Статья была полезной?
Страница оплаты заказа — это страница, которая содержит информацию о заказе, плательщике и список подключенных в аккаунте онлайн-школы способов оплаты.
Для оплаты заказа пользователю необходимо выбрать один из способов, после чего провести платеж в соответствии с инструкцией выбранного сервиса.

Стандартная страница оплаты
При подключении Get Модуля есть возможность включить обновленную страницу оплаты, имеющую следующие преимущества:
- оплата через методы, поддерживающие оверлей, происходит на этой же странице;
- улучшена адаптация страницы под мобильные устройства;
- обновленный дизайн.
Подробнее о том, как включить обновленную страницу оплаты для Get Модуля, читайте в статье → «Как подключить Get Модуль».
В этой статье расскажем о стандартной странице оплаты и о том, как её изменить.
Как посмотреть стандартную страницу оплаты
Чтобы посмотреть вид стандартной страницы оплаты:
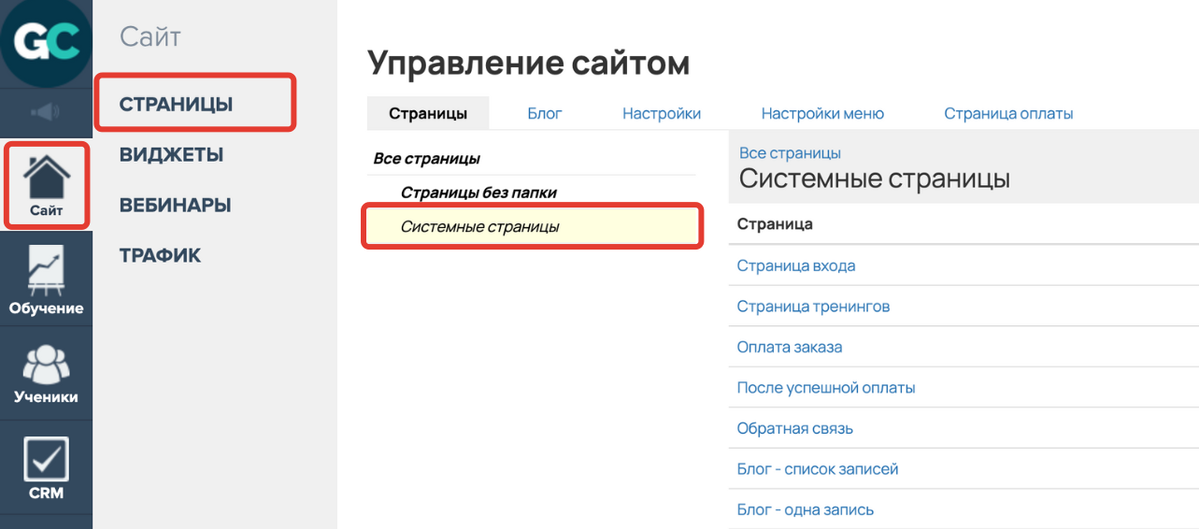
- Перейдите в раздел «Сайт — Страницы».
- Откройте папку «Системные страницы».

Раздел «Сайт — Страницы», папка «Системные страницы»
- Найдите в списке страницу «Оплата заказа» и нажмите на ее адрес —
/sales/shop/dealPay/id/config/hash/.

