Статья была полезной?
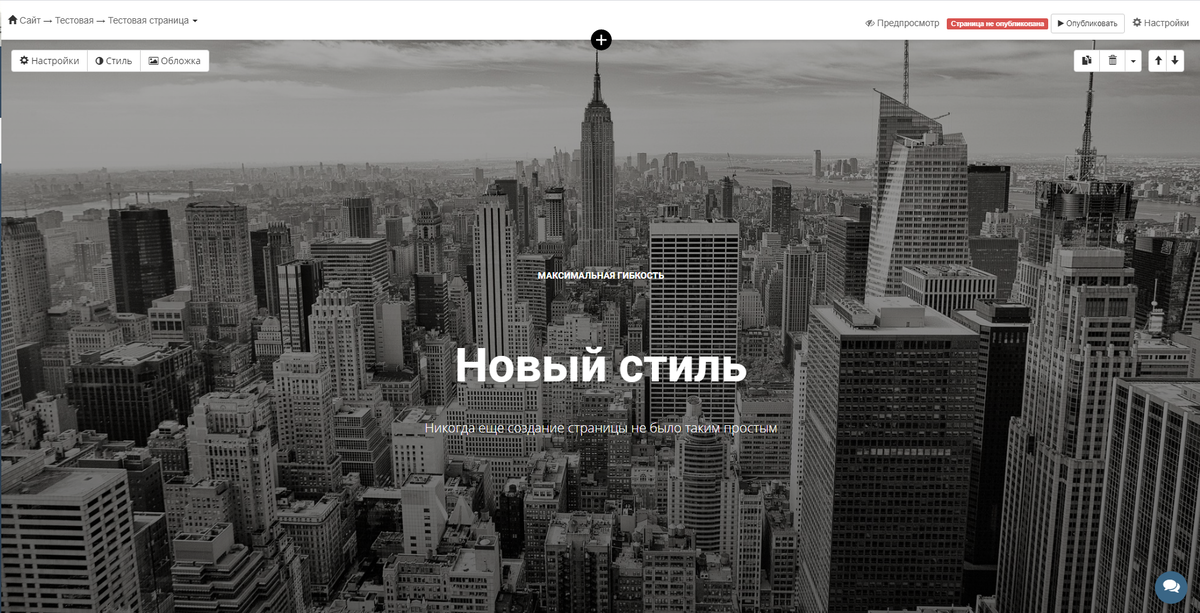
Добавим блок, кликнув по кнопке «Обложка»:


Здесь сразу видна фоновая фотография и заголовок, который можно отредактировать:
- с помощью inline-редактирования: кликнуть по нужному месту в тексте и внести изменения;
- с помощью кнопок «Настройки» и «Стиль» в левом верхнем углу блока.

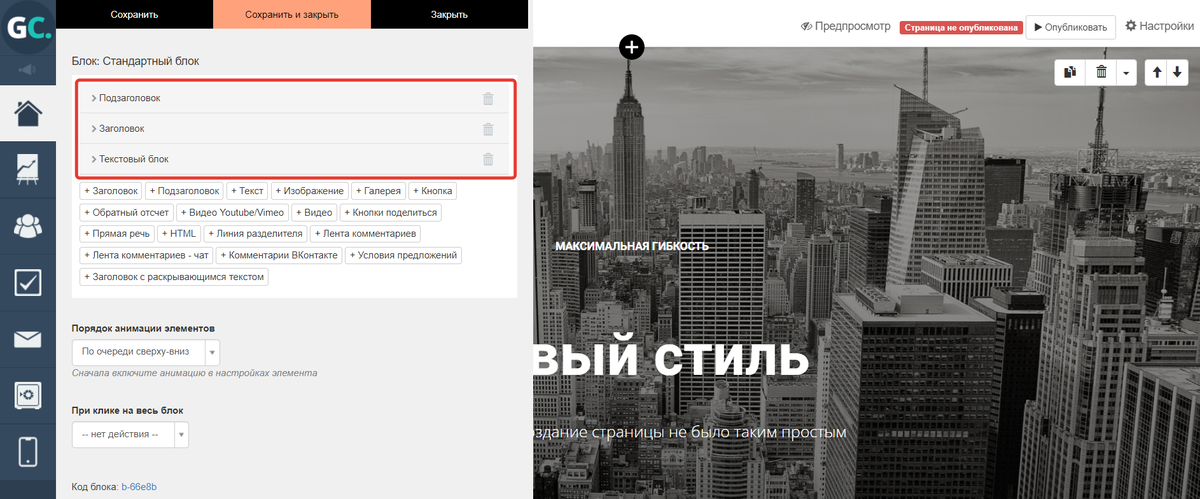
Настройки:
Здесь видны три текстовых блока, которые размещены на обложке. Их можно отформатировать в редакторе и задать им стили. Для тех, кто хочет самостоятельно дополнительно настроить текст, есть возможность HTML-редактирования (кнопка ).
