Статья была полезной?
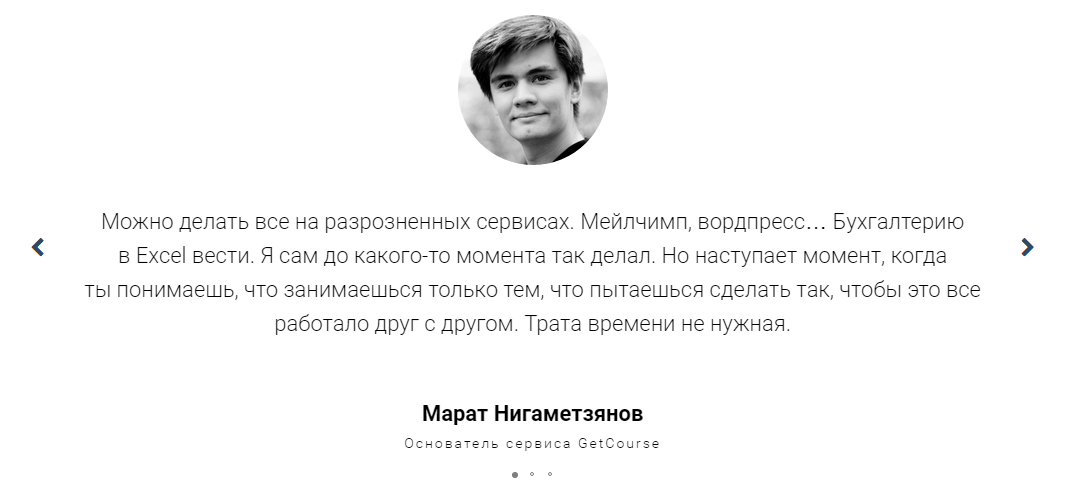
Слайдер отзывов находится во вкладке блоков «Изображения».


Изменить текст, подписи и фотографию можно, кликнув на отзыв или войдя в настройки блока.
Количество отзывов можно настроить, добавив или удалив записи.
Можно отрегулировать ширину и отношение сторон картинки, сделать её круглой или оставить первоначальную форму.
Можно настроить автопроигрывание. Например, если поставить 5000, то слайдер будет автоматически перелистываться раз в 5 секунд.
Внести изменения в настройки текстовой части блока можно в соответствии с нашей инструкцией.

авторизуйтесь
Напишите, пожалуйста, в нашу техподдержку https://getcourse.ru/contacts . В сообщении приложите ссылку на страницу, где размещен блок "Отзывы".
На данный момент этот функционал не используется.
Если необходимо предоставить пользователям оставлять отзывы/комментарии, то вы можете использовать блок "Лента комментариев": https://getcourse.ru/blog/275816
Чтобы добавить блок на страницу, нужно нажать кнопку "+" или "Все блоки" https://skr.sh/sBEnxYHuLz5 , затем можно выбрать вкладку "Другие", где находится блок "Слайдер отзывов" https://skr.sh/sBEVV7c2onz .
Вы можете воспользоваться блоком слайдер видео https://skr.sh/sA4sKPNRdx8
Системная страница "Отзывы" не предусмотрена.
Вы можете создать собственную страницу с блоком Лента комментариев: https://getcourse.ru/blog/275816
В случае появления дополнительных вопросов, пожалуйста, направьте запрос в службу поддержки: https://getcourse.ru/contacts
Для возможности детальной консультации подробно опишите вашу задачу.
Вы можете использовать обычный слайдер: http://joxi.ru/nAyZlGRcjPJLqr и загружать в слайды картинки, где на одном изображение будут расположены сразу 2 отзыва, то есть на одном изображении разместить сразу 2 отзыва, например, сделав их скриншот.
Ответили вам в рамках технической поддержки.
Реализовать вывод сразу трех отзывов на экране при помощи блоке Слайдер отзывов возможности нет.
Собственный слайдер-карусель отзывов вы можете сделать при помощи кода. Для использования собственного кода на странице предусмотрены блоки из категории Вставка http://joxi.ru/BA08YwaCPPLyxA
В блоке "слайдер отзывов" вы можете удалить изображение и его параметры http://prntscr.com/njd7c4; в этом случае слайдер отображается без изображения http://prntscr.com/njd7iw
Если возникают трудности, напишите в тех.поддержку https://getcourse.ru/contacts
Для изменения размера шрифта необходимо открыть подробные настройки стиля http://prntscr.com/n0w8i9 и указать код http://prntscr.com/n0qc3c : p {font-size: 12px;}
Меняя числовое значение вы можете регулировать размер шрифта.
В самом тексте вы можете вставить картинку в режиме просмотра кода: http://joxi.ru/EA41BKOFwgMxVr Для этого вам нужен HTML-код картинки, которую вы хотите вставить в слайдер.