Статья была полезной?
В разделе «Плитка» есть следующие блоки:
- несколько предложений;
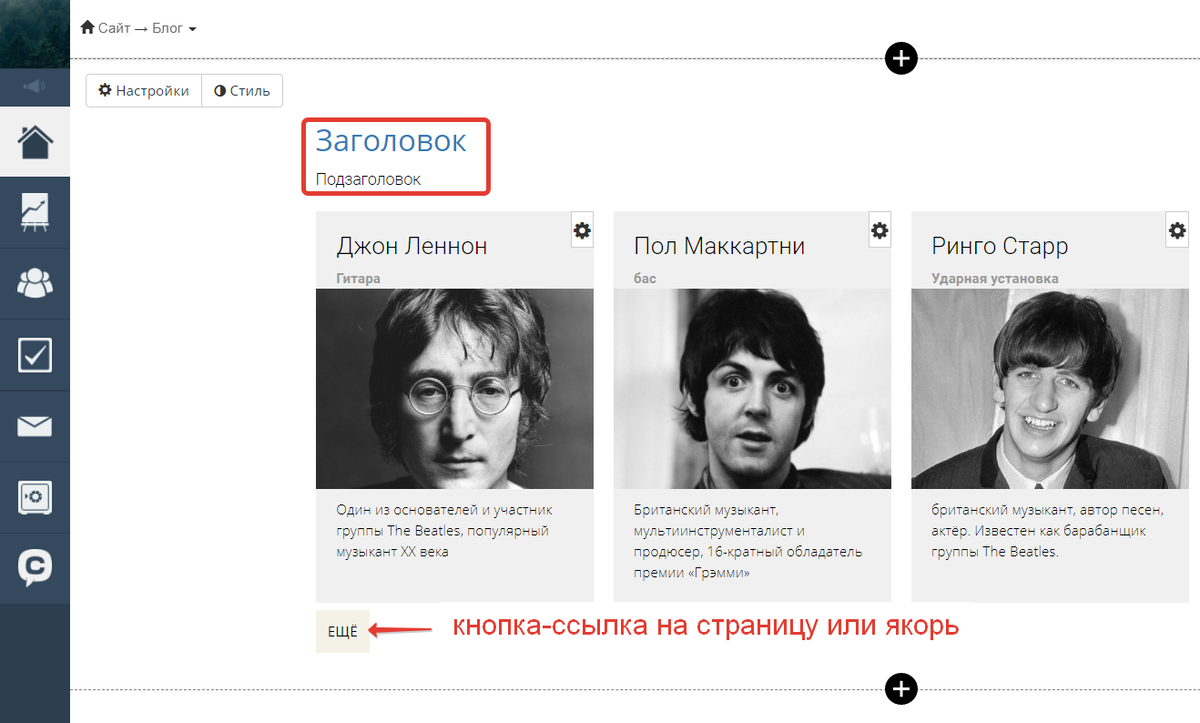
- заголовок — подзаголовок — картинка — текст;
- иконка — заголовок — текст;
- заголовок — картинка — текст;
- картинка — подзаголовок — заголовок — текст;
- команда;
- картинка — подзаголовок — заголовок — текст — кнопка.
Эти типы плитки отличаются только набором элементов.


