Статья была полезной?
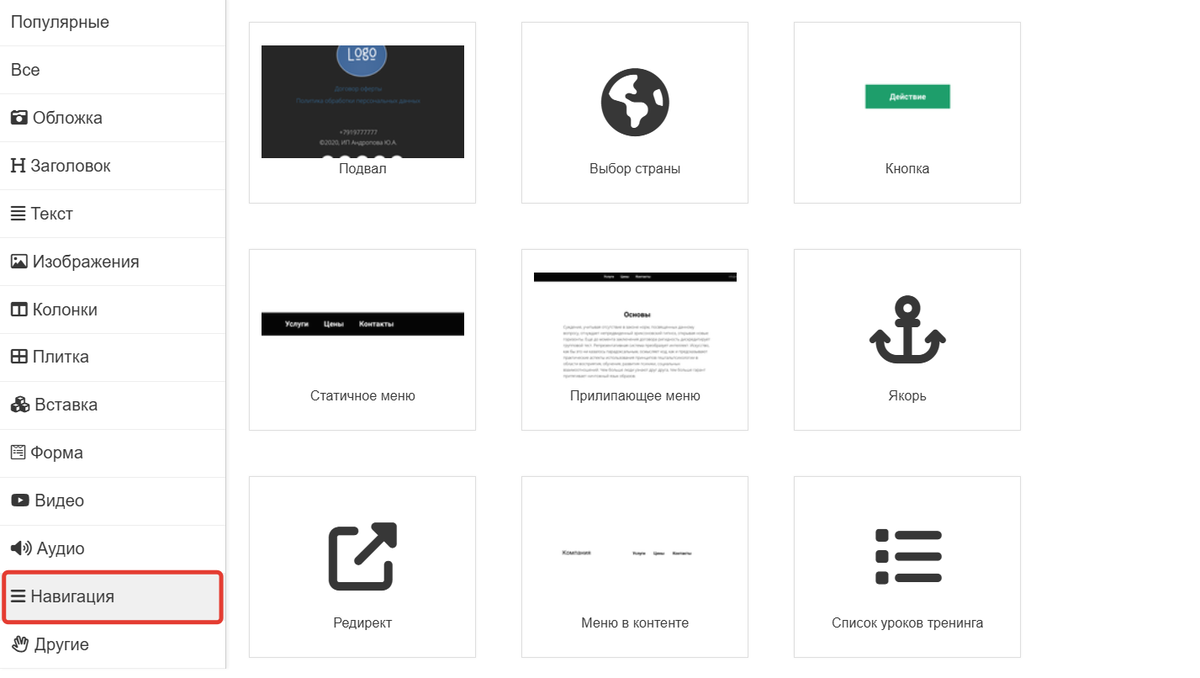
В разделе «Навигация» есть следующие элементы:

С помощью блока «Подвал» вы можете оформить нижнюю часть страницы, добавив туда:
- логотип компании,
- контактную информацию,
- ссылки на договор обработки ПД и оферту,
- ссылки на соцсети.

