясняющие скриншоты.
Также подобрать код определенного цвета вы можете в открытых источниках. Например, на сайте с палитрой - https://csscolor.ru/ .
Если при настройке стиля текста у вас возникнут сложности, вы всегда можете обратиться в нашу техподдержку https://getcourse.ru/contacts .
Данная возможность доступна для блоков с двумя колонками. Например, в статье предоставлен блок "картинка справа - текст слева" https://disk.yandex.ru/i/VwyzWe7oqKjf_w .
Напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылкой на страницу, где необходимо отредактировать текст, также приложите поясняющий скриншот.
Для проверки ситуации, пожалуйста, направьте запрос в службу поддержки: https://getcourse.ru/contacts
В обращении приложите ссылку на урок и поясняющий скриншот.
Изменить размер шрифта в текстовом блоке можно в настройках этого блока https://skr.sh/sBEslnTYOdC - https://skr.sh/sBE8ExFRiAW .
Почему-то в блоке "текст" у меня нет поля "изменить размер шрифта".
Подскажите, пожалуйста, как можно это исправить?
Для детальной консультации, пожалуйста, направьте запрос в службу поддержки: https://getcourse.ru/contacts
Опишите вашу задачу более детально. Укажите ссылки на страницы/уроки для которых выполняются настройки.
При наличии возможности, приложите поясняющие скриншоты с примером желаемого результата.
Напишите обращение нам в техническую поддержку https://getcourse.ru/contacts , с указанием ссылки на страницу, на которой вставляете таблицу.
Направьте, пожалуйста, обращение и ссылку на урок, в котором возникает ситуация к нам в техподдержку: https://getcourse.ru/contacts
Ваш вопрос требует более детального анализа. Напишите, пожалуйста, нам в поддержку https://getcourse.ru/contacts и приложите ссылку на данную страницу.
Откатить изменения возможно до предыдущей версии публикации http://prntscr.com/oncvjs
По поводу формирования кода CSS рекомендуем обратиться к профильным специалистам.
Настройки контейнера в текстовом блоке не предусматривают изменение прозрачности: http://prntscr.com/nytbyv Вы можете использовать css https://getcourse.ru/blog/380434 для нужного оформления. Для написания кода вы можете обратиться к профильным специалистам.
Изменить размер текста в данном блоке вы можете с помощью CSS стилей. Подробнее о настройке стилей элементов вы можете прочитать в статье https://getcourse.ru/blog/382759
Заголовок с раскрывающимся текстом можно добавить в двух колонках с произвольным контентом http://prntscr.com/m5op12
Для оформления раскрывающегося текста в 3 колонках вы можете использовать средства html/css https://getcourse.ru/blog/380434 Для оформления кода вы можете обратиться к профильным специалистам.
1. Цвет ссылки вы можете поменять с помощью CSS, опираясь на рекомендации из этих статей: http://getcourse.ru/blog/380434 https://getcourse.ru/blog/382759
2. Уточните, пожалуйста, вы хотите выводить при клике на ссылку новую страницу, на которой размещён текст? Если да, то можете создать новую страницу, вставить на неё текст и указать адрес этой страницы: https://getcourse.ru/blog/419019 в настройках ссылки на первой странице.
В текстовом блоке галочка "Показать контейнер" находится здесь: http://joxi.ru/E2pLyewU9ko432 (нужно немного прокрутить настройки вниз).
Если вы не увидите галочку в разделе "Стиль", пожалуйста, напишите обращение в техподдержку: https://getcourse.ru/contacts и дайте ссылку на страницу, которую вы редактируете, а также укажите, в каком именно блоке появляется проблема.