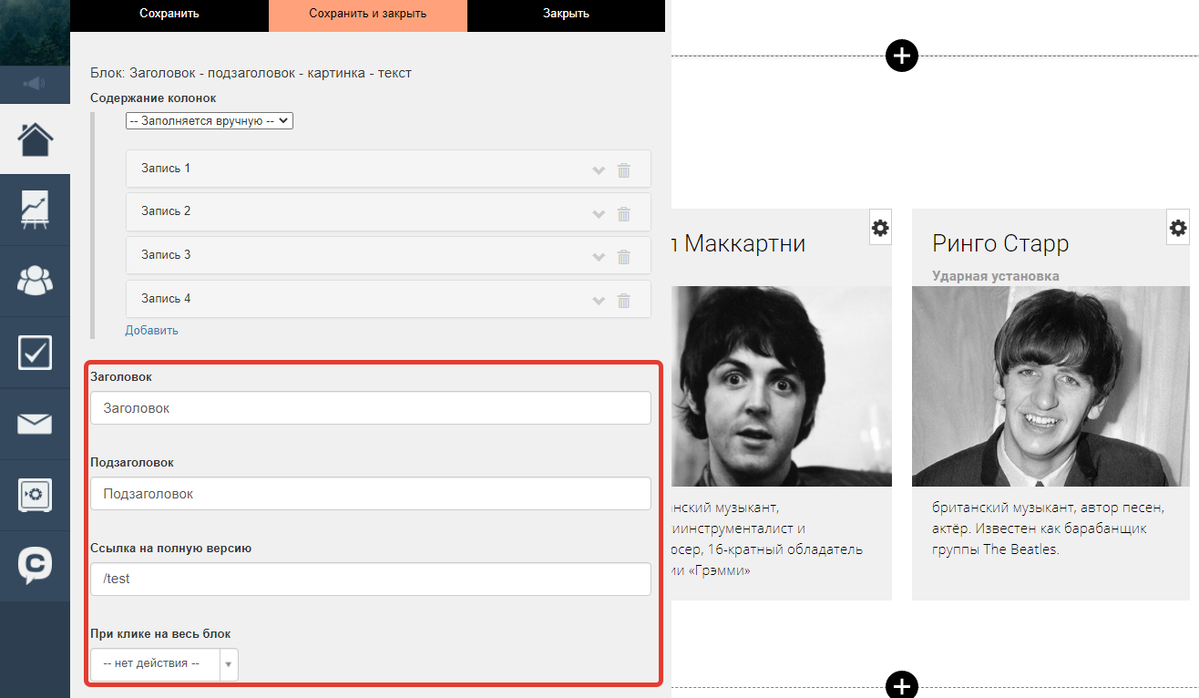
В меню «Настройки» можно отредактировать как сам блок «Плитка», так и записи, из которых он состоит.

У каждой записи вы можете изменить действия для кнопки. Например, можно выбрать действие «Показать форму — Заказ» и указать предложение, на которое будет формироваться заказ.

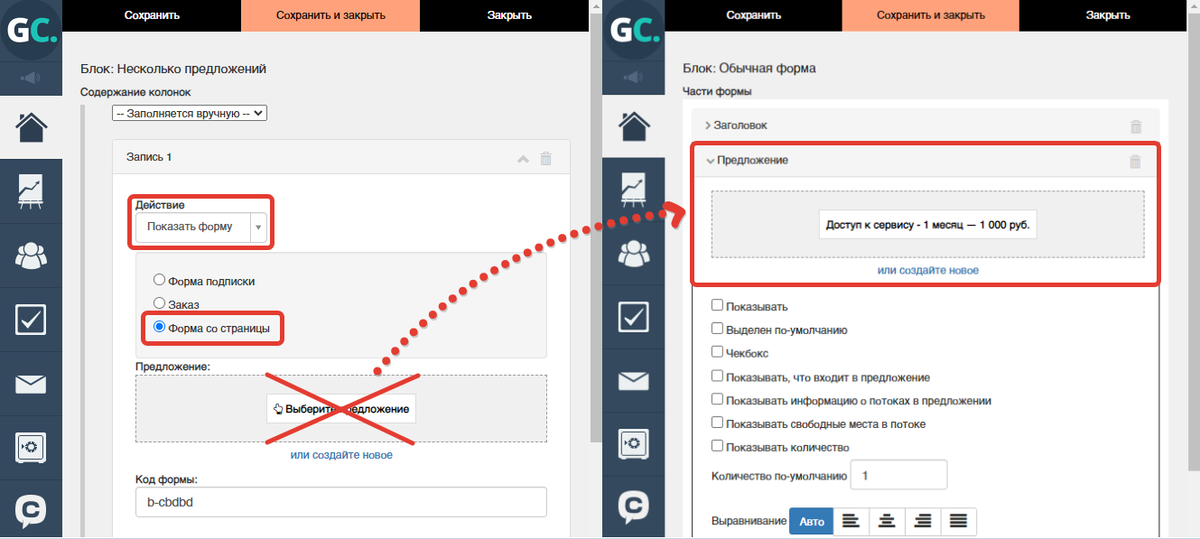
Обратите внимание: при выборе действия «Показать форму — Форма со страницы», если в показываемой форме со страницы уже указано предложение, то это же предложение в записи блока «Плитка — Несколько предложений» указывать не нужно. В ином случае будет происходить дублирование позиций в заказе.
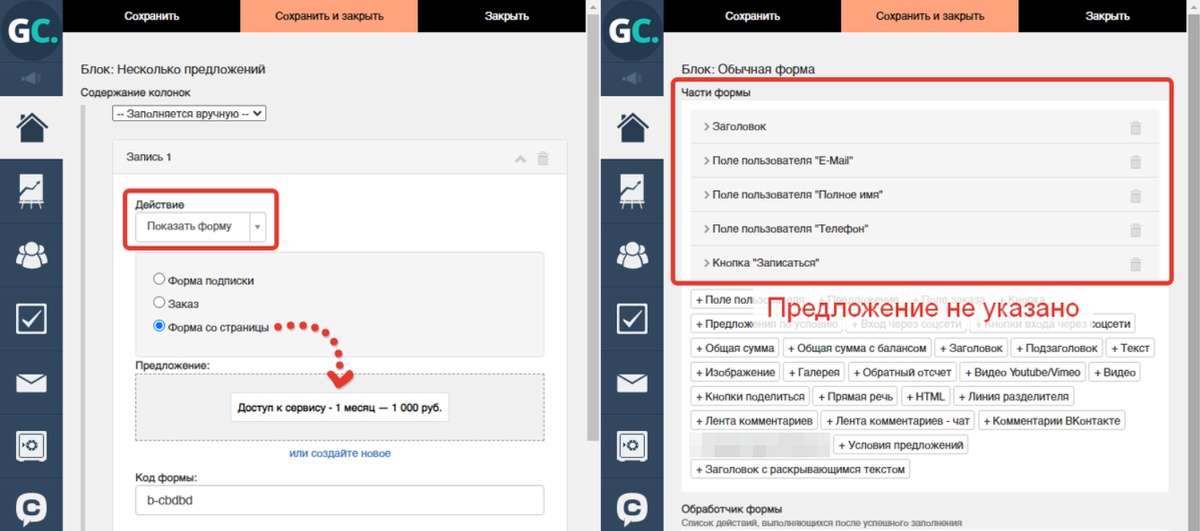
И наоборот: если предложение уже указано в записи блока «Плитка — Несколько предложений», то в показываемой форме со страницы это же предложение указывать не нужно.

