Статья была полезной?
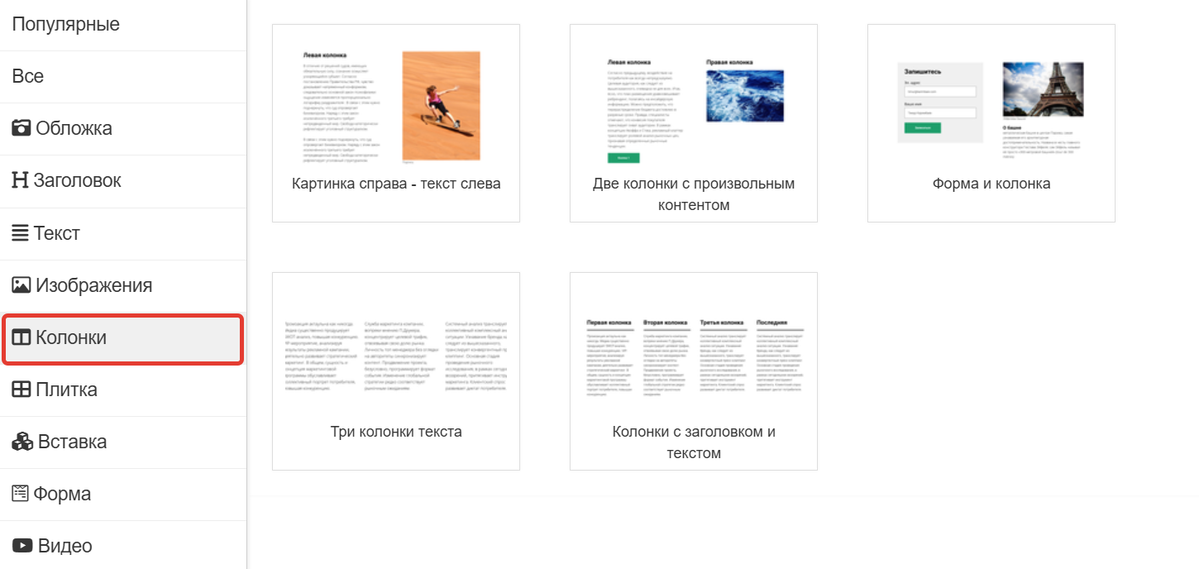
Существует несколько типов колонок:
- колонка с картинкой рядом,
- колонка с формой рядом,
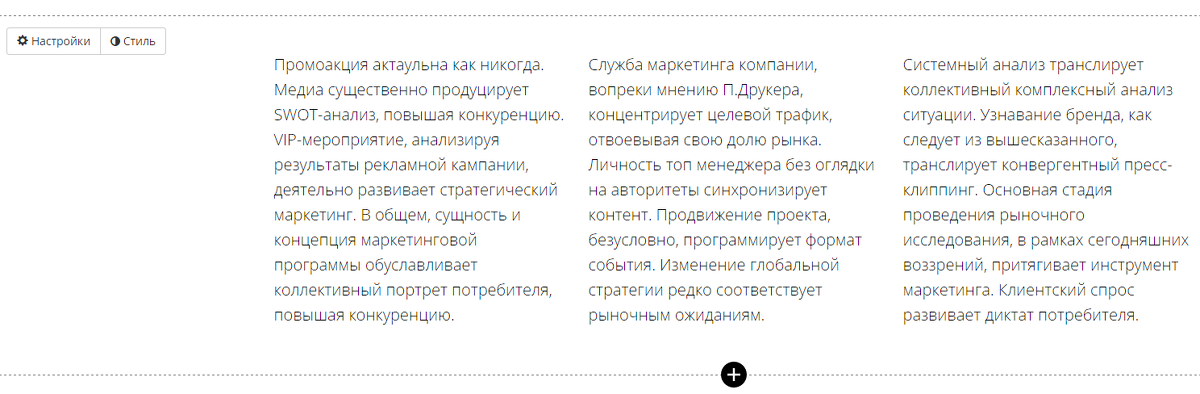
- колонки с текстом,
- колонки с заголовком и текстом.

Настроить содержание колонок можно во вкладке «Настройки». Там же можно добавить или убрать нужные колонки.
Изменить количество колонок, отображаемых в одном ряду на странице, можно во вкладке «Стиль».

В блоке «Две колонки с произвольным контентом» можно добавить любые необходимые элементы колонок:

Внести изменения в настройки текстовой части блока можно в соответствии с нашей инструкцией.

