Как сделать чтобы видео из контента лендинга следовало при скроле?
Задан 2 года назад
Просмотрен 37629 раз
0
Как разместить видео в контент сайта в гк, а потом сделать чтобы оно следовало при скроле? Нужна реализация механики видео как на сайте https://antonovonline.com/trp
Добавить комментарий
Сделаем GetOverflow лучше!
Проголосуйте 🔼 за полезные или 🔽 за бесполезные ответы.
Ваш ответ

Блок «прилипающее» меню. Точно не помню как газывается
Мне было лень, но раз никто не ответил, то придется :D
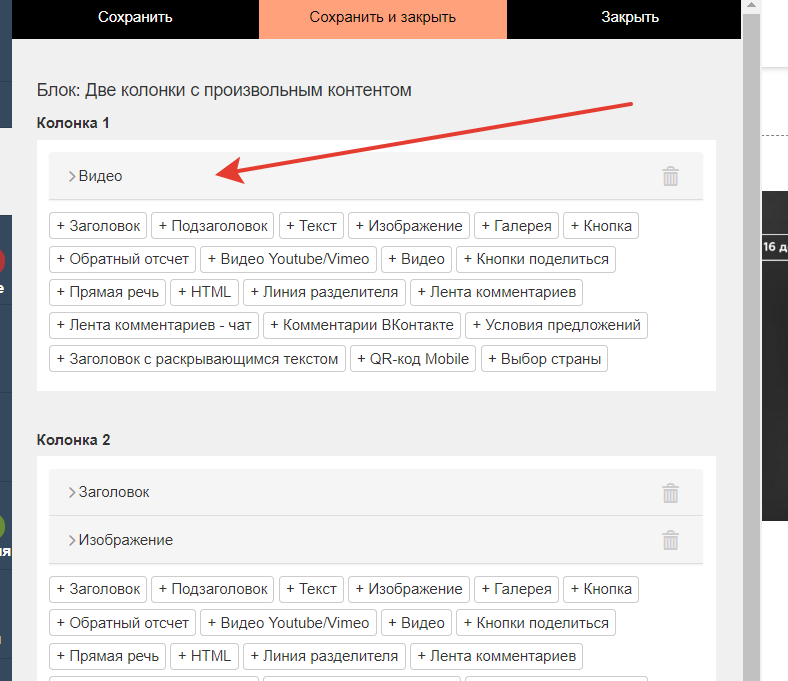
Задайте контейнеру с видео класс lolkek Нужно задать класс именно видео-контейнеру, а не всему блоку, где видео расположено. Например, если вы используете 2 колонки с произвольным контентом, то задать класс нужно сюда
Далее добавляем css блок и пишем туда это
Через свойство top можно регулировать, насколько видео будет "парить" от верхней границы, например так: top: 20px;
Далее добавляем JS блок и пишем:
В строке if (windowTop > 1000) { можно указать в какой момент нужно уменьшить размер видео. В следующей строке elementContent.width('250px'); указываем размер, до которого нужно уменьшить видео