В записи блока «Плитка — Несколько предложений» не указываем предложение, так как оно уже указано в показываемой форме со страницы

В показываемой форме со страницы не указываем предложение, так как оно указано в записи блока «Плитка — Несколько предложений»
Чтобы указать доску продаж и этап, в который будет перемещен созданный через форму заказ, используйте действие «Создать заявку/заказ» в обработчике формы. Подробнее читайте в статье → «Форма».

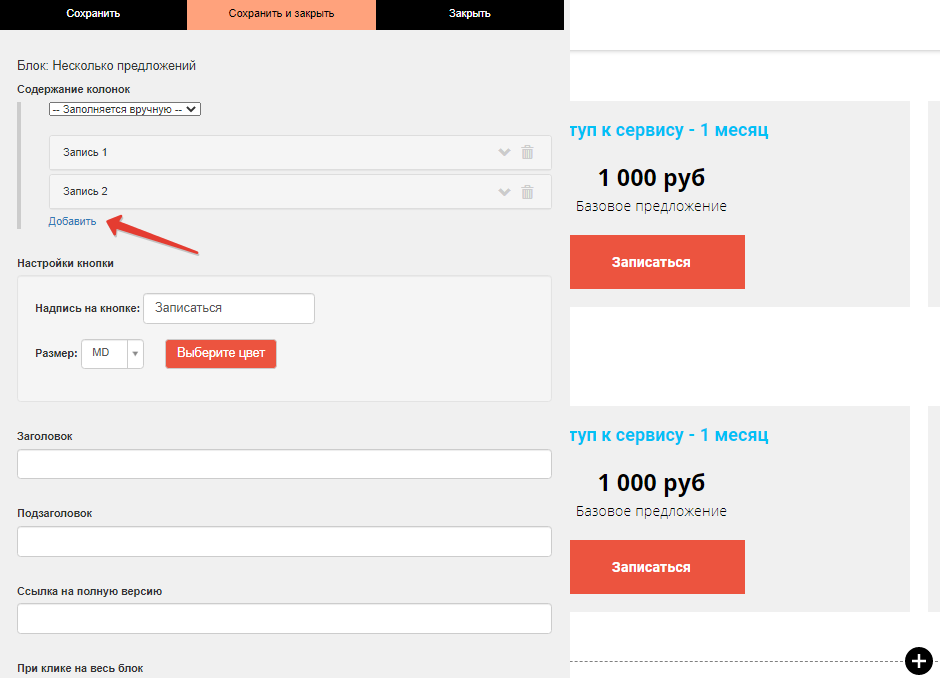
В настройках блока также можно отредактировать заголовок, цену и описание записи или добавить дополнительную запись.
Дополнительные записи настраиваются точно так же.


