Статья была полезной?
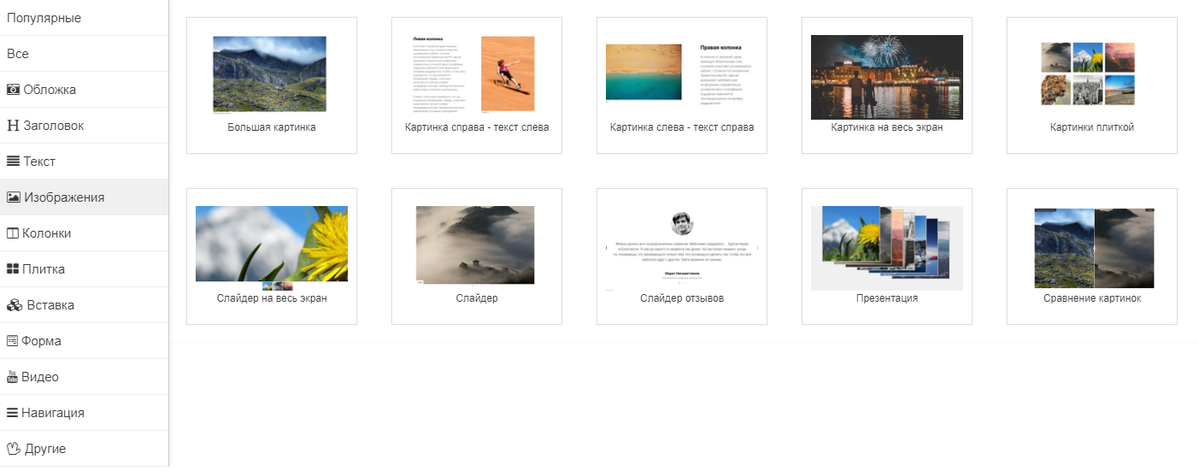
Существуют различные шаблоны блоков с изображениями:

Большая картинка — это картинка по центру экрана с подписью под ней.
Можно вставить совмещённые блоки, где картинка находится рядом с текстом.
Картинка справа — текст слева и Картинка слева — текст справа представляют из себя блоки с двумя колонками, содержимое которых можно менять независимо друг от друга.
Картинка на весь экран — это просто большая картинка на весь экран.
Картинки плиткой — это превью нескольких картинок, которые открываются в полном размере по клику. Кликнув на одну из картинок в режиме редактирования, можно изменить количество изображений.
Слайдер и Слайдер на весь экран позволяют вставить несколько картинок и переключаться между ними (вид навигации можно изменить в настройках).
Слайдер отзывов позволяет добавить несколько небольших изображений и текст под ними.
Презентация — позволяет создать слайдер с возможностью переключения изображений.
Кроме отдельных изображений в презентацию можно загрузить PDF- файл. Каждая страница файла будет добавлена в презентацию как отдельный слайд.
Обратите внимание: на обработку файла потребуется время. Если при входе в настройки вы не видите новых слайдов, обновите страницу через несколько минут и откройте настройки блока повторно.
Данный блок полезен также при проведении вебинаров. Можно менять слайды без обновления страницы при ее публикации.
Сравнение картинок позволяет вставить в один блок сразу две картинки, переключаться между которыми можно с помощью бегунка.

В настройках изображений для блоков «Большая картинка», «Картинка справа — текст слева» и «Картинка слева — текст справа» вы можете задать индивидуальные отступы, выравнивание, добавить тень, настроить скругление углов и другие настройки.


Изображение и кнопка с тенью и скругленными углами
Для увеличения скорости загрузки страницы изображения в большинстве типов блоков оптимизируются. При этом они сжимаются до определенного размера, который отличается для разных типов блоков (например, для блока «Презентация» изображения сжимаются до 1200 px по горизонтали).
Чаще всего, при оптимизации изменение качества изображения незначительно.
Для всех типов блоков с изображениями, кроме блоков «Большая картинка» и «Слайдер отзывов», можно установить опцию «Не оптимизировать изображение».
Эта опция предотвращает сжатие картинки. При ее использовании размер изображения остается таким, как в исходном файле.