Также для текстовых блоков можно выставить дополнительные настройки, применяемые для текста.

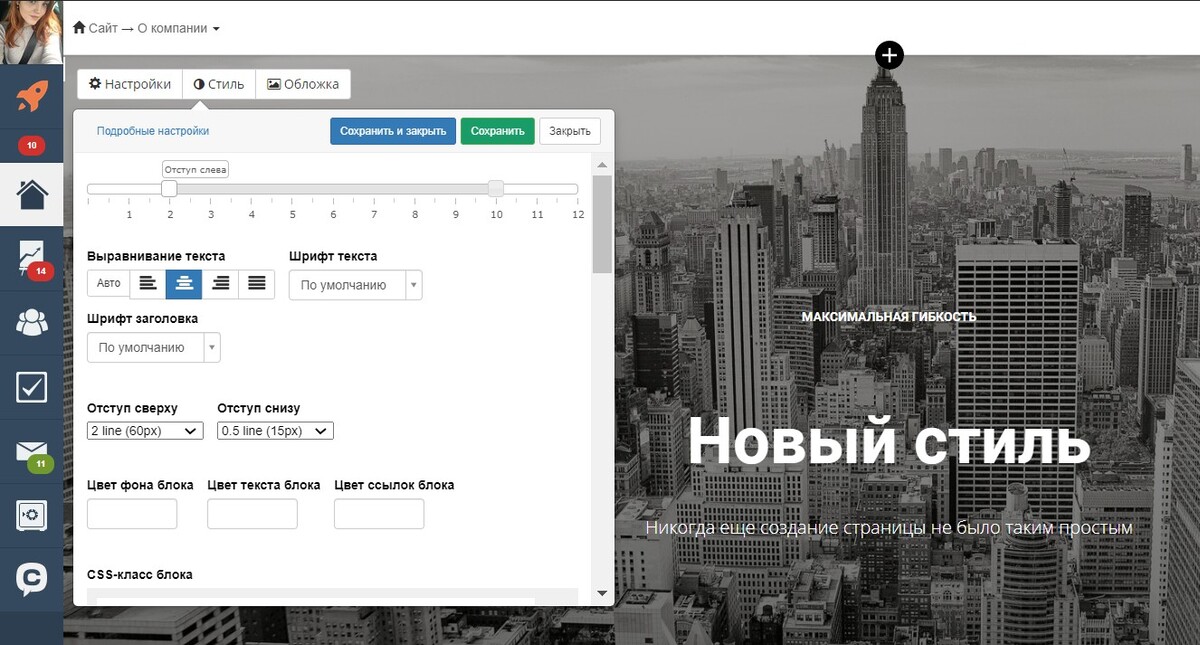
Стиль:
Здесь можно поменять фотографию обложки и задать множество различных параметров. Например, 100vh — это высота экрана, сейчас это 100% от высоты экрана. Можно сделать, например, 50, и обложка будет занимать половину экрана.
Есть вид обложки: можно сделать обложку статичной или прокручивающейся.
Можно установить вместо фоновой фотографии видео. Для этого нужно вставить ссылку на нужное видео с Youtube или Vimeo. С бэкграундным видео есть нюанс: оно не проигрывается на телефонах, и там будет виден просто серый фон.
Можно настроить уровень непрозрачности, задать отступы.
Фоновую картинку можно:
- загрузить с компьютера;
- добавить из избранных;
- выбрать из стандартного набора обложек.
Для увеличения скорости загрузки страницы изображение обложки оптимизируется. При этом оно сжимается до 2000 px по горизонтали. Чаще всего, при оптимизации изменение качества изображения незначительно.
В настройках обложки доступен флаг «Не оптимизировать изображение». Эта опция предотвращает сжатие картинки. При ее использовании размер изображения остается таким, как в исходном файле.