Адрес страницы оплаты заказа
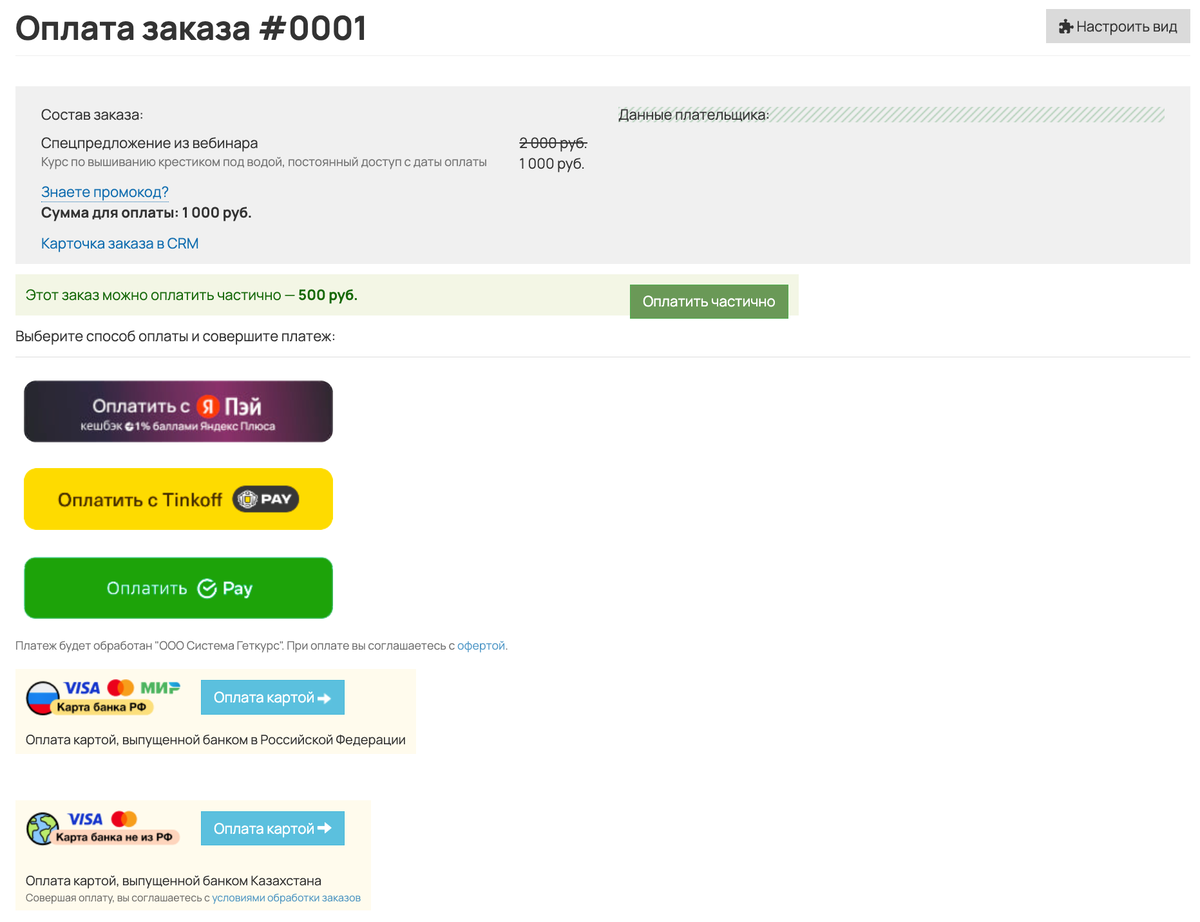
Откроется страница оплаты заказа ↓