Флаг «Не оптимизировать изображение» может быть полезен:
- пользователям, которые сами оптимизируют изображения, приводя их размер к необходимому;
- пользователям, для которых качество изображения важнее скорости его загрузки.


авторизуйтесь
Ответили в рамках техподдержки.
Напишите, пожалуйста, в нашу техподдержку https://getcourse.ru/contacts . В сообщении уточните, на какой странице вы хотите разместить элементы подобным образом.
В статье показаны блоки, которые можно добавлять как в уроке, так и на странице сайта. Добавляются они в обоих случаях аналогично.
Если под главной страницей вы имеете в виду страницу со списком тренингов https://skrinshoter.ru/sMx5JsHYi2w , то чтобы добавить на нее изображение:
1) Нажмите кнопку “Настроить вид” https://skr.sh/sMxSTbW9uCl .
2) Далее установите курсор на любое место страницы и нажмите “Добавить блок” https://skr.sh/sMxjZmtVnvr .
3) Двойным нажатием добавьте блок “Изображение” https://skr.sh/sMx3pKRDEk3 .
4) Загрузите изображение по кнопке “Изменить - Загрузить” https://skr.sh/sMxklZ5s6Xr .
5) Далее зажмите кнопку мышки на блоке с изображением и переместите его на нужное место. Место, куда переместится изображение, подсветится оранжевым цветом https://skr.sh/sMxZL1zI31x , https://skr.sh/sMx6AfMPzcV .
6) Сохраните изменения https://skr.sh/sMxckq4JYFI .
Итоговый результат https://skr.sh/sMxr0FwMlSW . На странице тренинга изображение добавляется аналогично, по кнопке “Действия - Настроить вид” https://skr.sh/sMxubEPzEF3 .
Подробнее о настройке страницы с тренингами или страницы отдельного тренинга вы можете прочитать в статье https://getcourse.ru/blog/276120 .
Если я неправильно поняла ваш вопрос или у вас возникнут другие вопросы по настройкам, пожалуйста, напишите нам в техподдержку https://getcourse.ru/contacts . В сообщении подробно опишите вашу задачу, приложите ссылку на нужную страницу, поясняющие скриншоты.
https://kroykaveta.getcourse.ru/pl/cms/page/editor?id=2660986
Для наиболее точных рекомендаций напишите, пожалуйста, по данному вопросу в техподдержку https://getcourse.ru/contacts . К обращению, помимо ссылки на страницу, необходимо приложить поясняющие скриншоты желаемого отображения изображений.
Описанная задача требует детального анализа. Напишите, пожалуйста, по данному вопросу в техническую поддержку https://getcourse.ru/contacts .
К обращению необходимо приложить ссылку на страницу или урок, в котором размещено изображение, а также поясняющий скриншот желаемого размера изображения.
По моему мнению на сайте невероятно сложный интерфейс изменения размера картинки и ее обработки и других подобных деталей. На всех других сайтах конструкторах все гораздо проще! Писать в техподдержку с целью изменения размера картинки???? Вы что в 1993 году на платформе виндоус XP застряли? Измените настройки, сделайте интерфейс для пользователей проще, оганичнее, измените иконки, хочется качественного современного дизайна!
Мы можем передать разработчикам ваше пожелание по изменению интерфейса. Для этого напишите, пожалуйста, в нашу поддержку https://getcourse.ru/contacts . В своем обращении опишите подробнее, что именно вы понимаете под более простым и современным дизайном, какие иконки вы хотели бы изменить. Пришлите поясняющие скриншоты.
Напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылкой на страницу и поясняющим скриншотом, какое изображение вы хотите увеличить.
Для некоторых блоков предусмотрена настройка высоты http://joxi.ru/brRxz49iB3ZjD2 , также можно изменить размеры изображения в редакторе и загрузить его в аккаунт или указать размеры с помощью стилей http://joxi.ru/DmBY8pBtq8nRKr .
Если необходимо дополнительные рекомендации, пожалуйста, напишите в техподдержку https://getcourse.ru/contacts со ссылкой на страницу и описанием необходимых изменений.
Подскажите пожалуйста есть ли какие то ограничения по количеству картинок в блоке Слайдер?
