Кнопка "Открыть почту"
Задан 2 года назад
Просмотрен 11934 раза
0
Как создать кнопку, которая будет открывать в браузере сайт почтового сервиса?
Например,
-
если у пользователя почта username@yandex.ru, то открывается https://yandex.ru,
-
если почта username@gmail.com, то соответственно https://gmail.com и т.д.
Добавить комментарий
Сделаем GetOverflow лучше!
Проголосуйте 🔼 за полезные или 🔽 за бесполезные ответы.
Ваш ответ

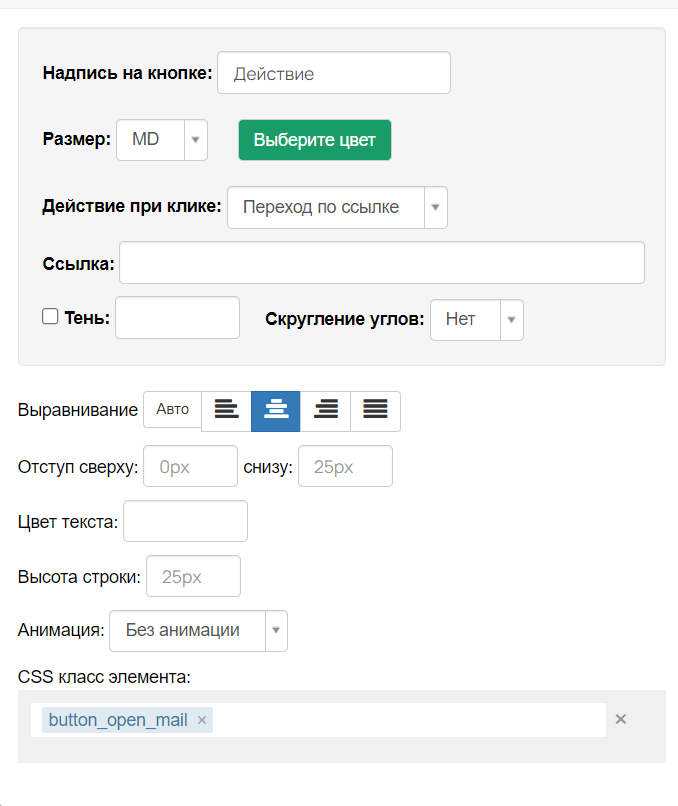
Добрый день Добавим на страницу кнопку, присвоим ей класс
button_open_mail, а поле с адресом ссылки оставим пустымТакже размещаем на странице блок с html кодом и пишем так:
В список почтовых сервисов можно добавить неограниченное кол-во других сервисов аналогичным образом
P.S. Можно, конечно, написать скрипт, чтобы не прописывать ссылки на все сервисы, чтобы прост брать из емейла домен и перекидывать по шаблону
https://mail.{domain}. Но я не уверен, что прям все почтовые сервисы будут доступны по такому адресуЕсли нужно будет пните, перепишу скрипт
Добрый вечер, Евгений. Это отличное решение, большое спасибо! Чтобы все заработало, в html блоке со скриптом еще активировал галочку "Заменять переменные пользователя" https://i.imgur.com/yTxJyAA.jpg.
Вариант с
– Марат Тимерзянов 2 года назадhttps://mail.{domain}интересный, но действительно работает не везде. Проверка такого адреса на трех сервисах привела к ошибке.Здравствуйте, Марат. Если ваш вопрос ещё актуален, то есть решение попроще. Возможно это именно то, что вам нужно.
Нужно зашить ссылку в картинку, текст или html-кнопку. Вид ссылки такой
<a href="mailto:info@example.ru">
По такой ссылке будет открываться почтовый сервис пользователя