Как настроить таймер перед автовебинаром?
Задан 3 года назад
Просмотрен 381 раз
0
Настраиваем автовебинар, который будет каждую субботу в 17:00. Есть страница перед вебинаром. Подскажите, пожалуйста, как можно настроить блок с текстом о старте автовебинара? Если человек заходит на нее в СБ с 00:00 до 17:00, то видит информацию о том, что старт в 17:00 сегодня. Если человек заходит на нее в СБ с 17:00 до 23:59, то видит информацию о том, что старт в 17:00 следующей СБ. Если заходит в остальное время, то видит текст о том, что старт в 17:00 ближайшей СБ.
Добавить комментарий
Сделаем GetOverflow лучше!
Проголосуйте 🔼 за полезные или 🔽 за бесполезные ответы.
Ваш ответ


Вы можете добавить на страницу два блока с нужным текстом. Потом для них нужно будет настроить видимость по расписанию - ее вы найдете в дополнительных настройках видимости.
если же лэндинг не на гк, а на другом конструкторе, то либо писать скрипты, либо воспользоваться сервисом вакас-тулс, который умеет менять даты по условиям
Если сайт не на ГК дату можно вставить через виджет. Все то же самое, как на странице ГК, только принести в виджет.
Если страница на ГК, то отображение даты автовеба можно указывать с помощью переменной, которые подтягиваются из его настроек по ID {webinar_start_time} Подробнее в статье https://getcourse.ru/blog/596430#ltBlock362593048
Можно сделать так:
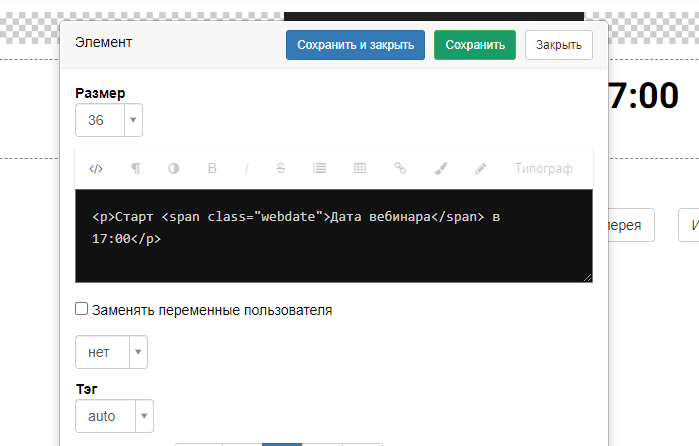
В тексте, где у вас должна подставляться дата, нужно обернуть то место, где будет дата в <span class="webdate">Дата вебинара</span> (слово "Дата вебинара" будет меняться на нужную дату.
На страницу вверху добавить блок javascript со скриптом
$(document).ready(function() { var currentDate = new Date(); var currentDay = currentDate.getDay(); // День недели (0 - воскресенье, 1 - понедельник, и т.д.) var currentHour = currentDate.getHours(); // Текущее время (часы) var nextSaturday = new Date(currentDate); nextSaturday.setDate(currentDate.getDate() + (6 - currentDay + 7) % 7); // Находим следующую субботу var startHour = 17; // Час, в который начинается мероприятие if (currentDay === 6 && currentHour >= 0 && currentHour < 17) { // Суббота с 00:00 до 17:00 $('.webdate').text('сегодня'); } else if (currentDay === 6 && currentHour >= 17) { // Суббота с 17:00 до 23:59 nextSaturday.setDate(nextSaturday.getDate() + 7); // Переходим на следующую субботу var formattedDate = formatDate(nextSaturday); $('.webdate').text('в следующую субботу, ' + formattedDate); } else { // Другие дни недели или время до субботы var formattedDate = formatDate(nextSaturday); $('.webdate').text('в ближайшую субботу, ' + formattedDate); } }); function formatDate(date) { var day = date.getDate(); var monthIndex = date.getMonth(); var monthNames = ['января', 'февраля', 'марта', 'апреля', 'мая', 'июня', 'июля', 'августа', 'сентября', 'октября', 'ноября', 'декабря']; return day + ' ' + monthNames[monthIndex]; }