Загружаю картинки в блок, 49 загружаются нормально, загружаю пятидесятую, после сохранения все картинки по правому краю срезаются. Пробовал разные размеры и настройки, ничего не помогло
Для возможности предоставить подробные рекомендации, пожалуйста, направьте запрос в службу поддержки: https://getcourse.ru/contacts
Укажите ссылку на страницу с изображением и прикреплённым аудио-файлом.
В разделе настроек блока есть возможность удалить стандартное изображение и загрузить собственное.
https://skr.sh/s67QVuWmkoP https://skr.sh/s67fAy4a2M1 https://skr.sh/s675LXcBFMg https://skr.sh/s67nW4IpTAq
Показать еще комментарии (3)
Многое зависит от настроек отступов в блоках и разрешения экрана, для которого вы хотели бы настроить корректное отображение изображений. Пожалуйста, напишите нам в техническую поддержку, по контактам, которые вы можете найти на странице https://getcourse.ru/contacts. В своем обращении уточните, пожалуйста для экранов какого разрешения вы хотели бы настроить изображения. И что означает "корректно отображаться"? Правильно ли я понимаю, что не должно быть искажений изображения или срезов?
Да, Рустам, правильно. Не должно быть искажения изображений и срезов, рисунок не должен растягиваться или сжиматься.
Ответили вам в рамках тех.поддержки.
Напишите, пожалуйста, по данному вопросу в нашу поддержку https://getcourse.ru/contacts.
В обращении укажите, на какой именно странице нужно добавить изображение, должно ли изображение быть фоном для текста или нет.
Напишите, пожалуйста, нам в поддержку https://getcourse.ru/contacts, приложив ссылку на страницу, где вы хотели внести описанные изменения.
Вы можете добавить собственную картинку в блок через его настройки, по нажатию на текущее изображение: http://joxi.ru/J2bQ7NESGp0aXm -> http://joxi.ru/v298ZdetzxZbqm .
Для получения более детальных рекомендаций, вы можете написать нам в техническую поддержку, с указанием ссылки на урок и описанием вашей задачи: https://getcourse.ru/contacts .
Четких требований к размеру изображения в блоке Слайдер нет. Вы можете ориентироваться на размеры стандартных изображений, которые добавлены в блок по умолчанию. Например, одно стандартных изображений имеет размер 1280 на 853 пикселя. На мобильном устройстве изображение отображается корректно http://joxi.ru/1A5MYwRCGXVnYA.
Такого рода вопросы рекомендуем адресовать в техподдержку https://getcourse.ru/contacts с указанием ссылок на страницы, о которых идет речь, и подробным описанием проблемы со скриншотами.
Точных размеров назвать нет возможности. Обложка отображается в зависимости от ширины экрана устройства, то есть автоматически обрезается по краям под ширину окна браузера. Т
Изображение, которое будет отображаться в названии урока — рекомендуемый размер — 180*120 px.
Подробнее в статье https://getcourse.ru/blog/276117
Объединить несколько блоков в один возможности нет. Возможно вам подойдет использование одного из блоков в разделе Колонки https://getcourse.ru/blog/275806
C помощью CSS картинкам можно задавать максимальную ширину (параметр max-width) и высоту (параметр max-height).
Техническая поддержка не осуществляет написание готовых кодов.
Демонстрационные примеры кодов, показывающих общее правило написания кода, расположены в статье https://getcourse.ru/blog/380434
За кодом можно обратиться к стороннему специалисту/фрилансеру или написать самостоятельно, используя справочники по CSS. Например, данный справочник: http://htmlbook.ru/css/font-size
У вас есть какие-то вопросы?
Уточните, пожалуйста, ваш вопрос; автопроигрывание настраивается в блоке отзывов; при необходимости автопроигрывания можно использовать его.
Напишите вопрос в тех.поддержку https://getcourse.ru/contacts с приложенными ссылками на объекты и поясняющими скриншотами.
Информация по адаптации мобильной версии дается в статье https://getcourse.ru/blog/389246
Высоту изображений можно изменить в настройках блока http://prntscr.com/mzf27r -> http://prntscr.com/mzf2hu Вы можете задать необходимую высоту изображения, что бы он не обрезался.
Ответили в рамках тех.поддержки.