Редактирование страницы оплаты
Для изменения настроек системной страницы оплаты:
- Перейдите в раздел «Сайт — Страницы».
- Откройте папку «Системные страницы».
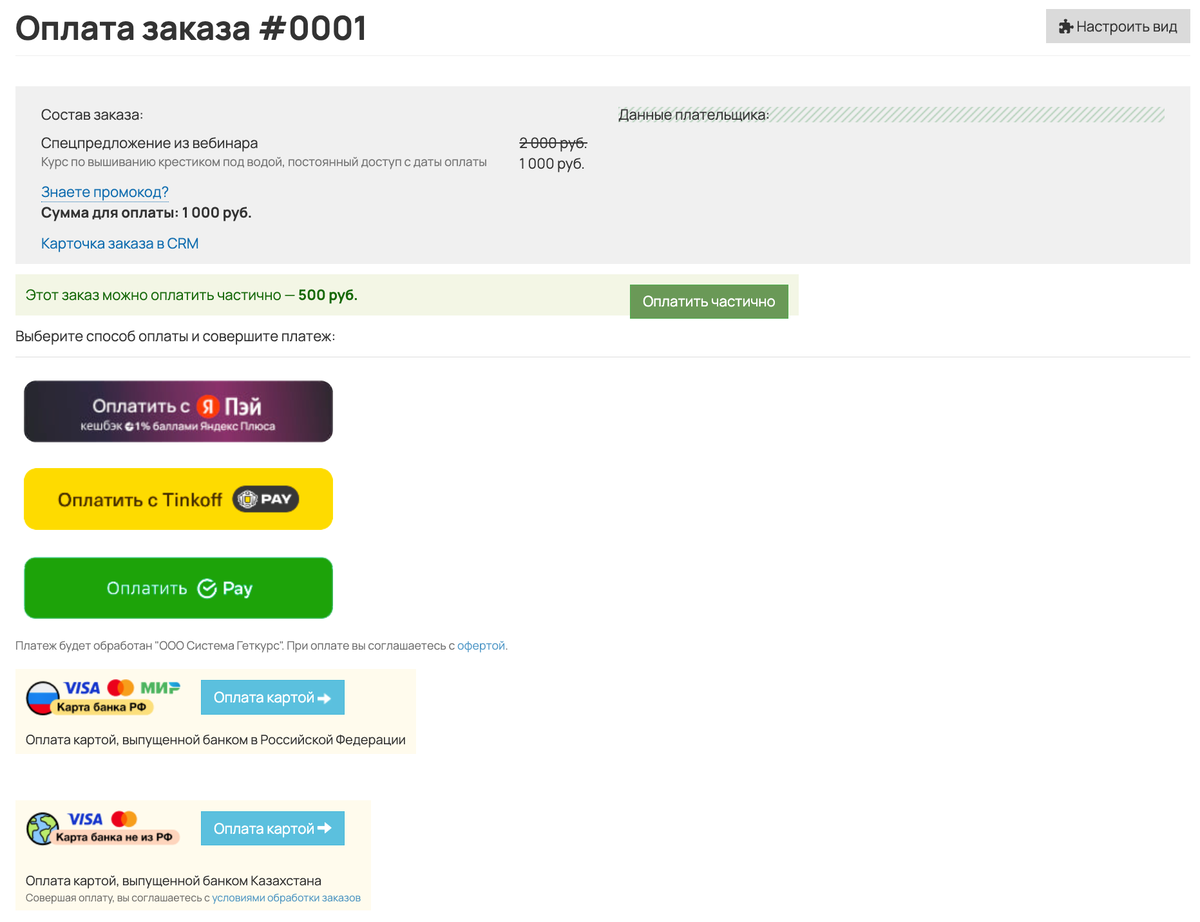
- Нажмите на название страницы «Оплата заказа».

Для перехода в режим редактирования нажмите на название страницы «Оплата заказа»
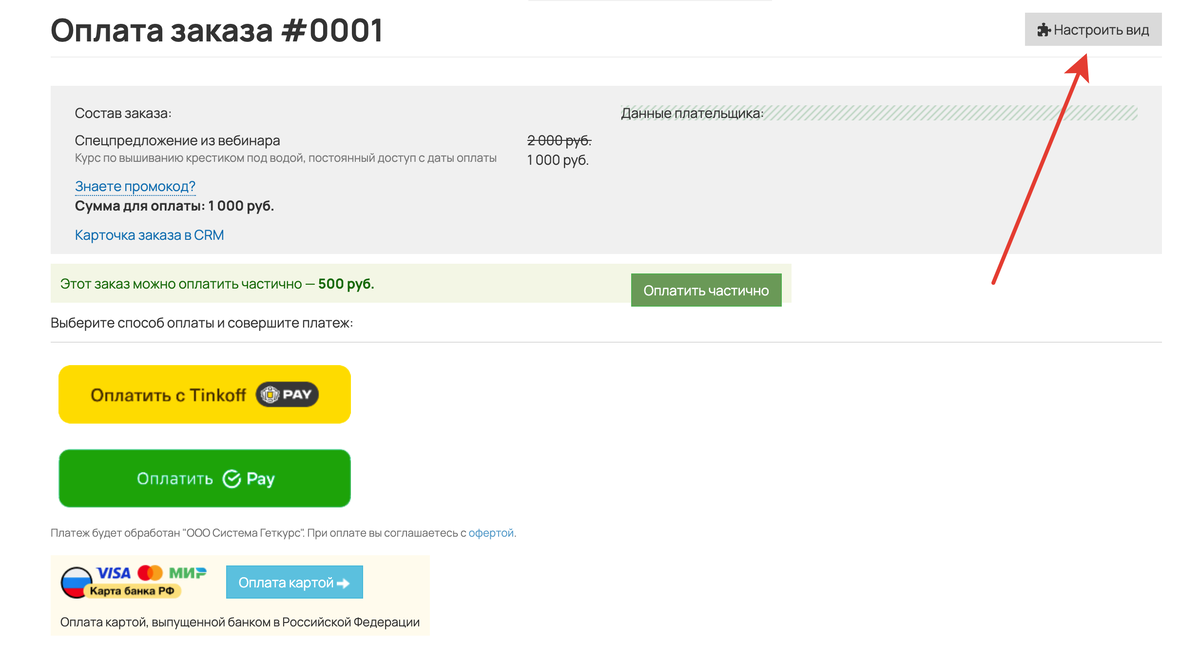
Если вы уже находились в режиме просмотра страницы, для перехода к ее редактированию можно нажать кнопку «Настроить вид» в правом верхнем углу.