Флаг «Не оптимизировать изображение» может быть полезен:
- пользователям, которые сами оптимизируют изображения, приводя их размер к необходимому;
- пользователям, для которых качество изображения важнее скорости его загрузки.


авторизуйтесь
Напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts . В сообщении уточните, о какой настройке идет речь.
Показать еще комментарии (1)
вы можете воспользоваться поиском по файловому хранилищу. Подробнее в статье https://getcourse.ru/blog/1114912#filtr .
Данный сервис сейчас недоступен. Убрали упоминание в статье, благодарим за то, что обратили внимание.
Как избежать кадрирования и статичности обложки при просмотре с телефона? На компьютере она прокручивается без нареканий
По этому вопросу напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts . В обращении приложите ссылку на страницу с обложкой, а также подробно опишите ситуацию.
Подскажите, пожалуйста, можно ли добавить одну обложку (в виде изображения) на несколько блоков?
Спасибо.
Для подготовки ответа на ваш вопрос, пожалуйста, напишите нам в поддержку https://getcourse.ru/contacts и опишите вашу задачу более подробно. Приложите ссылку на страницу, где хотите добавить обложку, отметьте нужные блоки на скриншоте, а также по возможности приложите макет желаемого отображения страницы (как страница должна выглядеть в итоге).
Описанная ситуация требует детального анализа. Для наиболее точных рекомендаций напишите, пожалуйста, по данному вопросу в техподдержку https://getcourse.ru/contacts .
К обращению нужно приложить ссылку на страницу, в блок которой добавляется обложка, а также ссылку на оригинал загружаемого изображения, предварительно размещенного в любом облачном хранилище.
Если вы еще не загрузили нужное изображение в файловое хранилище, то сделать это можно по инструкции: https://getcourse.ru/blog/276162#dobavit-novie-faili .
В качестве обложки для видео рекомендуется использовать изображение формата JPEG, оптимальное соотношение сторон – 16:9. Размер может быть любым, но картинки с низким разрешением могут выглядеть некачественно. Можете использовать, например, картинки с разрешением 1920х1080 пикселей.
Для изображения не так важен размер файла как разрешение, что отразится на качестве картинки. Максимальные размер файла, который можно загрузить в аккаунт 6 Гб.
Если у вас появятся дополнительные вопросы по работе с изображениями, напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылкой на урок, где оно размещено.
Напишите, пожалуйста, в техподдержку https://getcourse.ru/contacts со ссылкой на вашу страницу, которую вы настраиваете.
Определённые требования к размеру изображения не предусмотрены.
Вы можете использовать изображения разных размеров для выбора наиболее оптимального варианта. Рекомендуем проверять отображение на устройствах - с разным размером экрана.
Почему то мобильная версия сайта выглядит обрезаной, а не весь экран.
Напишите, пожалуйста, по этому поводу в нашу техническую поддержку https://getcourse.ru/contacts , в обращении укажите ссылку на страницу с обложкой, о которой идет речь.
Напишите, пожалуйста, обращение в техническую поддержку, с более подробным описанием возникших трудностей и указанием поясняющих скриншотов или скринкаста: https://getcourse.ru/contacts .
Напишите, пожалуйста, ваш запрос в техническую поддержку https://getcourse.ru/contacts , подробно описав вашу задачу, приложив ссылку на страницу и поясняющие скриншоты.
Ответили вам в рамках техподдержки.
Пожалуйста, направьте запрос в службу поддержки: https://getcourse.ru/contacts
Для анализа ситуации укажите ссылку на страницу, для которой выполняются настройки, и поясняющие скриншоты.
Заранее спасибо за ответ!
Добавить обложку к блоку "Аудио" вы можете, выбрав настройки "Стиль" по нажатию на дополнительное выпадающее меню блока - http://joxi.ru/krDnyQ4H4xL632 и отметив опцию "Добавить обложку" http://joxi.ru/KAx6EkXiKbqjnm
Если у вас останутся вопросы, пожалуйста, напишите нам в техподдержку https://getcourse.ru/contacts , описав вашу задачу чуть более подробно.
Точных требований к размеру изображения нет.
Для того, чтобы изображение отображалось корректно на устройствах с различным размером экрана необходимо использовать изображение размером не менее 2000 пикселей по большей стороне с соотношением сторон 16:9 или 4:3.
Изображение будет адаптировано под размеры экрана при просмотре с мобильного устройства.
Напишите, пожалуйста, обращение, в рамках технической поддержки https://getcourse.ru/contacts.