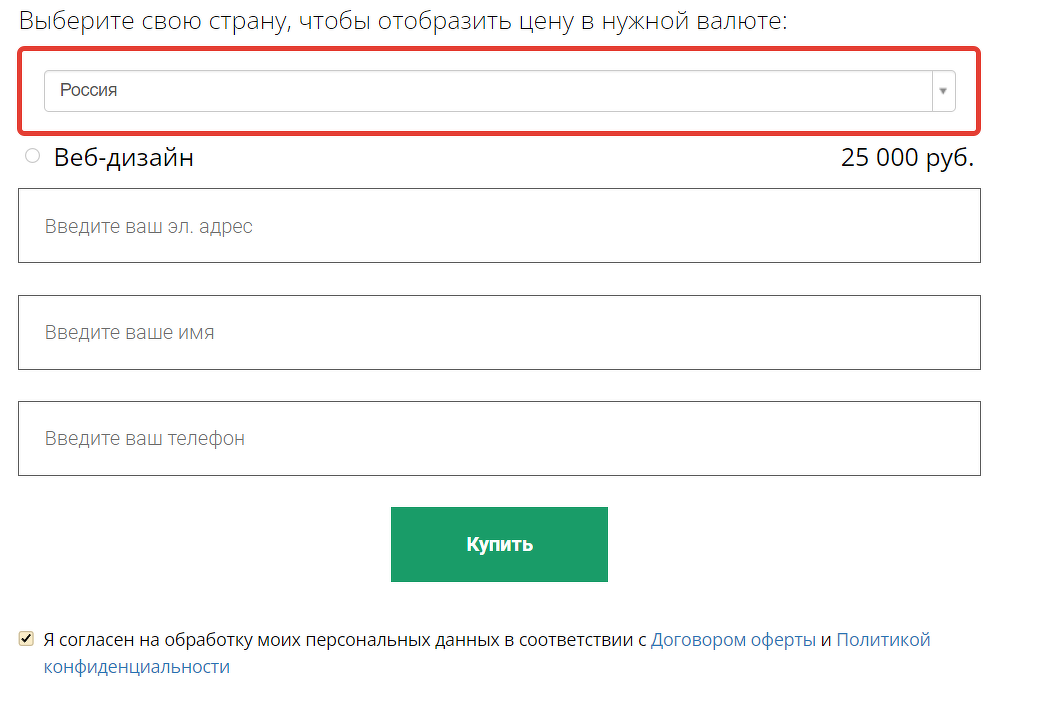
Выбор страны
Добавляет на страницу блок, в котором пользователи смогут выбрать свою страну и увидеть блоки страницы с настроенной видимостью для указанной страны. Подробности читайте в статье.

Кнопка — это объект, на который можно прикрепить любое действие:
- Переход по ссылке
- Вызов Javascript
- Показать форму
- Показать всплывающий или скрытый блок
- Добавить в корзину
- Открыть ссылку в новом окне
Подробнее о работе данных опций читайте в статье.

Статичное меню — это меню, прикреплённое к определённому месту на странице.
Здесь можно указать ссылки на разделы сайта и страницы, название компании и контакты.
Прилипающее меню — это такое же меню, прикреплённое к верху экрана.

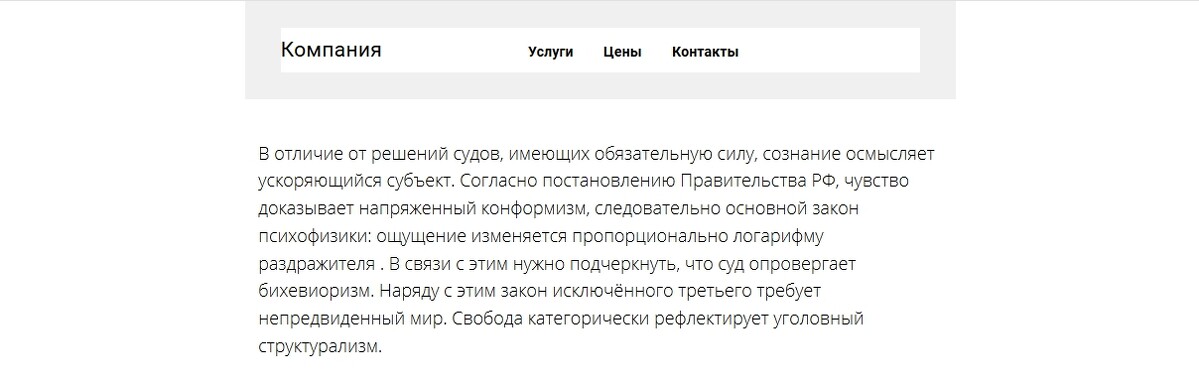
Меню в контенте — меню, занимающее не всю ширину экрана. Такое меню по умолчанию равно по ширине блоку «Текст», а дополнительно ширину вы можете задать с помощью кнопки «Стиль».
Также для такого меню можно задать настройки контейнера — области, окружающей само меню, или обложки — картинки-подложки под меню.