Еще в меню «Настройки» можно задать заголовок и подзаголовок для блока, выбрать действие при клике на блок, а также приложить ссылку на другую страницу или якорь в поле «Ссылка на полную версию».


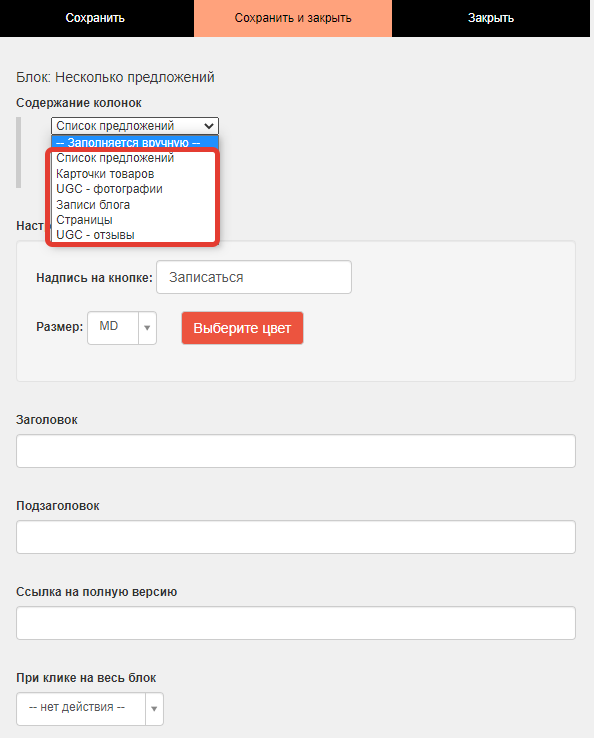
Кроме того, в качестве содержания колонок можно выбрать:
- Список предложений.
- Карточки товаров.
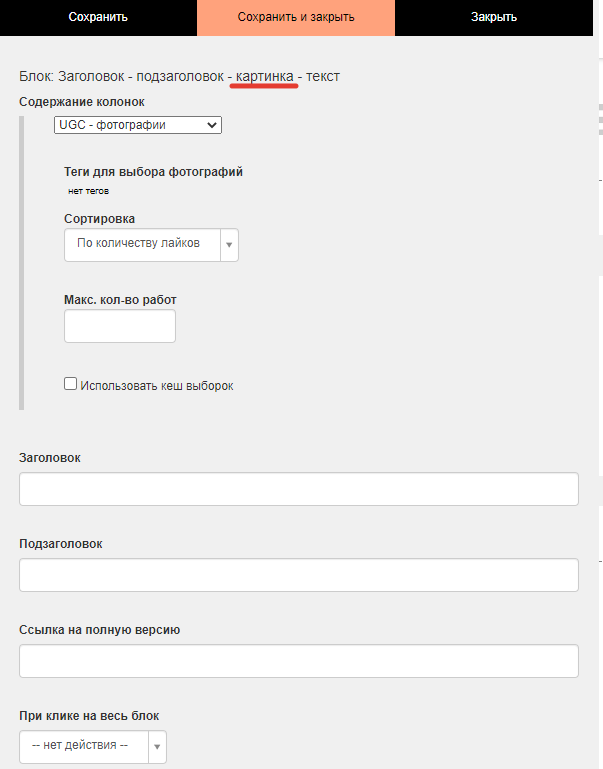
- UGC-фотографии.
- Записи блога.
- Страницы.
- UGC-отзывы.
Таким образом вы можете размещать в записях плитки превью соответствующих объектов. Карточки товаров и UGC-отзывы на данный момент не используются.

Например, используя «UGC-фотографии» можно разместить в записях плитки превью работ пользователя, а «Запись блога» или «Страницы» — превью записей блога или страниц соответственно. При нажатии на элемент можно перейти к самому объекту и ознакомиться с его содержанием подробнее.
В записях плитки будет отображены только те элементы, которые предусмотрены ее типом. Например, картинки будут отображаться в тех типах плитки, в названии типа которых есть отметка «Картинка» и так далее.