В обращении пришлите, пожалуйста, ссылку на страницу, где установлена обложка, для более точных рекомендаций.
На скриншоте показано создание виджета (формы для стороннего сайта). Если необходимо создать лендинг в Геткурс, то необходимо перейти в раздел "Сайт" - "Страницы" http://joxi.ru/vAW5OJ4uqqq5qm. Подробнее https://getcourse.ru/blog/419019
При выборе изображения для обложки виджета подойдут критерии, указанные моей коллегой в комментарии ниже. Вы также можете ориентироваться на размеры стандартных изображений, предлагаемых в качестве обложки http://joxi.ru/n2YlJEYtZePg3m. Как правило такие изображения имеют размер 1920 x 1080 пикселей.
Чтобы обложка отображалась корректно на устройствах с высоким разрешением экрана, вы можете использовать изображение размером не менее 2000 пикселей по большей стороне с соотношением сторон 16:9 или 4:3. Для обложки подойдут изображения в формате .jpeg или .png
Вы можете использовать CSS в блоке http://joxi.ru/YmEO3W8Iw84XKA ---> http://joxi.ru/V2Vl3NaUdbgn3r:
.cover-filter {
background-color: rgba(0, 0, 0,0.3);
background-image: none !important;
}
Где rgba(0, 0, 0,0.3) это код RGB цвета, 0.3 - прозрачность, код можно взять, например, на сайте https://csscolor.ru/
Также можно отключить затенение полностью с помощью кода:
.cover-filter {
display: none !important;
}
Есть возможность поменять выравнивание заголовка https://yadi.sk/i/L9yR26LPirWX0Q
Вы можете использовать 2 колонки с произвольным контентом.
Показать еще комментарии (1)
Я правильно вас понимаю, что более ваш вопрос не актуален? Если у вас возникнут какие-либо трудности, то вы можете написать нам в поддержку с подробным описанием вашей ситуации https://getcourse.ru/contacts
Вы имеете ввиду цвет текста элемента? http://prntscr.com/oh6dg1
Для того, что бы изменить цвет текста, необходимо выбрать настройки http://prntscr.com/oh6dtp и указать цвет текста http://prntscr.com/oh6e11
Добавление видео со звуком в обложку не предусмотрено системой.
Подскажите, как добавить кнопку "записаться" на обложку под текст?
Оставлю ответ на ваш вопрос, если с такой ситуацией столкнутся другие пользователи.
Необходимо нажать на кнопку "+" http://prntscr.com/mx5yim и выбрать пункт "кнопка" http://prntscr.com/mx5zof
Настройки кнопки появляются при клике на шестеренку http://prntscr.com/mx5zyf
Что бы добавить блок с типом «обложка» на странице необходимо выбрать «добавить блок» http://prntscr.com/mq6dpf в открывшемся окне в разделе «обложка» выбираем обложку http://prntscr.com/mq6dvt http://prntscr.com/mq6e6y
Напишите, пожалуйста, вопрос в тех.поддержку https://getcourse.ru/contacts с приложенной ссылкой на страницу и поясняющими скриншотами.
Изображение в обложке подстраивается под ширину устройства, с которого осуществляется просмотр; соотношение сторон 16:9 или 4:3
Не меняется параметр при сохранении. Происходит принудительное вертикальное (в случае с блоком обложка) и квадратное (в случае обложки на видео) обрезание огромного размера.
Напишите, пожалуйста, в тех. поддержку https://getcourse.ru/contacts.
В обращении подробно опишите свои действия и приложите поясняющие скриншоты. Также приложите ссылку на страницу сайта, где пробуете внести изменения.
Информация о ручной адаптации доступна в статье блога https://getcourse.ru/blog/389246.
Настроить так, чтобы в мобильной версии отображалось другое изображение или часть имеющегося можно, для этого используйте медиа-запрос http://htmlbook.ru/css/value/media.
С данным вопросом вы можете обратиться к нам в тех.поддержку https://getcourse.ru/contacts с приложенными ссылками на объекты.
На обложку вы можете добавить изображение нужного вам размера (т.е. изначально загружаете файл нужного размера).
Напишите, пожалуйста, в тех. поддержку https://getcourse.ru/contacts, к обращению приложите ссылку на страницу/урок, где не показывается видео.
Напишите, пожалуйста, в тех. поддержку https://getcourse.ru/contacts со ссылкой нас страницу.
http://become-translator.ru/basic