Отправка формы при заходе на страницу
Задан 2 года назад
Просмотрен 12008 раз
2
Добрый день. Как можно автоматически отправить форму, как только зашел авторизованный человек?
Добавить комментарий
Сделаем GetOverflow лучше!
Проголосуйте 🔼 за полезные или 🔽 за бесполезные ответы.
Ваш ответ

Блоку с формой присвоить класс, например,
bonus-form.В конец страницы добавить блок JavaScript, указать в настройках видимости "Для авторизованных", а внутри блока короткий скрипт:
не работает(
– Елизавета Волкова 2 года назадВидимо, опечатка. Думаю, так сработает:
– Александр Галченков 2 года назад$('.bonus-form').submit();Если класс задается блоку то желательно в селекторе явно указать форму
И еще можно код применять после загрузки DOM дерева, добавив ready функцию
– Евгений Буланкин 2 года назадА если я делаю автозаполнение полей с помощью sv[email], sv[full_name] и так далее. То как автоматически отправить форму?
– Никита Шишканов 2 года назадНикита, абсолютно такая же схема должна работать. Полностью ваша задача не описана, возможно вам еще подойдет импорт пользователей через api https://getcourse.ru/help/api#1
– Евгений Буланкин 2 года назадПочему используете скрипт, а не стандартную функцию Действие с пользователем?
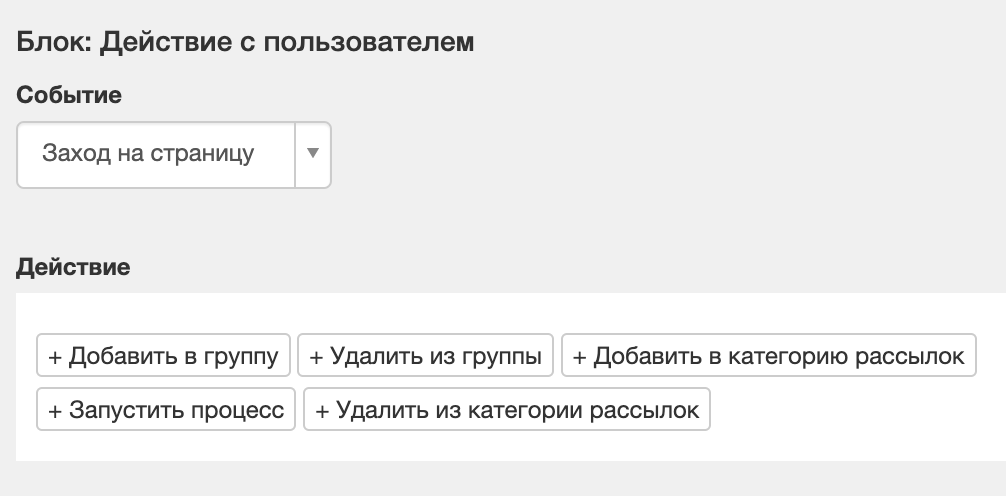
– Александр Опекун 2 года назадВаш вопрос подразумевает, что вы хотите отправить именно форму, т.е. создать заказ. Но, возможно, вам не нужен заказ, а нужно выполнить некоторое действие с авторизованным пользователем. В этом вам может помочь стандартный блок "Действие с пользователем": Разместите его на странице и для любого авторизованного пользователя будет выполняться заданная автоматизация.
Разместите его на странице и для любого авторизованного пользователя будет выполняться заданная автоматизация.