Кнопка «Настроить вид»
Добавляйте и настраивайте разные элементы страницы по вашему усмотрению.
Подробно о возможностях конструктора рассказываем в другой статье → «Настройка вида тренинга или списка тренингов».

Режим редактирования страницы
Обратите внимание
Если вы работаете с кастомной версткой и используете собственный код: перед тем как сохранить изменения на системной странице, рекомендуется скопировать и сохранить отдельно ваш код.
После внесения изменений не забудьте сохранить их.

Сохранение настроек страницы
При необходимости все внесенные изменения можно отменить и сбросить настройки страницы до первоначального вида. Для этого нажмите на кнопку «Сбросить все настройки страницы» в самом конце правого бокового меню.

Видеоинструкция: Как изменить стандартную страницу оплаты
Частые вопросы:
В следующей статье расскажем о том, как изменить системную страницу после успешной оплаты → «Как изменить страницу после успешной оплаты (URL для редиректа)».


авторизуйтесь
Вижу, что ваши вопросы решены в рамках техподдержки.
При возникновении новых вопросов об особенностях работы платежного модуля, пожалуйста, пишите в техподдержку, чтобы профильные специалисты могли вас проконсультировать подробно.
Напишите, пожалуйста, нам в техподдержку https://getcourse.ru/contacts . В сообщении уточните, о какой квитанции идет речь и какие текст и сумму вы имеете в виду.
По данному вопросу напишите, пожалуйста, в нашу техподдержку https://getcourse.ru/contacts . В сообщении приложите ссылку на аккаунт, о котором идет речь.
Чтобы поле для ввода промокода отображалось на странице оплаты, в аккаунте должна быть настроена хотя бы одна промоакция https://getcourse.ru/blog/276084 с действующим промокодом https://getcourse.ru/blog/276083 .
Если все настройки выполнены, но поле все равно не отображается на странице, то для дополнительного анализа напишите, пожалуйста, нам в техподдержку по ссылке https://getcourse.ru/contacts . В обращении пришлите ссылку на промоакцию и на заказ, в котором проверяете отображение.
Для детального анализа напишите, пожалуйста, нам в поддержку https://getcourse.ru/contacts , приложив ссылку на страницу оплаты заказа.
Для наиболее точных рекомендаций напишите, пожалуйста, по данному вопросу в техподдержку https://getcourse.ru/contacts .
К обращению необходимо приложить поясняющий скриншот, а также ссылку на страницу аккаунта, на которую необходимо добавить ссылку для перехода в WhatsApp.
Ответили в рамках техподдержки.
Для детального анализа ситуации напишите, пожалуйста, по данному вопросу в техподдержку https://getcourse.ru/contacts , добавив более подробное описание задачи. Чтобы мы смогли подобрать наиболее подходящее решение, уточните, какую цель необходимо достичь с помощью данного разделения?
Напишите, пожалуйста, по данному вопросу в нашу тех. поддержку https://getcourse.ru/contacts .
В обращении приложите ссылку на страницу оплаты.
Ответ был направлен в рамках тех. поддержки.
В рамках техподдержки мы не анализируем работу стороннего кода и не вносим в него корректировки. Для анализа кода и поиска в нем ошибок вы можете обратиться к сторонним специалистам.
Также, для автоматического ввода промокода вы можете создать промокод с типом Общий, применяется автоматически https://getcourse.ru/blog/276083
У меня на сайте настроено предложение
Сейчас на какой бы я сумму предложения не ставила стоимость одна и та же.
Как изменить сумму оплаты? Предложение стоит с одной суммой и на сайте оплаты стоит постоянно 4500
Для возможности детальной проверки, пожалуйста, направьте запрос в службу поддержки: https://getcourse.ru/contacts
Укажите ссылку на созданное предложение и на страницу, где это предложение опубликовано.
Опишите пошагово выполняемые вами действия, при изменении суммы. Приложите поясняющие скриншоты.
У меня на сайте настроено два предложения (два тарифа)
