Статья была полезной?
Корзина — удобный инструмент для того, чтобы пользователи могли выбрать со страницы сразу несколько нужных предложений, добавить их в корзину и оформить с ними общий заказ.
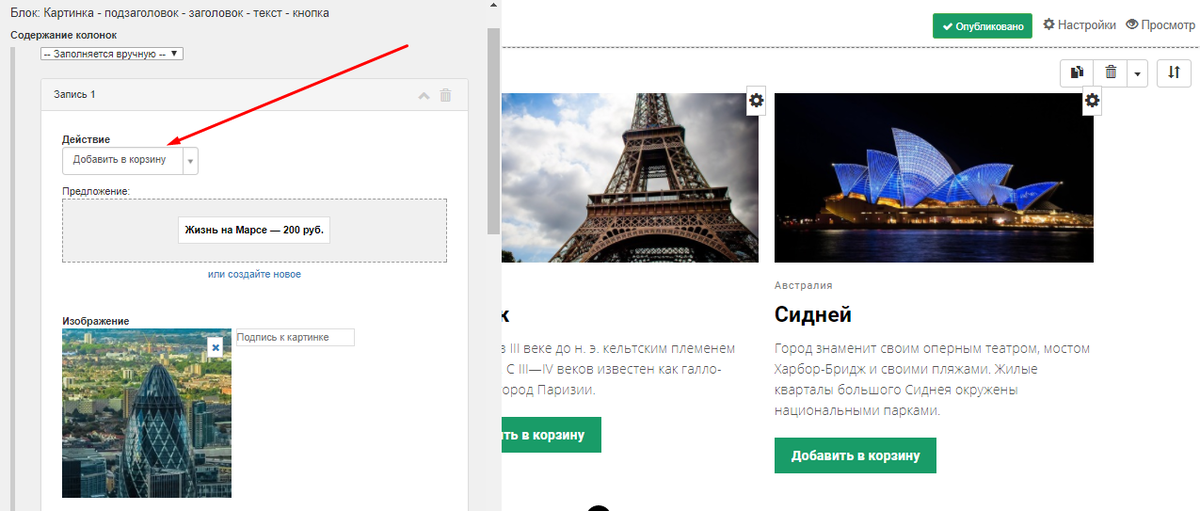
Для реализации этого нужно использовать действие «Добавить в корзину».

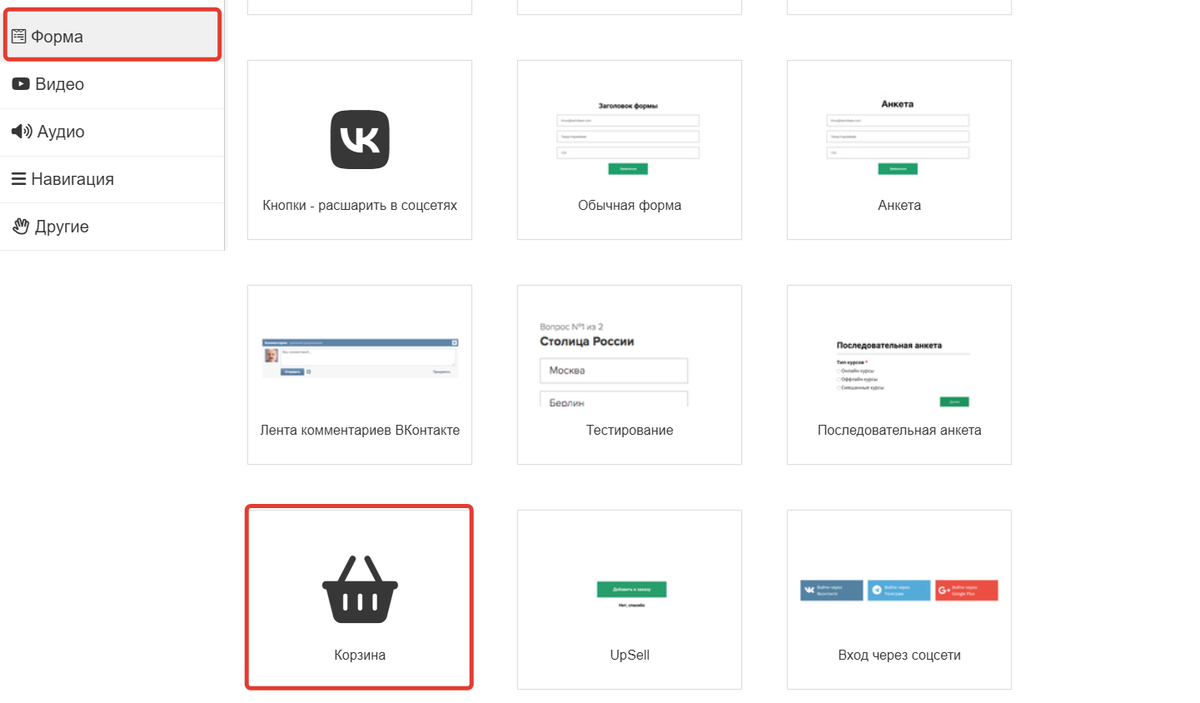
Чтобы корзина отображалась на странице, нужно добавить блок «Корзина».
Он находится в разделе «Форма»:

Так корзина выглядит на странице:

При нажатии на кнопку «Показать» раскрывается содержимое корзины:

При нажатии на кнопку «Заказать» корзина по умолчанию вызывает стандартную форму заказа. Но можно создать свою форму и указать, чтобы при оформлении заказа из корзины вызывалась именно она. Для этого нужно:
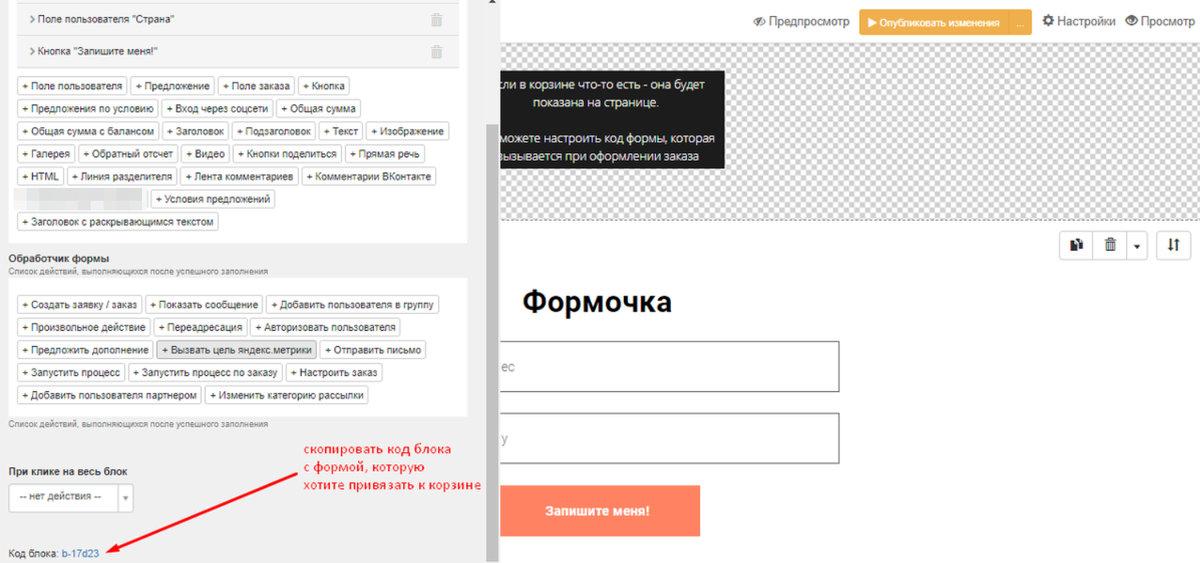
- создать и настроить вид формы (можно сделать её всплывающей)
- зайти в настройки и скопировать код блока:

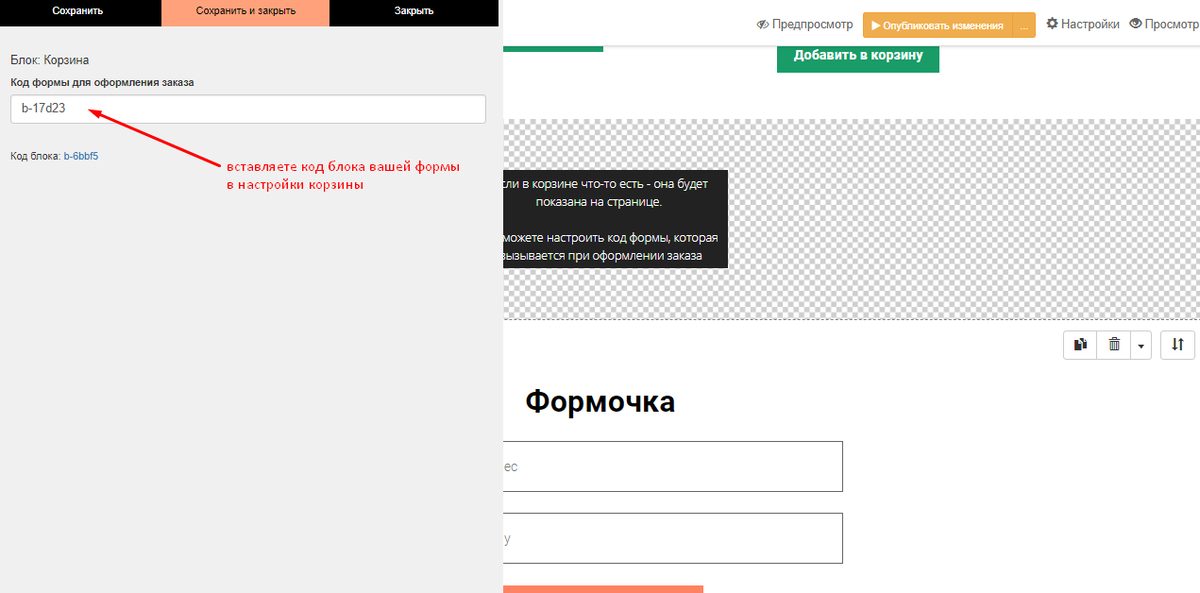
После этого код блока нужно вставить в настройки блока с корзиной:

Теперь при нажатии на кнопку «Заказать» будет вызываться нужная форма:

как при создании заказа выбрать доску продаж
Чтобы указать доску продаж и этап, в который будет перемещен заказ, создайте свою форму и используйте в ее обработчике действие «Создать заявку/заказ».
Подробнее о выборе доски заказов читайте в статье → «Форма».

Созданную форму укажите в настройках корзины для оформления заказа.


авторизуйтесь
Для поиска наиболее подходящего решения напишите, пожалуйста, по данному вопросу в техподдержку https://getcourse.ru/contacts . Если в аккаунте уже создана страница с формой заказа, ссылку на нее также необходимо приложить к обращению.
Ограничить количество выбираемых одинаковых товаров стандартным функционалом нет возможности. Напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылкой на пример страницы, где вы хотите решить задачу подобным образом, для того чтобы мы могли предложить альтернативные варианты.
Для анализа ситуации напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылками на страницу и пользователя, кому не отправляется письмо.
Да, вы можете поменять внешний вид корзины с помощью стороннего css-кода. Для этого можно на страницу с корзиной добавить блок «css-код» и указать в нем необходимые стили. Для более подробных рекомендаций напишите, пожалуйста, обращение в техподдержку, с подробным описанием, что именно требуется изменить.
Для решения вашего вопроса напишите нам, пожалуйста, в техническую поддержку: https://getcourse.ru/contacts . Если у вас уже создана страница с блоком "Корзина", то так же приложите ссылку на данную страницу.
Вы можете настроить промо-акцию, указав в ней нужные условия (например, чтобы скидка срабатывала при определенной сумме заказа: https://skr.sh/s4WUa5SKwVI ) и добавить промо-код с типом: "Общий, применяется автоматически". В этом случае скидка будет срабатывать автоматически в зависимости от суммы заказа. Применение промо-кода в форме корзины не предусмотрено. Для более детальных рекомендаций напишите, пожалуйста - https://getcourse.ru/contacts, с подробным описанием задачи и ссылками на уже созданные объекты.
Показать еще комментарии (1)
С данного профиля (от имени которого вы пишите комментарий) не получали от вас обращений по данной теме.
Ограничение добавления товаров в Корзину не предусмотрено системой.
Рады, что вы разобрались самостоятельно. При возникновении вопросов вы также можете писать к нам в тех.поддержку support@getcourse.ru.
Благодарим вас за обратную связь. Передал ваше пожелание разработчикам.
Напишите, пожалуйста, нам в поддержку https://getcourse.ru/contacts по конкретным примерам реализации, которые вы описываете.
Скажите, пожалуйста, как закрыть корзину, если нажал по ошибке? мешает просмотру контента. особенно на смарфонах...
Пожалуйста, напишите обращение в техподдержку https://getcourse.ru/contacts и дайте ссылку на страницу, где вы настраиваете корзину.
Напишите, пожалуйста, вопрос в тех.поддержку https://getcourse.ru/contacts с ссылками на объекты и более подробным описанием ситуации.
Рады, что вы разобрались. При возникновении вопросов вы также можете писать к нам в тех.поддержку support@getcourse.ru.
Вижу, что по данному вопросу уже получен ответ от нашей тех.поддержки.