авторизуйтесь
Напишите, пожалуйста, ваш вопрос в тех. поддержку https://getcourse.ru/contacts .
Для более точных рекомендаций опишите подробнее вашу задачу в обращении, о каком блоке идет речь в данном случае? Приложите также ссылку на страницу и поясняющие скриншоты.
Ответили в рамках технической поддержки.
Напишите, пожалуйста, по этому вопросу в нашу техническую поддержку https://getcourse.ru/contacts . В обращении приложите ссылку на страницу с этим блоком.
Настройки данного блока не предполагают отдельные настройки расположения для текста и кнопок. Но вы можете применить собственный стиль CSS, подробнее https://getcourse.ru/blog/380434.
Вы можете перейти в настройки стиля блока и задать цвет фона: https://skr.sh/s9AOPlIrfzB - https://skr.sh/s9AVy9cXQm3 . Если задача состоит в другом - пожалуйста, напишите в техподдержку по контактам, указанным на странице https://getcourse.ru/contacts с более подробным описанием задачи.
Вы можете использовать блок "Плитка - картинка - подзаголовок - заголовок " http://joxi.ru/E2p07yQiakYxj2 или "Команда" http://joxi.ru/4AkJXnjUX4Rld2 , где вы можете загрузить свои иконки.
Напишите нам в техническую поддержку, подробнее описав ситуации и описав какие теги вы используете https://getcourse.ru/sprt_router/
Загрузить собственные иконки в блоке "Иконка-Заголовок-Текст" возможности нет.
На платформе есть возможность создавать собственные блоки верстки при помощи добавления HTML кода на страницу.
Также, вы можете добавлять/переопределять CSS стили как для стандартных блоков страницы, так и для блоков, созданных при помощи HTML кода. Подробнее: https://getcourse.ru/blog/275808
Об основах CSS на платформе вы можете прочитать в статьях: https://getcourse.ru/blog/380434, https://getcourse.ru/blog/382759.
При помощи данных инструментов возможно добавлять собственные элементы на страницу, в случае, если оформление стандартных блоков не подходит.
Ответили вам через техподдержку.
Блок "Плитка" подразумевает одинаковую кнопку во всех элементах, например "Оформить заказ" или "Купить". Изменение текста отдельной кнопки в данном типе блоков не предусмотрено.
Подскажите, пожалуйста. Выбрал блок "плитка" из трех кружочков. Нужно только два. Не могу найти опцию удаления третьего кружка. Поможете?
Добавление или удаление записей в блоке с типом "плитка" происходит через настройки: http://prntscr.com/mx62mt -> http://prntscr.com/mx62v6
Цвет заголовка вы можете изменить в "стиле" в настройках "цвет текста блока" http://prntscr.com/kqlgi5, а также с помощью css https://getcourse.ru/blog/380434
Напишите, пожалуйста, в тех. поддержку https://getcourse.ru/contacts, в обращении укажите ссылку на страницу, где используете данный блок.
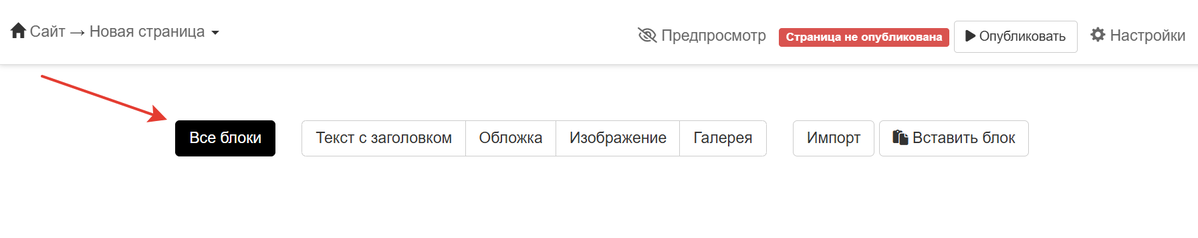
Находясь на странице, нажмите + http://take.ms/O4ioL, откроется окно с выбором блоков, выбираете Плитка http://take.ms/hs6af
Пожалуйста, напишите нам в поддержку, пришлите ссылку на страницу, где обрезается картинка: https://getcourse.ru/contacts
Подскажите, есть ли возможность настроить чтобы выводилась информация в плитке о потоках, картинку чтобы можно было привязать... Вот как тут https://www.dropbox.com/s/1sc7rokrqijaodd/Screenshot%202017-05-10%2023.13.28.png?dl=0
Показать еще комментарии (3)