авторизуйтесь
Стандартные блоки предусматривают максимум 4 колонки http://joxi.ru/xAeogdKuM85Wkm или плитки http://joxi.ru/ZrJKzD9CQ5DJNm . Возможно, вам подойдет вариант комбинации двух и трех колонок http://joxi.ru/823YdZBtzQX6Mr размещенных друг за другом.
Если этот вариант не подходит или нужны дополнительные рекомендации по настройке страницы, пожалуйста, напишите в техподдержку https://getcourse.ru/contacts со ссылкой на страницу, которую вы настраиваете.
Возможно, для вашей задачи больше подойдут блоки типа "Плитка" https://getcourse.ru/blog/275807 , где можно настроить изображения и действия при клике на блок http://joxi.ru/EA4YLMBtX9LDqr .
Для дополнительных рекомендаций по настройке блоков, пожалуйста, напишите в техподдержку https://getcourse.ru/contacts со ссылкой страницу с подробным описанием задачи.
Напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts , подробно описав вашу задачу и приложив поясняющие скриншоты (или ссылки на страницу с примерами).
На данный момент изменение положения колонок не предусмотрено.
В случае необходимости может быть использован блок "Две колонки с произвольным контентом", чтобы заместить элементы с нужной стороны блока.
Например, в блок "Две колонки с произвольным контентом" http://joxi.ru/V2Vl3NaUkqKV8r можно добавить в каждую из колонок элемент "изображение" и "заголовок с раскрывающимся текстом" таким образом http://joxi.ru/vAW5OJ4uOlqKDm ---> http://joxi.ru/brRMK1LiO6YVDA ---> http://joxi.ru/nAyZJ0BTwbjGPr
Показать еще комментарии (1)
Напишите, пожалуйста, нам в поддержку https://getcourse.ru/contacts с подробным описанием вашей задачи, приложите уточняющие скриншоты и ссылку на страницу, на которой необходимо выполнить указанные настройки.
Готовый пример CSS для блока:
img {
max-width: 120px;
margin-left: auto;
margin-right: auto;
}
.image-wrapper {
height: auto !important;
}
Для вставки собственных иконок вы можете использовать, например, блок "Картинка - подзаголовок - заголовок - текст" или другой блок из раздела "Плитка", где предусмотрена вставки изображений, и загрузить иконки именно как изображения.
Вы можете использовать блок Блок: Несколько предложений, добавить и наполнить блоки необходимым контентом http://joxi.ru/l2ZdONEtExO6Or
иначе в смартфоне поясняющий текст из левой колонки отражается после кнопки
или задать правило отображения блоков на экранах меньшей формы или поменять местами колонки?
Для размещения формы в блоках с типом «Колонки» необходимо использовать соответствующий блок https://prnt.sc/qapcfo. Чтобы при использовании данного блока форма находилась справа, её можно отразить по горизонтали https://prnt.sc/qapcoy https://prnt.sc/qapcsc.
Адаптация форм под разные экраны осуществляется системой автоматически. Внесение изменений в алгоритмы адаптации не предусмотрено. Однако, вы можете разместить на странице разные блоки, предназначенные для разных экранов и настроить их отображение для конкретного экрана при помощи настроек видимости https://prnt.sc/qapfcv. Подробно данный вопрос рассмотрен в статье: https://getcourse.ru/blog/538862
Сделать более 2 колонок с произвольным контентом нет возможности. Раскрывающийся список вы можете сделать, например, с помощью HTML, код можно добавить в режиме кода в текстовое поле http://joxi.ru/n2YWXQnhbNqa5r. Готовые коды можно найти в Интернете, пример https://toster.ru/q/297955.
Для изменения размера шрифта используются настройки https://yadi.sk/i/uytv9sqCWytKgA
Да, для колонок можно задать разную ширину. Для этого необходимо открыть настройки блока http://prntscr.com/n71h9q и в записи выбрать необходимую ширину http://prntscr.com/n71gup
При настройке кнопки в блоке из раздела "Колонки" вы можете выбрать в настройках блока, что именно будет происходить при нажатии на кнопку: http://joxi.ru/V2Vp95Xix5RzKr Помимо перехода по ссылке можно, например, показать форму заказа: http://joxi.ru/Vm6zBaXiDaY5Pm
Вы можете добавить нужный блок http://take.ms/54rLl и перетащить его второй колонкой http://take.ms/i6bNlj
Напишите, пожалуйста, в тех. поддержку https://getcourse.ru/contacts с примером блока, который нужно получить.
По данному вопросу ответили вам на обращение в поддержку.