Как можно показать список пользователей в тренинге сортируя их по группам?
Задан 2 года назад
Просмотрен 46627 раз
0
Как можно показать список пользователей в тренинге сортируя их по группам, то есть: если я ученик и нахожусь в "группе 1" то я должен видеть всех пользователей которые находятся в "группе 1"
Добавить комментарий
Сделаем GetOverflow лучше!
Проголосуйте 🔼 за полезные или 🔽 за бесполезные ответы.
Ваш ответ

Добрый день, Николай
Один из способов реализации заключается в следующем:
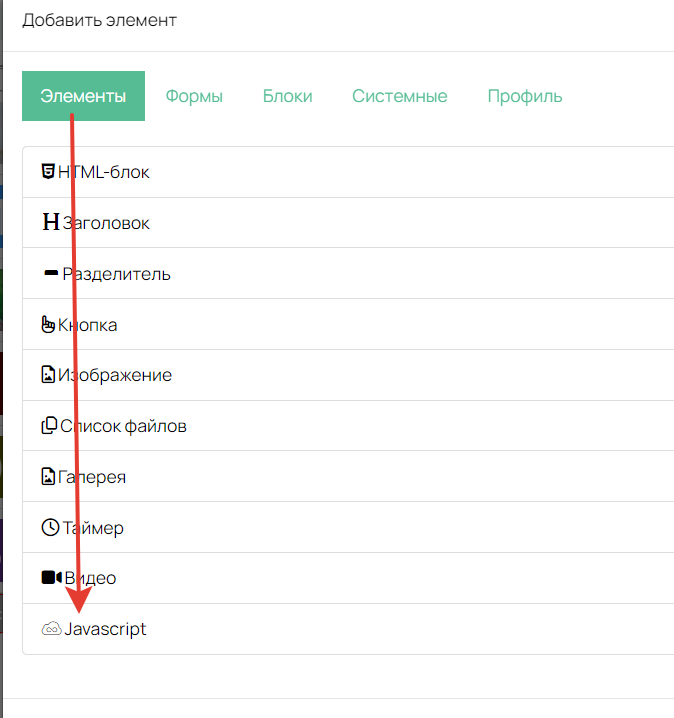
Ставим в тренинг блок "список учеников". Ставим в тренинг блок "Javascript"!
Пишем следующий код:
Данный код скроет из таблицы всех учеников, которые НЕ имеют ни одной общей группы с текущем пользователем. Код можно дополнить, чтобы проверялось соответствие только определенных групп
Внешний вид таблицы настраивается своими css стилями
Спасибо большое! Я поправил немножко и работает идеально!
– Nicolae 2 года назад