1) как мне настроить страницу оплаты так, чтобы при нажатии на кнопку выходил сайт с оплатой на нужную сумму? Сейчас на какой бы я тариф не нажала, стоимость одна и та же.
2) как изменить сумму оплаты? Предложение стоит с одной суммой и на сайте оплаты стоит та же, а когда я выбираю любой из способов оплаты, выдаёт 1000р (стандартная)
Во вложении запись экрана
Спасибо
Ответили на вопросы в рамках технической поддержки.
Как мне написать описание своего курса, а не вышивание крестиком под водой?
"Курс по вышиванию крестиком под водой" https://skr.sh/s5EqZSRZpTq - это заглушка, такое предложение не создано в аккаунте, но отображается на системной странице оплаты заказа для того чтобы показать, как страница может выглядеть.
Пользователи видят эту страницу, если, например, получают письмо с переменной {payment_link} и переходят по ссылке на тот момент, когда у них нет активных заказов, которые нужно оплатить.
Если производится корректный переход на страницу оплаты реального заказа, то будет отображаться информация о продукте и предложении, по которым он создан.
Для более детальных рекомендаций пожалуйста, напишите нам в техподдержку по контактам, указанным на странице https://getcourse.ru/contacts с описанием того, как вы перешли к данной странице, если ситуация сохраняется.
Ответили вам в рамках тех.поддержки.
Напишите, пожалуйста, по данному вопросу в нашу поддержку https://getcourse.ru/contacts.
В обращении уточните, в каком именно аккаунте формируется страница оплаты на английском, прикрепите поясняющий скриншот.
На данный момент, интеграция с VK Pay не предусмотрена.
Готовых шаблонов для страницы оплаты не предусмотрено. Поиск специалиста можете осуществлять на профильных сайтах или сервисах, на которых размещают вакансии.
Изменение порядка отображения платежных систем на странице оплаты не предусмотрено стандартным функционалом. Изменить порядок можно с помощью собственного CSS-кода. За написанием кода можете обратиться к сторонним специалистам.
Можно задать ограничение времени на оплату заказа в 2 дня, тогда при переходе к оплате пользователь увидит таймер. Данное ограничение настраивается в предложении на вкладке "Ограничения" http://joxi.ru/n2YWXQnhbqxOpr
Александра, здравствуйте! Нажмите на "Настройки" (смотрите второй скриншот) и вы попадёте на экран редактирования страницы оплаты. Имейте ввиду, что не все блоки этой страницы можно изменить. В частности, вы не сможете редактировать описание продукта и опции оплаты, то есть те данные, которые настраиваются в продукте/предложении.
Пн 15 Май 2017 Нравится
А как настраивать эти данные в предложении?
Опции оплаты настраиваются в ограничениях предложения http://prntscr.com/n691tr и в блоке стоимости http://prntscr.com/n699s3
Если вас интересуют другие настройки, напишите, пожалуйста, нам в поддержку https://getcourse.ru/contacts с подробным описанием вашей задачи.
И второй вопрос: у меня несколько продуктов, могу я сделать, чтобы после успешной оплаты каждого из них открывалась разная страница?
В настоящий момент данная статья блога редактируется. Как только все изменения будут завершены, она обязательно будет опубликована.
Вижу, что на ваши вопросы ответили через поддержку.
Данная страница на текущий момент закрыта для редактирования.
Что бы мы могли подсказать как изменить страницу после оплаты, напишите, пожалуйста, нам в поддержку https://getcourse.ru/contacts с описанием задачи.
Для этого вы можете создать форму: http://getcourse.ru/blog/275809 и сделать её продающей: http://getcourse.ru/blog/275950 Тогда при нажатии на кнопку в форме пользователь будет переходить к оплате указанного предложения.
Вы можете использовать для этих целей переменную имени пользователя https://getcourse.ru/blog/437252
Вы можете на данную страницу добавить тест по кнопке "добавить блок"; подробнее о редактировании через "настроить вид" https://getcourse.ru/blog/276120