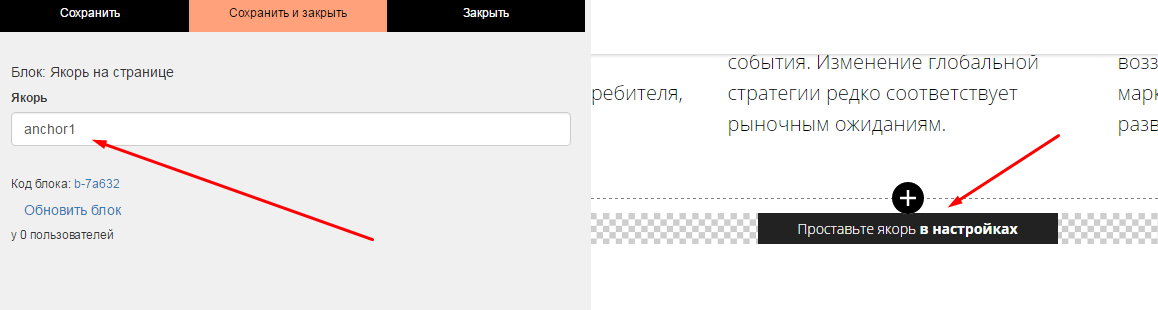
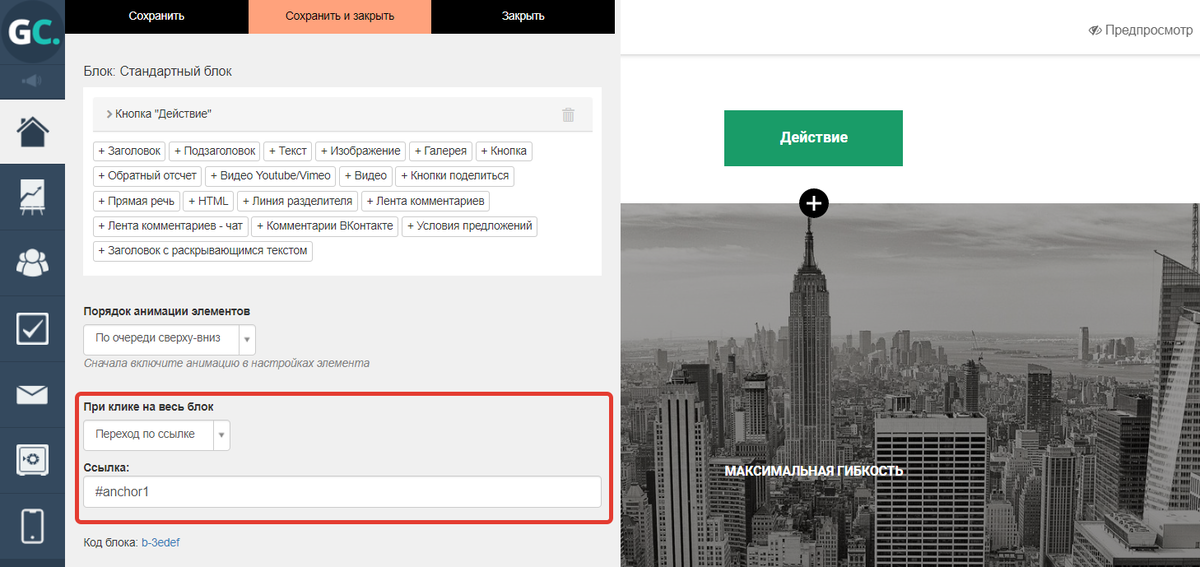
Якорь — это место на странице, которое можно сделать ссылкой:

В дальнейшем можно задавать якорную ссылку вместо любого действия, тогда при нажатии на кнопку вас автоматически перенесёт на место на странице, где установлен якорь:

Редирект — блок, который позволит перенаправить посетителей на любую произвольную страницу.
Блок с редиректом можно использовать, если какая-либо страница не должна быть доступна определённым пользователям или если нужно перенаправить определённый сегмент пользователей на другую страницу. Например, тех, кто уже посещал вебинар, можно перенаправлять с лендинга с формой регистрации на него на другую страницу).
Для этого блока можно использовать дополнительные настройки:
Подставлять в URL параметры — сохраняет параметры партнёрского кода или UTM-меток со страницы и добавляет их в страницу для редиректа.
Не редиректить сотрудников — позволяет перенаправлять только пользователей или учеников. Сотрудники и администраторы аккаунта будут видеть страницу.

