Работа с мини-приложениями Telegram (WebApp) в воронках
Мини-приложения Telegram — это новый и удобный способ взаимодействия с аудиторией внутри приложения Telegram.
Пример такого приложения - Интерактивное меню Durger King. Теперь подобные приложения можно легко создавать через модуль воронок.
Ключевая особенность - благодаря этому решению вы получаете авторизацию пользователя через Telegram.
А значит можете показывать персонализированный контент. В том числе выдать пользователю его уроки. Помимо этого Вы можете отправлять сообщения пользователям запустившим приложение, а если они не давали разрешение на отправку - запросить его в 1 клик в том же приложении.
Создавать мини-приложения можно тремя способами:
- Использовать представленные шаблоны
- Использовать любую свою ссылку в качестве WebApp
- Написать приложение с помощью платформы Chatium.
Использование шаблонов
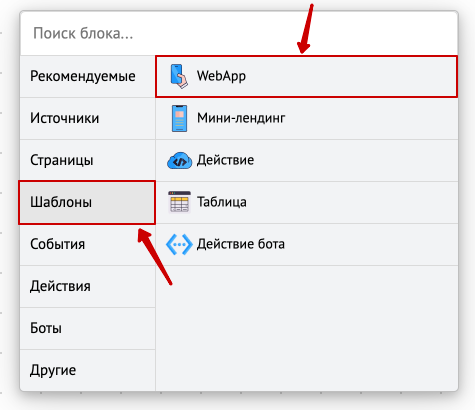
Для начала выберите шаблон WebApp из библиотеки блоков

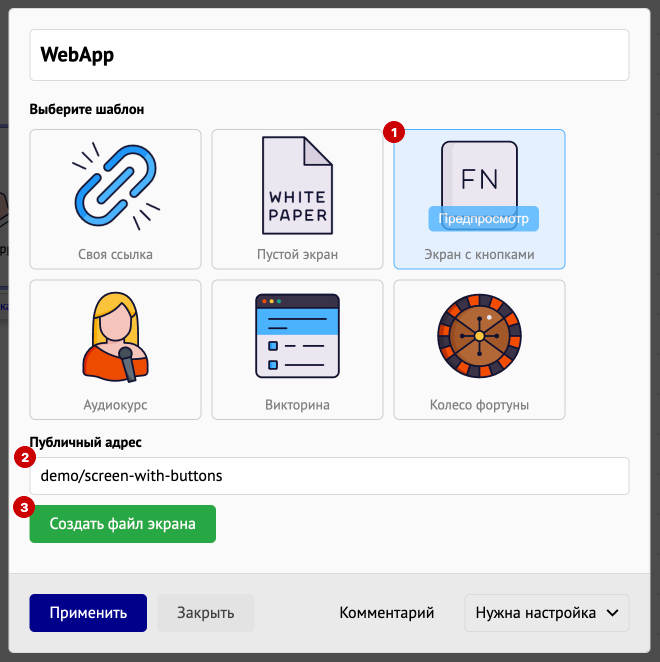
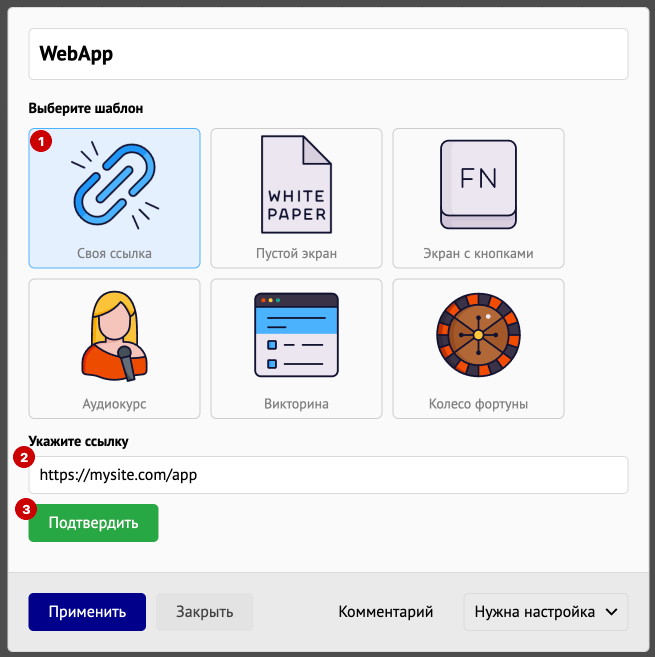
Затем выберите нужный шаблон (1), укажите адрес, где будет создан файл с кодом приложения (2) и нажмите "Создать файл" (3). *Для этого действия необходимо право пользователя "имеет доступ в IDE". Его может выдать только владелец аккаунта.

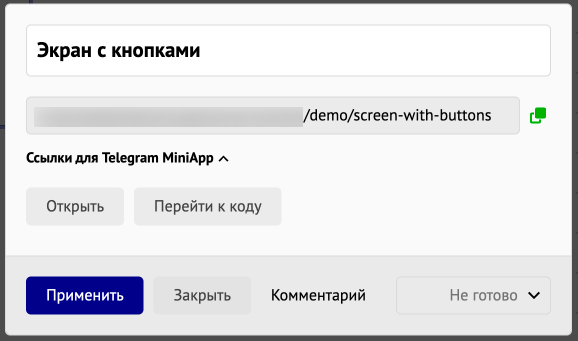
В зависимости от выбранного шаблона появится возможность настроить его или перейти к коду.

После этого сформируйте специальную ссылку и установите ее в MiniApp. О том как это сделать, подробно описано в этой статье
===
Также посмотрите видео с примером реализации колеса фортуны.
Использование своей ссылки в качестве WebApp.
Чтобы установить свою страницу в качестве приложения, необходимо также добавить шаблон WebApp как в предыдущем варианте. Но в этот раз выбрать шаблон "своя ссылка". После этого указать полную ссылку в соответствующем поле и нажать "подтвердить".

Далее сформируйте специальную ссылку и установите ее в MiniApp.
Если вы хотите использовать специальные возможности, предоставляемые Telergram MiniApp, добавьте на свою страницу в раздел head скрипт
<script src="https://telegram.org/js/telegram-web-app.js"></script>
Своё приложение с помощью фреймворка Chatium
Веб-приложение написанное на Chatium можно также использовать и в качестве WepApp Telegram.
Помимо стандартных действий, вы также можете использовать специальные действия, предоставляемые Telergram MiniApp. Для этого необходимо выполнить chatium-action:
{ type: "telegramWebApp", method: methodName, params: singleParamOrArray }
где
methodName - название функции (например requestWriteAccess)
singleParamOrArray - параметр для функции или массив параметров, если их несколько.
Подробнее о доступных функциях читайте в этой статье.
Если вы еще не умеете работать с кодом на Chatium, ожидайте выхода документации. На данный момент в активной разработке.