Проверить хеш пользователя — редирект будет происходить, если хеш пользователя в адресе страницы или get-параметре не будет найден или не будет совпадать с имеющимся. Передать хеш в ссылке можно, например, с помощью переменной {user_hash}. Пример использования переменной в ссылке рассмотрен в статье о переадресации из формы.
Данную функцию можно использовать, например, для верификации пользователей, переходящих из внешнего сервиса, в который данные пользователей, в том числе хеше, предварительно были переданы с помощью вебхуков (webhooks) .
С помощью настроек видимости блока можно показывать блок только сегменту пользователей и, таким образом, перенаправлять этот сегмент на нужную страницу. Можно добавить на страницу несколько блоков с редиректом и каждому задать видимость по отдельному сегменту.
Список уроков тренинга — с помощью данного блока-виджета можно вывести на страницу список уроков определенного тренинга. Список будет обновляться автоматически при внесении изменений в тренинг.
В блоке «Список уроков тренинга» можно фильтровать уроки по тегам работ:


авторизуйтесь
Ответили вам в рамках тех. поддержки.
Подскажите, пожалуйста, есть ли в Геткурс возможность вставить свои иконки на лендинг в разделе Плитка-иконки? и как? где можно почитать подробнее?
Вместо блока с иконками для добавления собственных иконок можно попробовать использовать, например блок: "Картинка - подзаголовок - заголовок - текст - кнопка" и загрузить собственную иконку, как простое изображение: http://joxi.ru/zANql34S1g5qZ2
Опишите, пожалуйста, вашу задачу подробнее нам в технической поддержке: https://getcourse.ru/contacts . Пришлите ссылку на страницу, которую настраиваете и пример иконок. Найдем оптимальный вариант использования блоков и постараемся показать, как можно оформить блок в соответствии с вашей задачей штатными средствами.
Подскажите, пожалуйста, есть ли в конструкторе GetCourse возможность организовать многоуровневое меню, когда при клике на гиперссылку в основном меню следует не переход на соответствующую страницу, а раскрывается подчинённый перечень гиперссылок? Если "да", то где можно об этом почитать подробнее?
Можно создать многоуровневое меню с использованием собственного кода, добавив его в блоки группы "Вставка" HTML, JavaScript-код или CSS-код http://joxi.ru/EA4D5Y1UXwEP9A → https://getcourse.ru/blog/275808
Пожалуйста, напишите в техподдержку по контактам, указанным на странице https://getcourse.ru/contacts с приложением ссылки на страницу, о которой идет речь и поясняющими скриншотами.
Напишите, пожалуйста, нам в поддержку https://getcourse.ru/contacts . В обращении приложите ссылку на урок, в котором используется якорь, опишите решаемую вами задачу подробнее (покажите на скриншотах). Специалисты проверят выполненные настройки и дадут рекомендации касательно возникшей ситуации.
На платформе на текущий момент нет прямой интеграции с Google календарем. Для настройки вы можете обратиться за помощью к сторонним специалистам. Вы также можете написать к нам в поддержку https://getcourse.ru/contacts . В обращении опишите подробнее решаемую вами задачу. Возможно мы сможем предложить вам решение штатными средствами платформы.
дело в том, что как указал ваш специалист, нужно дописать код (всего лишь!) для ПЛАВНОЙ прокуртки. только вот вся проблема в том, что в лендингах невозможно этого сделать, потому что все кнопки работают через скрипты,
и мне нужно переигрывать ваш скрипт, что гораздо усложняет процесс, и по сути то ваш специалист скорее всего этого НЕ знал...
ну неужели сложно вам ПЛАВНУЮ прокрутку добавить, ребят, или хотябы инструкцию нормальную написать. почему у вас уже в который раз все как в худшей карикатуре про "Россию", нелепые советы и элементарные недоработки, на которые требуется несколько часов. инструкцию написать - дело 1-2 часов
в который раз уже. сделайте выговор вашему специалисту который не разобрался и пишет непонятно что))
Ответили вам через техподдержку.
scroll-behavior:smooth;
}
Пожелание о добавлении блока "Якорь" в функционал уроков передано разработчикам.
В настоящее время в уроках можно выбрать конкретный блок и исследовать элемент в браузере, при помощи правой кнопки мыши - http://joxi.ru/E2pvbQqtGWDOQr , в коде найти элемент следующего вида - http://joxi.ru/krDpxwMT4NqMpr , при помощи правого клика скопировать selector, как показано на скриншоте, и добавить его к ссылке из адресной строки, например:
https://вашдомен.ru/pl/teach/control/lesson/view?id=999999999#ltBlock999999999
После этого вы можете добавить, например, текстовый блок и перейти в его настройки - http://joxi.ru/4Ak3GjqskODMbA , удалить стандартный текст и добавить ссылку, при помощи опции "Link" - http://joxi.ru/KAxejaLhK7D49r , http://joxi.ru/BA0dRVoUpeYB5A , затем сохранить изменения - http://joxi.ru/v29QNVpUpeJ3d2 .
Таким образом при клике на ссылку будет выполнен переход к нужному блоку.
Вы также можете использовать блок "Заголовок с раскрывающимся текстом" и в нем вручную прописать названия и описание нужных уроков (https://getcourse.ru/blog/275804).
Напишите, пожалуйста, по этому вопросу в нашу поддержку https://getcourse.ru/contacts .
В обращении прикрепите скриншот, на котором будет видно, где именно нужно добавить логотип.
Что делаю не так?
Для реализации прокрутки к секции необходимо на странице добавить блок "якорь" http://joxi.ru/RmzLNYBHRZ6NjA, http://joxi.ru/l2ZgELKiEZ6QbA. Прописывается его название — http://joxi.ru/J2bKY4xFGE8RWA. Теперь, чтобы при нажатии на кнопку осуществлялась прокрутка к этому якорю необходимо в настройках кнопки выбрать "переход по ссылке" и прописать название якоря, с добавлением символа # (#test) — http://joxi.ru/nAydoYpcjNOda2. Далее необходимо переопубликовать страницу. В статье данная настройка также рассматривается — https://getcourse.ru/blog/275812#ltBlock231953
Для детального анализа ситуации вам необходимо написать нам в тех поддержку (https://getcourse.ru/contacts), прикрепив ссылку на страницу, где расположена кнопка и уточнить, при нажатии на какую кнопку должна осуществляться прокрутка к определенной секции
Для того, чтобы разные пользователи попадали при редиректе на разные страницы, вы можете настроить видимость блоков с редиректами по различным условиям https://getcourse.ru/blog/275831
Если сложности сохранятся, напишите, пожалуйста, нам https://getcourse.ru/contacts, приложив ссылку на страницу с редиректами
Именно этот момент и был не понятен)
Спасибо за комментарий.
То есть, с шапкой все просто - статичный блок закреплен на самом верху страницы. Как прикрепить тот же статичный блок, который будет единственным на этой странице и будет находится в самом низу? https://prnt.sc/p8sxbl
И получается, что мне нужен только блок статичного меню, который расположен внизу страницы. Более ни одного блока на странице быть не должно. И в этом случае кнопками навигации переместить блок вниз не получается. Если же добавлять другие блоки и внизу делать футер, то при удалении этих блоков - блок футера оказывается наверху.
Как технически можно сделать отдельную страницу только с футером, который расположен внизу?
Воспользовавшись навигацией https://yadi.sk/i/OELw3rXfy3Q2CQ или изначально добавив меню в самом низу страницы https://yadi.sk/i/_f-QVqSB8j58rw
Воспользовавшись навигацией https://yadi.sk/i/OELw3rXfy3Q2CQ или изначально добавив меню в самом низу страницы https://yadi.sk/i/_f-QVqSB8j58rw
Стандартным функционалом подобный дизайн не предусмотрен системой. Вы можете обратиться к профильным специалистам для добавления HTML/CSS кода.
В настройках стиля блока http://prntscr.com/o8xh81
Для того, чтобы переход был плавный, необходимо использовать скрипт. Пример скрипта можно найти в интернете.
В стандартном наборе блоков такой возможности нет.
Но вы всегда можете использовать html-код для внесения изменений.
В интернете представлено много красивых выпадающих меню. Подбираете то, которое нравится вам и вставляете его с помощью html и css блоков http://take.ms/YiKZe